Adobe Photoshop et fichiers SVG
Publié: 2022-12-23Si vous essayez d'ajouter un calque SVG dans Adobe Photoshop et qu'il n'apparaît pas, c'est probablement parce que vous utilisez une ancienne version du logiciel. Le format SVG a été introduit pour la première fois dans Photoshop CC 2015.5, donc toute version antérieure ne pourra pas lire ou importer des fichiers SVG.
Si vous souhaitez utiliser SVG, assurez-vous d'avoir l'attribut *img src=image. Il semble s'agir d'une image svg ou d'une image d'arrière-plan CSS, et tout semble être correctement lié et correct, mais le navigateur ne l'affiche pas, ce qui peut être dû à un type de contenu incorrect sur votre serveur.
Si un code source svg n'inclut pas de valeur pour l'attribut, le navigateur Chrome ne l'affichera pas. Vous pouvez modifier votre code source SVG et ajouter une valeur pour l'attribut width.
Pourquoi Svg n'apparaît-il pas dans WordPress ?

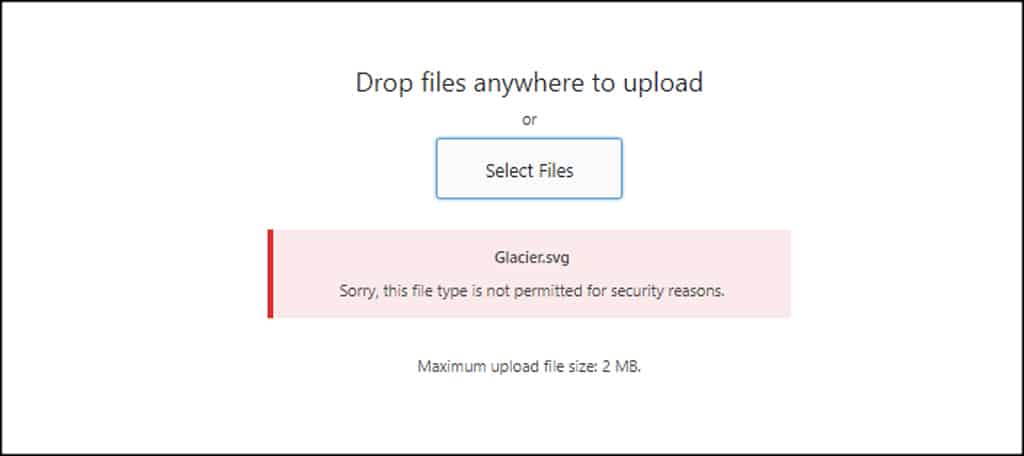
Il existe plusieurs raisons possibles pour lesquelles un fichier SVG n'apparaît pas lorsque vous essayez de l'afficher dans WordPress. Il se peut que le fichier soit corrompu, ou que le serveur sur lequel WordPress est hébergé n'ait pas les autorisations nécessaires pour afficher les fichiers SVG. Une autre possibilité est que votre thème WordPress ne soit pas compatible avec les fichiers SVG. Si vous ne savez pas quel est le problème, vous pouvez essayer de demander de l'aide dans les forums d'assistance WordPress.
WordPress vous permet d'utiliser un large éventail de formats d'image, notamment PNG, JPG et GIF. Contrairement aux fichiers JPEG et PNG, qui sont tous deux des images pixellisées, les fichiers Scalable Vector Graphics sont en niveaux de gris. L'inconvénient de l'utilisation des SVG est qu'ils sont bien connus pour leurs problèmes de sécurité. Les fichiers vectoriels sont constitués d'un format vectoriel et peuvent être mis à l'échelle à n'importe quelle taille ou dimension. Les fichiers JPG et PNG sont généralement plus volumineux que ce type de fichier. Parce que leur architecture n'inclut pas de pixels, ils économisent beaucoup d'informations en utilisant des vecteurs plutôt que des pixels. Lorsqu'il s'agit d'images de haute qualité, il n'est pas facile d'utiliser des fichiers SVG.
