Comment ajouter Select et Tweet à votre site Web
Publié: 2024-04-08Cherchez-vous à améliorer l’engagement des utilisateurs de votre site Web et votre présence sur les réseaux sociaux ? Ajoutez le plugin « sélectionner et tweeter » à votre site !
Avec un plugin de sélection et de tweet, vous pouvez permettre à vos visiteurs de partager facilement des extraits de contenu spécifiques directement avec leurs abonnés Twitter en un seul clic.
Dans ce guide, nous vous guiderons à travers les étapes pour intégrer sans effort ce plugin dans votre site Web, amplifiant ainsi votre portée et favorisant une plus grande interaction avec votre public.
Table des matières
- 1 Comprendre le plugin Select et Tweet
- 2 Comment ajouter le plugin select et tweet dans votre site Web ?
- 3 Comment utiliser le plugin select et tweet sur un site Web ?
- 4 Réglage de base
- 5 Paramètres de mise en page
- 6. Conclusion
Comprendre le plugin Select et Tweet
Les plugins Select et Tweet permettent aux utilisateurs de surligner facilement du texte sur une page Web et de le partager rapidement sur Twitter, avec un message et un lien prédéfinis.
Cette intégration fluide rationalise l'expérience de partage pour les visiteurs, les motivant à diffuser votre contenu dans leurs cercles sociaux.
Ces plugins sont généralement dotés de fonctionnalités de personnalisation, vous permettant d'ajuster l'apparence et les fonctionnalités du bouton tweet en fonction du style et de l'image de marque de votre site Web.
Plongeons-nous et libérons le potentiel des fonctionnalités de sélection et de tweet pour votre présence en ligne.
Comment ajouter le plugin select et tweet dans votre site Web ?
Pour ajouter le plugin gratuit Select and Tweet à votre site WordPress, veuillez suivre ces instructions :
1. Connectez-vous à votre site Web WordPress.
Après vous être connecté, vous serez redirigé vers votre tableau de bord.
2. Accédez à « Plugins ».
Sur le côté gauche de l'écran, vous trouverez un menu. Sélectionnez « Plugins » dans ce menu.
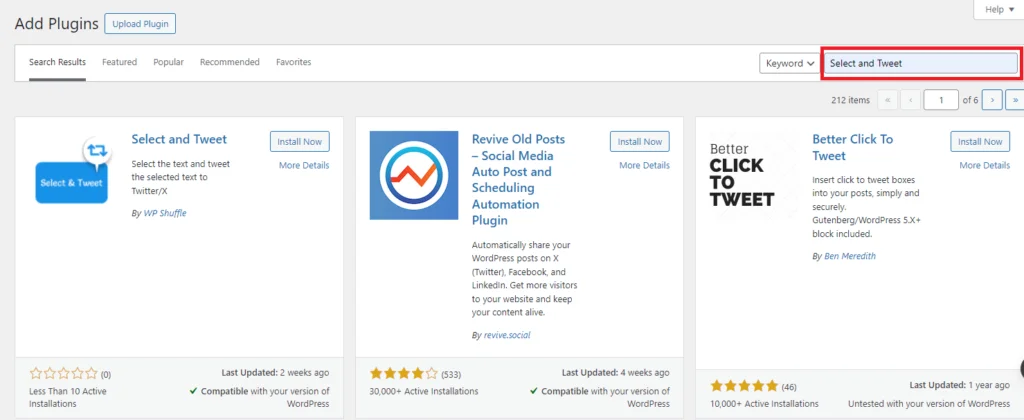
3. Recherchez « Sélectionner et tweeter ».
Cliquez sur « Ajouter un nouveau » situé en haut de l'écran, puis tapez « Sélectionner et tweeter » dans la barre de recherche.

