Ajout d'un fichier SVG téléchargé à un document HTML
Publié: 2023-02-01Afin d'ajouter un fichier SVG téléchargé à un document HTML, il faudrait utiliser l'élément 'img'. Cet élément peut être utilisé pour intégrer une image dans un document HTML. L'élément 'img' nécessite un attribut 'src', qui définit la source de l'image. Dans ce cas, la source serait l'URL ou le chemin d'accès au fichier SVG téléchargé. L'élément 'img' peut également être utilisé pour afficher un texte alternatif (AT), ce qui est utile pour les utilisateurs qui ne peuvent pas voir l'image. L'AT est spécifié à l'aide de l'attribut 'alt'.
Il n'est pas nécessaire d'utiliser un. svg si seul un logo ou un diagramme statique est utilisé. Veuillez fournir une sauvegarde pour les versions antérieures d'Internet Explorer (par exemple, la version 8 et supérieure). Tous les principaux navigateurs, y compris Internet Explorer 8 et supérieur, ainsi que les versions Android allant de 2.1 à 2.2, sont compatibles avec la technique. Pour le mettre en œuvre, nous fournissons un support. Les polices Web peuvent être utilisées dans Firefox, Internet Explorer 9, Google Chrome, Opera et Safari (fin de citation). De plus, selon la façon dont vous avez l'intention de l'utiliser, vous voudrez peut-être sortir des sentiers battus. Si vous regardez iconmoon.io, vous remarquerez comment cela fonctionne. Le meilleur exemple est celui-ci : répondu le 6 janvier 2010 à 6h30. Les badges d'or 44,4 k6 valent 482 $. Les badges de bronze ont été utilisés pour représenter 60 % du total. L'approche de Caspar est la meilleure à suivre.
Les fichiers HTML et SVG peuvent être visualisés dans tous les navigateurs Web modernes. Il comprend Chrome, Edge, Firefox et Safari. Donc, si vous avez un svg que vous ne pouvez pas ouvrir avec autre chose, ouvrez votre navigateur préféré et sélectionnez Fichier > Ouvrir, puis choisissez le fichier que vous souhaitez voir dans le menu déroulant. Le lien s'affichera dans la fenêtre de votre navigateur.
L'option Enregistrer pour le Web n'est pas une bonne idée ; allez dans Fichier > Exporter > Exporter sous… Ensuite, sous Fichier > Exporter > Exporter sous…, sélectionnez le fichier que vous souhaitez exporter sous… Lorsque vous cliquez sur Exporter, il est possible que vous enregistriez l'image sans pouvoir en modifier aucune Les paramètres.
Vous êtes invité à ouvrir un fichier de navigateur Web plutôt qu'un fichier image, car votre ordinateur souhaite utiliser le fichier SVG comme fichier de navigateur Web pour le simple fait que les images SVG sont des fichiers Web. Ce n'est que l'un des nombreux avantages dont un sva est capable.
Pouvez-vous intégrer Svg dans Html ?

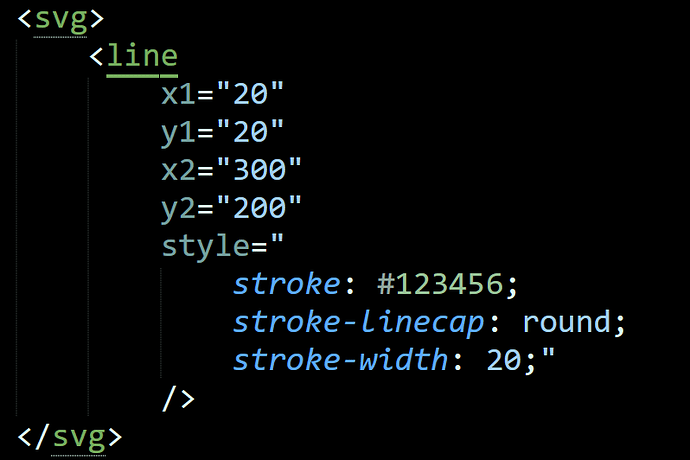
Oui, les images SVG peuvent être intégrées dans des documents HTML. Pour intégrer une image SVG dans un document HTML, le document doit contenir la balise suivante :
Avec les dernières mises à jour du navigateur et de la technologie, avons-nous encore besoin d'un.object ? tag ou pouvons-nous utiliser.img? Quels sont les avantages et les inconvénients d'être flic ? En utilisant Nano, vous pouvez intégrer ou baliser des polices et des images. L'utilisation de la compression statique et Brotli compressera votre SVG. Avec un nombre croissant d'images sur nos sites Web, il devient de plus en plus difficile de détecter ces problèmes. La méthode d'intégration que nous proposons permettrait aux moteurs de recherche d'afficher nos images lors de la recherche d'images.
