Beaver Builder vs Divi : le comparatif le plus complet
Publié: 2021-11-23Si vous recherchez un constructeur de pages WordPress, vous devez avoir entendu parler de Beaver Builder et de Divi Builder car ces deux sont parmi les constructeurs de pages les plus populaires sur le marché.
Les deux constructeurs de pages sont conçus pour garder la conception accessible à tous les utilisateurs, y compris les débutants complets et les professionnels expérimentés.
Mais lequel de ces deux est le meilleur – Divi ou Beaver Builder ? Pour vous aider à décider, nous examinerons en détail chaque constructeur de page et discuterons de leurs principales fonctionnalités telles que l'éditeur visuel, la facilité d'utilisation, les modules de contenu et les modèles prédéfinis.
À la fin de cet article, vous aurez une comparaison complète entre Beaver Builder et Divi pour décider lequel est le meilleur constructeur de pages pour votre site Web WordPress.
Commençons!
- Présentation : Beaver Builder contre Divi
- Interface frontale
- Facilité d'utilisation : Divi Builder vs Beaver Builder
- Modules de contenu
- Modèles prédéfinis
- Thème Beaver Builder vs thème Divi
- Conditions
- Test de performance : Divi Builder vs Beaver Builder
- Référencement : Divi contre Beaver Builder
- Compatibilité avec l'éditeur WordPress Gutenberg
- Sites Web construits avec Divi et Beaver Builder
- Désactivation : Beaver Builder vs Divi Builder
- Documentation et assistance client
- Paramètres disponibles
- Modules complémentaires tiers
- Réactivité mobile
- Compatibilité du thème
- Avantages et inconvénients
- Lequel devriez-vous choisir ?
- Prix : Divi vs Beaver Builder
- Réflexions finales sur Beaver Builder vs Divi Builder
- Beaver Builder vs Divi – FAQ
🛠️ Consultez la liste complète des constructeurs de pages WordPress ici ➡️
Présentation : Beaver Builder contre Divi
Divi et Beaver Builder sont tous deux des constructeurs de pages incroyablement populaires pour WordPress.
Les deux sont conçus et conçus avec soin pour aider les débutants à concevoir leur premier site, et en même temps, ils donnent un contrôle total aux utilisateurs avancés pour pouvoir créer ce qu'ils veulent sans aucune restriction.
Qu'est-ce que DiviBuilder ?
Lancé en 2013, Divi Builder par Elegant Themes est un constructeur de pages premium uniquement qui propose de nombreuses solutions uniques pour la conception de sites Web WordPress.

Divi est également connu pour son thème, qui est populaire dans la communauté WordPress et est fourni avec le constructeur de pages.
La tarification stratégique à vie d'Elegant Theme de Divi le rend très attrayant pour les utilisateurs qui souhaitent s'en tenir à un thème et à un constructeur de pages avec leurs sites Web WordPress.

Essai Divi gratuit
Explorez la puissance surprenante de Divi Visual Builder
Qu'est-ce que Beaver Builder ?
Beaver Builder est un autre constructeur de pages WordPress fiable avec de nombreuses options de personnalisation, et il est connu pour produire du code propre, sa facilité d'utilisation et sa convivialité pour les développeurs.
Beaver Builder est également compatible avec plusieurs sites, prend en charge WooCommerce et est optimisé pour le référencement (il prend en charge le balisage de schéma et la compression de code).

Contrairement à Divi, Beaver Builder utilise un modèle freemium et propose un plugin gratuit avec possibilité de mise à niveau.
Voici une vidéo d'introduction rapide à Beaver Builder :
Interface frontale
Bien que Divi et Beaver Builder proposent tous deux une édition frontale visuelle, ils adoptent une approche différente. Avec Beaver Builder, vous ferez l'essentiel du travail depuis une barre latérale tandis que dans Divi, vous devrez utiliser des options flottantes .
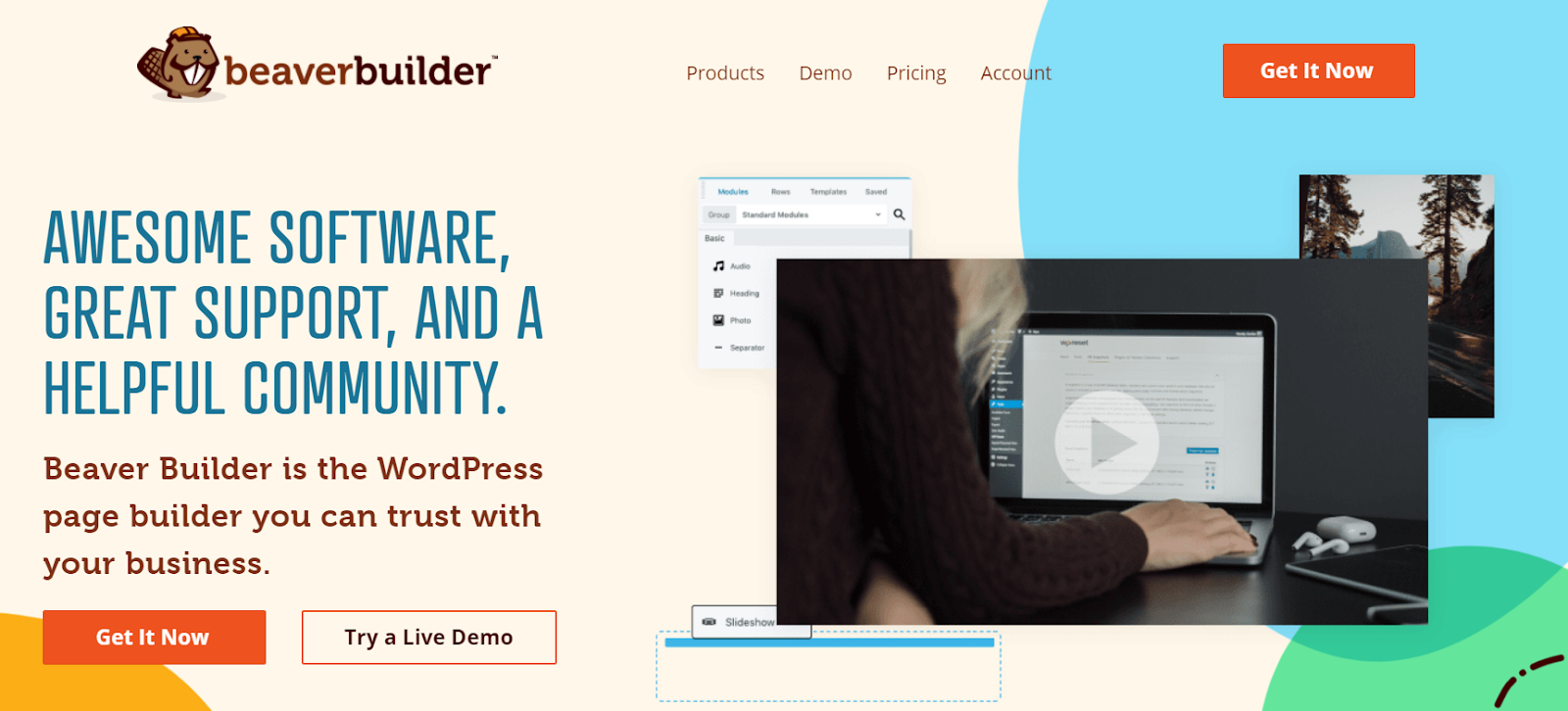
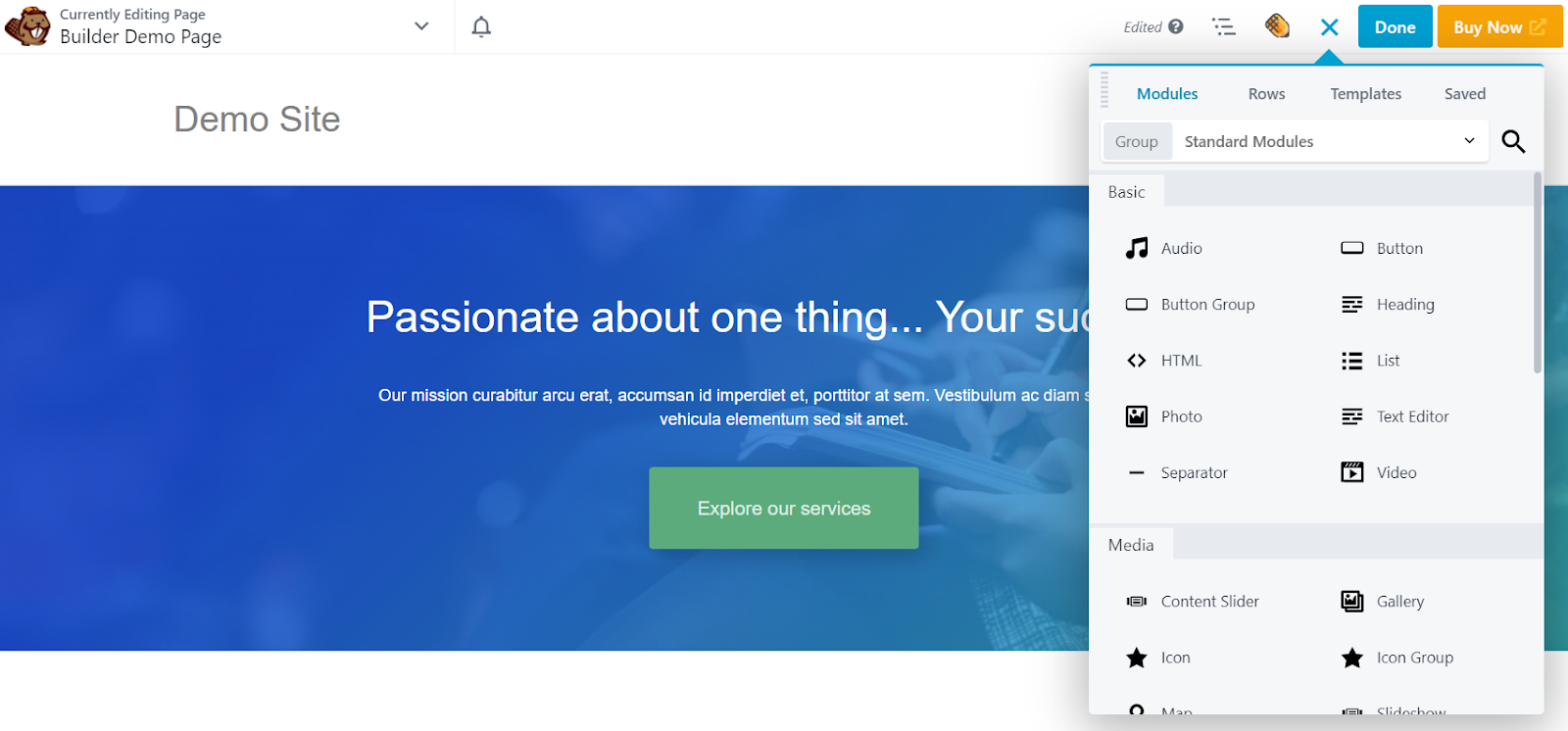
Interface frontale de Beaver Builder
Beaver Builder utilise un format de barre latérale où tous les modules de contenu et les paramètres associés sont affichés dans une barre latérale.

