Ajouter un avis d'expédition sur la page de paiement WooCommerce
Publié: 2019-08-19L'ajout d'un avis d'expédition sur la page de paiement WooCommerce peut réduire les paniers abandonnés dans votre magasin. Certains thèmes WordPress offrent cette fonctionnalité, mais que se passe-t-il si votre thème ne le supporte pas et que vous souhaitez en informer vos clients ? Dans cet article, je vais vous montrer trois façons différentes de le faire en utilisant des solutions gratuites et payantes.
Bien sûr, vous pouvez utiliser votre fonction PHP et ajouter un avis d'expédition dans WooCommerce, mais cela nécessite le travail d'un développeur. Au lieu de cela, vous pouvez utiliser des solutions prêtes à l'emploi qui vous aideront à le faire sans écrire une seule ligne de code. Dans cet article, je vais montrer trois approches différentes pour afficher les messages d'expédition sur la page de paiement dans WooCommerce :
- montant restant à la livraison gratuite avec le plugin gratuit
- message personnalisé lorsqu'aucune méthode d'expédition n'est disponible avec le plugin gratuit
- avis entièrement personnalisable avec plugin payant.
Afficher le montant restant pour la livraison gratuite
L'une des principales utilisations des avis d'expédition est d'afficher le montant manquant pour la livraison gratuite. Ce type de message fonctionne très bien pour la conversion et l'augmentation de la valeur du panier d'achat des clients . De nombreuses études ont confirmé l'efficacité de telles solutions, il n'est donc pas surprenant que de plus en plus de boutiques en ligne utilisent ce type de message.
Ajouter un message sur le montant manquant pour la livraison gratuite se fait sans effort. Tout ce que vous avez à faire est d'installer et d'activer le plugin gratuit Flexible Shipping. Plus de 130 000 magasins dans le monde l'utilisent quotidiennement. La version gratuite fonctionnera très bien comme calculatrice d' de base. Il vous permet de définir l' en fonction du et du total du panier. De plus, il a une fonction intégrée pour afficher le montant restant pour la livraison gratuite.
Expédition flexible WooCommerce
Le meilleur taux d'expédition de table pour WooCommerce. Période. Créez des règles d'expédition basées sur le poids, le total des commandes ou le nombre d'articles.
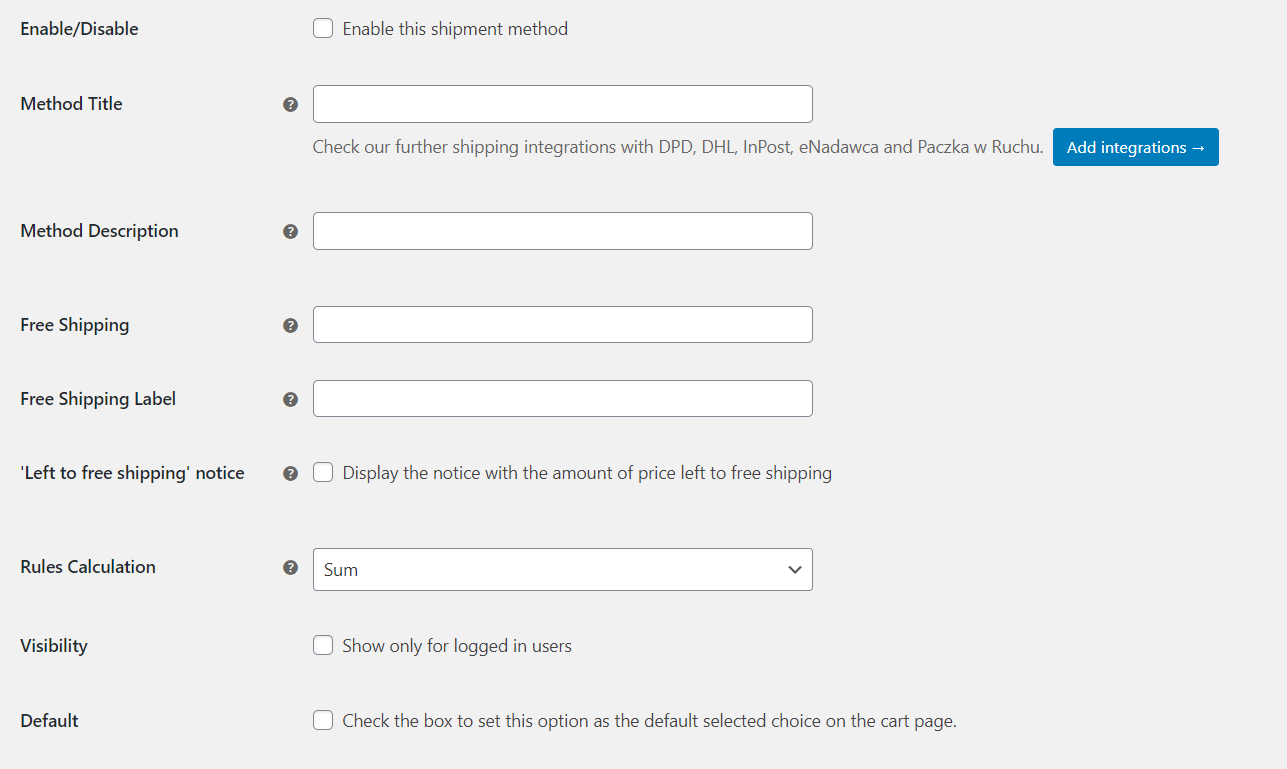
Télécharger gratuitement ou Allez sur WordPress.orgPour afficher le montant restant à la livraison gratuite, vous devez ajouter la méthode d'expédition flexible, définir le seuil de livraison gratuite et cocher la case d'avis "Livraison gratuite" .

