Comment ajouter une recherche WordPress Ajax sans plugin ?
Publié: 2023-04-13La fonctionnalité de recherche est un élément essentiel de tout site Web qui permet aux visiteurs de trouver rapidement les informations qu'ils recherchent. Bien que WordPress fournisse une fonction de recherche intégrée, il se peut qu'elle ne réponde pas toujours aux besoins de tous les utilisateurs. L'ajout de la recherche Ajax à votre site WordPress peut améliorer considérablement l'expérience utilisateur en fournissant des résultats de recherche en temps réel sans avoir besoin d'actualiser la page.
Bien que de nombreux plugins soient disponibles pour ajouter la fonctionnalité de recherche WordPress Ajax, ils peuvent souvent ralentir votre site et ne pas fournir le niveau de personnalisation dont vous avez besoin. Dans cet article, nous vous expliquerons comment ajouter une recherche WordPress Ajax sans plugin. À la fin de l'article, nous vous présentons également un autre moyen simple d'ajouter la recherche en direct à WordPress. En suivant notre processus étape par étape, vous pourrez personnaliser la fonctionnalité de recherche en fonction de vos besoins et offrir une meilleure expérience utilisateur à vos visiteurs.
- Qu'est-ce que la recherche WordPress Ajax ?
- Pourquoi devriez-vous ajouter Live Ajax Search à votre site WordPress ?
- Comment ajouter une recherche WordPress Ajax sans plugins ?
- Avantages et inconvénients de l'utilisation de code pour ajouter une recherche Ajax en direct à votre site WordPress
- Avantages :
- Désavantages:
- Que faut-il retenir lorsque vous utilisez du code pour ajouter la recherche Ajax à votre site WordPress ?
- Ajoutez manuellement une recherche Ajax en direct à votre site WordPress à l'aide de code
- Avantages et inconvénients de l'utilisation de code pour ajouter une recherche Ajax en direct à votre site WordPress
- Comment ajouter une recherche Ajax en direct à votre site avec le module de recherche Ajax de Woostify ?
- Avantages et inconvénients de l'utilisation de l'addon Ajax Search de Woostify pour ajouter une recherche Ajax en direct à votre site WordPress
- Processus détaillé pour ajouter une recherche Ajax en direct à votre site WordPress à l'aide de l'addon Ajax Search de Woostify
- Derniers mots,
Qu'est-ce que la recherche WordPress Ajax ?
La recherche Ajax est un type de fonctionnalité de recherche qui utilise la technologie Ajax (JavaScript asynchrone et XML) pour fournir des résultats de recherche en temps réel sans avoir besoin d'actualiser la page. Ajax permet d'envoyer des requêtes de recherche au serveur en arrière-plan pendant que l'utilisateur continue d'interagir avec la page. Les résultats de la recherche sont ensuite chargés dynamiquement dans la page, permettant une expérience utilisateur plus transparente et plus rapide.
Dans le contexte de WordPress, la recherche Ajax peut être utilisée pour améliorer la fonctionnalité de recherche intégrée ou la remplacer entièrement par une fonction de recherche plus robuste et personnalisable. Avec la recherche Ajax, les utilisateurs peuvent obtenir des résultats instantanés lorsqu'ils tapent leur requête, ce qui facilite et accélère la recherche du contenu qu'ils recherchent. Cela peut être particulièrement utile pour les sites Web avec une grande quantité de contenu ou de produits, où les fonctions de recherche traditionnelles peuvent prendre plus de temps à charger ou à renvoyer des résultats non pertinents.
Pourquoi devriez-vous ajouter Live Ajax Search à votre site WordPress ?
Vous trouverez ci-dessous quelques raisons majeures pour lesquelles vous devriez ajouter la recherche Ajax en direct à votre site WordPress.
- Améliore l'expérience utilisateur : la recherche Ajax fournit des résultats de recherche en temps réel sans avoir besoin d'actualiser la page, ce qui permet aux utilisateurs de trouver plus rapidement et plus efficacement les informations dont ils ont besoin.
- Réduit le taux de rebond : si les utilisateurs ne trouvent pas rapidement ce qu'ils recherchent, ils peuvent quitter votre site. La recherche Ajax peut aider à éviter cela en fournissant instantanément des résultats pertinents, réduisant ainsi la probabilité que les utilisateurs rebondissent sur votre site.
- Personnalisable : avec la recherche Ajax, vous pouvez personnaliser la fonctionnalité de recherche pour répondre à vos besoins spécifiques, notamment en ajoutant des filtres ou en ajustant le classement des résultats de recherche.
