Comment créer une galerie d'images inspirée d'Airbnb dans WordPress
Publié: 2023-01-04Êtes-vous un utilisateur de WordPress et avez-vous remarqué à quel point la galerie d'images utilisée par la populaire plateforme de location Airbnb est belle ? Si vous souhaitez le reproduire sur votre site Web, ne cherchez pas plus loin ! Vous pouvez le reproduire rapidement avec le bon outil et quelques étapes simples en moins de 10 minutes.
Que vous soyez un utilisateur chevronné de WordPress ou un débutant, ce tutoriel vous donnera tout ce que vous devez savoir pour lancer le processus !
Table des matières
- Conception de la galerie d'Airbnb
- Créez une superbe galerie d'images comme sur Airbnb
- ️ Installer le module
- ️ Créer une galerie d'images
- ️ Modifier la galerie d'images
- ️ Affichez votre galerie
- Résultats finaux : Airbnb contre Modula
- Dernières pensées
Cet article vous apprendra ce qui suit :
- Comment installer Modula
- Comment créer une galerie d'images dans Modula
- Comment personnaliser la galerie d'images pour qu'elle ressemble à une galerie d'images Airbnb
- Et plus …
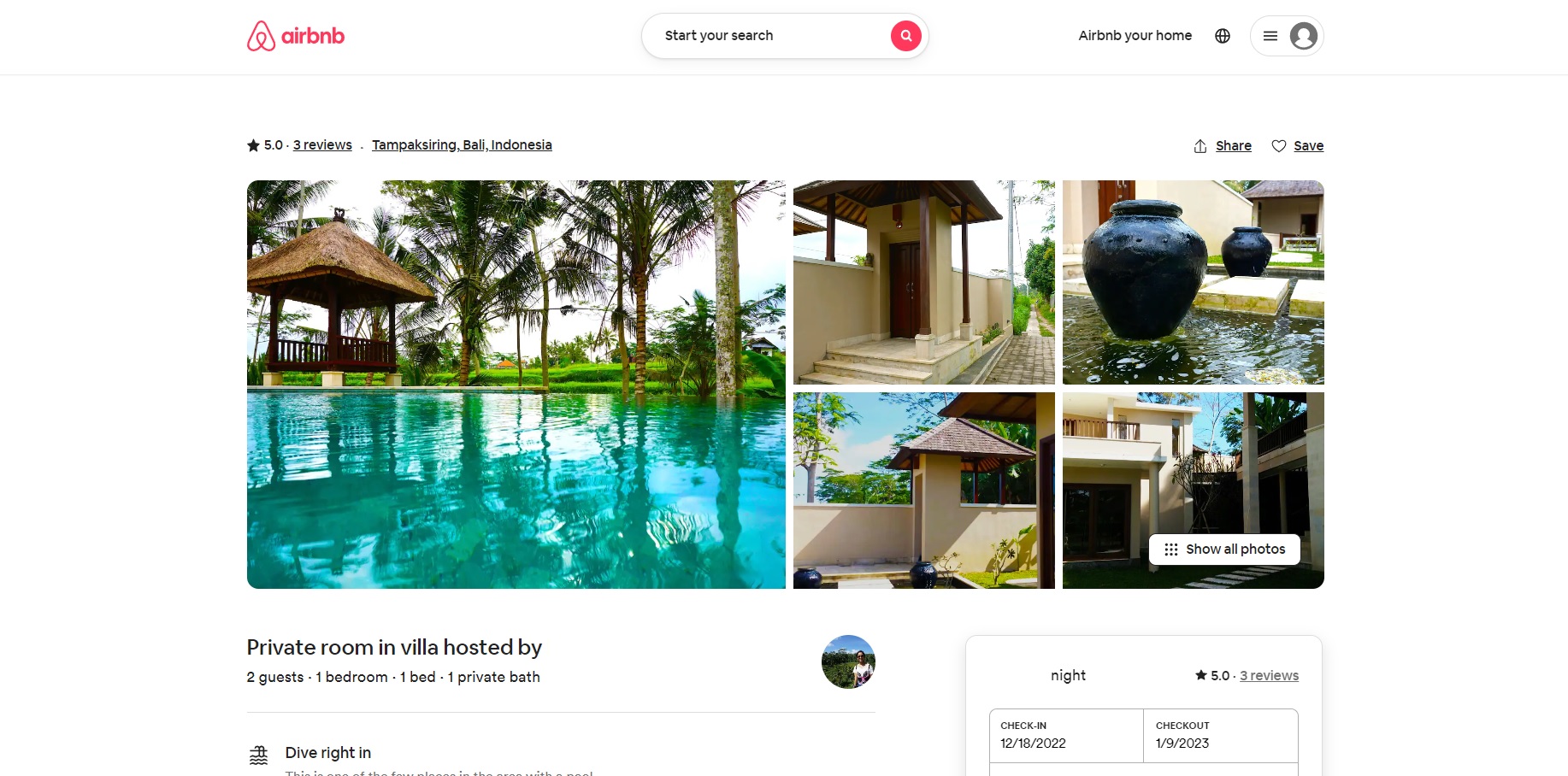
Conception de la galerie d'Airbnb
Une conception de site Web concise et solide est essentielle pour réussir à créer des conversions et à transformer les clients en clients réguliers. Et c'est ce que vise Airbnb avec ses galeries d'images d'annonces.
Explorons pourquoi la galerie d'images Airbnb est un succès :
- Photos professionnelles de haute qualité de l'emplacement
- Mise en page simple, propre et conviviale des images principales
- Un affichage propre de la galerie complète
- La possibilité de naviguer facilement à travers toutes les photos grâce à une lightbox
- Affichage des légendes ou des descriptions pour chaque image
- Effets de transition d'image Lightbox
- Options de partage de galeries via différents canaux
- Flèches de navigation

Heureusement, vous pouvez facilement recréer le style de la galerie d'images Airbnb sur WordPress avec le plugin Modula. Ajustez quelques paramètres faciles et c'est tout ! Continuez à lire et vous verrez à quel point il est facile de le faire et de transformer votre galerie d'images en une galerie d'images de type Airbnb.
Créez une superbe galerie d'images comme sur Airbnb
Vous aurez besoin d'un site Web WordPress et d'un fournisseur d'hébergement pour configurer votre galerie d'images, il est donc essentiel de garder cela à l'esprit avant de poursuivre les étapes. Vous pouvez créer rapidement un site Web si vous n'en avez pas déjà un en suivant les instructions du guide d'installation de WordPress.
Une fois que votre site Web est opérationnel, vous devrez choisir un plugin pour vous aider à créer votre galerie d'images. Bien qu'il existe d'autres plugins de galerie d'images dans le référentiel WordPress, Modula est celui que nous conseillons d'utiliser. Ce plugin a de nombreuses options de personnalisation, une version gratuite avec des fonctionnalités de base et est convivial.
La création d'une galerie d'images de ce type nécessite quelques paramètres que vous pouvez débloquer en achetant le plan Starter à 39 $. Une fois que vous avez effectué votre achat, il y a quatre étapes principales pour créer et afficher une galerie comme sur Airbnb.
️ Installer le module
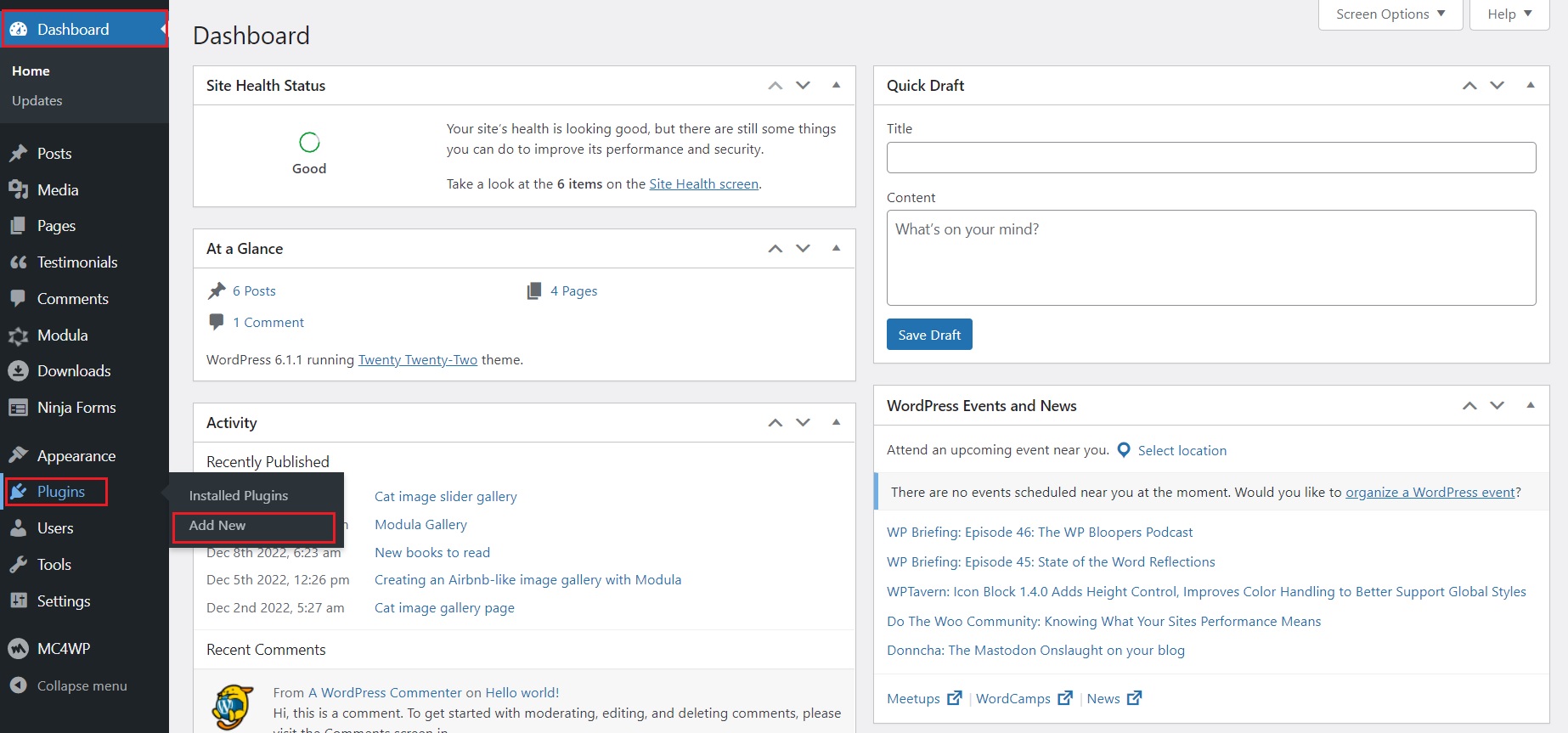
La première étape consiste à installer et activer Modula. Pour ce faire, accédez à WordPress Dashboard > Plugins > Add New .

