Comment ajouter un balisage de schéma à votre site Web WordPress
Publié: 2022-01-18Vous pouvez utiliser le balisage de schéma pour donner plus de contexte au contenu d'une page Web. Bien qu'un navigateur Web ne puisse pas voir ces informations, les robots des moteurs de recherche le peuvent. Ces informations peuvent ensuite être affichées dans les résultats de recherche sous forme d'extraits enrichis.
Les moteurs de recherche peuvent utiliser le balisage de schéma pour déterminer si une page concerne une personne, un lieu, un produit ou une variété d'autres sujets. Dans les résultats de recherche, les sites Web avec balisage de schéma se démarquent. Ils se traduisent souvent par des taux de clics plus élevés que les pages des concurrents.
Nous allons vous montrer comment ajouter manuellement un balisage de schéma dans ce didacticiel. Bien que ce ne soit pas la technique la plus rapide, elle vous permet plus de contrôle et élimine le besoin d'installer des plugins supplémentaires.
Sélectionnez votre format préféré
Pour baliser le contenu de votre site Web, vous pouvez utiliser une variété de formats différents. Les microdonnées , RDFa et JSON-LD sont les plus populaires.
Microdonnées
Les microdonnées sont un ensemble de balises qui vous permettent d'ajouter directement des données structurées aux composants HTML. En incluant ces balises dans votre code HTML, vous le rendez plus lisible par les machines et plus convivial pour les moteurs de recherche et les robots d'exploration Web.
Un itemscope, un type d'élément et des accessoires d'élément constituent chaque paire de balises de microdonnées. Cette combinaison facilite l'identification de l'élément étiqueté ainsi que la description de ses propriétés.
RDFa
Resource Description Framework in Attributes (RDFA) est l'acronyme de Resource Description Framework in Attributes. RDFa ajoute des balises aux composants HTML, similaires aux microdonnées, pour les rendre plus lisibles par machine. Il y a trois balises dans ce framework : vocab, typeof et property. Ceux-ci sont utiles pour décrire le vocabulaire utilisé, ainsi que le type et les caractéristiques de la page.
JSON-LD
La notation d'objet JavaScript pour les données liées est JSON-LD. Il s'agit du format de balisage de schéma recommandé par Google. Contrairement aux autres formats discutés, JSON-LD n'est pas un format en ligne. Par conséquent, les éléments HTML n'ont pas besoin d'être modifiés. Au lieu de cela, vous intégrez le code dans l'en-tête de votre site Web. C'est généralement plus facile à faire.
Annotez le document avec un éditeur de texte ou avec un Schema Markup Generator
Après avoir choisi votre vocabulaire de schéma préféré, vous pouvez commencer à écrire le code HTML pour créer votre balisage. Les codeurs les plus expérimentés peuvent utiliser l'un des meilleurs éditeurs de code gratuits pour créer cela.
Utilisez un générateur de balisage de schéma, qui générera automatiquement le code pour vous. Deux des meilleurs générateurs sont Schema Markup Generator de Merkle et JSON-LD Generator de Hall Analysis.
Il existe un large éventail de vocabulaires de schémas disponibles dans ces deux outils. Tout ce que vous avez à faire est d'en sélectionner un et de remplir les informations. Après cela, l'outil générera le code pour vous. Copiez le fichier généréL'étape suivante consiste à nommer votre balisage de schéma. code et collez-le sur votre site Web.
Balisez la page Web souhaitée avec le balisage
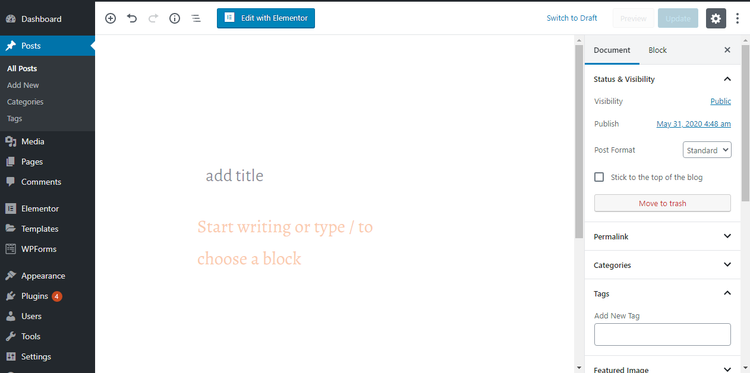
Comme pour les étapes précédentes, l'ajout du code à votre site Web est simple. Commencez par accéder à votre tableau de bord WordPress et ouvrez la publication ou la page à laquelle vous souhaitez ajouter un balisage de schéma.

