Comment ajouter des produits variables dans WooCommerce en 6 étapes ?
Publié: 2023-03-20En tant que l'une des principales plateformes de commerce électronique au monde, WooCommerce impressionne les clients avec des opportunités spectaculaires et introduit toujours de nouvelles fonctionnalités.
Lors de la vente en ligne avec WooCommerce, il ne fait aucun doute que si vous souhaitez proposer des produits dans différentes variantes, telles que la taille ou la couleur, l'approche idéale consiste à appliquer des produits variables. C'est la méthode ultime pour attirer plus de clients et augmenter les ventes en fournissant un aperçu complet des produits.
Heureusement, avec Woostify, vous pouvez facilement ajouter de la couleur, de la taille et des photos à un seul produit, donnant à votre site Web une apparence professionnelle. Dans cet article, nous vous présentons un guide ultime sur l'ajout de variations de produits dans WooCommerce avec l' addon Woostify Variation Swatches . À la fin de l'article, nous partagerons également avec vous quelques conseils utiles pour optimiser les produits variables WooCommerce afin d'augmenter les taux de conversion.
Table des matières
Que sont les produits variables dans WooCommerce ?
Les produits variables dans WooCommerce vous permettent de vendre un seul produit en plusieurs variantes , chacune avec un prix, une disponibilité des stocks, des images, une classe d'expédition, etc. différents. Chaque produit peut être géré différemment. Vous pouvez générer plusieurs variantes d'un même produit sans avoir à repartir de zéro à chaque fois.
Les produits variables vous permettent d'offrir une large gamme d'options à vos clients en termes de taille, de couleur et de matériau à différents prix.
Les produits variables peuvent être utilisés dans une variété d'industries. Certains des exemples les plus élémentaires sont fournis ci-dessous.
- Des vêtements comme des t-shirts, des manteaux, des jeans, des pantalons, etc. de différentes tailles au choix de vos clients.
- Différentes options de garniture pour votre pizza.
- De nombreuses alternatives de matériaux de produits pour les étuis mobiles, les couvertures de livres, etc.
Pourquoi devriez-vous ajouter des produits variables dans WooCommerce ?
Lorsqu'il s'agit d'acheter un produit, les clients veulent toujours des options. Ils sont intéressés par tout ce que vous vendez. Parce que tout le monde veut acheter les meilleurs produits possibles. Les produits variables vous permettent d' offrir plusieurs options pour un même article .
Cela peut être une variation du produit en termes de couleur, de taille, etc., permettant à vos clients de sélectionner le meilleur produit pour eux. Différents prix peuvent également être configurés pour vos échantillons de produits modifiables WooCommerce. En dehors de cela, la variante WooCommerce présente d'autres avantages. Voici quelques-uns des avantages de l'introduction de variantes de produits dans WooCommerce :
Cela augmente le bonheur des consommateurs car cela leur permet de sélectionner les produits qu'ils désirent en leur offrant de nombreuses options grâce à la variation des produits.
En incorporant cette fonction WooCommerce, vous pouvez définir votre boutique en ligne différente de la concurrence.
Les clients qui ont une expérience d'achat positive suggéreront votre magasin à leurs amis et à leur famille. L'ajout de variantes WooCommerce vous permet également de faire du marketing de bouche à oreille.
Cela améliorera les ventes et les revenus de votre entreprise , car vos clients pourront acheter diverses choses s'ils ont plusieurs sélections.
Lorsque vos clients obtiennent le produit exact qu'ils désirent, la variation des produits augmentera la valeur de la marque de votre entreprise .
Ce sont les avantages de la diversité des produits pour votre boutique en ligne. Voyons maintenant comment ajouter ces produits variables à votre boutique WooCommerce.
WooCommerce vous permet-il de créer des variantes de produits par défaut ?
WooCommerce vous permet d'ajouter par défaut six attributs de produit différents à votre boutique. Seuls les articles variables vous permettent de proposer de nombreuses alternatives d'achat pour les produits que vous vendez dans votre magasin.
Par exemple, un magasin d'électronique peut proposer le même téléphone portable dans une variété de choix de stockage et de couleurs.
Pour offrir à vos clients la possibilité de choisir parmi plusieurs variantes de produits (également appelées attributs), vous pouvez simplement cocher l'option Produit variable lors de l'ajout du produit à votre boutique WooCommerce.

Après avoir ajouté des attributs et des variations au magasin à l'aide de la fonctionnalité WooCommerce par défaut, vous aurez un menu déroulant avec des options de variation comme dans l'image ci-dessous. C'est tellement différent des options créées par un module complémentaire de variation que nous présenterons dans la partie suivante. Veuillez continuer à lire pour le voir.

