Avada Review 2022 – Thème WordPress le plus populaire mais en vaut-il la peine ?
Publié: 2022-03-31Vous cherchez un avis honnête sur le thème Avada ? Ou indécis si ce thème WordPress le plus populaire en vaut la peine ou non pour votre site ?
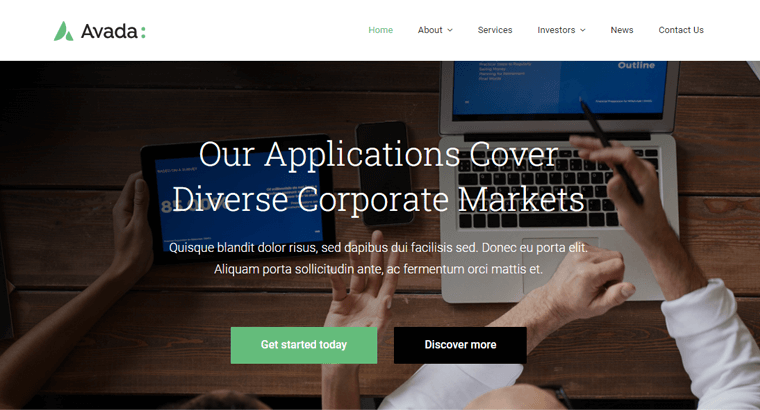
Développé par ThemeFusion, Avada est le thème WordPress le plus vendu sur le marché ThemeForest. C'est un puissant thème WordPress polyvalent utile pour créer tout type de site Web. Il s'agit d'un constructeur de site Web complet avec une grande flexibilité et des outils de style pour effectuer des ajustements à grande échelle.
Il a réalisé plus de 780 000 ventes à ce jour. En outre, il a une note impressionnante de 4,7 étoiles sur 5 évaluée par plus de 24 000 utilisateurs réels.
Cela ressemble à un thème fantastique, non? Mais est-ce aussi génial que ça en a l'air, ou est-ce juste un battage médiatique?
Dans cet article, nous vous dirons tout ce que vous devez savoir sur le thème Avada. Nous passerons en revue ses fonctionnalités, son processus d'achat, son installation, son coût, sa personnalisation, son support, etc. dans cet examen approfondi d'Avada. Commençons!
A. Présentation du thème Avada
Avant tout, Avada est le thème WordPress le plus vendu sur le marché depuis 9 ans. Plus de 780 000 débutants, professionnels, agences, entreprises et créatifs lui font confiance pour une flexibilité de conception totale.

De plus, il est construit selon les normes les plus élevées, avec un large éventail d'options et de fonctionnalités. En utilisant ce thème polyvalent et convivial, n'importe qui peut créer facilement un site Web.
C'est un thème très adaptable avec une variété de mises en page de démonstration pour différents types de sites Web. Vous pouvez importer un site Web de démonstration approprié en un seul clic. Et personnalisez davantage à l'aide de son outil de création de pages : Avada Builder (anciennement connu sous le nom de Fusion Builder).
De plus, il est simple de créer des mises en page personnalisées. Vous pouvez facilement ajouter divers éléments à vos sites Web. Tels que des messages, des boutons, des tableaux de prix, etc. en utilisant des addons simples.
Non seulement cela, mais il offre également une connexion facile avec n'importe quel plugin externe pour augmenter les fonctionnalités de votre site.
Vous bénéficiez également d'autres fonctionnalités standard telles que des mises à jour fréquentes, la réactivité, un support de qualité, l'accessibilité, etc. Et, pour vous aider à démarrer facilement, une documentation complète est disponible.
Cela dit, passons à la section suivante de l'examen du thème Avada.
B. Principales caractéristiques du thème Avada
Vous aurez besoin d'un thème avec une pléthore de fonctionnalités utiles pour que votre site Web se démarque de la foule. Avada est un thème riche en fonctionnalités qui vous aide à donner vie aux meilleures idées et à construire un site entièrement fonctionnel.
Ainsi, dans cette section de revue, nous examinerons plus en détail les principales caractéristiques du thème Avada.
1. 86 modèles de sites Web pré-construits
Construire un site Web de bas en haut prend du temps et des efforts. C'est particulièrement difficile si vous n'êtes pas féru de technologie.
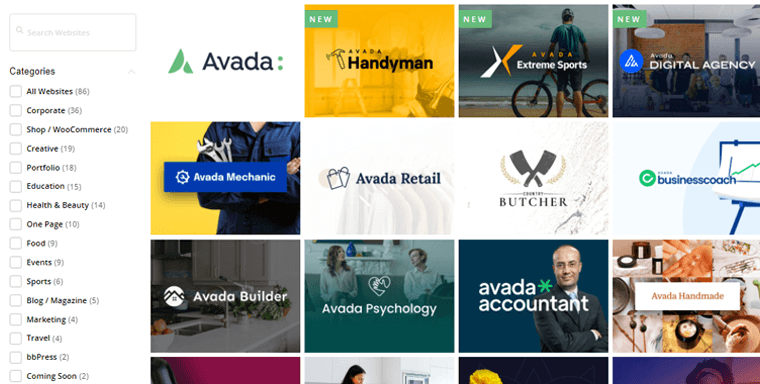
Pendant ce temps, Avada résout ce problème en donnant accès à plus de 86 exemples de sites Web prédéfinis magnifiquement conçus . Ces sites Web couvrent une variété de sujets, y compris les blogs, les entreprises, les magasins de commerce électronique, les portefeuilles et bien plus encore.
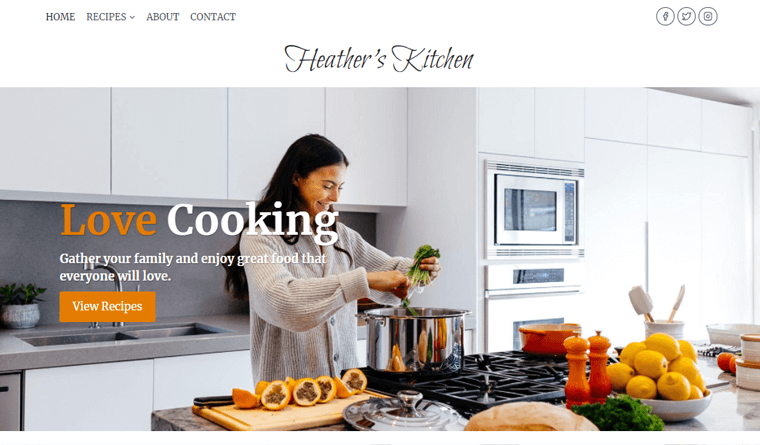
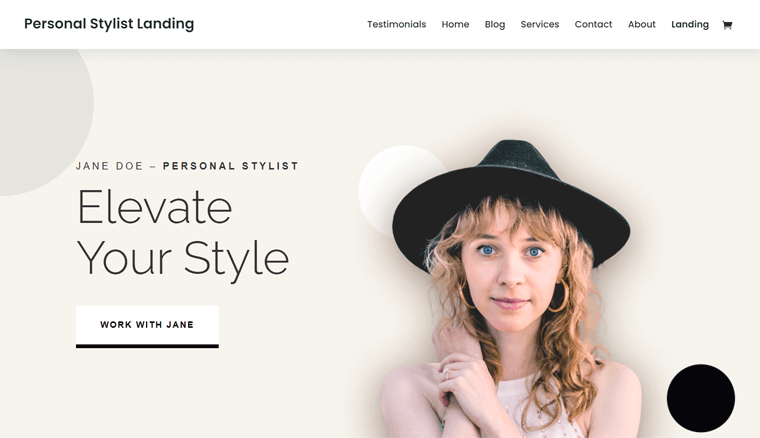
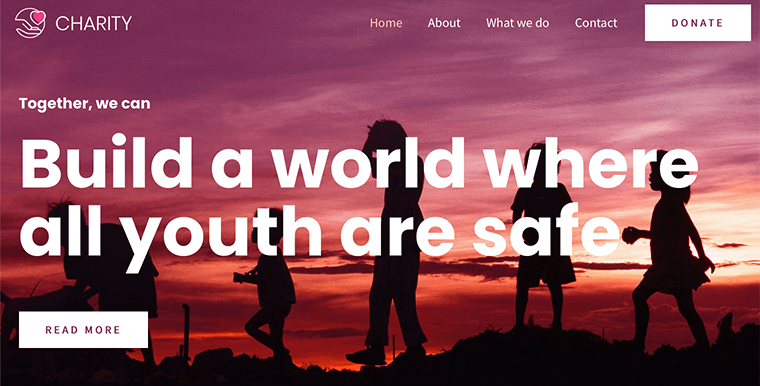
Voici quelques exemples de modèles Avada prédéfinis.

D'un simple clic, vous pouvez importer n'importe lequel de ces sites Web de démonstration. De plus, vous pouvez mettre à jour les informations et les ajuster à votre guise. De cette façon, vous pouvez créer un superbe site Web en 5 minutes !
2. Le propre constructeur de pages d'Avada : Avada Builder
Une autre meilleure chose à propos d'Avada est qu'il a son constructeur de page, c'est-à-dire Avada Builder . Il était auparavant connu sous le nom de Fusion Builder.
Vous pouvez comprendre Avada Builder comme un simple constructeur de pages par glisser-déposer pour créer une mise en page Web unique. Cela était auparavant également connu sous le nom d'éditeur filaire back-end lorsque vous apportez des modifications via le back-end.
Avec l'aide d'Avada Builder, vous pouvez créer presque n'importe quel style de design, votre imagination étant la seule limite. Vous pouvez facilement créer du contenu en utilisant des conteneurs, des colonnes et une structure d'éléments. Sans nécessiter aucune connaissance en codage.
De plus, il propose Avada Live pour personnaliser votre site Web en temps réel depuis le front-end.
3. Réseau d'options avancées d'Avada
Avec la pléthore de possibilités de personnalisation d'Avada, vous pouvez entièrement changer tous les coins et recoins de votre site Web WordPress.
Son réseau d'options le plus avancé et sa conception graphique et son édition rapides mettent tout à portée de main. Il est livré avec plus de 90 éléments de conception tels que Avada Form, Avada Slider, graphique, bouton, etc. Par conséquent, vous pouvez concevoir la mise en page de vos pages comme vous le souhaitez, puis prévisualiser la sortie dans une fenêtre séparée.
Sans aucun doute, vous pouvez affiner chaque aspect de la conception et du développement de votre site Web avec Avada. Ainsi, il est également connu comme la boîte à outils ultime pour la création de sites Web.
4. Assistance WooCommerce
Envisagez-vous de créer un site Web de commerce électronique? Pour que vous puissiez rendre votre boutique accessible 24h/24 et 7j/7 depuis n'importe quel endroit.
Si vous avez répondu oui, le thème Avada est une excellente option avec une intégration profonde de WooCommerce.

