Ajouter une image SVG dans WooCommerce
Publié: 2022-12-31En supposant que vous souhaitiez un guide étape par étape sur l'ajout d'une image SVG dans WooCommerce : 1. Connectez-vous à votre compte WordPress et accédez à votre compte WooCommerce. 2. Dans le menu de gauche, accédez à WooCommerce > Paramètres. 3. Sélectionnez l'onglet Produits, puis cliquez sur le lien Images du produit. 4. Sous la section Options d'image , vous verrez une case à cocher indiquant Activer le support SVG. Cochez cette case. 5. Cliquez sur le bouton Enregistrer les modifications. 6. Maintenant que le support SVG est activé, vous pouvez ajouter une image SVG à votre produit. Accédez à la page du produit et faites défiler jusqu'à la section Images du produit. 7. Cliquez sur le bouton Ajouter une image du produit. 8. Sélectionnez l'image SVG que vous souhaitez ajouter, puis cliquez sur le bouton Insérer dans le message. 9. L'image SVG apparaîtra maintenant sur la page du produit.
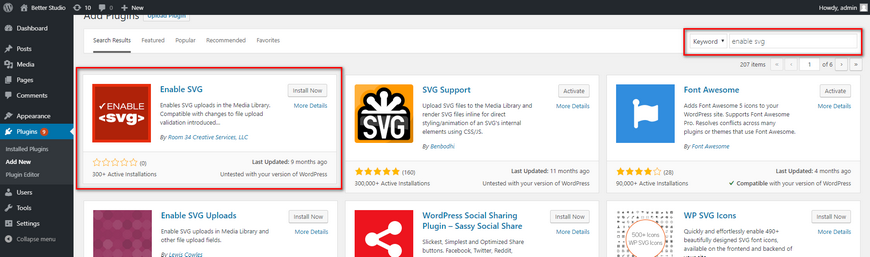
Les graphiques vectoriels évolutifs (SVG), qui sont l'un des types de graphiques les plus polyvalents, sont populaires dans le développement de logiciels. Il suffit de modifier quelques fichiers pour activer ce format d'image. Vous pourrez ensuite utiliser les SVG comme images, logos et autres éléments de contenu normaux. Nous utiliserons le plugin SVG Support, qui ajoute la prise en charge de ce format d'image à votre bibliothèque multimédia, dans ce cas. Selon vos besoins, vous devrez peut-être modifier deux autres paramètres. Désactiver svn désactiver l'option Restreindre aux administrateurs et activer le téléchargement svg aux administrateurs (uniquement) ? Le fichier functions.php doit être rempli avec un extrait de code en bas ; remplissez les espaces vides avec cet extrait.
Après avoir enregistré vos modifications dans le fichier, fermez-le. Vous pouvez ensuite revenir à votre tableau de bord et tester la nouvelle fonctionnalité en téléchargeant un fichier SVG dans votre médiathèque. CSS peut être utilisé pour générer vos SVG. Il peut être difficile d'animer des SVG si vous n'avez pas déjà utilisé CSS.
Pouvons-nous télécharger un fichier Svg dans WordPress ?

Si vous sélectionnez l'éditeur de publication, vous utiliserez la même méthode de téléchargement que lors du téléchargement de tout autre fichier image . Le fichier peut être téléchargé en ajoutant un bloc d'images à l'éditeur, puis en téléchargeant le fichier SVG. WordPress prend désormais en charge le téléchargement et l'intégration de fichiers SVG.
Ce type d'image est un Scalable Vector Graphics (SVG) basé sur XML et peut être utilisé dans des environnements interactifs ou animés. Ils utilisent des langages de balisage XML, ce qui pose le problème de la sécurité. Dans cet article, je vais vous montrer comment insérer des images sva dans WordPress. En raison de sa capacité à restreindre l'accès aux fichiers, c'est un choix populaire pour la prise en charge de SVG. Dans WordPress, il existe de nombreux plugins qui prennent en charge les images SVG. Si vous rencontrez toujours une erreur lors de l'upload sur WordPress, vous devez inclure cette balise dans le balisage XML de votre image : SVG. [ ht_message mstyle=info] title= show_icon id=”utf-8′′?–
Utilisation de PHP pour télécharger des images SVG. Si vous ne souhaitez pas inclure ce plugin, vous pouvez utiliser un simple code PHP pour le faire dans votre éditeur de thème. Dans l'éditeur de thème, vous devez inclure le code PHP suivant dans le fichier function.php. Voici une petite vidéo qui explique comment faire. Pour commencer, vous devez d'abord identifier le fichier que vous avez l'intention de télécharger. Dans ce cas, je vais créer un fichier sva . Pour ce faire, copiez le fichier sur votre ordinateur. Cet exemple me permettra d'enregistrer le fichier à la racine de mon site Web. Pour télécharger le fichier, vous devez d'abord utiliser le code PHP. Dans cet exemple, j'utiliserai le nom de fichier ".svg" pour le télécharger sur mon site Web. Pour uploader un fichier SVG, vous devez utiliser le code PHP suivant : br. php (*._exists) est le nom du fichier. Utilisez l'option file_put_contents ('logo.svg','*svg xmlns= http://www.w3.org/2000/svg' width=30, height=30, and path d=M10.2,10.5h-v4h4v -4h.

