Ajouter des sous-menus dans WordPress
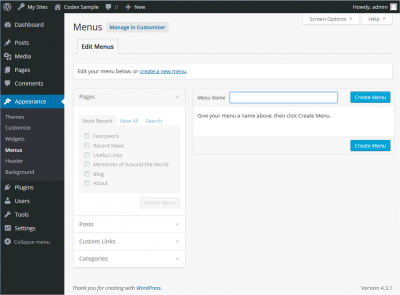
Publié: 2022-09-05L'ajout de sous-menus dans WordPress est un processus simple qui peut être facilement accompli par toute personne ayant une compréhension de base de l'interface d'administration de WordPress. Des sous-menus peuvent être ajoutés au menu de niveau supérieur et au sous-menu. Dans l'administrateur WordPress, allez dans Apparence > Menus. Sélectionnez le menu auquel vous souhaitez ajouter un sous-menu dans le menu déroulant. Si vous souhaitez ajouter un sous-menu au menu de niveau supérieur, sélectionnez l'élément de menu que vous souhaitez définir comme parent du sous-menu. Si vous voulez ajouter un sous-menu à un sous-menu, sélectionnez l'élément de sous-menu que vous voulez être le parent du nouveau sous-menu. Cliquez sur le bouton "Ajouter au menu". Dans la case "Ajouter des éléments de menu", sélectionnez les pages ou les publications que vous souhaitez ajouter au sous-menu. Cliquez sur le bouton "Ajouter au menu". Votre sous-menu sera désormais visible dans l'administration de WordPress.
Comment ajouter une liste déroulante dans WordPress ?
Dans WP Admin, accédez à Apparence > Menus pour créer des menus déroulants. Vous pouvez modifier l'ordre d'un élément en le faisant glisser et en le déposant depuis le menu. Faites glisser chaque élément vers la droite pour l'"imbriquer" sous l'élément directement au-dessus pour créer des menus déroulants ; vous pouvez annuler cela en les faisant glisser à nouveau vers la gauche.
Comment puis-je ajouter un menu déroulant dans WordPress ? Il existe plusieurs méthodes pour le faire rapidement et facilement. Il existe deux manières de créer une liste déroulante de publications. La manière la plus technique (code) est montrée en premier, suivie de la manière la plus simple (WordPress admin). WordPress simplifie la création d'un nouveau menu déroulant. Il n'est pas nécessaire de faire glisser ou de déposer des pages. Si vous faites glisser une page vers la page que vous voulez qu'elle soit un sous-menu, elle sera instantanément convertie en une seule. Vous pouvez modifier les menus de n'importe où dans WordPress en les éditant depuis l'administrateur.
Comment ajouter un menu de niveau supérieur dans WordPress ?
 Crédit : WordPress
Crédit : WordPressAjouter un nouveau menu à l'administration de WordPress est aussi simple que d'utiliser la fonction add_menu_page().
Vous pouvez utiliser la fonction add_menu_page() pour ajouter un nouveau menu de niveau supérieur à l'administration WordPress. Veuillez consulter la fonction addMenu() dans la référence pour obtenir une liste des paramètres et ce qu'ils font. Comme meilleure pratique, vous pouvez créer un rappel qui nécessite/permet d'inclure votre fichier PHP lors de la création de code portable. La première valeur de menu_page_url est le paramètre $menu_slug de la page d'options. En d'autres termes, lorsque vous cliquez dessus, il s'échappera automatiquement par défaut de l'URL et l'écho pour vous diriger vers le formulaire. Une fois la page ajoutée, la fonction $ que vous spécifiez sera utilisée dans son affichage.
Comment créer un menu sur WordPress Comment créer un menu sur WordPress
Vous pouvez inclure une image d'en-tête ainsi qu'un titre pour l'élément de menu. Vous pouvez enregistrer vos données une fois que vous avez terminé en cliquant sur le bouton Enregistrer en bas de l'écran. Pour ajouter le menu nouvellement créé à l'interface de votre blog, accédez à l'interface et faites-le glisser vers le bas.