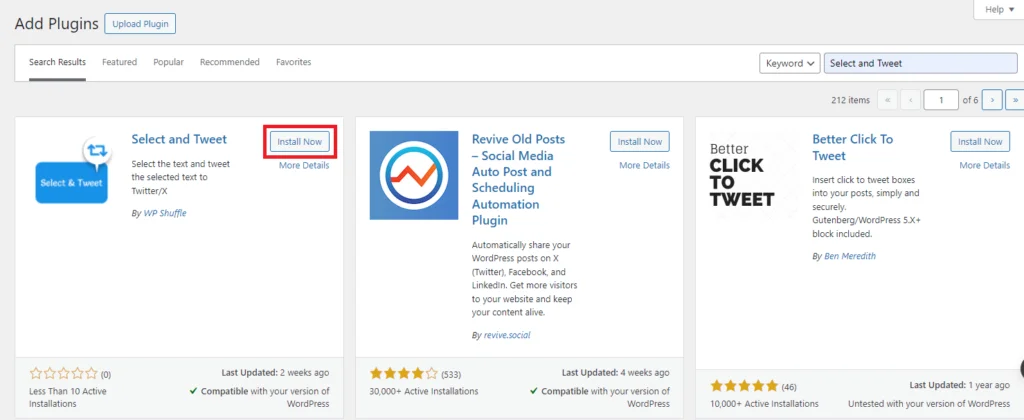
4. Installez le plug-in.
Après la recherche, vous verrez une liste de résultats. Localisez le plugin Select and Tweet et cliquez sur « Installer maintenant » pour commencer le processus d'installation.

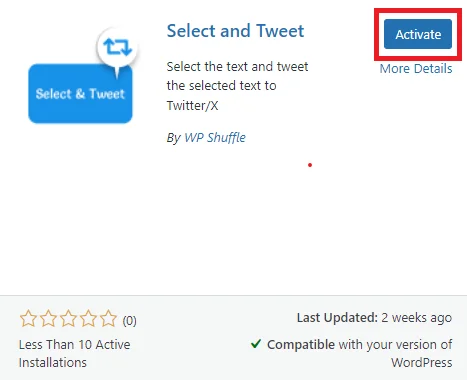
5. Activez le plug-in.
Une fois l'installation terminée, cliquez sur le bouton « Activer » qui remplace le bouton « Installer maintenant ».

6. Configuration terminée !
Vous êtes prêt à configurer le plugin selon vos préférences.
Téléchargez le plug-in
Comment utiliser le plugin select et tweet sur un site Web ?
Après avoir installé et activé avec succès le plugin, vous verrez un plugin de sélection et de tweet ajouté au menu d'administration de gauche.
Pour accéder à la page des paramètres du plugin, cliquez simplement sur « Sélectionner et tweeter » . À partir de là, vous pouvez configurer et personnaliser le plugin de sélection et de tweet en fonction de vos préférences.

Ensuite, vous passerez au tableau de bord Sélectionner et tweeter, où vous rencontrerez deux sections distinctes pour les paramètres.
- Réglage de base
- Paramètre de mise en page
Réglage de base
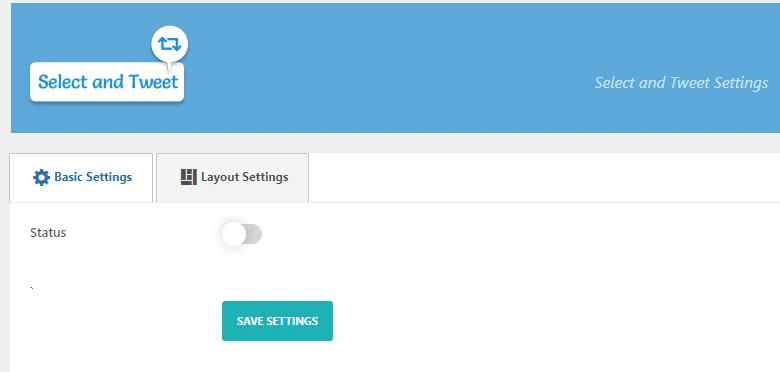
Dans les paramètres de base, vous pouvez configurer tous les paramètres de base tels que le statut et les options de tweet.

Par défaut, le statut est défini sur désactivé. Pour présenter une section, vous devez activer cette option.
Pour activer l'option « Statut », vous devez cliquer sur l'interrupteur à bascule ou le bouton à côté. Cela activera la fonction « Statut » et fournira des options supplémentaires.

