Adobe Illustrator - L'éditeur de graphiques vectoriels standard de l'industrie
Publié: 2022-12-20Adobe Illustrator est un éditeur de graphiques vectoriels développé et commercialisé par Adobe Inc. Il a été lancé pour la première fois en 1987 et est devenu l'éditeur de graphiques vectoriels standard de l'industrie. PGF est un format graphique portable développé par Adobe. Il est basé sur le langage PostScript et peut être utilisé pour créer des graphiques vectoriels qui peuvent être mis à l'échelle à n'importe quelle taille sans perte de qualité. Les fichiers PGF sont généralement enregistrés au format EPS et peuvent être ouverts dans n'importe quel éditeur de graphiques vectoriels.
Adobe Illustrator peut-il créer des fichiers Svg ?

Adobe Illustrator est capable de convertir des fichiers SVG en fichiers PostScript. SVG vous permet de créer des graphiques plus détaillés et précis que ceux créés avec Adobe Photoshop ou Adobe Inkscape . Ils peuvent être modifiés à l'aide d'un programme vectoriel tel qu'Illustrator, puis exportés sous forme d'image ou de PDF.
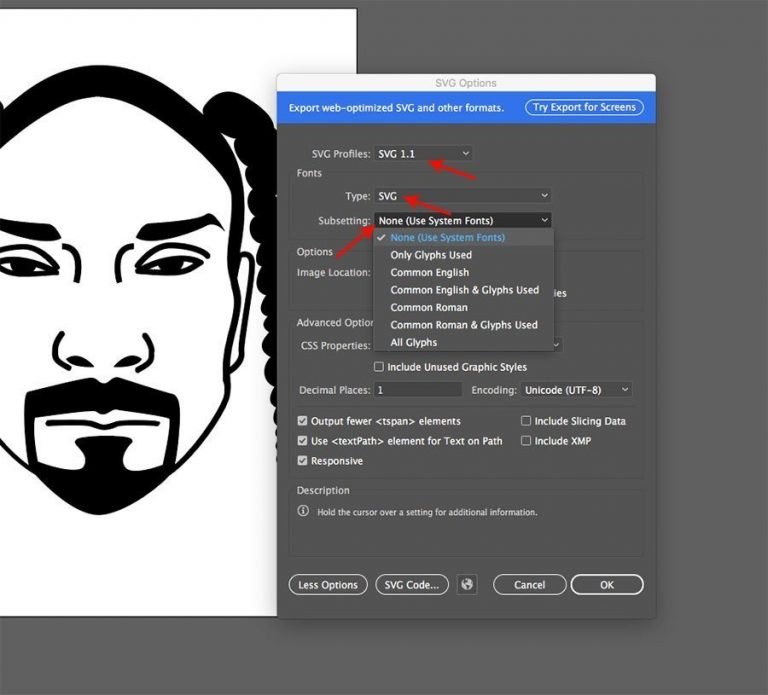
Des fichiers graphiques vectoriels évolutifs (fichiers SVG) et d'autres fichiers graphiques peuvent être créés à l'aide d'Adobe Illustrator. Si vous savez comment coder et que vous êtes à l'aise avec cela, vous pouvez le coder vous-même. Lors de la création d'un SVG, il y a quelques points à garder à l'esprit et à connaître. Sous Options avancées, choisissez Attributs de présentation ou Tous les glyphes pour mettre la police que vous avez utilisée dans le fichier. Si vous souhaitez rendre votre fichier SVG plus facilement accessible aux lecteurs d'écran, vous pouvez apprendre à le rendre plus accessible dans notre didacticiel Comment rendre votre fichier SVG accessible aux lecteurs d'écran. Vous pouvez créer un fichier svg adapté à la taille en cliquant sur OK dans le coin inférieur droit.
Les SVG peuvent être utilisés de différentes manières. La conception de logos, d'icônes, de boutons et d'illustrations sont des exemples de conception Web et d'applications. Il existe également un puissant langage de script disponible, qui peut être utilisé pour créer des organigrammes et des diagrammes.
Lors de la création de logos, d'icônes, de boutons et d'illustrations pour des sites Web et des applications, vous pouvez utiliser cet éditeur graphique polyvalent. Ce programme peut être utilisé pour créer des diagrammes et des organigrammes.
Quel programme Adobe crée des fichiers Svg ?
Pour être clair, Photoshop est un éditeur de graphiques raster, il est donc utilisé pour créer et éditer des fichiers SVG, qui sont ensuite édités à l'aide d'Adobe Illustrator, un éditeur de graphiques vectoriels.
Puis-je utiliser Adobe Illustrator pour Cricut ?
