Icônes SVG animées avec un effet de survol
Publié: 2023-02-26Les icônes SVG animées peuvent être un excellent ajout à tout projet Web. Ils sont petits, prêts pour la rétine et peuvent être stylisés avec CSS. Dans ce didacticiel, nous allons créer un ensemble d'icônes animées à l'aide d'icônes SVG et les icônes auront un effet de survol lorsque le curseur de la souris les survolera.
Dans l'éditeur HTML, le code HTML que vous écrivez est ce qui apparaît dans la balise head du modèle HTML5 de base. CSS peut être appliqué à votre Pen dans n'importe quelle feuille de style que vous trouvez sur le Web. Les propriétés de propriété et de valeur doivent toujours se voir attribuer des préfixes de fournisseur pour fonctionner correctement. Vous pouvez créer rapidement et facilement un script à partir de n'importe quel ordinateur doté d'un navigateur Web. Veuillez spécifier une URL pour le Pen et nous la placerons dans l'ordre dans lequel vous les spécifiez afin qu'elle puisse être lue dès que JavaScript sera disponible dans le Pen. Si l'extension de fichier de votre script contient un préprocesseur, nous essaierons de le traiter avant de postuler.
Comment survoler en Svg ?

Le survol en SVG peut être effectué en utilisant la pseudo-classe CSS :hover. Cela peut être appliqué à n'importe quel élément d'un SVG et se déclenchera lorsque l'utilisateur passera la souris sur l'élément. L'effet de la pseudo-classe :hover peut être personnalisé à l'aide des propriétés CSS, comme n'importe quel autre élément.
En raison du format, nous pouvons manipuler les propriétés des icônes en utilisant CSS avec SVG. Il peut désormais interagir avec nous d'une manière plus décontractée et directe qu'auparavant, lorsqu'il utilisait des astuces CSS sournoises ou échangeait des fichiers image entiers. Si vous souhaitez inclure une URL avec un SVG, incluez-la dans le corps avec une balise <img>. C'est une lentille qui est placée sur un élément et qui lui est appliquée. Il est impossible de personnaliser la couleur de notre écran car il n'y a pas de filtre CSS. Les filtres pouvant être appliqués à un élément peuvent être regroupés en fonction de leurs fonctions. La couleur est déterminée par la valeur tonale de départ de la sortie.
Les filtres peuvent être définis en utilisant un élément >filter, qui est inclus dans le contexte de la section >defs> d'un SVG. Étant donné que le filtre CSS est un sous-ensemble du filtre SVG , il n'est utilisé que comme moyen rapide d'ajouter un ensemble spécifique de valeurs à une page CSS. L'espace colorimétrique pour les effets de filtre est linéaire, tandis que l'espace colorimétrique pour CSS est sRGB. Il serait simple de générer une déclaration de couleur CSS RGBA comme suit : les couleurs sont stockées sous forme d'entiers (rouge, vert et bleu) compris entre 0 et 255. Les valeurs peuvent être représentées sous forme de virgules flottantes en ajoutant 255 aux valeurs dans le canal de couleur. En conséquence, nous pouvons créer un filtre de couleur pour n'importe quelle couleur avec une valeur RVB.