Étant donné que WooCommerce, par défaut, offre une grande flexibilité et utilité pour les variations de produits, des plugins supplémentaires peuvent vous aider à ajouter encore plus de fonctionnalités à vos produits variables. Dans ce cas, nous vous recommandons un outil puissant qui vous aide beaucoup dans la réalisation de cette tâche. C'est Woostify Variation Swatches.
Ajout de produits variables dans WooCommerce à l'aide de Woostify Variation Swatches
Woostify Variation Swatches est un module complémentaire professionnel créé par Woostify. Il vous permet de créer plusieurs types d'attributs de produit tels que des images, des couleurs, des tailles et des étiquettes. Une fois que vous avez ajouté ces attributs aux variantes, votre magasin aura des produits variables affichés de manière beaucoup plus agréable.
Les échantillons de variation créeront un engagement client plus facilement qu'un menu déroulant de variation créé avec WooCommerce par défaut. Ils rendent non seulement les pages de produits plus accrocheuses, mais contribuent également à améliorer l'expérience client, car ils n'auront pas besoin de cliquer sur le menu déroulant pour faire apparaître des variantes.
De plus, pour le rendre plus pratique pour les utilisateurs, le module complémentaire leur offre la possibilité de personnaliser le style et la taille, d'activer la vue rapide et l'info-bulle, et de l'afficher sur la page de la boutique.
En utilisant Woostify Variation Swatches, vous n'aurez besoin d'aucun codage ni de compétences techniques particulières pour ajouter des variations à vos produits WooCommerce.
Notre guide vidéo sur la façon d'ajouter des produits variables dans WooCommerce
Cette vidéo est conçue pour aider les utilisateurs à apprendre à ajouter des variantes de produits. Regardons-le si vous voulez voir clairement le guide étape par étape. La vidéo couvrira :
- Téléchargez et installez Woostify Pro
- Activer les échantillons de variation Woostify
- Configurer les échantillons de variation Woostify
- Créer des attributs de produit
- Ajouter des variantes aux produits
Suivez le processus détaillé ci-dessous pour savoir comment ajouter des produits variables dans WooCommerce avec l'addon.
Étape 1 : Activez Woostify Variation Swatches dans votre boutique
La toute première étape consiste à activer Woostify Variation Swatches dans votre magasin. Bien sûr, vous devez avoir déjà installé Woostify Pro sur votre site WooCommerce.
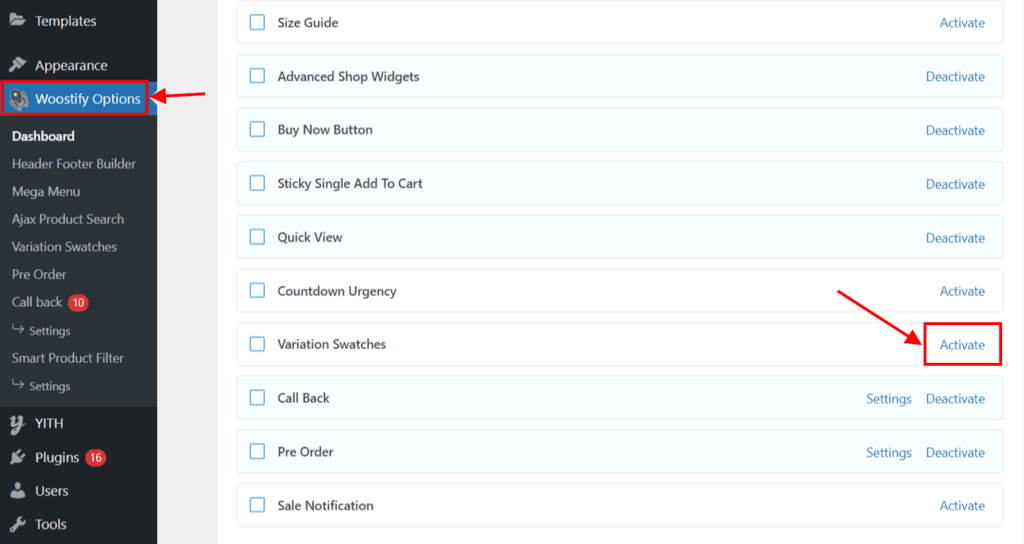
Connectez-vous à votre tableau de bord WordPress et accédez aux options Woostify. Ensuite, vous verrez une liste des addons premium Woostify. Vous devez trouver Variation Swatches et cliquer sur le texte du lien Activer .

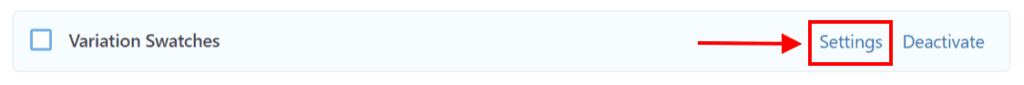
Et puis cliquez sur Paramètres pour commencer à créer des variantes de produit.

Étape 2 : Configuration des échantillons de variation Woostify
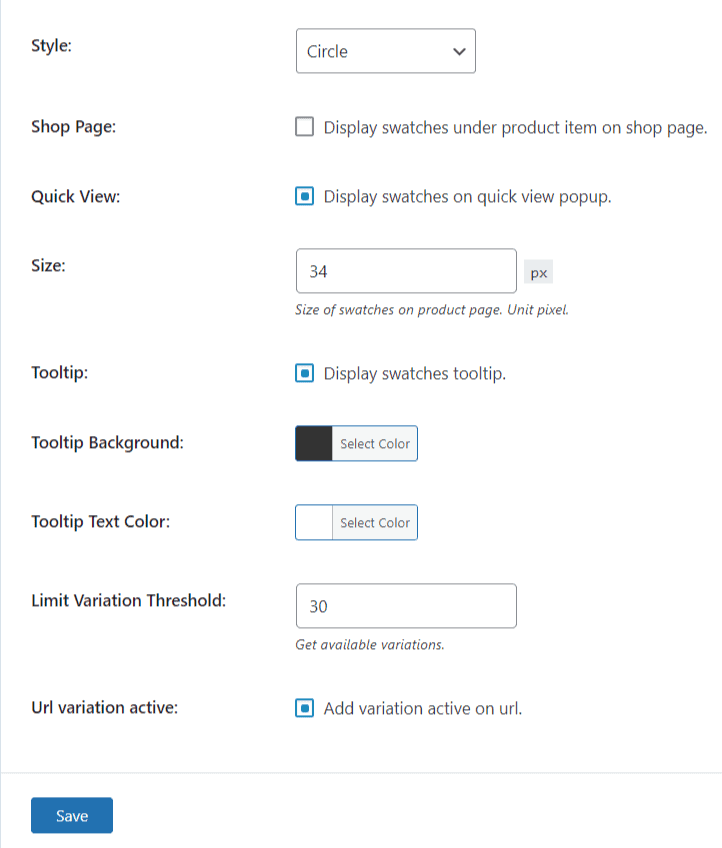
Dans cette étape, vous devez personnaliser certains paramètres dans Woostify Variation Swatches.