Il existe également une option pour déplacer la barre latérale vers la gauche ou la droite de l'écran, ce qui est une fonctionnalité unique et rend le flux de travail plus fluide .
Auparavant, l'édition en ligne n'était prise en charge que par Divi, mais désormais Beaver Builder la prend également en charge afin que vous puissiez facilement modifier le texte (comme vous le faites dans un document MS Word ou Google) dans n'importe quel module.
De plus, dans Beaver Builder, vous pouvez faire glisser et déposer des modules de contenu pour créer de nouvelles colonnes ou lignes, mais dans Divi, vous devez créer les lignes manuellement.
Dans l'ensemble, l'éditeur Beaver Builder est rapide et vous pouvez styliser tous les aspects de la mise en page dans l'éditeur. Il vous faudra du temps pour vous familiariser avec Beaver Builder, mais une fois que vous aurez franchi la courbe d'apprentissage, les choses deviendront beaucoup plus faciles.
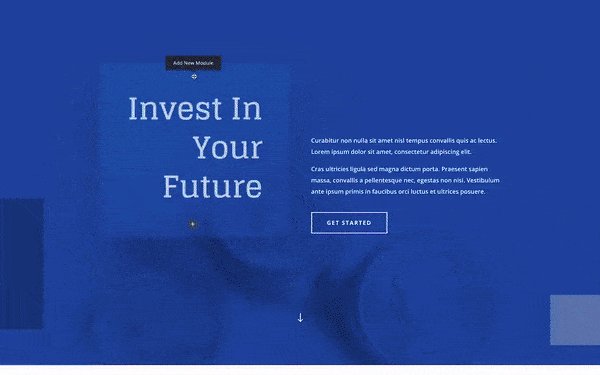
Interface frontale de Divi Builder
Divi est un constructeur avec prise en charge de l'édition backend, mais comme les constructeurs de pages sont connus pour l'édition visuelle, ce n'est pas quelque chose qui vous manquera si vous optez pour Divi Builder.
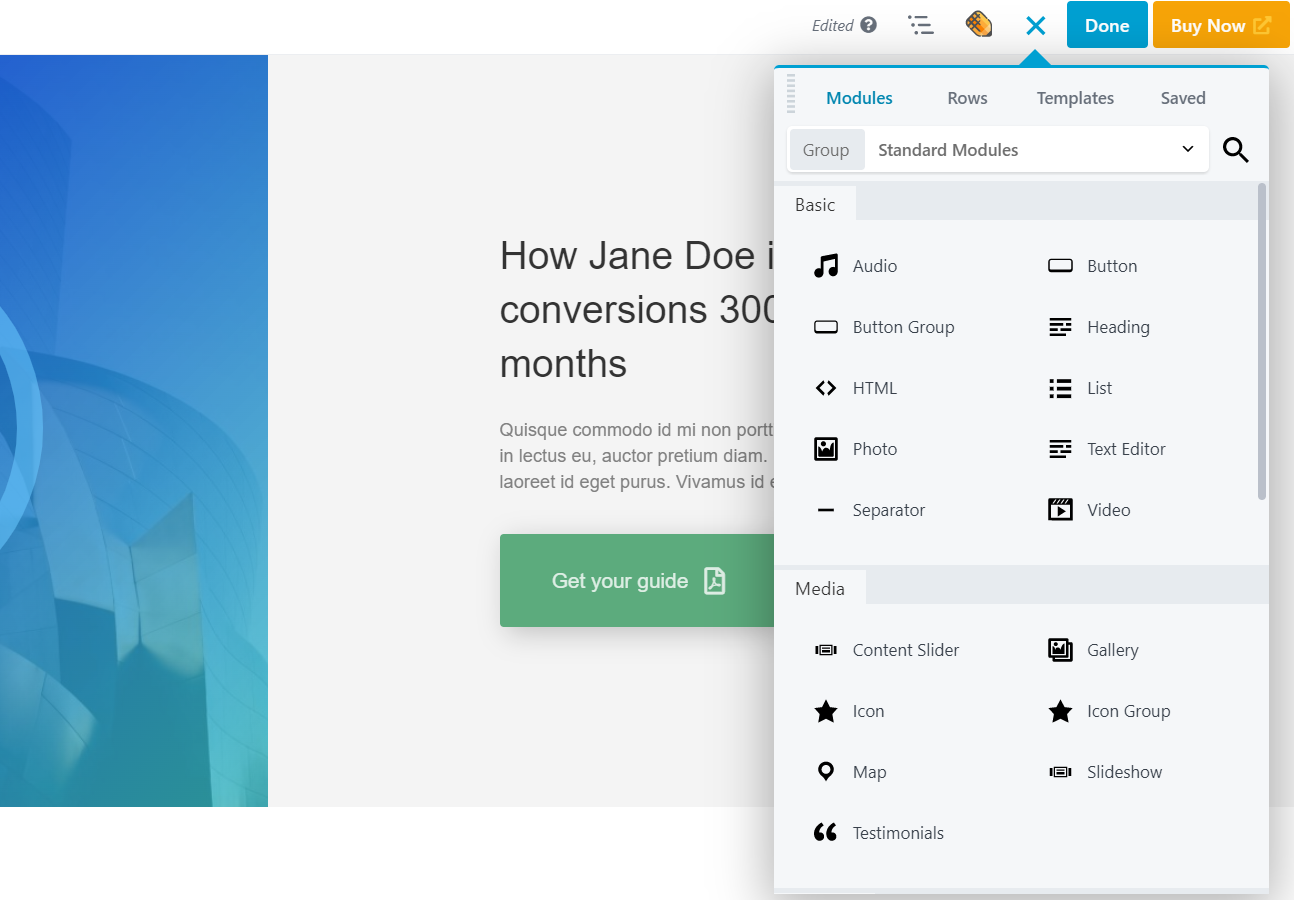
Quant à l'interface frontale Divi, il n'y a pas de barre latérale , et toutes les options de contenu et de paramètres sont affichées dans une popup en surimpression sur l'aperçu du site.
Ainsi, avec Divi, vous n'avez pas besoin d'activer et de désactiver la barre latérale à chaque fois que vous souhaitez consulter l'aperçu du site en pleine largeur.

Pour ajouter de nouveaux modules de contenu, il faut survoler les lignes et les colonnes, cliquer sur l'icône + et simplement glisser-déposer les éléments Divi souhaités.
🔔 Remarque :
En plus d'une édition visuelle puissante, Divi propose également une option d'édition backend tout aussi puissante appelée Divi Wireframe View. À notre avis, Divi Wireframe View est le meilleur éditeur de backend WordPress actuellement disponible sur le marché.
⚡ Vérifiez aussi : Divi vs Elementor
Facilité d'utilisation : Divi Builder vs Beaver Builder
Cette partie est extrêmement importante car tout le concept des constructeurs de pages tourne autour de la facilité d'utilisation.
Les constructeurs de pages sont spécialement créés pour que les utilisateurs puissent créer des sites Web entièrement fonctionnels sans avoir à coder quoi que ce soit .
Et pour cette raison, de nombreux développeurs préfèrent désormais également les constructeurs de pages, car ces outils accélèrent considérablement le processus de création de sites Web par rapport au codage HTML/CSS traditionnel.
Beaver Builder Facilité d'utilisation
Une fois que vous avez installé le plugin et l'avez activé, Beaver Builder vous accueillera avec un processus d'intégration spécial, conçu pour vous donner toutes les informations nécessaires en un seul endroit.
Pour commencer l'édition, vous pouvez faire glisser et déposer des modules, puis les personnaliser en conséquence.
Lors de l'édition, vous pouvez ajouter des modules à partir de l'icône + en haut et les placer n'importe où sur la page.

Comme déjà mentionné ci-dessus, Beaver Builder prend en charge les configurations multisites. Ainsi, si vous gérez des installations multisites, vous pouvez facilement gérer les modifications à partir d'un panneau de contrôle à l'échelle du réseau.
Dans l'ensemble, Beaver Builder est facile à utiliser avec une conception simple et un placement efficace de tous les modules de contenu et paramètres.
🔔 Remarque :
Un problème que vous rencontrerez avec Beaver Builder est qu'il n'y a pas d'option dédiée pour le modèle pleine largeur, donc si votre thème ne prend pas en charge l'édition pleine largeur, vous ne pourrez pas concevoir 100 % pleine largeur pages.
Divi Builder Facilité d'utilisation
Pour démarrer avec Divi Builder, vous pouvez accéder à n'importe quelle page ou publication et sélectionner l'option Utiliser Divi Builder .
Après cela, vous aurez trois options : créer à partir de zéro, choisir des mises en page prédéfinies ou cloner une page existante.

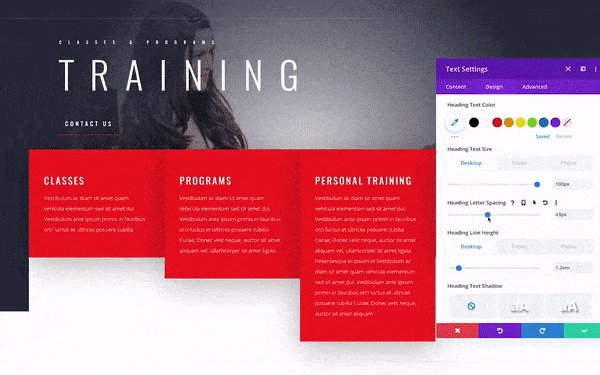
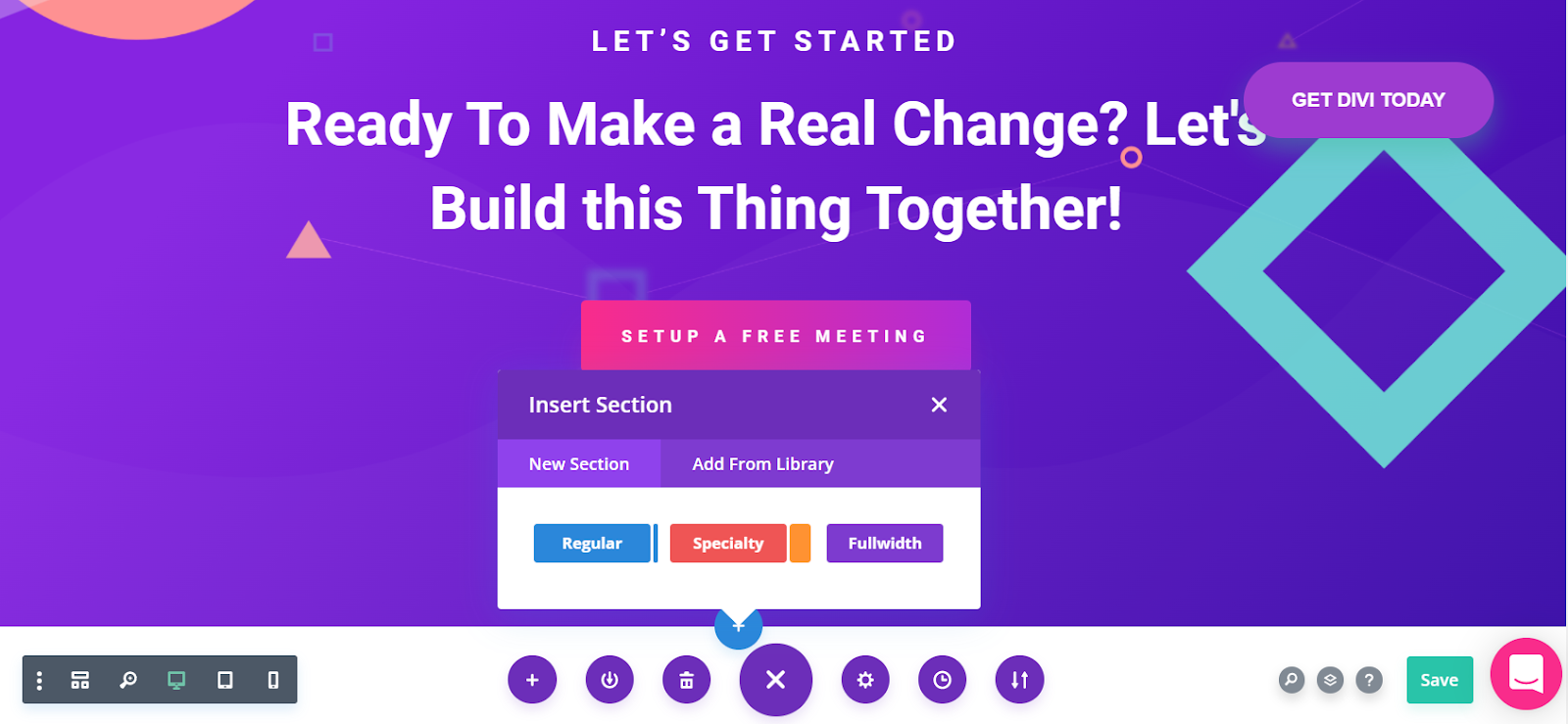
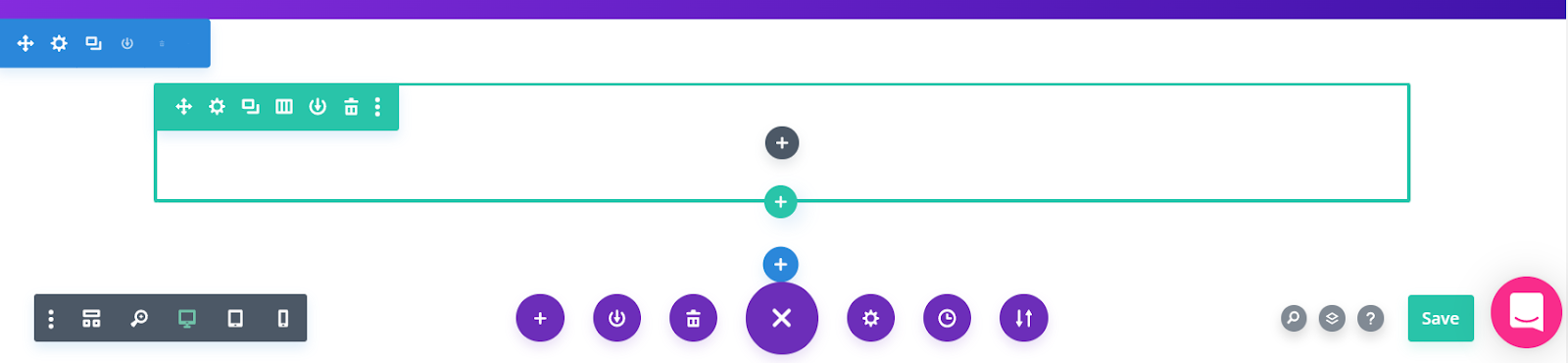
Pour ajouter de nouveaux modules Divi Builder sur la page, vous devez d'abord définir une section, puis une ligne, et enfin le module.
Cela peut sembler un peu difficile ou même déroutant, mais une fois que vous aurez compris le constructeur, vous n'aurez aucun problème lors de l'édition.