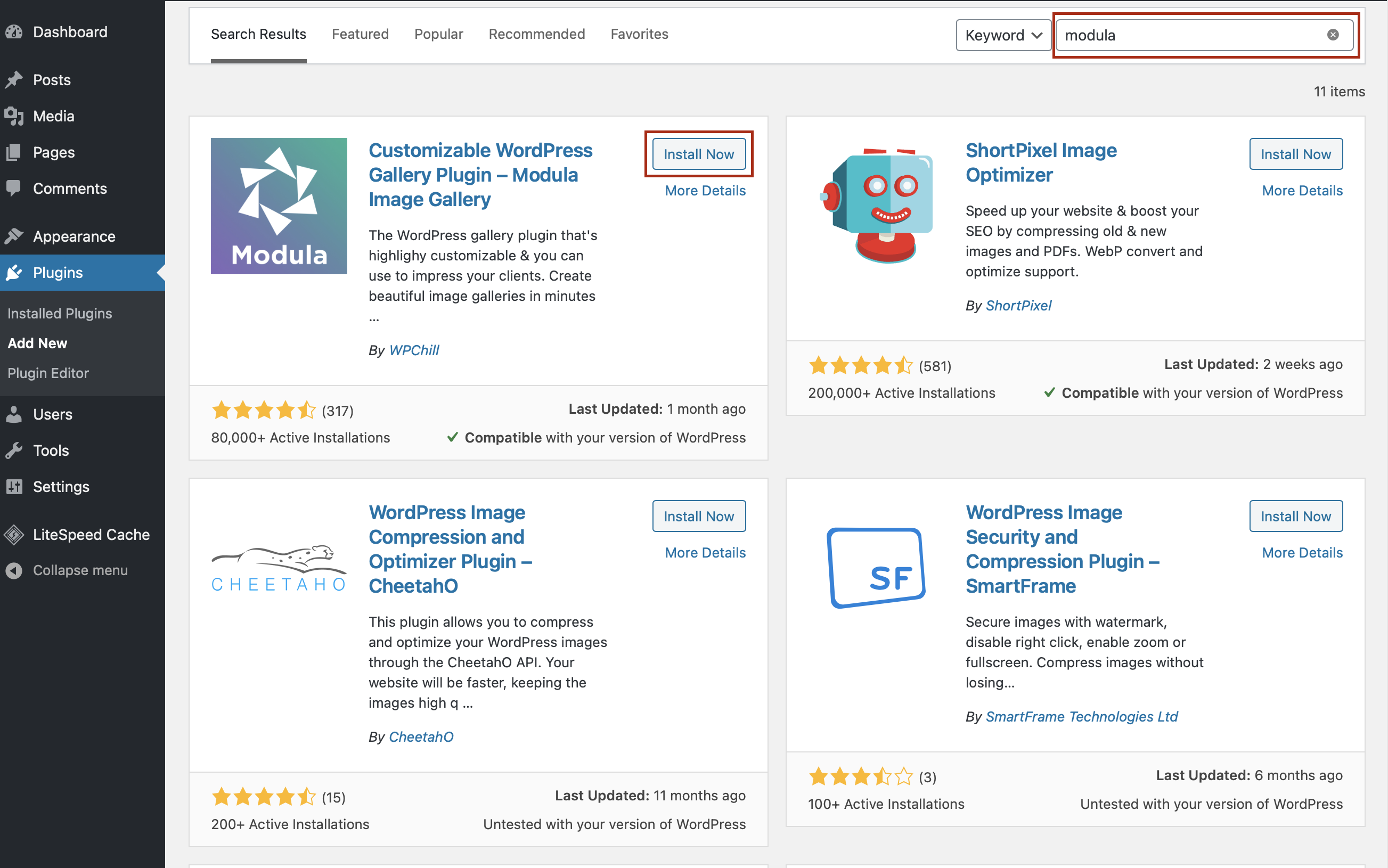
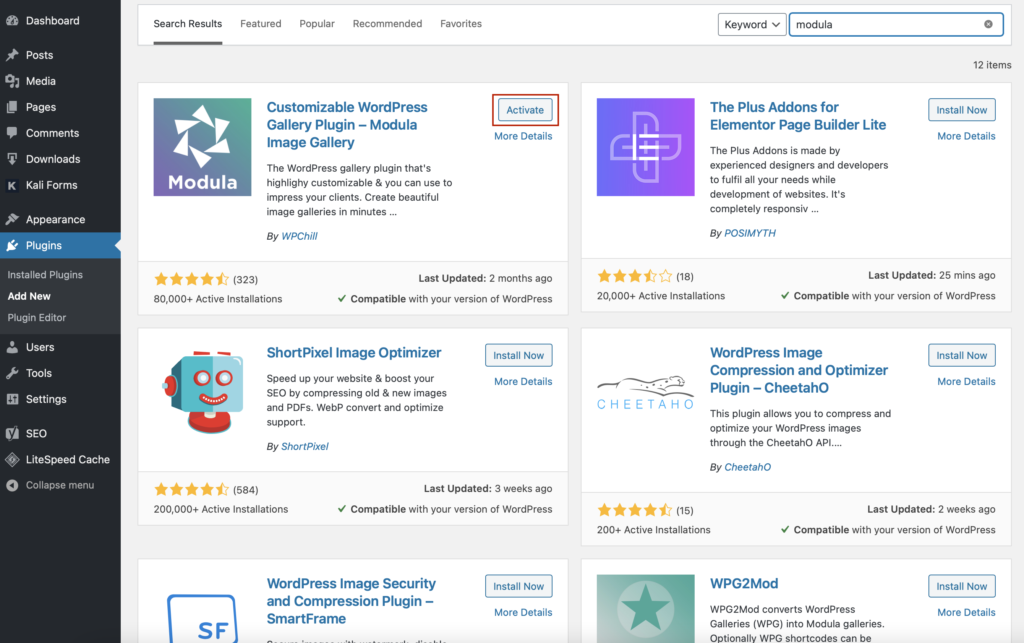
Vous remarquerez une barre de recherche dans le coin supérieur droit de la page nouvellement ouverte. Une fois que vous avez tapé 'Modula', il apparaîtra rapidement dans le premier résultat de recherche. Cliquez sur le bouton Installer maintenant pour commencer l'installation.


️ Créer une galerie d'images
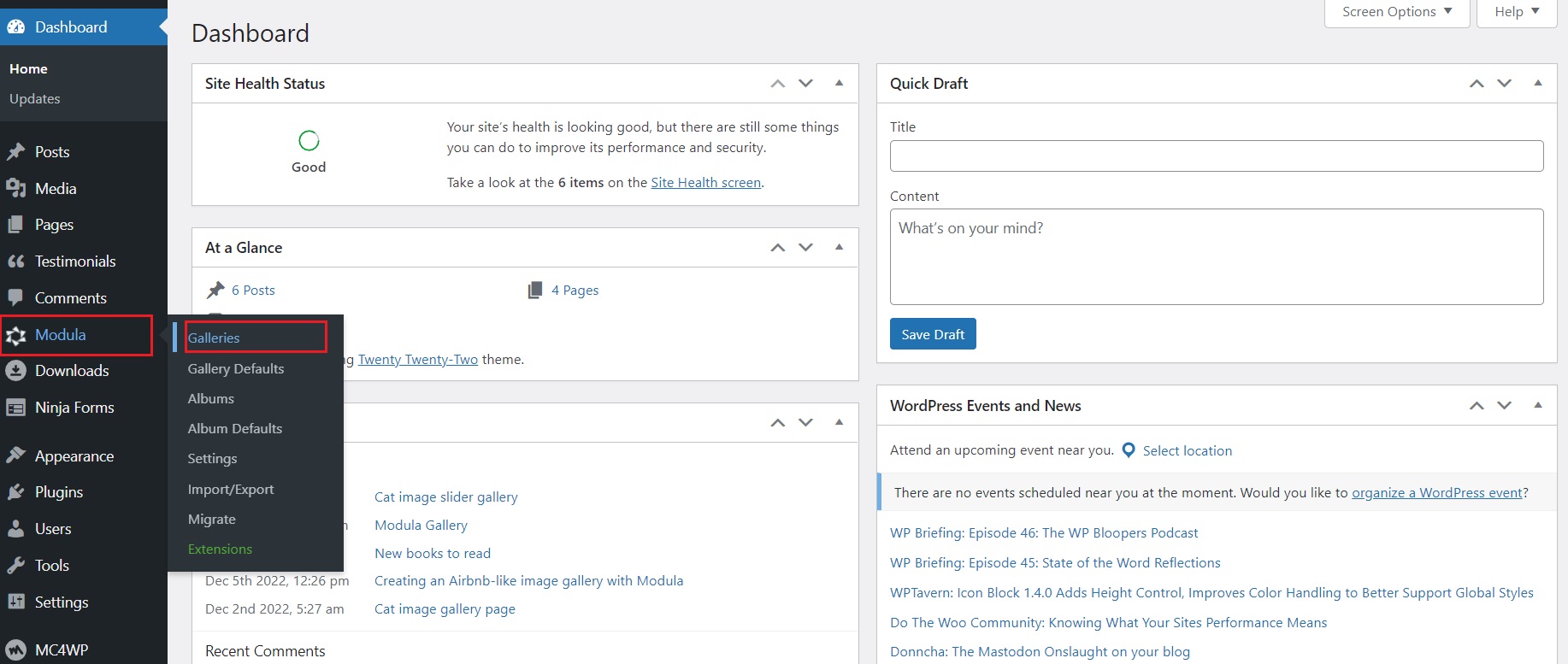
Une fois que vous avez installé et activé Modula, il est temps de créer votre galerie de type Airbnb. Rendez-vous sur votre tableau de bord WordPress, puis sélectionnez Modula > Galeries .

