Ajouter des icônes de paiement à votre pied de page WordPress
Publié: 2022-09-25L'ajout d'icônes de paiement à votre pied de page WordPress est un excellent moyen de montrer à vos visiteurs que vous acceptez les paiements par différentes méthodes. Cela peut aider à accroître la confiance dans votre site et peut même aider à augmenter les ventes. Il existe plusieurs façons d'ajouter des icônes de paiement à votre pied de page WordPress. Une façon consiste à utiliser un plugin comme WooCommerce ou Easy Digital Downloads, qui vous permettra de choisir parmi une variété d'icônes de paiement et de les ajouter automatiquement à votre site. Une autre façon d'ajouter des icônes de paiement à votre pied de page WordPress consiste à les ajouter manuellement au code de votre thème. Cela nécessite un peu plus de connaissances techniques, mais reste relativement facile à faire. Une fois que vous avez ajouté des icônes de paiement à votre pied de page WordPress, assurez-vous de les tester pour vous assurer qu'elles fonctionnent correctement. Vous pouvez le faire en faisant un achat test sur votre site ou en utilisant un outil comme Pingdom pour tester la vitesse de chargement de vos pages.
Comment ajouter des icônes de paiement dans Woocommerce ?
 Crédit : logodowns.blogspot.com
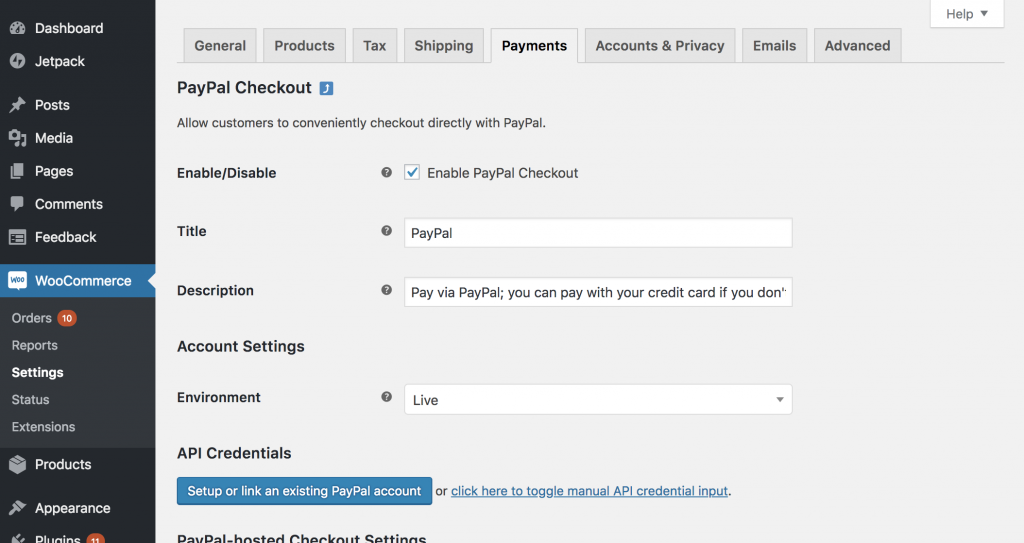
Crédit : logodowns.blogspot.comVous pouvez changer l'icône d'une passerelle de paiement en allant dans WooCommerce – Paramètres – Paiements.
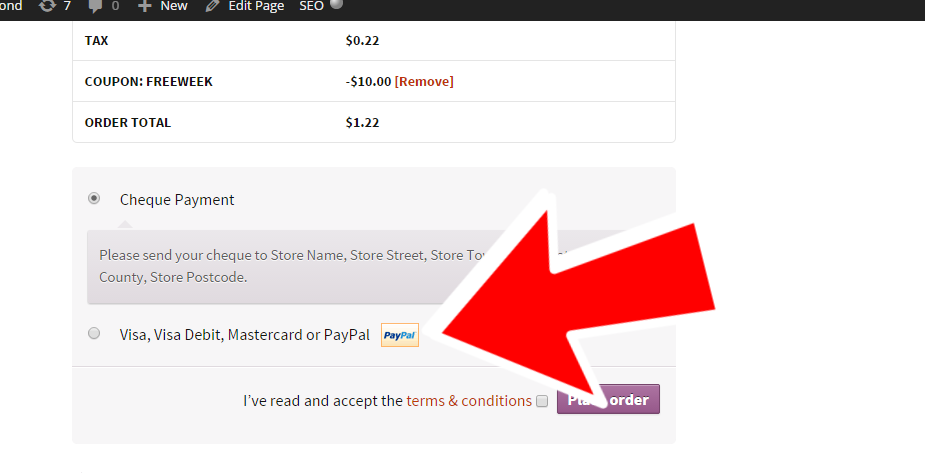
Dès que j'affiche les détails du paiement, je souhaite utiliser une image de carte de crédit nommée paypal_payments.jpg sous public_html/ottobono.it/WP-content/themes/x-child/images à droite. Le problème est que les icônes sont trop grandes pour le texte/les images compressés. Comment ajouter de la marge ? Les photos que j'ai jointes à cette lettre vous montreront ce que chaque carte doit afficher. J'ai trouvé ce code pour changer l'icône PayPal, mais j'ai besoin d'une certaine marge autour de l'icône, comment faire ? Comment puis-je ajouter une nouvelle image au lieu des 4 que je vois à côté de la passerelle xpay ? De plus, j'ai noté que les icônes Xpay avaient une marge.