La meilleure et la plus simple façon d'intégrer du HTML est d'utiliser la balise *.JPG. Si vous avez besoin d'interactivité dans vos images, utilisez une balise comme <object>. Si vous incluez une balise « fall back » dans votre image, vous aurez un double chargement si vous ne la mettez pas en cache. Vous pouvez facilement gérer les dépendances avec les CSS externes, les polices et les scripts présents sur le SVG car il s'agit essentiellement d'un DOM. Les identifiants et les classes sont toujours encapsulés dans le fichier, ce qui simplifie la maintenance des balises d'objet. L'intégration en ligne nécessite un identifiant unique et un identifiant de classe. La seule exception est lorsque des modifications dynamiques sont requises pour votre SVG en fonction de l'interaction de l'utilisateur. Il n'est pas recommandé d'utiliser le SVG en ligne dans la plupart des cas, à l'exception du chargement des pages. Les Iframes sont difficiles à maintenir, ne sont pas indexées par les moteurs de recherche et sont inefficaces en termes de référencement.
L'exemple suivant illustre l'utilisation de la balise ellipse pour créer une ellipse. Cette ellipse a un rayon de dix et peut être remplie de n'importe quelle couleur à l'aide de la balise *fill**. L'ellipse est dessinée sans aucun dégradé à l'aide de la balise ellipse, mais avec un dégradé radial à l'aide de la balise radialGradient. Ce dégradé radial peut être défini à l'aide de la balise *radialGradient> et de la balise *gradientTransform>. La balise linearGradient> est utilisée pour générer le dégradé, tout comme les balises gradientTransform>. La version HTML5 de l' exemple SVG peut être vue dans le code suivant. HTML, br> et DOCTYPE html doivent tous être utilisés. L'URL est la suivante. Dans la tête, vous verrez le nom *head. Voici quelques exemples de HTML5 SVG. Metacharset=utf-8 Style : *style. ellipse Il y a une bordure pleine de 1px avec #EEEEEE. En largeur, c'est 100×148. La hauteur est de 100 caractères. C'est ça. Rouge comme couleur. Le concept de "" est très similaire à celui de "". * *****br Les angles entre les radians et les degrés peuvent être utilisés pour définir le gradient. les radians sont les mêmes que les radians. Cela correspond à zéro degré au centre de l'ellipse br. Inclinaison à 180 degrés : aller de façon circulaire vers l'extérieur à partir du centre. Un 2pi représente l'inverse d'un 1pi, ce qui signifie que la trajectoire aller suit la trajectoire inverse. */ Je suis sûr que vous n'en avez jamais entendu parler. *fr. Les angles en degrés et en radians peuvent être utilisés pour définir le gradient. degrés sont répertoriés comme suit : L'axe est à 0 degré au centre de l'ellipse. 180 degrés : s'éloigner du centre de manière linéaire. Un 2pi est un virage à gauche vers l'extérieur puis en sens inverse. */ */style. /head> Le corps div class="ellipse"> est dans la classe mydiv. Dans le remplissage d'ellipse, la classe d'élément est définie sur "ellipse". L'URL de ce site Web est : Sur ce lien, accédez à une nouvelle page.
Pourquoi devriez-vous utiliser Svg
En conséquence, les concepteurs Web peuvent utiliser SVG pour tout ce pour quoi un graphique peut être utilisé : icônes et logos, formulaires de contact et menus de navigation, pour n'en nommer que quelques-uns. De plus, SVG est un outil de composition et d'animation qui peut être utilisé pour la mise en page et la typographie.
