Animator Review: Un plugin d'animation WordPress en un seul clic
Publié: 2023-02-27Animator est une interface pointer-cliquer sans code pour créer des animations WordPress sur mesure. Il est créé par la même équipe que CSS Hero et est simple à utiliser - découvrez-en plus dans notre examen complet d'Animator.
Évaluation
Bien qu'Animator soit tout à fait suffisant pour les utilisateurs non techniques, les utilisateurs sophistiqués peuvent en bénéficier simplement parce qu'il peut accélérer le processus. Même si vous savez développer votre propre CSS, vous pouvez utiliser Animator pour gagner du temps.
Trouver un animateur
Vous voulez donner à votre site WordPress des animations de défilement et temporelles attrayantes ?
Ces animations peuvent être créées par vous-même si vous êtes un expert en CSS. Pourtant, pour le reste d'entre nous, il n'existe pas de moyen simple d'ajouter des animations au contenu de WordPress.
Animator, un nouveau plugin autonome de l'équipe CSS Hero, modifie cela en vous fournissant une interface simple pointer-cliquer pour configurer différents types d'animations sur votre site WordPress, que vous utilisiez l'éditeur natif ou un plug-in de création de pages.
Cela vous permet de continuer à créer des animations sur votre site même si vous n'êtes pas techniquement averti. Même si vous pouvez écrire votre propre CSS, l'interface utilisateur d'Animator peut vous aider à accélérer vos flux de travail.
Que propose Animator ?

Le principal avantage d'Animator est qu'il vous permet d'ajouter une pléthore d'animations diverses à votre site sans nécessiter de connaissances CSS, JS ou autres connaissances techniques approfondies.
Au lieu de cela, vous pouvez contrôler vos animations avec une interface pointer-cliquer qui comprend une chronologie d'animation.
Si vous connaissez le populaire plugin CSS Hero, vous reconnaîtrez Animator. En un mot, Animator est l'équivalent en style CSS de CSS Hero.
Passons en revue certains des aspects les plus importants plus en profondeur.
Interface utilisant le pointer-cliquer
Animator possède une interface pointer-cliquer simple pour vous aider à contrôler vos animations.
Il y a deux composants principaux :
- Un aperçu visuel pleine largeur de votre site - lorsque vous ajoutez des animations, vous pouvez voir immédiatement à quoi elles ressemblent sur l'aperçu en direct. C'est très utile pour faire de petits ajustements sans avoir à recharger constamment un aperçu différent.
- Une chronologie d'animation - Elle vous permet de créer une ou plusieurs animations en fonction du comportement de défilement ou de l'heure de l'utilisateur. Vous pouvez déplacer des objets et modifier les paramètres pour obtenir l'effet souhaité.
Dans la partie pratique, vous aurez un aperçu beaucoup plus approfondi de cette interface…
Pourtant, il est assez simple à utiliser.

3+ modes d'animation de haut niveau avec de nombreuses propriétés d'animation
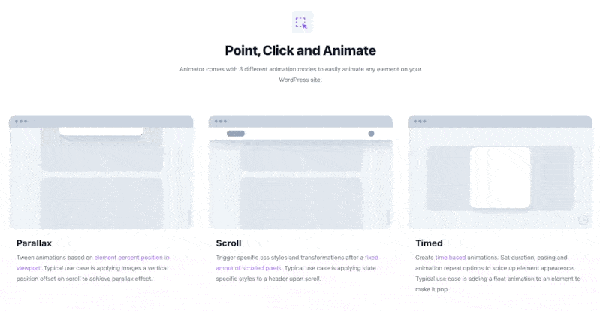
Animator propose trois options de haut niveau pour vous aider à configurer vos animations :
- Parallaxe - animations "interpolées" basées sur le pourcentage d'emplacement d'un élément dans la fenêtre d'affichage. Tween est une abréviation pour entre les deux, et l'idée principale est qu'elle vous permet de créer des effets de défilement de parallaxe.
- Défilement – Une fois que l'utilisateur a fait défiler un certain nombre de pixels, les styles ou animations CSS pertinents sont déclenchés. Lorsque le visiteur fait défiler la page, par exemple, vous pouvez appliquer des styles spécifiques à l'état de votre en-tête.
- Chronométré – Les animations sont créées selon un calendrier prédéterminé. Par exemple, ajouter un mouvement flottant à un élément pour le faire ressortir.
Voici quelques exemples génériques d'Animator illustrant les différents modes d'animation :