Vous pouvez configurer les paramètres une fois que vous avez activé l'option « Statut ».

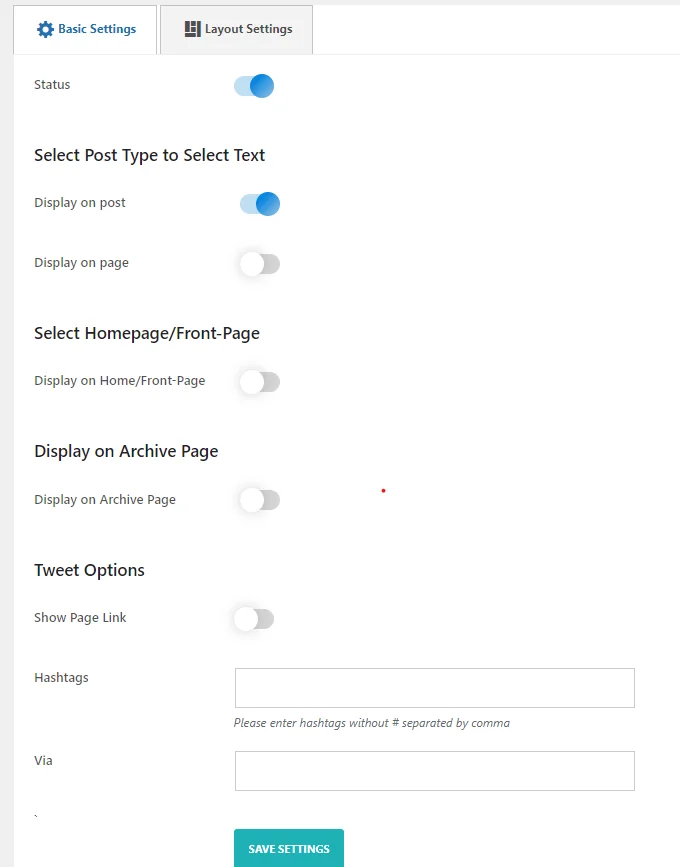
Si le « Statut » est activé, vous verrez maintenant les options « Sélectionner le type de publication pour sélectionner le texte », « Sélectionner la page d'accueil/la page d'accueil », « Afficher sur la page d'archives » et « Tweet » .
- Option de type de publication : configurez les types de publication tels que les publications, les pages et tout autre type de publication personnalisé enregistré.
- Option d'affichage de la page : activez les options d'affichage pour la page d'accueil et les pages d'archives.
- Options de tweet : personnalisez les paramètres de tweet, notamment l'affichage de l'état actuel du lien de la page, la spécification de hashtags personnalisés et la définition de l'URL du site Web via l'attribution.
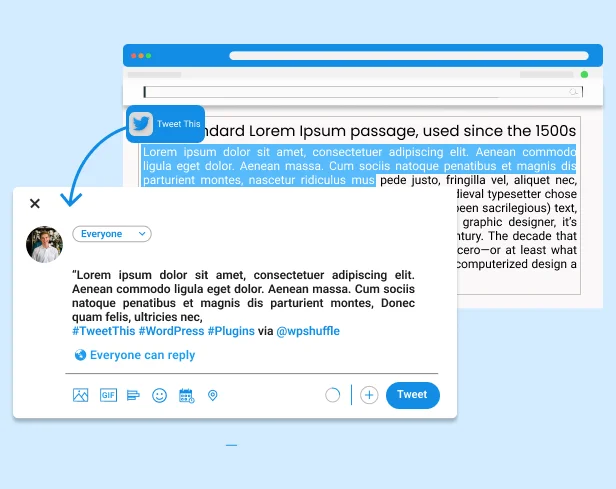
Maintenant, activez l'option sur quelle page ou publication vous souhaitez afficher la sélection et le tweet. Après avoir activé l'option, l'icône Twitter apparaîtra sur la page ou la publication lorsque vous mettrez en surbrillance le texte et partagerez le tweet en cliquant sur l'icône.