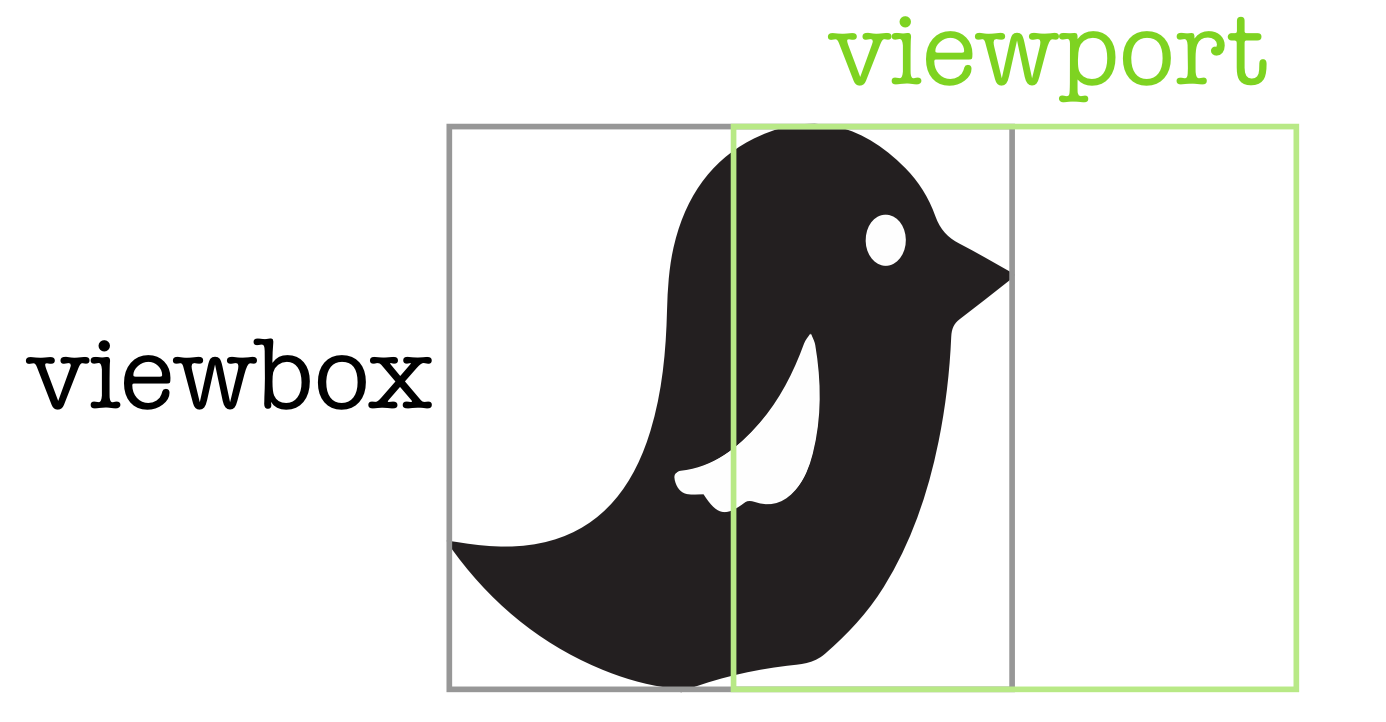
Qu'est-ce qu'une Viewbox Svg ?

Une viewbox svg est un attribut qui vous permet de spécifier le système de coordonnées d'un élément svg. Il peut être utilisé pour contrôler la taille et la position de l'élément svg.
Dans le cas de nos SVG, disons que nous avons une image d'oiseau et que nous voulons les utiliser dans un conteneur : si la viewBox est correctement définie, les dimensions de l'image seront mises à l'échelle aux dimensions de son conteneur. La viewBox est également utile pour masquer une partie d'une image, ce qui peut être très bénéfique pour les animations. La viewBox est un excellent outil pour recadrer nos images. Nous l'utiliserons pour créer une animation d'un nuage se déplaçant dans le ciel dans le cadre de notre projet. Nous avons seulement besoin de changer la valeur min-x de viewBox pour l'animer. Par conséquent, PreserveRatioAspect a été supprimé de cet article en raison de sa nature écrasante.
Svg avec une boîte de visualisation est beaucoup plus facile à manipuler
Une viewBox vous permet d'utiliser un SVG beaucoup plus facilement. Si je voulais faire un SVG, ce ne serait jamais possible sans lui. viewBox est essentiellement un deuxième ensemble de coordonnées virtuelles, utilisé par tous les vecteurs du SVG pour représenter leur hauteur, leur largeur, etc. Alors que vous pouvez manipuler les propriétés hauteur, largeur et hauteur réelles du SVG sans affecter son intérieur, viewBox ne peut représenter qu'un seul ensemble de avoir une viewBox.