- Résultats de recherche plus précis : la recherche Ajax peut être configurée pour fournir des résultats de recherche plus précis en incluant des critères de recherche supplémentaires ou en utilisant des algorithmes de recherche floue.
- Améliore la fonctionnalité de recherche de site : bien que WordPress fournisse une fonction de recherche intégrée, il se peut qu'elle ne réponde pas toujours aux besoins de tous les utilisateurs. L'ajout de la recherche Ajax peut améliorer la fonctionnalité de recherche de votre site et offrir une meilleure expérience utilisateur.
Comment ajouter une recherche WordPress Ajax sans plugins ?
Avantages et inconvénients de l'utilisation de code pour ajouter une recherche Ajax en direct à votre site WordPress
Examinez de plus près les avantages et les inconvénients ci-dessous si vous envisagez d'utiliser du code pour ajouter une recherche Ajax en direct à votre site WordPress.
Avantages :
- Personnalisation : lorsque vous utilisez du code pour ajouter une recherche Ajax en direct à votre site WordPress, vous avez un contrôle total sur la fonctionnalité et la conception de la fonction de recherche. Vous pouvez le personnaliser en fonction de vos besoins et préférences spécifiques.
- Vitesse : la recherche Ajax basée sur le code peut être plus rapide que l'utilisation d'un plugin, car il n'y a pas de surcharge supplémentaire du code du plugin.
- Aucune dépendance : En ne vous fiant pas à un plugin, vous éliminez les conflits potentiels avec d'autres plugins ou les problèmes de compatibilité avec les futures mises à jour de WordPress.
- Opportunité d'apprentissage : écrire du code pour implémenter la recherche Ajax sur votre site WordPress est une excellente occasion d'en savoir plus sur le développement Web et le fonctionnement d'Ajax.
Désavantages:
- Connaissances techniques requises : La mise en œuvre de la recherche Ajax à l'aide de code nécessite certaines connaissances techniques en développement Web et WordPress.
- Prend du temps : écrire du code pour ajouter la recherche Ajax peut prendre du temps, surtout si vous n'êtes pas familier avec le processus ou si vous avez besoin de déboguer des erreurs.
- Risque d'erreurs : Si le code n'est pas écrit correctement ou testé, il peut provoquer des erreurs ou des failles de sécurité sur votre site.
- Prise en charge limitée : lorsque vous utilisez du code, vous devez gérer et mettre à jour la fonction de recherche, ce qui peut nécessiter du temps et des ressources supplémentaires.
En résumé, l'utilisation de code pour ajouter une recherche Ajax en direct à votre site WordPress offre une personnalisation et un contrôle excellents. Néanmoins, cela nécessite des connaissances techniques et du temps pour la mise en œuvre et la maintenance. Cela peut être une bonne option pour ceux qui veulent en savoir plus sur le développement Web et qui sont prêts à investir le temps et les ressources nécessaires.
Que faut-il retenir lorsque vous utilisez du code pour ajouter la recherche Ajax à votre site WordPress ?
Voici quelques éléments à garder à l'esprit lorsque vous ajoutez une recherche Ajax en direct à votre site WordPress sans plugin :
Sauvegardez votre site : Avant d'apporter des modifications à votre site, il est important de créer une sauvegarde de votre site en cas de problème.
Personnalisation du code : L'ajout de la fonctionnalité de recherche Ajax nécessite des connaissances en codage, alors assurez-vous d'avoir une compréhension de base de HTML, CSS, JavaScript et PHP.
Testez soigneusement : assurez-vous de tester soigneusement la fonctionnalité de recherche après avoir implémenté le code pour vous assurer qu'il fonctionne correctement et fournit les résultats attendus.
Futures mises à jour : Gardez à l'esprit que toute mise à jour de votre thème ou des fichiers principaux de WordPress peut affecter la fonctionnalité de votre recherche Ajax personnalisée. Assurez-vous de vérifier et de mettre à jour régulièrement le code pour assurer la compatibilité avec toutes les mises à jour.
Compatibilité du thème : Le code pour ajouter la recherche Ajax peut varier selon votre thème. Assurez-vous de tester d'abord le code sur un site intermédiaire pour vous assurer qu'il fonctionne avec votre thème spécifique. Par conséquent, avant de commencer à ajouter la recherche WordPress Ajax sans plugin, vous devez créer un thème enfant du thème actuel que vous utilisez sur votre site et l'activer sur votre site.
Ajoutez manuellement une recherche Ajax en direct à votre site WordPress à l'aide de code
Suivez le processus détaillé ci-dessous pour ajouter une recherche Ajax en direct à votre site WordPress.
