Ajouter un SVG à un élément Canvas
Publié: 2023-02-20Ajouter un SVG à un élément Canvas est très simple. Utilisez simplement la fonction Canvas.drawImage(). Canvas.drawImage(image, dx, dy); L'argument image peut être un élément img, video ou canvas. Les arguments dx et dy représentent les coordonnées x et y de l'endroit où vous voulez que l'image soit dessinée sur le canevas.
Ouvrez Canvas Workspace en ligne et ajoutez un fichier. VG ou. fichier FCM. Entrez vos informations de connexion et votre mot de passe dans la moitié inférieure de l'écran. Les projets que vous pouvez utiliser seront visibles à l'écran et vous pourrez les sélectionner en cliquant sur le bouton Projets gratuits. La plupart du temps, vous pouvez trouver un PDF avec des instructions étape par étape, ainsi qu'un didacticiel vidéo que vous pouvez utiliser pour suivre. Il vous sera demandé de sélectionner un fichier à ajouter à votre projet à l'aide de la fonction "choisir un fichier".
La troisième étape consiste à redimensionner, faire pivoter, dupliquer et renommer le design. Dans la vidéo ci-dessous, j'ai placé mon dessin dans un ordre spécifique car je l'ai agrandi et regroupé. Une fois que vous avez reçu le design, vous pouvez soit le sauvegarder, soit le télécharger. Dans la vidéo ci-dessous, j'ai décidé d'utiliser ma machine Scan N Cut pour télécharger directement le document. Si vous souhaitez nommer votre projet après l'avoir enregistré, accédez à la première case de la barre de menus. Le projet sera enregistré dans "Votre projet", où vous pourrez le consulter ultérieurement.
Les graphiques 2D en XML peuvent être décrits en XML à l'aide des langages de script SVG ou Canvas. Canvas permet la création de graphiques 2D à la volée (en utilisant JavaScript). Chaque élément d'un DOM SVG est basé sur XML, ce qui signifie qu'il est accessible à tout moment. Vous pouvez obtenir des gestionnaires d'événements pour un élément en écrivant un gestionnaire d'événements JavaScript.
Il est mieux adapté aux petits objets ou aux grandes surfaces car il peut les manipuler plus efficacement. Canvas fonctionne mieux lorsque la surface est plus petite ou le nombre d'objets plus grand. En utilisant le script et le CSS, vous pouvez facilement modifier SVG. Canvas peut être modifié avec seulement un script.
Canvas accepte-t-il Svg ?

Oui, Canvas accepte le format SVG.
Scalable Vector Graphics (SVG) est la forme la plus courante de graphiques vectoriels. Les éléments HTML appelés canvas sont utilisés pour dessiner des graphiques sur une page Web. Examinons quelques-unes des principales différences entre les deux options. En plus des infographies et des tableaux comparatifs, nous verrons en quoi ils diffèrent.
Pouvez-vous mettre Svg sur toile?
Vous devez d'abord télécharger le cours HTML/CSS 2022, puis dessiner du SVG sur le canevas à l'aide d'une image. Veuillez inclure l'élément HTML, qui se trouve dans l'objet *foreign Lorsque vous dessinez l' image SVG sur le canevas, elle doit être importée.
Comment puis-je ajouter des fichiers Svg ?

Pour ajouter un fichier SVG à votre site Web, vous devrez utiliser un éditeur de code HTML et insérer le code suivant à l'endroit approprié dans votre fichier : Remplacez « filename.svg » par le nom et l'emplacement de votre fichier SVG. Assurez-vous également d'ajouter une brève description de l'image dans l'attribut "alt".
Le format de fichier Scalable Vector Graphics (SVG) est adapté au Web et vous permet de créer des graphiques avec un seul fichier. Ils stockent des images basées sur des formules mathématiques générées par une grille de points et de lignes. En conséquence, ils peuvent être considérablement mis à l'échelle sans rien perdre de leur qualité. Le code XML utilisé pour construire les SVG est littéral plutôt que basé sur la forme, de sorte que toute information textuelle est conservée sous forme de texte littéral. Les principaux navigateurs, y compris Chrome, Edge, Safari et Firefox, vous permettent tous d'ouvrir. Fichiers Vz. Il est tout aussi simple d'ouvrir une image sur votre ordinateur à l'aide d'un programme intégré.
