Guide du débutant : Comment ajouter un lien d'ancrage dans Elementor
Publié: 2021-02-19
Ajouter un lien d'ancrage dans Elementor est la tâche la plus simple à faire si vous savez comment le faire. Cela aide votre site à se classer en tête des moteurs de recherche comme Google, Bing, etc.
Mais vous devez connaître la manière exacte de l'ajouter. Maintenant, vous n'avez plus besoin de vous en soucier. Ici, dans ce blog, vous connaîtrez tous les moyens possibles, les avantages et plus encore de l'ajout d'un lien d'ancrage dans Elementor. Commençons!
Table des matières
Comment définir le lien d'ancrage et ses différents types ?
Un mot particulier ou un groupe de mots qui sont liés et redirigent vos visiteurs vers une autre page de votre site Web, des pages de site externes, des blogs ou d'autres types de contenu est appelé le texte "Anchor Text" et le lien qui y est ajouté appelé lien d'ancrage .
Cela rend généralement le texte d'ancrage bleu après avoir ajouté le lien. Mais vous pouvez styliser cette section, la mettre en gras, changer la couleur, etc., qui s'adaptera à l'environnement du site. La sélection du texte d'ancrage doit être courte, comme un, deux ou principalement trois mots. Vous devez utiliser des liens en fonction du groupe de mots que vous sélectionnez.

Il existe plusieurs types de texte d'ancrage que vous pouvez utiliser pour y ajouter des liens d'ancrage. Voyons les différents types en un coup d'œil.
Correspondance exacte : si vous sélectionnez un mot spécifique et ajoutez ce mot-clé exact dans votre texte d'ancrage, puis créez un lien vers un contenu pertinent sur votre site, alors ce texte d'ancrage est considéré comme une « correspondance exacte ». Comme "Site de médias sociaux", et vous liez exactement une page avec ce sujet précis.
Correspondance partielle : si votre texte d'ancrage utilise une variante du mot-clé sélectionné, il est considéré comme une « correspondance partielle ». Supposons que vous ancrez le texte 'outil de référencement' avec une page appelée « meilleur outil de référencement », alors il sera considéré comme une correspondance partielle.
Correspondance de marque : les noms de marque peuvent également être liés, par exemple, le mot "Elementor" peut être lié au site Web officiel d'Elementor. Il s'agit d'un exemple de "correspondance de marque".
Lien nu : vous n'utilisez aucun texte, donnez simplement directement le lien comme https://elementor.com/.
Générique : les ancres génériques sont des phrases telles que "Cliquez ici", "Commencez", "Appuyez sur le bouton", etc. Comme nous utilisons ce type de texte et redirigeons vers des pages connexes de votre site.
Images : si vous téléchargez des images et que vous leur donnez un texte alternatif, les moteurs de recherche comme Google utiliseront le texte alternatif pour l'exploration. Par exemple, le mot-clé de votre blog est "Conseils et astuces SEO", et vous l'utilisez comme texte alternatif pendant le téléchargement des images, et les moteurs de recherche exploreront avec ce texte alternatif.

Les avantages ultimes de l'utilisation du lien d'ancrage
Comme vous connaissez déjà toute la définition du lien d'ancrage et comment l'utiliser, découvrons les avantages ultimes de l'utilisation des liens d'ancrage sur un site Web, un blog ou tout autre contenu ci-dessous :
Le lien d'ancrage permet à votre site Web d'être classé rapidement sur les moteurs de recherche. C'est pourquoi vous devez vous soucier de la liaison.
Si les moteurs de recherche trouvent des liens vers du contenu pertinent dans votre texte d'ancrage, votre blog, votre page ou votre site Web particulier, cela vous aidera à vous classer plus haut très rapidement.
Si vous ajoutez des liens d'ancrage non pertinents, votre site sera marqué négativement et pourrait ne pas apparaître sur la page de résultats.
Donc, pour améliorer votre classement SEO, vous devez vous assurer d'utiliser des liens d'ancrage pertinents vers des liens de sites internes ou externes, des blogs ou tout autre type de liens de contenu.
Il dirige également vos utilisateurs vers la section souhaitée, où vous souhaitez augmenter votre trafic.
Pour les clients, s'ils cliquent et obtiennent la solution exacte qu'ils recherchent, cela améliorera leur expérience utilisateur.
Classement en tête des moteurs de recherche
Pour accélérer le classement de votre site Web sur Google ou d'autres moteurs de recherche, vous devez être très prudent et utiliser des liens d'ancrage pertinents vers votre texte d'ancrage. Il vous apportera des avantages en matière de référencement et, en peu de temps, vous atteindrez facilement votre public cible.

Guide étape par étape pour débutant pour ajouter un lien d'ancrage dans Elementor
Vous pouvez facilement ajouter des liens d'ancrage dans Elementor en suivant deux méthodes. L'un utilise un élément Menu Anchor pour ajouter séparément des liens d'ancrage dans Elementor et le mettre en surbrillance. Ou, vous pouvez lier le texte d'ancrage dans n'importe lequel de vos éléments de texte et le lier selon vos besoins. Et vous devez savoir comment le faire correctement. Passons en revue les directives étape par étape ci-dessous pour connaître les détails.
Méthode 1: utilisez l'élément d'ancrage de menu pour ajouter un lien d'ancrage dans Elementor
Si vous utilisez l' élément Elementor Menu Anchor , il sera caché à l'utilisateur final et vous pourrez l'ajouter où vous le souhaitez, même dans votre menu WordPress également. Voici comment vous pouvez commencer :
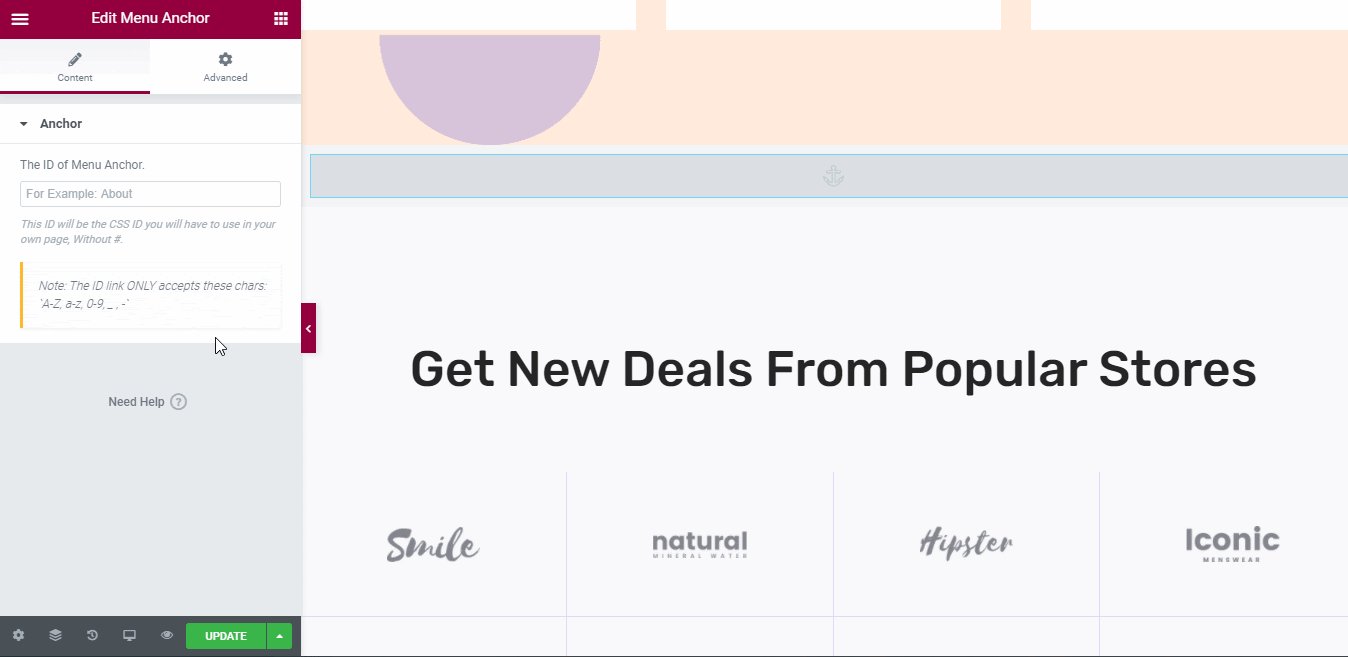
Tout d'abord, vous devez faire glisser et déposer le widget Menu Anchor juste au-dessus de la section souhaitée où vous souhaitez créer un lien d'ancrage.