À partir de là, sélectionnez Ajouter nouveau pour commencer à créer votre galerie.
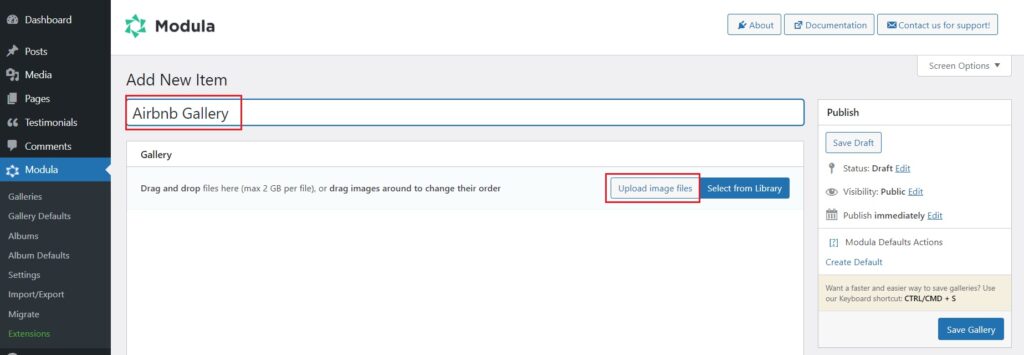
Vous serez redirigé vers une nouvelle fenêtre où vous pourrez ajouter un titre à votre galerie et sélectionner Télécharger des fichiers image si vous souhaitez télécharger de nouvelles images ou Sélectionner dans la bibliothèque si vous utilisez des images déjà importées.

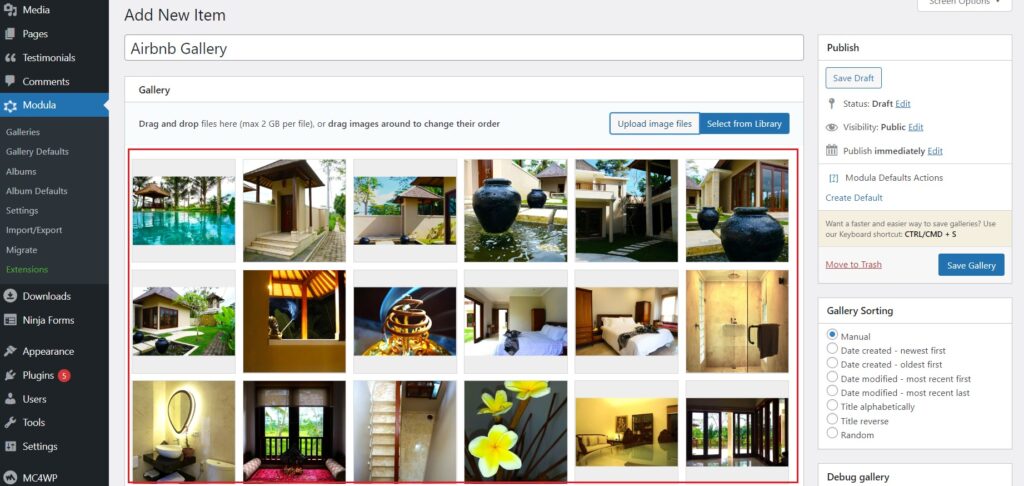
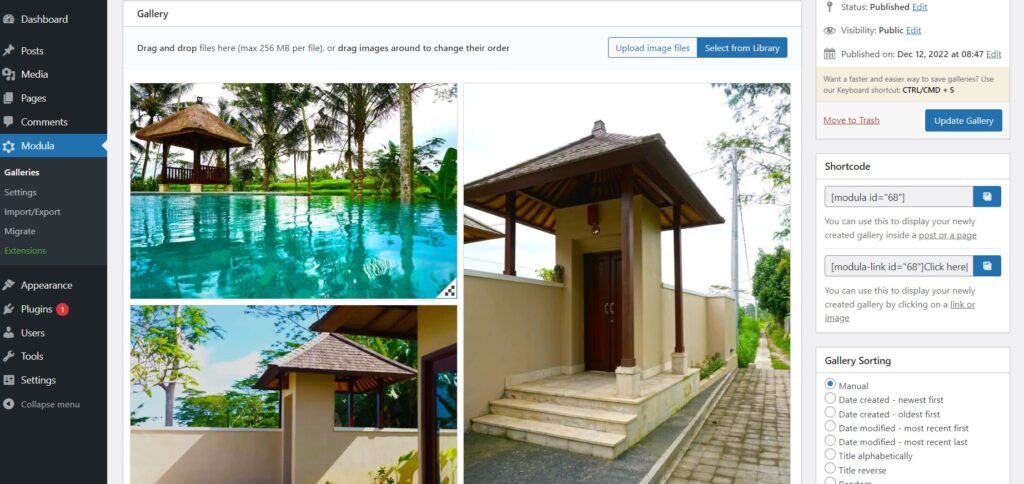
Une fois vos images ajoutées à la galerie, vous devriez les voir comme ceci. À partir de là, nous pouvons commencer à personnaliser la galerie et la rendre aussi proche que possible d'une galerie d'images Airbnb.

️ Modifier la galerie d'images
Voici la partie amusante. Modula propose diverses options de personnalisation, il serait donc assez simple de se rapprocher de la conception de la galerie d'images d'Airbnb.
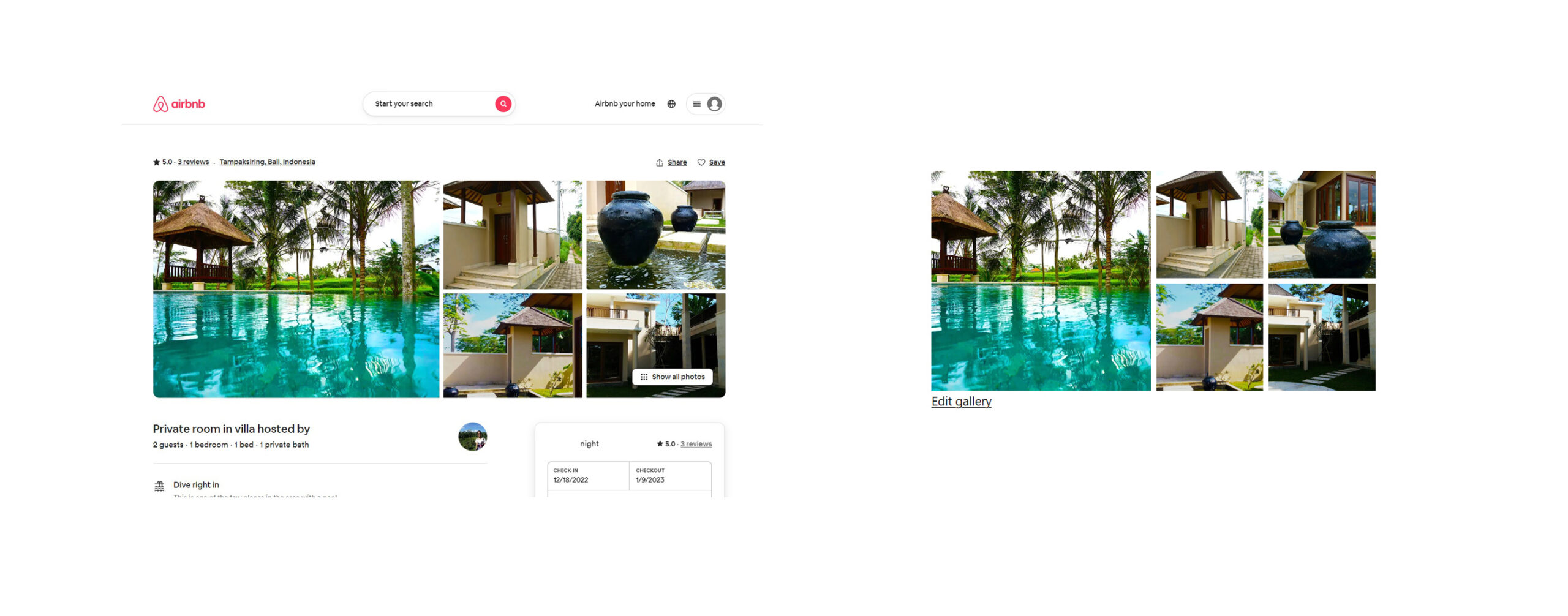
Tout d'abord, lorsque vous cliquez sur une annonce Airbnb, vous serez accueilli avec un nombre limité d'images - cinq pour être exact - qui ouvrent une lightbox contenant toutes les images de la galerie lorsque vous cliquez dessus. Pour recréer cela, faites défiler vers le bas dans le mode d'édition de la galerie Modula et consultez tous les paramètres de personnalisation de Modula.
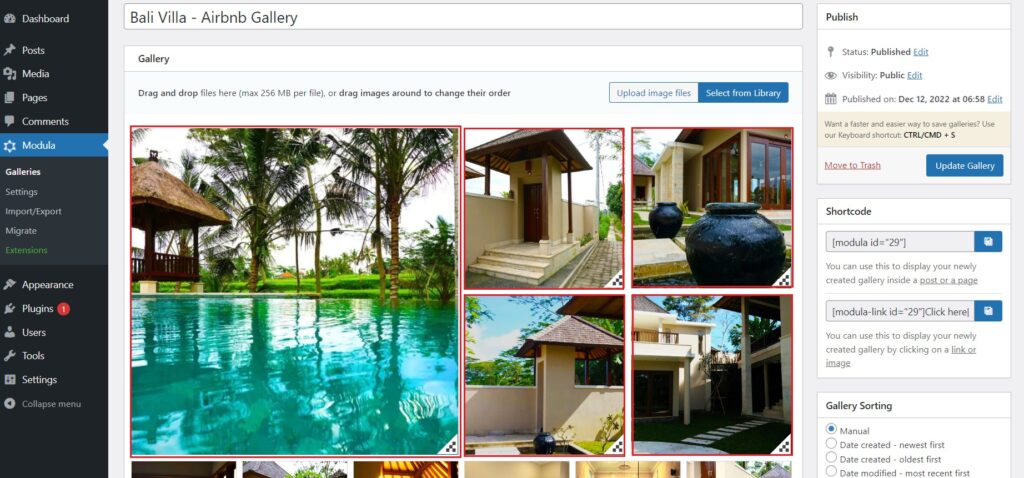
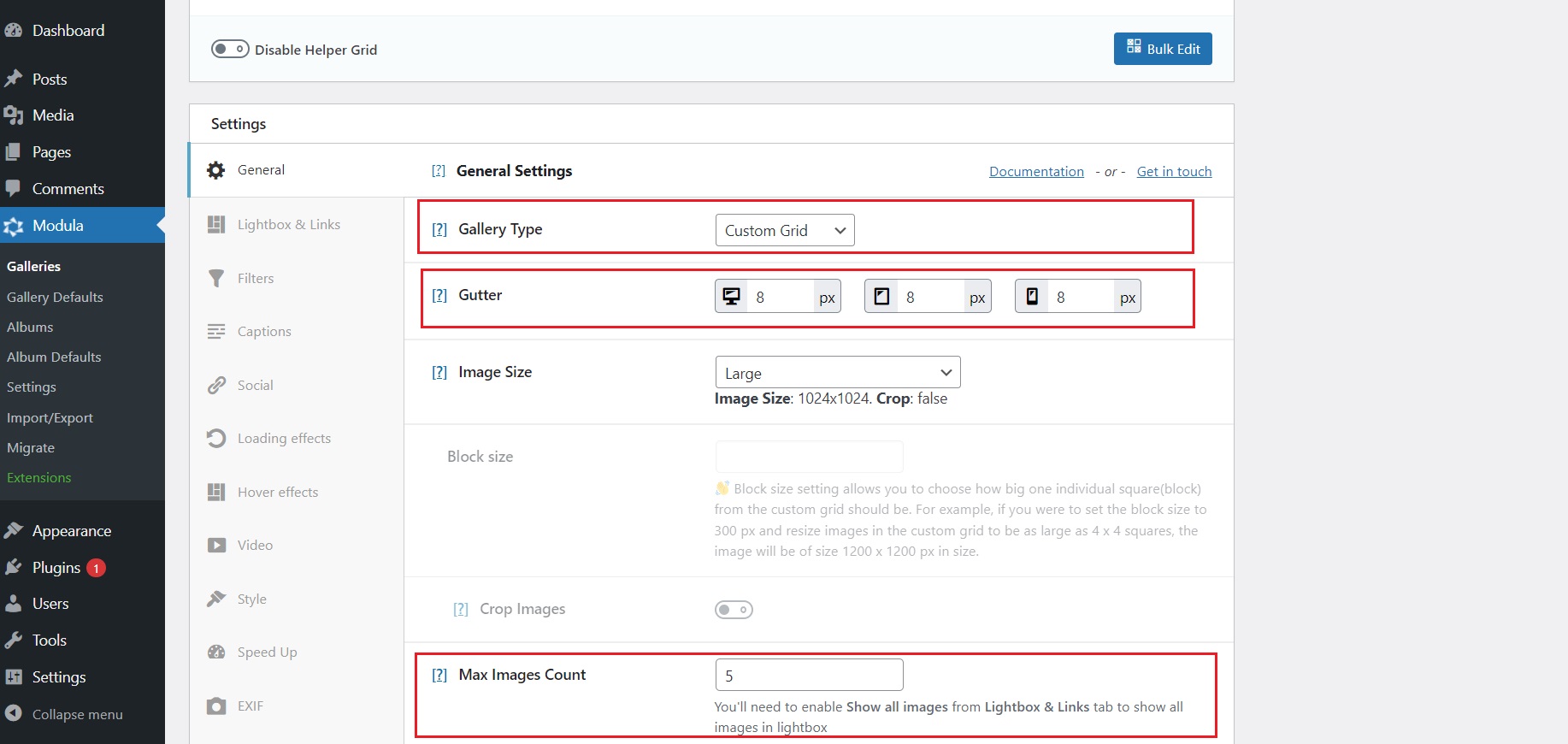
Par défaut, le type de galerie est défini sur Creative Gallery, mais nous devons maintenant le définir sur Custom Grid . Ensuite, faites glisser les coins des cinq premières images et agrandissez-les pour qu'elles se remplissent comme ceci.