- Style : dans cette section, vous pouvez définir le style d'attribut entre la forme arrondie ou carrée .
- Page de la boutique : Cochez cette option si vous souhaitez afficher des échantillons sous l'article sur la page de la boutique, qui peut être la page de catégorie ou la page de résultats de recherche de produit.
- Vue rapide : cochez cette case si vous souhaitez afficher les nuances dans la fenêtre contextuelle de la vue rapide.
- Taille : Vous pouvez fixer la taille des échantillons sur la page du produit unique dans cette section. L'unité est le pixel.
- Tooltip : En cochant cette option, vous pouvez afficher une infobulle de swatches sur chaque attribut du produit.
- Arrière-plan de l'info-bulle : Ici, vous pouvez changer la couleur de l'arrière-plan de l'info-bulle.
- Couleur du texte de l'infobulle : Ici, vous pouvez changer la couleur du texte de l'infobulle.
- Seuil de variation limite : Cette section indique le nombre de variations disponibles.
- Variation d'URL active : cochez cette case si vous souhaitez afficher la variation du produit sur l'URL lorsque les clients sélectionnent cette variation.
Lorsque vous avez terminé, n'oubliez pas de cliquer sur le bouton Enregistrer en bas de la page.
Étape 3 : Créer des variantes d'attributs globaux
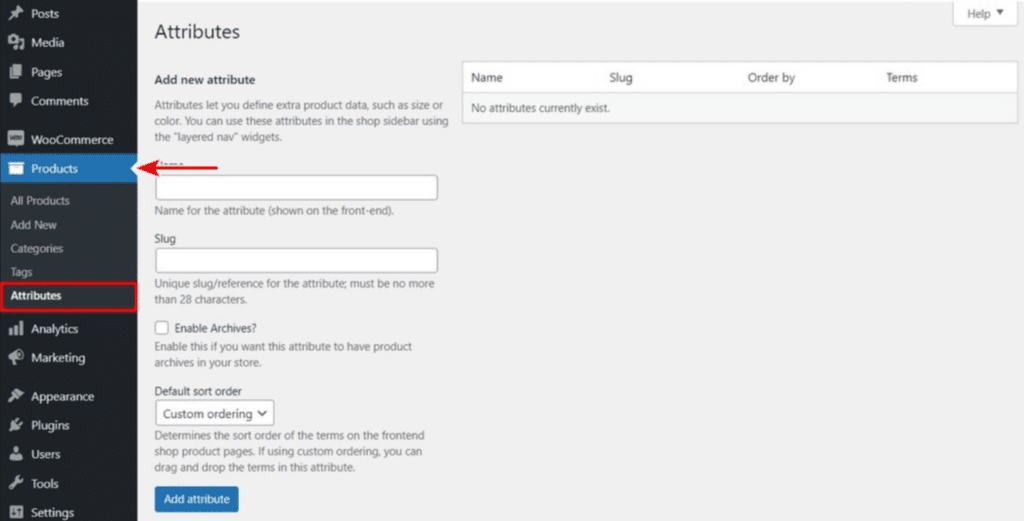
Une fois l'étape de configuration terminée, vous devez maintenant créer des attributs globaux pour votre boutique en ligne en accédant au menu Produits , puis en cliquant sur Attributs .

Sur cette page de paramètres, vous pouvez créer et personnaliser toutes les propriétés de votre nouvel attribut global :
- Nom : Il s'agit du titre de l'attribut (tel que 'Couleur' ou 'Taille') qui apparaît sur le front-end de votre site. C'est la première propriété avec laquelle les visiteurs de votre site s'engageront.
- Slug : En plus du nom de l'attribut principal, vous pouvez spécifier une autre variante de votre attribut. S'il est présent, le slug remplace le nom d'attribut dans l'URL (Universal Resource Locator).
- Activer les archives : vous pouvez également activer les archives pour l'attribut que vous définissez. Lorsque cette option est activée, WooCommerce génère une page contenant tous les produits liés à cet attribut. Vous pouvez ensuite simplement visualiser les produits en suivant l'URL de la page (par exemple, https://yourstorename.com/color/red/).
- Ordre de tri par défaut : Cette section décidera de la manière dont vous souhaitez que les termes de cet attribut soient triés sur le front-end. Vous avez le choix entre 4 options, telles que le nom , le nom (numérique) , l'ID de terme et la commande personnalisée. Par exemple, vous pouvez opter pour la sélection Nom . Cela signifie que si un attribut 'Taille' a des valeurs comme 'Petit', 'Moyen' et 'Grand', ces termes seront listés par ordre alphabétique. De même, vous pouvez sélectionner Commande personnalisée pour faire glisser et déposer les termes sur la page suivante.

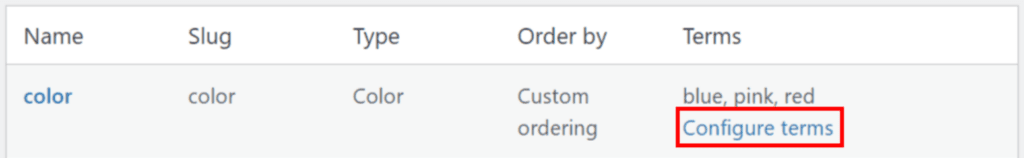
Lorsque vous avez terminé toutes les modifications, appuyez sur le bouton Ajouter un attribut en bas à gauche de la page pour stocker vos sélections. Après avoir créé votre premier attribut global, cliquez sur Configurer les termes pour ajouter les valeurs nécessaires.

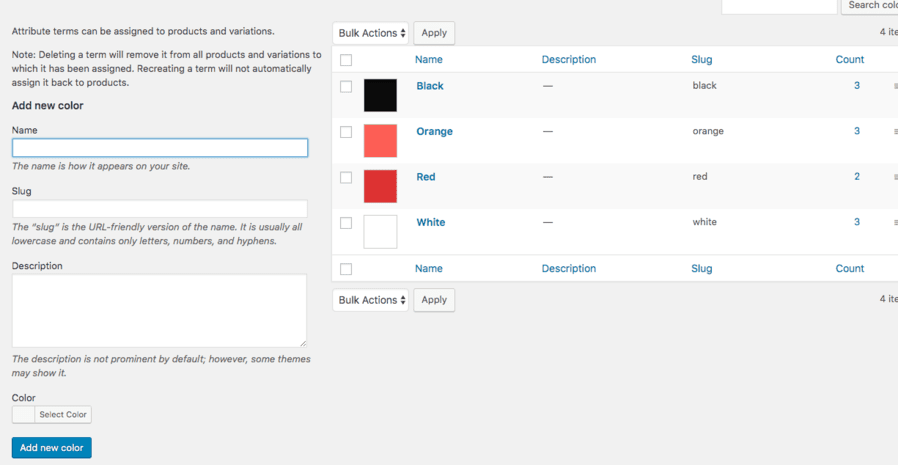
Après cela, vous pouvez commencer à ajouter de nouveaux termes ou à modifier ceux qui existent déjà. Il y aura une nouvelle option à la fin du formulaire qui vous permettra de choisir la couleur, de télécharger des images ou de taper l'étiquette pour ces termes.