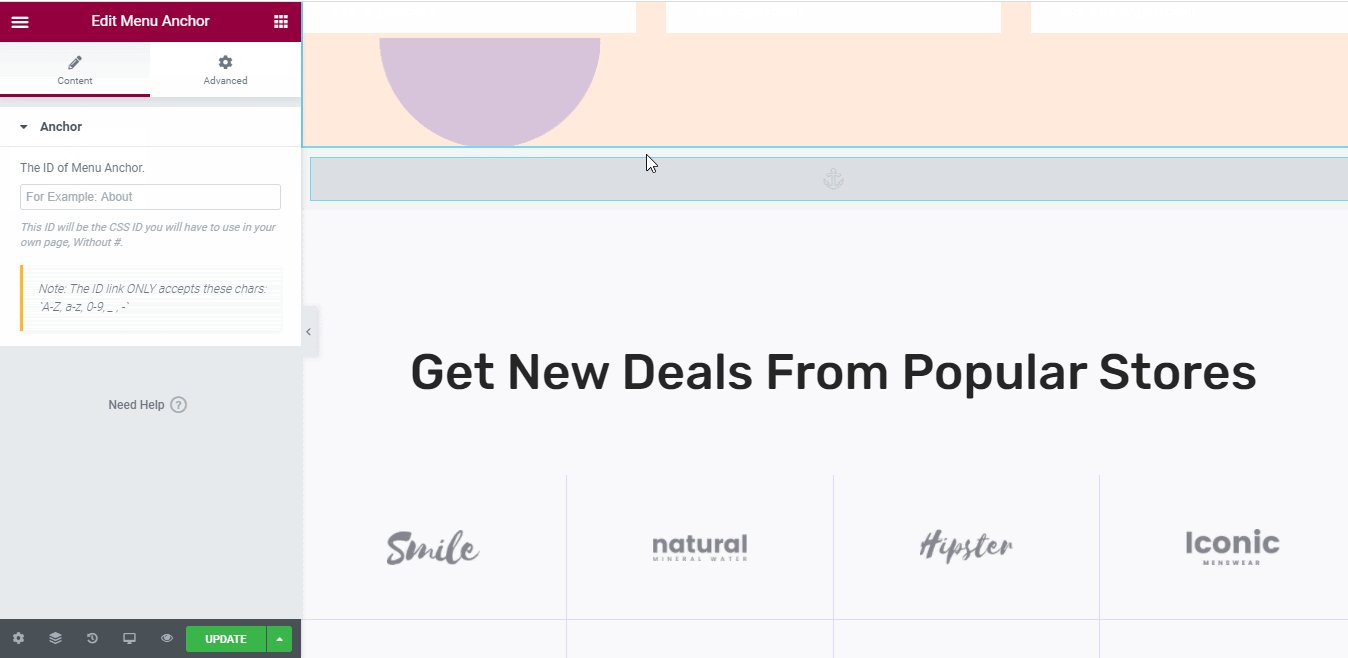
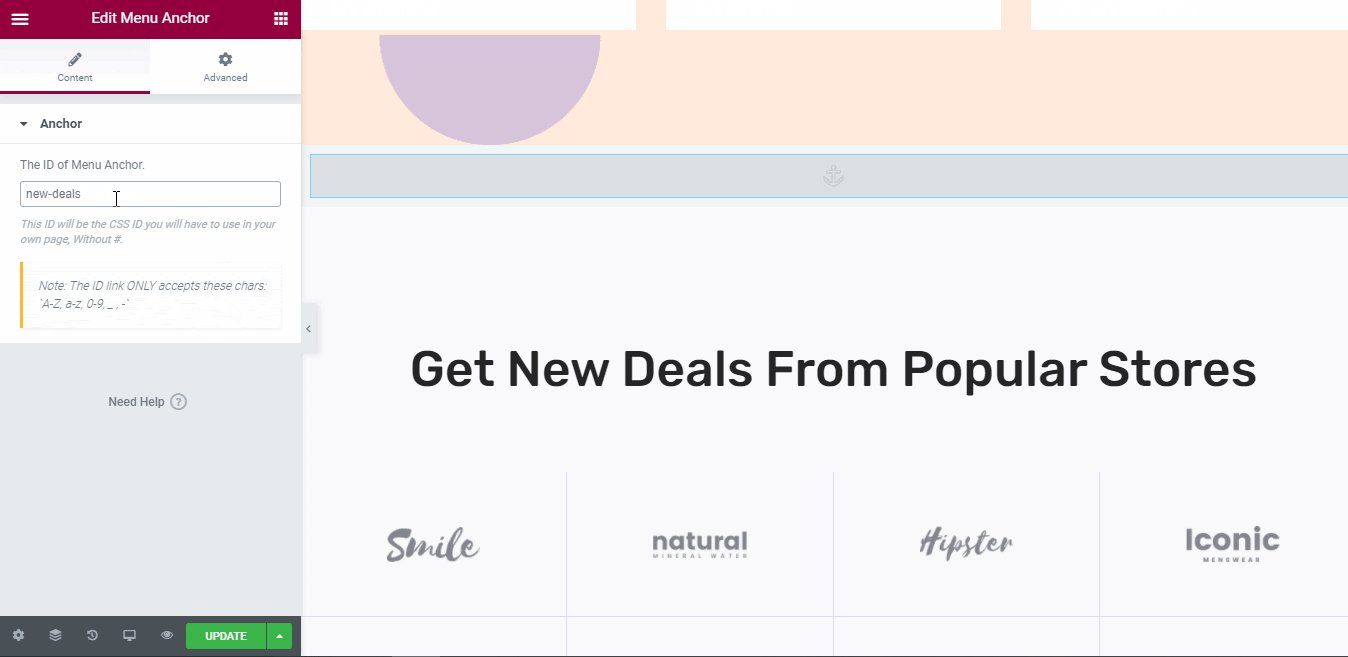
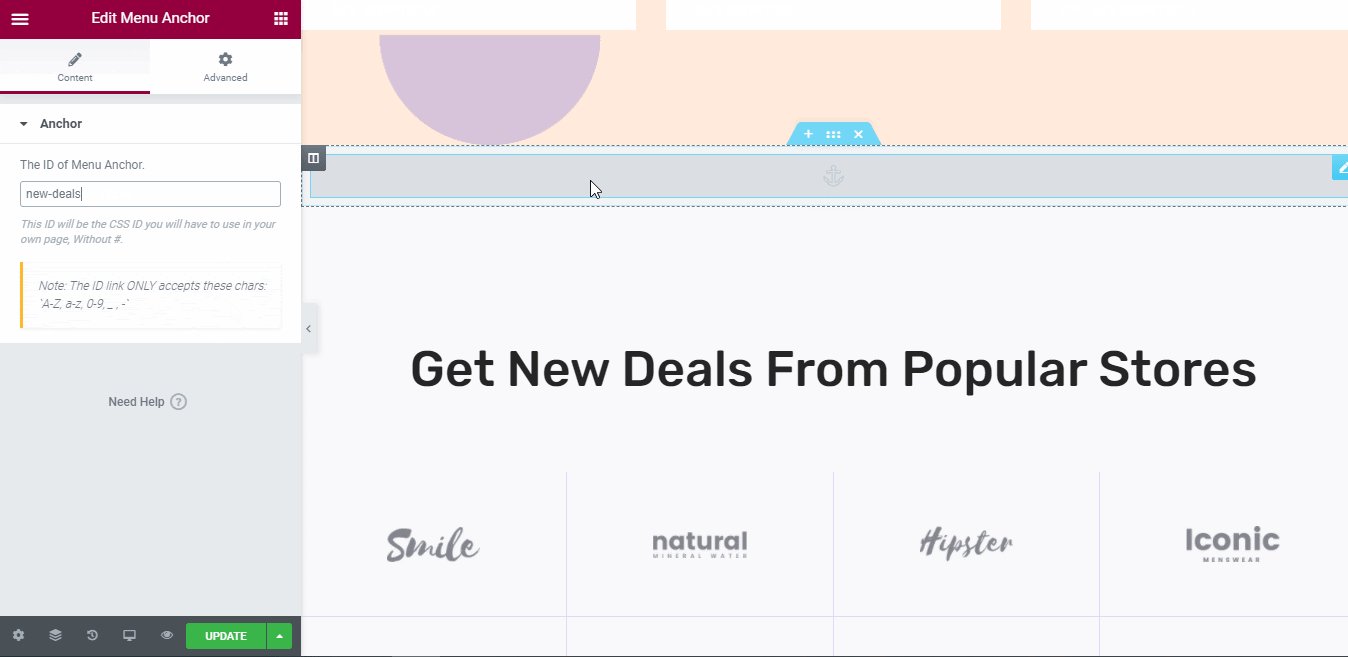
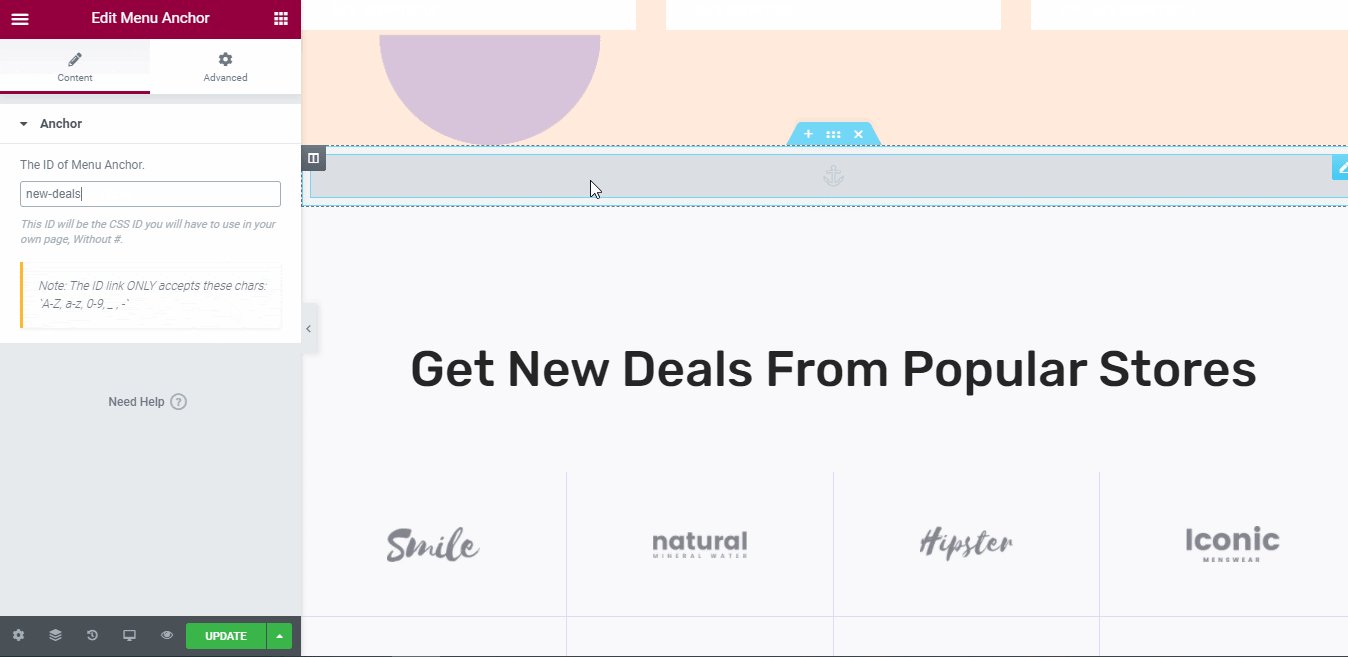
Ensuite, vous devez cliquer sur l'onglet "Contenu" de cet élément pour ajouter "L'ID de l'ancre de menu" afin de créer votre lien d'ancrage dans Elementor, comme indiqué ci-dessous.


