Ajouter un SVG à Elementor : deux méthodes
Publié: 2023-01-11Lorsque vous souhaitez ajouter un SVG à Elementor, vous avez deux options : 1. Utilisez le widget d'image par défaut. 2. Utilisez un plugin comme Safe SVG. Si vous souhaitez utiliser le widget d'image par défaut, vous devez vous assurer que le SVG est hébergé sur un site Web sécurisé. Ensuite, vous pouvez ajouter le SVG comme vous le feriez pour n'importe quelle autre image. Si vous souhaitez utiliser un plugin comme Safe SVG, vous pouvez télécharger le SVG directement dans le plugin. Ensuite, vous pouvez ajouter le SVG à n'importe quel widget qui autorise le HTML, comme le widget de l'éditeur de texte.
Pourquoi Svg ne s'affiche-t-il pas dans Elementor ?

Il y a quelques raisons potentielles pour lesquelles votre fichier SVG peut ne pas s'afficher dans Elementor : -Le fichier peut être corrompu ou ne pas être au bon format. -Il peut y avoir un problème avec le lien vers le fichier. -Le fichier est peut-être trop volumineux. -Il peut y avoir un problème avec la façon dont le fichier a été exporté. Si vous rencontrez toujours des problèmes, notre équipe d'assistance se fera un plaisir de jeter un coup d'œil et de voir si elle peut comprendre ce qui se passe.
Puis-je télécharger Svg sur un média WordPress ?

Dans l'éditeur de publication, vous pouvez télécharger votre fichier SVG de la même manière que vous le feriez pour tout autre fichier image. Vous pouvez importer le fichier SVG en téléchargeant un bloc d'image dans l'éditeur. La possibilité de télécharger et d'intégrer des fichiers svg dans WordPress a été rendue disponible.
Cela vous aidera à ajouter un intérêt visuel à vos pages. Les images SVG sont extrêmement polyvalentes et peuvent être utilisées à diverses fins. Les images peuvent être utilisées de différentes manières, y compris les logos, les interfaces utilisateur et des sites Web entiers. Ils sont faciles à créer et peuvent être adaptés aux spécifications exactes dont vous avez besoin.
Comment importer des SVG dans votre projet
Comme il s'agit d'un format vectoriel, vous pouvez l'utiliser pour créer des logos, des icônes et d'autres graphiques plats qui utilisent moins de couleurs et de formes. Malgré le fait que la majorité des navigateurs modernes prennent en charge SVG, les navigateurs plus anciens peuvent ne pas être en mesure de le faire correctement. Vous pouvez utiliser la balise *svg* */svg* pour écrire des images SVG directement dans un document HTML. Dans ce cas, l'image SVG peut être utilisée et le code peut être copié et collé dans l'élément body> du document HTML, en utilisant le code VS ou votre IDE préféré. Si tout se passe bien, vous devriez avoir une page Web qui ressemble exactement à celle illustrée ci-dessous. Lorsque vous importez des SVG dans votre projet, vous disposez de plusieurs options. Il est également possible d'importer le fichier SVG en cliquant sur Fichier> Importer vers la scène ou Importer vers la bibliothèque, ce qui vous amènera à la boîte de dialogue Importation de fichier. Faites glisser et déposez un fichier SVG directement sur la scène. Les ressources SVG peuvent être utilisées conjointement avec votre bibliothèque CC : faites glisser et déposez une ressource directement dans la scène ou la bibliothèque de votre document à partir de la bibliothèque CC.
Le téléchargement Elementor Svg ne fonctionne pas

Si vous rencontrez des difficultés pour télécharger des SVG dans Elementor, vous pouvez vérifier certaines choses. Tout d'abord, assurez-vous que la taille du fichier est inférieure à 1 Mo. S'il est plus grand, vous devrez le compresser. Vous pouvez le faire en utilisant un convertisseur SVG en ligne gratuit . Ensuite, vérifiez le type de fichier. Elementor ne prend en charge que les fichiers SVG qui utilisent l'extension .svg. Si votre fichier a une extension différente, vous devrez la changer. Enfin, assurez-vous que votre fichier n'est pas corrompu. Si c'est le cas, vous devrez télécharger une nouvelle copie.
Les avantages et les défis de l'utilisation de fichiers SVG sur votre site WordPress
Si vous souhaitez inclure des images dans vos articles et pages sans avoir à vous soucier de la taille ou de la résolution de vos fichiers, les fichiers SVG peuvent être la solution. La nouvelle fonctionnalité d'Elementor simplifie l'inclusion de fichiers.VGL dans vos projets sans utiliser de plug-ins tiers. En raison de leur résolution et de leur taille, ils peuvent être visualisés sur n'importe quel appareil et ont un aspect fantastique. En raison du manque de prise en charge par WordPress de la fonctionnalité des fichiers SVG, il peut être difficile de les utiliser sur votre site Web. De nombreuses ressources sont disponibles pour vous aider à installer et à exécuter des fichiers SVG sur votre site Web.
