Adobe Animate CC : Comment exporter en tant que SVG
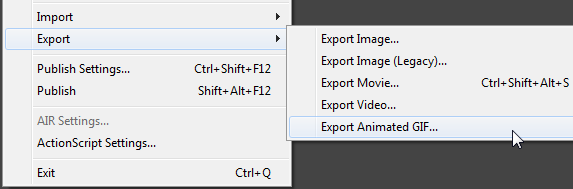
Publié: 2022-12-04Dans Animate CC , vous pouvez enregistrer votre animation sous forme de fichier SVG. Ce fichier peut être ouvert et modifié dans n'importe quel programme d'édition de vecteurs, tel qu'Adobe Illustrator. Pour exporter votre fichier au format SVG : 1. Ouvrez le menu Fichier et choisissez Exporter > Exporter SVG. 2. Dans la boîte de dialogue Exporter SVG, choisissez où vous souhaitez enregistrer votre fichier. 3. Choisissez le format de fichier que vous souhaitez utiliser : 4. Cliquez sur Exporter.
Animate 1.1 vous permet d'exporter au format SVG . Vous pouvez créer des illustrations visuellement riches avec de puissants outils de conception dans Animate et les exporter vers sva lorsque vous utilisez les outils de conception. Animate permet d'exporter les images sélectionnées ainsi que les images clés d'une scène animée.
Comment exporter un fichier Svg ?
Pour exporter un fichier SVG, vous devrez utiliser un éditeur de graphiques vectoriels, tel qu'Adobe Illustrator, Inkscape ou CorelDRAW. Une fois que vous avez ouvert votre fichier dans l'éditeur, allez dans le menu Fichier et choisissez Exporter. Dans la boîte de dialogue Exporter, sélectionnez le format de fichier SVG et choisissez un emplacement pour enregistrer le fichier.
L'utilisation d'une image en tant que SVG vous permet de la visualiser et de la modifier dans Inkscape tout en préservant la taille du fichier d'origine. Avant la conversion en sva, Inkscape peut être utilisé pour personnaliser ou redimensionner l'image. Vous pouvez facilement partager le fichier avec d'autres ou l'utiliser sur votre propre projet en le convertissant au format SVG.
Exportation de SVG à partir d'Adobe Indesign
Si vous utilisez Adobe InDesign, l'exportation de fichiers SVG peut être plus difficile. Vérifiez le menu Fichier pour voir si vous avez sélectionné « Exporter sous… » comme première option. La boîte de dialogue Exporter sous vous demandera maintenant de sélectionner "Graphiques vectoriels évolutifs". Ensuite, comme d'habitude, spécifiez un nom de fichier et cliquez sur "Exporter".
Adobe peut-il exporter du Svg ?

Enregistrez simplement votre fichier SVG à l'aide d'Illustrator. Le fichier peut être exporté au format an.Vw en sélectionnant « Enregistrer sous » dans le menu Fichier et en sélectionnant le type (voir l'image ci-dessous).
Ce format de fichier, qui est un format graphique vectoriel, vous permet de créer des graphiques de haute qualité dans un sous-ensemble de XML. Les images, logos et graphiques en SVG peuvent être utilisés dans les sites Web et les applications. À l'aide de l' outil de conversion PNG vers SVG gratuit d'Adobe Express, vous pouvez transformer votre image PNG en SVG. Vous pouvez rapidement et facilement convertir vos images PNG à l'aide de cet outil.
Comment exporter une image à partir d'un Cc animé ?

Afin d'exporter une image depuis Animated CC , vous devrez ouvrir le menu "Fichier" et sélectionner "Exporter". Dans le menu déroulant, sélectionnez le format de fichier que vous souhaitez utiliser. Animated CC prend en charge une variété de formats de fichiers différents, vous devriez donc pouvoir en trouver un qui répond à vos besoins. Une fois que vous avez sélectionné un format de fichier, cliquez sur "OK" pour exporter l'image.
Pouvez-vous créer un Svg animé ?
Ce didacticiel vous apprendra comment exporter une animation SVG en sélectionnant l'image que vous souhaitez animer, puis en activant l'exportation. Vous pouvez utiliser des nœuds dans ce cadre pour créer des animations telles que la position X, la position Y, l'échelle, la rotation et l'opacité. Utilisez l'aperçu en direct intégré pour peaufiner vos animations jusqu'à ce que vous soyez satisfait.
La bibliothèque SVG fournit plusieurs options pour créer des animations. La première étape consiste à utiliser les éléments d'animation de SVG. La création d'une animation avec cette méthode nécessite la définition d'images clés, qui sont des points sur la surface de l'image où l'animation commencera et s'arrêtera. L'utilisation de fragments de document SVG est une autre façon d'animer SVG. Ce type de contenu peut être modifié à tout moment, tant qu'il s'agit de contenu SVG. Cela vous permet de créer des animations plus complexes en combinant ces fragments. Inkscape prend également en charge les modifications temporelles des éléments SVG. Pour animer des éléments, vous devez d'abord modifier leurs propriétés au fil du temps. C'est un moyen plus avancé d'animer SVG, mais il peut toujours être très puissant s'il est utilisé correctement.