Si vous souhaitez ajouter plusieurs mots pour créer un lien d'ancrage, il vous suffit d'utiliser le signe '-' pour créer un espace entre chaque mot pour en faire un lien.
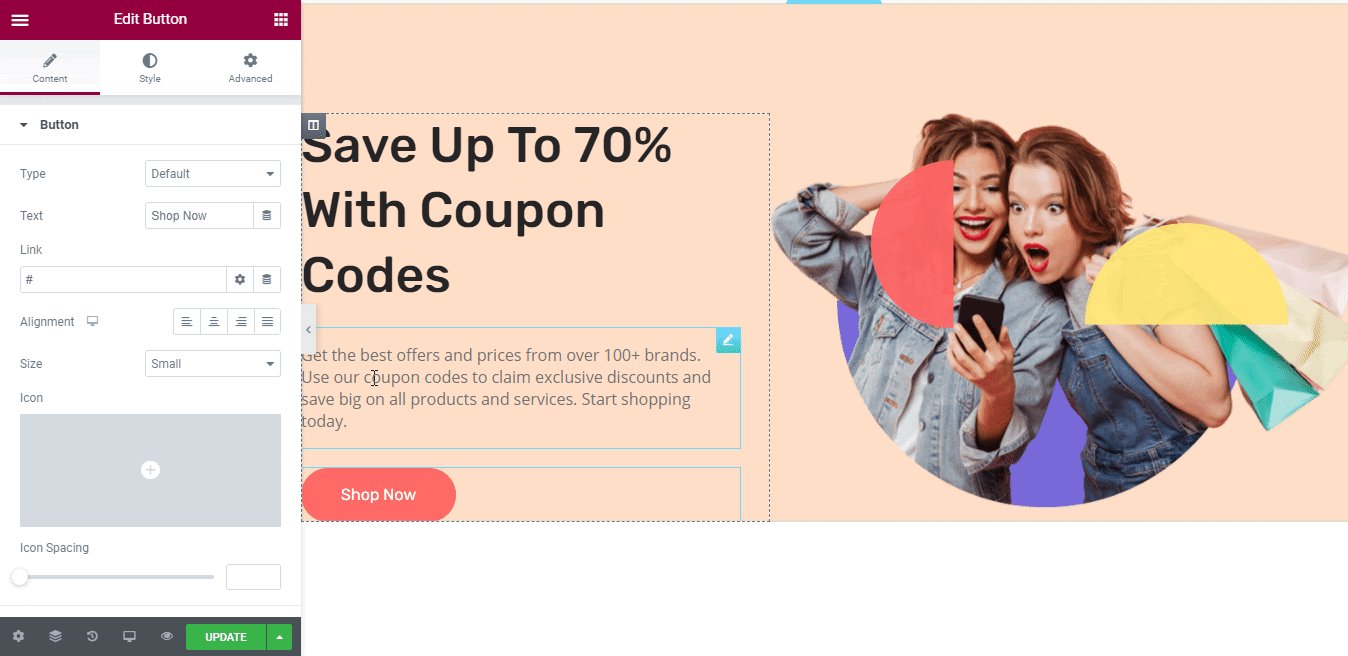
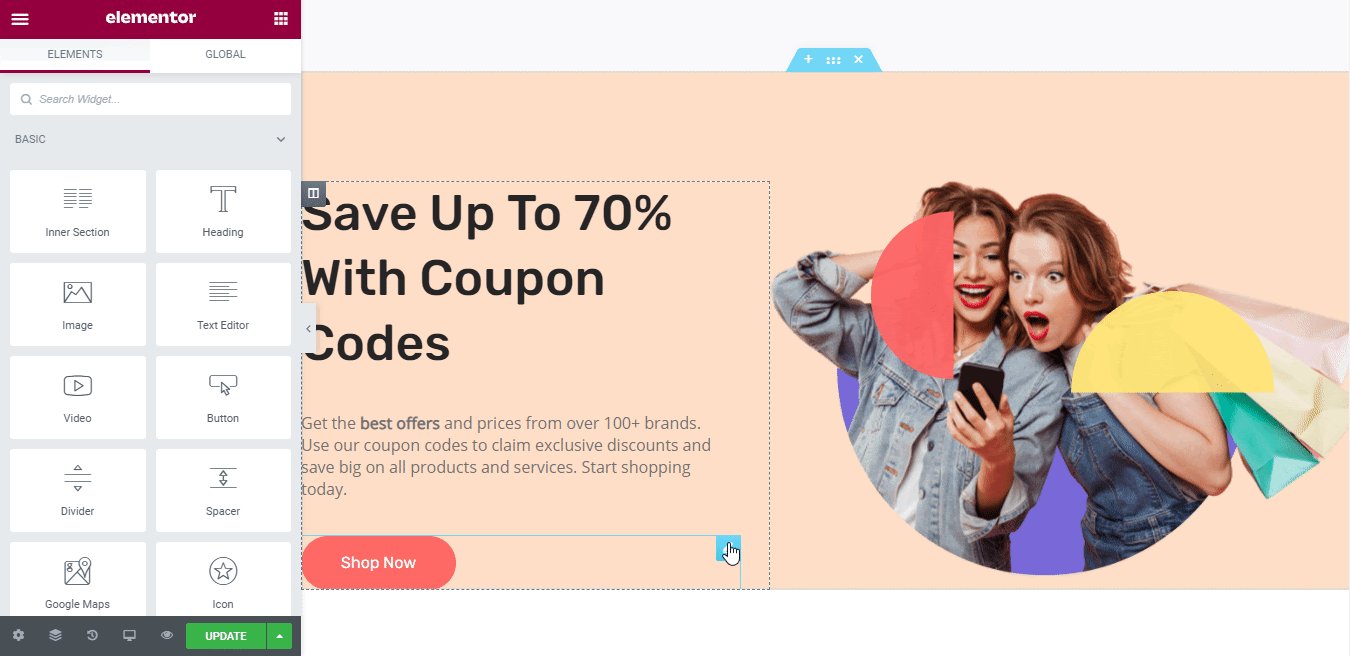
Ensuite, cliquez sur n'importe quel widget Elementor où vous souhaitez ajouter le lien d'ancrage que vous venez de créer ci-dessus. Pour cet exemple, nous ajouterons notre lien d'ancrage à notre bouton "Acheter maintenant" . Pour ce faire, cliquez sur l'élément Button et accédez à l' onglet "Contenu" dans Elementor Editor.