Vous pouvez répéter cette étape pour créer d'autres attributs de produit globaux pour votre boutique WooCommerce.
Étape 4 : Définissez le type de produit sur Produit variable
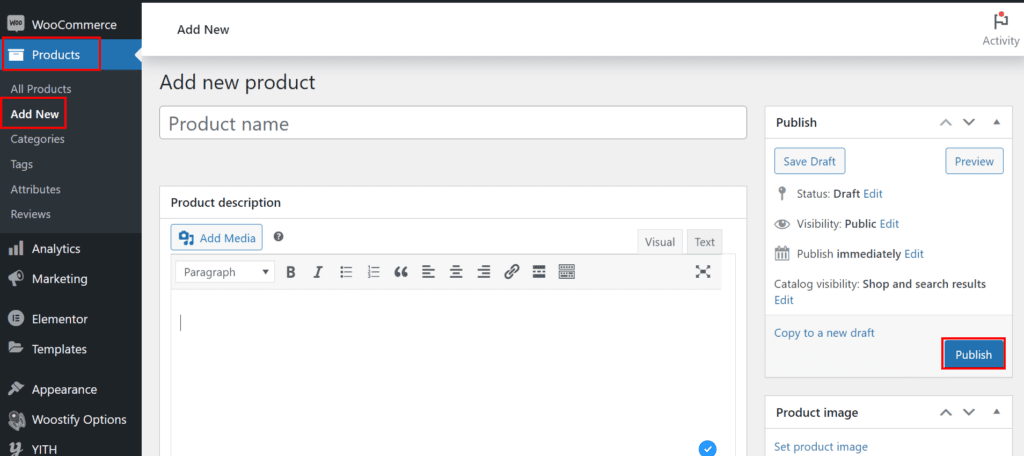
Dans cette section, vous devez choisir le produit auquel vous souhaitez ajouter des variantes. Si les produits n'ont pas été ajoutés à votre boutique, vous devez les ajouter facilement à votre site WooCommerce en naviguant sur le bouton Produits > Ajouter un nouveau , puis en remplissant la page « Ajouter un nouveau produit » avec les informations nécessaires sur le produit, telles que le titre du produit , le produit . Description , image du produit , et plus encore. Enfin, n'oubliez pas de sauvegarder le nouveau produit en appuyant sur le bouton Publier .

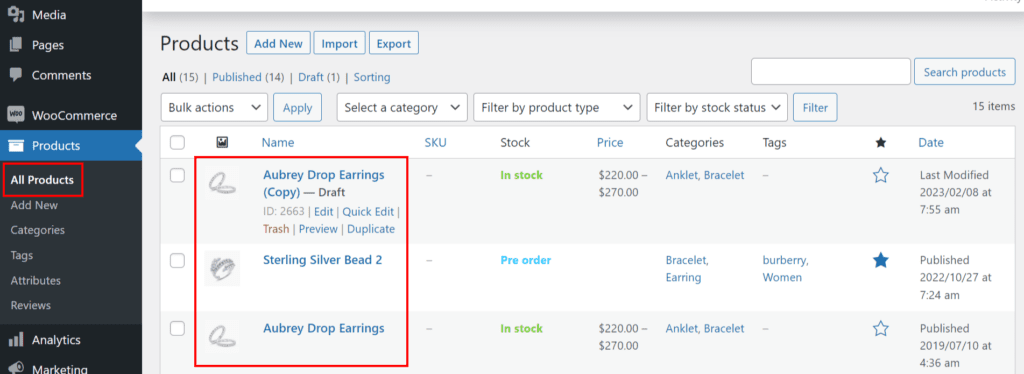
Si vous avez déjà ajouté ou importé vos produits dans votre boutique WooCommerce, dans le menu de gauche, accédez à Produits > Tous les produits , puis cliquez sur le texte du lien Modifier sous le produit auquel vous souhaitez ajouter des attributs.

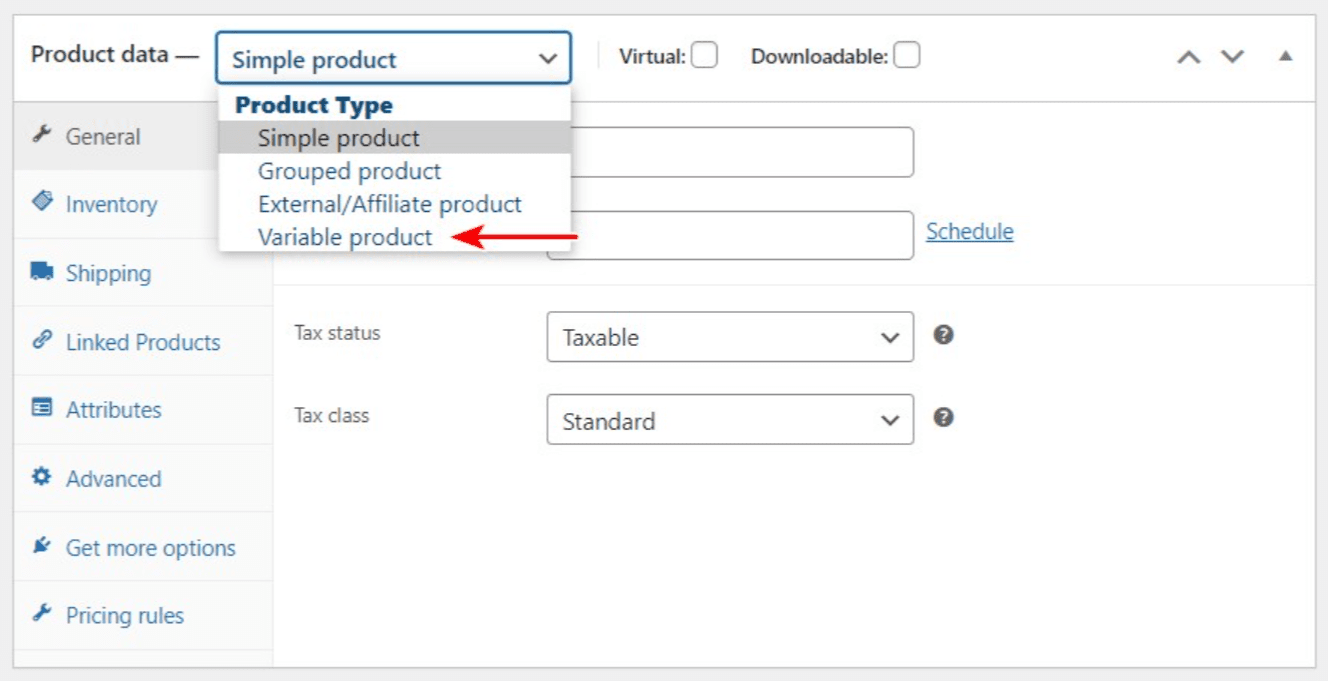
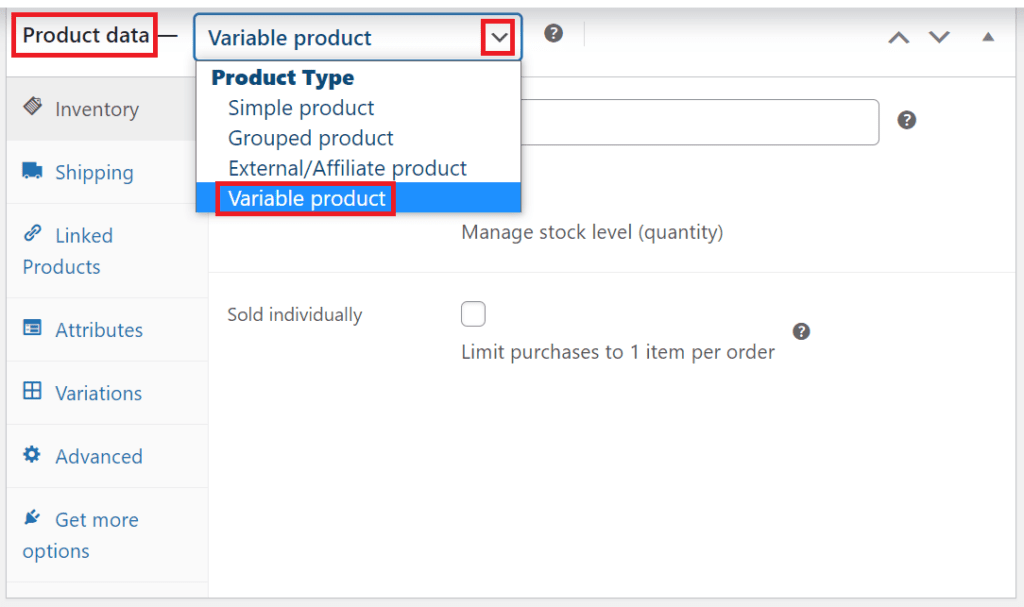
Sur la page de configuration du produit, faites défiler jusqu'à la section Données produit . Vous pouvez voir le type de produit , sélectionnez simplement le produit variable dans les sélections déroulantes.