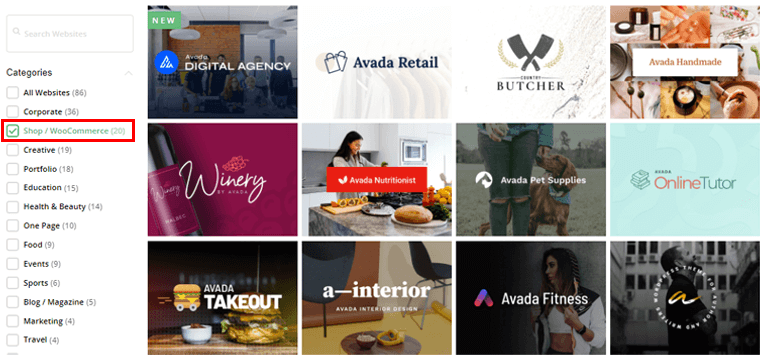
De plus, il comprend des modèles de sites Web prédéfinis WooCommerce soigneusement conçus. En conséquence, vous pouvez les importer rapidement et commencer à créer une boutique en ligne en un rien de temps.
5. Intégration avec des plugins populaires
Une autre clé importante du thème Avada est que sa conception est intégrée aux principaux plugins populaires. Tels que le calendrier des événements, le formulaire de contact 7, bbPress, etc. Cela fournit des fonctionnalités améliorées à votre site Web WordPress.
Avec l'achat du thème Avada, vous obtiendrez également divers plugins premium. Tels que Slider Revolution , Fusion White Label Branding , Convert Plus , FileBird , etc. Sans oublier que vous pouvez installer ces plugins gratuitement .
6. Optimisation des performances
Le thème Avada est conçu pour la performance. Vous pouvez vérifier la vitesse de votre site Avada avec des programmes de test de vitesse tels que Google PageSpeed Insights, GTMetrix, etc. Jusqu'à présent, les études de cas suggèrent une vitesse de site intéressante.
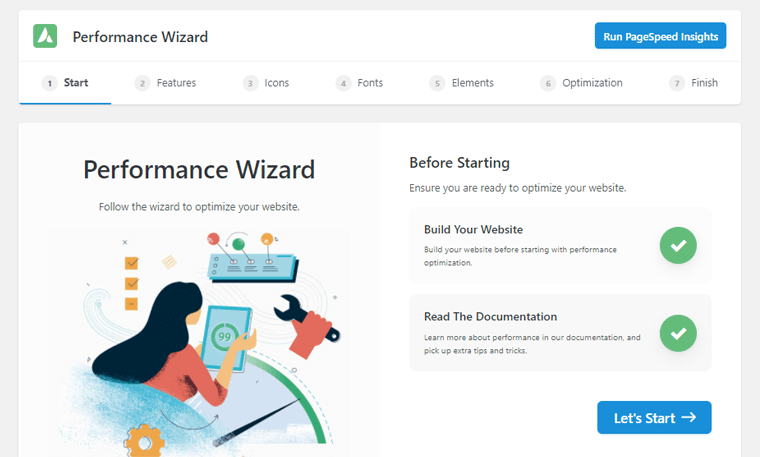
De plus, vous obtenez un assistant de performance exclusif sur votre tableau de bord WordPress avec Avada. Il s'agit d'un guide étape par étape qui vous aidera à optimiser les performances de votre site Avada.

Par exemple , vous pouvez désactiver les fonctionnalités inutilisées , optimiser les images et la vidéo , effectuer des analyses d'icônes , etc. En conséquence, vous obtiendrez de meilleures performances.
7. RGPD intégré et prise en charge de la confidentialité
Le règlement général sur la protection des données (RGPD) est le nouveau cadre réglementaire européen en matière de protection des données. Le thème Avada inclut le RGPD intégré et la prise en charge de la confidentialité. Par conséquent, vous pouvez choisir de ne collecter aucun type de données entièrement conformes aux exigences du RGPD.
De plus, vous pouvez personnaliser votre bannière de confidentialité, contrôler le consentement du formulaire de contact, la gestion des polices Google et les messages d'inscription personnalisés. En outre, vous pouvez également contrôler les intégrations tierces, le consentement au code de suivi et le consentement au formulaire de contact.
8. Traduction et RTL Ready
Comme vous le savez peut-être, avoir plusieurs langues prises en charge sur votre site WordPress est avantageux. Cela permet à votre site d'atteindre un public mondial de personnes qui parlent et comprennent une variété de langues.
Et vous serez heureux de savoir qu'Avada est un thème prêt pour la traduction qui prend en charge plus de 30 langues. De plus, il inclut une prise en charge RTL intégrée qui rend votre site lisible à la fois dans les scripts de droite à gauche et de gauche à droite.
De plus, il a WPML, un plugin de traduction intégré. Cela vous donne un panneau de paramètres de thème complet pour chaque langue que vous utilisez pour définir des options spécifiques à la langue.
9. Autres fonctionnalités supplémentaires
Outre les fonctionnalités mentionnées ci-dessus, Avada est livré avec une multitude de fonctionnalités supplémentaires pour vous aider à créer un site Web dynamique. Comme:
- Fluide et réactif sur tous les types d'appareils, du mobile au bureau et aux tablettes.
- Fournit une fonctionnalité de contenu dynamique pour créer une page unique et publier des mises en page pour votre site Web.
- Facile à utiliser le tableau de bord pour gérer les différentes sections de mise en page de votre site Web.
- Offre des widgets personnalisés magnifiquement conçus tels qu'un widget Lien social, un widget Travaux récents, etc.
- Option de recherche avancée avec une page de résultats de recherche dédiée et une icône de recherche.
- Arrangement d'image réactif personnalisé qui crée automatiquement le scénario idéal pour chaque image.
- Les choix de couleurs sont extrêmement étendus, vous permettant de sélectionner des couleurs à travers le thème.
- Moteur de recherche et thème prêt pour l'accessibilité pour votre site WordPress.
Sur ce, passons à la section suivante de l'examen du thème Avada, c'est-à-dire le processus d'achat.
C. Acheter un thème Avada
Comme vous le savez, Avada est un thème premium donc la première chose à faire est d'acheter le thème Avada. Le processus d'achat est assez simple.
Alors, voici un guide étape par étape sur la façon de le faire dans cette partie de l'examen du thème Avada.
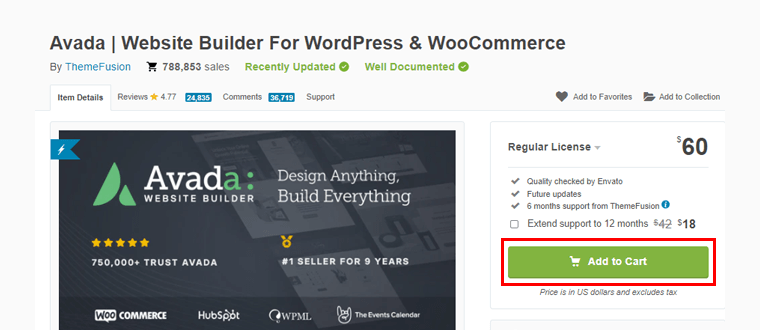
Étape 1 : Ajouter au panier

La première chose que vous devez faire est simplement d'aller sur la page ThemeForest d'Avada et de cliquer sur l'option "Ajouter au panier" .
Étape 2 : création de compte, facturation, paiement
Ensuite, vous devez créer un compte Envato et remplir les détails de facturation et sélectionner le mode de paiement comme indiqué dans l'image ci-dessus. Ensuite, cliquez sur l'option 'Commander à crédit' .
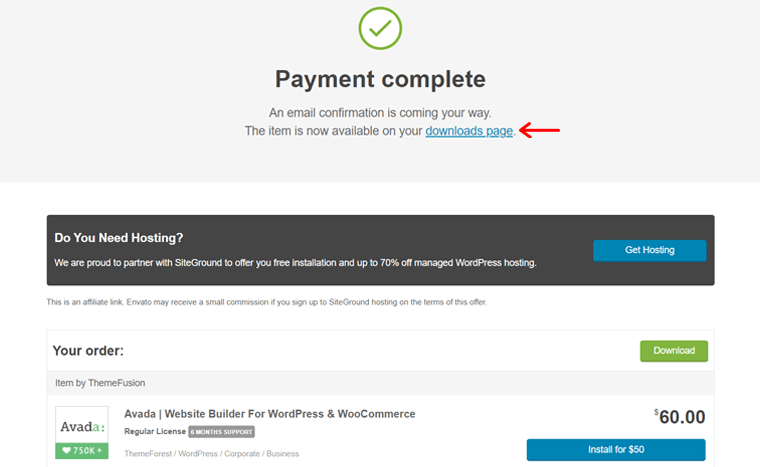
Étape 3 : Page des téléchargements sur le tableau de bord

Une fois votre paiement effectué, vous serez redirigé vers la "page de téléchargements" . Clique dessus.
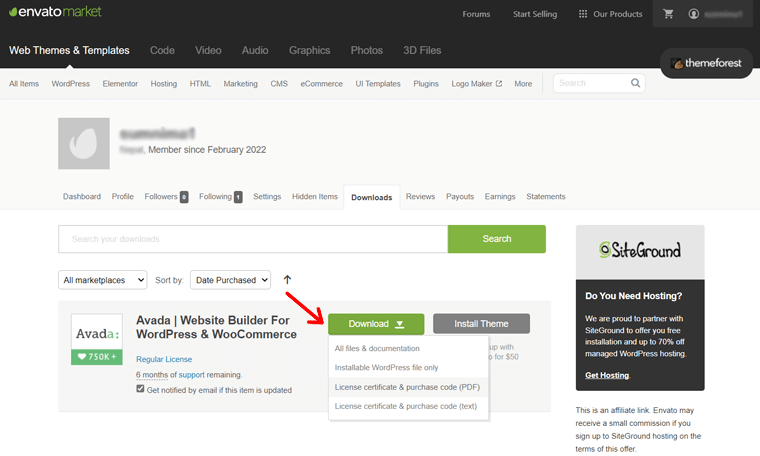
Étape 4 : Téléchargement du fichier de thème et de la clé de licence

Sur la page dirigée, vous verrez l' option Télécharger qui comprend des options de glissement vers le bas. À partir de là, téléchargez le fichier de thème et la clé de licence, c'est-à-dire le code d'achat, dont vous aurez besoin plus tard.
Et c'est ainsi que vous pouvez facilement acheter le thème Avada de ThemeForest.
D. Installer le thème Avada
Nous verrons comment installer le thème Avada dans cette section de révision.
Maintenant, la première chose à faire est de vous connecter à votre tableau de bord WordPress pour installer le thème Avada.
Ensuite, vous pouvez suivre le guide pas à pas ci-dessous pour installer facilement ce thème :
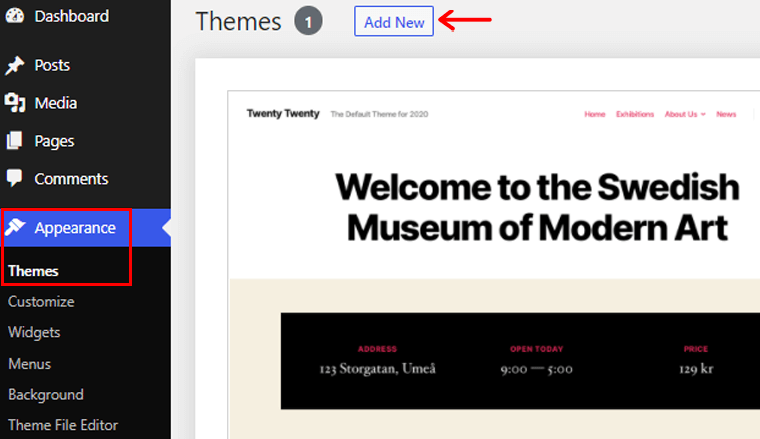
Étape 1 : Accédez à Apparence pour ajouter un nouveau thème.

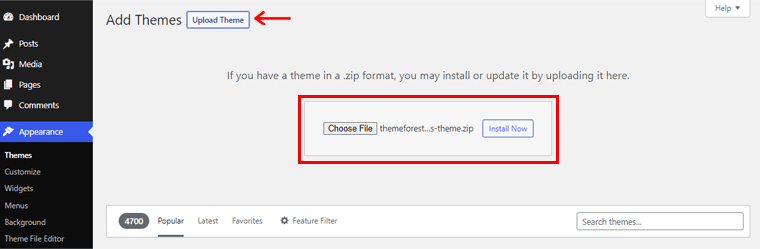
Dans la navigation de gauche de votre tableau de bord WordPress, accédez à l'option "Apparence" . Et puis cliquez sur l'option "Thèmes" . En haut, vous trouverez l'option "Ajouter un nouveau" , cliquez dessus.
Étape 2 : téléchargez le thème et installez-le.

Ensuite, cliquez sur le bouton "Télécharger le thème" . Ensuite, vous verrez l'option "Choisir un fichier" . Ici, vous devez télécharger le fichier zip du thème précédemment téléchargé. Cliquez ensuite sur l'option "Installer maintenant" .