Pour limiter le nombre d'images que vous verrez à première vue, vous trouverez une section Max Images Count sous l'onglet General . Allez-y et réglez-le sur cinq.
Ensuite, nous remarquons un espacement entre les images de la galerie Airbnb. Pour obtenir quelque chose de similaire, réduisez la valeur Gouttière de quelques pixels. Par défaut, il est défini sur 10px, mais vous pouvez réduire la valeur du bureau à 8. Vous pouvez également jouer avec les valeurs de la tablette et du téléphone pour voir lesquelles sont les meilleures.

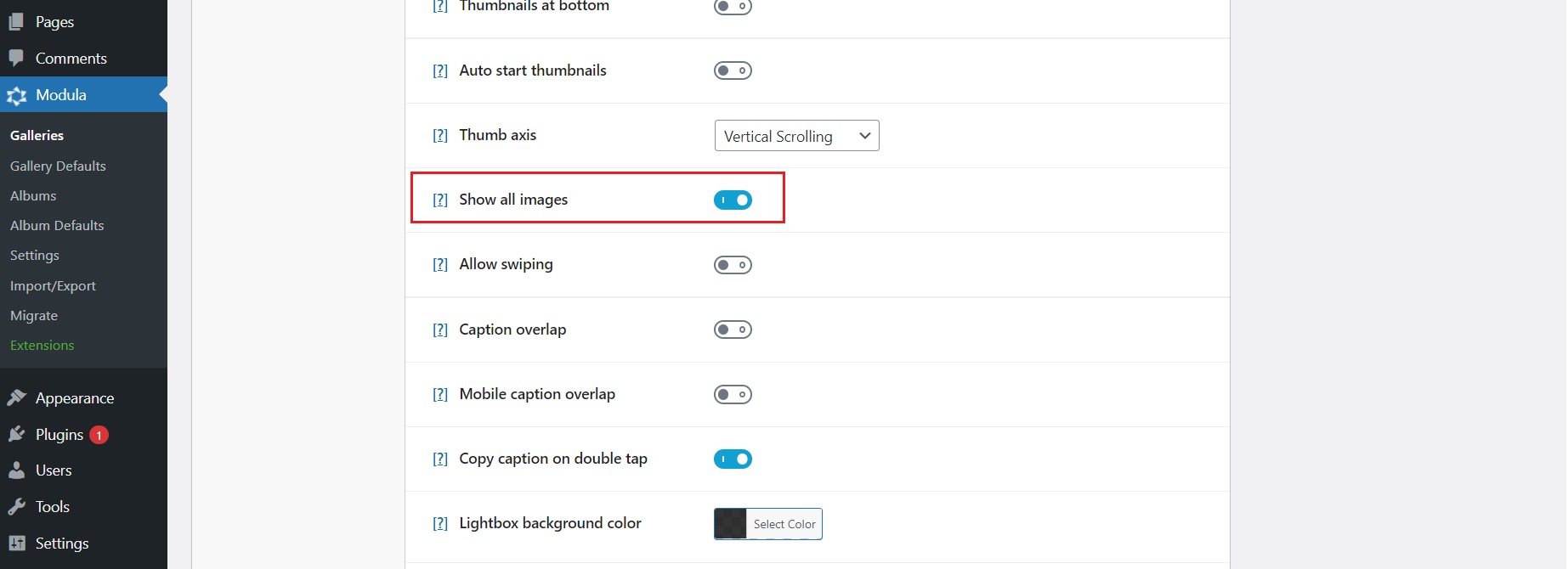
Ensuite, rendez-vous sur l'onglet Lightbox & Links et activez le bouton Afficher toutes les images pour afficher toutes les images de votre galerie lorsque vous ouvrez la lightbox. Si vous ignorez cette étape, votre visionneuse ne parcourra que les cinq premières images.

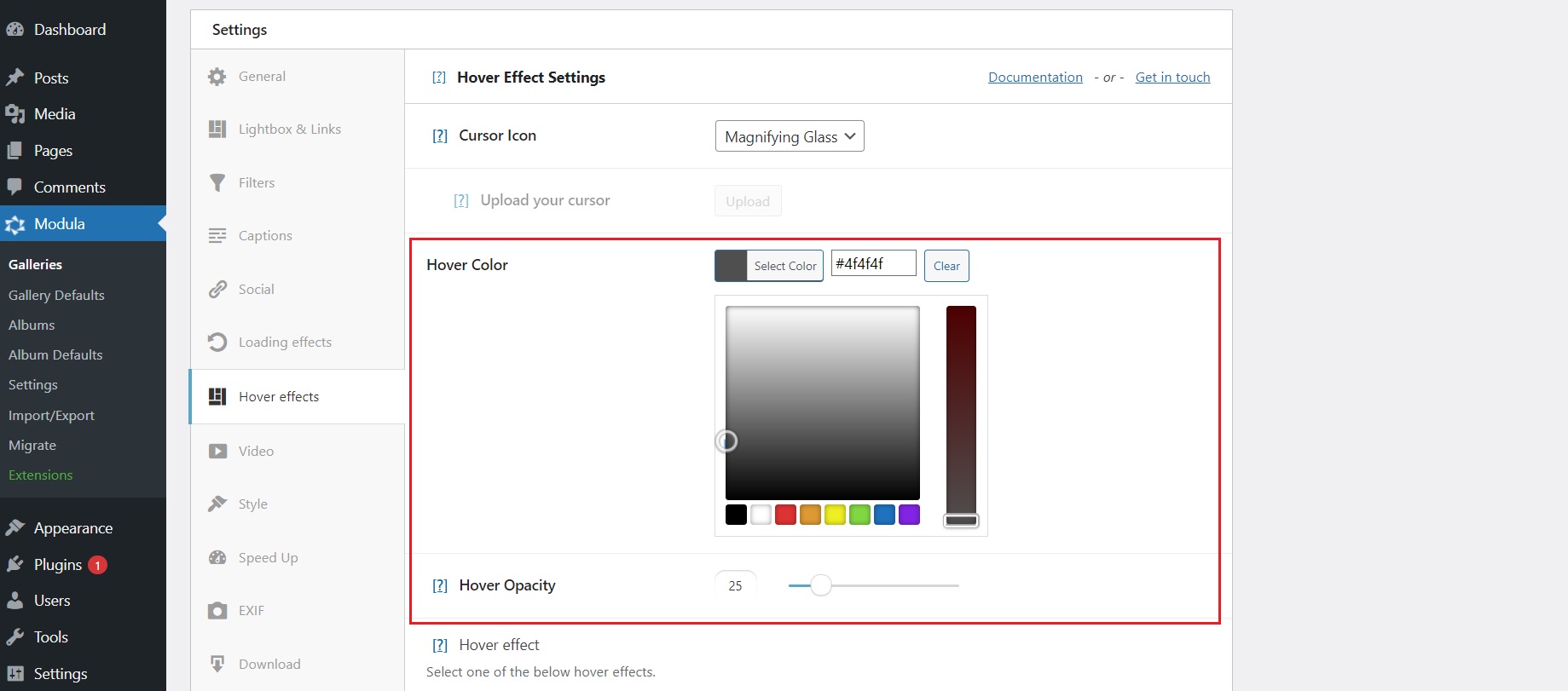
Ensuite, nous remarquons un bel effet de survol lorsque vous passez la souris sur les galeries Airbnb. Avec Modula, vous pouvez modifier l'apparence du survol de la souris. Dirigez-vous vers l'onglet Effets de survol, définissez la couleur de survol sur un gris plus foncé et réduisez l'opacité à 25%.
Vous pouvez également modifier l' icône du curseur lorsque vous passez la souris sur l'image pour qu'elle devienne une icône de pointeur comme sur Airbnb.