Comme vous pouvez le voir ci-dessus, il existe trois icônes + différentes - une bleue pour les sections, une verte pour les lignes et une noire pour les modules.
Dans l'ensemble, vous trouverez Divi Builder très intuitif , en particulier lorsque vous travaillez sur de longues pages compliquées, car vous pouvez facilement basculer entre l'éditeur visuel frontal et la vue filaire (backend).
Modules de contenu
Les modules ou éléments de contenu sont les blocs de construction utilisés par tous les éditeurs WordPress WYSIWYG typiques.
Avant de commencer à créer votre site Web avec des constructeurs de pages, il est important de jeter un coup d'œil à tous leurs modules disponibles et de voir ce que vous avez.
Si vous avez besoin de quelque chose de spécifique qui n'est pas inclus dans le constructeur de pages, vous devrez rechercher un module complémentaire ou un plug-in tiers qui résout ce problème pour vous (ce qui signifie des tracas supplémentaires).
Modules de construction de castors
Vous obtiendrez environ 30+ modules avec Beaver Builder, ce qui est un peu moins par rapport aux 40+ modules de Divi … mais cela ne signifie toutefois pas que Divi est particulièrement meilleur.

Tous les modules de base tels que l'accordéon, les cartes, les messages, les en-têtes, les boutons, les CTA, le séparateur, l'image, le code HTML, la galerie, etc., sont inclus avec Beaver Builder.
Cela dit, si vous avez besoin de quelque chose de spécifique et que vous ne le trouvez pas parmi les modules intégrés de Beaver Builder, vous pouvez toujours rechercher des modules complémentaires tiers , dont beaucoup sont également disponibles gratuitement.
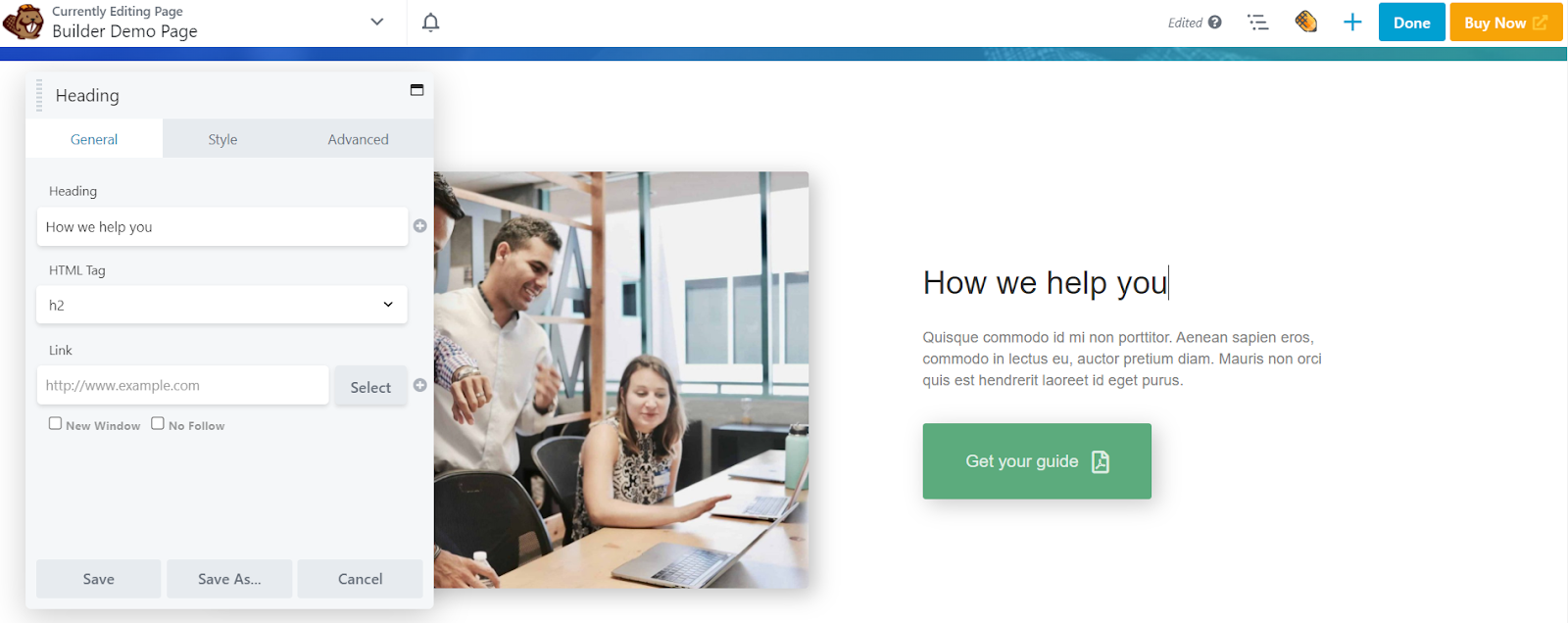
Modules de contenu Divi Builder
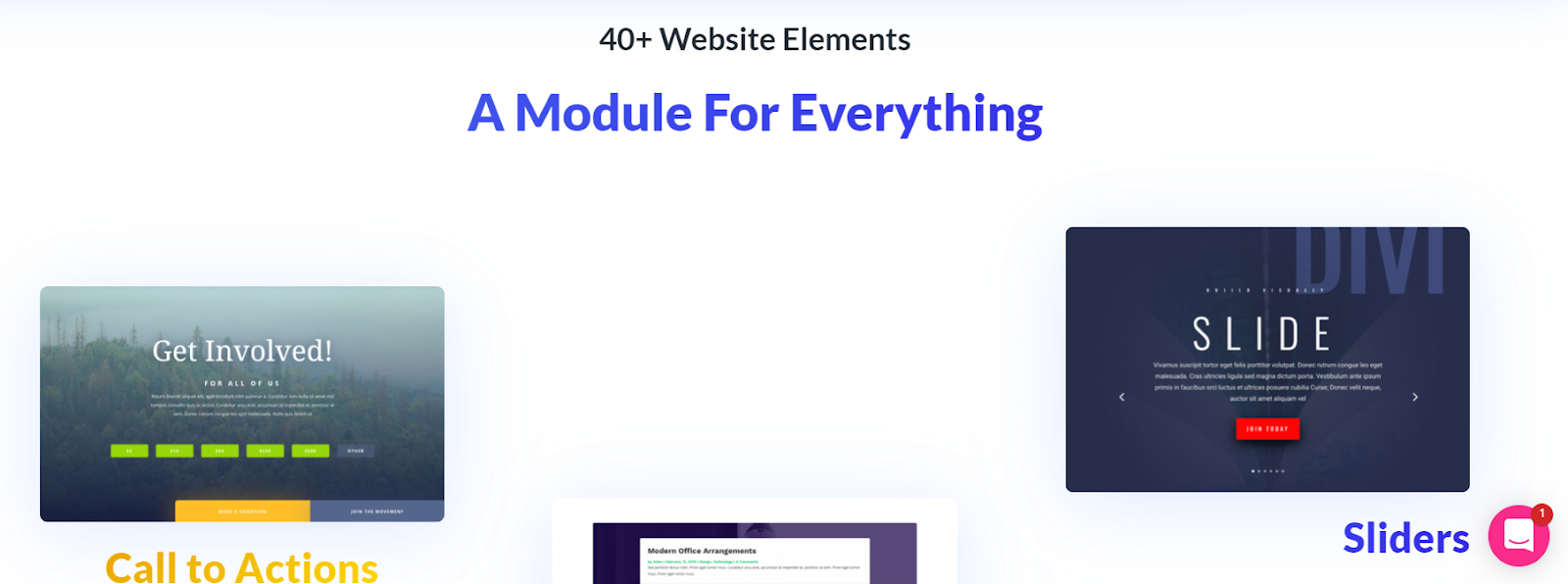
À l'heure actuelle, plus de 40 modules sont inclus dans Divi Builder, avec de nouveaux modules lancés régulièrement.

La plupart des modules basiques et avancés sont couverts dans le Divi Builder. Cependant, Divi rend difficile l'ajout de widgets WordPress standard aux pages, ce qui n'est pas le cas avec Beaver Builder.
Enfin, les modules Divi ont également des champs dédiés pour les identifiants CSS et les classes qui facilitent l'utilisation de styles avancés.
Modèles prédéfinis
L'une des meilleures choses à propos des constructeurs de pages est qu'ils sont généralement livrés avec des tonnes de modèles prédéfinis. Ces modèles peuvent être utilisés pour configurer votre site Web complet presque instantanément .
Oui, vous pouvez toujours créer les pages à partir de zéro, mais les modèles sont très utiles si vous n'avez pas le temps ou une raison de le faire.
Modèles de constructeur de castor
Beaver Builder propose des dizaines de modèles conçus par des professionnels, entièrement réactifs et compatibles avec tous les thèmes. Vous obtiendrez environ 30 templates , ce qui n'est pas de trop par rapport à Divi mais suffisant pour démarrer rapidement.
Vous pouvez même tirer parti des packs d'alimentation Beaver, qui incluent jusqu'à 350 modèles de page supplémentaires .