Malgré le fait qu'ils ont une taille de fichier plus grande, ils fourniront une image de qualité inférieure à celle des fichiers JPG et PNG. Si vous avez de grandes images avec beaucoup de détails, comme des articles de blog, vous devez continuer à utiliser JPG ou PNG. Lorsque vous avez déjà une version pixel existante d'une image, vous pouvez utiliser Vector Magic pour la convertir en vecteur. Il existe plusieurs bibliothèques en ligne où vous pouvez trouver des icônes vectorielles gratuites pour votre site WordPress. Après avoir téléchargé un fichier vectoriel, vous pourrez l'ouvrir dans une variété de navigateurs Web pour voir à quoi il ressemble. Dans Gutenberg, vous pouvez personnaliser la taille de l'image, le texte ALT et la structure de l'URL ainsi que d'autres aspects en utilisant le plugin SVG Support. Il est simple à utiliser et aucun réglage supplémentaire n'est requis.
Si vous ne voulez pas l'utiliser, veuillez ne pas le faire. Un plugin pour créer une solution de support SVG est simple à créer. Pour commencer, WordPress doit être activé. Seul le fichier functions.php dans le système de fichiers de votre thème est requis pour utiliser le support vg. Veuillez garder à l'esprit que cela n'inclut pas le nettoyage des fichiers, ce qui peut entraîner de graves problèmes de sécurité. Avant d'activer manuellement la prise en charge SVG, vous devez absolument essayer iThemes Security Pro, qui est gratuit et disponible pour les plugins de sécurité WordPress.
Si l'option SVG n'est pas disponible, vous pouvez utiliser l'exportation héritée sous pour rendre le format disponible en accédant à Photoshop > Préférences > Exporter et en cochant la case à côté de « Utiliser l'exportation héritée sous ». Pour utiliser des images SVG directement dans des documents HTML, incluez la balise *svg dans le corps. Vous pouvez le faire en ouvrant l'image SVG dans le code VS ou un IDE préféré et en copiant le code et en le collant à l'intérieur de l'élément body de votre document HTML. Si tout se passe bien, la démo ci-dessous devrait ressembler exactement à la vôtre.
Comment résoudre les problèmes Svg dans Elemento
Il existe quelques possibilités pour expliquer pourquoi cela se produit. Si vous utilisez un SVG, vous devrez peut-être le formater. Si le fichier contient des balises, il doit être bien formé et correctement balisé.
Si votre SVG n'est pas correctement téléchargé, cela pourrait être un problème. Vérifiez si vous avez téléchargé le fichier correctement en utilisant la méthode et l'emplacement corrects.
Si vous n'avez pas Elementor, vous pouvez avoir un problème avec votre SVG. Assurez-vous que votre fichier SVG est compatible XML et qu'Elementor est à jour.
Si vous continuez à avoir des problèmes avec les fichiers SVG, vous pouvez envisager d'utiliser un plugin WordPress. Quelques-uns sont actuellement disponibles, et ils fonctionnent tous de la même manière. Pour les trouver, vous pouvez utiliser le référentiel de plugins WordPress pour rechercher des plugins Silverlight. Une fois que vous avez trouvé le plugin qui fonctionne pour vous, remplissez le formulaire sur la page du plugin avec les détails, puis cliquez sur le bouton "ajouter nouveau".
Si vous ne parvenez pas à résoudre le problème vous-même, vous pouvez contacter le développeur d'Elementor.
Comment ouvrir des calques Svg ?

Il existe plusieurs manières d'ouvrir des calques SVG. Une façon consiste à utiliser un programme d'édition de vecteurs comme Adobe Illustrator, Inkscape ou CorelDRAW. Une autre façon consiste à utiliser un programme d'édition raster comme Photoshop ou GIMP. Enfin, vous pouvez utiliser un éditeur de texte comme Notepad++ pour ouvrir et modifier directement le code SVG .
Dans ce didacticiel, je vais vous montrer comment utiliser Photoshop pour ouvrir des graphiques vectoriels évolutifs (SVG). Adobe Illustrator est généralement utilisé pour créer et modifier des documents. Dans certains cas, cependant, des informations supplémentaires peuvent être requises. Vous pouvez utiliser Photoshop pour enregistrer vos fichiers SVG. Il est possible d'ouvrir un compte en ligne de deux manières. Ce fichier peut être un calque pixellisé ou un calque vectorisé. Localisez le fichier que vous souhaitez placer dans le coin inférieur droit en le sélectionnant dans la fenêtre qui s'ouvre.