Il existe plusieurs méthodes pour centrer un élément SVG. Pour ce faire, placez le texte au centre absolu de l'élément dans lequel vous voulez qu'il soit centré. Définissez la position du texte dans la viewBox au centre (la même position que le SVG).
Comment changer la couleur de l'image Svg au survol à l'aide de CSS
Comment changer la couleur de l'image svg au survol en utilisant css? Pour changer la couleur d'une image svg au survol à l'aide de css, vous pouvez utiliser la pseudo-classe :hover. Cela vous permettra de cibler l'image lorsque la souris de l'utilisateur la survole et de modifier sa couleur en conséquence. Par exemple : .svg-image:hover { fill : #ff0000 ; }
En utilisant les compétences et la logique d'un programmeur, nous vous montrerons comment résoudre le casse-tête de programmation Comment changer la couleur d'une image Svg au survol à l'aide de CSS. Il existe de nombreuses méthodes différentes pour résoudre un problème, mais elles peuvent toutes fonctionner ensemble pour le résoudre. Si vous souhaitez modifier la couleur, vous pouvez le faire en utilisant CSS ou en affectant la propriété color de l'élément à son parent. Lorsque vous utilisez des SVG en ligne , vous pouvez personnaliser le remplissage et d'autres éléments du SVG en fonction de vos besoins. Nous pouvons changer la couleur de l'image en CSS en combinant les fonctions d'opacité et d'ombre portée dans la propriété filter. Vous pouvez extraire le CSS de votre SVG et l'utiliser comme feuille de style.
Comment changer la couleur d'une image Svg au survol ?
CSS peut être utilisé pour changer les couleurs des images SVG au survol. CSS peut être ajouté à votre fichier HTML ou à un fichier externe. Pour insérer du CSS dans votre fichier HTML, utilisez la balise *style*. Vous pouvez ajouter la balise style> à votre fichier HTML en la tapant dans le corps du code HTML.
Comment utiliser la pseudo-classe :hover avec la propriété Background-image
Il y a plusieurs choses à garder à l'esprit lors de l'utilisation de la pseudo-classe : hover comme propriété d'image d'arrière-plan. Vous devez inclure l'image que vous avez l'intention d'utiliser dans le document HTML. De plus, lorsque vous utilisez la pseudo-classe :hover avec l'image, vous devez inclure un attribut src différent. Enfin, assurez-vous que l'image est suffisamment grande pour être utilisée comme survol.
Pouvez-vous changer Svg avec CSS?
Les SVG peuvent être animés de la même manière que les éléments HTML, en utilisant des images clés CSS et des propriétés d'animation, ou en utilisant des transitions CSS.
Le pouvoir des SVG animés
Si vous souhaitez ajouter de l'interactivité et de l'animation à votre site Web, les SVG animés peuvent être un outil efficace. En utilisant du CSS, vous pouvez créer des animations simples qui peuvent être modifiées et personnalisées pour répondre à vos besoins spécifiques. En plus des animations plus complexes, vous pouvez également envisager d'utiliser d'autres outils pour atteindre vos objectifs. Par exemple, JavaScript peut être utilisé pour créer des animations plus sophistiquées et réalistes. CSS et sva sont des moyens puissants de créer des animations de base ou des animations plus complexes, alors réfléchissez à la manière dont vous obtiendrez le résultat souhaité.

Survol du chemin Svg
Si vous souhaitez ajouter un effet de survol à un chemin SVG , vous pouvez utiliser la pseudo-classe CSS :hover. Cela ajoutera l'effet de survol à l'élément lorsque l'utilisateur passera la souris dessus.