Activez d'abord l'option Champs personnalisés. Si vous activez des champs personnalisés, vous pouvez ajouter différents types de données et de métadonnées qui s'appliquent uniquement à une publication ou à une page spécifique. Le balisage de schéma peut être utilisé pour ajouter des informations à vos pages Web dans ce cas.
Le simple fait d'ajouter un nouveau champ personnalisé ne suffira pas. De plus, vous devrez ajouter du code à certains de vos fichiers de thème pour dire à WordPress quoi en faire. Il est possible, dans certains cas, d'utiliser des champs personnalisés simplement pour donner plus de données aux lecteurs. Certains d'entre eux peuvent être utilisés pour ajouter de nouveaux comportements à vos publications ou pages.
Les moteurs de recherche et les navigateurs n'ont besoin que de quelques informations dans ce cas.
Voici comment:
- Allez dans le coin supérieur droit de votre écran et cliquez sur trois points.
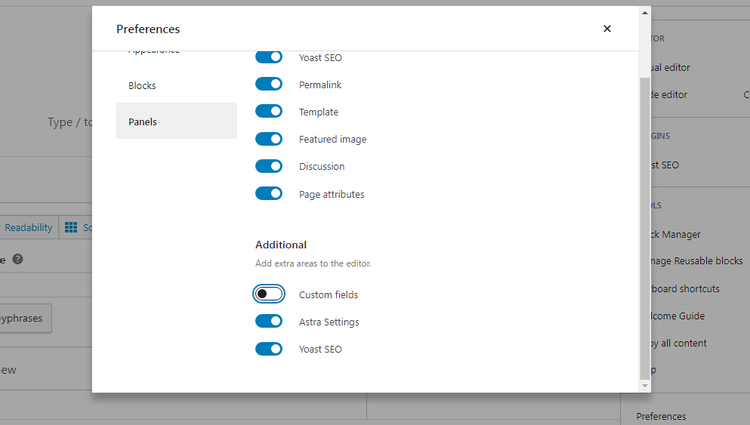
- Cliquez sur Préférences.
- Sélectionnez Champs personnalisés sous Panneaux avancés.

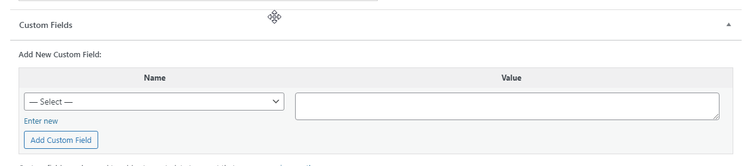
Après avoir activé les champs personnalisés, accédez à votre message ou à votre page et faites défiler vers le bas où les paramètres des champs personnalisés apparaîtront. Ajoutez un nouveau champ personnalisé en sélectionnant Entrer nouveau sous Ajouter un nouveau champ personnalisé.


L'étape suivante consiste à nommer le balisage du schéma. Puisque nous voulions ajouter un balisage d'article, nous avons nommé le nôtre « Article ». Les moteurs de recherche et les navigateurs verront cela comme un article. C'est à vous de décider comment nommer votre champ personnalisé.
Les lecteurs peuvent alors voir des informations supplémentaires telles que le nom de l'auteur dans l'extrait enrichi résultant. Inspirer la confiance des personnes à la recherche d'informations sur un sujet peut être bénéfique si vous êtes un expert dans ce domaine.