Pour faciliter le parcours des images, vous pouvez activer les paramètres suivants sous Lightbox & Links : bouton Vignettes , Vignettes de démarrage automatique , Vignettes en bas.

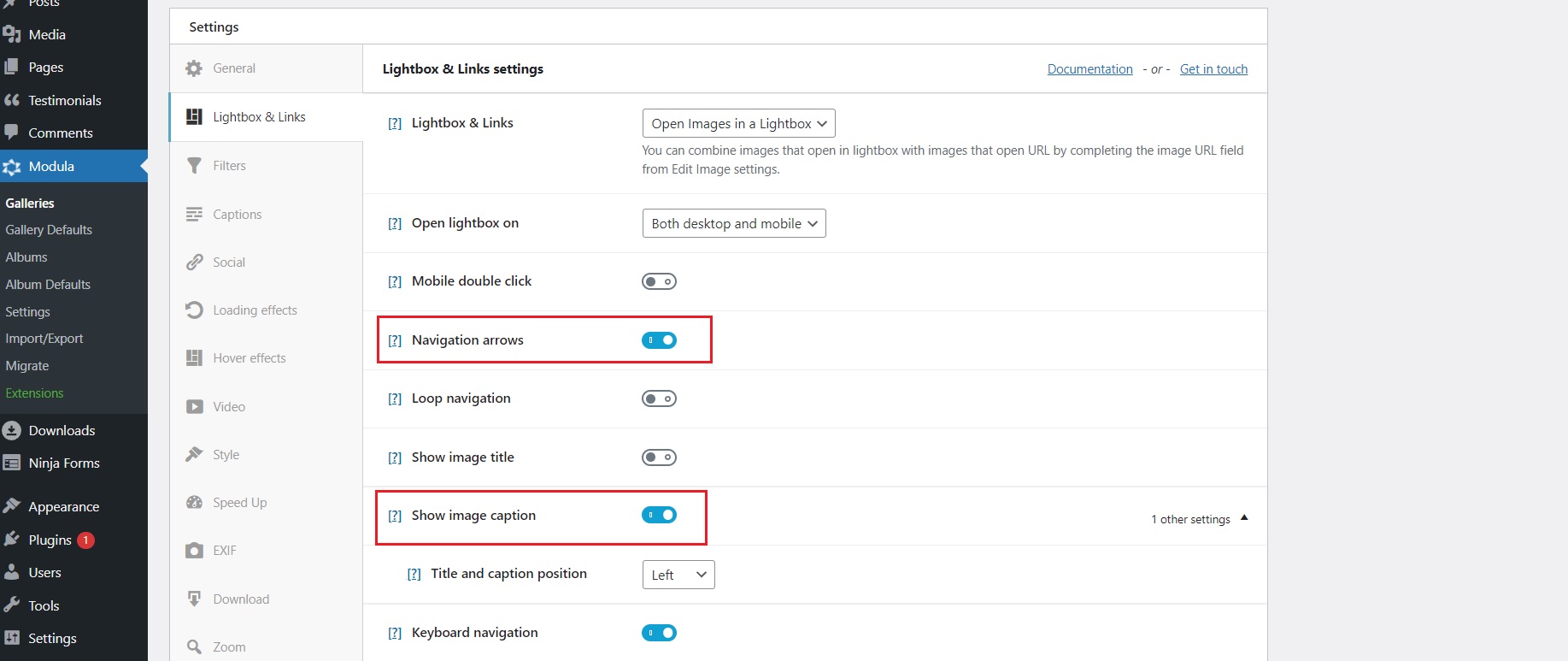
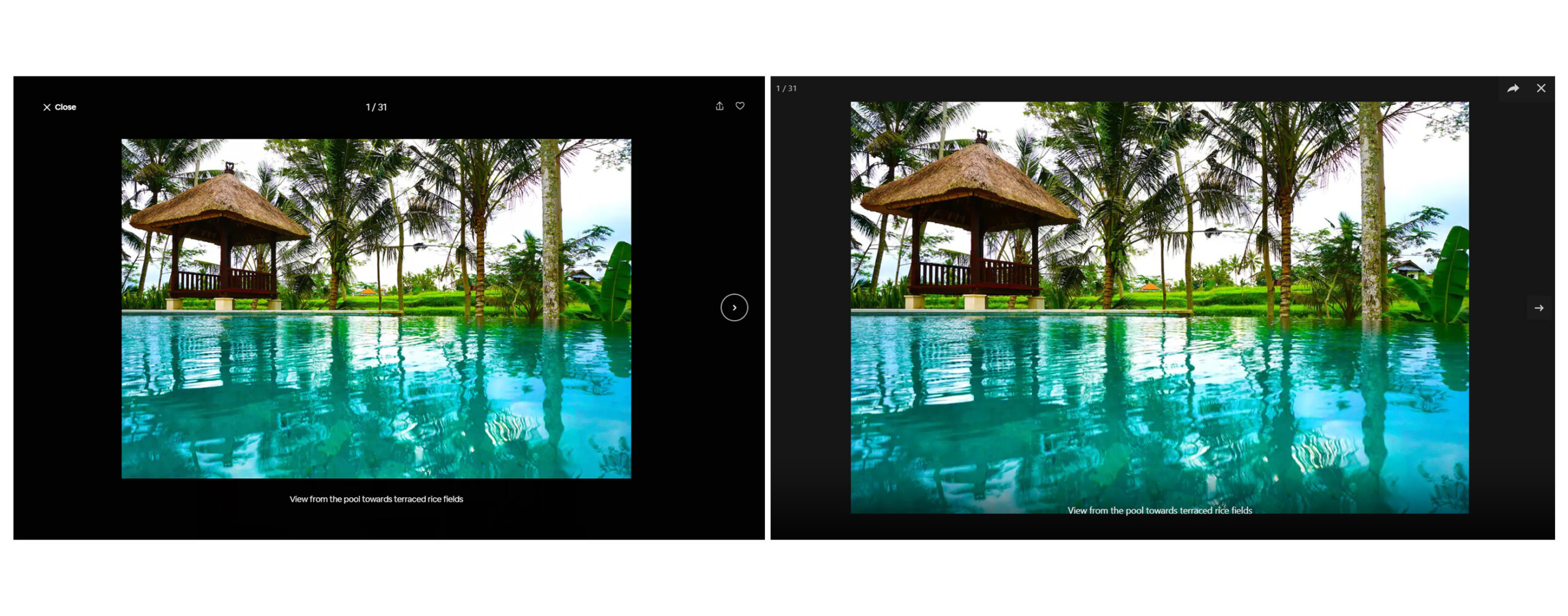
Certaines annonces Airbnb peuvent afficher des légendes sous chaque image. Modula vous permet de définir facilement des sous-titres. N'oubliez pas de cliquer sur Afficher la légende de l'image sous les paramètres Lightbox & Liens. Vous pouvez même définir la position de la légende à afficher à gauche, à droite ou au centre de la lightbox. Sous l'onglet Légendes , vous aurez plus d'options pour modifier vos légendes. Vous pouvez définir la couleur, la police, la taille de la police, le style de police et même la taille de la police pour la version mobile.
Lorsque vous ouvrez la visionneuse dans la galerie Airbnb, vous pouvez remarquer des boutons de navigation pour vous aider à parcourir la galerie d'images. Modula vous propose également cette fonction. Activez le paramètre Boutons de navigation sous l'onglet Lightbox & Links.

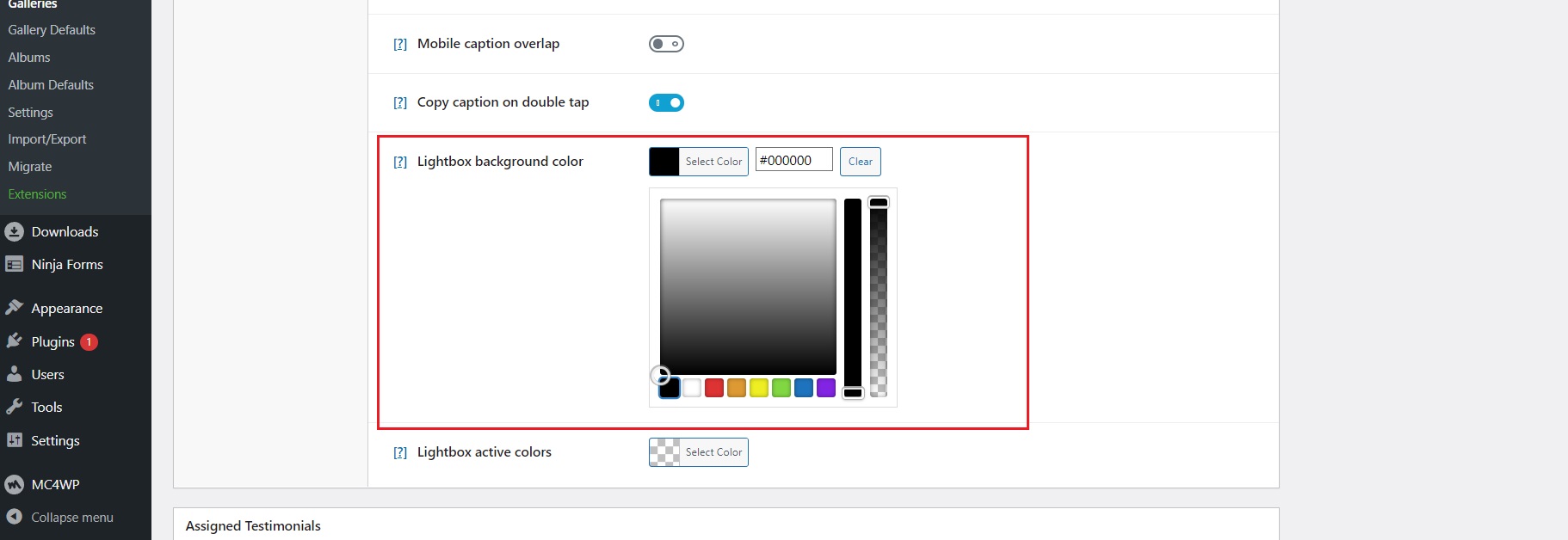
En ce qui concerne la lightbox sur Airbnb, vous remarquerez une couleur d'arrière-plan noire unie. Vous pouvez également y parvenir avec Modula. Sous le même onglet Lightbox & Liens, faites défiler vers le bas jusqu'à ce que vous voyiez la couleur d'arrière-plan Lightbox . Ici, vous pouvez définir la couleur de votre choix et spécifier l'opacité ou en faire une couleur unie.