Lorsque vous utilisez CodePen, votre code d'éditeur HTML est ce qui entre dans le corps d'un modèle HTML5 de base. C'est l'emplacement qu'il vous faut si vous souhaitez accéder à des éléments de niveau supérieur comme la balise HTML. CSS peut être appliqué à votre Pen en utilisant n'importe quelle feuille de style que vous trouvez sur le Web. Vous pouvez créer un script directement depuis le Web à l'aide de votre Pen. Si vous placez une URL à cet emplacement, nous la placerons dans le même ordre que votre JavaScript. Si votre lien contient une extension de fichier qui inclut un préprocesseur, nous essaierons de le traiter avant de postuler.
Svg Hover ne fonctionne pas
Il y a plusieurs raisons possibles pour lesquelles votre survol svg pourrait ne pas fonctionner. Vérifiez que votre fichier svg est correctement lié à votre fichier HTML. Assurez-vous également que le survol est correctement codé dans votre CSS. Si les deux sont corrects, essayez d'ajouter un z-index à votre code CSS.
Dans cet article, nous allons apprendre à découvrir la bonne réponse à Change Svg Color On Hover, Css, en utilisant le langage informatique. Une nouvelle méthode pour traiter le problème identique peut être mise en œuvre, qui sera discutée plus en détail dans une section ultérieure. La couleur d'un SVG peut être modifiée dans React en suivant les étapes ci-dessous : Les attributs de remplissage et de trait dans le SVG ne doivent pas être définis. Le fichier texte XML contenant les Scalable Vector Graphics (SVG) est utilisé pour définir ces graphiques. En conséquence, vous pouvez modifier les couleurs en cliquant dessus et en maintenant la touche CTRL enfoncée, qui a la possibilité d'ajouter un éditeur de texte. Dans un fichier SVG, vous pouvez spécifier à la fois l'attribut de style (propriétés de remplissage et de contour) et les attributs de remplissage et de contour pour les attributs de présentation.
Comment réparer les états de survol CSS
Lorsqu'un utilisateur survole plusieurs éléments d'information dans CSS, l' état de survol CSS peut être utile pour les afficher. Si votre état de survol CSS ne fonctionne pas, vous pouvez vérifier certaines choses. Avant de commencer, assurez-vous que votre sélecteur CSS cible le bon élément. Le deuxième conseil est de vous assurer que votre style CSS est au bon format. Enfin, assurez-vous que le! Une règle importante est utilisée pour s'assurer que votre style CSS est appliqué lorsque l'utilisateur survole l'élément. Il n'y a aucune garantie qu'un état de survol fonctionnera toujours.
Changement de couleur d'image SVG Css
Les images SVG peuvent être modifiées en couleur à l'aide de CSS. Cela se fait en définissant la propriété "fill" sur la couleur souhaitée.
Je suis en train de développer un site Web avec quelques pointeurs et tutoriels. Avant de rendre un SVG inline , assurez-vous qu'aucun de ses éléments n'est touché par CSS. Je suis clair que peu importe les modifications que vous apportez dans le fichier SVG. Cependant, je suis perplexe quant à la raison pour laquelle cela ne change pas les couleurs en CSS. Vous pouvez manipuler les éléments internes d'un SVG en ligne avec le CSS fourni par l'inspecteur, et il vous suffit d'apprendre à utiliser ce CSS pour y parvenir. Ceci, par exemple, échouerait si cela ne fonctionnait pas. Votre classe contient les éléments suivants : your-svg-class – * fill – red.
Il semble y avoir un objectif noble à portée de main. Il détermine déjà quelle couleur utiliser. Si vous utilisez asvg, vous connaissez déjà les couleurs que vous souhaitez utiliser.
Comment changer la couleur d'une image en CSS ?
Vous pouvez modifier la couleur d'une image à l'aide des styles CSS : filtre : aucun | flou() | luminosité() | contraste() | ombre portée() | niveaux de gris() | teinte-rotation() | inverser() | opacité() | saturer(), | sépia() | URL() | initial
3 excellents sites Web pour recolorer les images
Il existe plusieurs excellents sites Web pour recolorer les images.