Le menu des options est modifié immédiatement pour vous aider à configurer votre produit variable. Vous pouvez définir le produit à l'aide de différents onglets, notamment Expédition , Produits liés , etc.
En termes d'attributs et de variations, lisons-les en détail dans la cinquième étape.
Étape 5 : Activer la variation d'attribut dans le produit variable WooCommerce
L'étape suivante consiste à effectuer certains réglages avec la section Attributs et variations .
Onglet Attributs
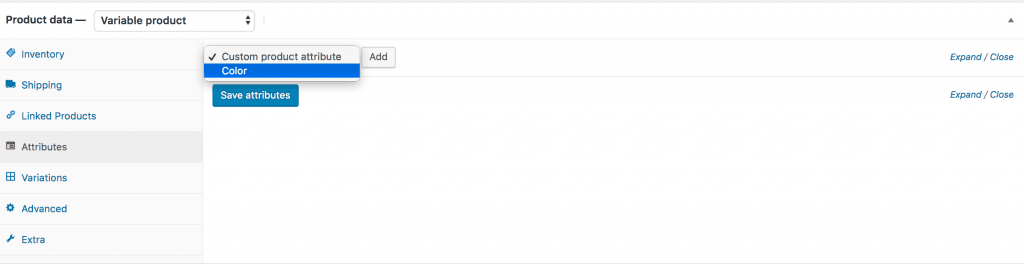
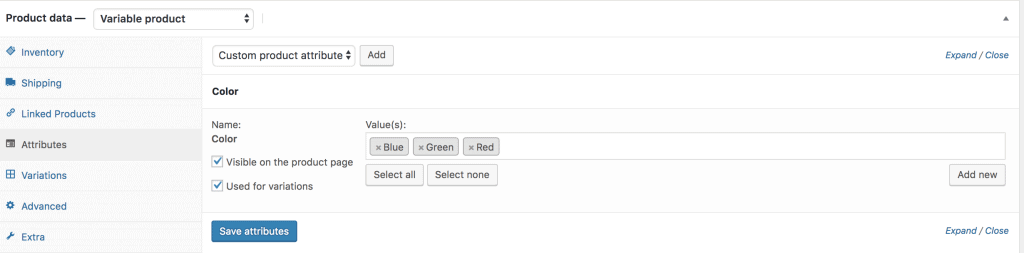
Tout d'abord, vous devez vous diriger vers l'onglet Attributs sous la section Données produit . Choisissez l' attribut de produit personnalisé dans les options de la liste déroulante. Après cela, vous verrez tous les attributs globaux que vous avez créés à l'étape 3. Étant donné que nous n'avons ajouté qu'un attribut de couleur, il affiche maintenant l'attribut Couleur illustré dans l'image ci-dessous.

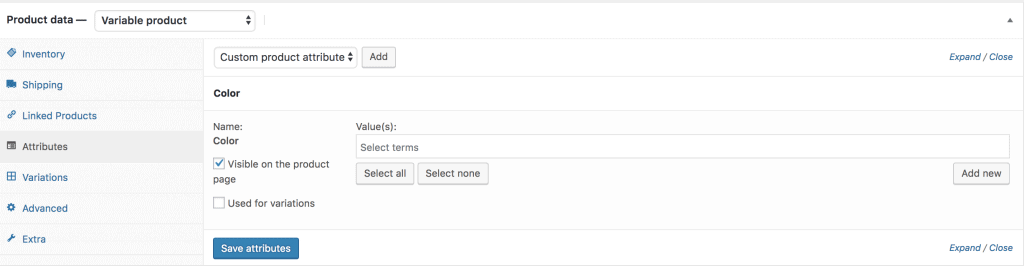
Maintenant, vous pouvez choisir l'attribut Couleur et cliquer sur le bouton Ajouter . Ensuite, vous pouvez voir l'écran suivant apparaître. Il existe plusieurs façons d'attribuer différentes variantes au produit.

Si vous souhaitez attribuer toutes les variantes disponibles de l'attribut de couleur au produit, il vous suffit d'appuyer sur le bouton Sélectionner tout .
Si vous changez d'avis et ne souhaitez pas sélectionner toutes les variantes que vous avez choisies à la fois, cliquez simplement sur le bouton Ne rien sélectionner .
Vous devez également cocher l'option Visible sur la page du produit et Utilisé pour les variantes pour afficher les attributs du produit pour les clients dans le front-end de votre boutique.

