Ajouter du code SVG Inkscape à votre site Web
Publié: 2023-01-22L'ajout de code SVG Inkscape à un site Web est un excellent moyen d'ajouter du contenu attrayant et interactif à votre site. Inkscape est un puissant éditeur de graphiques vectoriels qui peut être utilisé pour créer une grande variété de graphiques. L'avantage d'Inkscape est qu'il peut exporter des graphiques dans une variété de formats, y compris SVG. SVG est un excellent format pour les graphiques Web car il est indépendant de la résolution. Cela signifie que vos graphiques auront fière allure sur n'importe quel appareil, quelle que soit la taille de l'écran. De plus, les graphiques SVG sont de petite taille, ils ne ralentiront donc pas votre site Web. Pour ajouter du code SVG Inkscape à votre site Web, vous devrez utiliser un outil de développement Web tel que HTML ou CSS. Une fois que vous avez ajouté le code à votre site Web, vous pouvez ensuite utiliser Inkscape pour créer les graphiques que vous souhaitez afficher. Inkscape facilite la création de graphiques de haute qualité qui auront fière allure sur votre site Web.
Logo, icône et autres graphiques plats avec des couleurs et des formes simples peuvent être créés avec SVG. De plus, alors que la plupart des navigateurs modernes prennent en charge SVG, les navigateurs plus anciens ne le peuvent pas. Vous pouvez faire en sorte qu'un site Web apparaisse déplacé ou obsolète pour les personnes qui l'utilisent encore.
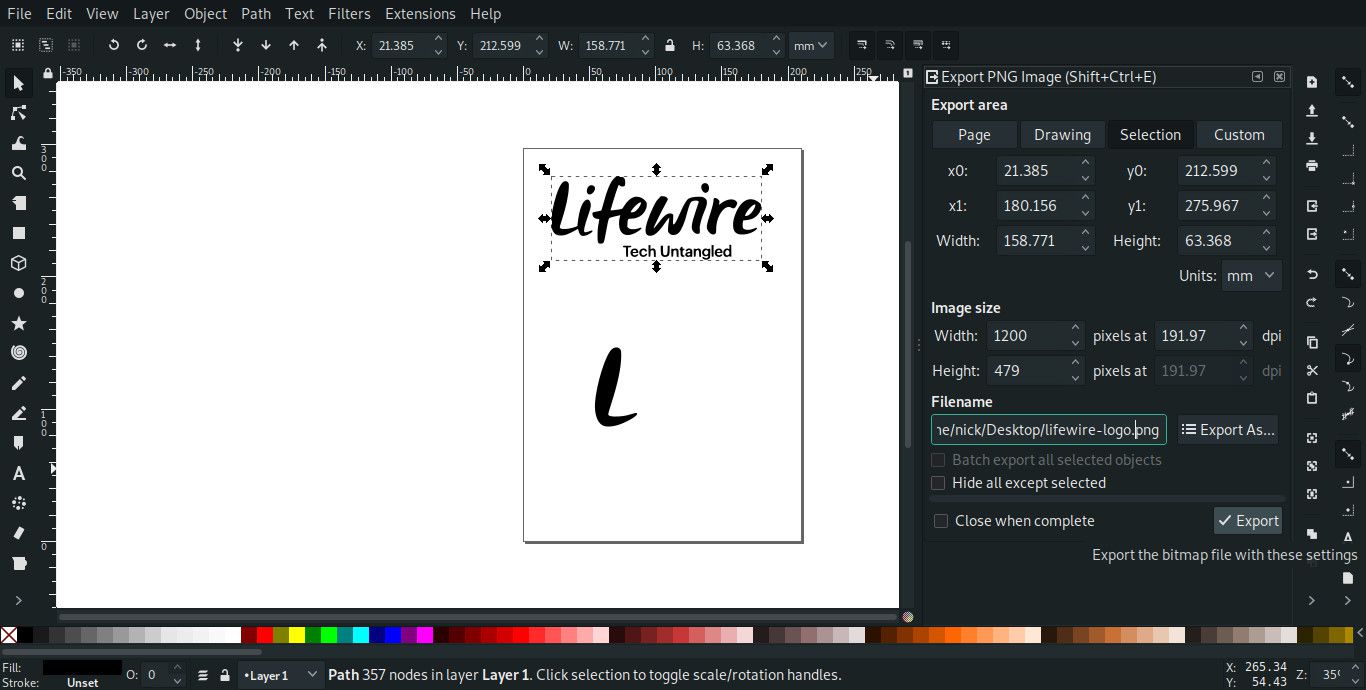
Sélectionnez Fichier > Exporter sous dans le menu Fichier. Pour enregistrer votre fichier, cliquez sur le bouton d'exportation dans les paramètres de fichier et choisissez l'option Formater en SVG. Pour rendre le format SVG disponible, accédez à Photoshop et sélectionnez "Utiliser l'exportation héritée sous" dans la section Préférences des Préférences.