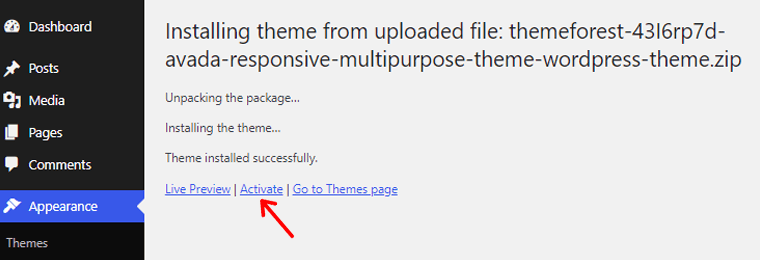
Après cela, cliquez sur l'option "Activer" comme indiqué ci-dessus. Pour plus de détails, consultez notre guide sur l'installation d'un thème WordPress.
Étape 3 : Mettez votre code d'achat et activez le thème
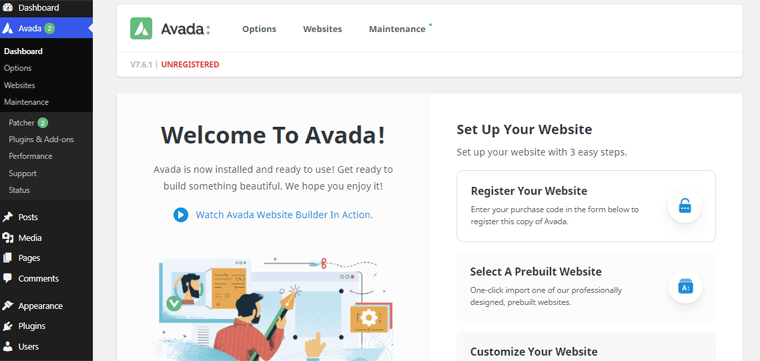
Une fois le thème activé, vous verrez la page d'accueil d'Avada.

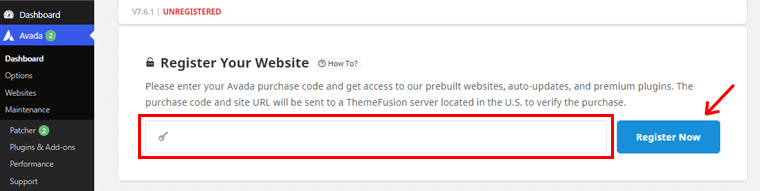
En faisant défiler la navigation de la page d'accueil, vous verrez l'option "Enregistrer votre site Web" . Là, vous devez mettre votre "code d'achat" que vous avez précédemment obtenu lors de l'achat du thème.

Ensuite, cliquez sur l'option "S'inscrire maintenant" .
Et voilà le thème Avada installé et activé sur votre site.
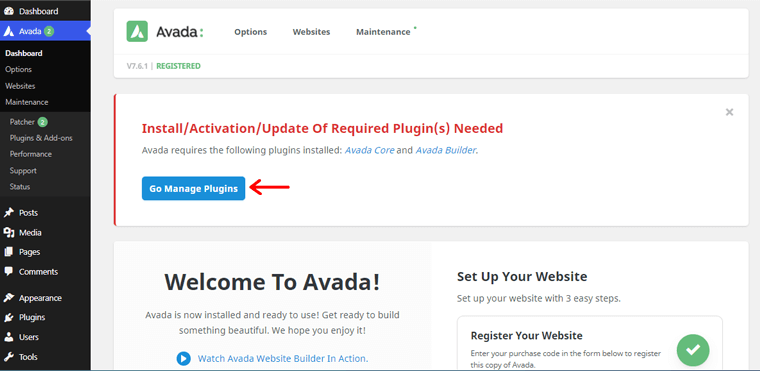
Étape 4 : Installer les plugins recommandés

Maintenant, vous recevrez la notification pour installer quelques-uns de ses plugins recommandés. Pour être précis, il s'agit d' Avada Core et d' Avada Builder . Pour cela, cliquez sur l'option ' Go Manage Plugins' .

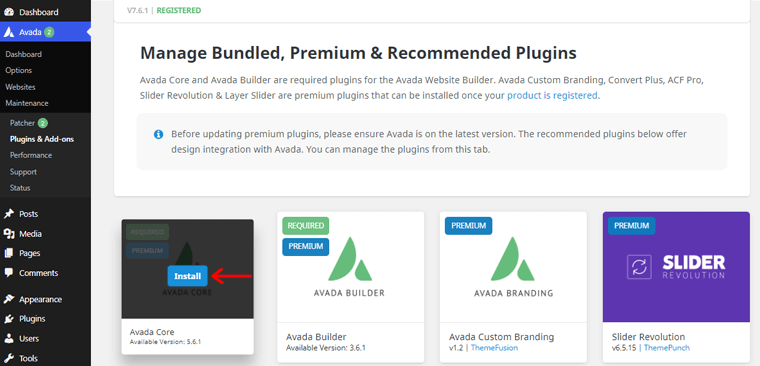
Ensuite, vous verrez la page comme indiqué ci-dessus. Ensuite, passez votre souris sur l'option Avada Core . Là, vous verrez l'option "Installer" . Cliquez dessus pour installer le plugin. De la même manière, vous devrez également installer le plugin Avada Builder .
Avec cela, voyons maintenant comment nous pouvons importer les sites de démonstration prédéfinis dans la prochaine partie de notre revue de thème Avada.
E. Importation de sites de démonstration Avada
Comme mentionné précédemment, le thème Avada est livré avec des tonnes de magnifiques sites de démonstration que vous pouvez importer rapidement.
Voyons donc comment importer ces sites de démonstration dans cette section de révision du thème Avada.
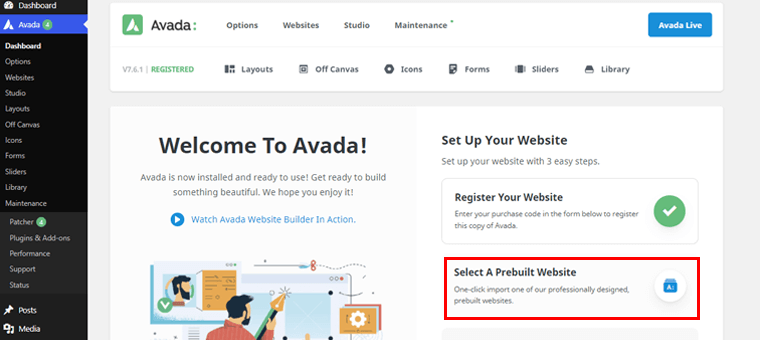
Maintenant, vous devez revenir à la page d'accueil pour importer des sites de démonstration Avada.

À partir de là, vous devez cliquer sur "Sélectionner un site Web prédéfini" .
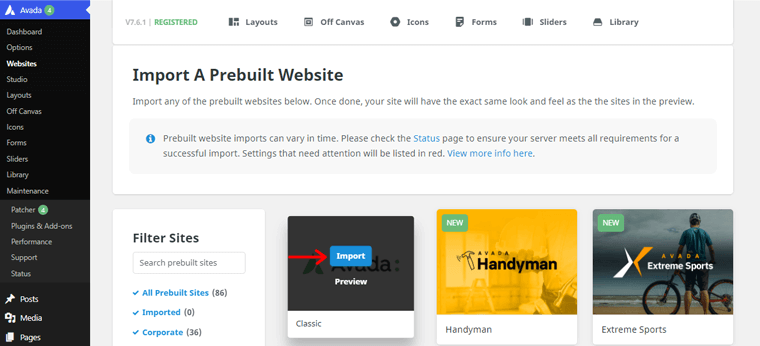
Ensuite, vous verrez des tonnes de sites de démonstration disponibles. Vous pouvez importer le site de démonstration qui correspond le mieux à vos besoins.

Ici, nous allons importer le site Web de démonstration "Classic" . Une fois que vous passez votre souris sur la démo, vous verrez l'option "Importer" , cliquez dessus.

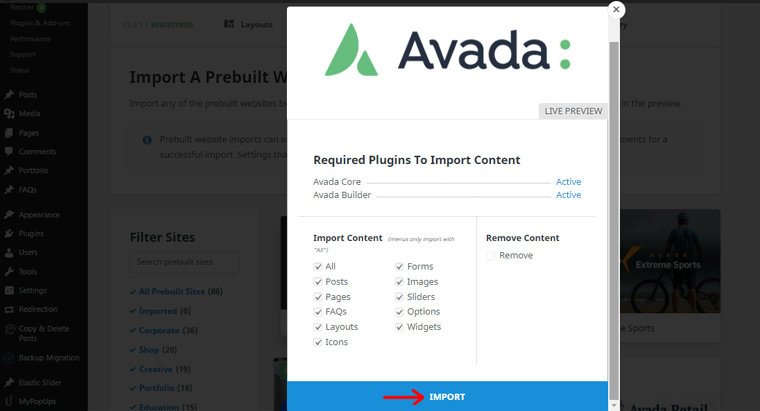
Ensuite, vous verrez la page comme indiqué ci-dessus. Ici, vous avez la possibilité de choisir le contenu à importer depuis votre site de démonstration. Vous pouvez cliquer sur l'option "Tous" pour importer le contenu de la démonstration. Ensuite, cliquez sur l'option "Importer" .
Ensuite, vous verrez l'option Avertissement qui répertorie les conditions requises pour importer ce site de démonstration très particulier. Cliquez sur l'option 'Ok' .

Maintenant, si vous consultez votre site Web, vous constaterez que le site Web de démonstration Avada Classic est en ligne. Voyez, c'est aussi simple que cela.
Cela dit, passons maintenant au processus de personnalisation du thème Avada dans la prochaine section de la revue.
F. Personnalisation de votre site Web Avada
Comme mentionné précédemment, le thème Avada offre de vastes options de personnalisation pour créer un site Web entièrement fonctionnel et riche en fonctionnalités.
Il est livré avec Avada Live qui vous permet de personnaliser votre site Web directement depuis votre interface. Donc, il est maintenant temps de le mettre en action.
Maintenant, nous allons ajuster plusieurs options de personnalisation fondamentales du thème Avada dans cette section de révision.
1. Personnalisation de l'en-tête avec le thème Avada
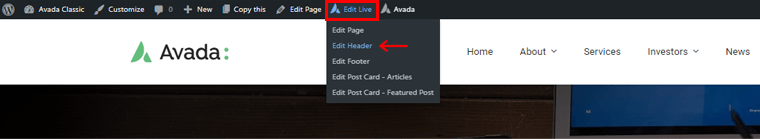
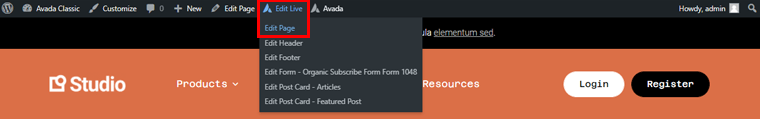
Ainsi, la première option de personnalisation que nous allons examiner est l'en-tête. Pour personnaliser l'en-tête de votre site, ouvrez d'abord un aperçu de votre site. Ensuite, cliquez sur l'option "Modifier en direct" en haut de l'interface de votre tableau de bord.

En le survolant, vous verrez différentes options. Maintenant, vous devez cliquer sur l'option "Modifier l'en-tête" .

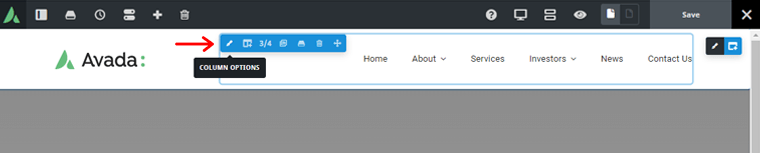
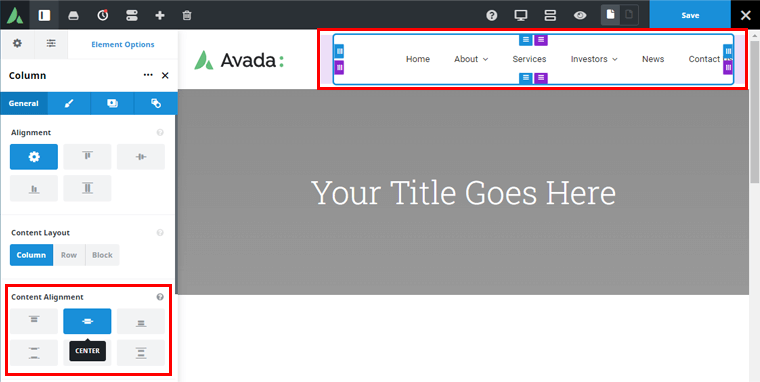
Ensuite, vous verrez la page comme indiqué ci-dessus. Là, si vous cliquez sur la navigation de votre zone d'en-tête, vous constaterez qu'elle couvre environ les 3/4 de la zone d'en-tête totale.
Ainsi, en cliquant sur l'option de colonne, vous pouvez personnaliser l'alignement général, la disposition du contenu et l'alignement du contenu de la navigation.