Les modèles Beaver Builder sont divisés entre les modèles de page de destination et de page de contenu.
Tous les types de pages et sujets essentiels sont inclus, tels que les pages de contact, les inscriptions à la newsletter, les pages à propos, les modèles de site Web d'entreprise/d'entreprise, les pages de destination, etc.
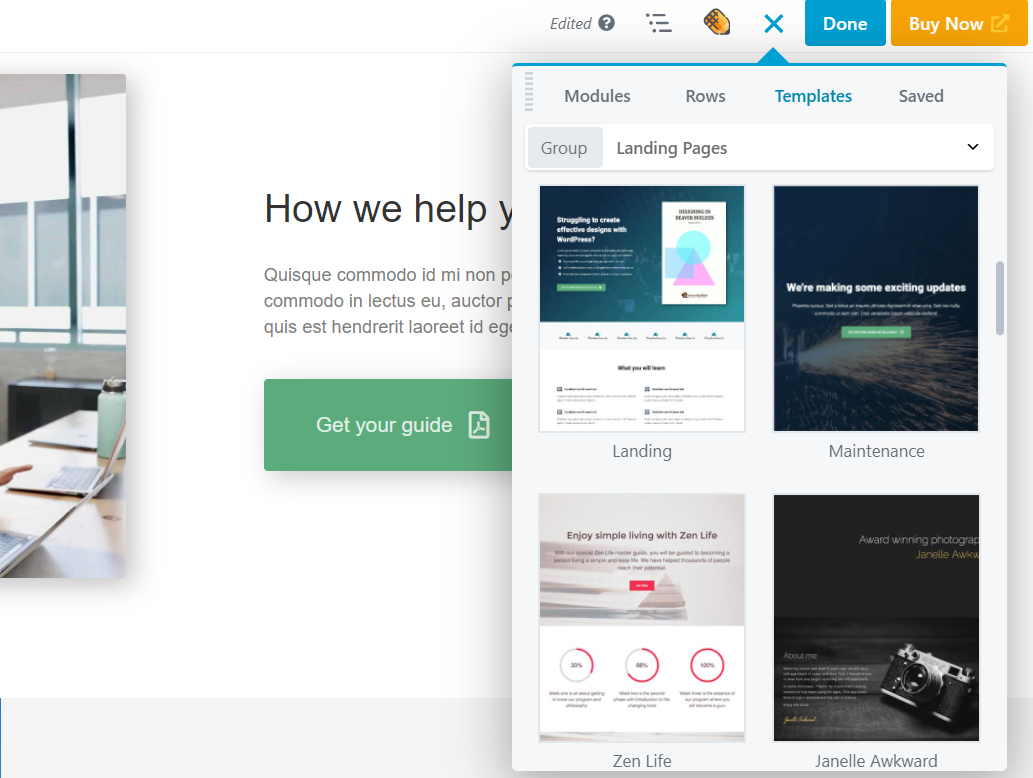
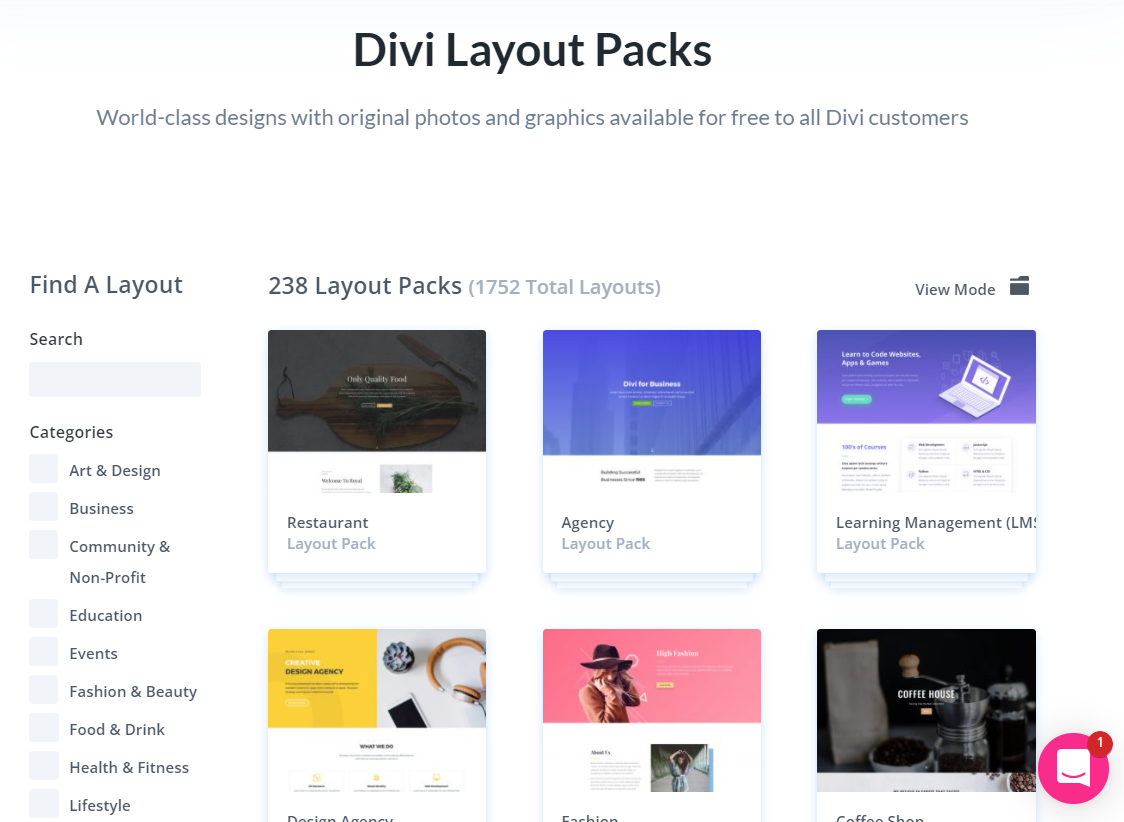
Mises en page du constructeur Divi
Divi possède une énorme bibliothèque de modèles prédéfinis et de packs de sites Web complets. À partir de maintenant, vous pouvez choisir parmi plus de 880 conceptions prédéfinies et plus de 110 packs de sites Web complets . Plus important encore, tous ces éléments sont soigneusement conçus et d' une beauté à couper le souffle .

Les packs de site Web complets sont incroyables, car chaque pack de site Web individuel est construit avec le même concept de conception, créant une expérience cohérente pour les utilisateurs. Avec ces packs de sites Web prêts à l'emploi, toutes les pages de votre site s'intégreront très bien.
Ce qui est également étonnant avec les modèles Divi, c'est que vous pouvez enregistrer des éléments individuels de ces modèles (littéralement tout ce que vous voyez sur la page) indépendamment et les réutiliser quand vous le souhaitez.

Dispositions préfabriquées Divi
Design de classe mondiale par Elegant Themes
Enregistrez simplement les éléments que vous souhaitez dans votre bibliothèque Divi et ajoutez-les quand et où vous le souhaitez. Cela signifie des milliers de beaux designs à portée de main sans frais supplémentaires. Très pratique et utile !
Donc, si le nombre et la variété des modèles sont importants pour vous, vous devez absolument opter pour Divi Builder !
Thème Beaver Builder vs thème Divi
Alors que Divi a été initialement lancé en tant que thème autonome, puis que le constructeur de pages Divi a été publié, Beaver Builder a également un thème WordPress maintenant.
Le thème Beaver Builder est conçu pour fonctionner avec les constructeurs de pages, de sorte que le thème inclut une option de canevas vierge pour créer des conceptions pleine largeur .
Le thème Beaver Builder n'a pas de panneau de contrôle dédié et tout est contenu dans le personnalisateur WordPress. Le thème est construit sur le framework Bootstrap avec la base CSS pour maintenir la base du thème solide.
Tous les balisages HTML5 sont inclus dans le thème pour le rendre optimisé pour le référencement et pour que vous n'ayez pas à modifier le code pour ajouter les éléments SEO nécessaires (tels que les balises d'en-tête et le balisage de schéma).
Le thème Divi, en revanche, est très différent du framework minimal Beaver Builder.
Divi est un thème complet tout-en-un avec toutes les fonctionnalités intégrées . Cependant, avec les développements récents, les thèmes élégants ont déplacé de nombreuses fonctionnalités du thème Divi vers le constructeur Divi.
Lorsque l'on regarde Beaver Builder vs Divi Builder du point de vue du thème, le thème Divi est capable de beaucoup par rapport au thème Beaver Builder.
Avec Divi 4.0, vous pouvez profiter du Divi Theme Builder qui vous permet de prendre le contrôle total de votre thème et de tout modifier : en-têtes, pieds de page, modèles de publication unique, mises en page WooCommerce, et plus encore.
Regardez cette vidéo détaillée pour en savoir plus sur l'incroyable constructeur de thèmes Divi :
Conditions
Divi et Beaver ont tous deux certaines exigences pour garantir que la configuration de votre environnement d'hébergement est idéale. Ces constructeurs de sites Web nécessitent presque la même configuration , sauf que Divi propose son propre hébergement si vous le souhaitez.
Quoi qu'il en soit, vous aurez besoin d'un environnement stable pour un fonctionnement transparent, y compris l'hébergement, la version PHP, la limite de mémoire, etc.
Divi

