Ajouter des widgets à votre site WordPress, c'est facile !
Publié: 2022-09-11L'ajout de widgets dans WordPress est facile. Vous pouvez les ajouter à vos barres latérales ou à d'autres zones prêtes pour les widgets sur votre site Web à partir du menu Apparence > Widgets de votre tableau de bord WordPress. Pour ajouter un widget à une barre latérale, faites-le simplement glisser et déposez-le dans la zone souhaitée. Vous pouvez également réorganiser l'ordre de vos widgets en les faisant glisser et en les déposant en place.
Des blocs de contenu peuvent être ajoutés aux barres latérales, pieds de page et autres zones de widgets de WordPress. Dans cet article, nous allons vous montrer comment créer et utiliser des widgets sur votre site WordPress afin que vous puissiez le personnaliser le plus rapidement possible. Étant donné que chaque zone dans laquelle vous pouvez placer un widget est définie par le thème que vous utilisez, l'apparence du widget peut différer de celle de l'autre zone. Pour placer un widget sur votre barre latérale, allez dans le menu "Barre latérale droite" et sélectionnez "Widgets". Une fois que vous avez choisi un bloc de widgets , il sera ajouté automatiquement. Vous pouvez supprimer le widget en sélectionnant "Supprimer le bloc" dans la liste "Widgets". Si vous souhaitez réutiliser ce widget, déplacez-le dans la section "Widgets inactifs".
Une installation WordPress est livrée avec des widgets intégrés tels que des publications récentes, des balises, une barre de recherche, des catégories et des calendriers. En général, les plugins et thèmes WordPress incluent leurs propres blocs de widgets, que vous pouvez ajouter à votre site. Pour en savoir plus sur la création d'un widget WordPress personnalisé, consultez notre guide.
Connectez-vous au gestionnaire Web de marque, puis cliquez sur Widgets en haut de la page pour récupérer votre code de widget. Pour déployer, accédez à la page du widget et sélectionnez l'icône d'engrenage. Vous pouvez également coller le code du widget dans votre site Web.
Où est le code du widget dans WordPress ?
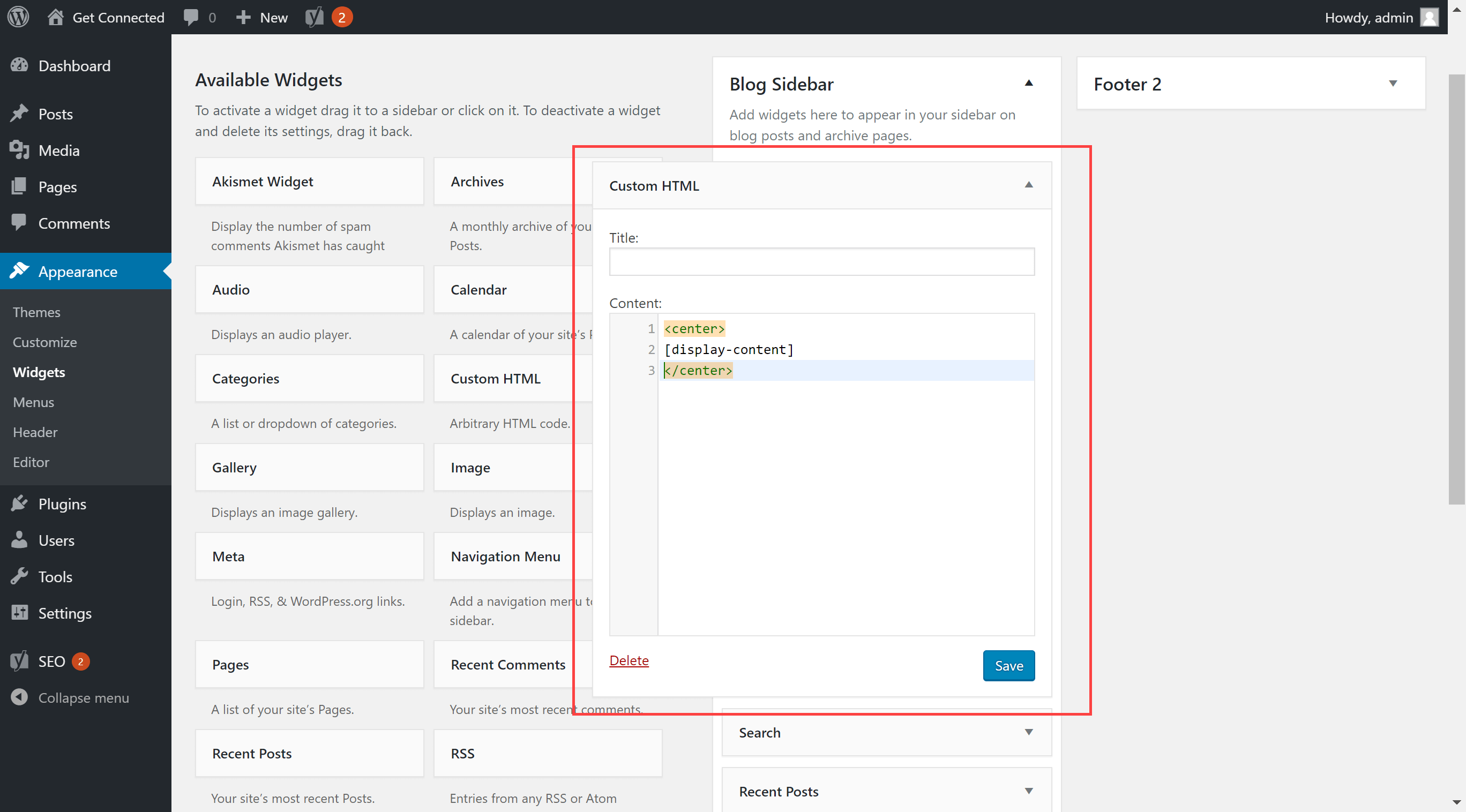
 Crédit : HostPapa
Crédit : HostPapaLe code des widgets WordPress se trouve dans le WordPress Codex. Le WordPress Codex est un manuel en ligne pour WordPress qui couvre divers sujets liés au logiciel.