Vous pouvez utiliser la gamme complète d'outils Adobe Illustrator pour créer et modifier vos conceptions, puis les télécharger sur Cricut Design Space. Les images de base et vectorielles sont les plus courantes. Illustrator est un programme vectoriel qui peut enregistrer des fichiers comme.
Quel programme Adobe est le meilleur pour Svg ?

Il n'y a pas de réponse unique à cette question, car le meilleur programme Adobe pour SVG dépend des besoins spécifiques de l'utilisateur. Cependant, certains des programmes Adobe les plus populaires pour SVG incluent Adobe Illustrator, Adobe Photoshop et Adobe InDesign.
L'Inkscape open source vous permet de créer des graphiques vectoriels à la pointe de la technologie. Avant l'acquisition de Macromedia par Adobe, c'était l'un des plus éminents partisans du SVG. Batik est un programme Java qui prend en charge presque toutes les fonctionnalités SVG 1.1, ainsi que certaines fonctionnalités initialement prévues pour la version 1.2. ImageMagick est un outil de traitement d'image en ligne de commande bien connu. Parce qu'il est conçu pour les navigateurs modernes, il inclut de nouvelles fonctionnalités telles que le masquage, le découpage, les motifs, le dégradé complet et le rendu de groupe. En plus de xfig et gnuplot, les deux outils de traçage populaires peuvent être utilisés pour exporter des données au format SVG. JSXGraph est disponible pour une utilisation avec VML, SVG et canvas, vous permettant de créer des graphiques sur le Web.
Que signifie Svg dans Illustrator ?
La création d'un fichier Scalable Vector Graphics (fichier SVG) ou d'un fichier Scalable Vector Graphics (fichier SVG Graphics) pour votre site Web peut être effectuée en quelques minutes avec des outils de conception simples tels qu'Adobe Illustrator, Photoshop ou Corel Draw.
Il existe plusieurs façons d'extraire SVG d'Illustrator. Le fichier est un exemple d'exportation, qui peut être exporté aussi bien qu'exporté sous… Si vous voulez améliorer le fonctionnement de votre site Web, optimisez le fichier SVG. Contrairement à une version prête pour le Web, les fichiers Illustrator enregistrés peuvent contenir une taille de fichier supérieure de plusieurs ordres de grandeur. Cela peut faire du Web un lieu de travail beaucoup plus efficace. Il est étonnamment facile d'exporter des fichiers SVG prêts pour le Web. Les fichiers ne contiennent aucun doctype étrange, aucune métadonnée ou aucun fichier Illustrator propriétaire. Illustrator prend désormais en charge une fonctionnalité de fichier pour l'exportation d'images numériques depuis la version CC 2017, et inclut une méthode d'exportation d'images numériques appelée Exporter pour les écrans… Nous pouvons sélectionner différentes parties de nos illustrations et les exporter en cliquant sur Modifier. Utilisant le même système que Export, il devrait produire des résultats optimisés pour le Web sous le capot. Il existe également un panneau Asset Export, qui vous permet de glisser-déposer les illustrations que vous souhaitez produire séparément.
L'un des avantages de l'utilisation de SVG est qu'il est entièrement compatible avec tous les principaux navigateurs. Le résultat est que vous pouvez créer de superbes graphismes de haute qualité sans vous soucier des problèmes de compatibilité. Il est également très simple à apprendre et peut être utilisé pour créer rapidement et facilement des graphiques complexes.
Si vous recherchez un format graphique à la fois polyvalent et simple à utiliser, vous devriez envisager d'utiliser sva.

Les avantages du Svg pour les illustrateurs
Illustrator est un excellent illustrateur car il peut être édité, il peut être exporté sous forme d'image ou de PDF, et c'est un fichier vectoriel, ce qui signifie qu'il peut être réduit ou agrandi sans perdre de résolution.
Illustrator exporte-t-il vers Svg ?
Vous pouvez exporter le fichier au format SVG en allant dans Fichier > Exporter > Exporter sous. Après avoir cliqué dessus, une nouvelle boîte de dialogue apparaîtra, que vous pouvez utiliser pour sélectionner SVG. Si vous souhaitez exporter une gamme spécifique de tableaux, cliquez sur la case Utiliser les plans de travail.
Les fichiers graphiques en SVG sont visuellement nets, ont une taille de fichier plus petite et ont tendance à ressembler davantage à JPG. Lorsque vous exportez une image au format SVG, assurez-vous de choisir le format : Fichier. Vous pouvez modifier certaines de vos préférences en cliquant ici. Après avoir cliqué sur Exporter, vous serez redirigé vers une image qui a été convertie au format de fichier.sva.