Comment ajouter un menu et un sous-menu dans le plugin WordPress
 Crédit: shellcreeper.com
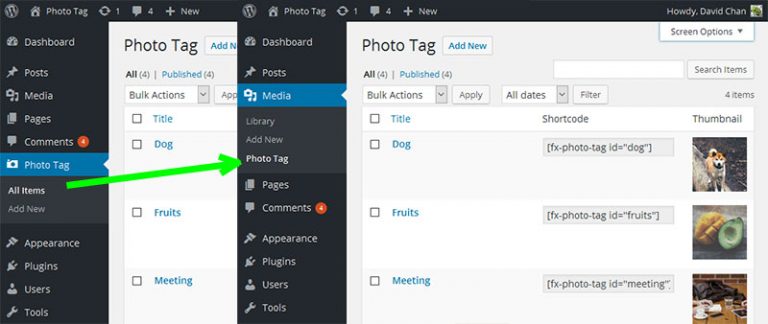
Crédit: shellcreeper.comAjouter un menu et un sous-menu à votre plugin WordPress est un processus assez simple. Tout d'abord, vous devez créer un nouveau fichier dans le répertoire de votre plugin appelé menu.php. Dans ce fichier, vous devrez ajouter le code suivant : // AddMenu.php // Plugin Name : Add Menu // Plugin URI : http://example.com/ // Description : Ce plugin ajoutera un menu et un sous-menu à votre site WordPress. // Version : 1.0 // Auteur : John Doe // URI de l'auteur : http://example.com/ // Licence : GPLv2 // Appelez la fonction pour ajouter le menu et le sous-menu add_action('admin_menu', 'add_menu_and_submenu') ; // Définit la fonction function add_menu_and_submenu() { // Ajoute le menu de niveau supérieur add_menu_page('Add Menu', 'Add Menu', 'manage_options', 'add-menu', 'add_menu_display'); // Ajoute le sous-menu add_submenu_page('add-menu', 'Add Submenu', 'Add Submenu', 'manage_options', 'add-submenu', 'add_submenu_display'); } ? > Dans le code ci-dessus, nous avons d'abord défini la fonction pour ajouter le menu et le sous-menu. Nous avons ensuite utilisé la fonction add_action() pour appeler la fonction que nous venons de créer. Ensuite, nous avons utilisé la fonction add_menu_page() pour ajouter le menu de niveau supérieur. Le premier paramètre est le titre de la page, le second est le titre du menu, le troisième est la capacité requise pour accéder au menu et le quatrième est le slug du menu. Enfin, nous avons utilisé la fonction add_submenu_page() pour ajouter le sous-menu. Le premier paramètre est le slug de menu parent, le second est le titre de la page, le troisième est le titre du menu, le quatrième est la capacité requise pour accéder au menu et le cinquième est le slug de menu. Maintenant que nous avons ajouté le code pour créer le menu et le sous-menu, nous devons créer les fonctions pour afficher le contenu de chaque page. Nous allons le faire en créant deux nouveaux fichiers appelés add-menu-display.php et add-submenu
Quelles sont les étapes pour ajouter un nouveau sous-menu personnalisé à un autre menu de plugins ? Lorsque vous utilisez le fichier submenu-slug, l'erreur d'autorisations non valides apparaît. Vous pouvez utiliser le menu parent du plugin en utilisant add_submenu_page(), qui diminue la priorité de votre add_action. Vous pouvez ajouter des sous-menus au menu personnalisé existant (ajouté par un autre plugin) d'une manière un peu délicate. En dehors de ce menu de plugins, vous ne pouvez pas pirater d'autres plugins. L'apparence est accessible depuis le côté gauche de l'écran. En sélectionnant Liens personnalisés dans le menu de gauche, vous pouvez créer un nouveau menu sur le côté droit. Faites-le simplement glisser dans le menu supérieur et vous avez terminé.