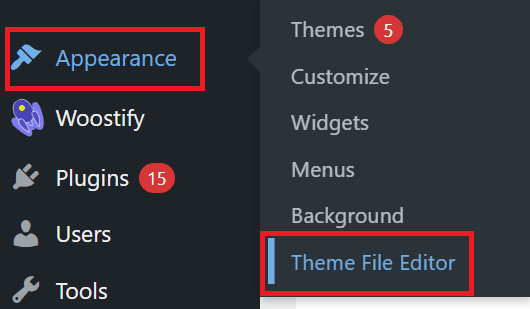
- Étape 1 : Accéder à l' éditeur de fichiers de thème
Depuis votre tableau de bord WordPress, allez dans Apparence > Éditeur de fichiers thématiques

- Étape 2 : Copiez le code principal qui affiche la recherche Ajax dans WordPress
Copiez le code ci-dessous. Sur la requête de publication, vous pouvez personnaliser votre HTML comme vous le souhaitez. Ce code interagira avec HTML pour vous aider à créer une recherche WP Ajax sans plugin.
} // the ajax function add_action ( 'wp_ajax_data_fetch' , 'data_fetch' ); add_action ( 'wp_ajax_nopriv_data_fetch' , 'data_fetch' ); function data_fetch () { $the_query = new WP_Query ( array ( 'posts_per_page' => - 1 , 's' => esc_attr ( $_POST [ 'keyword' ] ), 'post_type' => array ( 'page' , 'post' ) ) ); if ( $the_query -> have_posts () ) : echo '<ul>' ; while ( $the_query -> have_posts () ): $the_query -> the_post (); ?> <li><a href= "<?php echo esc_url( post_permalink() ); ?>" > <?php the_title (); ?> </a></li> <?php endwhile ; echo '</ul>' ; wp_reset_postdata (); endif ; die (); }- Étape 3 : Ajoutez le code de recherche Ajax au fichier de thème functions.php.
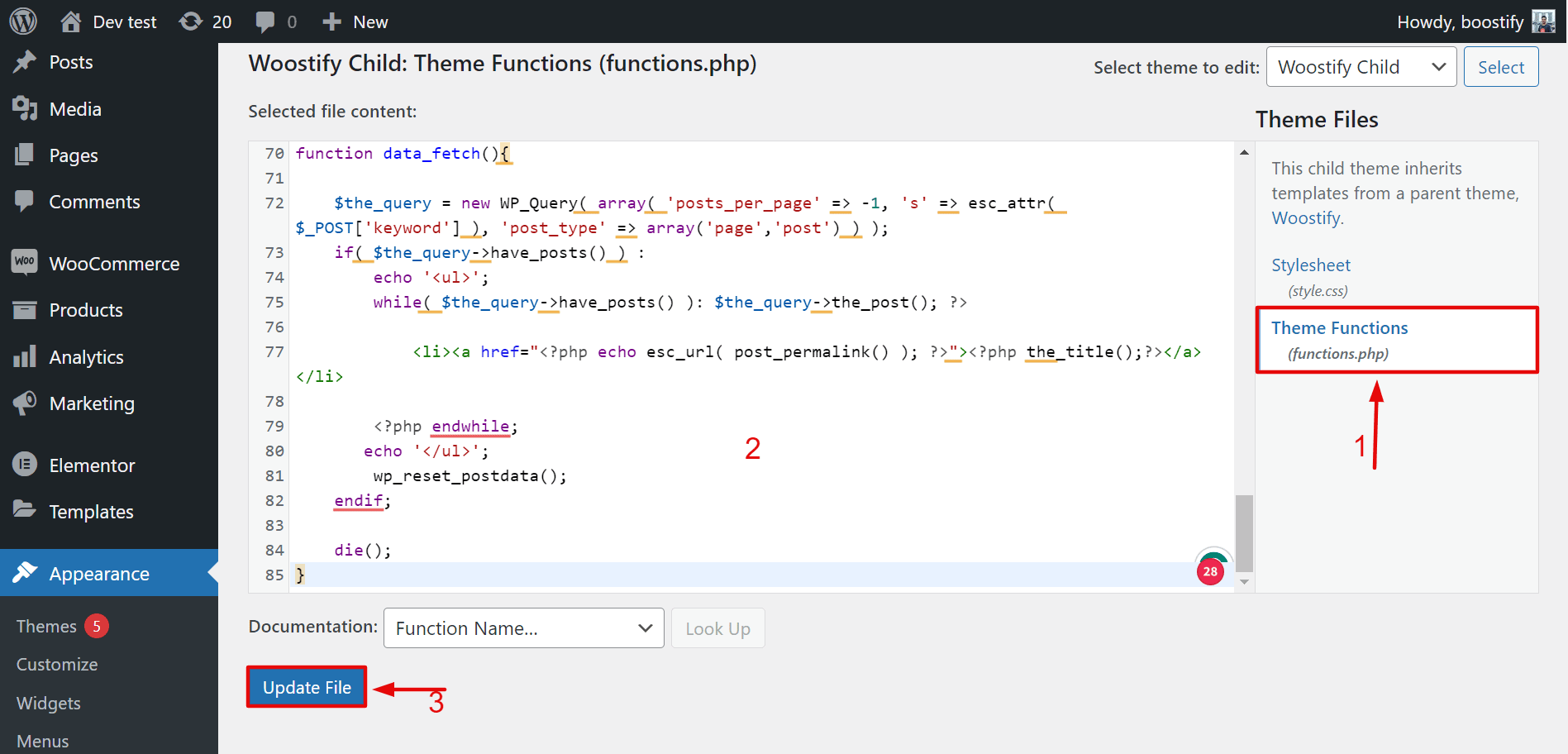
Sur la page d'édition de code, accédez au fichier functions.php dans le menu de droite. Et collez le code que vous avez copié dans la zone de l'éditeur de code.


