Présentation de l'onglet Avancé pour WidgetKit pour présenter votre contenu de manière organisée
Publié: 2023-01-16Vous êtes-vous déjà demandé pourquoi votre site Web perd des centaines ou des milliers de visiteurs ?
La recherche montre que la conception de sites Web a une influence de 75% sur la crédibilité d'un site Web, et ici, avoir un contenu non organisé peut nuire gravement à la conception de votre site Web.
Le seul but de votre site Web devrait être d'attirer des clients, de les encourager à interagir avec le contenu et éventuellement de les convaincre d'acheter.
Mais s'il n'est pas bien organisé et échoue délibérément à attirer/servir le client, vous risquez de perdre des visiteurs potentiels. Cela vous a finalement coûté simultanément une perte de ventes et de revenus.
Alors, quelle est la solution, alors? Vous devez présenter votre contenu de manière organisée, aussi simple que cela.
Maintenant, si vous possédez un site Web WordPress et que vous souhaitez organiser votre contenu plus efficacement en économisant de l'espace, l'utilisation d'une mise en page de conception à onglets sur votre site Web peut changer la donne.
L'onglet Avancé vous permet d'organiser votre contenu et d'offrir à vos utilisateurs une excellente expérience de navigation. De plus, il vous aide à maintenir l'intérêt de vos lecteurs.
Dans cet article, nous allons passer en revue les avantages de l'onglet Avancé pour WidgetKit et vous montrer comment les utiliser pour présenter généreusement votre matériel.
Qu'est-ce que l'onglet Avancé ?
L'onglet Avancé est une section ou un widget de WidgetKit qui vous permet de modifier la conception de vos pages et publications avec des paramètres de conception avancés.
Vous pouvez ajouter du CSS personnalisé, définir des marges et du rembourrage, ajuster les couleurs et modifier l'apparence générale de la page. Profitez également d'autres options avancées telles que des tailles de police personnalisées, des animations, etc.
La meilleure partie de l'onglet Avancé est qu'il vous permet de représenter de manière concise une grande quantité d'informations dans une petite arène. Si vous souhaitez ajouter une section à onglets, le widget Onglet avancé vous permet de le faire n'importe où sur votre WidgetKitsite.
Pourquoi devriez-vous utiliser l'onglet Avancé pour WidgetKit
S'assurer que votre conception est soignée et propre est l'élément le plus crucial de l'architecture Web. Un site Web bien organisé a simplifié la navigation fluide et simplifié le processus de post-création grâce à l'onglet Avancé.
Discutons de certains des points clés pour lesquels vous devriez utiliser l'onglet Avancé pour WidgetKit :
- Avec l'onglet Avancé, vous pouvez organiser un contenu long en sections gérables. Vous devez cliquer sur chaque onglet et les informations contenues dans cette section apparaîtront dans le processus. En conséquence, la disposition par onglets permet d'économiser beaucoup d'espace et facilite la navigation de vos visiteurs.
- Vous n'avez pas besoin d'endurer la douleur de faire défiler toute la page pour trouver les informations que vous souhaitez. Selon les recherches, les gens sont plus susceptibles de rester et de regarder ce que vous avez à offrir lorsque vous utilisez cette disposition. En conséquence, cela augmente considérablement les taux de conversion des consommateurs.
- Vous aurez plus de flexibilité pour séparer votre contenu en onglets tels que Présentation, Fonctionnalités, Spécifications, Avis et bien d'autres
- Si vous utilisez Elementor Page Builder, vous devez avoir remarqué qu'il fournit la fonctionnalité "Tab" par défaut. Vous pouvez utiliser ce widget pour concevoir une belle mise en page à onglets pour votre contenu. Cet élément est certainement en mesure de couvrir vos besoins de base.
- Si vous souhaitez étendre ses fonctionnalités et ajouter plus d'options, vous devriez essayer l'élément "Onglets avancés" proposé par Advanced Tab pour WidgetKit.