Comment puis-je ajouter des fonctionnalités au widget texte de WordPress ? Le but de ce tutoriel est de vous montrer comment créer un widget WordPress personnalisé. Si vous débutez avec la programmation, ce tutoriel peut être un peu hors de votre gamme de prix. Cependant, il existe une série WordPress Development for Beginners où vous pouvez en savoir plus sur WordPress. Le widget se voit attribuer un identifiant, un titre, un nom de classe et une description via sa fonction constructeur. Le contenu réel de votre widget est généré en utilisant les méthodes widget(). Nous utiliserons get_bloginfo() dans notre exemple pour afficher le titre du widget.
Dans ce cas, le widget texte de WordPress suffirait. Pour imbriquer la méthode widget(), placez-la dans jpen_example_Widget. Lors de la définition des champs dans un widget, la méthode form() sera utilisée ; ces champs seront affichés dans la zone d'administration de WordPress. La majorité de ces types de widgets nécessitent beaucoup de connaissances. Notre exemple de widget , en revanche, est tout ce que nous devons accomplir, c'est permettre aux utilisateurs de créer un titre personnalisé. Dans un tutoriel, je vais vous montrer comment transformer n'importe quel modèle HTML5 en thème WordPress. Nous devons créer une liste de toutes les catégories, les trier par ordre alphabétique, puis les diviser en deux listes.
Un deuxième widget sera affiché dans notre deuxième exemple après avoir utilisé le modèle Blog Post HTML5. Pour créer un widget de barre latérale personnalisé , vous devez d'abord implémenter la classe WP_Widget, qui est beaucoup plus complexe que les autres classes de widgets. La création de widgets personnalisés nécessite un ensemble relativement restreint de compétences. Pour commencer, considérez les cinq fonctions énumérées ci-dessus et découvrez comment créer un widget WordPress à partir de zéro.
Qu'est-ce que le code Widget WordPress ?
intégrez n'importe quel texte ou HTML arbitraire dans n'importe quel code PHP ou widget de code court. Le code PHP est analysé en texte simple par le widget, qui sert également d'éditeur de texte. Seuls les utilisateurs avec des rôles unfiltered_html seront autorisés à entrer du HTML non filtré.
Comment enregistrer une zone de widget dans WordPress ?