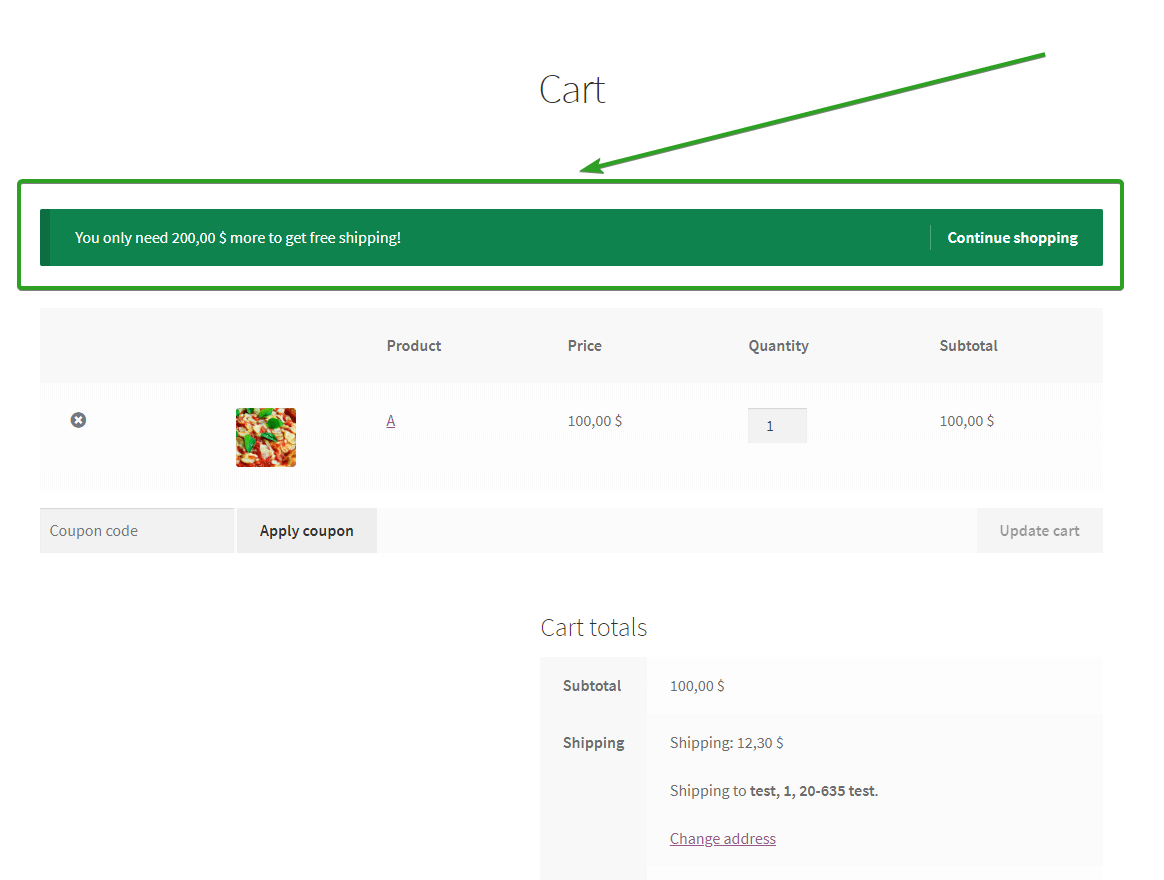
Une telle solution affichera automatiquement un message approprié sur le panier et la page de paiement. Dans le thème Storefront, ce message ressemblera à ceci :