Principales caractéristiques en un coup d'œil
- Le titre et la description de la navigation sont également disponibles
- Peut ajouter n'importe quel contenu
- Peut ajouter n'importe quelle image au contenu
- Peut ajouter une image individuelle
- Peut ajouter n'importe quel élément ou section
- L'onglet peut être utilisé comme un accordéon
- A un contrôle réactif pour tous les navigateurs et appareils
- Organisé et facile à naviguer
- Facile à personnaliser
- Directions haut, gauche et droite / Des dispositions horizontales et verticales sont également disponibles
- Toute bibliothèque d'icônes intégrée ou icône SVG peut être utilisée
- Conception de mise en page imbriquée
- En-tête personnalisé
Comment ajouter un onglet avancé sur votre site Web
Tout d'abord, pour utiliser l'onglet Avancé, vous devez vous assurer que WidgetKit est activé sur votre site Web WordPress. Ensuite, vous pourrez l'appliquer à votre site Web. Voyons maintenant comment vous pouvez le personnaliser selon vos préférences.

Onglet Configurer le contenu
L'onglet Avancé prend en charge deux dispositions différentes, que vous pouvez choisir parmi les onglets Horizontal et Vertical. Ensuite, vous pouvez donner à chacun de vos onglets un titre et une description et choisir une icône si vous le souhaitez.
En plus de cela, vous pouvez définir votre "Type de contenu" préféré pour les onglets individuels. Par exemple, vous pouvez soit utiliser votre propre contenu texte personnalisé, vous pouvez utiliser un modèle enregistré pour l'affichage ou définir une image pour votre contenu.
En outre, vous pouvez choisir l'un d'entre eux pour qu'il apparaisse lors du chargement de la page en activant la bascule "Actif par défaut".
De plus, vous pouvez ajouter autant d'"éléments d'onglet" que vous le souhaitez. Vous pouvez également modifier le style de texte et ajouter plusieurs images à vos onglets. Vous êtes libre d'ajouter un titre en activant l'option titre. Le titre de l'onglet et la position de l'icône de l'onglet peuvent être modifiés dans la section Options. L'onglet Avancé a également l'option Accordéon. Vous pouvez activer cette option si vous souhaitez afficher votre contenu lorsqu'un bouton est cliqué.
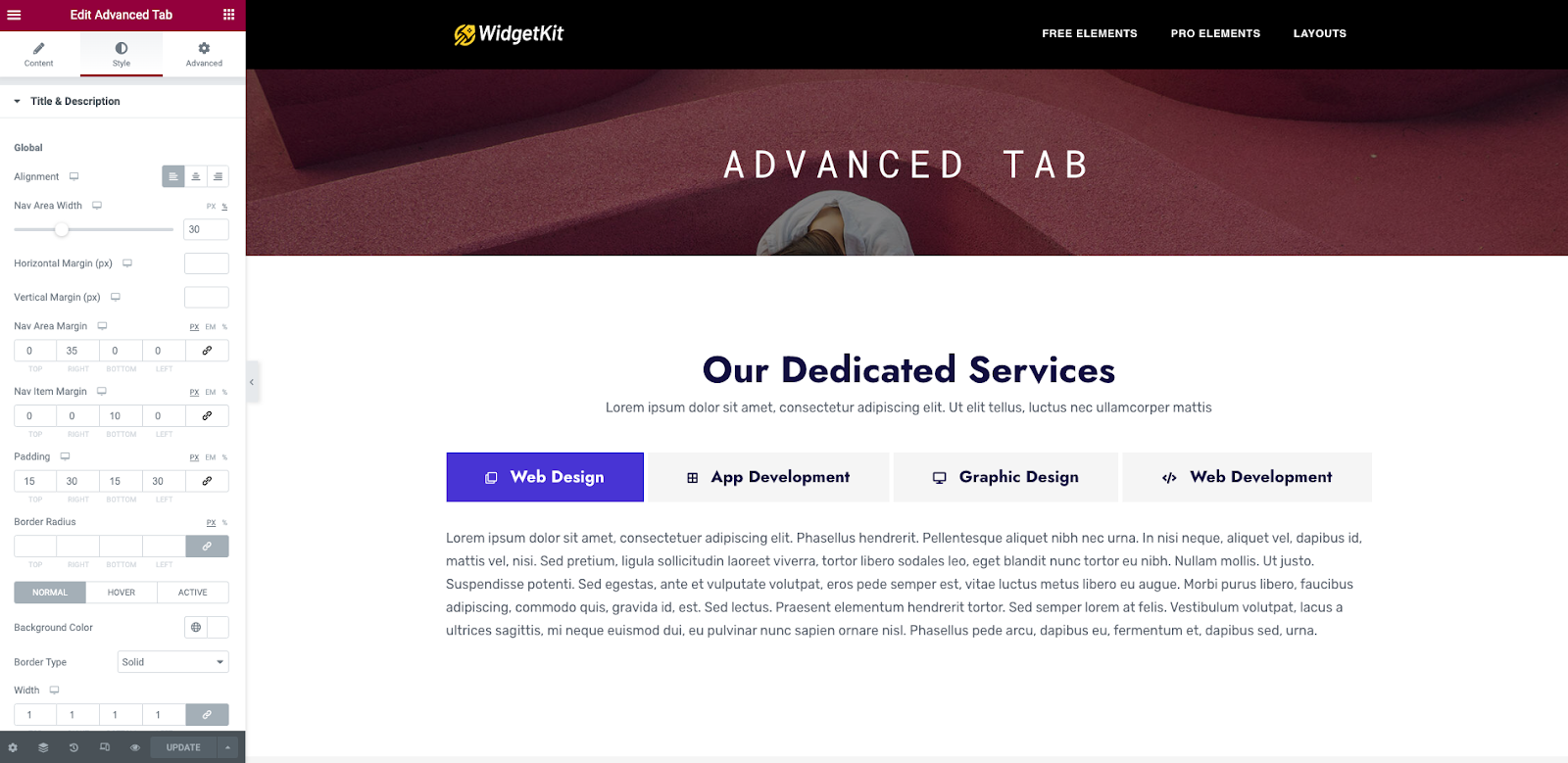
Onglet Configurer le style 
En passant à l'onglet "Style", vous pouvez apporter des modifications à l'onglet, au contenu et au style de titre, entre autres options.