Une fois terminé, n'oubliez pas de cliquer sur le bouton Enregistrer les attributs .
Onglet variantes
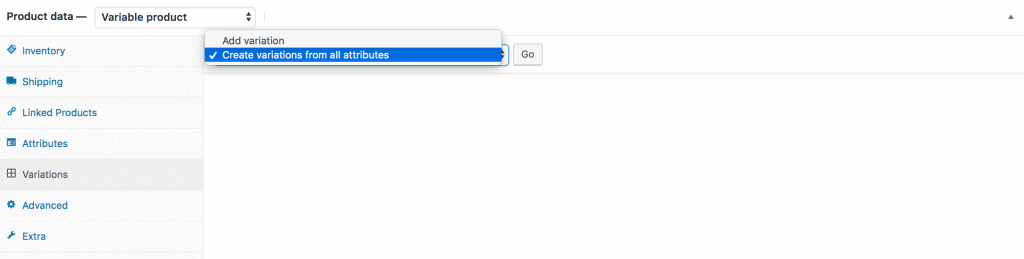
Maintenant, vous entrez dans l'onglet Variations . Appuyez sur le menu déroulant Ajouter une variante . Vous avez le choix entre 2 options, qui sont Ajouter une variante et Créer des variantes à partir de tous les attributs.

Dans cet article, je souhaite générer des variantes à partir de tous les attributs que j'ai créés. Je vais donc sélectionner l'option Créer des variantes à partir de tous les attributs , puis cliquer sur le bouton Aller . Il ajoutera ensuite toutes les variantes disponibles comme ci-dessous.

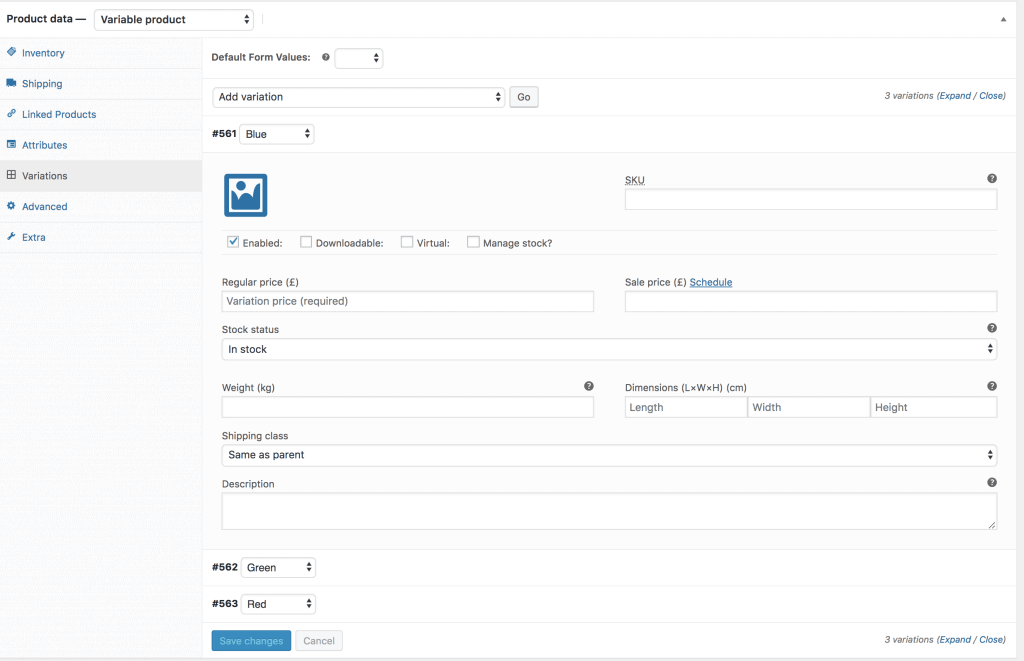
Comme vous pouvez le voir, les variations de couleur Bleu , Vert et Rouge sont toutes là. Pour chaque variation de couleur, vous devez ajouter des informations de variation telles que les images de l'article (avec la variation correspondante), les prix (prix normal et soldé si vous offrez une remise sur cette variante de produit), l'état des stocks, le poids (kg) , dimension du produit (cm), classe d'expédition, description du produit et autres détails. REMARQUE importante : n'oubliez pas d'inclure le prix du produit dans chaque variation ; sinon, la variation ne sera pas visible sur le front-end de la page produit.
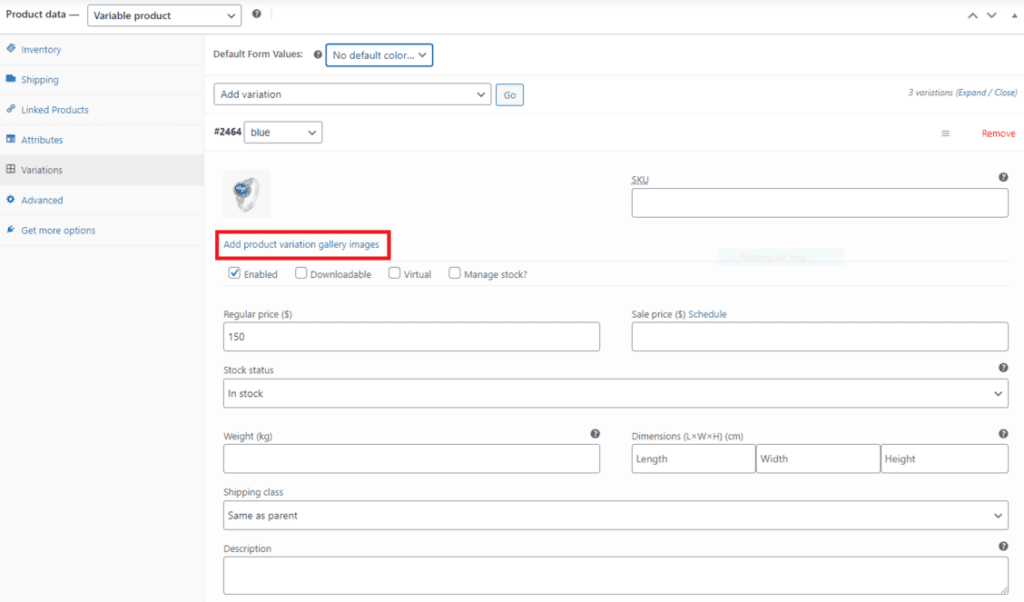
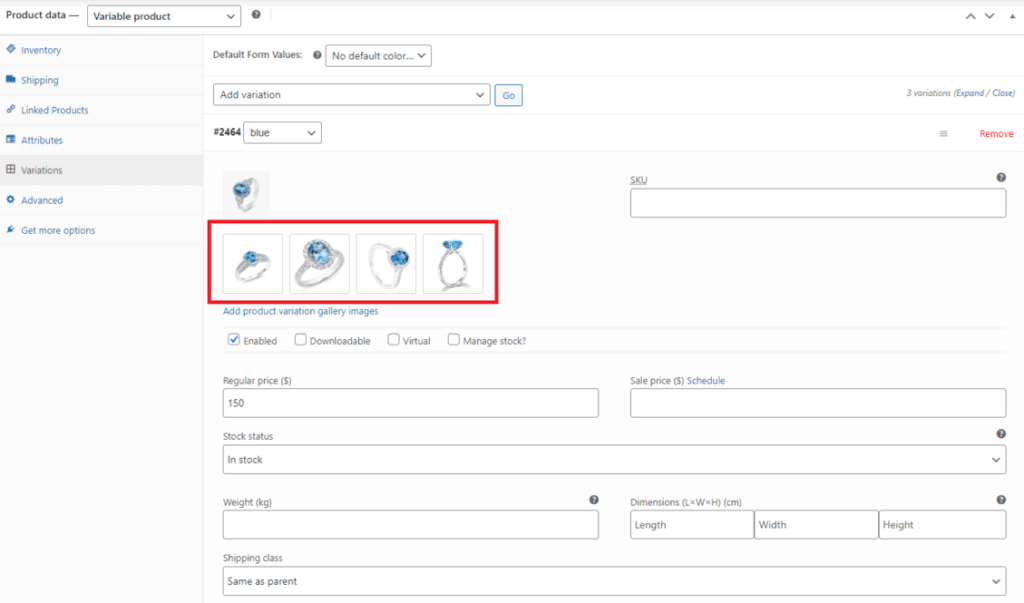
En plus des informations mentionnées ci-dessus, avec Woostify Variation Swatches, vous pouvez ajouter des images de galerie de variations de produits pour chaque variation. Une fois que vous avez ajouté une image à chaque variante, vous pouvez voir l'option Ajouter des images de galerie de variantes de produits illustrée ci-dessous :