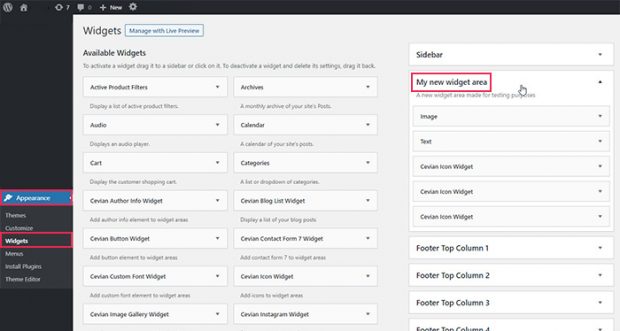
 Crédit : qodeinteractive.com
Crédit : qodeinteractive.comLa case 'Widget 1' se trouve dans le personnalisateur d'en-tête et vous permet d'inclure une zone de widget . Vous pouvez maintenant ajouter un widget en cliquant sur le bouton Ajouter un widget. L'icône de bloc d'ajout "Plus" se trouve dans le menu de gauche. La fenêtre contextuelle que vous voyez maintenant vous permet de sélectionner un widget à ajouter à votre en-tête.
Il existe un guide étape par étape sur la façon de créer une zone de widget WordPress. L'objectif de ce guide est de vous guider à travers les étapes d'ajout d'autant de zones de widgets que possible. L'ajout d'une nouvelle zone de widgets à WordPress implique deux étapes. En enregistrant un widget Area, vous en informez simplement WordPress. Une fois que vous avez enregistré une zone de widgets, WordPress l'ajoute en tant qu'option sous Apparence - Widgets dans votre section d'administration. Avec les bonnes autorisations, les zones de widgets supplémentaires sont simples à enregistrer. J'utiliserai la zone des widgets WordPress dans cet article avec deux fonctions natives : dynamic-sidebar et is_active_sidebar.
Il existe deux façons de faire apparaître une zone de widget spécifique sur une page spécifique. Dans le premier cas, PHP WordPress doit être appliqué manuellement pour placer les zones de widgets. La deuxième option consiste à utiliser un plugin de barre latérale tel que Easy Custom Sidebars. Avec ce plugin, vous n'aurez plus besoin d'utiliser de zone de widget, et une nouvelle zone de widget dynamique sera visible et affichera le contenu en fonction de divers facteurs tels que les pages, les publications, les catégories ou d'autres éléments sélectionnables. Vous avez peut-être travaillé avec d'autres plates-formes CMS, telles que Joomla, dans le passé, où vous aviez l'habitude d'avoir un large éventail de zones de widgets parmi lesquelles choisir. La même chose peut être faite avec WordPress, mais avec un peu plus d'effort. Cependant, le résultat sera beaucoup plus structuré et gérable à la fin. Cette zone de widget n'apparaîtra pas sur les pages tant que nous ne l'aurons pas configurée de manière à ce qu'elle le fasse.
Changer l'apparence de votre widget