L'onglet Avancé vous permet de modifier les styles de police, les schémas de couleurs et les alignements des fonctionnalités.
Grâce à sa réactivité, vous pouvez même prévisualiser l'apparence de votre design pour tous les appareils en temps réel.
Configurer l'onglet Avancé
Vous pouvez apporter de plus belles modifications à votre contenu en sélectionnant l'onglet "Avancé". Avec cette option, vous pouvez ajouter des effets de mouvement attrayants et des effets de survol à votre contenu.
En plus de cela, vous pouvez créer un arrière-plan et un design de bordure. Vous pouvez définir l'apparence de votre conception avant de survoler un onglet. Vous pouvez ajouter une image en arrière-plan.
De plus, vous êtes libre d'ajouter des attributs et des CSS personnalisés à votre contenu pour rendre votre design plus beau
Résultat attendu
Après avoir terminé la configuration et le style de l'onglet Avancé, vous obtiendrez le résultat souhaité. En raison de sa facilité de personnalisation, vous pouvez même venir
avec votre conception et vos idées uniques. Ainsi, il vous permet de montrer votre créativité et de créer une section à onglets étonnante pour votre site Web.
Si vous possédez un site Web de commerce électronique, vous pouvez utiliser l' onglet "Avancé pour WidgetKit" pour la boutique de commerce électronique. L'implémentation de la mise en page d'une section à onglets sur la page du produit serait un exemple idéal.
Pour ce scénario, la meilleure pratique consiste à diviser votre contenu en onglets tels que Présentation, Fonctionnalités, Spécifications, Avis, etc. En cliquant simplement sur chacun d'eux, le consommateur accédera facilement aux informations clés sur l'article qu'il achète ou recherche.
Ce widget étonnant vous permettra de créer un site Web avec un design attrayant et charmant et d'augmenter le trafic sur le site Web.
Emballer
L'attention de vos visiteurs peut être considérablement affectée par un contenu mal conçu, et ils peuvent même partir. Donc, vous devriez viser à présenter vos messages de manière bien organisée. L'une des stratégies de conception que vous pourriez essayer et utiliser sur votre site Web WordPress est "Onglets avancés".
En conclusion, nous espérons que ce guide vous permettra d'utiliser cette fonction et de présenter votre contenu magnifiquement facilement.