Tout ce que vous avez à faire si vous souhaitez ajouter une galerie d'images de produits est de cliquer sur cette option, puis de télécharger les images de la galerie depuis votre ordinateur. Fait intéressant, vous pouvez ajouter autant d'images que vous le souhaitez car le nombre d'images est illimité.
Enfin, cliquez sur le bouton Enregistrer les modifications en bas de la page pour enregistrer toutes les modifications que vous avez apportées.

Étape 6 : Enregistrer et prévisualiser
Dans la dernière étape, appuyez sur le bouton Mettre à jour sur le côté droit de la page pour terminer le processus d'ajout de produits variables dans WooCommerce.
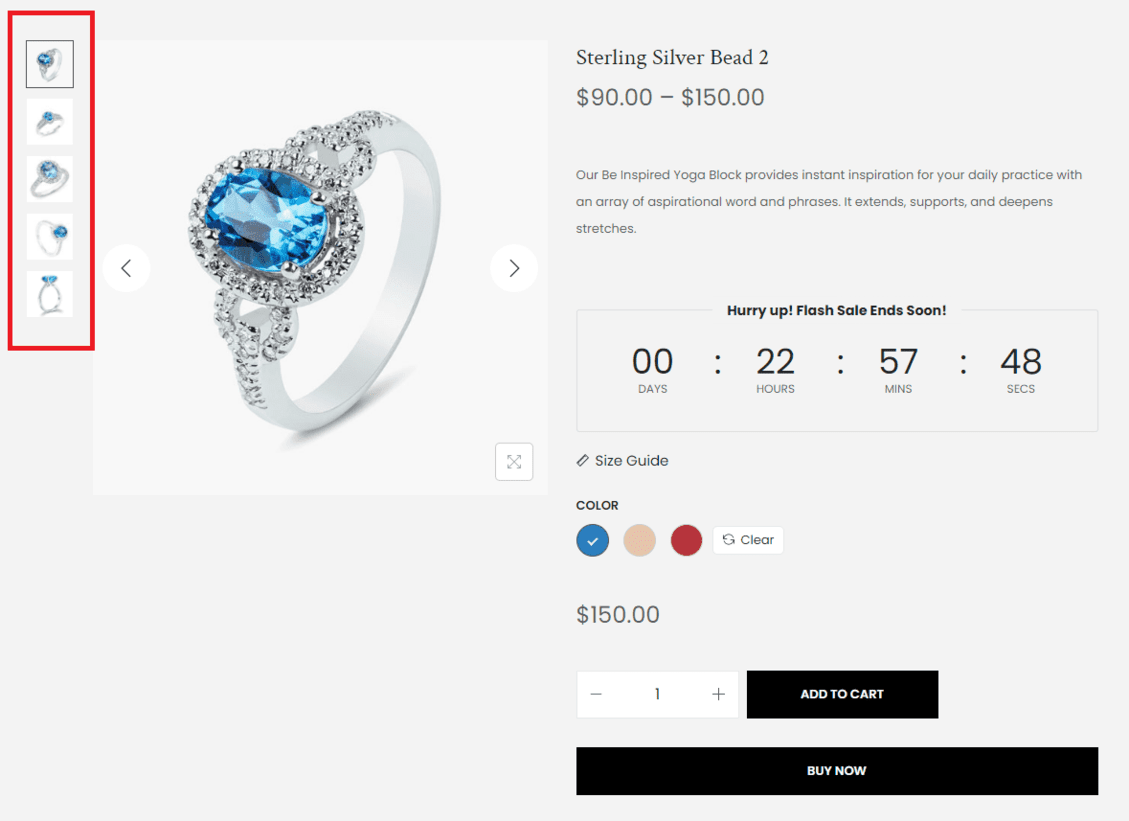
Maintenant, vous devriez jeter un coup d'œil à l'interface de votre magasin pour vérifier si votre produit variable fonctionne comme prévu.