Divi a besoin de PHP 7.2 pour bien fonctionner. De plus, vous devriez avoir la dernière version de WordPress et MySQL pour de meilleurs résultats.
Vous aurez également besoin d'un hébergement fiable . Divi propose Divi Hosting, qui active automatiquement la fonction de création de site Web, mais vous pouvez choisir n'importe quel autre fournisseur d'hébergement de qualité.
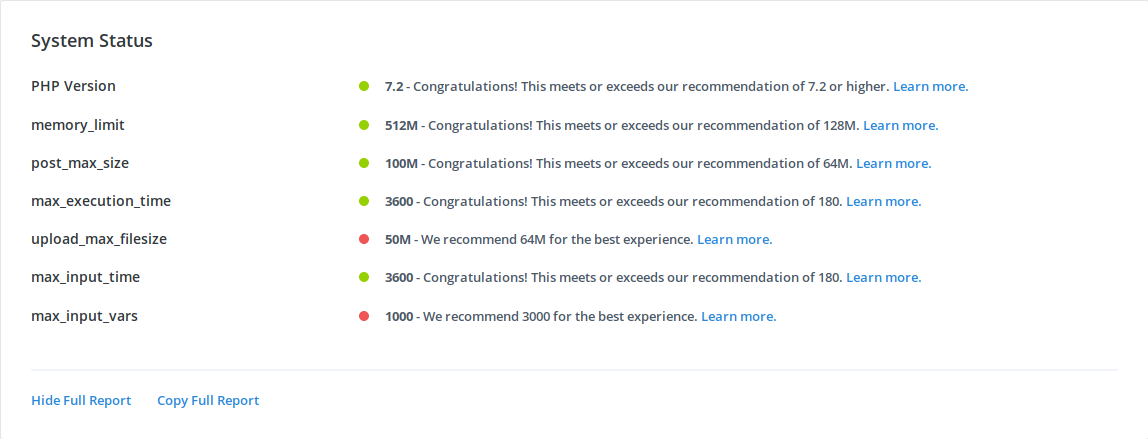
De plus, ce constructeur de site Web propose également des recommandations pour la configuration de votre environnement d'hébergement, telles qu'une limite de mémoire d'au moins 128 Mo , un temps d'exécution maximal de 180 , etc.
Vous pouvez obtenir des recommandations complètes sur le centre de support de Divi.
Castor Bâtisseur
Semblable à Divi, la configuration système minimale requise pour Beaver Builder implique WordPress 4.6 ou supérieur et PHP 5.6.20 . De plus, assurez-vous d'avoir un hébergement fiable.
Bien que Beaver Builder n'offre pas son propre hébergement, il recommande une liste de partenaires tels que GoDaddy et BlueHost. Le constructeur de sites Web Beaver recommande également une limite de mémoire d'au moins 128 .
Test de performance : Divi Builder vs Beaver Builder
Pour tester la vitesse de page de Beaver Builder vs Divi, nous avons effectué trois tests . Nous voulions déterminer la vitesse de ces constructeurs de pages dans différents scénarios.
Examinons donc les données de ces tests de performances et découvrons quel est le constructeur de pages le plus rapide !
Test n°1 (Texte simple avec constructeurs de page)
Dans le premier test, nous avons mis en place deux sites avec des pages identiques (avec une seule ligne de texte) et le même thème (Twenty Twenty-One).
Voici les résultats du premier test :
Résultats Pingdom
| Constructeur Divi | Castor Bâtisseur | |
| Taille de la page (ko) | 411.9 | 54.1 |
| Temps de chargement (ms) | 666 | 362 |
| Demandes | 16 | 9 |
Scores Google PageSpeed Insights
| Constructeur Divi | Castor Bâtisseur | |
| Note mobile | 87 | 100 |
| Première peinture de contenu (FCP) | 2.1s | 1.3s |
| Indice de vitesse | 3.7s | 2.4s |
| La plus grande peinture de contenu (LCP) | 2.1s | 1.3s |
| Temps d'interactivité | 3.7s | 1.3s |
Vous pouvez voir que Beaver Builder a une taille de page inférieure, moins de temps de chargement et moins de requêtes que Divi. Plus important encore, il a obtenu un score parfait de 100 sur les scores Google PageSpeed Insights et a réduit le FCP et le LCP.
Test #2 (Texte Simple avec Page Builders + Thèmes)
Dans la deuxième configuration de test, nous avons utilisé la configuration suivante :
- Premier site : Thème Divi (plugin Divi Builder intégré)
- Deuxième site : thème Beaver Builder + plugin Beaver Builder
Ce test consiste à déterminer les performances de ces constructeurs de deux pages avec leur thème installé sur le site.
Ceci est important car les deux constructeurs de pages annoncent qu'ils fonctionnent mieux avec leurs thèmes, donc ce test déterminera si cela affecte les performances ou non.
Résultats Pingdom
| Constructeur Divi | Castor Bâtisseur | |
| Taille de la page (ko) | 411.9 | 54.1 |
| Temps de chargement (ms) | 681 | 380 |
| Demandes | 16 | 9 |
Scores Google PageSpeed Insights
| Constructeur Divi | Castor Bâtisseur | |
| Note mobile | 81 | 100 |
| Première peinture de contenu (FCP) | 2.9s | 1,2 s |
| Indice de vitesse | 4.3s | 2.3s |
| La plus grande peinture de contenu (LCP) | 3.3s | 1,2 s |
| Temps d'interactivité | 3.6s | 1,2 s |
Après ce test, on peut voir que Beaver Builder est toujours plus rapide que Divi.
Alors que les résultats Pingdom des deux sont à peu près les mêmes, même avec leurs thèmes respectifs, le premier site avec le thème et le constructeur Divi a pris un coup sur son score PageSpeed Insights, réduisant le score de 87 à 81, et un FCP plus élevé, de 2.1s à 2,9s.
Voyons maintenant le troisième et dernier test où nous avons utilisé des pages du monde réel pour obtenir les données de performance.
Test #3 (Page de contenu avec Page Builders + Thèmes)
Dans cette configuration, nous avons ajouté du contenu aux pages. Voici les éléments de contenu exacts que nous avons utilisés dans les pages des deux sites :
- Texte
- Bouton
- Accordéon
- Image (Taille de l'image 64 Ko, format JPG)
- Formulaire de contact
Le premier site avec configuration Divi Builder créé par nos soins pour les besoins de ce test.
Le deuxième site avec la configuration Beaver Builder créée par nous pour ce test.
Résultats Pingdom
| Constructeur Divi | Castor Bâtisseur | |
| Taille de la page | 542.2 | 272.3 |
| Temps de chargement | 699 | 529 |
| Demandes | 20 | 19 |
Scores Google PageSpeed Insights
| Constructeur Divi | Castor Bâtisseur | |
| Note mobile | 76 | 96 |
| Première peinture de contenu (FCP) | 2.6s | 1.8s |
| Indice de vitesse | 5.9s | 2.3s |
| La plus grande peinture de contenu (LCP) | 3.6s | 2.6s |
| Temps d'interactivité | 4.5s | 1.8s |
Dans ce test, Beaver Builder s'est à nouveau bien mieux comporté que Divi. Le site de Beaver Builder a un incroyable score PageSpeed Insights de 96 (contre seulement 76 pour Divi) et 50 % de taille de page en moins que Divi.

Dans l'ensemble, vous pouvez voir que Beaver Builder fonctionne toujours mieux que Divi avec sa taille de page plus petite, moins de requêtes et de meilleurs scores PageSpeed Insights.
Ainsi, alors qu'Elegant Themes semble s'efforcer de rendre Divi rapide, il lui reste encore beaucoup à faire pour rivaliser avec Beaver Builder en termes de vitesse et de performances.
Référencement : Divi contre Beaver Builder
Beaver Builder et Divi sont tous deux des créateurs de sites Web optimisés pour le référencement, car ils sont 100 % mobiles et sont prêts à être intégrés à des plugins tiers tels que Yoast ou RankMath.
Castor Bâtisseur
Le plugin Beaver Builder est une très bonne alternative Divi qui a les meilleures normes de référencement, car le code est soigné et évite la redondance. Par exemple, ce constructeur de site Web fait bon usage de la compression de code et du balisage de schéma pour rendre vos pages facilement détectables.
Les performances de vitesse de page sur Beaver sont également rapides et vous pouvez encore augmenter la vitesse grâce à un CSS optimisé, si vous le souhaitez. Idéalement, vous devriez télécharger un plugin tiers pour tirer le meilleur parti de votre référencement Beaver.
Divi

C'est un fait connu que Divi est basé sur des shortcodes (évidemment, cela rend le code moins soigné que celui de Beaver) et certains experts pensent que la structure basée sur des shortcodes ralentit les sites Web Divi.
Comme nous le savons tous, la vitesse du site est importante pour le référencement, mais ce n'est pas tout .
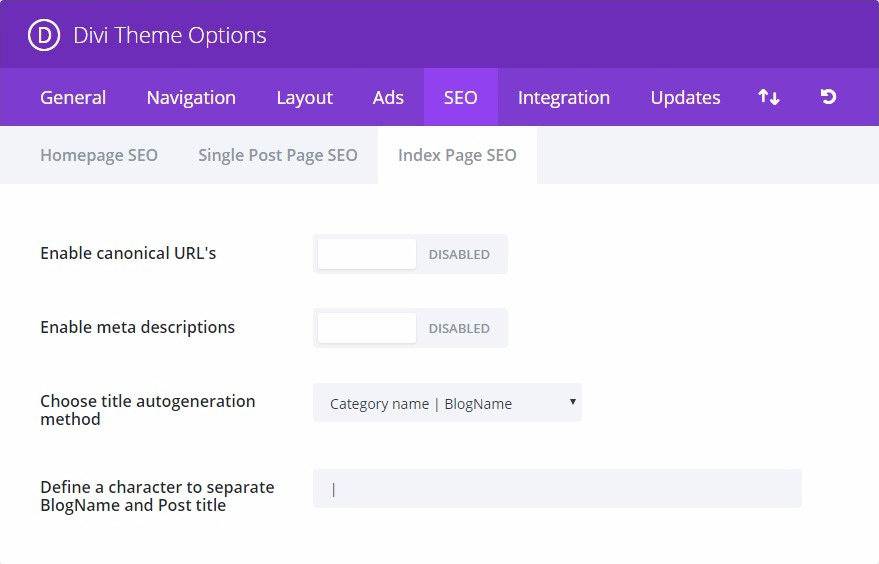
Par conséquent, malgré la structure basée sur le code court, Divi peut toujours prendre en charge un excellent référencement. Par exemple, vous pouvez activer les méta descriptions, les méta mots clés et les URL canoniques.
Vous pouvez également étendre la fonctionnalité SEO de ce créateur de site Web en téléchargeant un plugin tiers. Divi recommande RankMath, mais vous pouvez utiliser n'importe quel plugin SEO de votre choix.
Enfin, votre référencement dépendra principalement de votre contenu. Plus votre contenu est de qualité, meilleurs sont les résultats de référencement auxquels vous pouvez vous attendre avec Divi et Beaver Builder.
Compatibilité avec l'éditeur WordPress Gutenberg
Gutenberg, également connu sous le nom d'éditeur par défaut de WordPress, est compatible avec Beaver et Divi de manière limitée. Fondamentalement, en ayant WordPress 5.0, vous pouvez choisir entre Gutenberg ou l'éditeur de votre créateur de site Web.
Castor Bâtisseur

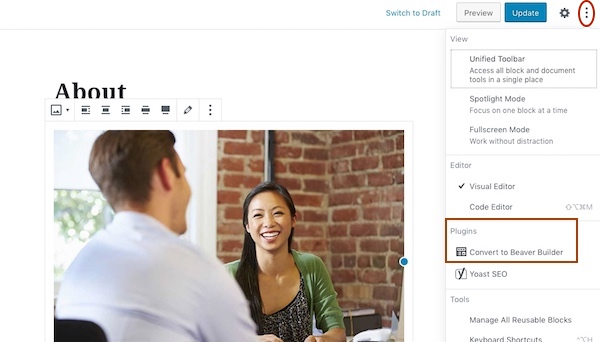
Le Beaver Builder pour WordPress vous permet de convertir du contenu entre l'éditeur Gutenberg et Beaver grâce à sa fonction « Convertir en… » sur la page, la publication ou le bloc de votre choix.
Cependant, il met en garde contre les allers-retours plus d'une fois, car certaines de vos données pourraient être perdues.
Divi

