Ajoutez des icônes et des liens de médias sociaux à votre thème WordPress
Publié: 2022-10-18L'ajout d'informations sur les réseaux sociaux à votre thème WordPress est un excellent moyen de vous connecter avec votre public et de promouvoir votre contenu. Il existe plusieurs façons de procéder, et la méthode que vous choisirez dépendra de vos besoins et préférences spécifiques. Une façon d'ajouter des informations sur les réseaux sociaux à votre thème WordPress consiste à utiliser un plugin. Il existe un certain nombre de plugins disponibles qui vous permettront d'ajouter des icônes de médias sociaux et des liens vers votre site. C'est un moyen rapide et facile d'ajouter des informations sur les réseaux sociaux à votre thème WordPress. Une autre façon d'ajouter des informations sur les réseaux sociaux à votre thème WordPress consiste à ajouter manuellement le code à votre thème. Cette méthode est un peu plus compliquée, mais elle vous donne plus de contrôle sur la façon dont les informations des médias sociaux sont affichées sur votre site. Quelle que soit la méthode que vous choisissez, l'ajout d'informations sur les réseaux sociaux à votre thème WordPress est un excellent moyen de vous connecter avec votre public et de promouvoir votre contenu.
La majorité des thèmes WordPress incluent des boutons de médias sociaux. Et si vous ne le faites pas ? Dans ce tutoriel, je vais vous montrer comment ajouter des fonctionnalités de médias sociaux à votre site WordPress. À la fin de cet article, vous aurez simplifié la tâche des visiteurs pour vous suivre sur toutes les principales plateformes de médias sociaux. Le menu des liens sociaux est l'un des moyens les plus simples de promouvoir vos comptes de médias sociaux. Vous ne pouvez personnaliser aucun des thèmes car chacun prend en charge un ensemble spécifique d'icônes. Si vous n'aimez pas les icônes de votre thème, vous pouvez soit les remplacer, soit utiliser un plugin pour le faire.
Utiliser des comptes de médias sociaux pour promouvoir votre site Web est une excellente idée. Facilitez le partage de votre contenu pour les visiteurs en les encourageant à le faire. En plaçant des boutons de partage social sur votre site Web, les visiteurs peuvent accéder rapidement au contenu. Le plugin Simple Share Buttons Adder vous permet de créer des emplacements spécifiques pour ces icônes. En cliquant sur le lien ci-dessous, vous pouvez apprendre à configurer Simple Share Buttons Adder, puis à l'utiliser pour créer une rangée de boutons de partage social . Les boutons de votre site Web doivent tous apparaître sur la même page. Vous pouvez par exemple intégrer ces boutons dans votre article de blog ou les limiter à des pages Web spécifiques.
Dans le cas de ce plugin, les visiteurs pourront suivre leur progression en faisant défiler la page jusqu'à ce qu'ils voient une barre de partage flotter dessus. Vous pouvez également intégrer vos boutons de partage de médias sociaux où vous le souhaitez sur votre site Web. Lorsque vous cliquez sur l'un de ces boutons, il lance une fenêtre contextuelle contenant toutes les informations dont vous avez besoin pour publier.
Après avoir activé le plugin, choisissez le bouton "Apparence" pour apparaître. C'est aussi simple que de cliquer sur ce lien pour accéder à la page Widget. Le widget Social Icon se trouve sur la page Widget. Dans la section de pied de page, vous pouvez maintenir enfoncée et faire glisser l'icône des médias sociaux.
Comment ajouter des icônes de médias sociaux à l'en-tête WordPress ?

L'ajout d'icônes de réseaux sociaux à votre en-tête WordPress est un excellent moyen d'encourager les visiteurs à se connecter avec votre marque sur les réseaux sociaux. Il existe plusieurs façons de procéder, mais la plus simple consiste à utiliser un plugin comme Social Icons de WPZOOM. Ce plugin vous permet d'ajouter facilement des icônes de médias sociaux à votre en-tête sans avoir à modifier de code. Installez et activez simplement le plugin, puis ajoutez vos URL de médias sociaux dans les paramètres du plugin. Les icônes sociales apparaîtront alors automatiquement dans votre en-tête.