Ici, nous avons personnalisé l' alignement du contenu sur la position centrale . Vous pouvez également l'adapter à diverses autres options selon votre choix.
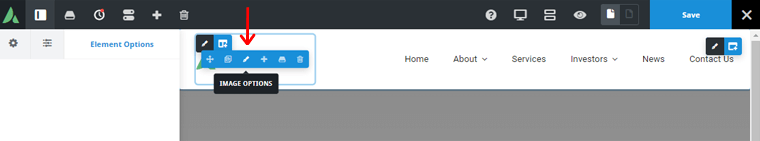
Encore une fois, si vous revenez à la zone d'en-tête, vous verrez l'image du logo d'Avada. Pour le personnaliser, passez votre souris à l'intérieur de l'image.

Là, vous trouverez les options 'Image' , cliquez dessus.

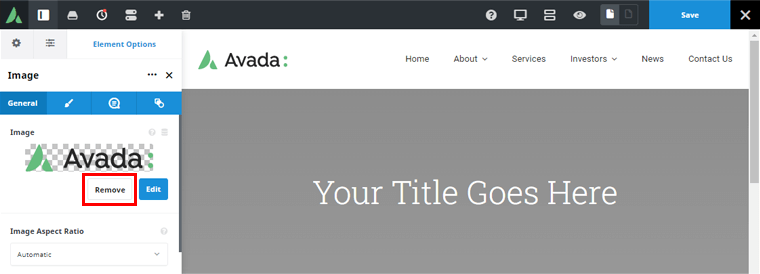
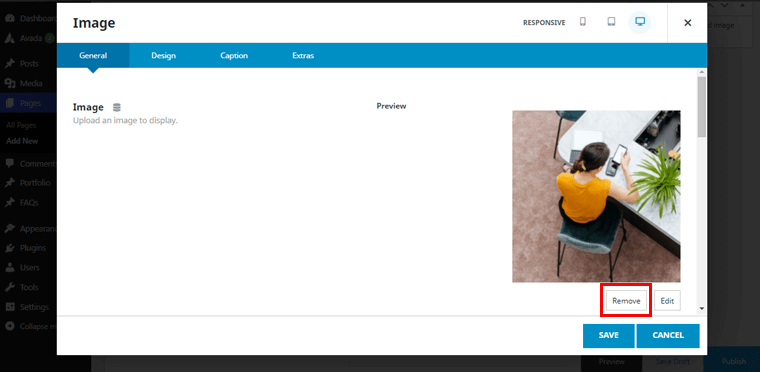
Ensuite, vous verrez la page comme indiqué ci-dessus. Donc, pour mettre votre logo sur la zone d'en-tête, vous devez d'abord supprimer l'image actuelle du logo d'Avada. Pour ce faire, cliquez sur l'option "Supprimer" à gauche.

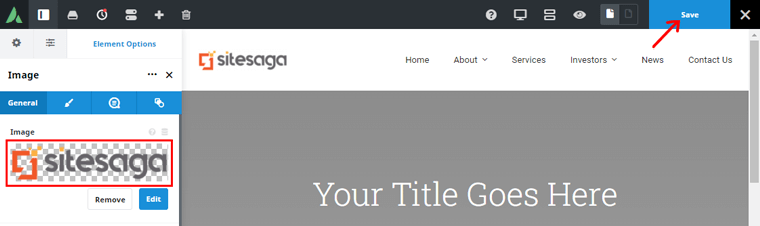
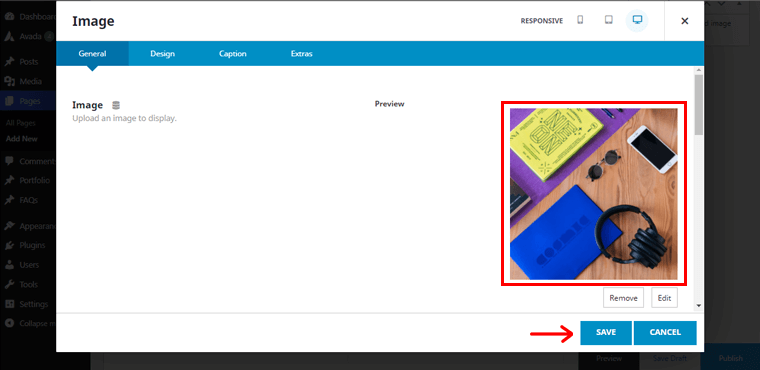
Ensuite, vous pouvez mettre votre propre image de logo. Par exemple, nous avons mis ici l'image du logo de notre site Web SiteSaga. Une fois cela fait, n'oubliez pas de "Enregistrer" les modifications dans le coin supérieur droit.
Et, la meilleure chose à propos de l'édition en direct est que vous pouvez voir les modifications dans la bonne section au fur et à mesure.
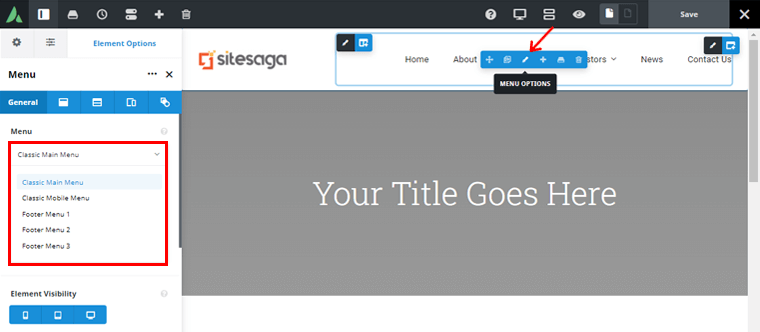
De même, vous pouvez également personnaliser la section de menu de la zone d'en-tête. En passant votre souris sur le menu, vous pouvez trouver les "Options du menu" , cliquez dessus. Ensuite, sur le côté droit, vous trouverez exactement quel menu se trouve dans la zone d'en-tête.

Comme le montre l'image ci-dessus, nous pouvons voir que le menu dans la zone d'en-tête est Menu principal classique . Vous pouvez personnaliser davantage le menu à partir du backend de votre tableau de bord.

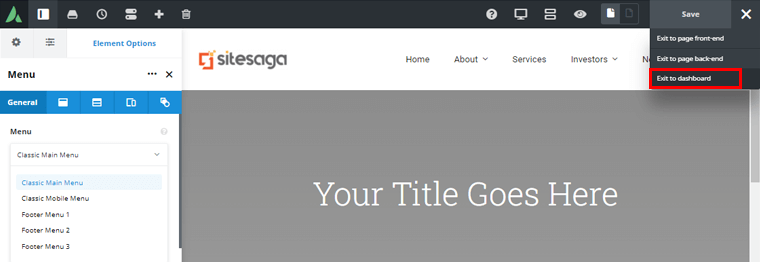
Pour ce faire, cliquez sur l'option ( X ) dans le coin supérieur droit. Ensuite, vous verrez différentes options de sortie. Cliquez sur l'option "Quitter vers le tableau de bord" .
Modification de votre menu WordPress
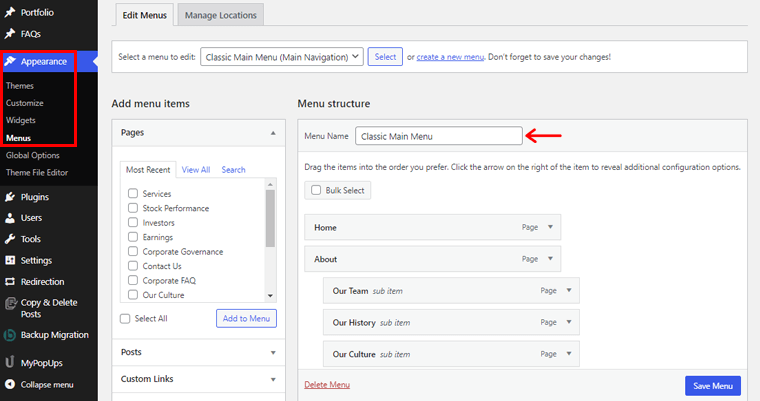
Maintenant, depuis votre tableau de bord, allez dans 'Apparence' et cliquez sur l'option 'Menus' .

À partir de là, vous pouvez ajouter/supprimer toutes les sections que vous ne voulez pas de votre site Web de démonstration. Mais assurez-vous que le bon menu est sélectionné !

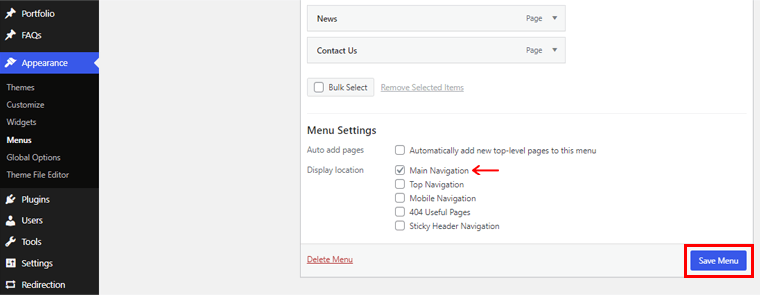
De plus, vous pouvez apporter d'autres modifications diverses dans les paramètres du menu, comme la zone d'emplacement d'affichage du menu. Ici, nous l'avons placé dans la zone "Navigation principale" . Une fois cela fait, cliquez sur l'option "Enregistrer le menu" située juste en dessous.
Changer votre style d'en-tête WordPress
De même, vous pouvez importer un style d'en-tête différent sur votre site Web avec Avada.

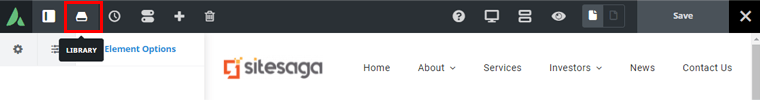
Pour ce faire, vous devez cliquer sur l'icône Bibliothèque dans la barre de navigation supérieure de votre tableau de bord frontal.
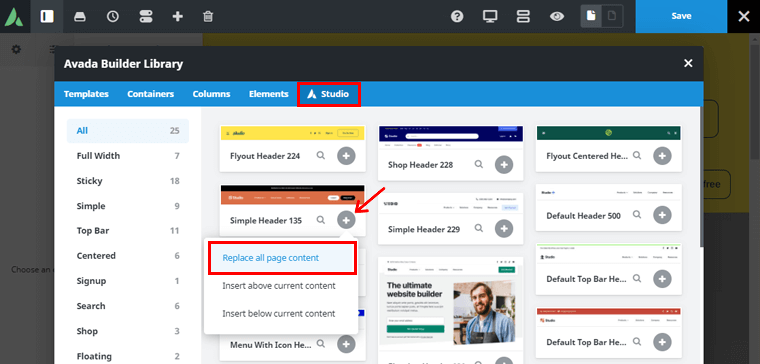
Ensuite, si vous accédez à l'option "Studio" , vous trouverez des tonnes de modèles d'en-tête prédéfinis. À partir de là, vous pouvez choisir le modèle d'en-tête idéal qui correspond le mieux aux besoins de votre site Web.