Outre les options d'animation de haut niveau, vous pouvez également animer un large éventail d'attributs CSS, notamment les suivants :
- Couleur de l'arrière plan
- Position d'arrière-plan
- Boîte ombre
- Taille de police
- L'espacement des lettres
- Opacité
- Perspective
- Faire pivoter X, Y ou Z
- Escalader
- Incliner X ou Y
- Largeur
- …beaucoup plus
Pour faciliter les choses, Animator contient des préréglages pour bon nombre d'entre eux :

Néanmoins, vous pouvez également créer votre propre animation, vous permettant d'aller au-delà des préréglages si nécessaire.
Compatible avec l'éditeur natif, les thèmes et les constructeurs de pages
Animator fonctionne avec des thèmes tiers et des plugins de création de pages en plus de l'éditeur principal de WordPress.
Cela inclut, mais sans s'y limiter, les outils répertoriés ci-dessous :
- Élémentaire
- Castor Bâtisseur
- Divi
- Générateur de pages WPBakery
- Avada
- Astra
- Oxygène
L'animateur doit pouvoir travailler sur n'importe quel élément de votre site, quelle que soit sa provenance.
Par exemple, vous pouvez apprécier Beaver Builder pour le design mais pensez que ses possibilités d'animation sont trop restrictives pour vos besoins.
Vous pouvez ajouter des animations plus complexes à vos conceptions Beaver Builder en installant Animator avec Beaver Builder.
Modifier les animations manuellement ou les exporter (pour les utilisateurs plus avancés)
Alors qu'Animator est conçu pour permettre aux utilisateurs non techniques de créer des animations avec une interface pointer-cliquer, les utilisateurs plus experts peuvent apprécier qu'Animator vous permette toujours d'accéder au code sous-jacent si vous souhaitez apporter des modifications directes.
Si nécessaire, vous pouvez également exporter les données de l'application.

Plugin autonome
Bien qu'Animator soit créé par l'équipe CSS Hero, il n'est pas nécessaire d'installer CSS Hero pour l'utiliser.
Autrement dit, Animator est un plugin autonome.
Cela dit, Animator fonctionne toujours bien avec CSS Hero, vous pouvez donc utiliser les deux si vous voulez un contrôle sans code sur le style de votre site.
Comment utiliser le plugin Animator pour créer des animations WordPress
Maintenant que vous savez ce qu'Animator a à offrir, regardons ce que c'est que de l'utiliser sur votre site.
Ensuite, nous vous expliquerons le processus de création d'animations WordPress avec Animator et un site de démonstration construit avec le thème Astra et l'éditeur WordPress natif.
#1. Activez l'interface d'animation sur la page que vous souhaitez animer.
Pour commencer, ouvrez l'interface Animator sur la page qui comprend le matériel que vous souhaitez animer.
Si vous souhaitez animer un élément du site (tel que votre en-tête), ouvrez simplement n'importe quelle page contenant votre en-tête. Quelles que soient les animations que vous créez, elles seront appliquées à toutes les instances de cet en-tête.