Comment télécharger Svg dans WordPress
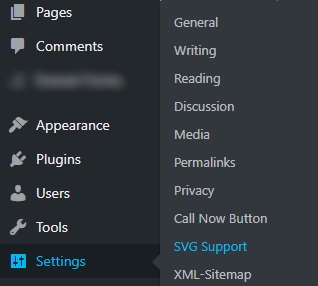
Il existe plusieurs façons de télécharger des fichiers SVG sur WordPress. La première consiste à utiliser le téléchargeur de médias intégré. Allez simplement dans votre zone d'administration WordPress et cliquez sur l'élément de menu "Médias". Cliquez ensuite sur le bouton "Ajouter un nouveau". Vous pouvez maintenant faire glisser et déposer votre fichier SVG dans le téléchargeur de médias ou cliquer sur le bouton "Sélectionner des fichiers" pour sélectionner votre fichier sur votre ordinateur. Une fois votre fichier téléchargé, vous pouvez l'insérer dans un article ou une page en cliquant sur le bouton "Insérer dans l'article". Une autre façon de télécharger des fichiers SVG sur WordPress consiste à utiliser un plugin. Il existe quelques plugins qui vous permettent de télécharger des fichiers SVG, tels que SVG Support ou WP SVG Images . Installez et activez simplement le plugin de votre choix. Ensuite, allez dans votre zone d'administration WordPress et cliquez sur l'élément de menu "Paramètres". Cliquez ensuite sur le nom du plugin pour configurer ses paramètres. Une fois que vous avez configuré les paramètres du plugin, vous pouvez ensuite télécharger vos fichiers SVG sur votre site WordPress en allant dans l'élément de menu "Médias" puis en cliquant sur le bouton "Ajouter un nouveau".
Avec WordPress, vous pouvez facilement implémenter SVG. Pour utiliser le code PHP, vous pouvez utiliser un plugin de gestion de code, tel que "Code Snippets". En plus des plug-ins de prise en charge SVG répertoriés ci-dessus, vous pouvez utiliser le plug-in d'animation panoramique et zoom tactile, jQuery en ligne, iSVG et SVG.
Exporter Svg pour Elementor
Si vous cherchez à exporter un fichier SVG pour l'utiliser dans Elementor, vous devez savoir certaines choses. Tout d'abord, ouvrez le fichier que vous souhaitez exporter dans votre programme d'édition de vecteurs préféré. Pour ce tutoriel, nous utiliserons Adobe Illustrator. Une fois votre fichier ouvert, allez dans Fichier > Enregistrer sous. Dans la fenêtre de sauvegarde, sélectionnez le format SVG dans le menu déroulant et cliquez sur Enregistrer. Maintenant que votre fichier est enregistré au format SVG, vous pouvez l'ouvrir dans Elementor. Faites simplement glisser et déposez le fichier dans l'interface Elementor et vous êtes prêt à partir !

Élémentaire Svg en ligne
Un élément svg en ligne est un élément qui est écrit en ligne dans le code HTML d'une page Web, plutôt que d'être inclus dans un fichier séparé. Cela peut être utile pour les images plus petites ou pour les images qui seront manipulées avec JavaScript.
Qu'est-ce que le Svg en ligne ?
Le balisage SVG intégré d'une page Web est simplement cela, un balisage inclus dans le code HTML de la page.
Svg : un outil polyvalent pour afficher des graphiques et du texte
La balise svg> est utilisée pour afficher un graphique dans la page d'un document HTML si elle contient une balise svg>. Lorsque la balise 'svg' est utilisée dans un graphique, tout contenu qu'elle contient est également rendu. Afficher des graphiques ou des icônes complexes de cette manière sans avoir à utiliser des images distinctes pour chacun peut être pratique. Cependant, si vous souhaitez afficher des blocs de texte ou d'autres éléments, vous devez utiliser la balise *div. La balise svg crée un conteneur pour le texte ou d'autres éléments, tandis que la balise div définit la disposition du conteneur. Vous pouvez utiliser cette fonction pour créer une mise en page graphique simple pouvant être réutilisée plusieurs fois dans un document.
Le Svg en ligne est-il bon ?
Un SVG en ligne est plus flexible qu'un fichier intégré. De plus, étant donné que SVG peut être traité de la même manière que n'importe quel autre élément d'un document, l'interaction avec CSS est beaucoup plus simple. C'est un avantage puissant dans les interactions telles que les effets de survol.
Les avantages et les inconvénients du CSS en ligne
Les fichiers CSS externes, en revanche, sont plus petits et mis en cache par le navigateur. Étant donné que les fichiers CSS externes sont compilés à partir du code source, leur chargement peut prendre plus de temps.
C'est toujours un moyen valable de styliser des éléments sur une page Web, mais cela doit être fait en tenant dûment compte de ses avantages et de ses inconvénients.