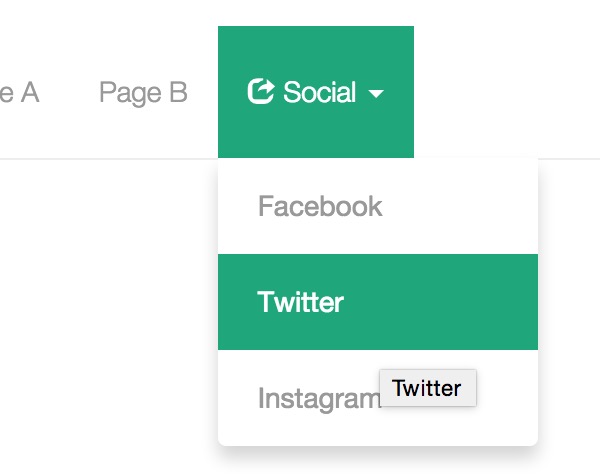
Comment ajouter des icônes de médias sociaux aux menus WordPress ? L'un des avantages les plus importants de l'utilisation d'icônes de médias sociaux dans les menus WordPress est que vous avez la possibilité de vous connecter avec un public plus large sans investir de temps ni d'efforts. Cette fonctionnalité est extrêmement simple à utiliser sur votre site Web WordPress en l'incluant dans la zone des widgets, qui comprend votre section de pied de page, vos barres latérales, etc. Nous vous montrons comment installer les icônes de médias sociaux WordPress sans plugin dans cette vidéo étape par étape. Dans cet exemple, l' icône Twitter sera considérée, tout comme WordPress. Plusieurs icônes peuvent être ajoutées à n'importe quelle application, y compris Instagram, Facebook, LinkedIn, Snapchat, Pinterest, etc. Ce guide étape par étape vous expliquera comment ajouter des icônes de médias sociaux à l'en-tête de votre site WordPress.
Le panneau de liens personnalisés, situé sur le côté gauche de l'écran principal, peut être utilisé pour ajouter des widgets. Saisissez l'adresse Web d'une plate-forme de réseau social , telle que Facebook ou Twitter, dans le champ URL. Lorsqu'ils cliquent sur une icône, vos visiteurs accèdent à un autre onglet.
Comment ajouter des icônes de médias sociaux à la barre latérale WordPress

Vous pouvez modifier votre barre latérale en allant dans Apparence/Widgets sur votre tableau de bord WordPress. Ensuite, faites glisser une instance du widget Qode Social Icon vers la barre latérale où vous le souhaitez.
Barre latérale WordPress : comment ajouter des icônes de médias sociaux Une barre latérale, en un mot, est une zone prête pour les widgets WordPress. En mettant des icônes sociales dans votre barre latérale, vos visiteurs pourront se concentrer dessus. Il n'est pas nécessaire que les icônes se heurtent visuellement au design de votre site Web. En utilisant le thème Bridge WordPress, vous pouvez ajouter des icônes sociales à la barre latérale. Si vous utilisez notre thème Bridge flexible, vous devriez pouvoir ajouter des icônes sociales à votre barre latérale. Le menu Apparence/Widgets est situé en bas du tableau de bord WordPress, dans la section Apparence/Widgets. Le widget Qode Social Icon peut être utilisé pour ajouter des icônes Twitter, Instagram ou Facebook à votre barre latérale WordPress.

Afin de créer un lien vers notre Instagram, nous devons d'abord entrer l'URL de notre profil dans le champ Lien (nous irons avec l'URL de notre profil Instagram, puis Notre Instagram pour le texte du lien). Dans tous les cas, vous pouvez sélectionner n'importe quel réseau social et icône dans le menu déroulant. Le widget comprend également une pléthore d'options de conception qui sont plus que suffisantes pour couvrir la portée de cette démonstration. En utilisant le widget Icônes sociales sur la barre latérale, nous pourrons afficher les icônes des médias sociaux. De plus, comme le widget prend en charge le téléchargement d'icônes, vous pouvez le personnaliser pour l'adapter au style de votre site. Nous vous recommandons d'utiliser un thème doté de fonctionnalités intégrées pour toutes les fonctions de votre site Web. Il est presque toujours possible de substituer un plugin à l'effet que vous souhaitez si votre thème ne le supporte pas.