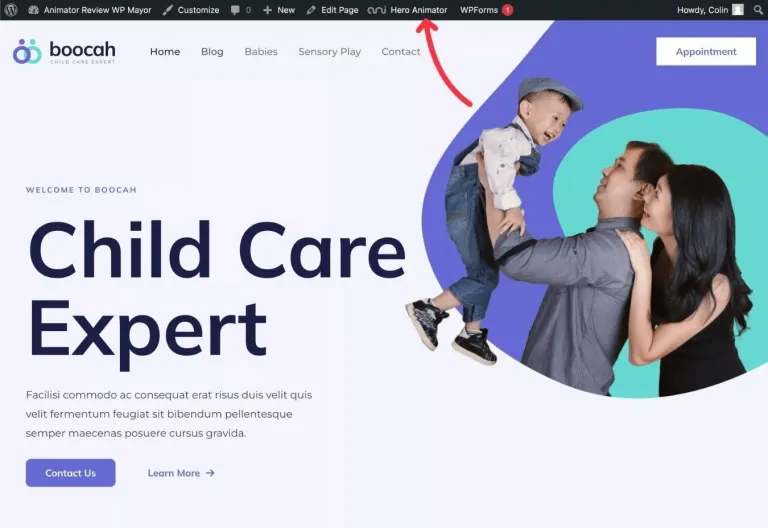
Pour accéder à l'interface Animator, cliquez simplement sur l'option Hero Animator dans la barre d'outils WordPress tout en affichant la page appropriée.

#2. Choisissez l'élément que vous souhaitez animer.
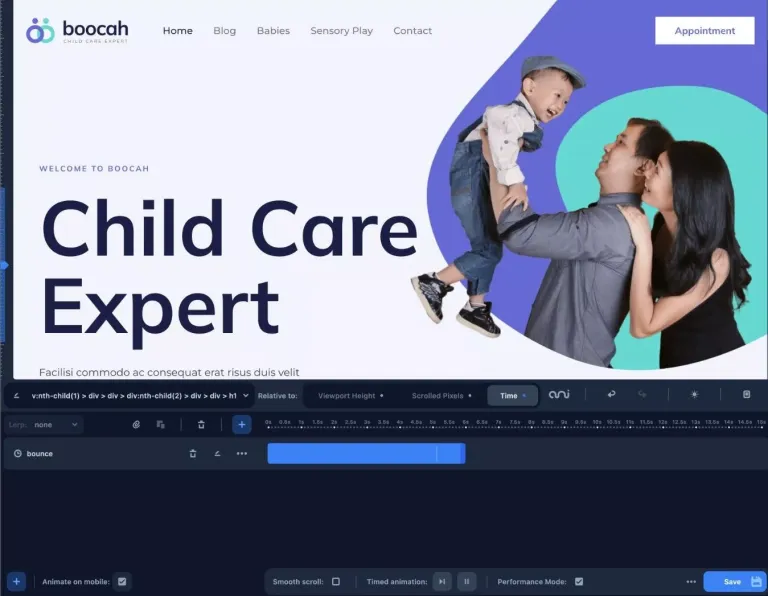
Lorsque vous lancez l'interface Animator, vous devriez voir un aperçu visuel de votre page en bas, ainsi que l'interface Animator.
Pour commencer, cliquez sur l'élément que vous souhaitez animer dans l'aperçu en direct pour le choisir.
Lorsque vous survolez l'aperçu en direct, Animator affiche des informations supplémentaires sur chaque pièce, vous aidant à sélectionner la bonne.
Pour animer une image en test design, par exemple, on la choisira simplement :