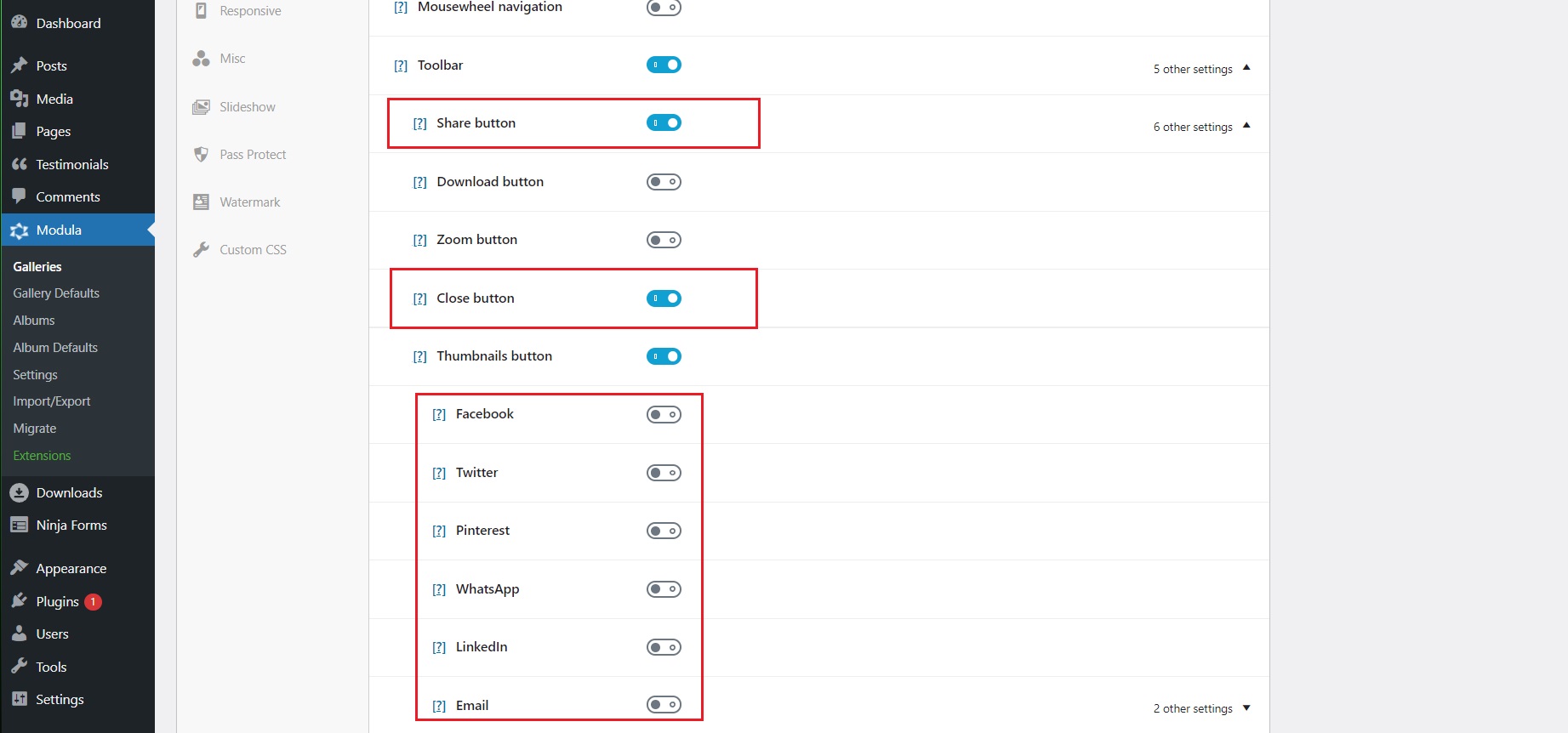
Airbnb dispose d'un bouton de partage sur la visionneuse pour partager l'annonce sur divers réseaux sociaux. Modula a également cette fonctionnalité, offrant un accès à certaines des plateformes les plus populaires. Sous le même onglet Lightbox & Links, une fois que vous avez activé l'option du bouton Partager , vous verrez apparaître six nouvelles options de partage : Facebook, Twitter, Pinterest, WhatsApp, LinkedIn et Email. Vous pouvez choisir individuellement ceux que vous souhaitez voir apparaître dans votre galerie.
La visionneuse sur Airbnb comporte un bouton de fermeture visible sur lequel les utilisateurs peuvent cliquer pour fermer la galerie de visionneuses. Vous pouvez également afficher un bouton de fermeture avec Modula.

Enfin, n'oubliez pas de cliquer sur Mettre à jour la galerie pour enregistrer les paramètres.
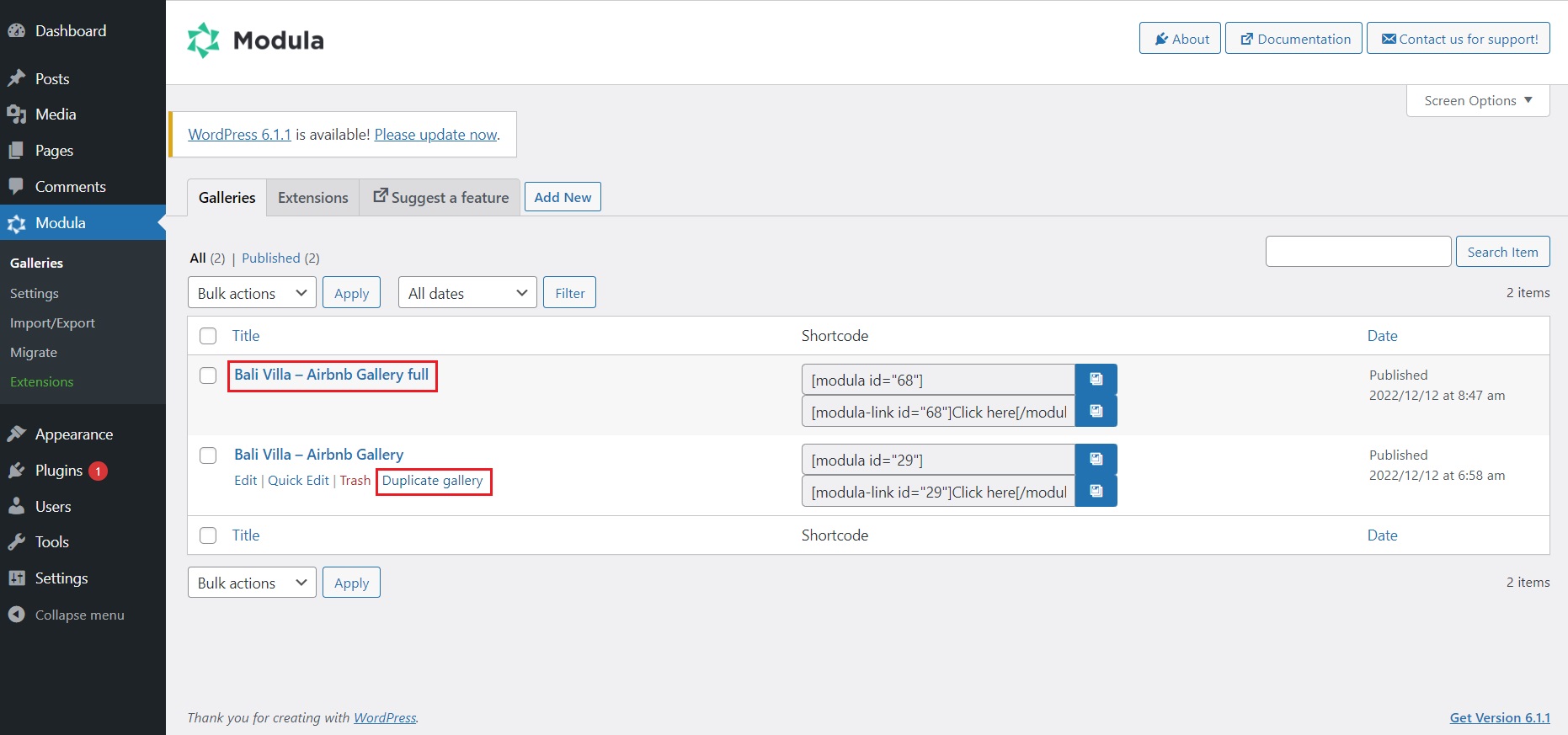
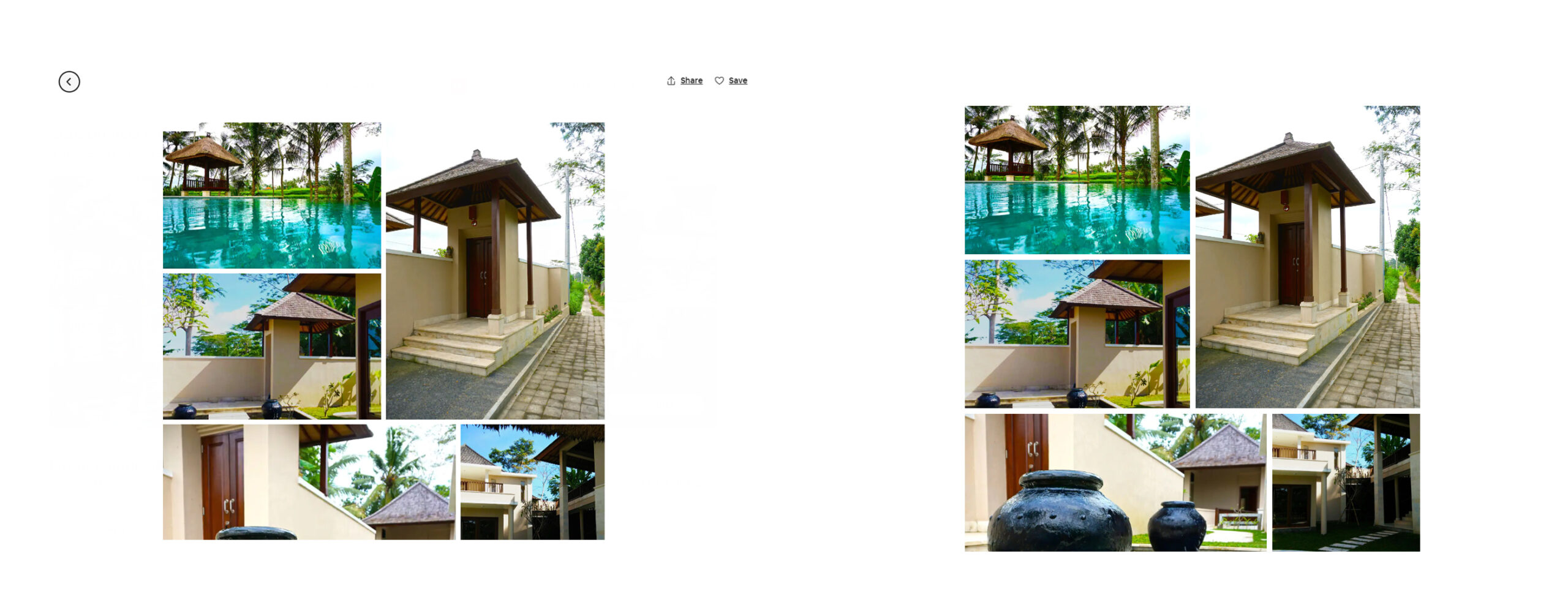
Une fois que vous aurez cliqué sur l'une des cinq premières images affichées sur Airbnb, vous serez redirigé vers l'intégralité de la galerie d'images. Ce n'est qu'après avoir cliqué à nouveau sur l'une des images que la lightbox apparaîtra. Pour y parvenir avec Modula, vous pouvez aller dans Galeries et sélectionner Dupliquer la galerie sur celle que vous venez de créer. Un nouveau apparaîtra, et nous pourrons le personnaliser ensuite.