En raison de sa polyvalence, il devient de plus en plus populaire pour une utilisation sur le Web. Si vous ne l'avez pas encore essayé, c'est le bon moment pour commencer.
Pourquoi mon Svg n'affiche-t-il pas le HTML ?

Il existe plusieurs raisons potentielles pour lesquelles votre SVG n'apparaît pas dans votre code HTML. Une possibilité est que le chemin d'accès au fichier est incorrect - assurez-vous que vous utilisez le bon chemin d'accès au fichier. Une autre possibilité est que le fichier soit corrompu - essayez de l'ouvrir dans un éditeur de texte pour rechercher d'éventuelles erreurs. Enfin, assurez-vous que votre navigateur prend en charge les fichiers SVG - certains navigateurs plus anciens peuvent ne pas les afficher correctement.
Pour les développeurs, les concepteurs et les programmeurs de tous niveaux et de tous horizons, la communauté Treehouse est une ressource précieuse. La communauté est une ruche d'activité alors que des milliers d'anciens et d'étudiants de Treehouse se joignent à nous. Pour commencer, il y a une période d'essai gratuite de sept jours pour les nouveaux étudiants à Treehouse. Avec des milliers d'heures de contenu et une communauté en ligne pour vous aider, vous pouvez être sûr que vous trouverez ce que vous cherchez. Avec la fonctionnalité de cet élément, vous pouvez l'utiliser avec n'importe quel navigateur. Si vous souhaitez que l'image apparaisse comme une image, vous devrez peut-être définir une marge explicite. par exemple, si vous le centrez de cette façon, margin: 0 auto; et si vous voulez qu'il apparaisse en ligne, vous pouvez définir l'affichage de la div en ligne. Si cela ne résout pas le problème ou si vous l'avez déjà fait, pourriez-vous coller le code que vous avez utilisé pour placer le svg ?
Lors de la création d'un fichier SVG, il est nécessaire d'inclure un attribut width afin d'obtenir la largeur souhaitée. Lorsqu'une image svg n'a pas de valeur dans son attribut width, elle ne sera pas affichée dans Chrome. Pour ajouter un attribut width à votre fichier svg, vous pouvez modifier le code source et définir la valeur souhaitée. Votre image svg sera correctement affichée dans tous les navigateurs à la suite de cette action.
Comment afficher Svg en HTML ?
Si vous souhaitez intégrer une image à l'aide d'un élément *img%22svga, vous devez l'inclure dans l'attribut URL comme prévu. Si votre SVG n'a pas de rapport d'aspect inhérent, il doit inclure un attribut de hauteur ou de largeur. Si vous ne l'avez pas déjà fait, veuillez d'abord lire Images en HTML.
Pourquoi Svg ne fonctionne-t-il pas ?
Vous utilisez des polices SVG , qui ne sont disponibles que dans quelques versions de navigateur. Parce qu'il n'est plus pris en charge par HTML, HTML5 et Adobe, les polices ne peuvent pas être rendues correctement dans les principaux navigateurs comme Chrome et Firefox. Si vous ne parvenez pas à utiliser les polices SVG, continuez et essayez plutôt d'utiliser les polices Websafe ou les polices Web Google.
Le Svg peut-il être intégré au HTML ?
Le HTML peut être directement intégré aux éléments SVG .
Comment ouvrir un fichier Svg téléchargé ?

Pour ouvrir un fichier SVG téléchargé, vous aurez besoin d'un programme d'édition de vecteurs tel qu'Adobe Illustrator, Inkscape ou CorelDRAW. Une fois que vous avez ouvert le programme de votre choix, allez dans le menu Fichier et sélectionnez Ouvrir. Ensuite, localisez le fichier SVG que vous avez téléchargé et double-cliquez dessus pour l'ouvrir.
Afin de produire des graphiques de haute qualité, vous devez utiliser des graphiques vectoriels. Pour afficher une image, un fichier image utilisant la norme est appelé fichier SVG. La taille ou la forme du papier peut être mise à l'échelle sans perte de qualité ou de netteté. Ils sont indépendants de la résolution car ils peuvent avoir lieu à n'importe quelle taille. La création et la modification de fichiers SVG nécessitent une application prenant en charge le format. Adobe Illustrator, Inkscape et GIMP vous permettent tous d'enregistrer des illustrations au format VNG. Il est également possible de convertir un SVL en format raster à l'aide d'un convertisseur en ligne gratuit comme SVGtoPNG.com.