Comment puis-je intégrer un fichier Svg dans mon site Web ?

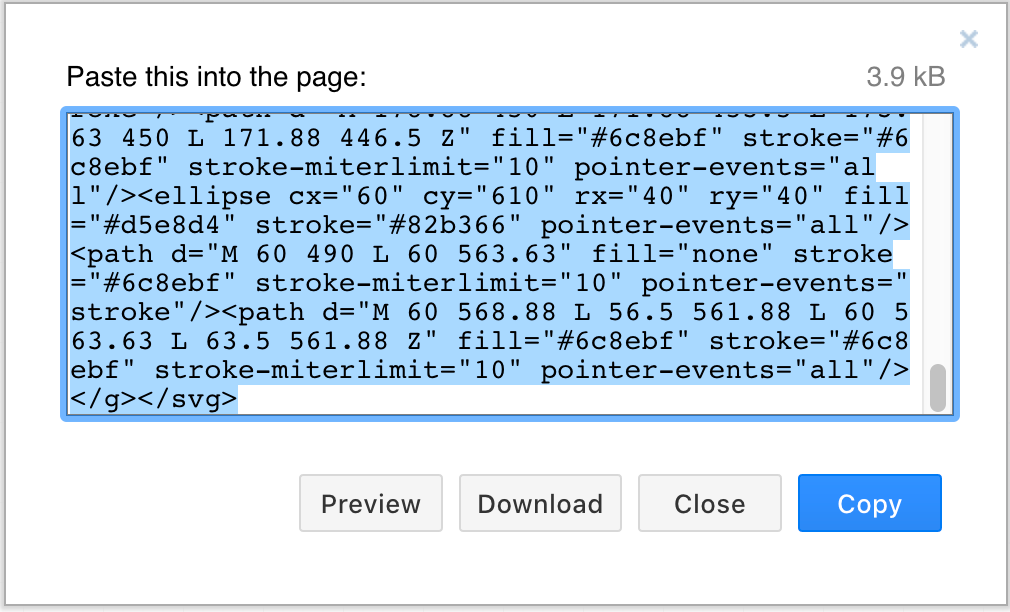
Si vous souhaitez inclure des images SVG directement dans le document HTML , utilisez la balise *svg. Vous pouvez le faire en ouvrant l'image SVG dans le code VS ou votre IDE préféré, en copiant le code et en l'insérant dans l'élément body de votre document HTML. Si tout s'est déroulé comme prévu, votre page Web devrait ressembler exactement à celle illustrée ci-dessous.
Dans les navigateurs et technologies modernes, est-il encore nécessaire d'utiliser la balise <object> ou peut-on utiliser <img> à la place ? Quels sont leurs avantages et inconvénients ? Comment diffèrent-ils? Marquez et intégrez des polices avec Nano en utilisant la balise d'image. Si possible, utilisez la compression statique et la compression avec brotli pour compresser votre svega. Par conséquent, à mesure que le nombre d'images sur nos sites Web augmente, nous serons confrontés à des problèmes d'affichage difficiles à détecter. Par conséquent, lorsque nous intégrons des images dans les moteurs de recherche, nous pouvons les répertorier dans les images.
La façon la plus simple d'insérer du SVG dans du HTML est d'utiliser la balise <img>. Si vous souhaitez de l'interactivité dans vos fichiers image, vous pouvez utiliser un mot-clé tel que <object>. À moins que vous ne mettiez en cache vos images, l'utilisation de la balise <img> comme solution de secours entraînera un double chargement. Parce que le SVG est essentiellement un DOM, vous pouvez facilement gérer les dépendances en utilisant des CSS, des polices et des scripts externes. Étant donné que les ID et les classes sont toujours encapsulés dans le fichier, l'utilisation de balises d'objet simplifie la gestion des images SVG. Pour intégrer en ligne, tous les identifiants et classes doivent être uniques. Pour les modifications dynamiques apportées à votre SVG en réponse à l'interaction de l'utilisateur, il n'y a qu'une seule exception. La plupart du temps, il n'est pas recommandé d'utiliser le SVG en ligne, à l'exception des pages de préchargement. Les iframes rendent la maintenance difficile, n'indexent pas bien dans les moteurs de recherche et sont mauvaises pour le référencement.