Si le calque vectoriel est activé, il sera visible dans l'ouverture du calque. Vous pouvez faire glisser l'image pour modifier sa taille ou pour modifier sa résolution. Pour pixelliser un calque, cliquez dessus avec le bouton droit de la souris et sélectionnez Pixelliser le calque. Les calques raster sont constitués de chemins, c'est pourquoi ils sont appelés pixels. Un chemin est composé de formules mathématiques qui permettent de manipuler l'image. Il est possible de redimensionner un calque vectoriel à n'importe quelle taille sans provoquer d'éléments flous. Les concepteurs peuvent utiliser cette méthode pour créer des logos et des icônes qui peuvent être agrandis à la plus grande taille tout en restant clairs et nets.

L'onglet Découpe permet de découper le fichier SVG. Vous pouvez choisir la couche que vous souhaitez couper, ainsi que le type de coupe que vous souhaitez. Vous pouvez choisir plusieurs couches à couper d'une feuille à la fois, ou vous pouvez choisir la coupe que vous voulez.
La case à cocher Conserver les calques peut être utilisée pour s'assurer que les calques sont présents dans le fichier. Pour supprimer des calques, décochez la case Conserver les calques, puis cliquez sur le bouton Supprimer les calques.
Un fichier Svg a-t-il des calques ?
Une "couche" n'est pas une caractéristique de SVG, et il n'y a pas non plus de concept de profondeur. Étant donné que SVG ne prend pas en charge la propriété z-index de CSS, les formes ne sont disposées que dans le plan x/y. L'ordre de profondeur des éléments est déterminé par l'ordre codé dans lequel ils sont placés. Étant donné que les carrés violets apparaissent en premier dans le code, ils doivent être rendus en premier.
Puis-je ouvrir Svg dans Photoshop ?
Malgré le fait que de nombreux programmes graphiques prennent en charge les fichiers SVG, Photoshop n'en fait pas partie. Il permet aux utilisateurs d'ouvrir et d'afficher le contenu d'un fichier SVG, mais il ne peut pas le modifier ou l'enregistrer de manière native.
Puis-je modifier un fichier Svg dans Photoshop ?
Dans Photoshop, sélectionnez simplement le fichier SVG dans le menu Fichier. Photoshop convertira automatiquement n'importe quelle image en une image pixelisée afin que vous puissiez la modifier comme n'importe quelle autre image.
Pourquoi Svg n'apparaît-il pas dans Chrome ?
L'une des raisons potentielles pour lesquelles un fichier SVG peut ne pas s'afficher correctement dans Chrome est que le fichier n'est pas encodé en UTF-8. Les fichiers SVG doivent être encodés en UTF-8 pour s'afficher correctement dans tous les navigateurs. Une autre raison possible est que le fichier n'est pas servi avec le bon type MIME. Les fichiers SVG doivent être servis avec le type MIME "image/svg+xml" pour qu'ils s'affichent correctement dans tous les navigateurs.
En tant que membre de la communauté Treehouse, vous pouvez rencontrer d'autres développeurs, concepteurs et programmeurs de tous niveaux pour discuter d'idées et de solutions. Nos étudiants et anciens élèves peuvent désormais se faire des amis pour la vie dans la communauté. Les étudiants qui s'inscrivent au service pour la première fois auront accès à une période d'essai gratuite de sept jours. Vous aurez accès à une communauté de personnes partageant les mêmes idées et à des milliers d'heures de contenu. Il a une cote de compatibilité de navigateur élevée. Si vous souhaitez que votre image se comporte comme une image, vous pouvez définir le centre de l'image sur une marge explicite, comme illustré à la figure 1 ; ou vous pouvez définir l'affichage de la div sur inline si vous voulez qu'il se comporte comme une image. Si cela ne résout pas le problème ou si vous l'avez déjà fait, pourriez-vous coller le code que vous avez utilisé pour placer le svg ?
Si vous utilisez SVG (prise en charge de base) sur votre site Web ou votre application Web, vous pouvez revérifier l'URL en utilisant LambdaTest dans Google Chrome 94 pour la tester. Vous devriez pouvoir utiliser les fonctionnalités.