Par exemple, nous importons ici le modèle 'Simple Header 135' . Pour importer, cliquez simplement sur le bouton + à sa droite. Vous verrez les différentes options, cliquez sur l'option "Remplacer tout le contenu de la page" .
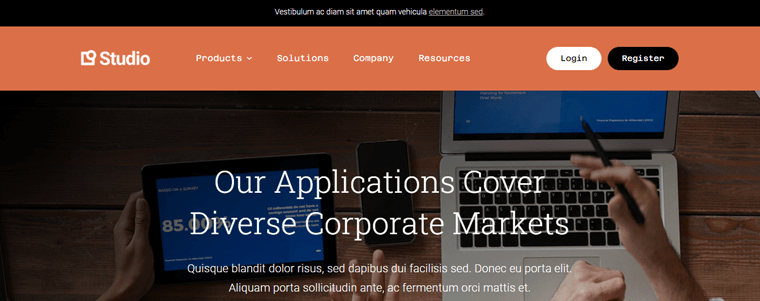
Maintenant, si vous prévisualisez votre site Web en direct, vous pouvez voir l'en-tête que vous venez de sélectionner.

De plus, vous pouvez personnaliser l'en-tête que vous venez d'importer en suivant le même processus que celui indiqué ci-dessus.
2. Personnalisation du pied de page avec Avada
Une autre option de personnalisation que nous examinerons est le pied de page.
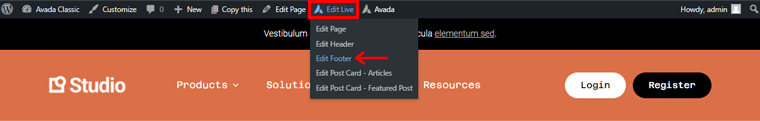
Comme avant, pour ce faire, rendez-vous à l'avant de votre tableau de bord. En haut, vous devez passer votre souris sur l'option "Modifier en direct" .

Et, ensuite, vous devez cliquer sur l'option "Modifier le pied de page" comme indiqué ci-dessus.
Ensuite, vous devez faire défiler la page pour voir la zone de pied de page de votre site Web.
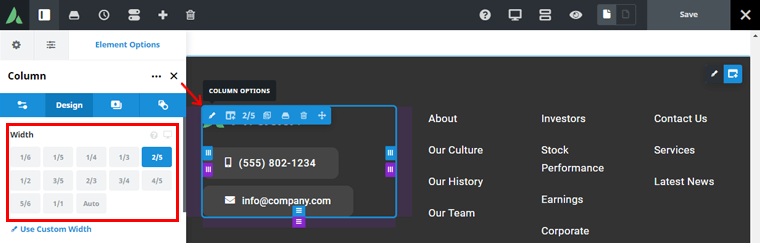
Là, si vous cliquez sur le côté droit de la navigation du pied de page, vous pouvez voir qu'il couvre les ⅖ de la zone totale du pied de page.

En cliquant dessus, vous pouvez voir l'option de conception sur la droite. À partir de là, vous pouvez modifier la zone de largeur de cette section particulière à votre choix.
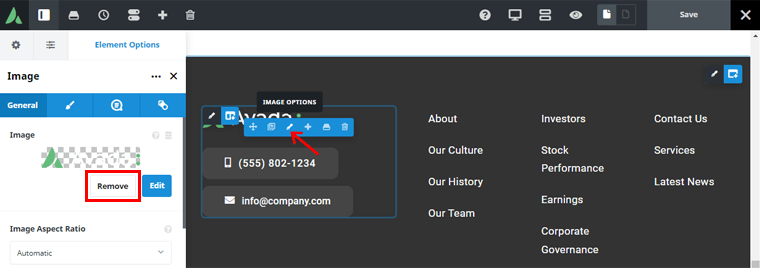
De même, vous devez passer votre souris sur le logo Avada pour modifier l'image du logo de la zone de pied de page. Au survol, vous verrez l'option Image , cliquez dessus.

Ensuite, sur le côté droit, cliquez sur l'option "Supprimer" pour supprimer l'image du logo prédéfini d'Avada.
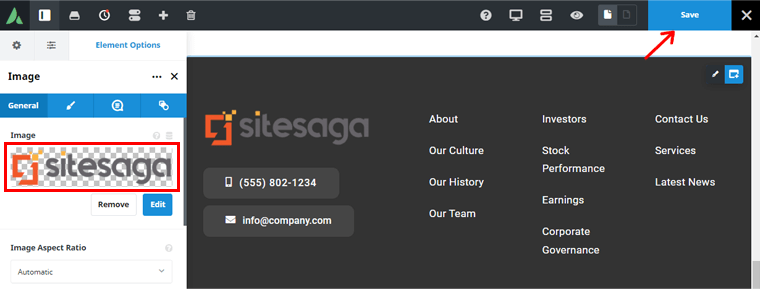
Ensuite, vous pouvez télécharger votre image de logo.

Par exemple, nous avons téléchargé ici l'image du logo de notre site Web SiteSaga. Sur le côté droit, vous pouvez voir les modifications au fur et à mesure. Ensuite, cliquez sur le bouton "Enregistrer" dans le coin supérieur droit.
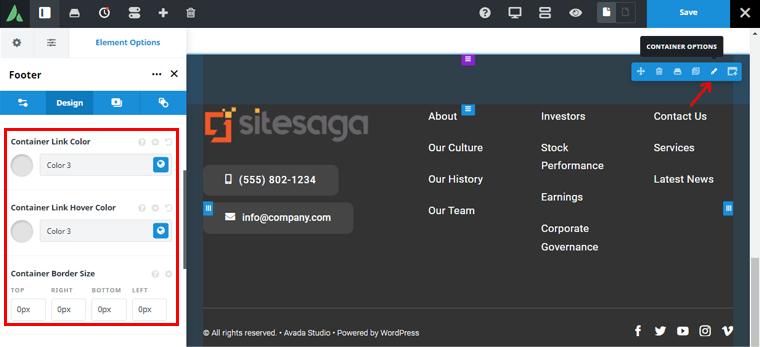
De même, vous pouvez cliquer sur le conteneur particulier pour obtenir les Options de conteneur .


De cette façon, vous pouvez adapter la couleur de votre conteneur à votre choix. Vous pouvez également modifier la couleur de survol du lien, la taille de la bordure, etc.
De même, vous pouvez facilement effectuer les autres modifications en double-cliquant simplement sur le numéro lui-même. Comme changer les numéros de contact, les icônes sociales, les adresses e-mail, etc.
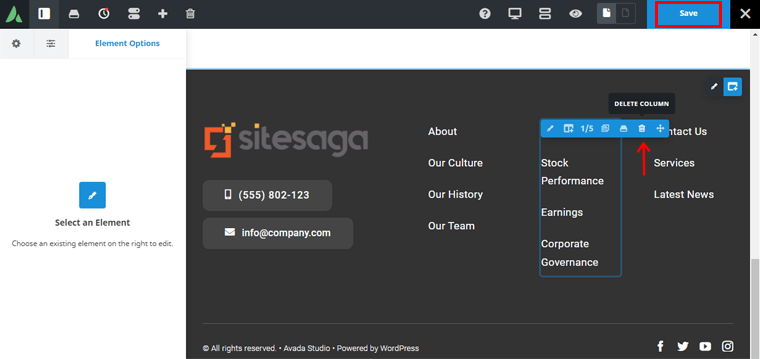
De plus, si vous ne voulez aucune section de colonne de la zone de pied de page, vous pouvez simplement cliquer sur cette colonne particulière.

En cliquant dessus, vous pouvez voir le bouton Supprimer la colonne dans l'avant-dernière option. Cliquez simplement dessus pour supprimer la colonne concernée et 'Enregistrer' les modifications.
Modification des widgets de pied de page
En outre, vous pouvez également modifier les widgets de pied de page de la zone de pied de page de votre site Web de démonstration.

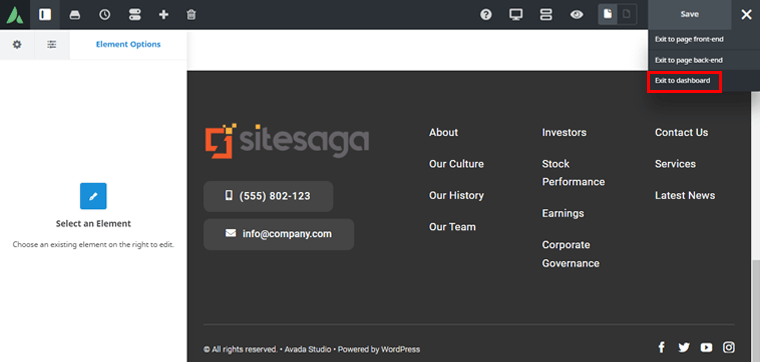
Pour cela, cliquez sur le bouton (X) dans le coin supérieur droit et cliquez sur l'option ' Quitter le tableau de bord' .

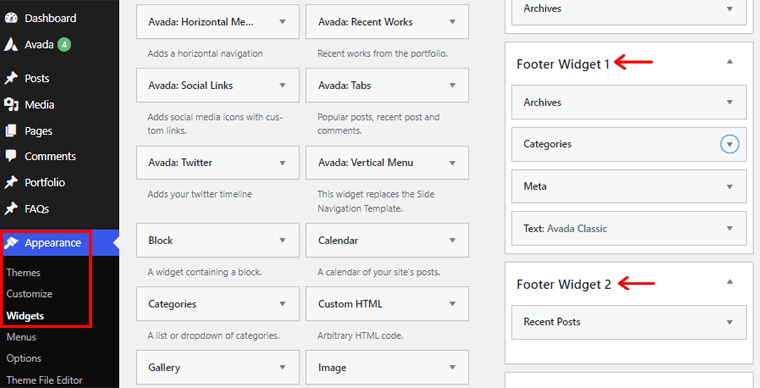
Maintenant, allez dans 'Apparence' et cliquez sur les options 'Widgets' de votre tableau de bord. En faisant défiler un peu vers le bas, vous pouvez trouver divers widgets de pied de page.
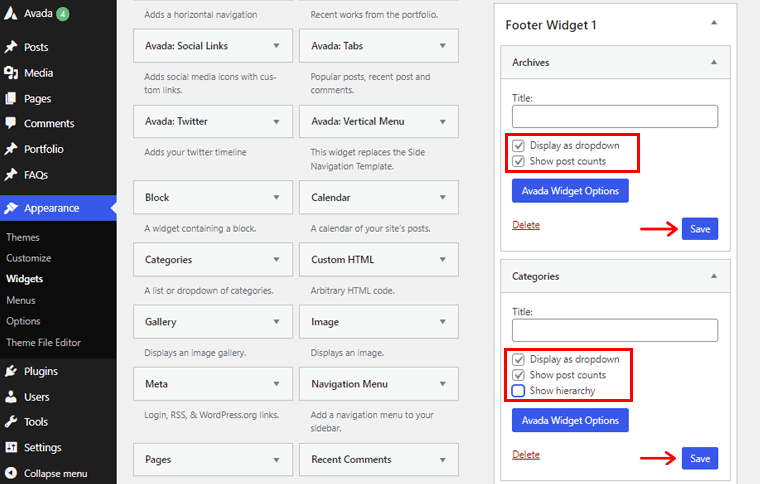
En cliquant sur le widget de pied de page particulier, vous pouvez voir les options de personnalisation disponibles.

Ensuite, vous pouvez effectuer toutes les personnalisations sur les widgets de pied de page selon les exigences de votre site Web. Et, une fois terminé, cliquez sur le bouton 'Enregistrer' .
Changer le style du pied de page
De même, si vous voulez un pied de page différent, ce n'est pas non plus un problème. Avada vous propose de nombreux pieds de page magnifiques qui pourraient mieux répondre à vos besoins.
Pour ce faire, vous devez revenir à votre tableau de bord frontal, cliquez sur l'option "Modifier le pied de page" comme précédemment.