Ce format peut être intégré directement dans vos pages HTML, ce qui vous permet d'ajouter des graphiques directement dans vos pages. Vous serez en mesure de produire des graphiques de haute qualité pouvant être utilisés sur vos sites Web et applications si vous utilisez cette technique. SVG est disponible pour une utilisation sur un large éventail de plates-formes, notamment Windows, Linux et macOS. Si vous avez converti votre fichier SVG au format de sortie souhaité, vous pouvez ensuite télécharger votre fichier HTML.
7 raisons d'utiliser des graphiques vectoriels évolutifs
Si vous utilisez un navigateur moderne qui prend en charge l'élément *svg*, vous pouvez l'utiliser pour intégrer un SVG. Il élimine le besoin de vérifier les bons attributs ou de localiser les fichiers appropriés en incluant toutes ses fonctionnalités inhérentes. En fournissant l'attribut xmlns, vous pouvez définir la forme que vous souhaitez intégrer et inclure l' élément svg . Pour déterminer la taille d'un SVG, vous pouvez également inclure d'autres facteurs, tels que la hauteur et la largeur. Si vous souhaitez modifier la taille de votre fenêtre, vous pouvez spécifier l'attribut de la fenêtre. Lorsqu'un élément est intégré, vous pouvez également utiliser l'attribut preserveAspectRatio pour vous assurer que le rapport d'aspect d'origine de l'élément reste constant. Pourquoi devriez-vous utiliser des graphiques vectoriels évolutifs (SVG) ? Vous pouvez inclure des suggestions de mots clés, des descriptions et des liens directement vers le balisage sur ces sites optimisés pour le référencement. Étant donné que le SVG peut être intégré au HTML, il peut être mis en cache, modifié directement et indexé pour augmenter l'accessibilité. Je pense que l'utilisation de SVG est une sage décision. Lorsque vous utilisez un élément img> pour intégrer un SVG via un élément HTML, il vous suffit de le référencer dans l'attribut src. Si vous n'avez pas de rapport d'aspect dominant, vous aurez besoin d'un attribut de hauteur ou de largeur (ou les deux). Si vous ne l'avez pas déjà fait, vous pouvez rechercher des images au format HTML. Le plus court est d'utiliser.svg comme élément à long terme.

Comment référencer un fichier Svg en HTML ?

Il existe plusieurs façons de référencer un fichier SVG en HTML. La première façon consiste à utiliser le élément. Cet élément vous permet d'intégrer un fichier SVG dans un document HTML. Les l'élément peut être utilisé dans le
ou alors d'un document HTML. La deuxième façon de référencer un fichier SVG en HTML est d'utiliser leLes graphiques en SVG peuvent être définis à l'aide de XML, un format graphique vectoriel. La plupart des navigateurs Web prennent en charge SVG, tout comme PNG, GIF et JPG. Pour dessiner des graphiques, JavaScript tire parti de l'élément HTML canvas. Le canevas peut être visualisé à l'aide d'un format raster, composé de pixels. Étant donné que les graphiques vectoriels peuvent être mis à l'échelle sans perte de qualité, ils peuvent être utilisés pour créer des graphiques plus complexes que les images capturées avec un raster. L'utilisation du format de fichier SVG est un moyen fantastique de créer des graphiques de grande dimension qui seraient autrement impossibles à réaliser avec des images raster. Lorsque vous utilisez SVG, vous pouvez créer des graphiques plus précis et détaillés que ceux générés à l'aide d'images raster. De plus, les formats vectoriels tels que SVG peuvent être mis à l'échelle sans entraîner de dégradation de la qualité.