Vous pouvez également saisir une classe CSS ou un ID manuellement, ce qui peut être nécessaire pour certaines images d'arrière-plan.
#3. Choisissez un mode d'animation
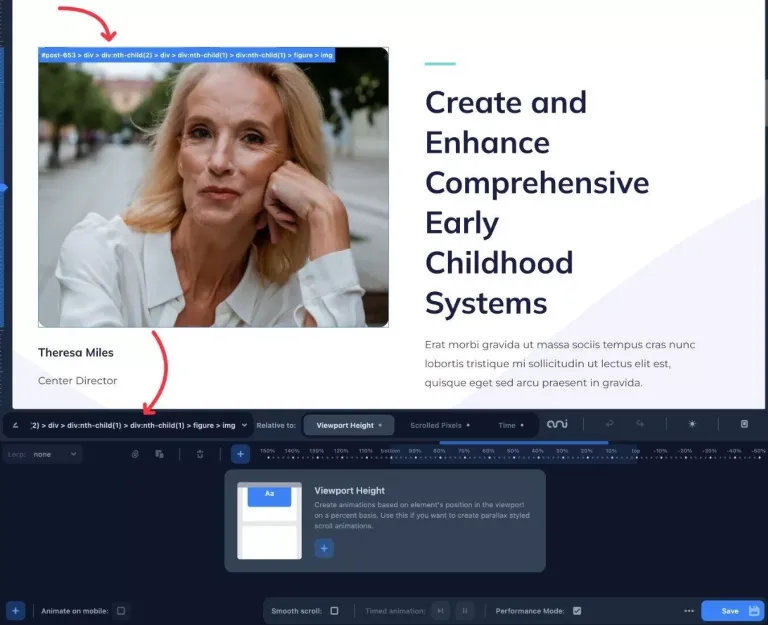
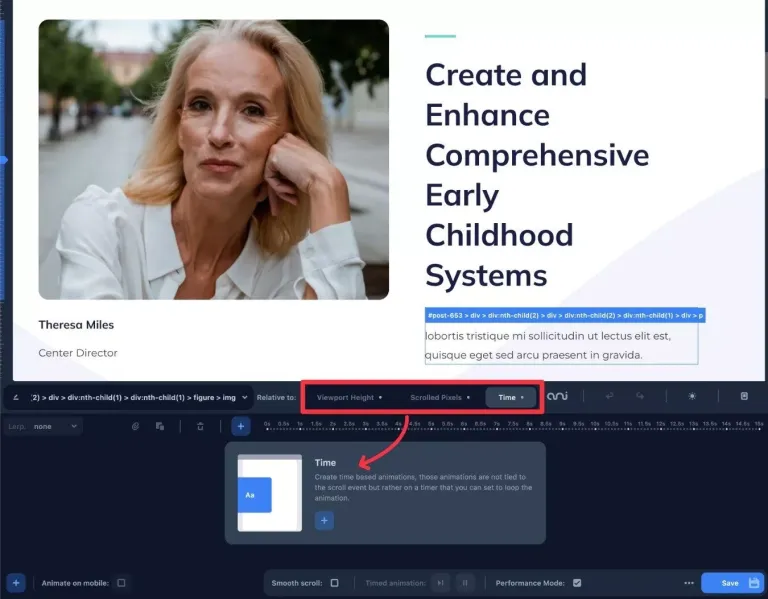
Après avoir choisi l'élément à animer, utilisez la case Relatif à pour sélectionner le mode d'animation.
Vous avez à nouveau trois possibilités :
- Hauteur de la fenêtre (AKA parallaxe)
- Pixels défilés
- Temps
Vous faites essentiellement une déclaration déclarative, telle que "Je veux animer [cet élément] par rapport à [ce mode d'animation]".