Ce site Web peut être trouvé à : br>a href=https://www.digitlaser.com/company/digitlaser.html>digitlaser/a>company/digitlaser.htmlbr>digitlaserbr>companybr>digitlaserbr>company
Quelle propriété est utilisée pour changer la couleur Svg en CSS ?
Une propriété fill détermine la couleur d'une forme SVG dans un attribut de présentation.
Stylo fond Svg survole
Les survols svg d'arrière-plan du stylo sont un excellent moyen d'ajouter une touche supplémentaire à votre site Web. Ils peuvent être utilisés pour ajouter un peu de personnalité à votre site ou pour le rendre plus interactif. Vous pouvez les utiliser pour ajouter un effet de survol à n'importe quel élément de votre page ou pour créer un effet de survol personnalisé pour votre propre site Web.
L'éditeur HTML de CodePen contient tous les détails liés au corps et aux balises contenues dans un modèle HTML5 de base. Certaines classes peuvent avoir un impact significatif sur l'ensemble du document ici, ce qui en fait le point de départ idéal. CSS peut être appliqué à votre Pen à partir de n'importe quelle feuille de style disponible sur le Web. Vous pouvez créer un script pour votre Pen à partir de n'importe quel endroit sur Internet. Dans l'ordre des documents que vous avez ici, nous y ajouterons l'URL avant de pouvoir ajouter le JavaScript au Pen. Nous essaierons de traiter votre lien afin de le traiter avant de l'appliquer si l'extension de fichier du script est spécifique au préprocesseur.
Préprocesseurs CSS Préprocesseurs CSS
Un préprocesseur CSS est un programme qui vous permet de générer du CSS à partir de la syntaxe unique du préprocesseur. Il existe de nombreux préprocesseurs CSS différents, mais les plus populaires sont Less et Sass. Les préprocesseurs peuvent rendre votre vie de développeur Web beaucoup plus facile et plus rapide car ils fournissent des fonctionnalités telles que les variables, les mixins et l'imbrication.
Vous pouvez écrire dans des langages qui sont ensuite compilés en CSS à l'aide de préprocesseurs CSS. Les langages de type CSS peuvent être utilisés pour prendre en charge les variables, les mixins, les opérations mathématiques, les opérations de couleur et une variété d'autres choses. Il y a beaucoup de débats sur le meilleur préprocesseur pour CSS. Je pense que SASS est le meilleur choix pour le moment, même s'il devra être mis à jour sur LESS à l'avenir. Pour SASS, il existe un élément Compass For LESS, un élément LESSHat et un élément LESS Elements. LESS et SASS peuvent être testés dans le navigateur sans avoir besoin de CodePen. En plus de Stylus, que je n'ai pas encore utilisé, il existe un autre préprocesseur appelé Implicit, que je ne peux pas commenter en termes de capacités.
Les différents types de préprocesseurs CSS et lequel est le meilleur
Les préprocesseurs et les outils polyvalents sont des exemples de grands utilitaires. Il est fortement recommandé d'en apprendre au moins un car ils sont très populaires parmi les développeurs Web.
Quels sont les préprocesseurs de CSS ?
En termes de préprocesseurs CSS, les trois plus populaires et stables sont Sass, LESS et Stylus, mais il en existe de nombreux plus petits. La syntaxe de chaque préprocesseur varie, mais tous fonctionnent de la même manière.
Quel est le meilleur préprocesseur CSS ?
Il a été nommé l'un des préprocesseurs CSS les plus populaires au monde, non seulement pour sa popularité, mais aussi parce que Hampton Catlin et Natalie Weizenbaum l'ont créé en 2006. Les précompilateurs LibSass ne séparent pas Sass de Ruby, mais ils permettent de l'analyser dans d'autres langages et découplé de Ruby. Si vous recherchez un préprocesseur CSS robuste et riche en fonctionnalités, Sass est la solution.