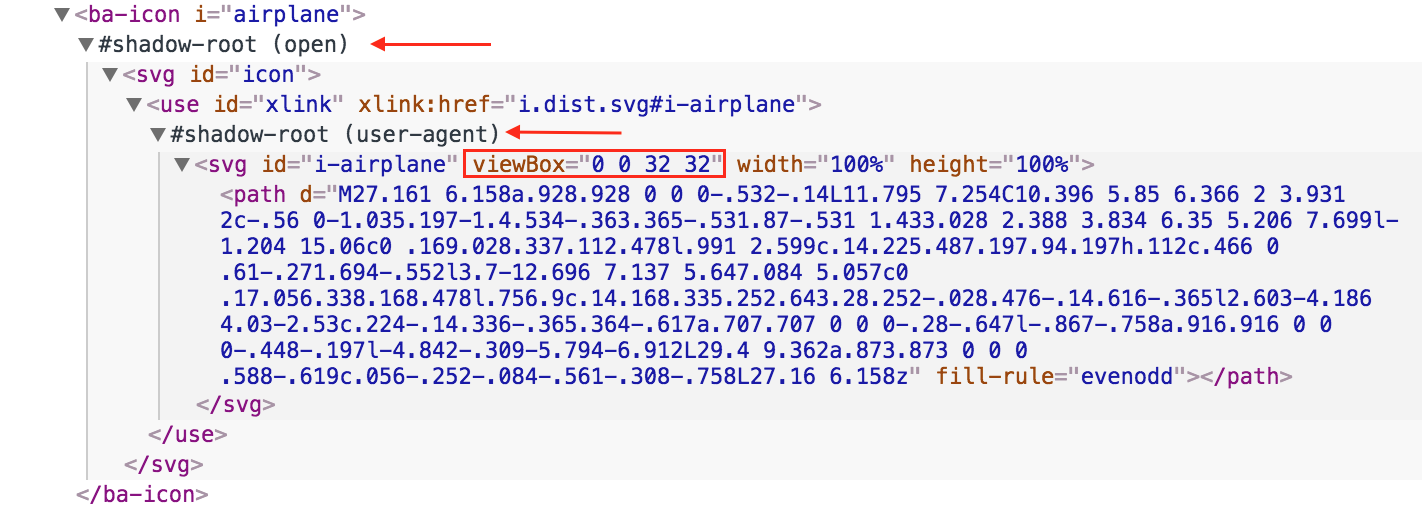
Utilisez le nouveau
L'élément use est une nouvelle fonctionnalité de sva 2 qui vous permet de référencer un document SVG entier sans nécessiter d'identifiants de fragment. Ceci est un exemple de la façon de référencer un document SVG entier sans avoir à connaître son ID d'élément racine. Lorsque vous spécifiez une valeur href sans fragment, vous pouvez l'utiliser pour référencer un élément ou un fragment dans un document SVG.
Comment puis-je exporter Inkscape depuis Html ?

Il n'y a pas de réponse définitive à cette question, car le processus d'exportation d'Inkscape depuis HTML varie en fonction du logiciel que vous utilisez et de vos préférences personnelles. Cependant, quelques conseils sur la façon d'exporter Inkscape depuis HTML incluent l'enregistrement de votre fichier Inkscape en tant que fichier SVG, puis l'utilisation d'un éditeur HTML pour intégrer le fichier dans votre code HTML. Vous pouvez également utiliser un convertisseur de fichier pour enregistrer votre fichier Inkscape en tant que fichier HTML, qui peut ensuite être ouvert dans un navigateur Web.
Vous pouvez exporter Slicing and.html à partir d'Inkscape Post sur des projets de conception Web à l'aide de Inks.cape. Vous pouvez envoyer une image au format HTML, décomposer le fichier.svg en fichiers individuels et exporter des objets au format PNG à l'aide de l'extension scriptée Python et xslt atramentum. Pour le moment, cela ne semble pas être une méthode de qualité de production, mais j'aimerais savoir si quelqu'un est intéressé par l'idée. Il est recommandé d'éviter d'installer Inkscape dans une version de production en utilisant une version zip (non installée). Étant donné que le code n'a jamais été utilisé sous Linux auparavant, il peut être nécessaire de le modifier pour fonctionner correctement sous Linux.
Inkscape SVG Html
Inkscape est un éditeur de graphiques vectoriels gratuit et open-source ; il peut être utilisé pour créer ou modifier des graphiques vectoriels tels que des illustrations, des logos et des dessins au trait. Le format graphique vectoriel principal d'Inkscape est Scalable Vector Graphics (SVG), mais de nombreux autres formats peuvent être importés et exportés. Inkscape peut également exporter des graphiques vers un certain nombre de formats raster populaires, tels que PNG, JPEG et TIFF.
Pour charger des fichiers SVG , utilisez l'élément img>. En CSS, il est possible d'utiliser des fichiers SVG comme arrière-plan. Si vous utilisez un fichier SVG comme image d'arrière-plan dans CSS, mais que votre navigateur ne l'affiche pas, cela peut être dû au fait que votre serveur a servi un fichier d'un type différent de celui que vous utilisez. Utilisez le type de contenu de l'en-tête HTTP pour déterminer le type de fichier des données. Dans cet exemple, nous utiliserons un en-tête HTTP avec l'en-tête HTTP content-type pour déterminer le type de contenu d'un fichier. Si l'en-tête du type de contenu HTTP est activé pour l'application/svg, le fichier est très probablement un SVG. Si l'en-tête HTTP de type de contenu spécifie text ou plain, le fichier sera très probablement un fichier texte. Si le type de contenu HTTP spécifie un chemin image/png, le fichier contient très probablement le fichier apng.