Astuce – Il convient de noter que vous pouvez appliquer de nombreux types d'animations à un seul élément. Vous pouvez, par exemple, inclure à la fois une animation basée sur le temps et une animation de parallaxe (hauteur de la fenêtre).
#4. Créez votre animation à l'aide de la chronologie
Maintenant que vous avez décidé quoi animer, vous pouvez utiliser la chronologie pour créer votre animation.
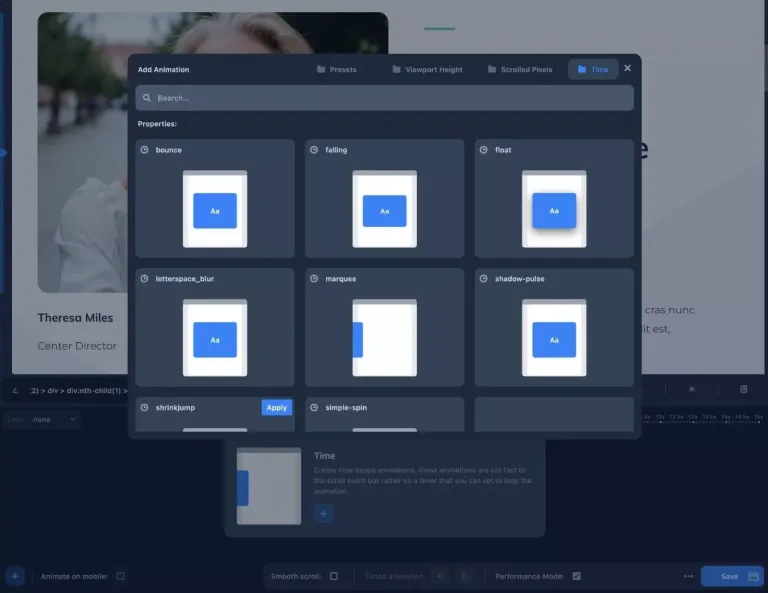
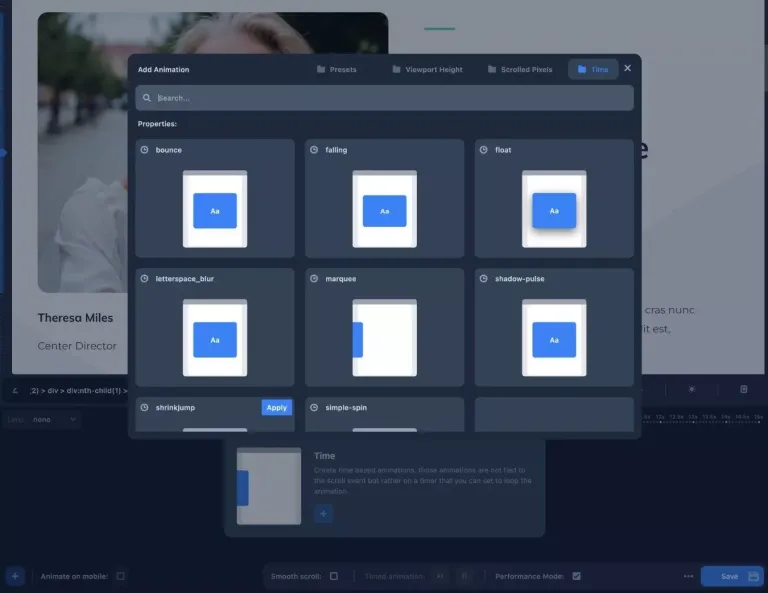
Pour ce faire, cliquez sur le signe plus à côté de Ajouter une animation :
Cela ouvrira une fenêtre contextuelle contenant les nombreux types d'animations pouvant être utilisées avec ce mode d'animation.
Par exemple, certains des paramètres prédéfinis pour une animation basée sur le temps incluent les éléments suivants.
- Rebond
- Chute
- Flotter
- Flou de l'espace des lettres
- Chapiteau
- Impulsion d'ombre
- Saut de rétrécissement
- Essorage simple
Vous pouvez obtenir des aperçus animés de l'apparence de l'animation, ce qui est très utile pour sélectionner l'animation parfaite.

Vous pouvez également concevoir votre propre type d'animation si vous souhaitez accomplir tout ce qui ne figure pas dans la liste prédéfinie.
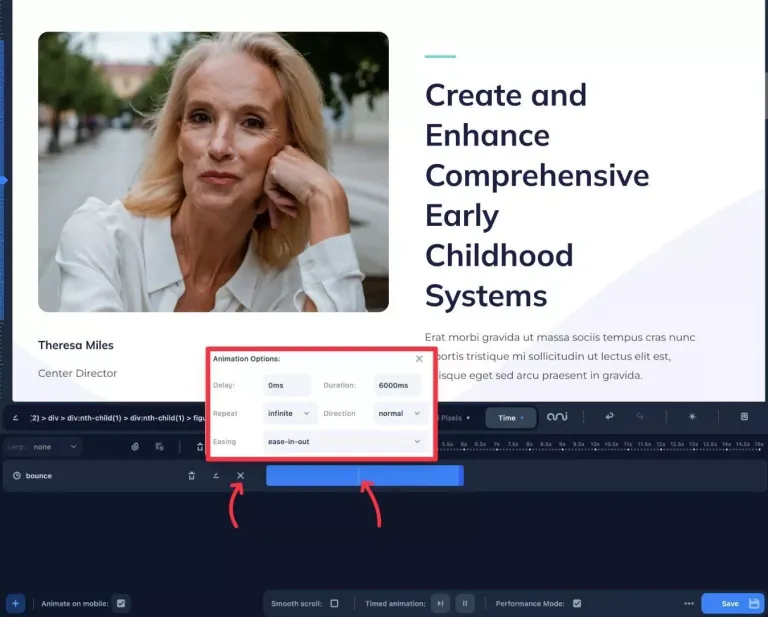
Lorsque vous sélectionnez une animation, elle apparaît sur la chronologie. L'animation sera également appliquée à l'aperçu en direct, vous permettant de voir précisément comment elle apparaîtra sur votre site.
Lorsque vous utilisez une animation basée sur le temps, une ligne s'affiche sur la barre de chronologie au fur et à mesure que l'animation se termine, ce qui est très utile.
Vous pouvez modifier la durée de l'animation en faisant glisser la barre sur la chronologie.
En outre, vous pouvez accéder à des paramètres plus sophistiqués en cliquant sur le symbole des trois points, par exemple pour boucler ou non l'animation (et si oui, pour combien de temps).