Fichier SVG
Un fichier SVG est un fichier graphique qui utilise un format graphique vectoriel à deux dimensions. Le format est basé sur XML et utilise le format graphique vectoriel standard du W3C.
Les images sont superbes quelle que soit leur taille grâce à un format numérique appelé SVG. Les formats sont optimisés pour les moteurs de recherche, sont souvent plus petits que les autres formats et peuvent être dynamiques. Ce guide explique ce que sont ces fichiers, quand vous pouvez les utiliser et comment commencer à créer un SVG. Étant donné que les images aaster ont une résolution fixe, plus la taille de l'image est grande, moins elle est précise. Pour stocker une image, un format graphique vectoriel stocke un ensemble de points et de lignes. XML est un langage de balisage qui permet l'échange de données numériques. Les fichiers XSL incluent des codes XML pour les formes, les couleurs et le texte qui composent une image.
Le code XML n'est pas seulement agréable à regarder, mais il le rend également très puissant dans le développement de sites Web et d'applications Web. Quelle que soit leur taille, ils peuvent être agrandis ou réduits à la taille souhaitée. Un SVG a toujours la même taille et le même type, quelle que soit sa taille ou son type d'affichage. En général, un SVG n'a pas le détail d'une image raster. En raison des nombreuses fonctionnalités des SVG, les concepteurs et les développeurs peuvent apporter des modifications importantes à leurs conceptions. Le World Wide Web Consortium a développé le format de fichier en collaboration avec la communauté des graphistes. Un SVG est un fichier texte que les programmeurs peuvent rechercher en quelques minutes en tapant simplement du code XML dans leur navigateur.
En raison de leur nature dynamique, HTML et CSS peuvent être utilisés pour modifier l'apparence des SVG. Les graphiques qui peuvent être mis à l'échelle dynamiquement sont utiles pour un large éventail d'objectifs. Ils peuvent être créés à l'aide d'un éditeur graphique pour diverses raisons, notamment la flexibilité, l'interactivité et la simplicité. De nombreuses variables doivent être prises en compte lors de la sélection d'un programme, notamment ses limites et sa courbe d'apprentissage. Découvrez quelques options pour voir si les outils valent le coût d'un abonnement gratuit ou payant.
Les avantages de l'utilisation de SVG par rapport à d'autres formats de fichiers vectoriels sont nombreux. Les fichiers SVG peuvent être restylés pour les rendre plus grands ou plus petits, ce qui les rend idéaux pour les images nécessitant une mise à l'échelle ou une rotation. Parce qu'ils sont spécifiquement conçus pour une utilisation Web, ils ne fonctionnent pas bien sur les projets d'impression à grande échelle. La meilleure version est celle qui tient sur le plus grand écran d'un ordinateur. Comme les fichiers SVG sont plus petits que les autres formats d'images vectorielles, ils sont plus faciles à télécharger et à charger sur Internet. Ils peuvent être édités avec n'importe quel logiciel de graphisme vectoriel, ce qui permet de les créer et de les modifier facilement. En utilisant le format SVG, vous pouvez créer des logos, des icônes et des illustrations simples. De plus, c'est un excellent outil pour générer des diagrammes et des organigrammes.
Qu'est-ce qu'un fichier Svg ?
Qu'est-ce que le vecteur sva ? Scalable Vector Graphics (SVG) est un format de fichier vectoriel adapté au Web pour la création de graphiques. Un fichier vectoriel, par opposition à un fichier raster basé sur des pixels tel que JPEG, stocke des images basées sur des points et des lignes dans une grille plutôt qu'un type spécifique de fichier raster.
Quel programme ouvre un fichier Svg ?
Tous les navigateurs populaires, y compris Google Chrome, Firefox, IE et Opera, peuvent générer des images SVG. Les éditeurs de texte simples, ainsi que les éditeurs graphiques avancés tels que CorelDRAW, sont également capables de gérer les fichiers SVG.
Le fichier Svg est-il identique au Png ?
Bien que les PNG soient capables d'effectuer des résolutions très élevées, ils ne peuvent pas être étendus indéfiniment. Les fichiers vectoriels , quant à eux, sont constitués d'un réseau mathématique complexe de lignes, de points, de formes et d'algorithmes. Parce qu'ils peuvent s'étendre à n'importe quelle taille sans perdre leur résolution, ils sont facilement adaptables.
Le Svg est-il meilleur que le Png ?
Si vous souhaitez créer des images vectorielles, gardez le processus simple. Si vous avez des images détaillées, utilisez PNG. Cependant, en raison de leur évolutivité et de leur mauvaise qualité, les SVG conviennent mieux aux conceptions Web réactives et prêtes pour la rétine.