La création de graphiques pouvant être utilisés sur des sites Web et des applications Web est simple grâce à la prise en charge de base de SVG (prise en charge simple). Des graphiques simples à visualiser et à parcourir peuvent être créés à l'aide de ce support. Vous pouvez créer des logos, des icônes et d'autres graphiques pouvant être utilisés sur votre site Web ou votre application Web à l'aide de ce programme.
Google Chrome et SVG
Vous pouvez activer un polyfill si vous souhaitez utiliser des fonctionnalités SVG qui ne sont pas encore prises en charge par Google Chrome. Le polyfill Chrome SVG de Nicolas Gallagher est un bon choix.
Pourquoi Svg n'est-il pas une option dans Photoshop ?
Il existe un certain nombre de raisons pour lesquelles SVG n'est pas une option dans Photoshop. Premièrement, SVG est un format graphique vectoriel et Photoshop est principalement un éditeur graphique raster. Deuxièmement, les fichiers SVG sont souvent beaucoup plus volumineux que les fichiers raster, ils peuvent donc occuper beaucoup d'espace disque et de mémoire. Troisièmement, Photoshop n'a pas de support intégré pour l'édition de fichiers SVG. Enfin, de nombreux utilisateurs de Photoshop ne sont pas familiers avec SVG, ils ne pourraient donc pas l'utiliser efficacement.
Scalable Vector Graphics, ou SV, est le cadre pour la création de graphiques vectoriels. Les graphiques descriptifs, plutôt que les pixels, sont décrits à l'aide de formes mathématiques. Ils peuvent être adaptés à n'importe quelle taille, aussi petite soit-elle, sans compromettre leur qualité. Vous pouvez soit utiliser un éditeur SVG , comme Inkscape ou Adobe Illustrator, soit générer et modifier le vôtre.
Adobe Photoshop ne prend pas en charge les fichiers SVG
Adobe Photoshop ne prend pas du tout en charge les fichiers SVG. Illustrator peut exporter des fichiers SVG, mais ils contiennent généralement plus de données d'images vectorielles que de données d'images raster. Vous devez d'abord télécharger ou créer un fichier SVG afin de l'utiliser dans Photoshop. Si vous ouvrez le fichier dans Photoshop et appuyez sur le bouton d'ouverture, le programme le convertira automatiquement en une image en pixels. Vous pouvez également insérer un code d'intégration directement dans votre code HTML pour modifier l'image comme vous le feriez normalement pour tout autre fichier. Lorsque vous souhaitez convertir une image PNG en SVG dans Photoshop, vous pouvez utiliser l'élément de menu Image > Convertir en calque d'image. L'image résultante sera au format PNG, mais sera également au format .sva.
Plugin Photoshop Svg
Adobe Photoshop est un éditeur de graphiques raster développé et publié par Adobe Inc. pour Windows et macOS. Il a été initialement créé en 1988 par Thomas et John Knoll. Depuis lors, le logiciel est devenu le standard de l'industrie pour l'édition de graphiques raster, au point que son nom est devenu une marque générique. Photoshop peut éditer et composer des images raster en plusieurs calques et prend en charge les masques, la composition alpha et plusieurs modèles de couleurs, notamment RVB, CMJN, CIELAB, tons directs et bichromie. Photoshop utilise ses propres formats de fichiers PSD et PSB pour prendre en charge ces fonctionnalités. En plus des graphiques raster, Photoshop a des capacités limitées pour modifier ou restituer du texte, des graphiques vectoriels, des graphiques 3D, des vidéos et des animations.
Adobe Illustrator est un format de fichier vectoriel qui prend en charge SVG. Adobe Creative Suite peut obliger les utilisateurs à ouvrir ce type de fichier dans d'autres applications Adobe, telles que Photoshop. La solution la plus simple consiste à utiliser l'outil tiers connu sous le nom de SVG Kit . Une fois que vous avez lancé InDesign ou Photoshop, choisissez un fichier SVG à enregistrer.
Adobe Photoshop peut exporter des fichiers Png vers Svg
Les fichiers PNG peuvent être convertis en SVG à l'aide d'Adobe Photoshop. Bien que Photoshop puisse être utilisé pour l'édition vectorielle, il ne peut pas être utilisé pour l'édition d'images. Par conséquent, le système est incapable de modifier ou de créer directement des fichiers SVG. Au lieu de cela, Photoshop peut tirer parti du codec en convertissant les fichiers PNG en SVG.