Divi facilite également l'édition avec Gutenberg, si vous le souhaitez.
Pour éditer avec Gutenberg, cliquez simplement sur "Utiliser l'éditeur par défaut" lorsque vous commencez à créer votre page. Aussi simple que cela.
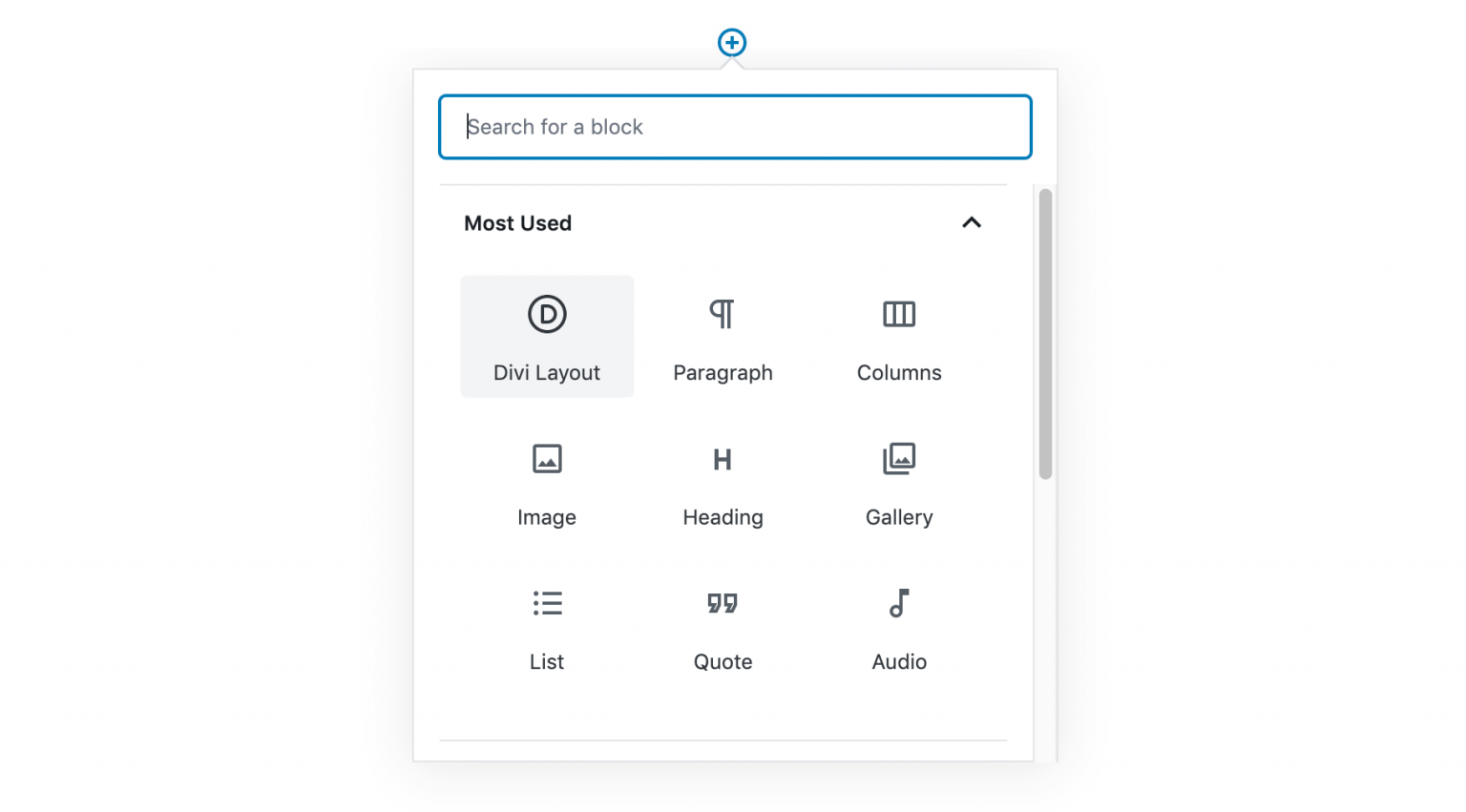
De plus, vous pouvez mélanger et assortir les mises en page Divi dans Gutenberg à l'aide du bloc de mise en page Divi, qui vous permet de profiter du meilleur des deux éditeurs.
Sites Web construits avec Divi et Beaver Builder
Divi Builder et Beaver Builder créent tous deux de beaux sites fonctionnels. Pour vous donner une idée de ce dont ils sont capables, voici quelques excellents exemples de sites Web construits avec Divi et Beaver.
Divi
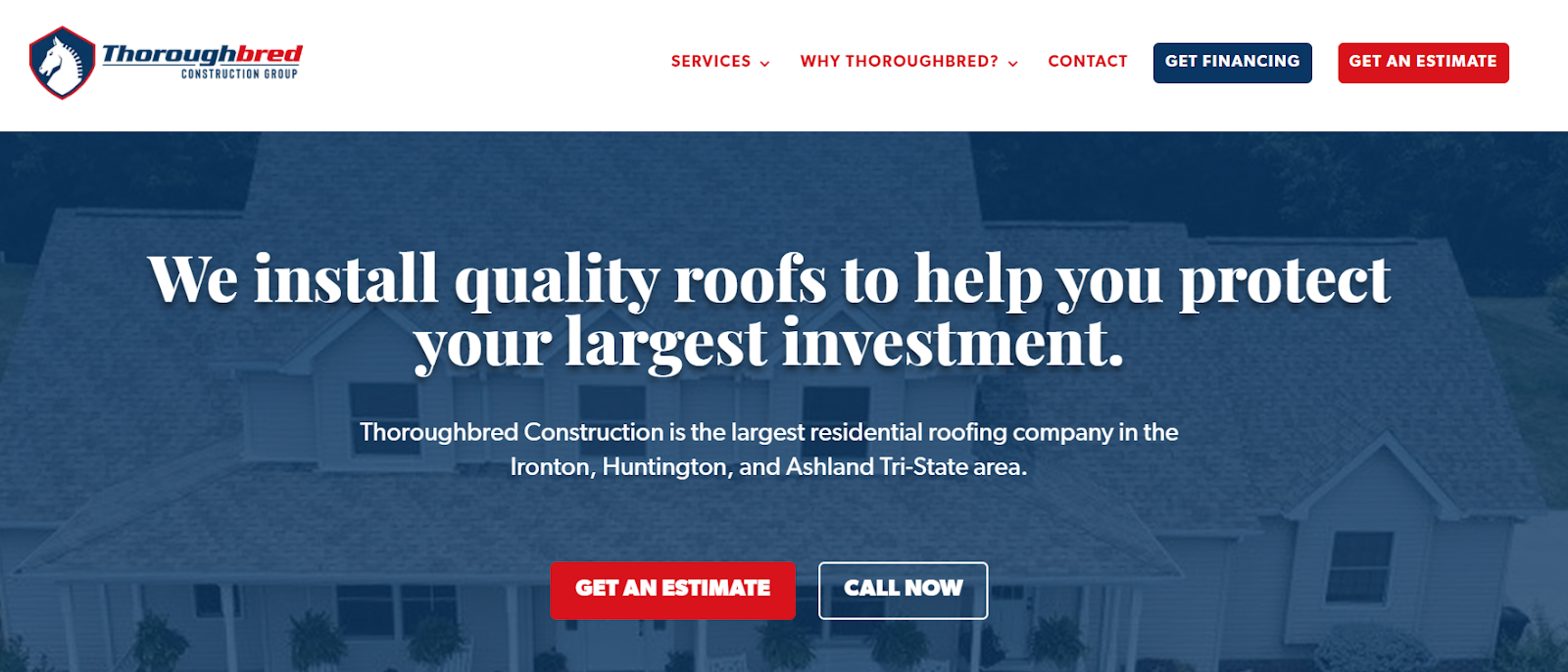
Exemple 1

Cet exemple de Thoroughbred Construction est simple mais attrayant. Avec une excellente palette de couleurs et une bonne utilisation des boutons, cette page Web offre une expérience utilisateur optimale.
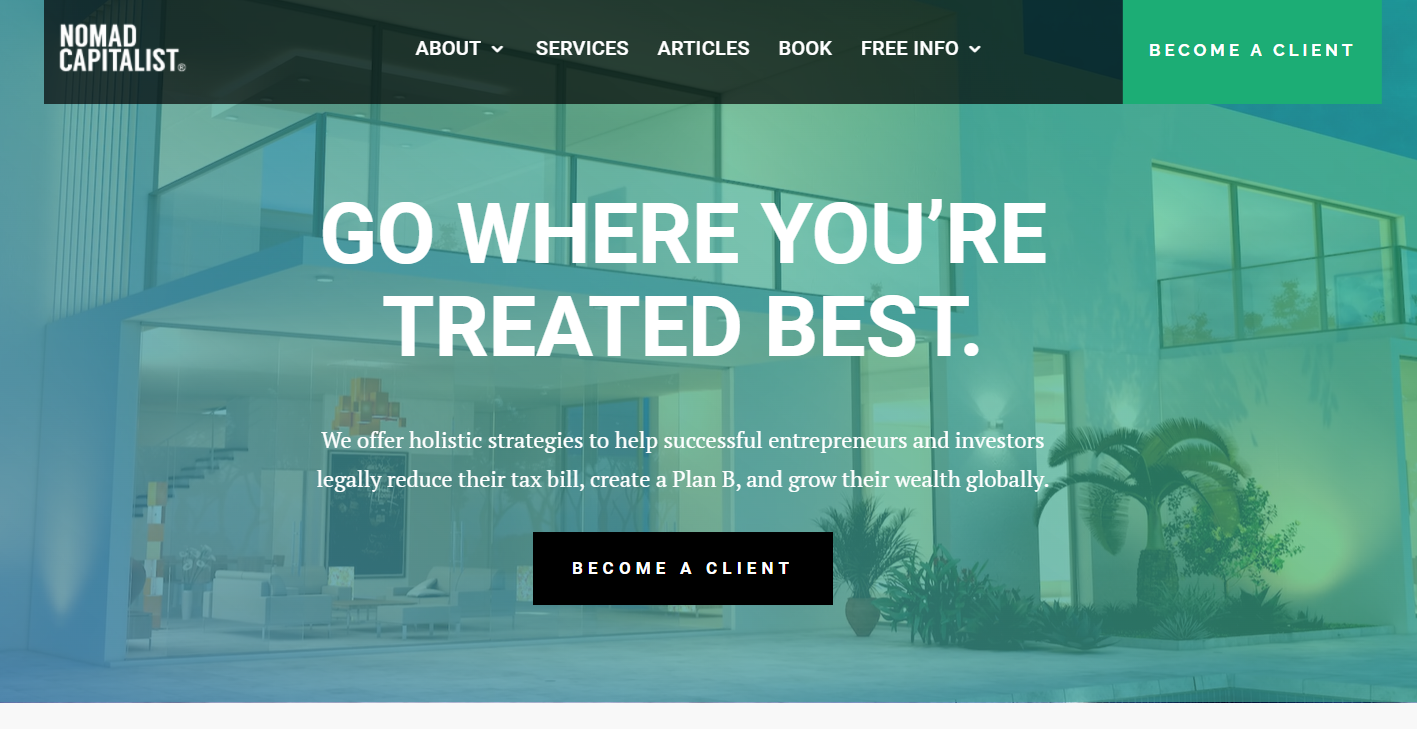
Exemple #2

Ce superbe site Nomad Capitalist contient des vidéos et des images pleine largeur, et il fait bon usage d'éléments tels que des icônes, des polices, des boîtes et des couleurs pour obtenir un look sophistiqué.
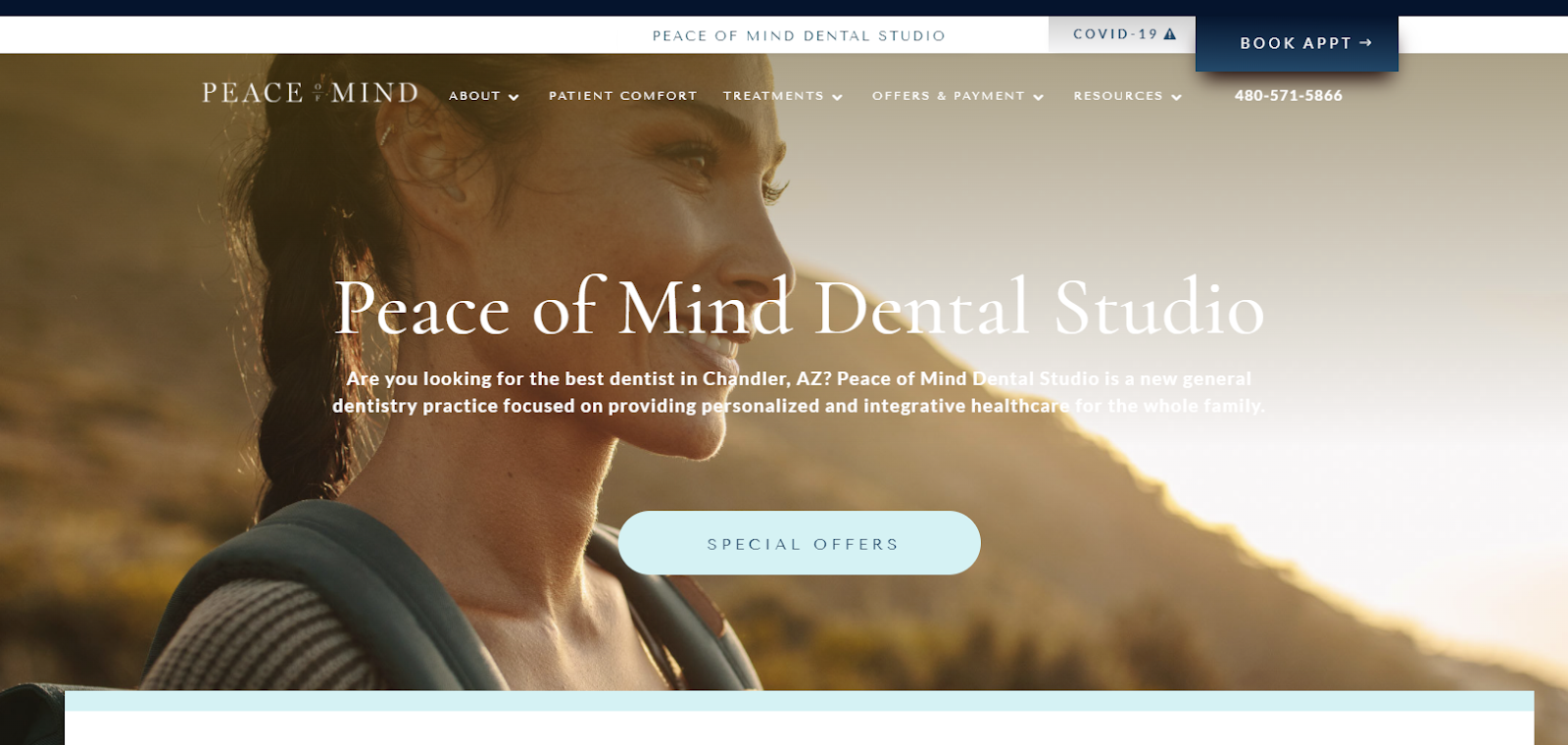
Exemple #3