Découvrez une variété d'outils en ligne qui peuvent vous aider à introduire des éléments mobiles dans vos graphiques Web. Un fichier vectoriel est un fichier vectoriel, alors qu'un fichier raster est un fichier vectoriel. Un SVG ne perdra jamais de résolution car il ne contient aucun pixel. Les fichiers PNG qui ont été trop étirés ou trop serrés deviennent flous et pixélisés. Le nombre de chemins et de points d'ancrage dans les graphiques complexes nécessitera plus d'espace de stockage.
Il a une large gamme d'applications, ce qui en fait un format graphique polyvalent. Il n'y a pas de meilleur moyen d'économiser de l'espace sur votre disque dur que d'utiliser SVG, que vous créiez des logos, des illustrations ou que vous souhaitiez simplement économiser de la créativité. En conséquence, il est simple à utiliser ; il existe de nombreux navigateurs qui le supportent. Pourquoi est-ce que je ne lui donne pas un coup de feu?
Que dois-je faire avec les fichiers Svg ?
Un fichier SVG est un excellent moyen d'ajouter des graphiques à des pages Web, tels que des logos, des illustrations et des graphiques. Malgré leur faible résolution, le manque de pixels rend difficile l'affichage de photos numériques de haute qualité. Une bonne photographie avec une image détaillée est généralement mieux adaptée à un fichier JPEG. Les images SVG ne peuvent être visualisées qu'avec les navigateurs les plus modernes.
Les avantages de l'utilisation de fichiers SVG
La norme Scalable Vector Graphics (SVG) est un format d'image vectoriel qui peut être agrandi ou réduit sans perte de qualité. Vous pouvez utiliser ce modèle sur des pages Web et dans des newsletters où vous ne voulez pas que vos images prennent beaucoup de place. De plus, la plupart des navigateurs ouvrent directement les fichiers SVG sans les convertir dans un autre format. Si vous avez besoin de visualiser un fichier dans son format d'origine sans que votre navigateur n'intervienne, c'est une bonne option. Adobe Photoshop et GIMP sont deux programmes d'édition d'images populaires qui sont également compatibles avec les fichiers SVG. Vous pouvez utiliser des programmes comme Inkscape pour modifier un fichier SVG avant de l'envoyer à votre imprimante si vous avez besoin de le faire avant de l'envoyer. Pour vous aider à naviguer dans le format de fichier SVG, nous avons fourni des instructions étape par étape sur la façon de l'ouvrir dans votre navigateur et de le convertir dans d'autres formats si nécessaire. Comment utiliser les fichiers sva pour mes propres projets ? En tant que développeur Web, vous êtes probablement familiarisé avec l'utilisation d'images sva dans le contenu de votre site. Les icônes, logos et autres éléments graphiques peuvent être facilement créés dans un fichier SVG et peuvent également être utilisés pour afficher des modèles 3D. En tant que graphiste, vous êtes probablement familiarisé avec l'utilisation de graphiques vectoriels dans les polices de caractères et les logos. Avec les fichiers SVG, vous pouvez créer une large gamme d'effets de texte, notamment des ombres portées, des effets de dégradé et d'autres effets graphiques. Le format d'image SVG peut être utilisé à diverses fins et peut être utilisé à diverses fins. Vous pouvez créer de belles images dans n'importe quel format à l'aide du format d'image populaire SVG.

Puis-je télécharger Svg?
Il devrait être simple de les télécharger dans votre médiathèque et même de les prévisualiser, comme vous le feriez avec n'importe quel fichier JPEG ou PNG. Avec les plugins, vous pouvez simplement télécharger vos SVG dans votre médiathèque, comme vous le feriez avec les JPEG et les PNG.
Est-il sûr d'utiliser des fichiers Svg ?
L'utilisation de fichiers SVG à quelque fin que ce soit ne présente aucun risque tant que vous prenez des précautions pour les protéger. Vous ne devez stocker les fichiers sur votre propre serveur que si vous créez vos propres fichiers SVG. L'utilisation de fichiers SVG d'autres sources facilite l'identification des scripts malveillants, alors recherchez d'abord le code source.
Puis-je ouvrir un fichier Svg dans Paint ?