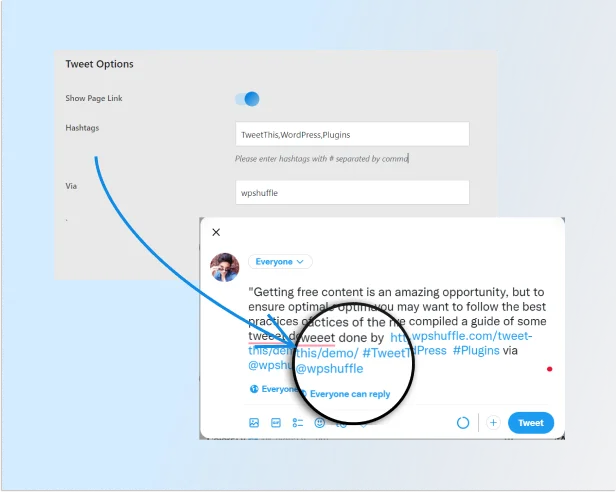
Ensuite, par défaut, l'option Tweet aura le lien d'affichage de la page désactivé. Pour afficher le lien de la page, vous devez activer cette option.
Ensuite, dans le champ de saisie « Hashtags » , saisissez les hashtags souhaités sans inclure le symbole « # » et séparez-les par des virgules.

Ensuite, recherchez l'option « Via » , où vous pouvez saisir le nom du compte Twitter pour inclure une attribution « Via ».
Après cela, cliquez sur « Enregistrer les paramètres » .
Maintenant, nous allons naviguer vers les « paramètres de mise en page ».
Paramètre de mise en page
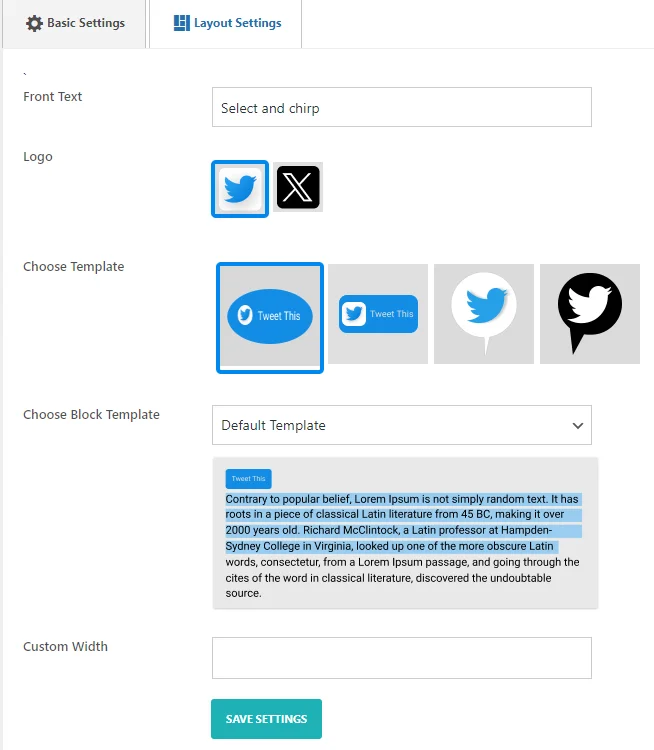
Dans cette section, vous pouvez configurer les paramètres nécessaires liés à la mise en page. Vous pouvez choisir n’importe quel modèle parmi nos 2 magnifiques modèles préconçus.