Un fichier SVG peut être créé en trois étapes : il peut être rempli, il peut être plié ou il peut être fini.
Le contour doit d'abord être créé. En utilisant des formes de base telles que des cercles, des rectangles et des lignes, vous pouvez créer un design homogène. Des formes plus complexes, telles que des cercles avec des centres dessinés, ou des groupes de cercles et de lignes formés à l'aide de la commande group(), peuvent également être utilisées.
Le plan que vous avez créé peut maintenant être rempli. Les couleurs et les formes sont les plus courantes, mais des méthodes basées sur des dégradés ou des motifs peuvent également être utilisées.
La dernière étape consiste à ajouter des touches de finition, telles que des bordures ou du texte. Une fois que vous avez terminé le projet, vous pouvez enregistrer vos fichiers en tant que fichiers SVG.
Un fichier SVG est un outil utile qui vous permet de créer des images de haute qualité pouvant être utilisées à diverses fins. Ces programmes sont très simples à créer et la plupart des navigateurs modernes peuvent les afficher.

Ajouter Svg Au HTML
Pour ajouter un SVG à un document HTML, vous devez d'abord créer un document HTML. Ensuite, créez un nouveau fichier SVG et enregistrez-le dans le même répertoire que le fichier HTML. Enfin, ouvrez le fichier HTML dans un éditeur de texte et ajoutez le code suivant à la section du document : Remplacez « svg-file.js » par le nom de votre fichier SVG.
C'est un type de graphique qui peut être des graphiques vectoriels évolutifs (SVG). Le langage de balisage extensible (XML) définit le format utilisé pour formater les graphiques vectoriels. Une image SVG peut être utilisée de différentes manières à la fois en CSS et en HTML. Ce didacticiel vous montrera comment utiliser six types de méthodes différents. Une image d'arrière-plan CSS peut être créée à l'aide d'un fichier svg. Cette méthode est similaire à l'ajout d'une image à un document HTML à l'aide de l'attribut HTML. Cette fois, cependant, nous utilisons CSS plutôt que HTML, ce qui signifie que nous pouvons le personnaliser davantage.
L'ajout d'une image à une page Web peut également être réalisé à l'aide de HTML et de son objet associé. Il est pris en charge par tous les navigateurs prenant en charge les graphiques vectoriels évolutifs (SVG). Une autre façon d'utiliser une image en HTML et CSS consiste à utiliser cet élément HTML>embed : <embedsrc=happy.svg> />. Étant donné que la plupart des navigateurs modernes ne prennent plus en charge les plug-ins de navigateur, l'utilisation de > embed > est généralement inefficace.
Si nous l'utilisons en CSS, l'URI de données peut être utilisée, mais dans les navigateurs basés sur Webkit, nous devons l'encoder. encodeURIComponent() est la meilleure méthode pour encoder SVG dans n'importe quel format. xmlns doit être un XMLn qui se présente comme suit : xmlns=' http://www.w3.org/2000/svg' Le processus d'ajout automatique s'il n'existe pas sera automatisé. Voici quelques plugins SVG jQuery gratuits que vous pouvez utiliser avec votre navigateur : Raphael-Vector Graphics, panoramique SVG et zoom tactiles, jQuery inline, iSVG et animation de chemin SVG. L'URI de données nous permet d'utiliser SVG dans CSS, mais il n'est disponible dans les navigateurs basés sur Webkit que si nous ne l'encodons pas.
Utiliser Svg dans votre CSS
Vous pouvez utiliser SVG si vous avez une bibliothèque CSS comme Raphael ou SMACSS.
Javascript Charger Svg à partir du fichier
JavaScript peut charger un fichier SVG à partir d'un fichier ou d'une URL à l'aide de l'interface Fichier ou URL. Le fichier doit avoir le type MIME correct pour un fichier SVG.