Svg sur les pages Web
Comment utiliser les vgs sur mon site Web ?
Sur une page Web, vous pouvez utiliser le même type d'image que n'importe quelle autre image. Ils peuvent être inclus dans la balise image dans img ou intégrés directement avec la balise svg'.
Comment puis-je intégrer un fichier Svg dans mon site Web ?

Pour intégrer un élément img> dans votre navigateur, référencez-le simplement dans l'attribut src comme prévu. Dans le cas d'un SVG sans rapport d'aspect inhérent, vous devez inclure un attribut de hauteur ou de largeur. Si vous ne l'avez pas déjà fait, veuillez vous rendre sur la page HTML et faites défiler jusqu'à Images.
Avons-nous toujours besoin de la balise <object> ou pouvons-nous utiliser <img> à la place ? Quels sont leurs avantages et inconvénients ? Vous pouvez utiliser l'appareil Nano pour baliser et incorporer des polices. Si vous utilisez la compression statique, utilisez Brotli pour compresser votre SVG. En raison de la croissance de nos sites Web, nous pouvons rencontrer des problèmes d'affichage difficiles à détecter en raison du nombre d'images qu'ils contiennent. En conséquence, nous serions en mesure d'avoir nos images répertoriées dans les recherches d'images à l'aide d'images intégrées . Le code d'intégration HTML avec la balise >img> est la méthode la plus simple et la plus efficace pour intégrer l'image.
Vous pouvez créer de l'interactivité dans vos fichiers image en incluant la balise >object> dans votre code HTML. Si vous utilisez une balise ant-, a- ou a-tag comme alternative, vous doublerez le chargement des images à moins que vous ne les mettiez en cache. Étant donné que le SVG est essentiellement un DOM, vous pouvez facilement gérer les dépendances en utilisant des CSS, des polices et des scripts externes. Étant donné que les identifiants et les classes sont toujours encapsulés dans le fichier, il est simple de conserver les images SVG à l'aide de balises d'objet. Tous les identifiants et classes doivent être uniques pour pouvoir être intégrés en ligne. La seule exception à cette règle est si votre SVG est modifié dynamiquement en réponse à l'interaction de l'utilisateur. Dans la plupart des cas, nous vous recommandons d'utiliser le SVG en ligne , à l'exception des pages de préchargement, qui ne sont pas recommandées. Les iframes ne sont pas des index des moteurs de recherche, sont difficiles à maintenir et ne sont pas utiles pour le référencement.
Avec le développement des plugins, SVG devient encore plus accessible et convivial qu'il ne l'a jamais été. À l'aide de plugins, vous pouvez télécharger vos SVG directement dans votre médiathèque, tout comme avec les JPEG et les PNG. Les images peuvent même être visualisées, comme n'importe quel JPEG ou PNG.
3 raisons d'utiliser Svg pour les graphiques de votre site Web
Des formes et des couleurs simples sont un excellent moyen de créer des logos, des icônes et d'autres graphiques en quelques lignes de code seulement. La grande majorité des anciens navigateurs ne prennent pas en charge SVG et sa capacité à gérer des graphiques complexes peut être limitée. Si vous intégrez des SVG directement dans des pages HTML, vous pouvez créer un site Web à la fois visuellement attrayant et facile à utiliser pour les personnes qui utilisent encore des navigateurs plus anciens. De plus, comme les SVG peuvent être mis en cache et modifiés à l'aide de CSS, ils sont résistants à long terme. Enfin, à l'aide d'un simple outil de glisser-déposer, vous pouvez facilement convertir SVG en HTML. Pourquoi ne puis-je pas utiliser svg ?