Exporter un fichier Svg animé depuis Adobe Animate
Il n'y a pas de solution en un clic pour exporter des SVG animés depuis Adobe Animate , mais il est possible de faire avec quelques solutions de contournement. Une méthode consiste à exporter votre animation sous forme de séquence de fichiers PNG, puis à les convertir en SVG à l'aide d'un outil comme ImageMagick. Une autre méthode consiste à exporter votre animation sous forme de fichier Adobe Flash, puis à utiliser un outil tel que swftools pour la convertir en SVG.
Animation SVG dans Adobe Animate
Il est simple de créer une animation avec Adobe Animate, qui prend en charge sVG. Le format de fichier SVG est l'un des formats les plus populaires pour créer des graphiques vectoriels, et Adobe Animate peut l'importer et l'exporter. Dans Adobe Animate, vous pouvez exporter un film ou une image, ou vous pouvez exporter un cadre ou une image spécifique.
Exporter une animation Svg à partir d'After Effects
Les animations SVG sont de plus en plus populaires car elles sont de petite taille et peuvent être facilement modifiées dans un programme d'édition vectorielle comme Adobe Illustrator. De plus, ils peuvent être exportés depuis After Effects et lus dans n'importe quel navigateur prenant en charge HTML5.
Adobe Animer Svg
Adobe Animate est un logiciel d'animation vectorielle édité par Adobe Systems. Il est souvent utilisé pour créer des animations pour des sites Web et peut également être utilisé pour créer des animations vectorielles interactives . Le logiciel dispose d'un large éventail de fonctionnalités, notamment un ensemble robuste d'outils de dessin, une animation image par image et la prise en charge de plusieurs formats de fichiers.
Comment créer un SVG animé dans Illustrator
Il existe plusieurs façons de créer des SVG animés dans Illustrator. Une façon consiste à utiliser le panneau de chronologie pour créer des images clés qui dictent la position de vos éléments au fil du temps. Une autre méthode consiste à utiliser le menu d'animation pour créer des animations plus complexes telles que des fondus, des rotations et des changements d'échelle.
Projet d'animation
Dans un projet d'animation , chaque image est comme une pièce d'un puzzle. Lorsque vous avez terminé, vous avez une image complète. Mais contrairement à un puzzle, vous n'assemblez pas les pièces une par une. Vous devez penser à l'ensemble de l'image et à la manière dont chaque élément s'y intègre. Pour créer une animation, vous devez partir d'une idée. Une fois que vous avez une idée, vous devez la scénariser. C'est là que vous tracez chaque scène de votre animation. Une fois que vous avez un storyboard, vous pouvez commencer à créer les cadres individuels. Vous pouvez créer une animation en utilisant des méthodes traditionnelles, comme dessiner chaque image à la main. Ou vous pouvez utiliser un logiciel informatique pour créer vos cadres. Quoi qu'il en soit, il faut beaucoup de temps et d'efforts pour créer une animation finie.
Qu'est-ce qu'un projet d'animation ?
The Animation Project (TAP) est un médium thérapeutique et un outil de développement de la main-d'œuvre pour les jeunes dans son utilisation de la technologie des arts numériques. Plus d'informations sont disponibles.
Quels projets font les animateurs ?
Le travail des animateurs comprend des effets spéciaux et d'autres animations pour des vidéos, des publicités et d'autres médias. L'animation implique le développement d'une spécialité, comme le dessin à la main, la conception de personnages 3D ou la création d'images générées par ordinateur (CGI).