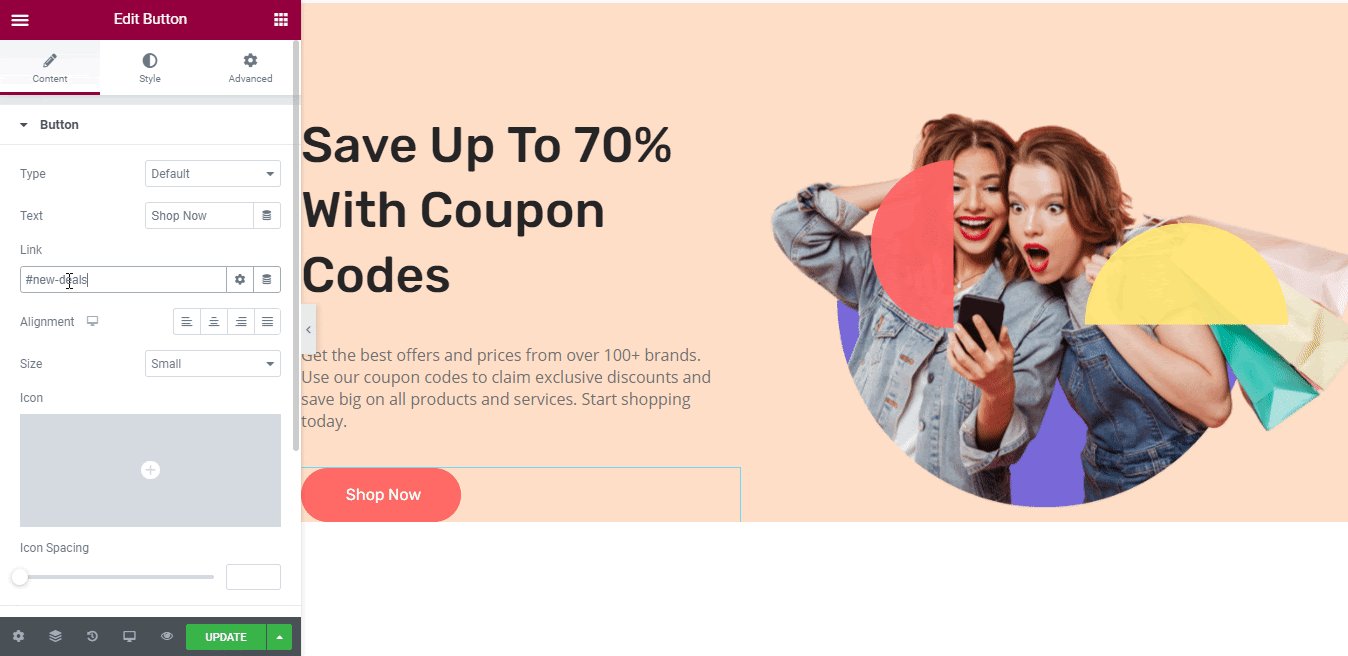
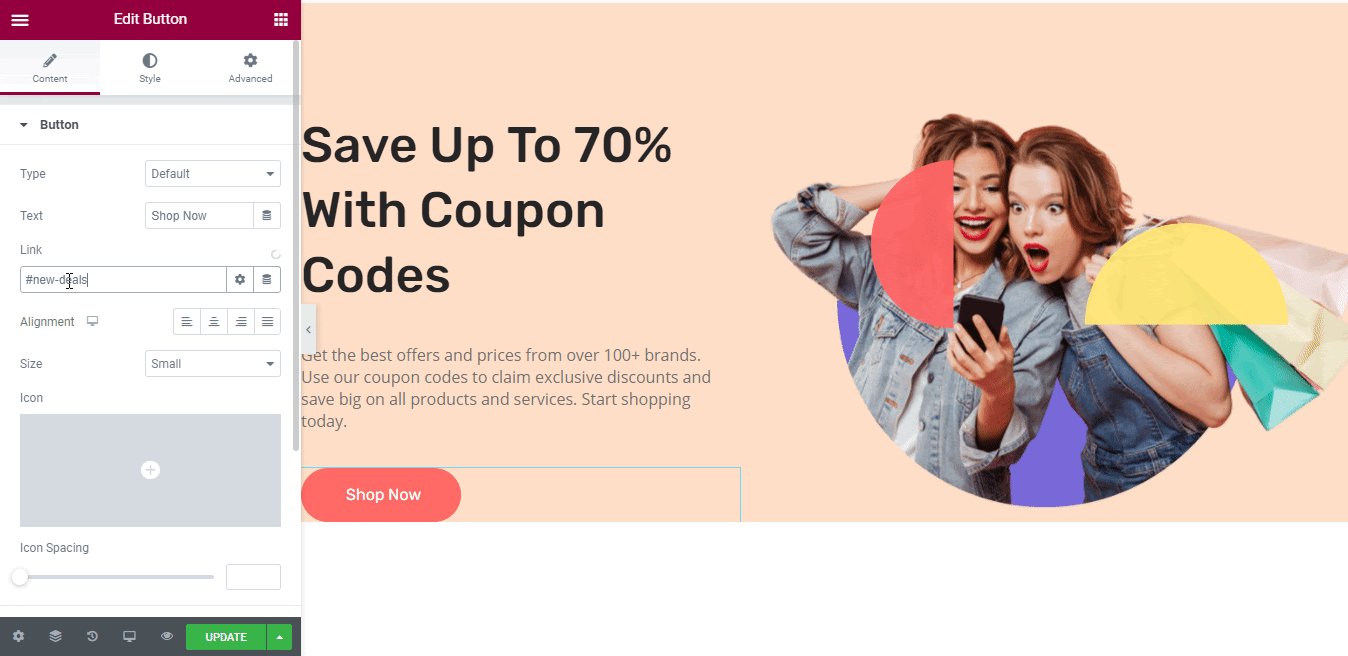
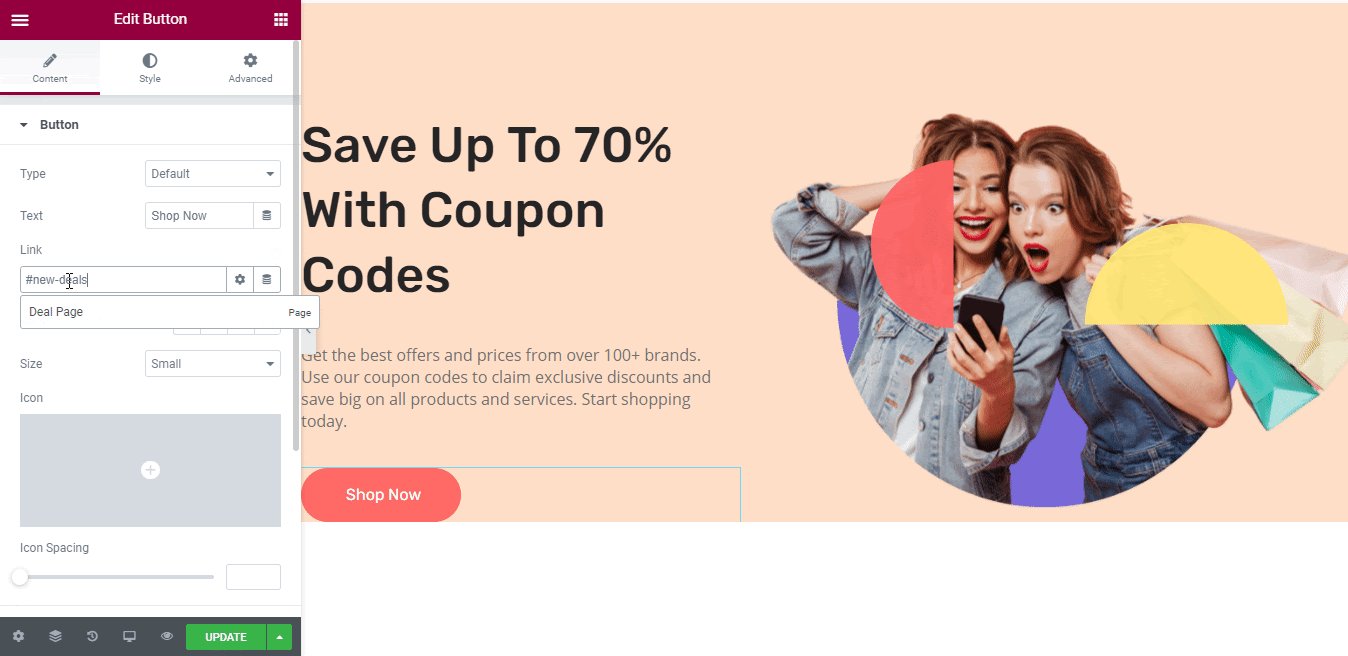
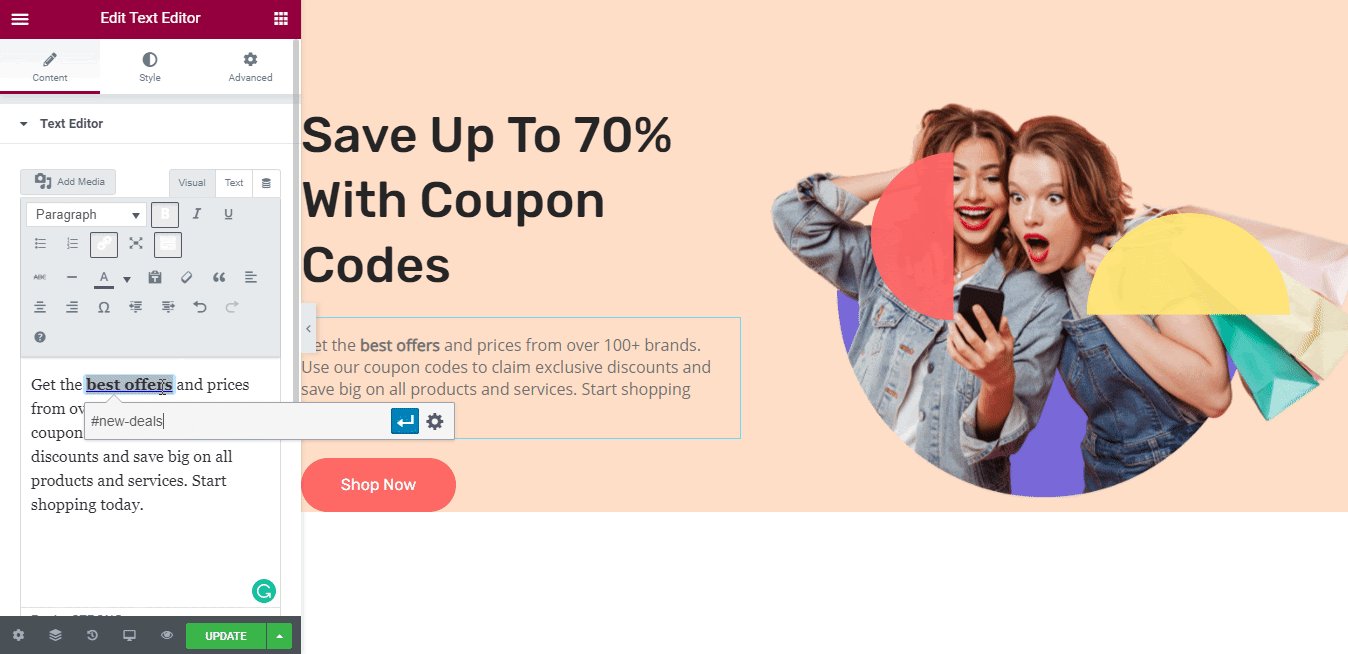
Ensuite, vous devez utiliser le symbole "#" , puis copier et coller l'ID de votre ancre de menu dans le lien du bouton d'appel à l'action souhaité. De cette façon, lorsqu'un utilisateur clique sur le bouton "Acheter maintenant" , il sera instantanément redirigé vers l'ancre de menu