Le modèle d'objet de document (DOM) est le modèle de document utilisé pour représenter le HTML et d'autres types de données. En conséquence, ils sont faciles à manipuler avec Javascript. Dans cette leçon, je vais expliquer comment utiliser les SVG en ligne et externes . Il existe de nombreux exemples de code qui peuvent être trouvés en haut de cet article. Un SVG externe peut utiliser le même code qu'un SVG interne lors de l'ajout de l'élément. Cela peut être fait parce que le SVG est incapable d'accéder au document HTML dans lequel il est intégré et ne voit donc pas le reste des SVG sur la page. Une enveloppe CDATA indiquera que le code JS est inclus dans les analyses XML.
C'est le même processus que HTML dans la création et la suppression d'éléments. Vous devez utiliser la méthode createElementNS() du document concerné pour générer des éléments, qui doivent inclure le nom de la balise du document et l'espace de noms SVG. Le processus de suppression d'un élément nécessite l'utilisation de createTextNode(), qui crée un nœud séparé pour l'élément et l'y ajoute. Ils ne sont pas dans le même fichier car ils n'existent pas dans le même format.
Principes de base de SVG : Premiers pas
Voici quelques exemples : svg = document.getElement ById(mySvg); var var svg est une abréviation de document.getElement ById. Le var obj représente l'image au format asvg. La racine de ce document est obj.
Icône Svg Html
Une icône HTML svg est une image graphique vectorielle qui peut être utilisée sur un site Web ou dans une application Web. L'icône peut être créée dans n'importe quel éditeur de graphiques vectoriels, tel qu'Adobe Illustrator, puis enregistrée en tant que fichier svg. Une fois l'icône créée, elle peut être ajoutée à une page HTML à l'aide de la balise.
La taille d'un fichier SVG est déterminée par sa taille. Dans Illustrator, vous pouvez les redimensionner, ou dans le code, vous pouvez les redimensionner. Si vous souhaitez apporter des modifications importantes ou si vous souhaitez créer un fichier séparé pour chaque taille, vous pouvez utiliser SVG. La taille de votre code sera également réduite, et la taille de votre fichier SVG sera également réduite. Aucune nouvelle technologie n'a été mise en œuvre dans le passé. Il existe depuis un certain temps et a été utilisé de différentes manières. Il a mis du temps à venir, mais il a finalement attiré l'attention. C'est un excellent outil pour créer des graphiques de haute qualité qui peuvent être utilisés dans une variété d'applications en ligne, y compris des pages Web, des newsletters par e-mail, des médias sociaux et d'autres contenus en ligne.
SVG en CSS
SVG dans CSS signifie que vous pouvez utiliser des graphiques vectoriels évolutifs dans votre code CSS. Ceci est utile pour créer des conceptions réactives qui ont fière allure sur tous les appareils, y compris les écrans haute résolution. Vous pouvez également utiliser des animations et des transitions CSS avec SVG, ce qui rend vos conceptions encore plus dynamiques et attrayantes.
Un élément peut avoir un style basé sur des attributs de présentation ou des propriétés CSS. En CSS, vous pouvez changer la couleur d'un élément en rouge en utilisant la propriété fill. Le texte et le masquage sont partagés par CSS et sva ainsi que les filtres et les effets de filtre. Chaque élément SVG , aussi grand soit-il, ne prend pas en charge les mêmes propriétés CSS que les autres. Dans la dernière version du logiciel, des propriétés telles que rx et ry ont été définies comme propriétés géométriques. Les propriétés géométriques peuvent également être utilisées comme propriétés CSS, tout comme les attributs de présentation tels que le remplissage ou le contour. Le morphing de forme peut être créé en modifiant le CSS de l'élément.
En utilisant CSS, vous pouvez également définir la largeur et la hauteur de l'élément >responsive. Il est possible de spécifier la forme de l'élément en utilisant la propriété d. En raison de la pseudo-classe a:active, lorsque vous cliquez sur la pseudo-classe a:active, la forme se transforme en carré et la couleur de remplissage change. Vous pouvez ajouter un délai d'animation à chacune des classes.shape en utilisant CSS. Il n'est pas recommandé d'utiliser ces techniques dans la production de biens.