Le montant manquant sera dynamiquement modifié en fonction de la valeur du panier. Il est important que toutes les méthodes d'expédition de votre magasin aient le même montant d'expédition gratuite.
Message personnalisé lorsqu'aucune méthode d'expédition n'est disponible
Une autre bonne pratique consiste à créer un message approprié lorsque, pour une raison quelconque, aucune des méthodes d'expédition n'est disponible. WooCommerce lui-même n'a pas la possibilité de modifier le message par défaut "Aucune option d'expédition n'a été trouvée". Les clients qui reçoivent l'avis standard sont plus susceptibles d'abandonner le panier. Vous pouvez économiser beaucoup de paniers abandonnés en créant un message personnalisé qui explique la raison et leur permet de modifier facilement le contenu de leur panier ou de contacter le magasin.
Vous pouvez facilement modifier le message "Aucune option d'expédition n'a été trouvée" dans WooCommerce à l'aide d'un plugin gratuit appelé Avis d'expédition. Il vous permet de remplacer l'avis par défaut "Aucune expédition trouvée" par votre texte personnalisé. Vous pouvez même décider où l'avis doit être affiché : panier, paiement ou les deux.

Obtenez le plugin d'avis d'expédition gratuit →
Avis d'expédition entièrement personnalisable
Si vous avez besoin d'une solution plus avancée, vous devez utiliser la version PRO des champs de paiement flexibles. Avec ce plugin, vous pouvez ajouter un champ HTML dans la page de paiement et l'ajuster avec CSS.
Champs de paiement flexibles
Les champs de paiement flexibles vous permettent d'ajouter de nouveaux champs dans le formulaire de paiement, de modifier ou même de masquer ceux qui existent déjà. Vous pouvez décider où vous voulez l'ajouter - dans la section commande, facturation ou expédition. De plus, vous pouvez ajouter des sections personnalisées, donc ce plugin vous permet de contrôler complètement votre page de paiement WooCommerce.