que nous avons créée précédemment. L'image du résultat final est donnée ci-dessous pour le rendre plus clair pour vous. Regarde!

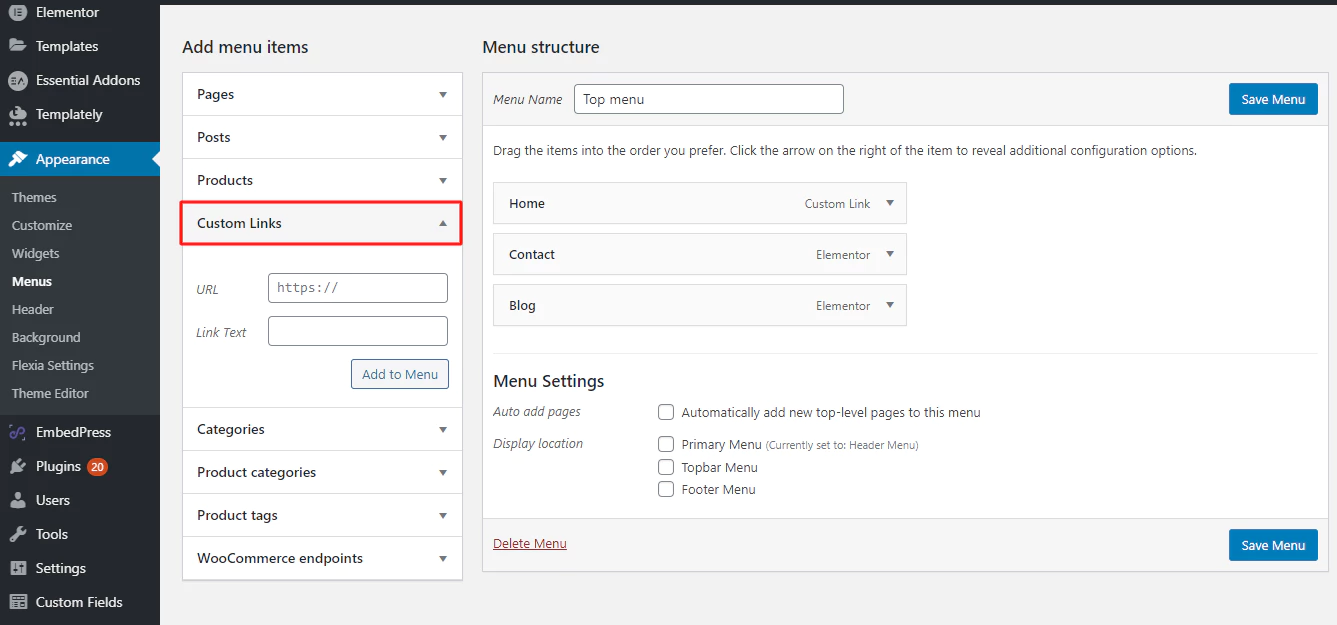
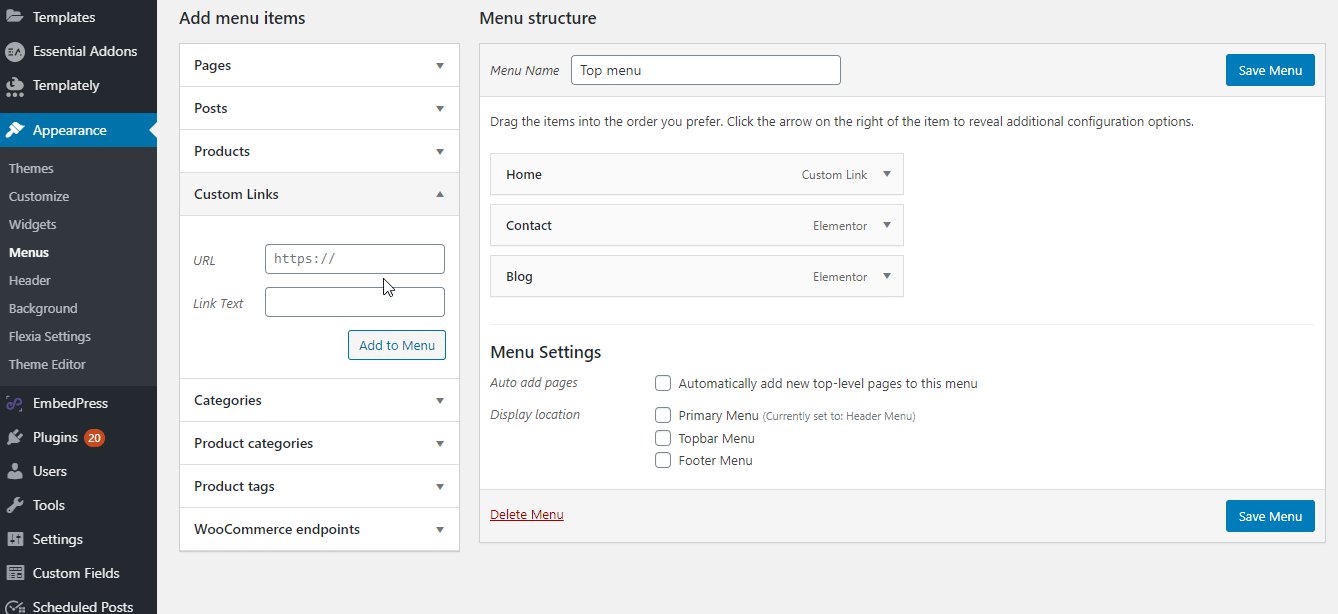
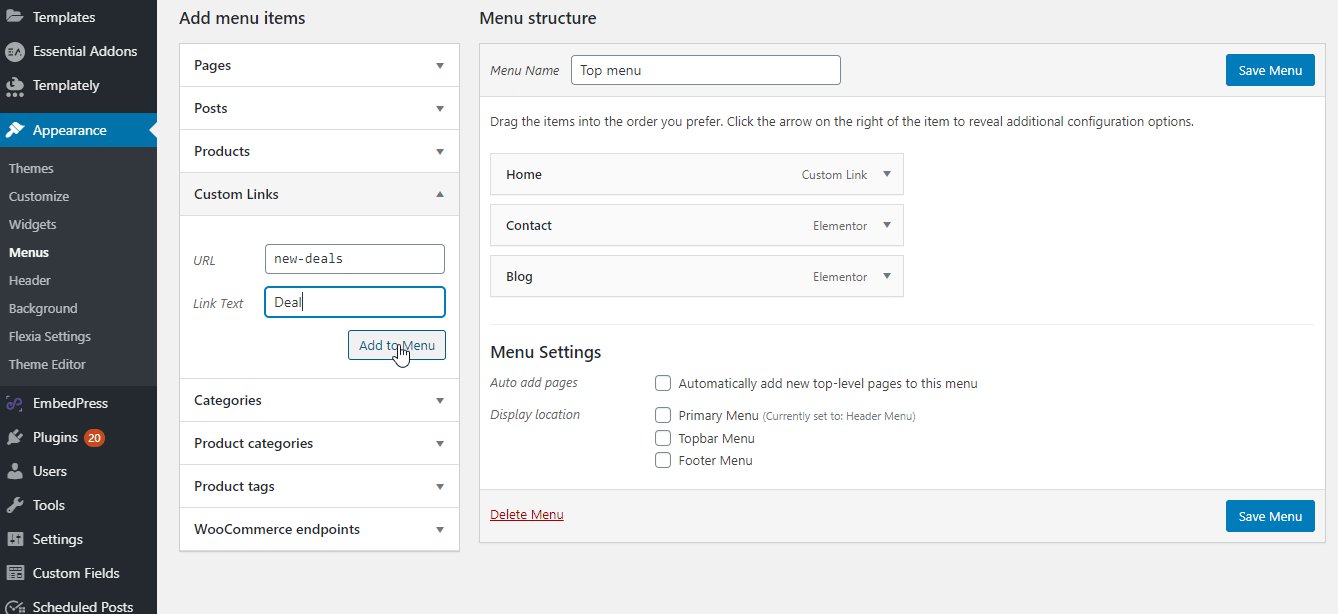
Vous pouvez même utiliser ce lien Elementor Menu Anchor pour votre menu WordPress . Copiez et collez simplement l'identifiant du lien et accédez à WordPress > Apparence > Liens personnalisés .