Pouvons-nous ajouter une option de paiement dans WordPress ?
Installez et activez GiveWP dans WordPress pour commencer à l'utiliser. Dans le menu de gauche de votre tableau de bord WordPress, sélectionnez Dons. L' onglet Passerelles de paiement peut être utilisé pour sélectionner la passerelle souhaitée en cliquant sur la case à cocher. Le lien texte pour la passerelle de paiement apparaîtra en haut de la page.
Pouvez-vous ajouter une option de paiement sur WordPress ?
 1 crédit
1 créditOui, vous pouvez ajouter une option de paiement sur WordPress. Il existe plusieurs façons de procéder, mais la plus courante consiste à utiliser un plugin. Il existe de nombreux plugins disponibles qui vous permettront d'accepter des paiements sur votre site WordPress.
L'ajout de Stripe, une passerelle de paiement, à votre site Web vous permettrait d'accepter les cartes de crédit. Les clients pourront choisir d'utiliser ou non PayPal ou une carte de crédit lors du paiement. J'ai inclus des liens vers ces deux options dans cette section. Assurez-vous de visiter la page Téléchargements numériques pour télécharger les extensions de passerelle.
Icônes de paiement Elementor
Les icônes de paiement Elementor sont un excellent moyen d'ajouter des options de paiement à votre site Web. Ils sont faciles à utiliser et peuvent être personnalisés pour répondre à vos besoins. Vous pouvez ajouter plusieurs options de paiement à votre site Web, y compris les cartes de crédit, PayPal, etc.

Les thèmes Shopify peuvent inclure des icônes de paiement dans leurs pieds de page. Vous pouvez choisir les icônes que vous souhaitez afficher en fonction des paramètres de paiement que vous choisissez pour votre boutique, ainsi que de la devise de votre client. Même si vous ne modifiez pas vos paramètres de paiement, vous pouvez ajouter ou supprimer des icônes de paiement. En accédant à la boutique en ligne, vous pouvez modifier les codes de vos icônes de paiement. Accédez à l'application Shopify et sélectionnez l'option Store. Pour accéder à la boutique en ligne, rendez-vous dans la section Canaux de vente. En sélectionnant Gérer les thèmes, vous pouvez afficher et gérer vos thèmes.
Cliquez sur le bouton Actions de la page pour modifier le code du thème. Si votre thème n'inclut pas ce fichier, vous devez vous rendre dans le répertoire Layout et le rechercher. Créez une nouvelle ligne avec le code suivant.
Comment supprimer les icônes de paiement sur Shopify
Afin de supprimer les icônes de paiement sur Shopify, vous devrez accéder au code de votre thème. Une fois que vous avez accédé au code, vous devrez trouver la section qui contient les icônes de paiement. Une fois que vous avez trouvé cette section, vous devrez supprimer le code qui contient les icônes de paiement.
Si vous utilisez un thème Shopify gratuit, vous pouvez ajouter des icônes de paiement au pied de page de votre boutique. Plusieurs personnes, dont des propriétaires de magasins et leurs clients, se sont inquiétées de l'apparition des icônes de paiement. C'est peut-être parce qu'ils consomment beaucoup d'espace sur la page Web ou qu'ils font trop d'apparence. Vous pourrez prendre une décision à la suite de cet article si vous souhaitez les supprimer de la page du magasin. Shopify a la réputation d'être l'un des sites de commerce électronique les plus conviviaux, et ces icônes de paiement ne font pas exception. Il existe deux façons de modifier les icônes de paiement Shopify. Connectez-vous d'abord à votre compte Shopify avant de continuer.
Le code de ces icônes sera ensuite modifié dans le champ Modifier le code. C'est aussi simple que de savoir quel thème contient les icônes de paiement que vous allez modifier. Lorsqu'un client effectue un achat via votre boutique en ligne, les fournisseurs de paiement seront répertoriés dans le pied de page de la boutique afin qu'ils puissent être avertis. Le nom de l'image doit être modifié avant que l'image puisse être modifiée dans les fournisseurs de paiement acceptés par votre boutique. Par exemple, je vais changer le nom du logo PayPal en PayPal. JPG après l'avoir chargé. Dans cet article, nous verrons comment supprimer les icônes de paiement Shopify des pieds de page des magasins.
Cela peut être accompli par l'une des deux méthodes suivantes : modifier les icônes ou les utiliser. La boutique en ligne se trouve dans le menu à gauche de la page d'administration en la sélectionnant. Si vous cliquez sur le bouton de personnalisation à côté du nom du thème, une page vous permettant de modifier les paramètres du thème apparaîtra.
Comment supprimer Afterpay de votre boutique Shopify
Supprimez AfterPay de votre boutique Shopify en suivant les étapes ci-dessous. Dans l'éditeur de thème, sélectionnez le thème Shopify approprié. Le pied de page est accessible en cliquant dessus. Cochez la case à côté de la case Afficher les icônes de paiement . Cliquez sur Enregistrer dans la section enregistrée. AfterPay peut être désinstallé de votre appareil, par exemple. Veuillez supprimer le code au bas de votre thème.