Avec la galerie nouvellement créée, continuez et jouez avec la grille personnalisée jusqu'à ce que vous obteniez une mise en page que vous aimez.

N'oubliez pas de faire défiler jusqu'aux paramètres généraux et de supprimer le 5 dans le nombre maximum d'images . Enregistrez la galerie nouvellement modifiée et copiez le shortcode à droite.
️ Affichez votre galerie
Le premier affichage que nous allons faire est la galerie dans son intégralité.
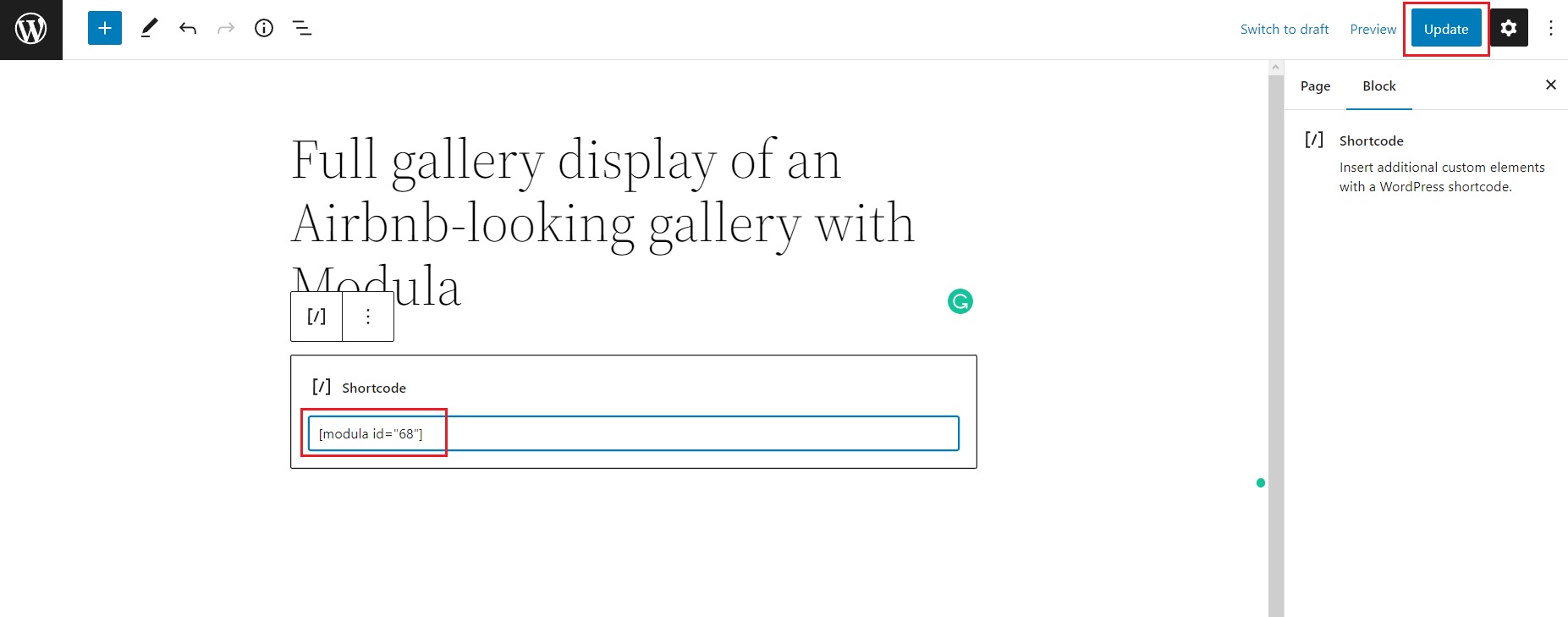
Rendez-vous sur votre tableau de bord WordPress et sélectionnez Pages > Ajouter un nouveau . Cette page servira d'affichage de la galerie d'images dans son intégralité. Donnez-lui un titre suggestif et collez le shortcode dans le bloc Shortcode .

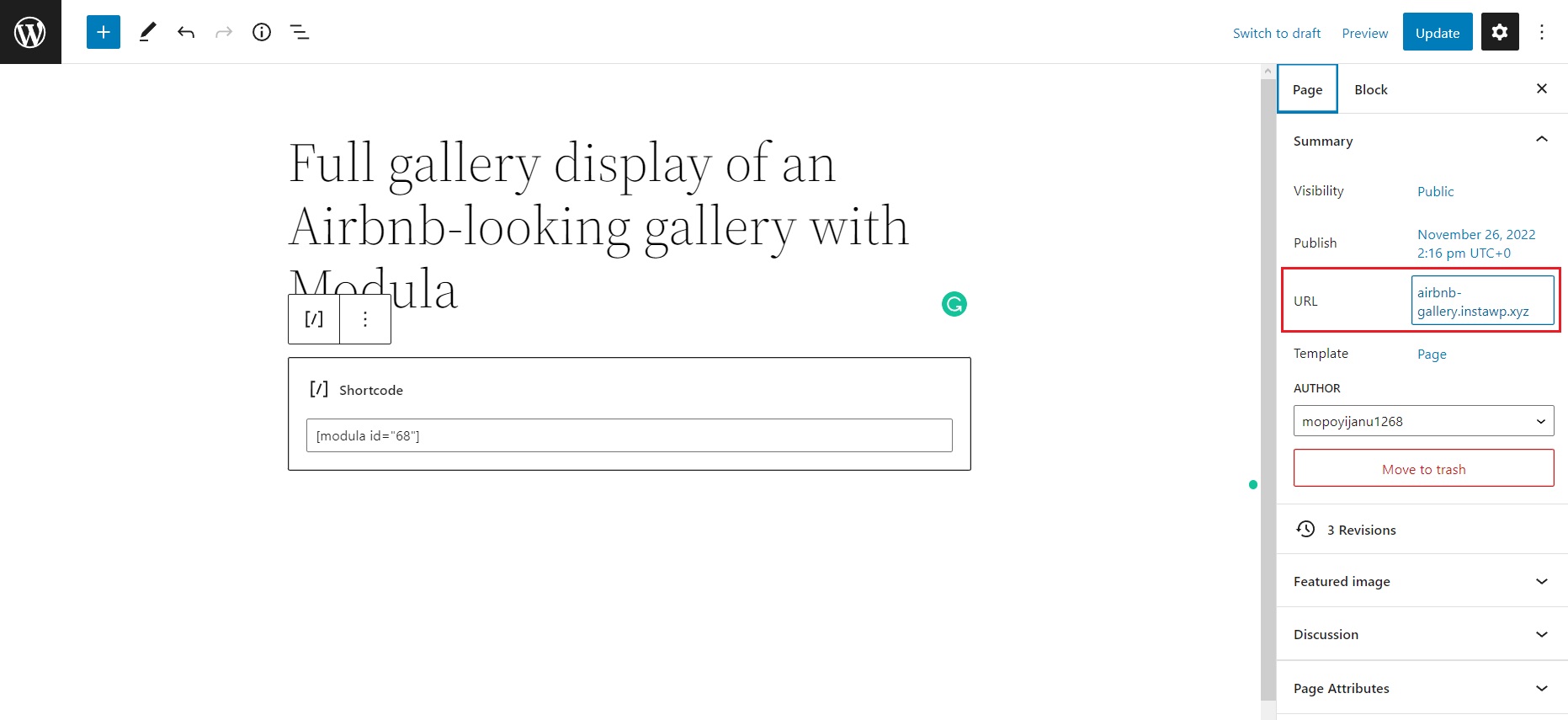
Ensuite, appuyez sur le bouton Publier ou Mettre à jour. Ensuite, copiez l'URL de cette page. Nous aurons besoin de cette URL dans un instant.

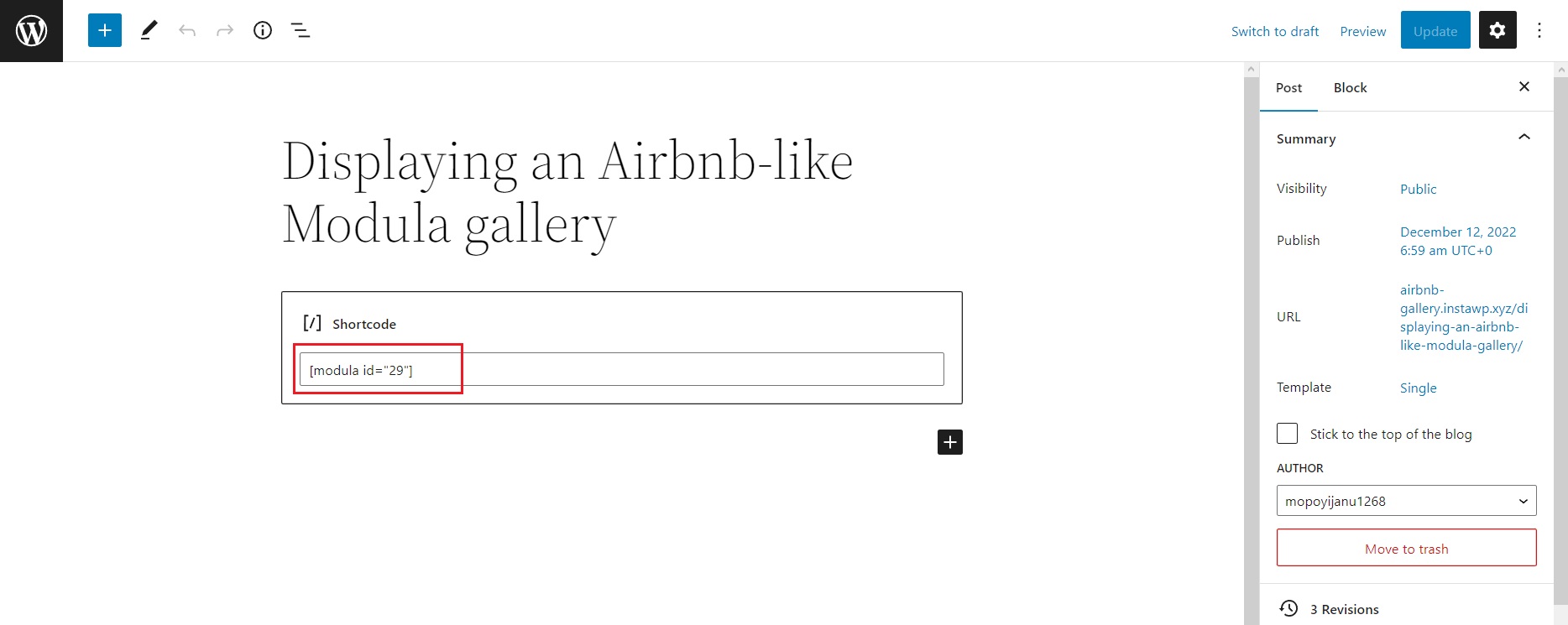
Rendez-vous sur la page sur laquelle vous souhaitez afficher la galerie d'images de type Airbnb et collez le shortcode de la première galerie que nous avons créée.