- Étape 4 : Enregistrez vos modifications
N'oubliez pas de cliquer sur le bouton Mettre à jour le fichier en bas de la page.
C'est ça. Vous avez introduit la recherche Ajax en direct sur WordPress sans plugin.
Il fournira à vos visiteurs des résultats de recherche instantanés et améliorera le nombre de pages vues.
Si vous trouvez cela compliqué et que vous souhaitez essayer une autre approche, téléchargeons et installons le thème Woostify et faisons-le avec l'addon Ajax Product Search de Woostify.
Comment ajouter une recherche Ajax en direct à votre site avec le module de recherche Ajax de Woostify ?
C'est la façon d'ajouter la recherche WordPress Ajax sans plugin. Si vous trouvez qu'il est trop difficile d'ajouter du code personnalisé à votre site WordPress et que vous ne souhaitez pas non plus installer un plugin tiers pour éviter de ralentir votre site, vous pouvez utiliser le thème Woostify.
Comme vous le savez, pour gérer une boutique en ligne, vous avez besoin d'un thème WooCommerce. Au lieu d'utiliser un simple thème WordPress WooCommerce sans fonctionnalités d'amélioration des ventes, vous devriez opter pour Woostify. Le thème premium Woostify WooCommerce vous offre plusieurs fonctions utiles pour exécuter et développer votre site de commerce électronique. Le thème Woostify vous fournit également l'addon Ajax Product Search qui facilite le processus d'ajout de la recherche WordPress Ajax sans installer de plugin externe.
Installez Woostify Pro maintenant
Avantages et inconvénients de l'utilisation de l'addon Ajax Search de Woostify pour ajouter une recherche Ajax en direct à votre site WordPress
L'addon Ajax Search de Woostify est un plugin qui ajoute une fonctionnalité de recherche alimentée par Ajax aux magasins WooCommerce en utilisant le thème Woostify. Le plugin utilise la technologie Ajax pour fournir des résultats de recherche en temps réel sans avoir besoin d'actualiser la page, ce qui permet aux utilisateurs de trouver plus rapidement et plus efficacement les produits qu'ils recherchent.
Cet addon Ajax Search est conçu pour fonctionner de manière transparente avec le thème Woostify et le plugin WooCommerce, offrant des fonctionnalités de recherche avancées telles que l'affichage d'images de produits, les suggestions automatiques et la possibilité de rechercher par référence de produit, catégorie ou balise. L'addon comprend également des options pour personnaliser la disposition, les couleurs et les polices de la barre de recherche en fonction de la conception de votre site.
L'utilisation de l'addon Ajax Search peut améliorer la fonctionnalité de recherche de votre boutique WooCommerce, améliorer l'expérience utilisateur et potentiellement augmenter les ventes en facilitant la recherche et l'achat de produits par les clients. L'addon est disponible dans le cadre du package Woostify Pro, qui comprend des fonctionnalités et une assistance premium supplémentaires.
Le seul inconvénient de cette approche est que vous devez acheter le thème Woostify pro avec un coût à partir de 49 $ par an pour 1 site. Bien sûr, si vous utilisez le thème Woostify, vous n'avez besoin d'aucun autre thème sur votre site WordPress. Et ce thème convient le mieux aux magasins en ligne physiques.