Le studio dentaire Peace of Mind a un design élégant, avec une belle navigation déroulante qui permet de trouver facilement ce que vous cherchez. Il a un look propre, mais il est plein d'informations et de ressources.
Castor Bâtisseur
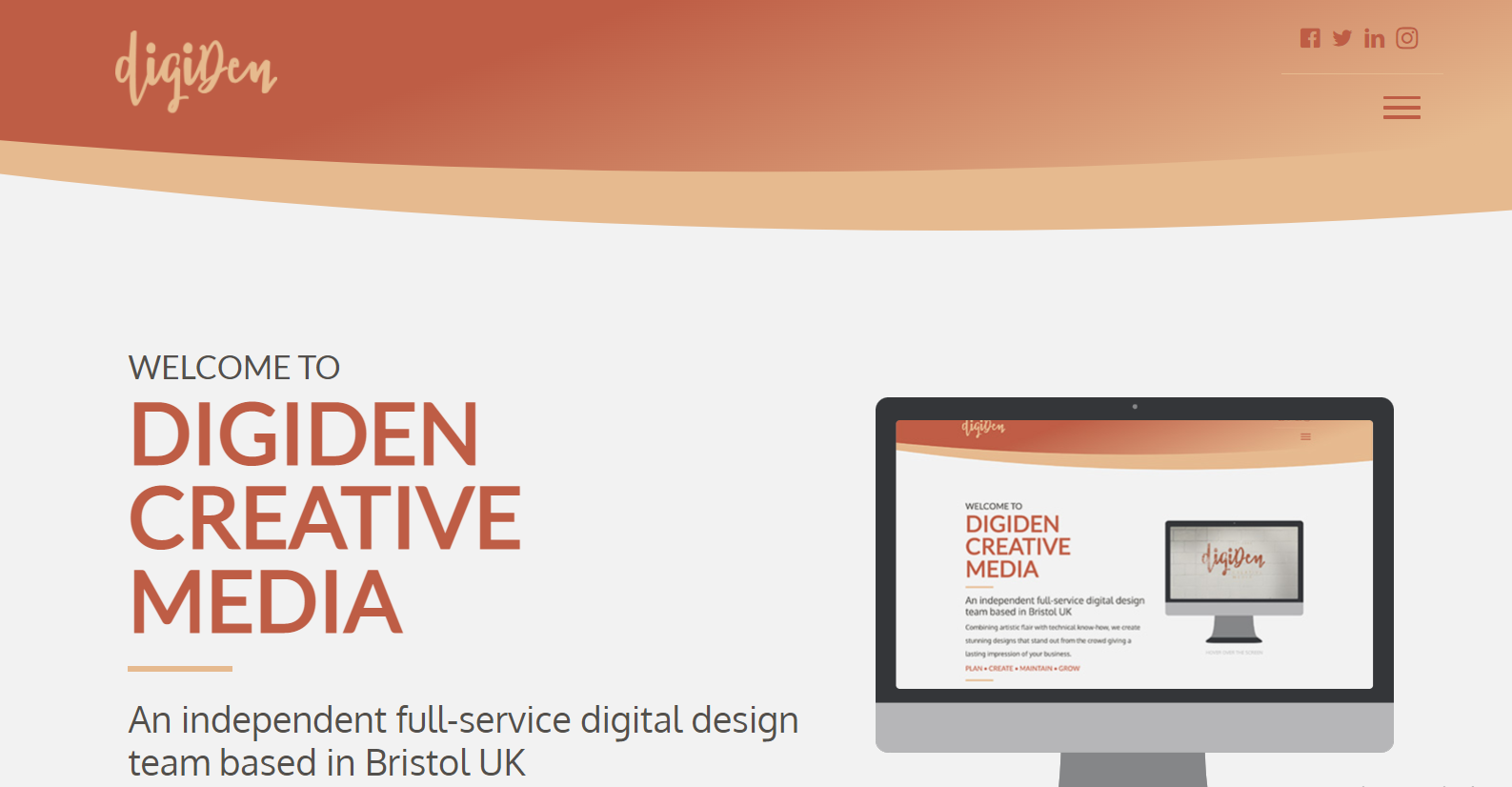
Exemple 1

digiDen a une mise en page attrayante, avec une grande utilisation des polices, des visuels et des boutons. Il utilise également à merveille les grilles de photos lorsque vous faites défiler la page.
Exemple #2

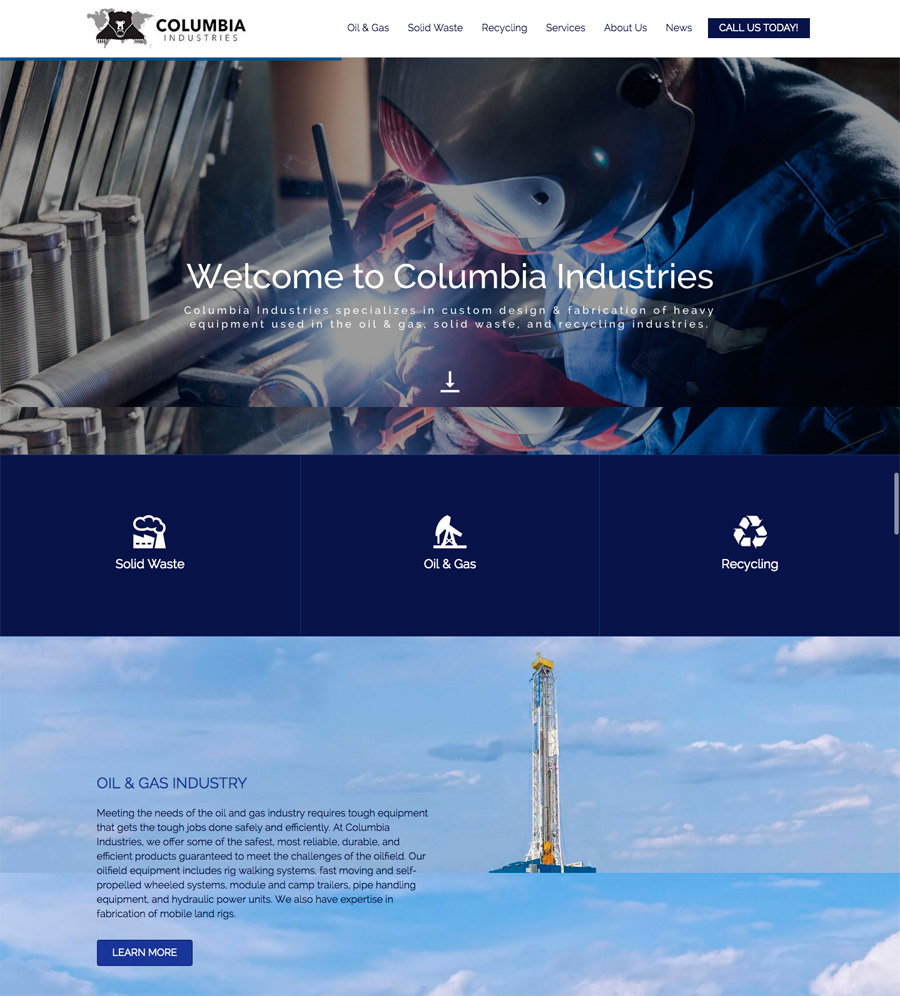
Le site de Columbia Industry trouve le juste équilibre entre des images efficaces. Avec une image pleine largeur et des boutons de grille, il est facile (et beau) de naviguer.
Exemple #3

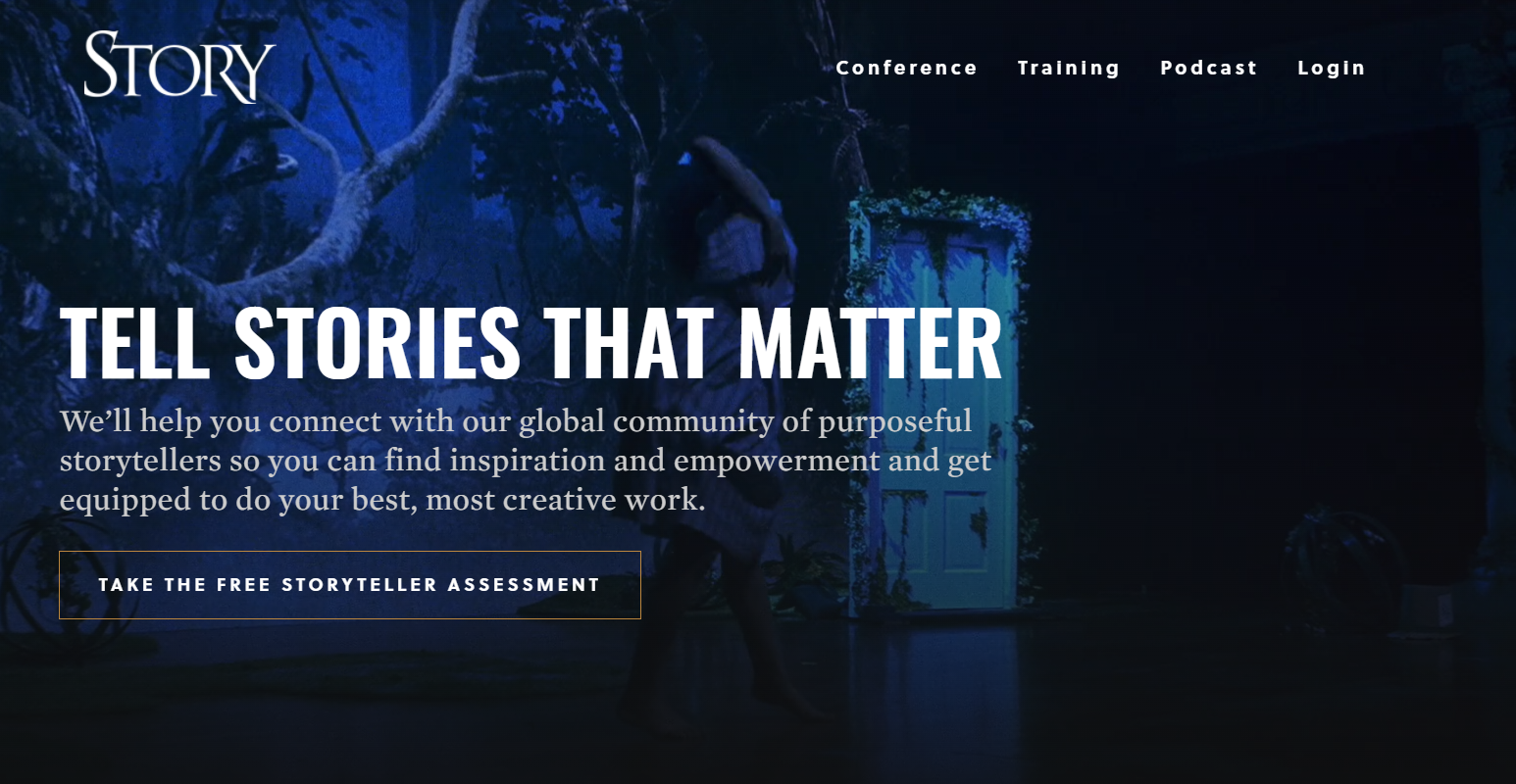
Story Gatherings a un héros vidéo pleine page absolument époustouflant, mais organise également bien les informations dans des sections pleine largeur. Il a des boutons, des visuels et des animations incroyables pour présenter son travail.
Désactivation : Beaver Builder vs Divi Builder
Si vous changez d'avis ou trouvez une nouvelle solution, vous voudrez peut-être savoir ce qu'il advient de votre contenu si vous désactivez le plugin.
Beaver Builder et Divi présentent ici quelques similitudes et différences .
Si vous désactivez Beaver Builder, vous perdrez tout le design, mais votre contenu sera toujours disponible pour que vous puissiez travailler avec. Bien qu'il reste visible, vous n'aimerez peut-être pas son apparence sur la page.
Lorsque vous désactivez le plugin Divi, votre contenu sera rendu sous forme de shortcode au lieu de mots normaux.
Mais cela devrait prendre un seul clic d'activation pour que les deux constructeurs remettent votre contenu et votre conception à l'état où ils étaient avant la désactivation.
🔔 Remarque :
Comme mentionné ci-dessus, si vous utilisez Divi, vous pouvez toujours convertir ce gâchis de shortcode en contenu en réactivant le plugin, vous ne le perdrez donc pas nécessairement. Mais vous devrez peut-être transférer manuellement votre contenu si vous changez de créateur de site Web.
Documentation et assistance client
Vous ne pouvez pas vous tromper avec Beaver Builder ou Divi en matière de support client.
Les deux créateurs de sites Web disposent d'une documentation importante , de centres d'aide et d'un support client pour les problèmes techniques et non techniques.
Castor Bâtisseur

Beaver est très bien classé par les clients, recevant 4,5/5 étoiles sur G2 . Il offre à la fois une base de connaissances avec des guides étape par étape et des sujets détaillés. Cette base de connaissances est extrêmement complète, ce qui peut vous faciliter la vie.
Sans oublier que Beaver dispose également d'un système d'assistance pour soumettre un ticket pour tout problème technique.