Téléchargez le plug-in Champs de paiement flexibles
L'ajout d'un avis d'expédition sur la page de paiement WooCommerce n'est qu'une des nombreuses choses utiles que vous pouvez faire avec le plug-in Flexible Checkout Fields. Si vous souhaitez en savoir plus sur les champs de paiement flexibles, lisez notre article sur la modification de la page de paiement WooCommerce par défaut.
Comment ajouter un avis d'expédition sur la page de paiement WooCommerce ?
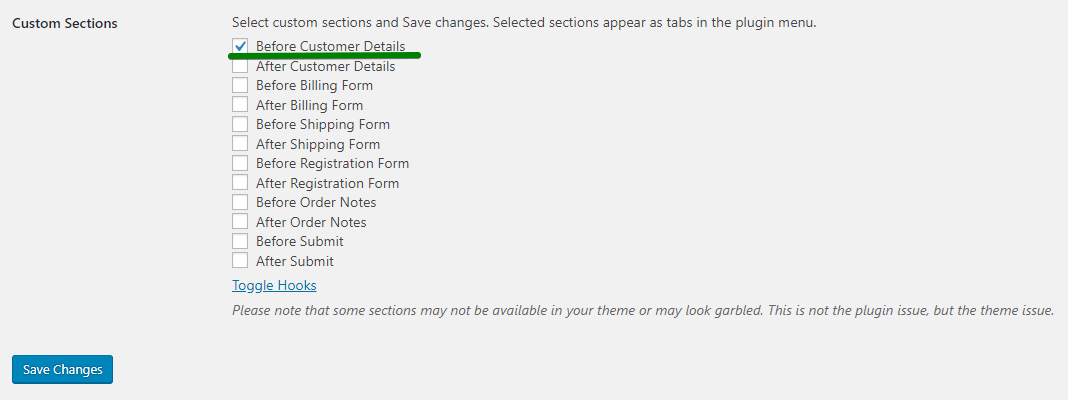
Accédez à WooCommerce → Champs de paiement → Paramètres . Dans les sections personnalisées , activez Avant les détails du client et Enregistrer les modifications .

Maintenant, vous pouvez ajouter un champ HTML avant les détails du client, en haut de la page de paiement WooCommerce. Si vous souhaitez l'ajouter à un autre endroit, vous pouvez activer l'un des champs restants ou choisir entre les sections de facturation, d'expédition et de commande. N'oubliez pas que vous pouvez le modifier avec CSS, mais à mon avis, l'ajouter avant les détails du client est la solution la plus simple.
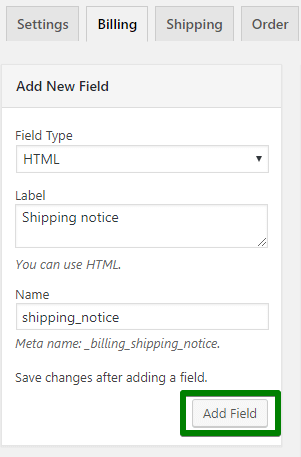
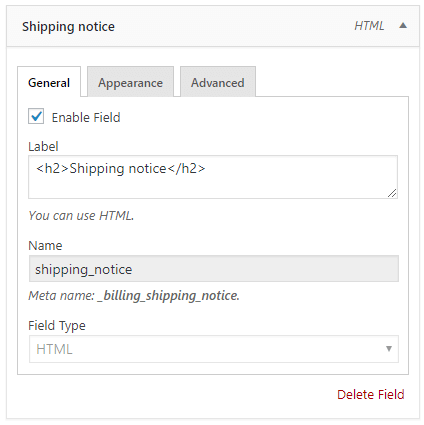
Accédez à la section Avant les détails du client et ajoutez un nouveau champ . En tant que type de champ, choisissez HTML et dans le champ Étiquette, saisissez votre avis d'expédition. Ici, vous pouvez utiliser HTML et le styliser, mais je recommande de le faire avec CSS. Pour l'instant, entrez simplement votre étiquette et cliquez sur Ajouter un champ .

Maintenant, votre avis d'expédition apparaîtra dans les champs de section. Ce sera le dernier d'entre eux. Cliquez dessus pour voir plus d'options.