Processus détaillé pour ajouter une recherche Ajax en direct à votre site WordPress à l'aide de l'addon Ajax Search de Woostify
C'est la méthode la plus simple pour ajouter une recherche Ajax en direct à votre site WordPress, en particulier pour les sites WooCommerce.
Pour implémenter la recherche WordPress Ajax sur les sites WooCommerce à l'aide de l'addon Ajax Search de Woostify, vous devez suivre les étapes ci-dessous.
- Étape 1 : Activer l'addon Ajax Search de Woostify
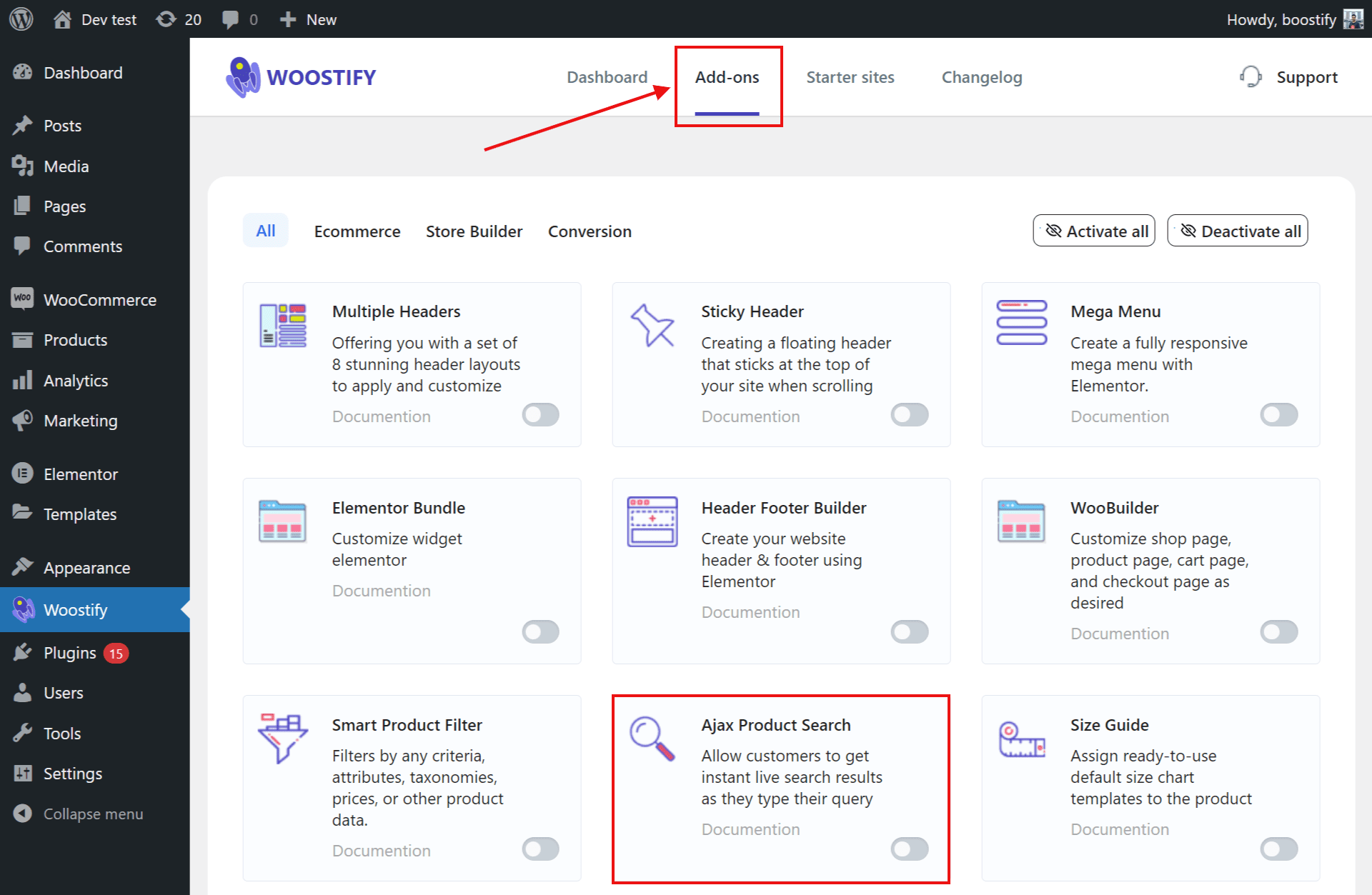
Supposons que vous ayez installé le thème Woostify pro sur votre site WooCommerce. La toute première étape consiste donc à activer l'addon Ajax Product Search de Woostify. Depuis votre tableau de bord WordPress, rendez-vous sur Woostify .