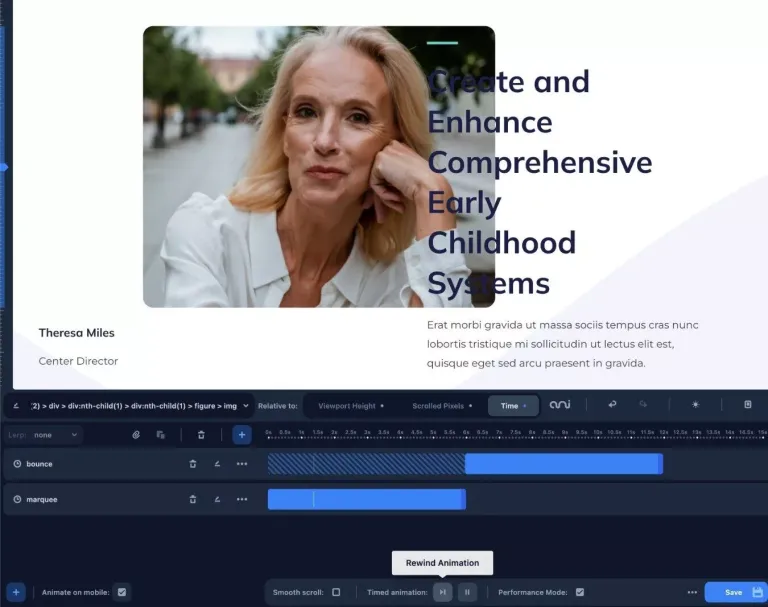
Si vous souhaitez créer de nombreuses animations, répétez simplement les procédures pour chaque animation.
Les animations peuvent ensuite être disposées sur la chronologie pour obtenir l'effet souhaité.
Si vous souhaitez utiliser de nombreuses animations basées sur le temps, assurez-vous de désactiver la boucle sans fin.