De plus, l'apparence du widget peut être modifiée. Passez votre souris sur le widget, puis sélectionnez l'onglet Apparence dans la liste. En cliquant sur ce bouton, vous pouvez modifier la police, la taille et la couleur de l'application.
Code Widget WordPress
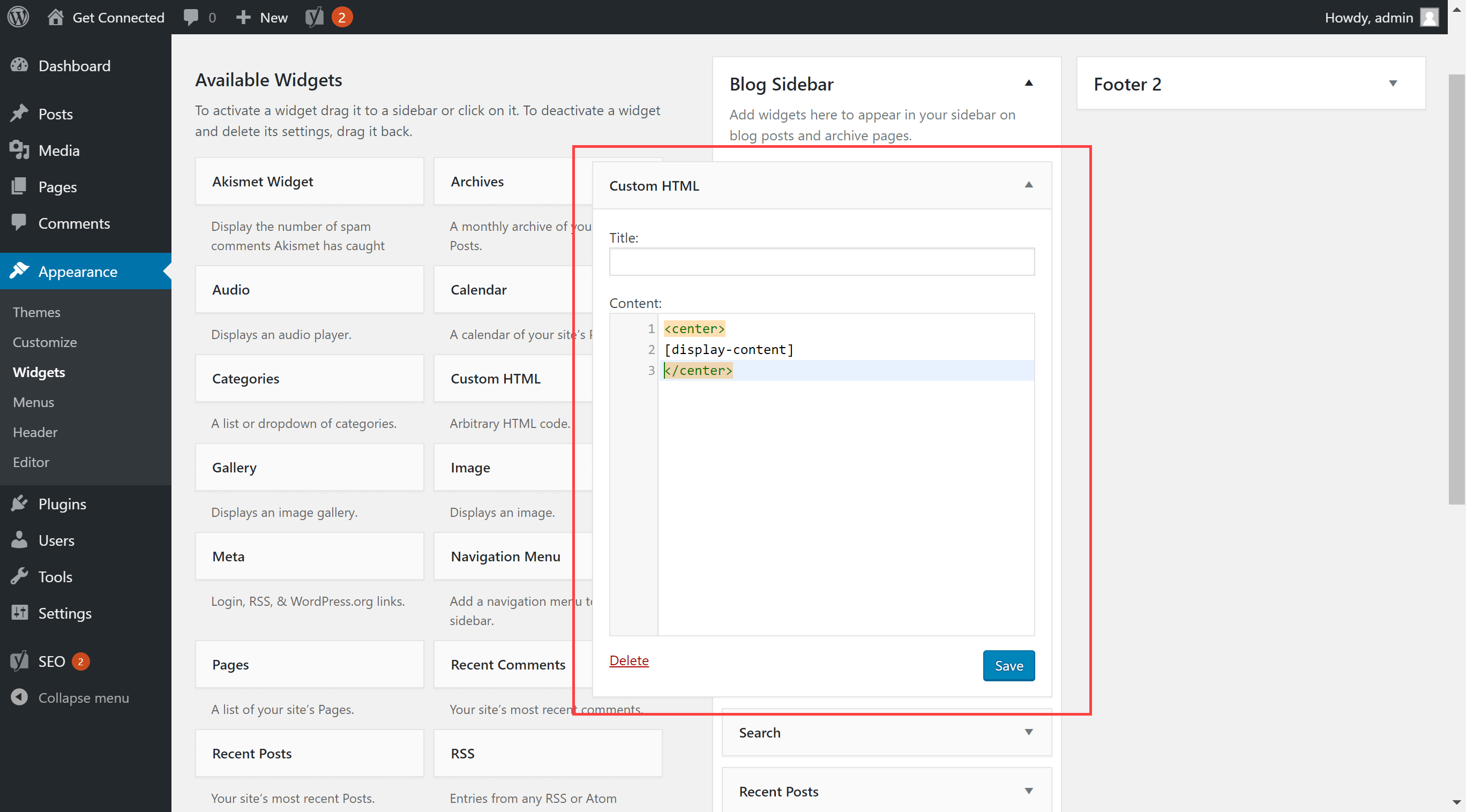
 Crédit: hostpapasupport.com
Crédit: hostpapasupport.comUn widget est un petit bloc de contenu que vous pouvez placer sur votre site Web. Les widgets sont généralement utilisés pour afficher des informations qui ne sont pas essentielles au contenu principal de votre site Web. Par exemple, un widget météo afficherait les conditions météorologiques actuelles pour votre emplacement. Pour ajouter un widget à votre site Web WordPress, vous devrez ajouter le code du widget à votre site Web. Le code de chaque widget est différent, vous devrez donc trouver le code du widget que vous souhaitez ajouter. Une fois que vous avez le code, vous pouvez l'ajouter à votre site Web en vous rendant dans la section Widgets de votre tableau de bord WordPress.
Ajouter un widget WordPress par programme
L'ajout d'un widget à votre site WordPress est un excellent moyen d'ajouter plus de fonctionnalités et de fonctionnalités. Il existe deux façons d'ajouter un widget à votre site : via le panneau d'administration de WordPress ou en ajoutant le code du widget au fichier functions.php de votre thème.
Quelle est la meilleure façon d'afficher par programmation un widget personnalisé basé sur un modèle de page personnalisé ? La fonction The_widget() ne fonctionne pas correctement pour moi. Je pense que cela fonctionne avec les widgets intégrés mais je ne sais pas comment lui transmettre les paramètres enregistrés avec la fonction register_sidebar. Comment je fais ça? Le widget doit être enregistré et affiché uniquement sur la page du produit. Si vous avez déjà la première ligne de votre fonction dans votre fichier functions, placez-la dans le fichier functions.php. Ce code est utilisé pour afficher ce qui précède sur la page intitulée Produit, ainsi que le code mentionné précédemment.
Liste des widgets WordPress
Un widget WordPress est un petit bloc qui remplit une fonction spécifique. Vous pouvez ajouter ces widgets dans des barres latérales également appelées zones prêtes pour les widgets sur votre page Web. Les widgets WordPress ont été créés à l'origine pour fournir un moyen simple et facile à utiliser de donner à l'utilisateur le contrôle de la conception et de la structure du thème WordPress.