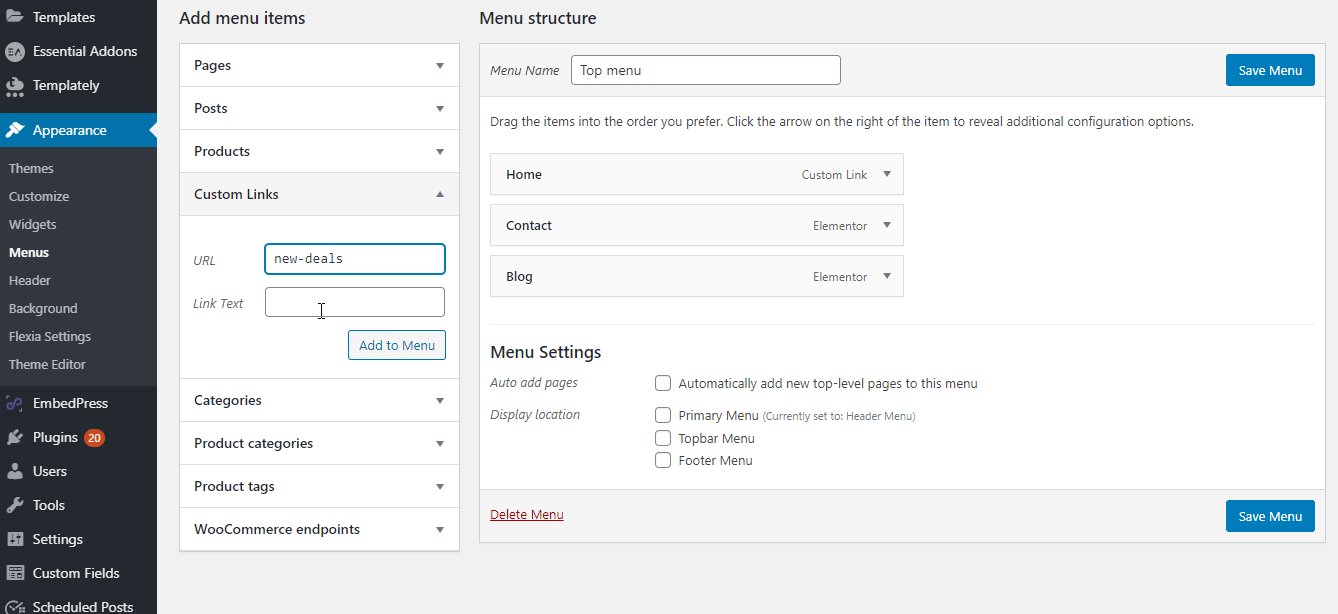
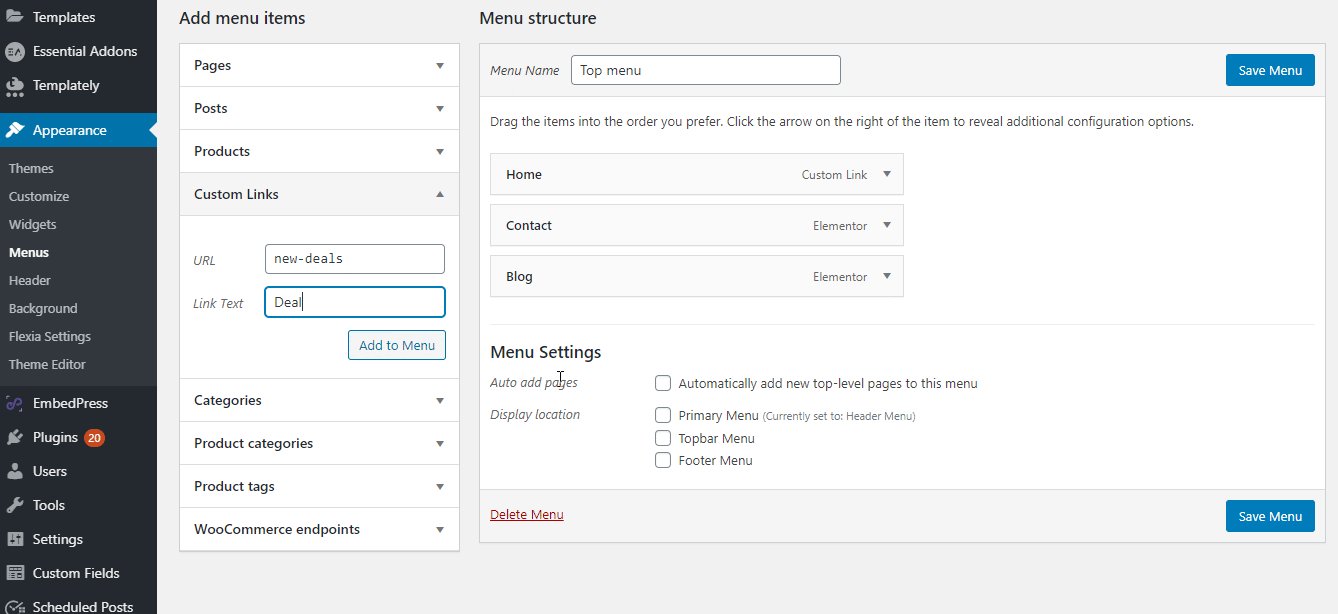
Maintenant, vous devez utiliser un symbole '#' avant d'ajouter votre lien d'ancrage Elementor souhaité dans le menu personnalisé 'URL' de WordPress . Après cela, vous devez donner un nom à votre menu en utilisant la section "Texte du lien" et cliquer sur le bouton "Ajouter au menu".

Il sera alors automatiquement ajouté à votre onglet de menu WordPress. Simple, n'est-ce pas ? Semble juste difficile avant de connaître la bonne procédure.