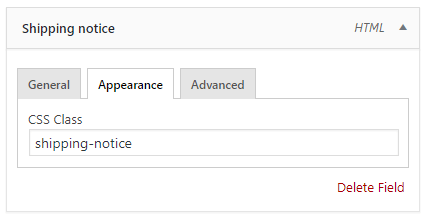
Ici, vous pouvez ajouter une classe CSS à ce champ et utiliser la magie du CSS pour l'adapter à votre boutique. Par défaut, ce sera une classe form-row, comme le reste des champs. Remplacez-le par votre nouvelle classe et enregistrez les modifications . Maintenant, vous pouvez l'ajuster avec CSS en utilisant la classe CSS saisie.

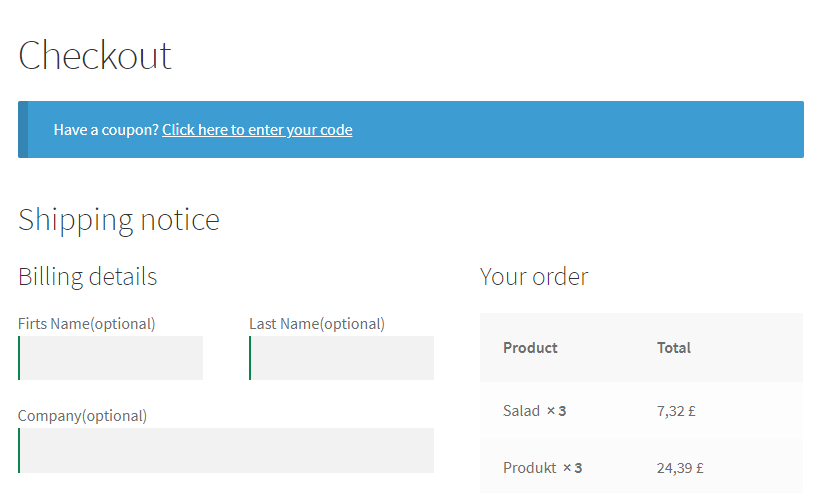
J'utilise le thème Storefront, donc par défaut, il ressemble à ceci :

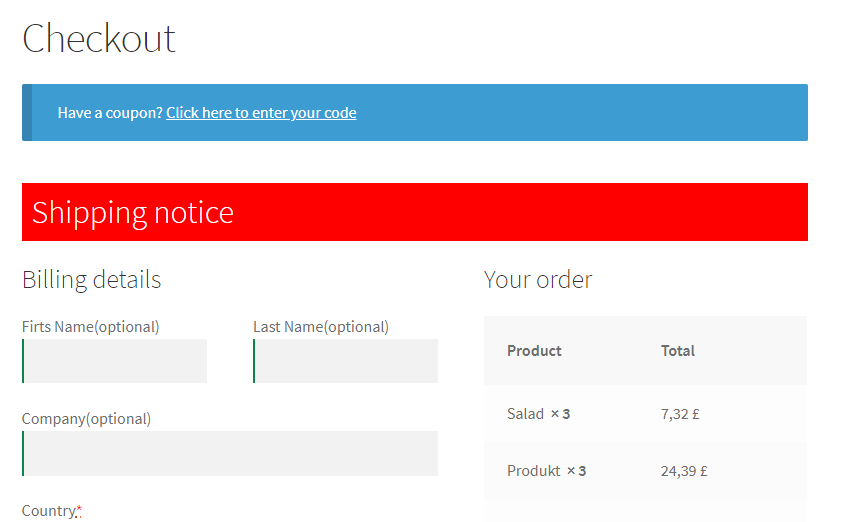
Quelques lignes de CSS et j'ai ça :

Votre avis d'expédition dépendra de votre thème, mais c'est à vous de décider comment le faire paraître.
Sommaire
Dans cet article, je vous ai montré trois façons différentes d'ajouter un avis d'expédition lors du paiement WooCommerce. J'espère que cela vous sera utile et que vous ajouterez votre avis d'expédition. Bonne chance!