Ensuite, accédez à l'onglet Modules complémentaires dans le menu supérieur. Après cela, vous y verrez un tableau des modules complémentaires Woostify premium.

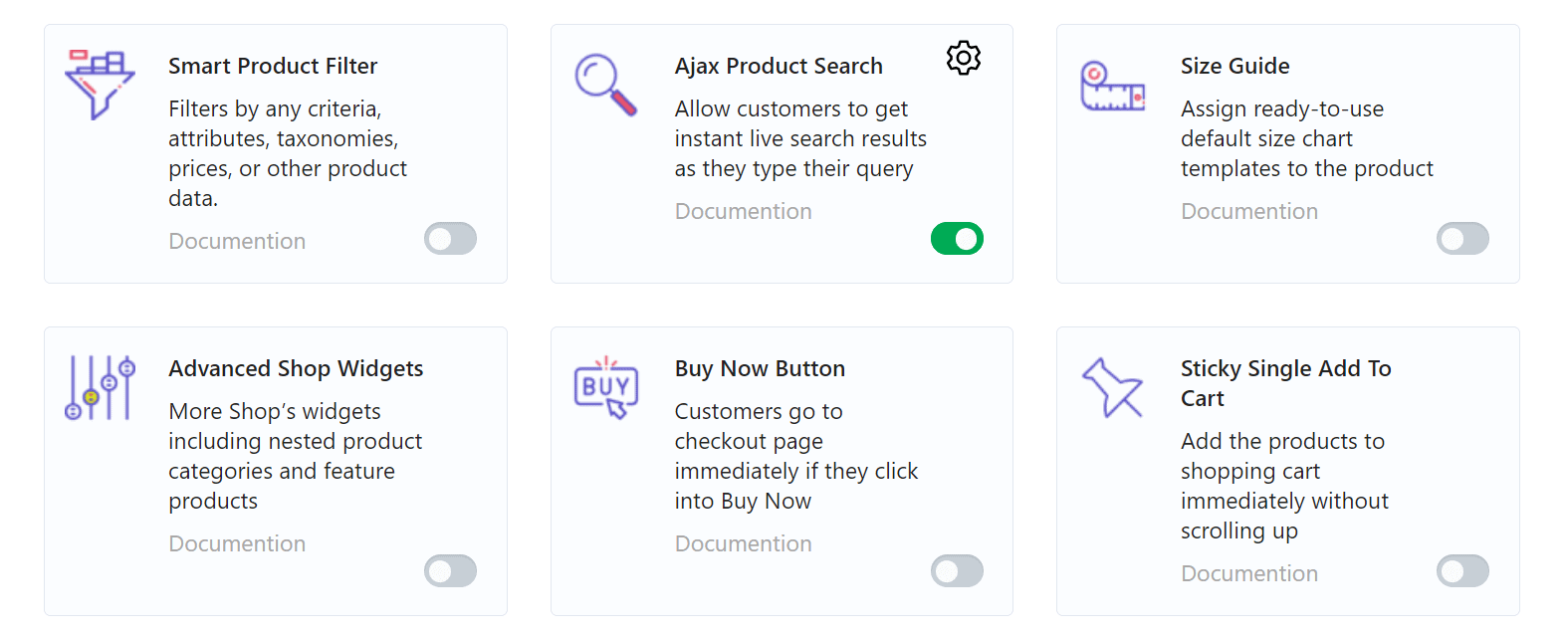
Déplacez votre souris pour trouver l'addon Ajax Product Search et activez le bouton Activer au feu vert comme ci-dessous.

- Étape 2 : Configurez la recherche Ajax sur votre site WooCommerce.