Les widgets WordPress sont des composants logiciels qui permettent aux sites Web d'ajouter un large éventail de fonctionnalités à leurs barres latérales. Un calendrier, une galerie, des liens vers des publications récentes et des liens sociaux ne sont que quelques-unes des fonctionnalités proposées. Un widget WordPress, en général, est un composant de l'interface du site Web qui comprend des médias, des liens de navigation ou des informations supplémentaires sans rapport avec la publication ou la page. Avec le bouton d'appel WP, vous pouvez ajouter un widget de bouton click-to-call à votre site en utilisant WordPress. L'ajout d'un widget lightbox ou d'une carte miniature à votre site WordPress est le moyen le plus efficace d'ajouter un widget Google Maps. Vous pouvez modifier le niveau de zoom ainsi que l'image utilisée comme icône personnalisée pour la carte. En plus de sélectionner la couleur, la taille, le type et l'étiquette de l'épingle de la carte miniature, les utilisateurs peuvent également spécifier d'autres détails.
Google Maps Widget est gratuit, mais il est livré avec des fonctionnalités supplémentaires, telles que la possibilité d'épingler plusieurs cartes et l'intégration de Google Analytics. Ce plugin vous permet de créer des campagnes de marketing pop-up avec un générateur de glisser-déposer. Le plugin WordPress vous permet de créer des champs personnalisés pour collecter des témoignages. En utilisant Easy Table of Contents, vous pouvez facilement insérer une table des matières dans des pages, des publications ou des zones de widgets. Il s'agit d'un plugin WordPress réactif qui vous permet de créer et de gérer un calendrier d'événements. Votre site Web pourra changer de langue à l'aide du widget Google Language Translator. Simple Social Icons est un plugin de widget WordPress gratuit qui vous permet de lier vos profils de médias sociaux à votre site Web avec des widgets d'icônes sociales.
Vous pouvez ajouter un compte à rebours à vos zones de widgets, messages ou pages en utilisant le compte à rebours Ultimate. Le plugin est compatible avec plus de 30 plateformes numériques, dont Facebook, Instagram, LinkedIn, Pinterest, Tumblr, Twitter et YouTube. GiveWP est un puissant plugin WordPress qui vous permet d'ajouter des formulaires de don aux zones de widgets de votre site Web. GiveWP permet aux utilisateurs de créer des formulaires de don personnalisés, d'utiliser des modèles de formulaire de don ou d'utiliser des formulaires de don hérités. Le système de gestion des donateurs des plugins garde une trace de l'historique des activités des donateurs et des dons. À l'aide du plug-in Quiz and Survey Master, vous pouvez ajouter des quiz ou des enquêtes interactifs à votre zone de widget de thèmes. Ajoutez un widget de prévisions météo à la zone de widgets de votre site Web avec le widget Atlas météo gratuit, simple et utile.

Une licence est requise pour déverrouiller toutes les capacités du plugin. Les modules complémentaires Premium incluent reCAPTCHA, Flashcards, Google Analytics Tracking et Advertisement Be Gone. Le plugin Widget Importer/Exporter importe vos widgets en fonction de ces facteurs : Cette fonctionnalité permet au plugin d'exporter des widgets actifs au format JSON en utilisant l'extension propriétaire.wie plutôt que de les importer directement dans le plugin. Le fichier d'exportation de ce plugin inclut tous les fichiers des autres plugins. L'éditeur WordPress Gutenberg peut être utilisé pour ajouter un widget à un site WordPress spécifique. Un widget WordPress est un composant d'un site Web qui offre un contenu supplémentaire ou des informations distinctes du contenu principal de la page ou de la publication. Les trois façons les plus courantes d'ajouter des widgets WordPress à un site Web sont les suivantes : les plugins de widgets peuvent être utilisés pour ajouter plus de types de widgets, et vous pouvez également utiliser votre propre code pour ajouter des types de widgets. Lorsqu'il y en a trop sur votre site Web, vos visiteurs peuvent être submergés ou détournés du contenu qu'ils recherchent.
Blocs de widgets WordPress
Les widgets WordPress ont été conçus à l'origine pour fournir un moyen simple et facile à utiliser d'ajouter du contenu et des fonctionnalités à votre site Web. Au fil du temps, ils sont devenus l'une des fonctionnalités les plus populaires de WordPress.