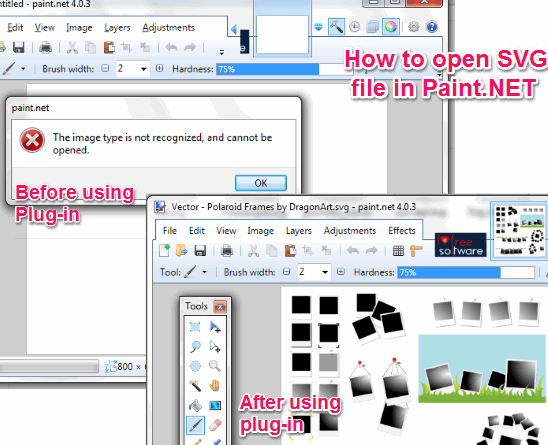
Si vous utilisez un format d'image SVG, faites un clic droit sur celui que vous avez téléchargé. En cliquant sur "Ouvrir avec / paint.net", vous pouvez accéder au fichier de peinture. Avec NET SVG , vous pouvez afficher les fichiers au format .Vs. Comme indiqué précédemment, les fichiers SVG peuvent être mis à l'échelle pour répondre à vos besoins, vous permettant de les peindre aussi grands que vous le souhaitez. Le service NET vous demandera de combien d'espace vous avez besoin pour créer un document SVG.
La plate-forme Paint.net active les plugins qui ajoutent de nouveaux effets, ajustements et fonctionnalités de type de fichier à l'application. Le fait que Paint.net ne puisse pas prendre en charge les graphiques vectoriels évolutifs dans le menu par défaut est l'une des limitations les plus connues. Heureusement, il existe un plugin qui permet d'importer de tels fichiers.
Un graphique vectoriel est appelé graphique vectoriel car il s'agit de graphiques vectoriels évolutifs (SVG). Ce format de fichier est utilisé pour créer des images qui peuvent être mises à l'échelle sans perdre de détails. C'est un excellent choix pour une utilisation dans les graphiques Web et les logos. En plus des images et des cartes, un fichier SVG peut être utilisé pour générer des illustrations détaillées. Adobe Illustrator est un excellent outil pour créer des fichiers SVG. Il offre une variété de fonctionnalités telles que la personnalisation et la superposition. En plus de Photoshop et Photoshop Elements, il prend en charge les fichiers SVG. La majorité des navigateurs populaires, y compris Google Chrome, Firefox, IE et Opera, prennent en charge le rendu des images SVG. Les éditeurs de texte prenant en charge les fichiers SVG incluent CorelDRAW et d'autres. C'est un excellent outil pour créer des logos et des illustrations, peu importe la taille du projet.
Svg : un format de fichier polyvalent pour la conception Web
Le format de fichier SVG est un format de fichier flexible qui peut être utilisé pour concevoir des pages Web, grâce à la prise en charge des navigateurs et des éditeurs de texte les plus populaires. Inkscape et Illustrator sont tous deux capables d'éditer des fichiers SVG et de les ouvrir dans PaintShop Pro. Si vous devez enregistrer un SVG, enregistrez-le d'abord dans le calque vectoriel en le sélectionnant dans le menu [Fichier]. À l'aide de [Vector Export], vous pouvez exporter l'image sur le calque sous forme de fichier SVG.
Svg en ligne sur toile
Inline SVG est un balisage XML qui peut être utilisé par les développeurs pour créer des graphiques vectoriels sur le Web. Cela peut être mélangé avec d'autres langages et technologies XML, tels que HTML et CSS. En utilisant une interface DOM (Document Object Model), le SVG en ligne peut être scripté et rendu dynamique. Lorsqu'ils sont associés à d'autres technologies, telles que HTML et CSS, les développeurs peuvent créer de puissantes applications Web.
Pour un modèle HTML5 de base, il y a toujours des balises HTML5 dans l'éditeur HTML, qui sont ce que vous y écrivez. L'endroit où ajouter des classes qui auront un impact sur l'ensemble du document est ici. CSS est une application basée sur un navigateur qui peut être utilisée pour créer un stylet. Vous pouvez configurer un script pour votre Pen depuis n'importe où sur Internet. Pour nous assurer que le JavaScript est ajouté dans l'ordre que vous spécifiez, nous ajoutons simplement l'URL ici. Si vous créez un lien vers un script avec une extension de préprocesseur, nous essaierons de le traiter avant de postuler.
Noeud-toile Svg
node-canvas est une bibliothèque qui peut être utilisée pour créer des images svg. Il peut être utilisé pour créer des images pouvant être utilisées sur des sites Web ou dans des applications.