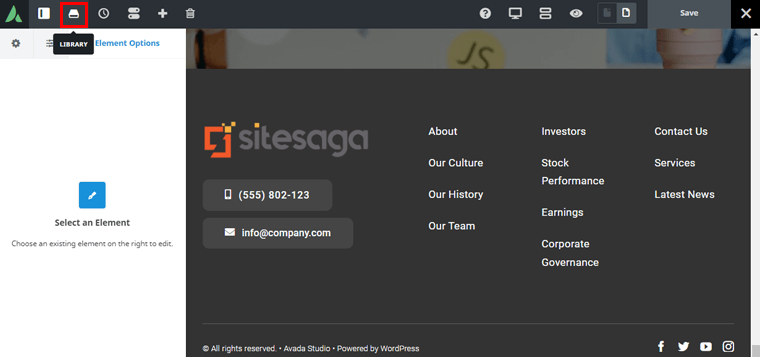
Ensuite, cliquez sur l'icône 'Bibliothèque' comme indiqué ci-dessus.
Ensuite, vous pouvez facilement importer le modèle de pied de page souhaité à partir de l'option "Studio" . Tout comme vous l'avez fait lors de l'importation du modèle d'en-tête auparavant. C'est aussi simple que ça.
Ensuite, vous pouvez personnaliser le pied de page que vous venez d'importer en suivant le même processus que celui indiqué ci-dessus.
3. Personnalisation du contenu de votre page d'accueil
De même, examinons une autre capacité de personnalisation du thème Avada, à savoir la personnalisation du contenu de votre page d'accueil.
Pour ce faire, rendez-vous au début de votre tableau de bord, comme vous le faisiez auparavant. Passez votre curseur sur l'option "Modifier en direct" en haut de la page.

Ensuite, comme indiqué ci-dessus, vous devez cliquer sur "Modifier la page" dans le menu déroulant.
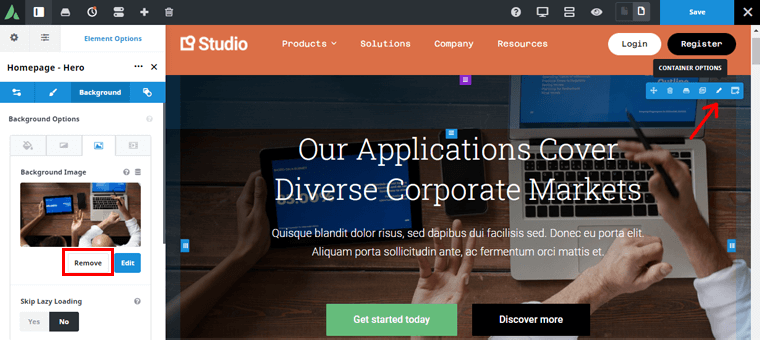
Donc, ici, changeons l'image de fond de la page d'accueil de votre site Web. Pour cela, passez votre souris sur l'image de fond. Ensuite, vous verrez l'option "Conteneur" , cliquez dessus.

Dans la navigation de gauche, vous trouverez divers paramètres. Accédez à l'option Arrière -plan et cliquez sur l'option "Supprimer" . En cliquant dessus, l'image d'arrière-plan par défaut est supprimée.
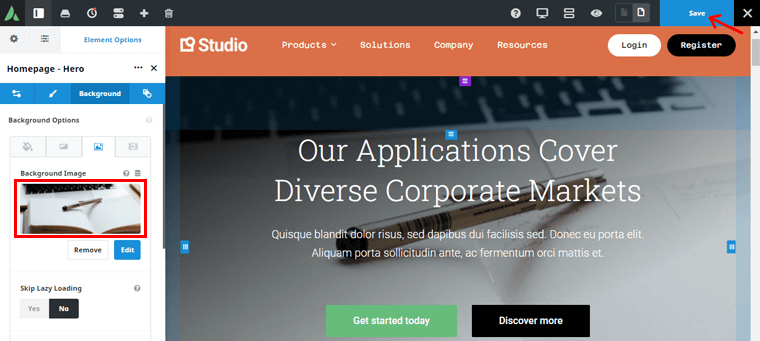
Ensuite, vous pouvez télécharger une image d'arrière-plan appropriée pour votre page d'accueil.

Pour la démo, nous avons téléchargé ici l'une des images d'arrière-plan par défaut de la médiathèque. Sur le côté droit, vous pouvez voir les modifications au fur et à mesure. Ensuite, cliquez sur le bouton "Enregistrer" dans le coin supérieur droit.
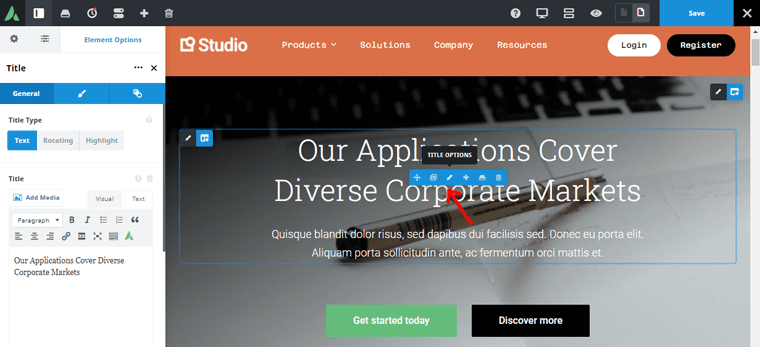
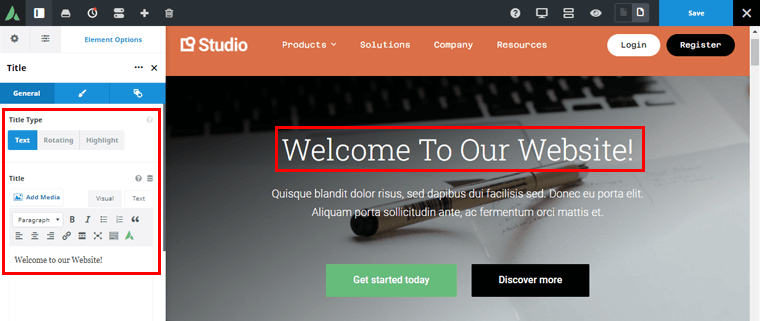
De même, vous pouvez modifier le titre de votre page d'accueil. Vous pouvez directement appuyer deux fois sur le titre et modifier le contenu.

Ou, passez simplement la souris sur le titre et cliquez sur l'icône du stylo comme indiqué dans l'image ci-dessus. Et sur la droite, vous verrez la zone Titre .

Là, vous pouvez modifier le contenu. Par exemple, disons : « Bienvenue sur notre site Web ! ' Vous pouvez voir les modifications au fur et à mesure que vous les effectuez sur le côté droit de votre écran.

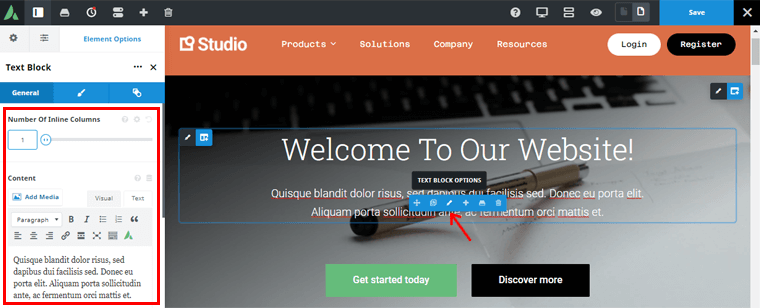
De la même manière, vous pouvez modifier davantage le contenu du texte situé juste en dessous du titre.
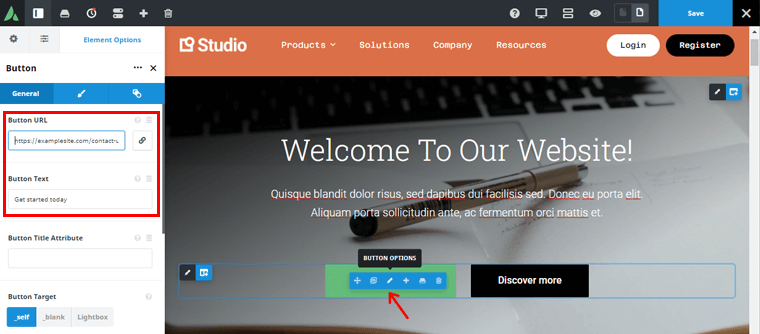
De même, vous pouvez modifier les boutons. Passez simplement votre souris sur les boutons respectifs.

En cliquant sur l'icône du stylo, vous obtiendrez la possibilité de personnalisation sur le côté gauche de votre écran. Là, vous pouvez modifier l' URL du bouton et le texte du bouton .
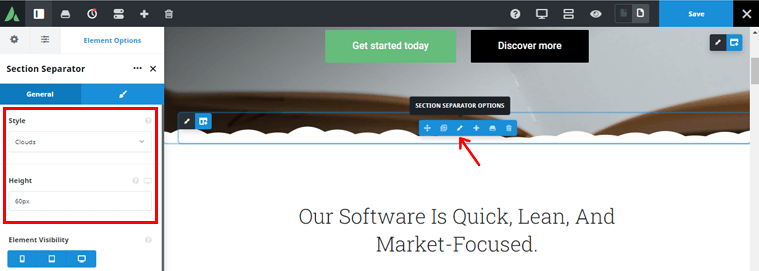
De plus, vous pouvez modifier le style de séparateur. Par défaut, il y a un grand séparateur en demi-cercle dans la démo. Ensuite, passez votre souris sur le séparateur. Et cliquez sur l'icône du stylo qui ouvrira la possibilité de personnalisation sur la gauche.

Ici, nous avons changé le style de séparateur en Clouds . Vous pouvez voir les changements sur le côté droit. De cette façon, vous pouvez mettre le séparateur qui convient le mieux aux besoins de votre site.
En suivant le même processus, vous pouvez personnaliser l'ensemble des coins et recoins de votre page d'accueil selon votre choix.
4. Options de personnalisation supplémentaires
De même, examinons maintenant les options de personnalisation supplémentaires offertes par le thème Avada.
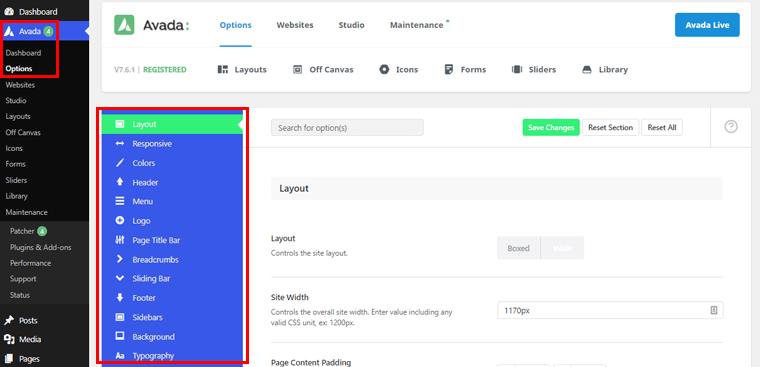
Pour cela, depuis l'arrière de votre tableau de bord, accédez à « Avada » dans la navigation de gauche et cliquez sur le bouton « Options » .

En cliquant dessus, vous trouverez une pléthore d'options de personnalisation supplémentaires. Vous pouvez jouer avec ces options de personnalisation pour adapter exactement le site à votre choix.
Ici, personnalisons quelques-uns des éléments essentiels :
Disposition
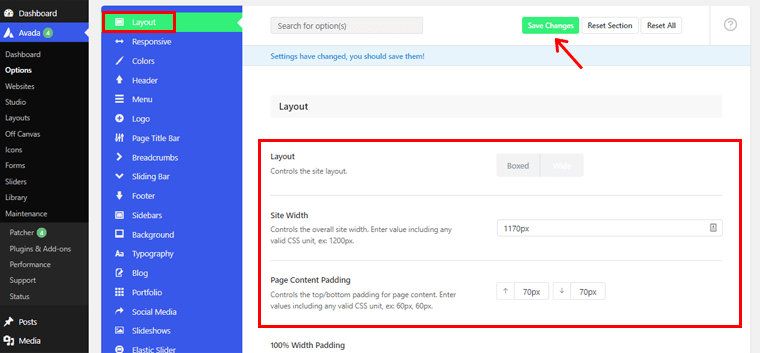
Ainsi, la première option de personnalisation que vous pouvez trouver ici est 'Mise en page' . À partir de là, vous pouvez contrôler l'ensemble de la mise en page de votre site Web.