Il existe désormais des milliers de widgets disponibles, allant des simples widgets de texte et d'image aux plugins complexes qui offrent des fonctionnalités puissantes telles que l'intégration des médias sociaux, les formulaires de contact et la fonctionnalité de commerce électronique. Les widgets WordPress peuvent être ajoutés à n'importe quelle zone prête pour les widgets sur votre site Web, y compris la barre latérale, l'en-tête et le pied de page.
Les widgets de bloc WordPress , qui ont fait l'objet de nombreuses discussions, sont la version la plus récente des fonctionnalités originales de WordPress. Nous expliquons comment fonctionnent les widgets basés sur des blocs dans ce petit guide et vous montrons comment les utiliser efficacement. Quelques-uns des éléments les plus importants doivent être présents sur votre site avant que les widgets de blocage puissent fonctionner. L'apparence est disponible si vous avez WordPress 5.8 et un thème compatible. Voir la nouvelle interface pour les widgets de bloc ci-dessous. Vérifiez si l'un de vos plugins ne désactive pas les widgets de blocage si le widget de blocage n'est pas là. Les développeurs intégreront progressivement leurs solutions avec la fonctionnalité des widgets de bloc, qui n'est actuellement pas prise en charge par tous les plugins.
Vous voudrez peut-être continuer à utiliser les widgets classiques dans certaines situations pour le moment si vous ne les utilisez pas encore. Le moyen le plus simple d'installer et d'activer le plugin Classic Widgets est via votre tableau de bord WordPress. Lorsque vous l'aurez fait, l'ancienne interface des widgets reviendra.
Comment utiliser les blocs de widgets dans WordPress
En utilisant des blocs de widgets, vous pouvez créer un système de gestion de contenu efficace pour WordPress. Beaucoup d'entre eux peuvent être imbriqués, empilés, liés et calés ensemble pour former des centaines de designs uniques, ce qui en fait un ensemble amusant et stimulant. Vous aurez l'occasion de participer à des défis créatifs et de vous amuser en le faisant. Dans les écrans d'administration de WordPress, sélectionnez Apparence > Personnaliser dans le menu Options. L'écran de personnalisation du widget est accessible en cliquant sur le menu du widget du personnalisateur de thème. En cliquant sur la flèche vers le bas sur la zone de widget, vous pouvez voir toutes les zones de widget qui ont été enregistrées. Pour ajouter un widget, cliquez sur le bouton Ajouter un widget en bas de la barre latérale. Après avoir sélectionné le bloc widget, vous pouvez le personnaliser comme bon vous semble. Si vous souhaitez que vos utilisateurs puissent bloquer certains types de widgets, installez et activez le plugin Classic Widgets. Avec l'installation de ce plugin, l'éditeur de blocs de widgets peut être activé ou désactivé en le désactivant et en l'activant.
Widget WordPress
Un widget WordPress est un petit bloc qui remplit une fonction spécifique. Vous pouvez ajouter ces widgets dans des barres latérales également appelées zones prêtes pour les widgets sur votre site Web. Les widgets WordPress ont été créés à l'origine pour fournir un moyen simple et facile à utiliser de donner à l'utilisateur le contrôle de la conception et de la structure de la barre latérale.
Un widget est une collection de blocs de contenu qui peuvent être ajoutés aux barres latérales, aux pieds de page et à d'autres zones de contenu de votre site Web. Les menus, les listes de publications populaires, les calendriers, les bannières publicitaires, les icônes sociales, etc. ne sont que quelques exemples de widgets courants. Vous pouvez utiliser des zones de widgets dans l'en-tête, le pied de page, la barre latérale ou n'importe où ailleurs dans votre thème WordPress pour rendre vos articles de blog plus pertinents. Après avoir ajouté un widget, le widget affichera son propre ensemble de paramètres. En faisant glisser un widget du menu de gauche vers la droite, vous pouvez l'ajouter à une zone de widgets sur votre site. Des instructions plus détaillées peuvent être trouvées dans notre guide sur la façon d'ajouter et d'utiliser des widgets WordPress.
Les widgets HTML vous permettent d'afficher plus facilement le contenu d'autres sites Web. Ils peuvent également être utilisés pour afficher un contenu qui serait autrement trop long ou trop difficile à inclure dans le corps d'une page s'il s'agissait d'éléments d'interactivité. Lorsqu'il s'agit d'utiliser un widget HTML, il y a certaines choses à garder à l'esprit. Avant d'importer, assurez-vous que le contenu que vous importez est correctement formaté. Si vous utilisez du contenu tiers, assurez-vous que votre code dispose des autorisations appropriées. Enfin, c'est une bonne idée de tester votre widget avant de l'installer. Les widgets HTML sont un excellent moyen d'ajouter de l'interactivité à une page ou d'afficher un contenu qui serait trop long ou trop difficile à inclure dans le corps de la page elle-même. Avant d'installer le widget, vous devez vous assurer qu'il est fonctionnel.