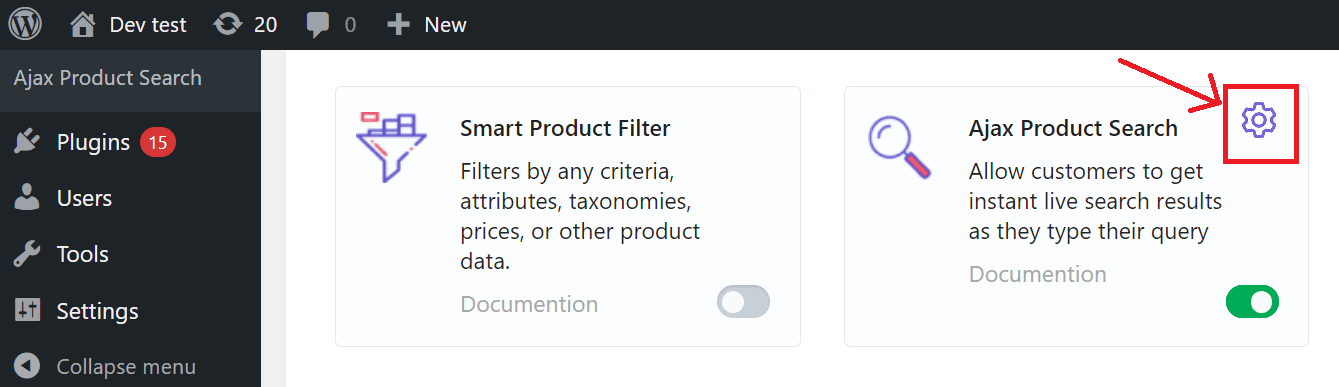
Pour accéder à la page de configuration de l'addon Ajax Product Search, vous devez cliquer sur l' icône de configuration dans le coin de la boîte comme ci-dessous :

Maintenant que vous atteignez la page de configuration pour configurer l'addon Ajax Product Search.

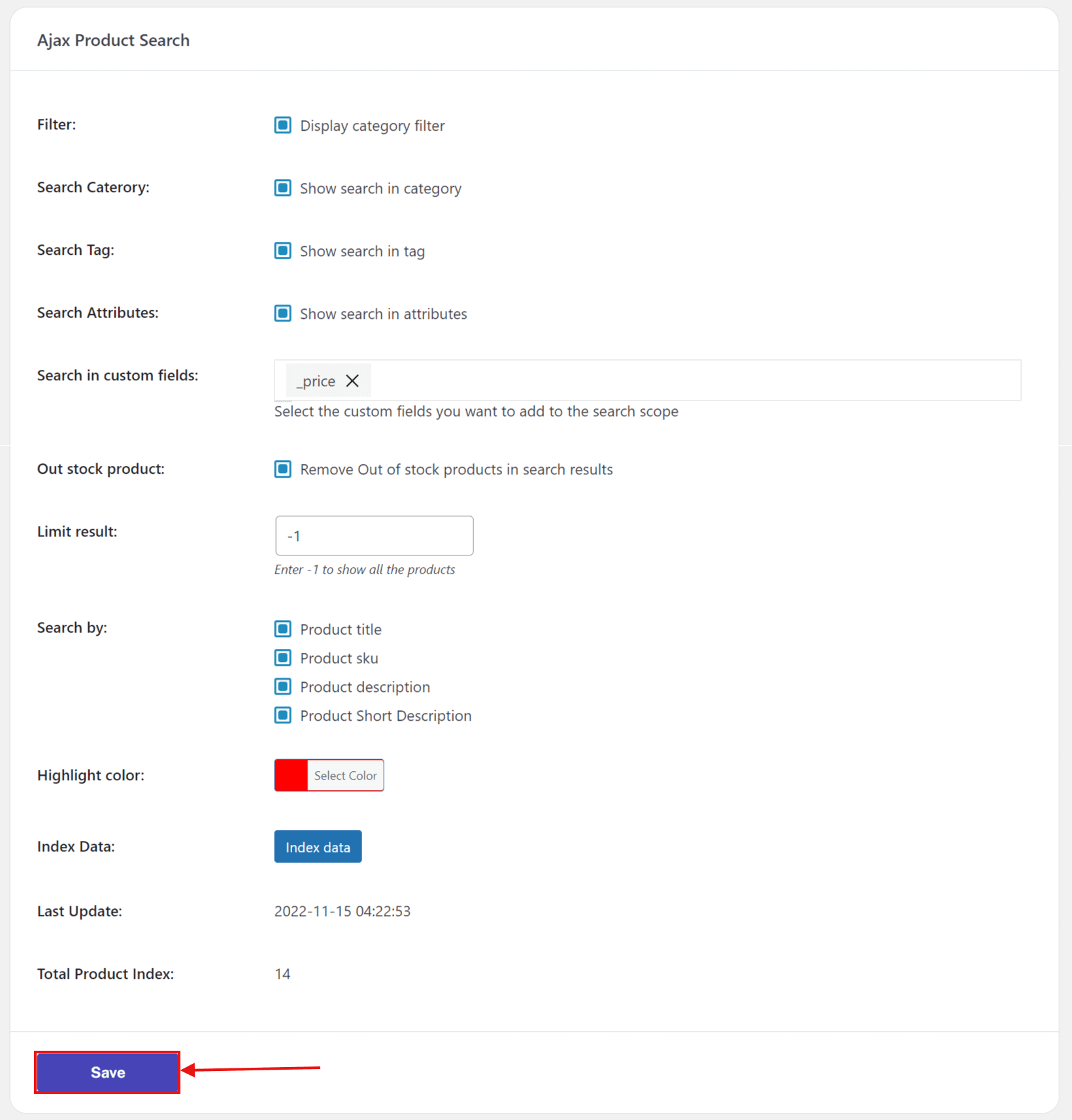
Comme vous pouvez le voir, dans cette section, vous pouvez effectuer des réglages avec les éléments suivants.