Vous pouvez choisir si vous souhaitez que votre mise en page soit Boxed ou Wide. En outre, vous pouvez modifier la largeur globale de votre site à l'aide de la zone Largeur latérale. En outre, il vous offre également la possibilité de personnaliser la disposition de la barre latérale unique et la disposition de la barre latérale double.
Une fois cela fait, cliquez sur l'option "Enregistrer les modifications" en haut. De plus, vous pouvez voir si les changements ont eu lieu ou non sur votre site en ligne.
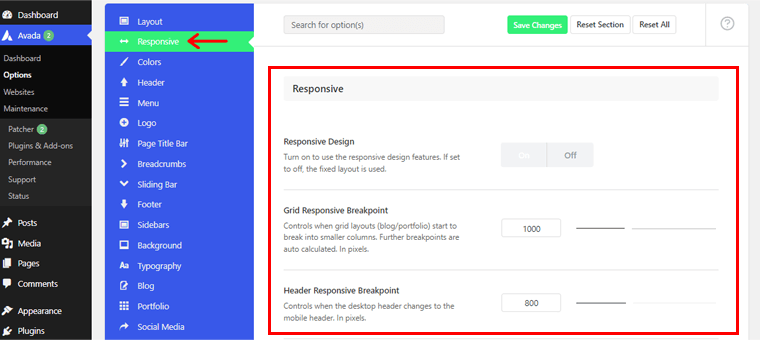
Sensible
Une autre option de personnalisation que nous allons examiner est l'option "Responsive" . Comme vous le savez peut-être déjà, Avada est largement connu pour sa réactivité. Donc, si vous cliquez sur l'option Responsive, vous verrez la page suivante.

À partir de là, vous pouvez personnaliser l'activation / la désactivation du design réactif. Si vous l'activez, votre site Web s'ajustera en fonction des appareils respectifs des visiteurs de votre site. Pendant ce temps, si vous le désactivez, une disposition fixe est utilisée.
De même, vous pouvez également trouver des points d'arrêt sensibles à la grille, des points d'arrêt sensibles à l'en-tête, des points d'arrêt sensibles au contenu du site, etc. Ces options de personnalisation vous aident à créer un site Web entièrement réactif.
Une fois cela fait, vous pouvez cliquer sur l'option "Enregistrer les modifications" .
Recherche
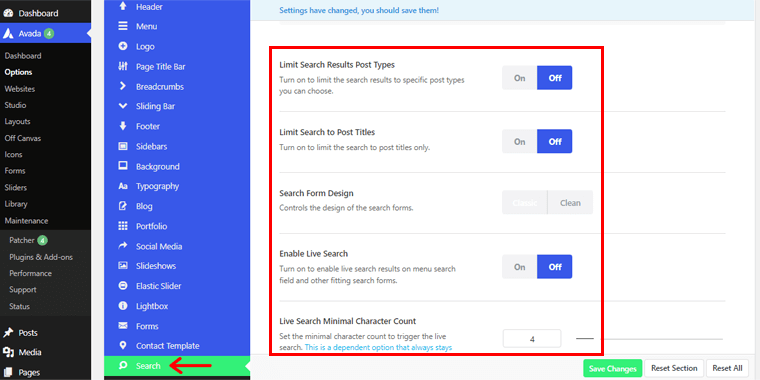
De même, en cliquant sur l'option "Rechercher" , vous pouvez personnaliser les paramètres suivants :

- Limiter les types de publication des résultats de recherche : activez/désactivez pour limiter les résultats de la recherche à des types de publication spécifiques.
- Limiter la recherche aux titres des publications : activez cette option pour limiter la recherche aux seuls titres des publications.
- Conception du formulaire de recherche : contrôlez la façon dont les formulaires de recherche sont conçus, qu'ils soient classiques ou propres, à partir de ce champ.
- Activer la recherche en direct : activez cette option pour afficher les résultats de la recherche en temps réel dans le champ de recherche du menu et dans d'autres formulaires de recherche appropriés.
En outre, il propose également des options telles que le nombre de messages de recherche en direct, la hauteur du conteneur de résultats de recherche en direct, etc.
Confidentialité
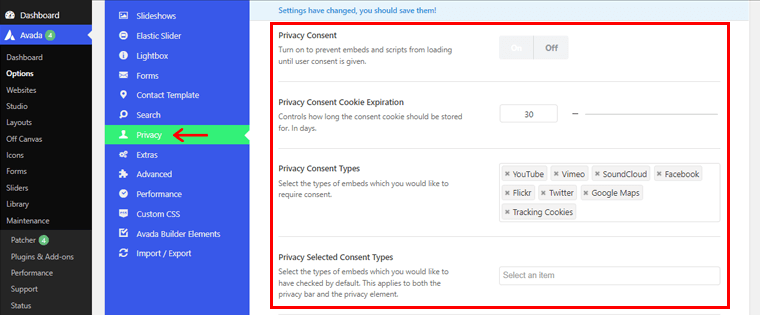
Une autre option de personnalisation que nous allons examiner est la "Confidentialité" . Ainsi, une fois que vous aurez cliqué sur le bouton Confidentialité, vous pourrez modifier les paramètres suivants :

- Activez le consentement de confidentialité pour empêcher le chargement des intégrations et des scripts à moins que l'utilisateur ne donne son autorisation.
- Définissez le nombre de jours pendant lesquels le cookie de consentement doit être stocké via Privacy Consent Cookie Expiration .
- Types de consentement de confidentialité pour choisir les intégrations pour lesquelles vous souhaitez demander une autorisation. Tels que les cookies de suivi, YouTube, etc.
- Choisissez les types d'intégrations à vérifier par défaut dans Types de consentement sélectionnés pour la confidentialité . Pour la barre de confidentialité et l'élément de confidentialité.
En outre, vous pouvez personnaliser la couleur d'arrière-plan de l'espace réservé de confidentialité, le contrôle du texte de l'espace réservé de confidentialité et activer/désactiver la barre de confidentialité.
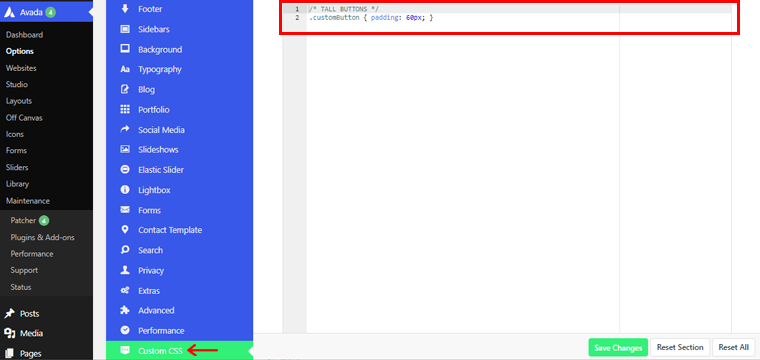
CSS personnalisé
De même, l'option CSS personnalisé est pratique si vous êtes un expert en technologie.

En ajoutant vos codes CSS, vous pouvez modifier l'apparence de votre site Web.
5. Ajout d'une nouvelle page sur votre site Web Avada à l'aide d'Avada Builder
Voyons maintenant comment ajouter du nouveau contenu à votre site Web Avada. Pour cela, vous devez créer une nouvelle page sur votre site Web.
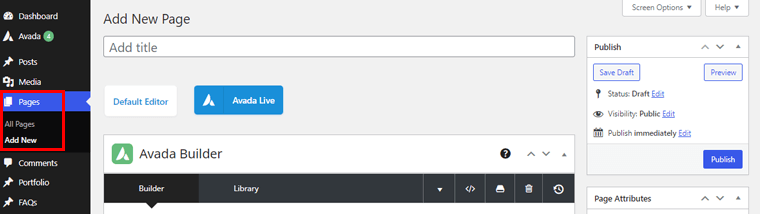
Pour ce faire, accédez à l'option "Pages" dans la navigation de gauche de votre tableau de bord. Et puis cliquez sur l'option "Ajouter un nouveau" .

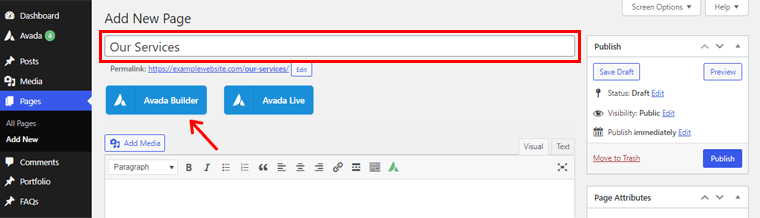
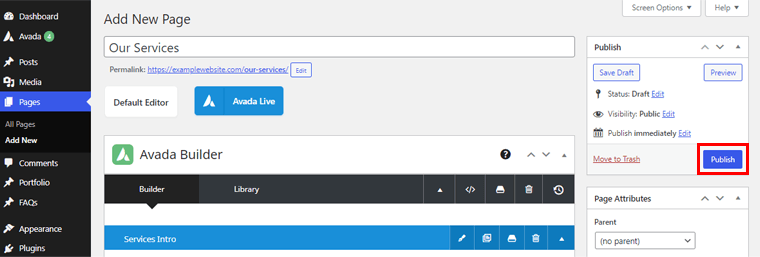
Maintenant, donnons-lui le titre "Nos services" dans la section Ajouter un titre, comme indiqué dans l'image ci-dessus. Ensuite, vous devez cliquer sur l'option "Avada Builder" .

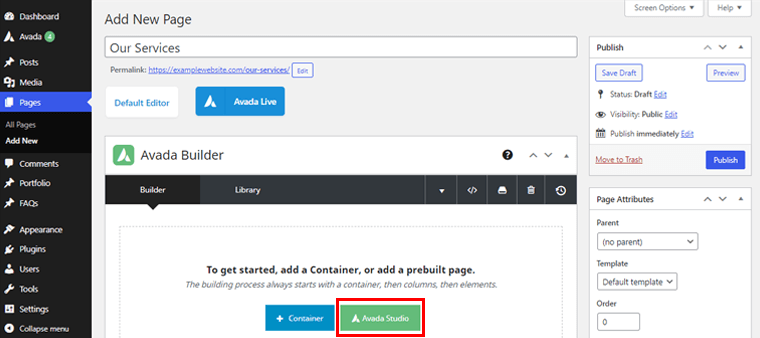
En cliquant dessus, vous verrez 2 options. L'un est Container et l'autre est Avada Studio .
Si vous souhaitez créer votre page à partir de rien, vous pouvez cliquer sur l'option Conteneur.

Pendant ce temps, Avada Studio fournit des tonnes de magnifiques modèles de page prédéfinis que vous pouvez utiliser. Par conséquent, vous n'avez pas à créer votre page à partir de zéro. Donc, ici, nous avons cliqué sur l'option "Avada Studio" .
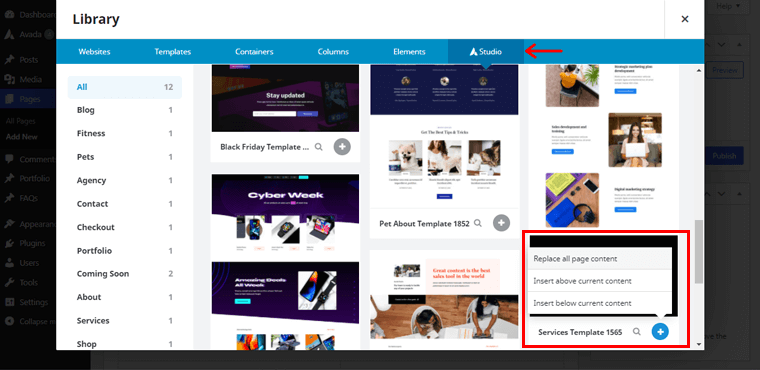
En cliquant dessus, vous verrez la page comme indiqué ci-dessous qui comprend de belles pages prédéfinies :

Donc, ici, nous avons choisi le modèle de page 'Services Template 1565' . En cliquant sur l'icône ( + ), vous verrez différentes options. Ensuite, vous devez cliquer sur l'option "Remplacer tout le contenu de la page" .
Vous pouvez maintenant personnaliser davantage le modèle de page importé selon votre choix.