Le fichier Elementor Svg n'est pas autorisé pour des raisons de sécurité
Le fichier svg Elementor n'est pas autorisé pour des raisons de sécurité. En effet, les fichiers svg peuvent potentiellement contenir du code malveillant qui pourrait compromettre la sécurité de votre site. Si vous avez besoin d'utiliser des fichiers svg sur votre site, vous pouvez utiliser un service tiers qui hébergera les fichiers pour vous.
Les fichiers SVG présentent des risques de sécurité
En raison de sa nature basée sur XML, une attaque d'entité externe sur les fichiers SVG serait extrêmement difficile. De plus, comme les fichiers SVG sont généralement spécifiques à la résolution ou à la taille, ils sont sujets à des risques de sécurité sur n'importe quel appareil. En conséquence, WordPress empêche les utilisateurs d'être exposés à ces risques en créant une limite de type de fichier.
L'icône Elementor Svg ne s'affiche pas
La description est fournie sous la forme de cette phrase. Une image dans le bloc de la boîte à icônes n'apparaîtra pas lors de la modification de ce bloc ; il n'apparaîtra pas tant que vous n'aurez pas cliqué sur un autre bloc. Il est parfois nécessaire de recharger l'application puis d'utiliser une mise à jour pour la rendre visible.
Pourquoi Svg n'apparaît-il pas dans WordPress ?
WordPress, par exemple, ne prend pas en charge l'utilisation de fichiers SVG. Par conséquent, ces fichiers sont probablement le meilleur moyen d'afficher des logos et d'autres graphiques. Avec l'aide de certaines de nos ressources de développement préférées, vous pouvez désormais activer et sécuriser l'utilisation de fichiers SVG sur votre site.
Propriétés de l'icône Svg
Lorsque vous sélectionnez l' icône SVG , vous serez redirigé vers les propriétés suivantes : *br. La largeur de l'icône est la largeur des pixels. Il s'agit de la hauteur de l'icône en pixels. 1 : Le facteur d'échelle de cette icône est utilisé pour déterminer sa taille. Dans l'alignement, les éléments suivants sont spécifiés. L'alignement de l'icône peut être vu dans cette illustration.
Fond Svg Elementor
Elementor est un puissant plugin WordPress qui vous permet de créer de beaux sites Web réactifs par glisser-déposer. L'un des avantages d'Elementor est qu'il prend en charge les arrière-plans SVG . Cela signifie que vous pouvez créer des graphiques vectoriels qui s'adaptent parfaitement sur n'importe quel appareil, sans perte de qualité.
Fichier image SVG
Un fichier image SVG est un format de fichier image vectoriel qui prend en charge les images statiques et animées. Les fichiers SVG sont généralement plus petits que les autres formats de fichiers image, ce qui les rend idéaux pour les graphiques Web.
Un fichier Scalable Vector Graphics, qui vous permet d'enregistrer et de partager des images avec les mêmes graphiques vectoriels, est un excellent moyen d'enregistrer et de partager des images. Les images sont stockées dans des fichiers texte XML et peuvent être définies dans un format graphique vectoriel. Avec cette fonctionnalité, il est simple de les modifier et de les mettre à l'échelle sans perdre en résolution.
C'est un excellent cadre pour créer des sites Web et d'autres applications en ligne. En raison de son évolutivité, une image SVG peut être utilisée sur presque tous les appareils. Il est également possible de les modifier sans perdre leur résolution.
Vous pouvez enregistrer vos images dans un format vectoriel en utilisant SVG, qui est un programme très pratique et facile à utiliser. Les fichiers SVG ont un processus d'édition et de mise à l'échelle simple, ce qui les rend idéaux pour les applications qui s'exécutent sur Internet.
Les fichiers SVG sont polyvalents et peuvent être ouverts avec la plupart des éditeurs graphiques courants.
La plupart des éditeurs graphiques permettent d'ouvrir des fichiers SVG.
Icône SVG
Une icône svg est une image vectorielle qui peut être redimensionnée à n'importe quelle taille sans perte de qualité. Couramment utilisés sur les sites Web et dans les applications, ils deviennent de plus en plus populaires car ils offrent un aspect net et net.
SVG peut maintenant être utilisé pour créer des icônes de menu.
Parce qu'il s'agit de graphiques vectoriels, ces icônes auront fière allure sur votre site Web. Il est possible de réduire les graphiques vectoriels à n'importe quelle taille sans perdre en qualité. Parce qu'ils sont petits et bien compressés, ils ne ralentiront pas le temps de chargement de votre site Web.
Il est nécessaire d'activer SVG à partir de l'onglet Global si vous souhaitez y inclure des icônes de menu. Vous pouvez afficher les éléments de menu en cliquant sur l'onglet Structure du menu. Vous pouvez maintenant ajouter le jeu SVG à vos éléments de menu et choisir l'icône qui correspond le mieux aux éléments de menu. Après cela, cliquez sur le bouton Sélectionner pour continuer.