– Filtre : cochez cette option si vous souhaitez afficher un filtre de catégories.
– Catégorie de recherche : cochez cette option si vous souhaitez afficher la recherche dans les catégories.
– Search Tag : cochez cette case si vous souhaitez afficher la recherche dans les tags.
– Search Attributes : Cochez cette case si vous souhaitez afficher la recherche dans les attributs du produit.
– Rechercher dans les champs personnalisés : Dans cette section, vous pouvez choisir les champs personnalisés que vous souhaitez ajouter à la portée de la recherche.
– Produits en rupture de stock : Cochez cette option si vous souhaitez supprimer les produits en rupture de stock dans les résultats de recherche.
– Limiter le résultat : Entrez "-1" pour afficher tous les résultats de la recherche
– Rechercher par : dans cette section, vous pouvez choisir de rechercher par titres de produit/ SKU de produit/ description de produit/ ou description courte de produit. Cependant, nous vous suggérons de les choisir tous pour vous assurer que vos clients peuvent trouver facilement les produits de votre magasin avec tout ce qu'ils ont en tête.
– Couleur de surbrillance : vous pouvez personnaliser la couleur du texte dans les résultats de la recherche.
– Indexer les données : Cochez cette case pour conserver l'addon de recherche Ajax pour indexer toutes les données de votre site WooCommerce.
– Dernière mise à jour : affiche les dernières mises à jour des paramètres.
– Total Product Index : Indique le nombre total de produits indexés.
- Étape 3 : Enregistrer et prévisualiser
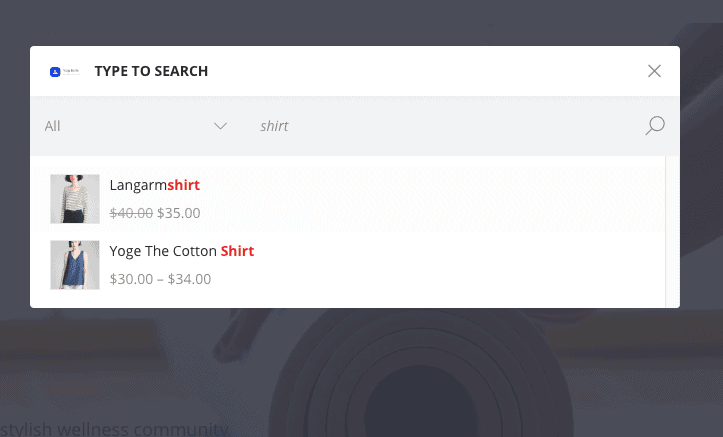
Dans la dernière étape, n'oubliez pas d'appuyer sur le bouton Enregistrer et de visiter votre magasin en face pour vérifier si votre recherche ajax fonctionne correctement ou non.

Derniers mots,
L'ajout de la recherche Ajax en direct à votre site WordPress sans plugin peut être un excellent moyen d'améliorer l'expérience utilisateur et de permettre aux visiteurs de trouver plus facilement le contenu qu'ils recherchent sans aucun coût. Bien que cela nécessite des connaissances en codage, les avantages d'une recherche Ajax personnalisée peuvent être importants. N'oubliez pas de sauvegarder votre site, de le tester minutieusement et de maintenir votre code à jour avec toutes les futures mises à jour de votre thème ou des fichiers principaux de WordPress.
Alternativement, si vous n'êtes pas à l'aise avec le codage, vous pouvez choisir le thème premium Woostify pour concevoir votre site, en particulier le site de commerce électronique. Avec l'addon Ajax Product Search de Woostify, vous simplifiez considérablement le processus d'ajout de la recherche Ajax en direct, mais vous obtenez de meilleurs résultats avec moins d'effort.
Si vous avez des questions ou des recommandations sur la façon d'ajouter la recherche WordPress Ajax sans plugin, veuillez nous en informer en laissant un commentaire ci-dessous.