Comment obtenir un sous-menu dans WordPress
 Crédit : visualmodo.com
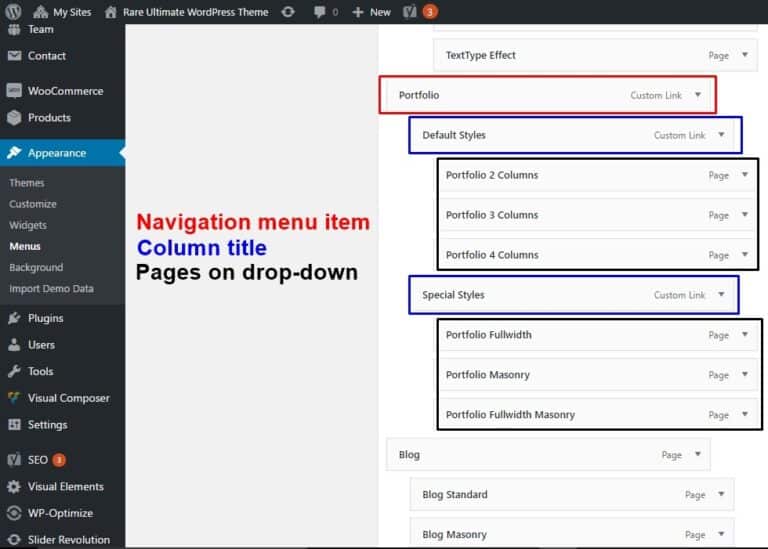
Crédit : visualmodo.comL'ajout d'un sous-menu à votre menu WordPress est un excellent moyen d'organiser votre contenu et de permettre aux visiteurs de trouver plus facilement ce qu'ils recherchent. Voici quatre étapes faciles pour ajouter un sous-menu à votre menu WordPress : 1. Choisissez l'élément de menu que vous voulez être le parent de vos éléments de sous-menu . Dans le tableau de bord d'administration WordPress, accédez à Apparence > Menus. 2. Cliquez sur la flèche à côté de l'élément de menu pour le développer. 3. Dans la section "Ajouter des éléments", sélectionnez les pages ou les publications que vous souhaitez ajouter à votre sous-menu. 4. Cliquez sur le bouton "Ajouter au menu". Vos éléments de sous-menu apparaîtront désormais sous l'élément de menu parent.
WordPress Ajouter un élément de sous-menu par programmation
Lorsqu'un nouvel élément est ajouté au menu existant, il est accessible à l'aide du crochet wp_nav_menu_objects. Les sous-titres peuvent être créés en utilisant la structure de menu actuelle . Pour devenir un enfant du menu spécifique dans l'extrait, nous devons ajouter l'ID.
Le menu actuel de WordPress peut être récupéré afin de créer un sous-menu. Chaque élément de sous-menu utilise l'ID d'un élément spécifique pour en faire un enfant de cet élément. Le tableau $vehicles définit le nom d'un élément de sous-menu . Lorsque le menu contient des éléments déroulants, le titre Véhicules électriques s'affiche. La fonction wp_nav_menu_objects peut être utilisée pour déterminer quel menu est manipulé. Chaque élément de cette fonction est trié selon sa spécificité. J'aime l'extrait pour cela, mais c'est plutôt ancien.
Ce n'est pas trop mal de trouver une autre façon de créer un sous-menu. Lorsque WP_update_menu_item est appelé, il ajoute un enfant à n'importe quel élément de menu donné. L'ajout d'un élément de sous-menu nécessite la création d'un tableau contenant le titre, l'URL et l'ID de l'élément. Après avoir créé un thème WordPress à partir de zéro, vous pouvez inclure une feuille de style CSS supplémentaire pour créer un nouvel élément.