Vous n'avez pas besoin de passer du temps à attendre que les icônes de médias sociaux apparaissent dans votre barre latérale WordPress. Vous pouvez utiliser les options intégrées de votre thème ou un plugin, mais dans tous les cas, vous aurez besoin de quelques clics de souris et de quelques glissements pour le mettre en place et le faire fonctionner. Chaque valeur représente un site de réseau social , tel que Facebook, Twitter et Instagram.
WordPress Ajouter des icônes de médias sociaux au pied de page
L'ajout d'icônes de médias sociaux à votre pied de page WordPress est un excellent moyen d'augmenter l'engagement des médias sociaux de votre site. Il existe plusieurs façons de procéder, mais nous vous recommandons d'utiliser un plugin comme Social Icons de WPZOOM. Ce plugin facilite l'ajout d'icônes de médias sociaux à votre pied de page et la personnalisation de leur apparence.
Vous pouvez utiliser les connaissances acquises en ajoutant des icônes de médias sociaux au pied de page WordPress pour augmenter et améliorer les connexions de vos clients ou prospects. L'objectif principal d'une campagne de marketing efficace sur les réseaux sociaux est d'inciter les clients potentiels à consulter les profils de l'entreprise sur les réseaux sociaux . Il existe deux options pour les propriétaires de sites Web : placer des icônes directement dans le pied de page ou utiliser la zone de widgets dans le thème. Sans avoir besoin de plugins WordPress, cet article montre comment inclure des icônes de médias sociaux dans le pied de page d'un site WordPress. Il n'y a pas de prérequis pour comprendre ce guide, et même ceux qui n'ont pas de formation formelle en CSS ou de compétences en développement sont facilement capables de le comprendre. C'est une bonne idée de garder un œil sur celui-ci : il y a une mise en garde importante. Les utilisateurs d'icônes provenant de plusieurs sites Web peuvent être confrontés à des problèmes juridiques.
Ces plugins peuvent profiter à tout propriétaire de site Web qui maîtrise leur installation et leur utilisation. Il est gratifiant d'apprendre à ajouter des icônes de médias sociaux au pied de page de WordPress. Les plateformes de médias sociaux peuvent être utilisées pour engager les visiteurs, ce qui est bénéfique de diverses manières. Si vous incluez des icônes dans le pied de page de votre site Web, vous pouvez encourager les visiteurs à partager vos liens. Vous augmenterez la notoriété de votre marque et obtiendrez plus d'abonnés sur votre site Web.
Ajoutez des icônes de médias sociaux à votre pied
Ajoutez les icônes des médias sociaux à votre pied de page. lien ='https://www.googleapis.com/browser/browser/family/Montserrat:700,400′ rel ='stylesheet' type ='text/html/
Style = "br" > style = "style" Icônes sociales :. Flotteur gauche : gauche. À 30 pouces, vous aurez une hauteur de 30 pouces. Vous devez avoir une largeur de 302,5 caractères pour afficher ce contenu.
Style : * *scriptsrc=https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js *script>br : /script/libs/jquery.min.js **** *br> script Function() $.fn.socialIcons est une fonction qui suit function() $.fn.socialIcons.
This.each(function()) est utilisé pour ajouter une entrée supplémentaire à cette fonction.
(Ceci) = $ (ceci).
$this.width() est une unité de mesure pour la largeur.
$this.height() est une fonction de hauteur.
J'ai fait un nouvel ensemble d'impératifs sociaux. La famille se réfère à elle-même comme les « Montserrats ».
'https://www.Facebook.com/' suivi de this.href. This.bind('mouseover', function32) *br br>*tab(); br>bouton(); icon.show() $bind('mouseout', function()) *br [br]br[/br] // icon.hide() // icon.hide() // icon.hide() // icône .hide() // Veuillez garder cela à l'esprit lorsque vous répondez : *). 'fr' :
'script' br>=/head>=br>br>br>br>br>br>br>br>br>br>br>br>br>br br>body>br> #br L'URL suivante a été ajouté à Instagram : https://www.instagram.com/company/i Instagram. #br>>#. href=https://www.pinterest.com/? class=social-icon social-icon-pinterest_%27Pinterest%27/a> *****br>a href=https://www.linkedin.com/? class=social-icon social-icon-linkedin%27LinkedIn%27/a>br> Cliquez ici si vous souhaitez obtenir un lien social-icon social-icon-google. **/div/br>.