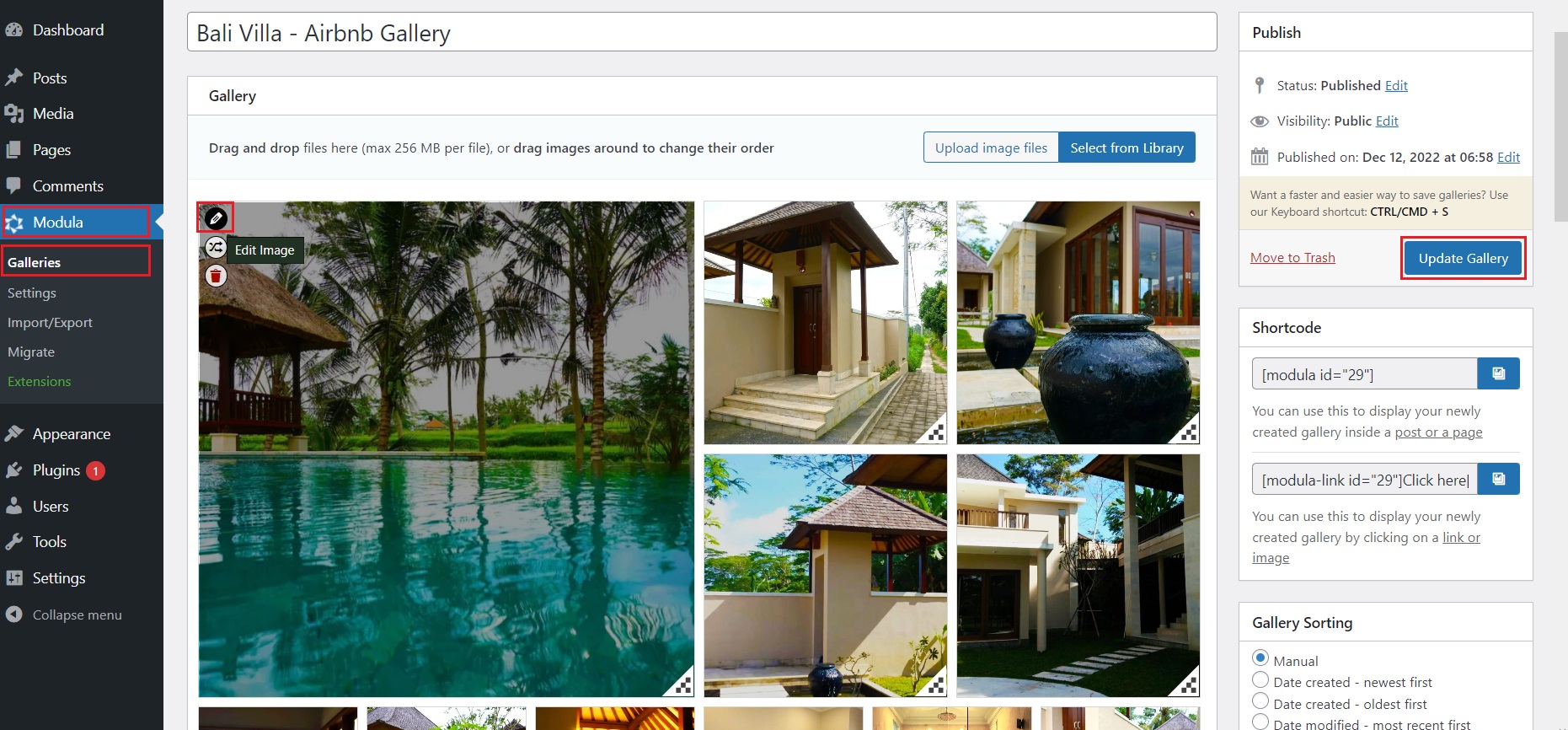
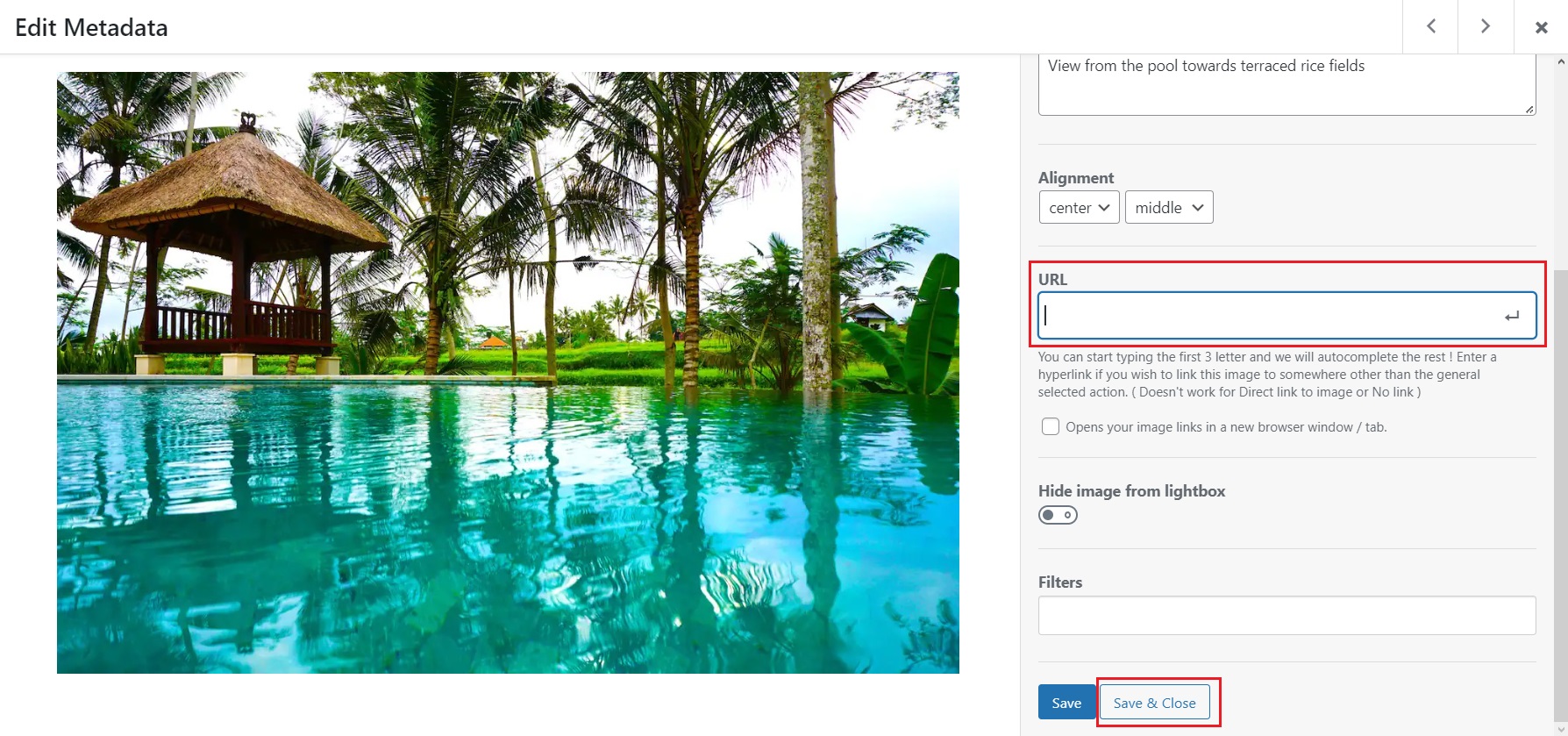
La dernière chose que nous devons faire est de relier ces deux galeries. Rendez-vous sur Modula > Galeries et sélectionnez la première galerie que nous avons créée. Cliquez sur l'icône du crayon pour éditer la première image.

Une fois dans la section d'édition, collez l'URL complète de la page de la galerie dans la zone URL. Cliquez sur le bouton Enregistrer et fermer.

Répétez ce processus avec les quatre images suivantes, et n'oubliez pas de cliquer sur le bouton Mettre à jour la galerie.
Rendez-vous sur votre page et découvrez votre nouvelle galerie d'images de type Airbnb
Résultats finaux : Airbnb contre Modula

Comme vous pouvez le voir, vous pouvez vous rapprocher de la conception de la galerie d'images Airbnb avec Modula. De la mise en page à cinq images avec un léger espacement entre elles à la lightbox avec des légendes, des flèches de navigation, des boutons de partage social et même la page intermédiaire, qui contient toutes les images affichées dans une grille personnalisée.

Modula est un plugin de galerie d'images polyvalent qui va au-delà avec encore plus de fonctionnalités et de paramètres pour faire passer votre galerie d'images au niveau supérieur.

Dernières pensées
Un site Web bien conçu peut influencer de manière significative le nombre de visiteurs qui convertissent et utilisent à nouveau vos services. Avec le bon plugin et quelques étapes simples, vous pouvez créer rapidement une galerie d'images WordPress inspirée d'Airbnb. Ce type de galerie est une excellente méthode pour montrer des images de haute qualité et offrir aux visiteurs de votre site Web une expérience utilisateur conviviale.
Que vous utilisiez votre galerie pour des locations de vacances, des annonces immobilières ou pour toute autre raison, Modula est le meilleur plugin WordPress pour créer une galerie d'images inspirée d'Airbnb qui attire et engage les visiteurs de votre site Web.
Obtenez Modula dès aujourd'hui et commencez à personnaliser vos galeries d'images !