- Texte avant : il existe une option permettant de saisir ou de modifier le texte avant du contenu.
- Logo : Une option permettant de télécharger ou de sélectionner un logo à afficher est disponible.
- Choisir un modèle : les utilisateurs peuvent choisir parmi une variété de modèles pour personnaliser l'apparence.
- Choisissez un modèle de bloc : des options de modèle plus spécifiques sont disponibles pour certaines sections de contenu. Deux modèles sont disponibles.
- Largeur personnalisée : les utilisateurs peuvent modifier la largeur du contenu en fonction de leurs préférences.
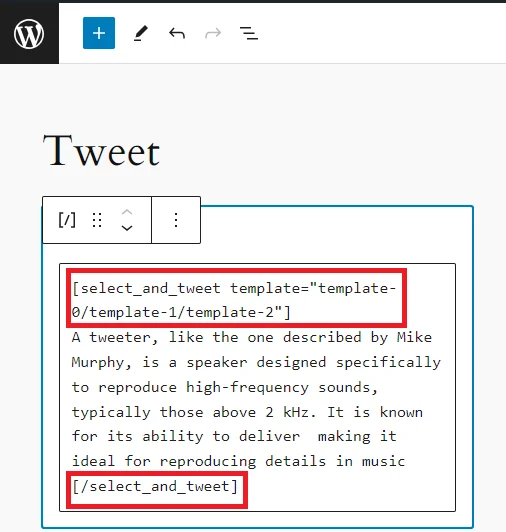
- Shortcode : pour utiliser le modèle de citation en bloc, enveloppez le texte avec notre shortcode de la manière suivante :
[select_and_tweet template =”template-0/template-1/template-2″]
Le texte que vous souhaitez afficher
sous forme de guillemets avec
icône de tweet
[/select_and_tweet]
Après avoir activé tous ces champs, cliquez sur « Enregistrer les paramètres » .
Vous pouvez copier et coller un shortcode dans la publication, la page ou d'autres pages.

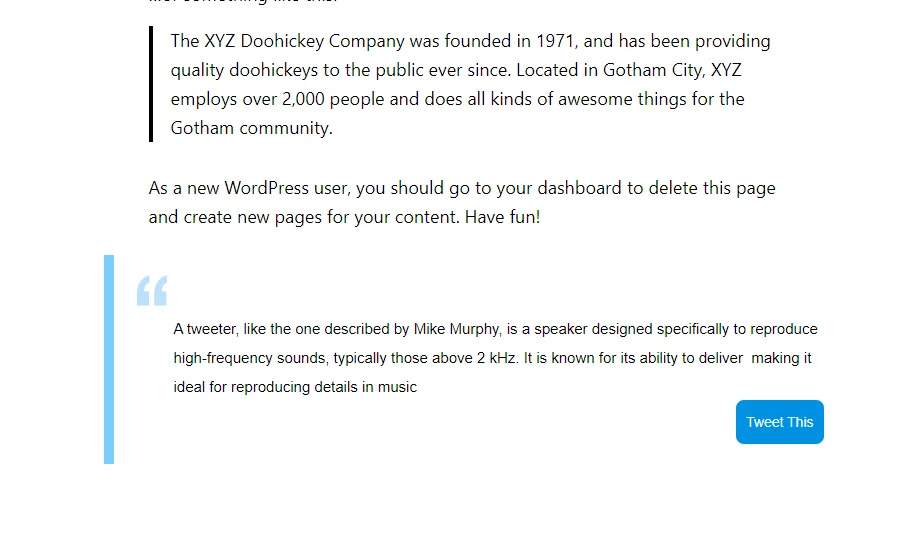
Après avoir utilisé le shortcode, voici à quoi cela ressemble dans le front-end.

Conclusion
Certainement! L'ajout d'un plugin Select and Tweet à votre site Web permet aux utilisateurs de partager sans effort du contenu spécifique sur Twitter en un seul clic, renforçant ainsi l'engagement et la présence sur les réseaux sociaux. En suivant les étapes décrites dans le guide, vous pouvez intégrer de manière transparente ce plugin dans votre site WordPress et personnaliser ses paramètres en fonction de votre image de marque. Avec des fonctionnalités telles que l'activation des options de tweet et le choix parmi des modèles prédéfinis, vous pouvez améliorer l'expérience utilisateur et encourager le partage sur les réseaux sociaux, élargissant ainsi votre portée en ligne et favorisant une plus grande interaction avec votre public. L'intégration d'un plugin Select and Tweet est un moyen simple mais efficace de maximiser l'impact du contenu de votre site Web dans le domaine numérique.