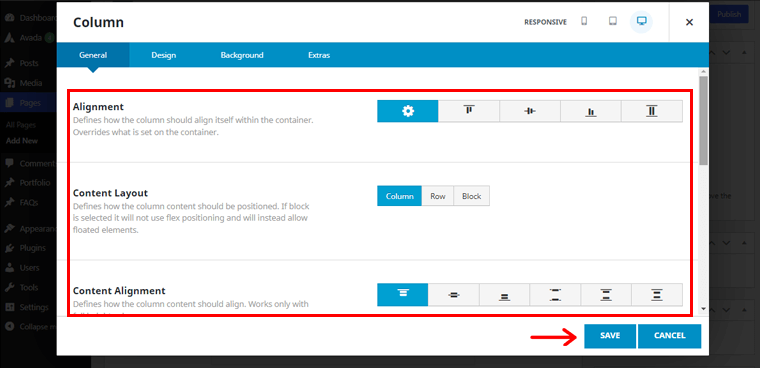
Comme indiqué ci-dessus, vous pouvez modifier les paramètres généraux de la colonne de la page importée. À partir des paramètres généraux, vous pouvez personnaliser l'alignement, la mise en page du contenu, l'alignement du contenu, etc. Une fois cela fait, cliquez sur l'option « Enregistrer » .
De même, vous pouvez supprimer les images par défaut du modèle.

Pour ce faire, cliquez sur l'option 'Supprimer' . De plus, vous pouvez mettre l'image de votre choix à partir du même emplacement.

Une fois terminé, cliquez sur le bouton 'Enregistrer' .
De la même manière, vous pouvez éditer divers autres contenus de la page importée. Et créez la page de votre site exactement comme vous pensiez utiliser Avada Builder.

Une fois que tout est finalisé, vous pouvez cliquer sur le bouton "Publier" dans le coin supérieur droit.
Outre les options de personnalisation ci-dessus, vous pouvez facilement modifier de nombreuses autres zones de votre site Web sans effort.
Cela dit, passons au service d'assistance du thème Avada dans la section suivante de notre examen.
G. Prise en charge du thème Avada
Un autre facteur à prendre en compte lors de l'utilisation d'un thème est le support client ou le service d'assistance proposé.
Même si Avada est un thème facile à utiliser, vous pouvez rencontrer certains problèmes lors de son utilisation. C'est pourquoi l'équipe de soutien est si cruciale.
Alors, jetons un coup d'œil au service de support du thème Avada.
Sur Themeforest, Avada a sa section support. Tous les problèmes courants liés à ce thème sont répertoriés ici, ainsi que des liens vers des solutions.
De plus, il est également livré avec une référence de documentation complète. Il existe de nombreuses bases de connaissances disponibles pour en savoir plus sur ce sujet de manière détaillée et complète.

Vous pouvez également consulter ses nombreux didacticiels vidéo si vous souhaitez apprendre par vidéo.
De plus, vous pouvez également soumettre un ticket pour une assistance immédiate si le problème est urgent. Pour cela, vous devez d'abord créer un compte d'assistance. Consultez cette documentation pour un processus étape par étape.
Sans aucun doute, vous pouvez compter sur le service d'assistance fourni par le thème Avada.
Sur ce, passons à la partie suivante de cet examen du thème Avada.
H. Tarification du thème Avada
Jusqu'à présent, vous saviez peut-être qu'Avada est un thème premium. Cela signifie que vous devrez payer une certaine redevance pour l'utiliser. Il est maintenant temps de vérifier combien le thème Avada vous coûtera au moins dans cette partie de la revue Avada.
Sur la place de marché Envato ThemeForest, le thème Avada WordPress est disponible pour 60 USD . Cet achat comprend 6 mois de support ThemeFusion et toutes les futures mises à niveau de thème .

En payant un supplément de 18 $ , vous pouvez prolonger la période d'assistance de 6 mois de six mois supplémentaires. En conséquence, vous aurez un total de 12 mois pour contacter le développeur en cas de difficultés liées au thème Avada WordPress.
Passons maintenant à la section suivante de notre examen du thème Avada WordPress.
I. Avantages et inconvénients du thème Avada
Vous devez être conscient de tous les aspects positifs et négatifs d'un thème avant de le choisir. Dans cet esprit, nous avons dressé un aperçu des avantages et des inconvénients du thème Avada. Jetons un coup d'œil à cette section de la revue du thème Avada.
Avantages du thème Avada :
- Thème WordPress polyvalent qui vous permet de créer n'importe quel type de site Web sans tracas.
- Un thème aux performances optimisées pour un fonctionnement fluide et sain de votre site Web.
- Entièrement conforme aux directives pour l'accessibilité du contenu Web. Cela garantit que votre site Web est accessible à un large éventail de publics.
- Offre Avada Live pour que vous n'ayez pas à basculer entre le front et le backend pour la personnalisation.
- Livré avec son propre constructeur de page, c'est-à-dire Avada Builder pour créer de belles pages pour votre site.
- Fournit des sites de démonstration magnifiques et visuellement attrayants sans avoir à créer le site Web à partir de zéro.
- Inclut divers plugins premium fournis avec lui pour des fonctionnalités supplémentaires.
- Ce thème est complètement réactif et fonctionne sur n'importe quel appareil.
- Fonctionnalités prêtes pour Retina pour donner à votre site Web une apparence incroyablement nette et nette sur les appareils haute résolution.
Inconvénients du thème Avada :
- Il y a une limite d'une licence par site Web avec le plan régulier.
- Le support Premium n'est disponible que pendant six mois. Après cela, vous devriez payer de l'argent supplémentaire.
- Le thème Avada a une courbe d'apprentissage. Sa pléthore d'options de personnalisation peut être écrasante pour les nouveaux arrivants.
Alternatives au thème J. Avada
Vous n'avez pas à vous inquiéter si le thème Avada ne vous fascine pas. Il existe d'excellentes alternatives au thème Avada qui peuvent être utilisées à sa place.
Donc, dans ce segment de l'examen du thème Avada, apprenons à les connaître un peu mieux.
1. Cadence
Kadence est un thème WordPress polyvalent qui convient à la fois aux débutants et aux experts. Ce thème de glisser-déposer facilite la création de sites Web sophistiqués.

Tout comme Avada, Kadence propose également des sites Web de démonstration préconçus. Et, vous pouvez également personnaliser les vôtres, y compris la police, la couleur, les icônes sociales, les menus déroulants, etc. Vous pouvez également utiliser l'option d'édition en direct pour voir à quoi ressemble votre conception lors de l'édition.
De plus, vous avez un contrôle total sur la conception de votre site Web. Il existe différentes mises en page disponibles, y compris des options à l'échelle du site pour les pages et les publications. En plus de tout, il dispose d'un générateur d'en-tête et de pied de page simple et convivial pour les débutants.
Sans oublier qu'il s'agit d'un thème entièrement basé sur Gutenberg, alimenté par le puissant plugin Kadence Blocks. Le plugin inclut des blocs supplémentaires pour votre éditeur de contenu et vous permet de créer des pages avancées sans aucun codage.
Tarification :
Le thème Kadence est disponible en téléchargement gratuit à partir du référentiel de thèmes WordPress.org.
De même, la version premium est disponible aux tarifs suivants :
- Plan Kadence Pro : En 59 $/an, vous recevez des modules complémentaires d'en-tête, des modules complémentaires WooCommerce et plus de fonctionnalités. Vous pouvez également l'utiliser sur un nombre infini de sites et bénéficier gratuitement d'un an de mises à niveau et d'assistance.
- Forfait Essential Bundle: Cela vous coûte 129 $ par an. Et comprend Kadence Theme Pro, Kadence Block Pro, des modèles de démarrage Pro, un an de support et des mises à jour.
2. Divi
Le thème Divi WordPress est un autre thème polyvalent avec des tonnes de possibilités de création de sites Web. Il est livré avec plus de 800 éléments de conception prédéfinis pour vous aider à créer le site Web de vos rêves.

Surtout, le thème Divi est livré avec son propre constructeur de page ‘ Divi Builder ’. Cela fait de Divi l'un des plus grands concurrents d'Avada. En l'utilisant, vous pouvez simplement ajouter, supprimer et déplacer des éléments sur le front-end du site Web. Ainsi, vous pouvez construire votre page en temps réel et voir instantanément les résultats.
Tarification :
Ce thème WordPress premium est disponible aux tarifs suivants :
- Accès annuel : 89 $ avec des centaines de packs de sites Web, des mises à jour de produits, une assistance premium et une utilisation illimitée du site Web.
- Accès à vie : 249 $ avec des centaines de packs de sites Web, des mises à jour à vie, une assistance premium à vie et une utilisation illimitée du site Web.
3. Astra
Astra est un thème WordPress populaire qui est rapide, léger et multifonctionnel. Surtout, il est intégré aux principaux constructeurs de pages comme Elementor, Beaver Builder. Cela en fait l'un des thèmes WordPress les plus puissants et un concurrent important d'Avada.

Parallèlement à l'intégration du constructeur de pages, Astra propose également des plug-ins "Ultimate Addons" pour étendre les fonctionnalités de chaque constructeur de pages. Tels que Ultimate Addons pour Elementor.
Sans oublier que ce thème comprend des modèles et des sites Web prédéfinis pour la plupart des types de sites Web. Vous pouvez personnaliser davantage le conteneur du site Web, l'en-tête, les archives, les pages uniques, les articles, la barre latérale, etc.
Tarification :
Astra est un thème WordPress freemium avec des versions gratuites et payantes disponibles. WordPress.org a une version gratuite d'Astra disponible en téléchargement.
Vous pouvez passer à la version premium avec les plans tarifaires suivants :
- Plan Astra Pro : vous coûte 49 $/an (239 $ si payé à vie). Livré avec une étiquette blanche, un en-tête collant, un méga menu, etc.
- Forfait Essential Bundle : coûte 169 $/an (499 $ si payé à vie). Il comprend toutes les fonctionnalités d'Astra Pro, les modules complémentaires Elementor/Beaver Builder et plus de 180 modèles de démarrage premium.
Vous voudrez peut-être consulter notre examen détaillé du thème Astra pour en savoir plus.
K. Avada - Le thème WordPress le plus populaire, mais en vaut-il la peine ? - Notre verdict
Alors, votre longue attente est enfin terminée ! Il est maintenant temps de répondre à votre question la plus critique : Avada, le thème WordPress le plus populaire, en vaut-il la peine ?
Absolument oui! Le thème Avada ouvre un monde d'opportunités pour créer le site Web de vos rêves . Les avantages du thème Avada l'emportent largement sur une fraction de ses inconvénients. Vous devriez continuer et utiliser le thème Avada sans aucune hésitation.
Hé, mais attendez si vous n'êtes pas une personne non technique, alors l'importation d'un site de démonstration est la meilleure option que vous avez. Si vous ne souhaitez pas utiliser un site pré-construit, soyez prêt à investir du temps pour apprendre !
En un mot, le thème Avada est l'un des thèmes WordPress les plus polyvalents disponibles . Nous pensons qu'il convient particulièrement aux agences qui créent des sites Web pour leurs clients ! Ou les particuliers qui souhaitent créer un site Web sophistiqué et puissant !
Nous avons fait de notre mieux pour montrer le thème Avada sous tous les aspects possibles dans cette revue. Ainsi, quel que soit le type d'entreprise que vous dirigez, vous pouvez compter sur ce thème pour que votre site soit opérationnel.
Vous allez créer votre premier site web ? Pas besoin de s'inquiéter du tout! Cliquez sur le bouton ci-dessous pour accéder à notre guide étape par étape !
Conclusion
Et cela conclut notre examen du thème Avada ! Nous avons atteint la fin de cet article de revue du thème Avada. Nous espérons sincèrement que cela vous a été bénéfique.
Si vous utilisez le thème Avada, veuillez partager votre avis avec nous dans la section des commentaires ci-dessous.
N'hésitez pas à nous contacter si vous avez des questions ou des préoccupations concernant cette revue de thème Avada.
Êtes-vous un débutant qui n'a jamais créé de site Web auparavant? Nous sommes là pour vous ! Consultez notre guide étape par étape sur Comment créer un site Web à partir de zéro - Guide du débutant.
Si vous avez apprécié notre revue de thème Avada, partagez-la avec vos amis et votre famille. Enfin, suivez-nous sur Facebook et Twitter pour un contenu similaire.