Méthode 2 : ajouter généralement un lien d'ancrage à n'importe quel élément de texte
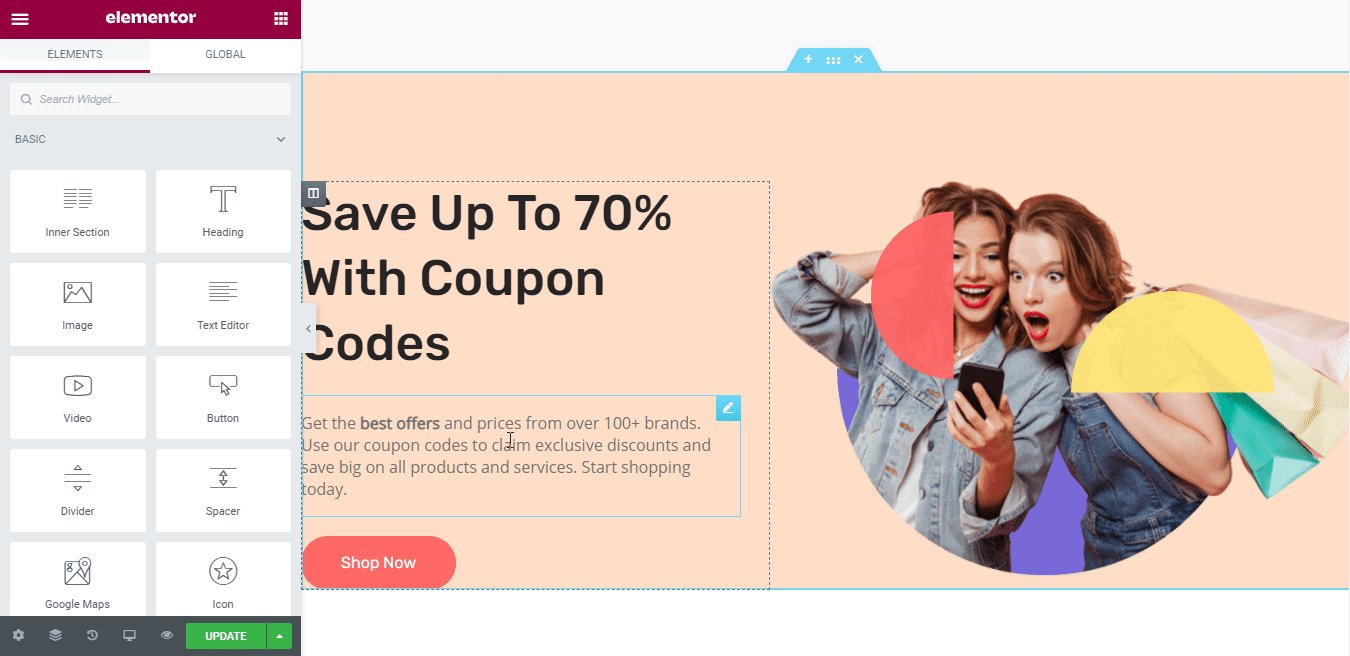
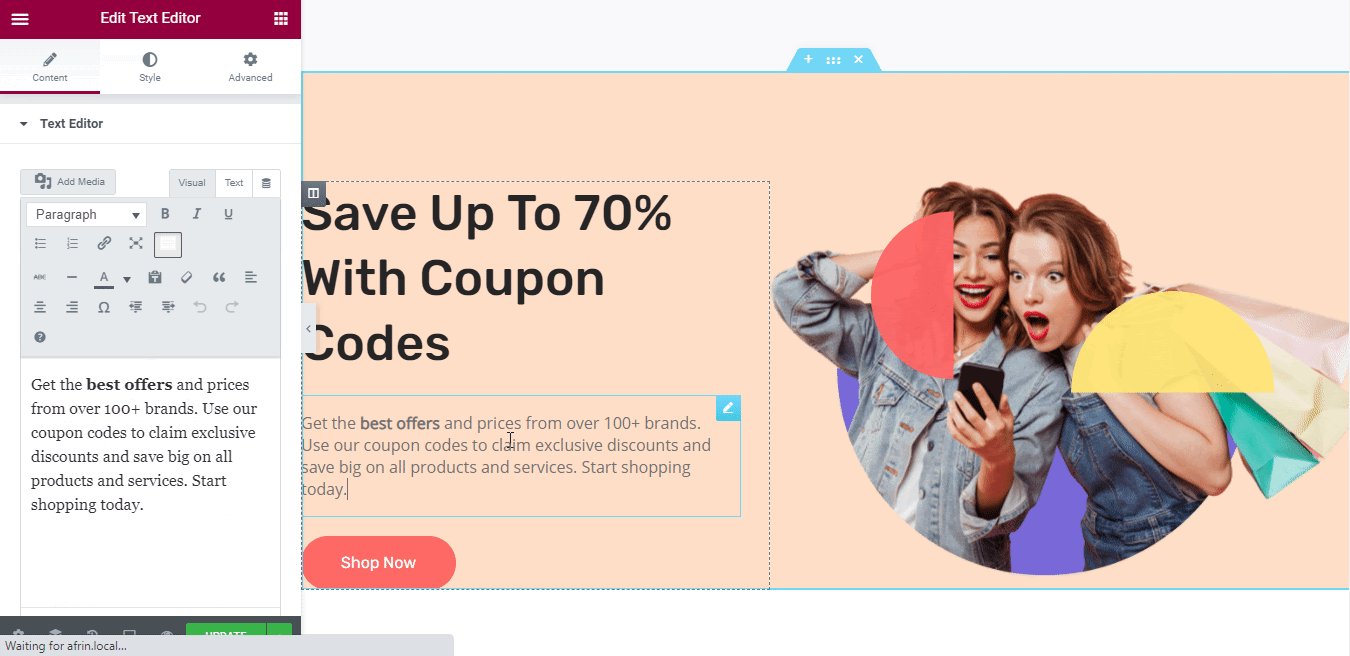
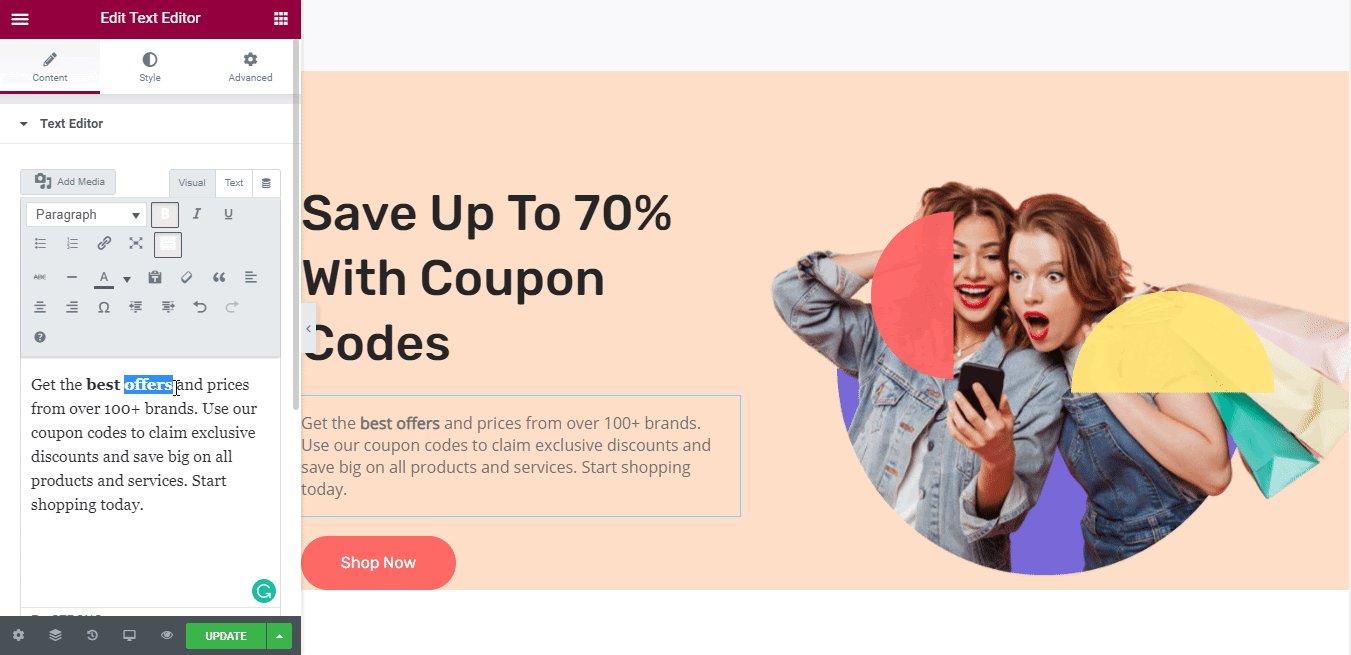
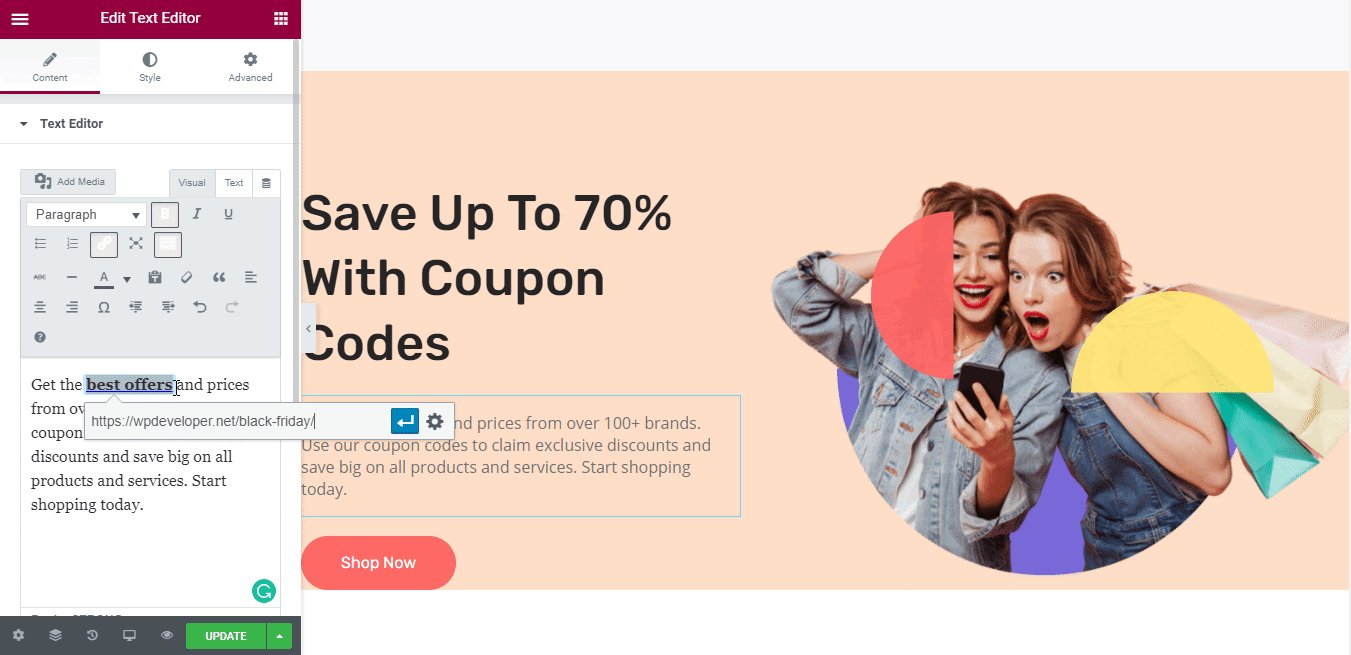
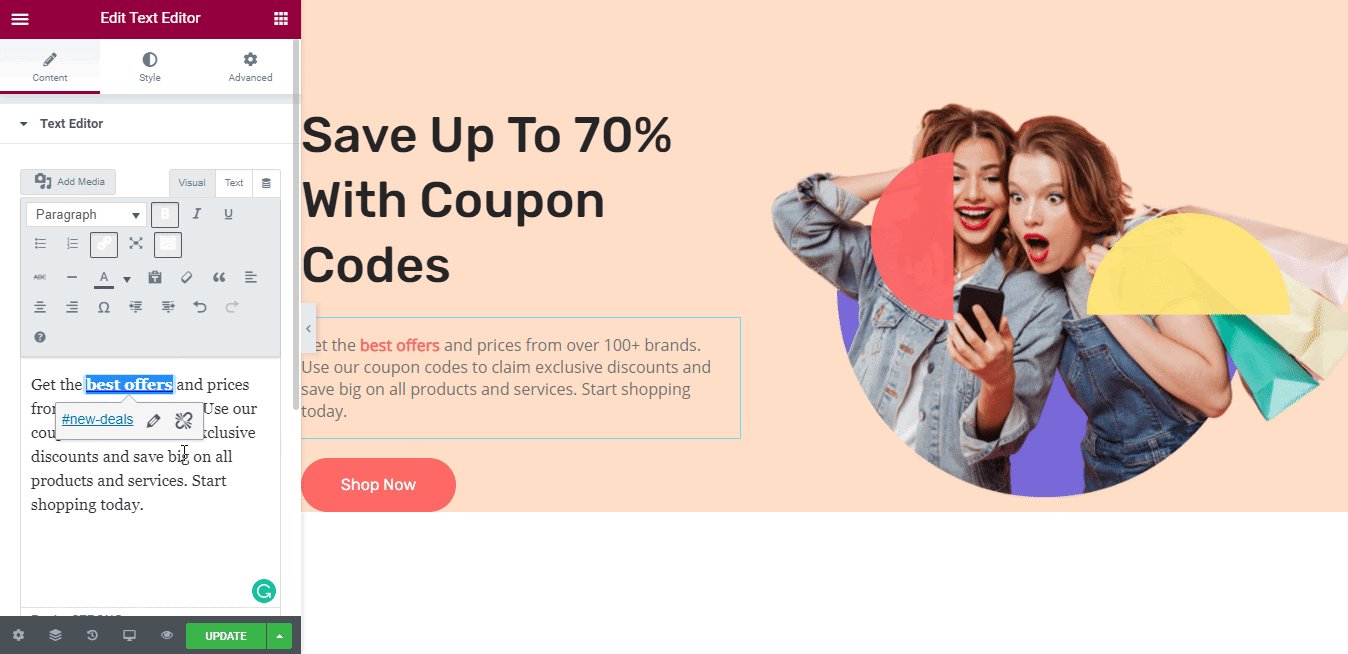
Pour ajouter des liens d'ancrage au contenu de votre site Web, vous pouvez facilement cliquer sur n'importe quel élément de texte de l'éditeur Elementor.

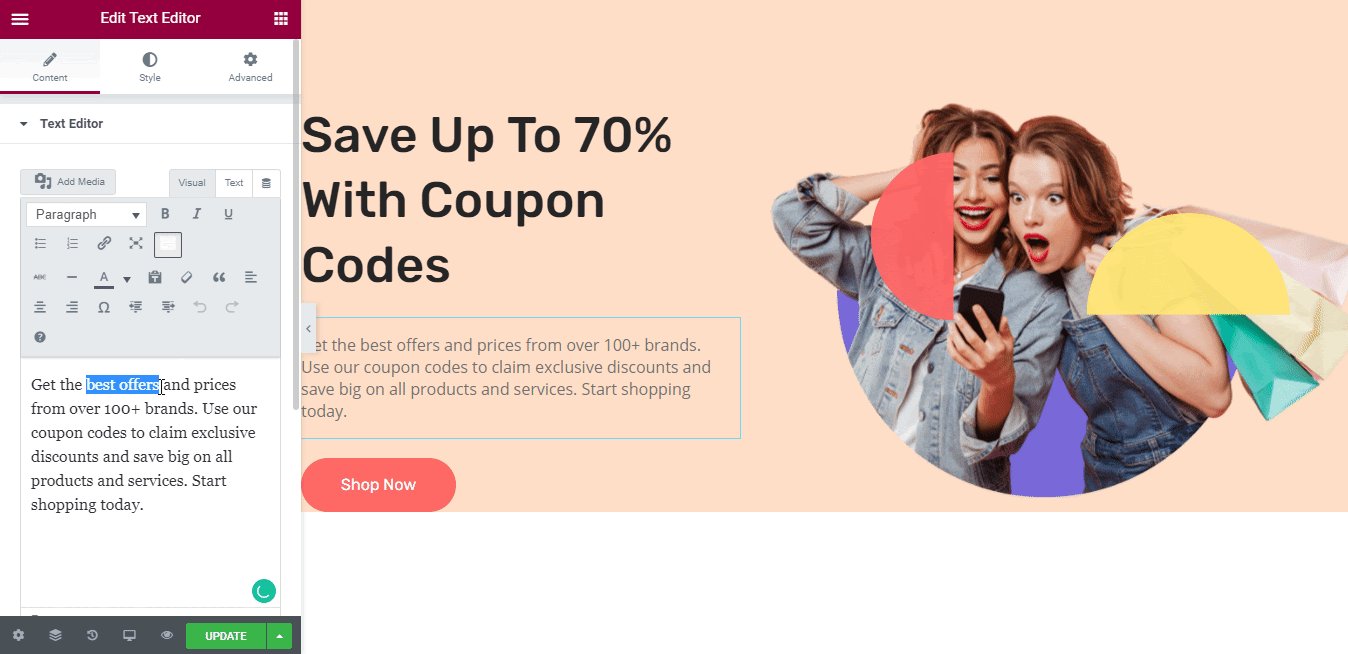
Ensuite, choisissez votre texte préféré et insérez le lien le plus pertinent vers votre texte d'ancrage et créez-le rapidement.

Si vous souhaitez lier votre contenu qui conduira vos visiteurs à un endroit spécifique de votre page, vous pouvez utiliser le lien de l'élément Menu Anchor.

Ainsi, lorsque votre client cliquera sur la section, il sera redirigé vers la section particulière où vous souhaitez qu'il aille.

C'est ainsi que vous pouvez simplement ajouter un lien d'ancrage dans Elementor à l'aide de l'élément Menu Anchor, lien vers le contenu textuel de l' éditeur Elementor . De plus, vous pouvez ajouter votre lien d'ancrage de site Elementor à tout moment dans votre menu WordPress en quelques secondes pour rendre votre travail flexible et facilement gérable.
J'espère que vous trouverez ce blog utile. Si vous souhaitez en savoir plus, rendez-vous sur notre page de blog ou rejoignez notre sympathique communauté Facebook pour entrer en contact avec d'autres créateurs de sites Web.