Où sont les widgets dans WordPress ?
Accédez à Apparence pour trouver votre zone de widget. Sur votre tableau de bord WordPress, il y a des widgets WordPress. Vous pouvez savoir à quelle zone de widgets vous avez accès en cliquant ici. Lorsque vous utilisez le thème Astra, qui comprend la barre latérale, l'en-tête et le pied de page, vous pouvez ajouter des widgets à divers endroits.
Elementor : la meilleure façon d'ajouter des widgets personnalisés à votre site Web
Elementor, un outil Web, peut être utilisé pour créer des widgets personnalisés pour votre site Web. Un widget vous permet de les ajouter à n'importe quelle page de votre site Web. Ils peuvent être utilisés pour ajouter des fonctionnalités à votre site Web en ajoutant des données dynamiques, par exemple, ou pour y ajouter du texte. Il est également simple de personnaliser les modèles de widgets afin qu'ils répondent à vos besoins spécifiques. L'ajout d'éléments à votre site Web est un excellent moyen d'ajouter des extras et de vous l'approprier.
Section Widget de la barre latérale
Une section de widget de barre latérale est une barre latérale sur un site Web qui contient des widgets. Les widgets sont de petits morceaux de code qui ajoutent des fonctionnalités à un site Web. Ils peuvent être utilisés pour afficher du contenu, permettre aux utilisateurs d'interagir avec le site ou fournir aux utilisateurs un moyen de personnaliser leur expérience.
Ajouter et modifier des barres latérales avec WordPress Widgets C'est un excellent moyen d'ajouter des fonctionnalités et du contenu supplémentaires à votre site Web en utilisant des barres latérales. Une barre latérale est une zone widgetisée de votre site Web WordPress où vous pouvez afficher du contenu qui n'est pas directement lié à la page principale. Les barres latérales de votre site Web seront différentes selon le thème WordPress que vous sélectionnez. Il existe plusieurs façons de modifier le texte du titre du widget ou de le supprimer entièrement. Si vous voulez plus de widgets que ceux inclus avec vanilla WordPress, vous pouvez utiliser un plugin de widget WordPress. Il existe un certain nombre de widgets intégrés disponibles dans WordPress, mais vous pouvez également installer des plugins pour en ajouter d'autres. La section suivante vous montrera comment créer une nouvelle barre latérale personnalisée avec le plugin gratuit Custom Sidebars.
Lorsque vous créez une barre latérale personnalisée, vous ne pourrez pas la voir sur votre site Web tant que vous ne lui aurez pas donné sa propre URL. C'est une bonne idée de choisir l'emplacement et l'objectif de cette barre latérale sur votre site Web. Si vous ne regardez que les publications, vous pouvez choisir le pied de page 1 pour les publications, tandis que le pied de page 2 pour toutes les publications classées comme actualités. Une fois que vous avez terminé de configurer votre barre latérale, accédez à la page Enregistrer les modifications et enregistrez-la.
Le pouvoir des barres latérales
Il est également possible d'utiliser une barre latérale pour afficher du contenu qui serait autrement limité à une petite zone sur une page. Il est possible qu'une barre latérale inclue une liste d'articles de blog ou une collection d'images.
Les barres latérales, en plus de tenir vos utilisateurs informés, peuvent être un moyen efficace d'organiser vos applications. Il peut être plus facile de suivre leurs activités quotidiennes si vous leur fournissez un endroit où stocker leurs informations. Les affichages de la barre latérale peuvent également être un excellent moyen de promouvoir votre thème ou votre contenu. Placer du contenu dans une barre latérale sur votre site Web augmente les chances que votre site obtienne plus de trafic.
Les barres latérales peuvent être un outil extrêmement puissant pour un thème. En incluant une barre latérale dans votre thème, vous pouvez fournir à vos utilisateurs un endroit pour stocker des informations ainsi que promouvoir votre contenu et votre thème. Les barres latérales sont un excellent moyen de tenir vos utilisateurs informés et organisés.