Si vous n'êtes pas satisfait du résultat ou si vous souhaitez effectuer d'autres personnalisations après avoir ajouté des produits variables dans WooCommerce, vous pouvez facilement le faire en consultant cette directive.
Meilleures pratiques pour afficher vos variantes de produits afin de stimuler la conversion
Si vous souhaitez attirer des clients et augmenter vos ventes, vous devez optimiser les variations de produits dans votre boutique en ligne.
Vous trouverez ci-dessous six des meilleures techniques pour montrer des produits variables que vous pouvez essayer d'augmenter vos ventes en ligne.
Assurez-vous que les étiquettes des attributs sont claires
La première recommandation lors de la création d'attributs pour votre boutique WooCommerce est de s'assurer que les étiquettes d'attributs sont claires, évidentes, compréhensibles et simples. Par exemple, vous devez utiliser « marine » au lieu de « bleu » pour décrire la couleur d'une variante de produit, ou utiliser une unité claire comme « 40 pouces » ou « 20 cm » au lieu de « grand » lorsque vous souhaitez décrire la taille d'un élément.
Permettre aux clients d'avoir une vue claire de chaque produit variable avec une image
La prochaine suggestion que vous pouvez essayer d'améliorer vos produits variables WooCommerce est de donner aux acheteurs une vue plus claire de chaque produit variable en offrant une image précise, détaillée et de haute qualité facile à prévisualiser.
Cela donne aux clients une image claire de l'article, car ils peuvent imaginer une nuance de rose différente de la couleur réelle du produit.
Comme je l'ai déjà mentionné à l'étape 5, vous pouvez facilement ajouter une galerie d'images de produits à chaque variante de produit. C'est aussi une raison pour laquelle vous devriez utiliser Woostify pour ajouter des produits variables à votre boutique WooCommerce.
Permettre aux clients d'ajouter plusieurs articles à leur panier simultanément
Permettre aux clients d'ajouter plusieurs articles à leur panier en même temps les encouragera à acheter plusieurs variantes en une seule transaction. Cela peut également vous aider à augmenter vos ventes et à générer beaucoup plus de revenus.
Gestion du stock en fonction de chaque variante
Dans WooCommerce, vous pouvez gérer le stock, par exemple, le nombre de vos produits et le service de commande en attente.
Vous pouvez modifier un produit variable sous l'onglet Inventaire sous la section Données produit ou dans chaque variante.
Il est préférable d'utiliser l'option de gestion des stocks dans chaque variante plutôt que l'option Inventaire . Parce que cela vous permet de contrôler le nombre d'articles de chaque variante disponibles. Si une variété est épuisée, vous pouvez le noter dans votre magasin. Vous pouvez laisser une note comme Précommande ou Rupture de stock si cette variante est épuisée.
De plus, les acheteurs ne sauront pas si une variété spécifique est disponible si vous contrôlez les quantités à partir de l'onglet Inventaire .
Expliquez toute différence de prix de vos variantes
Si les prix des variations ne sont pas les mêmes, vous devez expliquer pourquoi cela s'est produit. Les consommateurs veulent savoir ce qu'ils paient et ont l'impression d'en avoir pour leur argent. Expliquez pourquoi cette variante de produit est plus chère que les autres options. Parce qu'il est fait de meilleurs matériaux? Ou parce qu'il a un plus beau design ? Ou parce qu'il est expédié d'un endroit différent ? Ou parce qu'il a plus de critiques positives que d'autres options ? Posséder une telle transparence aiderait éventuellement votre magasin à gagner la confiance des clients.
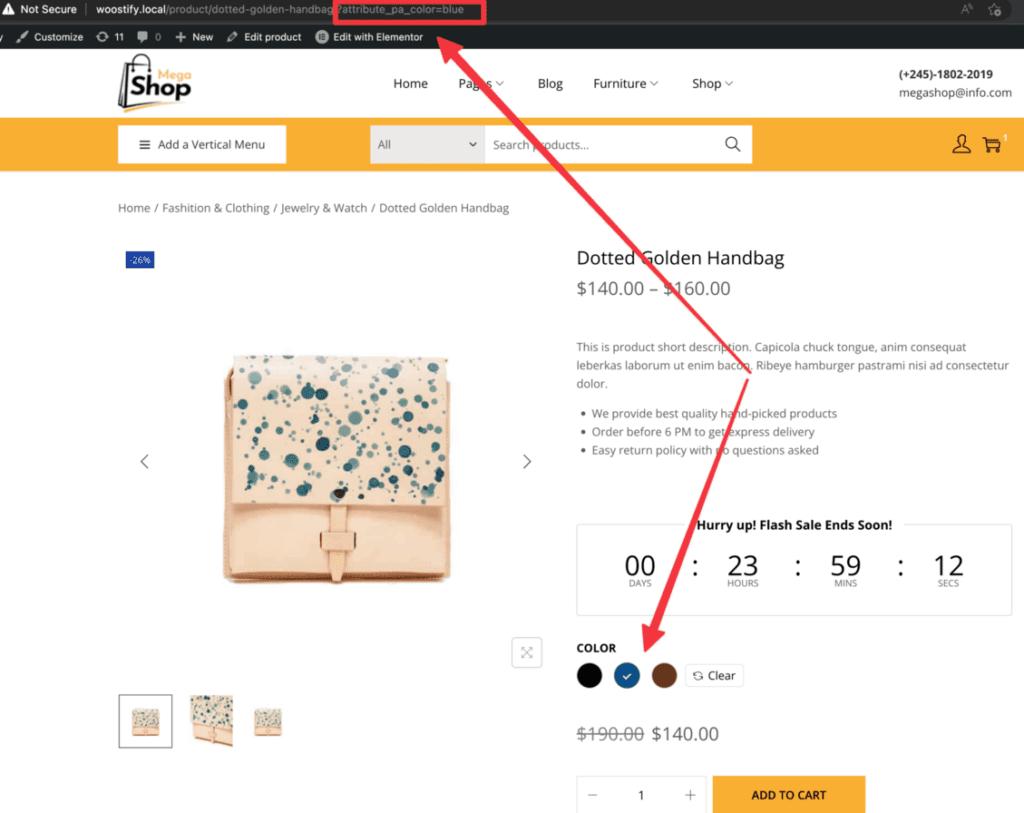
Ajustez le slug pour qu'il corresponde à la variation principale du produit
Cet aspect peut être facilement obtenu en utilisant le thème Woostify. Lors de l'ajout de produits variables dans WooCommerce à l'aide de Woostify Variation Swatches, à l'étape 2 du didacticiel partagé ci-dessus, il vous suffit de cocher l'option URL Variation Active et de prévisualiser le pour vérifier le résultat.

Lignes de fond,
Les variantes de produits vous permettent de proposer plusieurs sélections pour un seul produit afin que les clients puissent choisir celui qu'ils préfèrent. Bien qu'il existe quelques secrets pour utiliser cette fonctionnalité, une fois que vous vous y êtes habitué, la liste des produits avec autant de variantes que vous le souhaitez devient simple.
L'ajout de produits variables dans WooCommerce devient assez simple en utilisant l'addon Variation Swatches - une fonctionnalité premium de Woostify. Suivez simplement les méthodes décrites et vous pourrez optimiser les variations de produits et générer plus de ventes.
Espérons que cette solution a fonctionné et contribué un peu au succès de votre entreprise. Si vous avez d'autres questions ou recommandations sur l'ajout de produits variables dans WooCommerce, veuillez nous en informer en laissant un commentaire dans la section ci-dessous ou en m'envoyant un e-mail.