Après avoir nommé votre balisage de schéma, vous pouvez coller votre extrait de code dans le champ Valeur. Afin de créer plus de types de balisage de schéma pour la même page ou la même publication, il vous suffit de coller le deuxième bit de code sous le premier. Autant que vous le souhaitez.
Une fois que vous avez terminé, cliquez sur Ajouter un champ personnalisé, faites défiler vers le haut de la page et cliquez sur Mettre à jour pour enregistrer vos modifications. Après avoir ajouté un nouveau champ personnalisé à votre article ou à votre page, vous devez dire à WordPress quoi en faire.
Dans ce cas, vous devez ajouter du code à votre fichier header.php pour indiquer à WordPress d'accéder à vos champs personnalisés.
Assurez-vous d'abord de sauvegarder votre site Web, car toute erreur que vous ferez ici pourrait endommager votre site. De plus, il est préférable de créer un thème enfant afin que les modifications ne soient pas perdues lorsque vous mettez à jour votre thème.
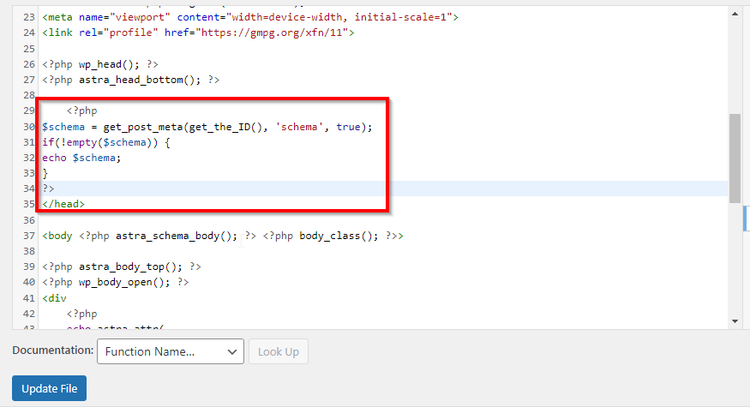
Veuillez ajouter le code suivant à votre fichier header.php :
<?php $schema = get_post_meta(get_the_ID(), 'schema', true); if(!empty($schema)) { echo $schema; } ?>Allez dans Apparence > Éditeur de thème pour trouver votre fichier header.php. Sur la droite, vous verrez un certain nombre de fichiers, dont le fichier header.php.
Cliquez ici pour y accéder. Une nouvelle fenêtre apparaîtra où vous pourrez modifier le fichier. Vous devez coller le code juste avant la balise de fermeture.

Rechargez votre site dans un navigateur après avoir cliqué sur le bouton Mettre à jour le fichier. Bon travail! Vous avez ajouté avec succès le balisage de schéma à votre site Web.
Vous devez valider votre page pour vous assurer qu'il n'y a pas d'erreurs et que le balisage fonctionne correctement.
Valider les données structurées à l'aide de l'outil de test de données structurées de Google
Pour tester le balisage de schéma de votre site Web, vous pouvez utiliser l'outil de test de données structurées de Google. La seule chose que vous devez faire est d'ouvrir l'outil et d'entrer l'URL de la page que vous souhaitez tester. L'outil analysera la page et affichera toutes les données structurées qu'il trouve. Il vous indiquera également s'il y a des erreurs, ce qui est utile si vous avez écrit vos données structurées à la main.
Alternativement, vous pouvez coller votre balisage directement dans l'outil pour vérifier les erreurs avant de les ajouter à votre site Web.
Schema Markup vous donne une longueur d'avance sur la concurrence
Un site Web peut grandement bénéficier du balisage de schéma, et il est généralement assez simple à mettre en œuvre. Cet article vous montre comment ajouter un balisage Schema à votre site Web à l'aide d'un plugin, ou manuellement comme nous l'avons fait dans cet article. Le balisage de schéma est un excellent moyen d'augmenter le taux de clics de votre site. L'utilisation d'un plugin SEO holistique peut vous aider à obtenir des résultats SEO encore meilleurs.