Vous n'êtes pas non plus limité à faire le même style d'animation. Techniquement, vous pouvez appliquer des animations basées sur le temps et le défilement au même élément.
Animator vous permet de contrôler la LERP (interpolation linéaire) pour lisser les comportements de défilement des éléments défilants parallaxe.
Pour changer cela, utilisez le menu déroulant Lerp sur le côté gauche de l'écran.
#5. Téléchargez vos animations
Une fois que vous êtes satisfait de vos animations, cliquez simplement sur le bouton Enregistrer pour les faire vivre sur votre site.
Il existe également une fonctionnalité utile qui vous permet de choisir de publier ou non vos animations sur la version mobile de votre site.
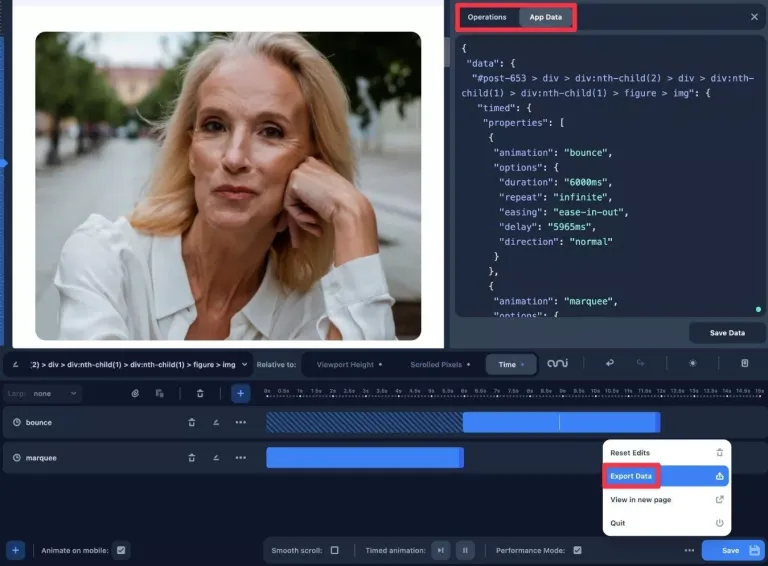
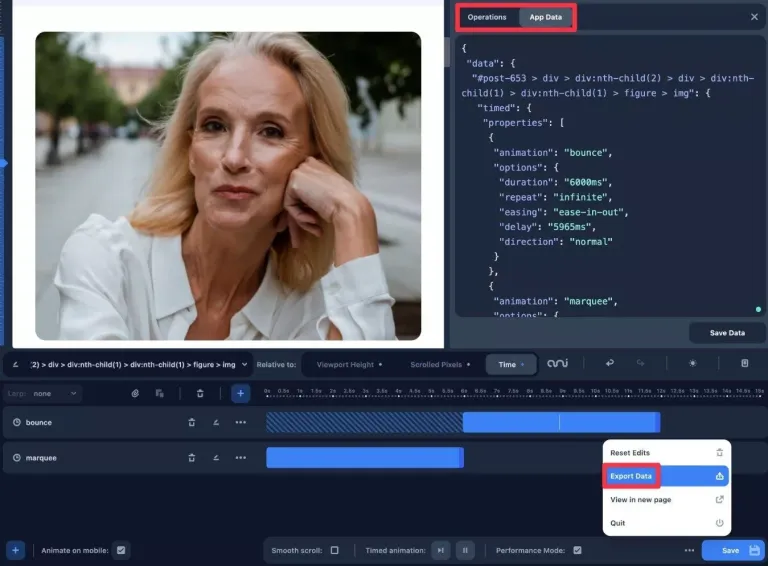
Comment modifier, exporter ou manipuler votre code directement
Animator permet également aux utilisateurs avancés d'accéder aux données JSON brutes de leurs animations. Vous pouvez l'utiliser pour rééditer vos animations, ou vous pouvez le copier/coller dans un fichier texte pour obtenir un instantané complet des animations actuelles.
Il existe également un panneau Opérations pour les utilisateurs plus techniques, qui vous permet de modifier dynamiquement l'objet JSON de données du plugin en ajoutant votre propre code javascript. Je ne suis pas un développeur, donc je ne suis pas sûr du potentiel que cela apporte, mais je suis sûr que les développeurs apprécieront le contrôle accru.
Ces options sont disponibles en cliquant sur l'icône des trois points à côté du bouton Enregistrer et en sélectionnant Exporter les données .

Tarification
Animator n'a qu'une édition premium, mais son prix est raisonnable pour ce qu'il offre.
Il en coûte 49 $ pour des sites illimités et un an de maintenance et de mises à jour au prix régulier.
Emballer
Animator tient sa promesse de fournir des animations pointer-cliquer faciles à utiliser. Son interface basée sur la chronologie permet une organisation et une gestion sans effort des animations, et la fonction de prévisualisation visuelle permet de gagner du temps en éliminant le besoin de recharger le site Web.
Bien qu'Animator soit convivial pour les personnes non techniques, même les utilisateurs expérimentés peuvent bénéficier de ses capacités de gain de temps, même s'ils ont les compétences nécessaires pour développer leur propre CSS.
Si vous souhaitez essayer Animator, cliquez sur les liens ci-dessous pour commencer :