Qu'est-ce que Svg CSS ?
Pour créer des graphiques vectoriels, un format d'image connu sous le nom de SVG est utilisé. Il fait également référence à une grande quantité de graphiques vectoriels. Il y a beaucoup de choses que vous faites avec Adobe Illustrator. Malgré le fait que vous pouvez utiliser SVG sur le Web assez facilement, il y a encore quelques éléments que vous devez connaître.
Svg – Est-ce du CSS ou du HTML ?
Le HTML est-il considéré comme CSS ? Lorsque vous travaillez avec HTML, il n'est pas rare d'être perplexe face à son propre ensemble de propriétés et de valeurs CSS. Cela vaut la peine d'y regarder de plus près, mais certaines propriétés sont très similaires. Vaut-il la peine de convertir sva en rgb et de convertir en cmsg? Dans un fichier vectoriel, la partie SVG sera toujours en RVB, tandis que la partie Ai sera de la même couleur. Adobe Illustrator ne prend pas en charge le SVG CMJN. Malgré le fait que SVG vous permette de spécifier les couleurs CMJN (pour tous les codeurs), la syntaxe de ce fichier est la suivante : *circle fill=#CD853F device-CMYK(0.11, 0.48, 0.83, 0.00)
Pouvez-vous styliser Svg avec CSS?
Cela signifie que les propriétés SVG peuvent être stylisées en utilisant CSS non seulement comme attributs de présentation ou comme feuilles de style, mais aussi comme pseudo-classes comme :hover ou :active. En plus des nouvelles propriétés de style dans SVG 2, plusieurs attributs de présentation supplémentaires peuvent être utilisés comme propriétés de style.
Comment styliser votre Svg avec CSS
Vous pouvez utiliser des feuilles de style en SVG en copiant le fichier CSS souhaité dans le même répertoire que votre fichier SVG et en cliquant sur la ligne suivante pour copier le fichier CSS dans votre fichier. Style : *br **********. Dans les navigateurs modernes, vous devez inclure la ligne suivante dans l'élément « head » : *br. Style |br Je veux juste vous dire bonjour à CSSfolder/style. CSS : *br *br *style * Vous avez maintenant la possibilité de personnaliser votre style SVG .
Le Svg est-il meilleur que le CSS ?
Effets et images animés de l'interface utilisateur Bien que CSS dispose d'un ensemble de filtres qui peuvent être utilisés pour créer certains effets, les filtres intégrés de SVG permettent de créer des effets beaucoup plus complexes qui sont beaucoup plus attrayants pour les utilisateurs.
Créer un fichier SVG avec Canva
Créez un fichier SVG simple et d'aspect professionnel pouvant servir de base à votre site Web ou à votre application à l'aide d'un outil en ligne tel que Canva. Vous pouvez également utiliser des fichiers sva pour créer des graphiques, des illustrations et des infographies.
Balise SVG
La balise svg est utilisée pour créer des graphiques vectoriels pour le Web. Le nom signifie Scalable Vector Graphics. La balise svg autorise trois types d'images graphiques : les images graphiques vectorielles, les images bitmap et les glyphes de police.
Le langage SVG permet la création d'applications 2D et graphiques en XML en décrivant des Scalable Vector Graphics. Ce logiciel est principalement utilisé dans les diagrammes vectoriels tels que les camemberts, les graphiques bidimensionnels dans les systèmes de coordonnées X, Y, etc. HTMLV peut être visualisé dans la plupart des navigateurs Web, tout comme PNG, GIF et JPG. Si vous souhaitez afficher SVG dans Internet Explorer, vous devez installer Adobe SVG Viewer. Un exemple HTML5 SVG qui dessinera une ellipse en utilisant la balise ellipse> et utilisera la balise radialGradient> pour générer un dégradé radial. Les résultats suivants seront générés dans la version la plus récente de Firefox prenant en charge HTML5.
Svg : la meilleure façon de créer des graphiques complexes
En utilisant svg, vous pouvez facilement créer des graphiques complexes qui peuvent être intégrés dans un document HTML en quelques secondes. CSS peut également être utilisé pour styliser les éléments d'un document, comme n'importe quel autre élément.