Comment ajouter un sous-menu dans WordPress Elementor
Pour accéder à la page, accédez à Pages. Vous pouvez créer un nouvel onglet dans le coin gauche du tableau de bord. Ensuite, sous Modifier avec Elementor, cliquez sur Modifier. Lorsque vous cliquez sur Ajouter une nouvelle section, vous devez définir sa structure. Pour créer une structure de section, sélectionnez l'une des sections.
Le sous-menu WordPress ne fonctionne pas
Il y a quelques raisons potentielles pour lesquelles votre sous-menu WordPress pourrait ne pas fonctionner. Il peut s'agir d'un problème avec votre thème ou d'un conflit avec un plugin que vous avez installé. Une autre possibilité est que votre menu WordPress ne soit pas configuré correctement. Si vous rencontrez toujours des problèmes, vous pouvez contacter votre hébergeur ou demander de l'aide dans les forums de support WordPress.
Pourquoi le sous-menu du jeu n'apparaît-il pas dans le coin supérieur droit de mon écran ? Magicex21 est un blog pour lequel j'ai besoin d'aide. Le 1er août 2012 à 1 h 51, j'écrivais un article. Dans le tableau de bord, vous trouverez l'onglet Apparence, suivi de l'onglet Manu. Si vous avez déplacé votre élément de sous-menu Football vers l'élément de menu Passion et que vous souhaitez l'enregistrer, cliquez sur Enregistrer le menu dans la case où vous l'avez déplacé. Vous aurez besoin d'un élément de menu passion contenant les quatre éléments du sous-menu football. Parce qu'il y a cinq éléments de menu, il y a des sous-menus pour eux dans mon thème, je suis sûr que vous pouvez le faire aussi. Veuillez fournir votre blog, j'aimerais voir vos 5 menus. Alex, merci !
Comment changer la couleur d'arrière-plan du sous-menu dans WordPress
En cliquant sur Mes sites > Personnaliser > Personnaliser, vous pouvez modifier la couleur d'arrière-plan de votre menu. Après avoir cliqué sur CSS, le Customizer commencera à se charger. En cliquant avec le bouton droit sur le menu et en sélectionnant Inspecter, vous pouvez inspecter votre système de navigation. Le panneau Inspecteur sera situé en bas de l'écran et affichera une liste des éléments de code de votre site Web.
Les sous-titres sont des listes d'options secondaires affichées lorsque vous survolez ou cliquez sur une option ou une catégorie spécifique. Les sous-menus sont un excellent moyen de masquer les options associées à un titre spécifique. Dans WordPress, il existe deux façons de changer la couleur du sous-menu . Lorsque vous sélectionnez une couleur pour le sous-menu, le code change automatiquement. Il n'y a pas de solutions globales disponibles pour quiconque utilise cette méthode. Une compréhension de base de CSS vous permettra de changer facilement la couleur de votre sous-menu. Après avoir écrit le code, accédez au bas de la page et cliquez sur le bouton Enregistrer le menu. Étant donné que la couleur d'arrière-plan ne peut pas être correctement ajustée, cette méthode est difficile.
Comment changer la couleur du sous-menu dans Astra ?
Les options du sous-menu peuvent être personnalisées en allant dans Apparence. Un certain nombre d'options de style, telles que la taille du séparateur, le décalage supérieur, l' animation du sous-menu , la bordure et la couleur du sous-menu, sont disponibles.
Survoler les dates
Si vous passez votre souris sur la couleur, elle apparaîtra en gras. -La post-métadonnée #ebebeb apparaît en arrière-plan.
Pour trouver les post-métadonnées, allez sur le lien post-métadonnées et cliquez sur la date. Cette couleur est numérotée #333.
Votre date est basée sur les post-métadonnées. Veuillez enregistrer l'image au format img. Dans ce cas, il n'y a pas de frontière. La date et l'heure sont les suivantes :.post-metadata.date:hover.
Dans l'image, la couleur d'arrière-plan est #fff, tandis que le texte est br.