Divi

Divi a une section de documentation robuste, qui propose des articles pratiques et des vidéos sur des problèmes courants.
Ces articles sont faciles à suivre, vous pouvez donc obtenir les informations dont vous avez besoin. Le centre de support de Divi répond également aux questions ou problèmes spécifiques, ainsi qu'aux mises à jour sur les nouvelles versions.
Enfin, vous pouvez contacter Divi sur le système d'assistance par chat 24h/24 et 7j/7 pour obtenir une réponse à votre question.
En prime, il existe une énorme communauté Divi, donc pour la plupart des questions liées à Divi, vous pouvez trouver rapidement des réponses avec une recherche rapide sur Google.
Paramètres disponibles
Examinons de plus près les paramètres disponibles de Divi vs Beaver Builder.
Prêt à l'emploi, Divi propose un panel de paramètres plus robuste avec lequel vous pouvez travailler.
Cependant, si vous n'avez pas besoin de toutes les cloches et de tous les sifflets, Beaver Builder dispose de paramètres de base pour vous aider à démarrer.
Castor Bâtisseur

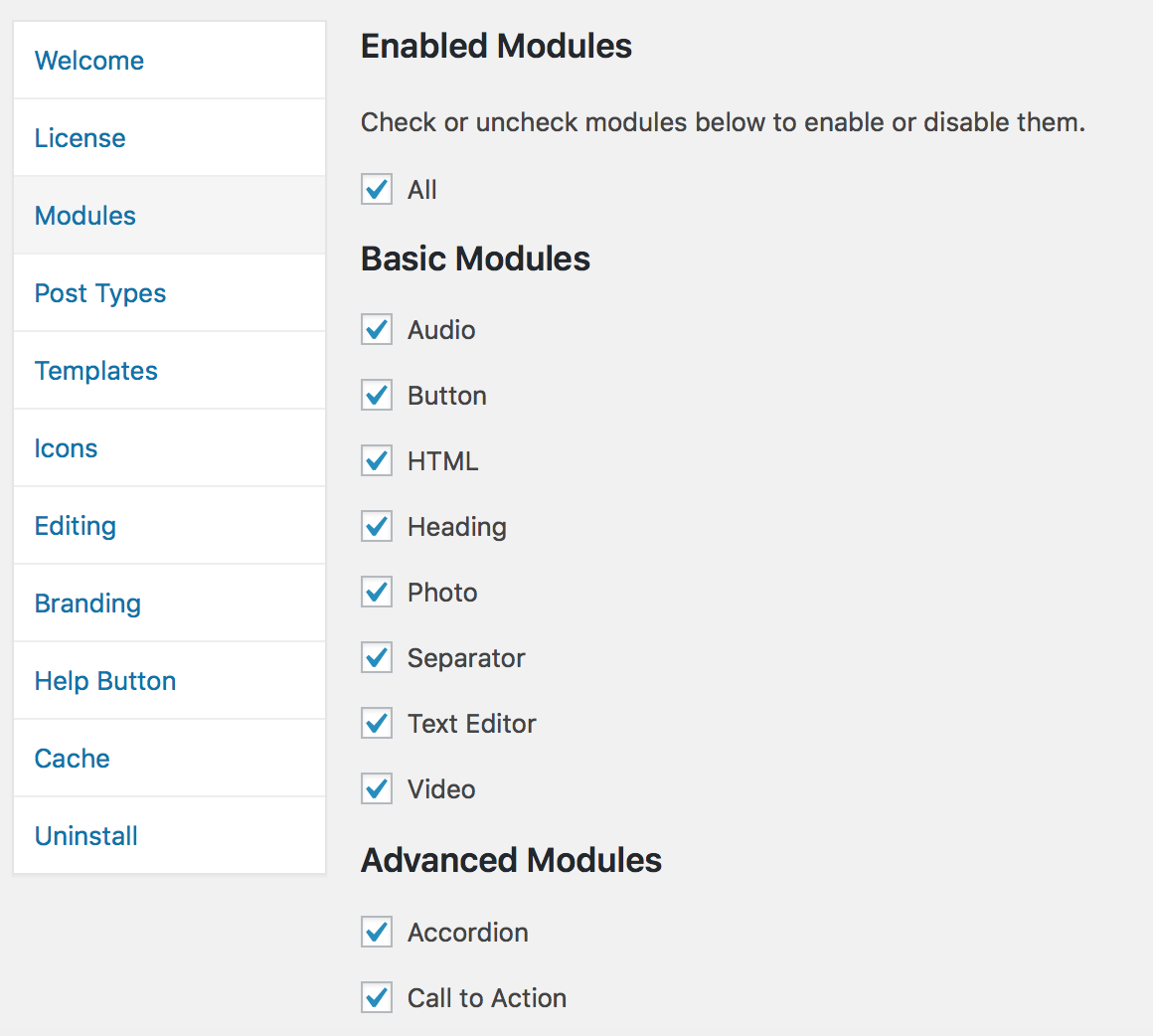
Les paramètres de Beaver Builder vous donnent accès aux commandes les plus importantes, y compris l'activation/la désactivation des modules, les types de publication et les icônes.
Vous pouvez également désactiver les commentaires WordPress et configurer les autorisations d'accès des utilisateurs pour gérer les contrôles.
Divi

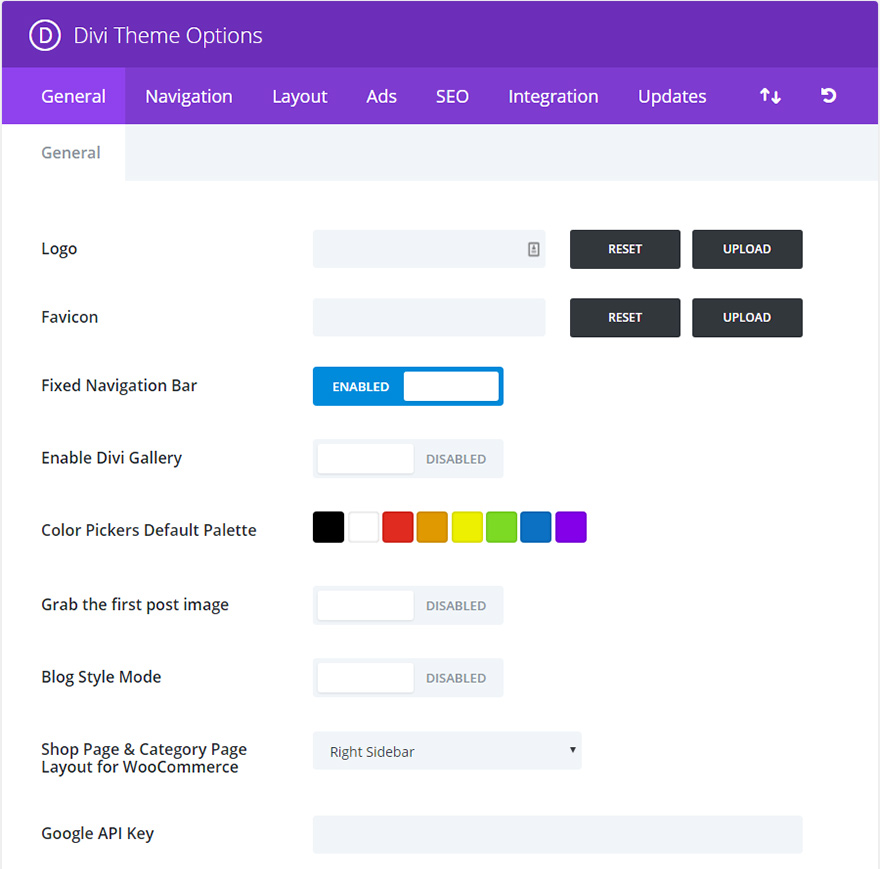
En revanche, les paramètres disponibles de Divi vous offrent un large éventail de choix.
Ici, vous pouvez configurer le logo, la barre de navigation, la palette de couleurs et les icônes sociales de votre site à partir des paramètres généraux.
De plus, vous pouvez contrôler des éléments plus spécifiques, tels que les commentaires, les publicités et les options de référencement.
Certains des paramètres les plus intéressants ici incluent la possibilité d'activer la galerie de photos Divi (qui est une petite fonctionnalité étonnante) et de générer automatiquement des vignettes à partir de la première image de vos publications.
Ces extras vont au-delà des paramètres habituels et peuvent aider à améliorer les visuels de votre site.
Modules complémentaires tiers
Lorsque vous décidez entre Divi et Beaver Builder, vous cherchez peut-être à savoir lequel autorise les meilleurs modules complémentaires tiers.
Heureusement, les deux outils vous donnent accès à des constructeurs tiers passionnants.
Castor Bâtisseur

Beaver Builders propose un PowerPack avec plus de 70 modules et plus de 350 modèles de lignes et de pages . Ceux-ci incluent des conceptions professionnelles optimisées pour les mobiles, ainsi que des modules utiles tels que la table des matières, le partage social et le menu coulissant.
Vous pouvez également profiter de plugins tiers d'autres développeurs tels que Ultimate Addons, ou simplement télécharger des plugins de WordPress qui sont compatibles (la plupart le sont !).
Divi

Divi a également d'excellents plugins complémentaires en plus de ses propres Bloom et Monarch.
Il recommande même certains de ses modules complémentaires tiers préférés, tels que Divi Booster et Divi Switch, qui vous offrent tous deux plus de 50 nouvelles options configurables.
Les autres modules complémentaires Divi indispensables incluent des plugins tels qu'un calendrier d'événements, des suppléments de blog, des carrousels, etc. Il y a l'embarras du choix !
⚡ Vérifiez également: Beaver Builder vs Elementor
Réactivité mobile
En ce qui concerne la réactivité, Divi et Beaver sont tous deux des constructeurs mobiles qui offrent des outils pour une excellente conception de sites Web mobiles. Comme vous pouvez personnaliser les paramètres mobiles, il est facile de modifier la conception pour que le contenu s'affiche correctement.
Castor Bâtisseur

Pour commencer, le thème Beaver vous donnera les meilleurs résultats. Cependant, vous pouvez choisir n'importe quel thème adapté aux mobiles et modifier certains paramètres pour le rendre plus beau.
Sous le mode d'édition réactif, vous pouvez définir différents paramètres entre le bureau, la tablette et le mobile.
Vous pouvez même créer des mises en page réactives sur la page à l'aide de l'outil Beaver Themer, au cas où vous auriez besoin de quelque chose de plus personnalisé.
Divi
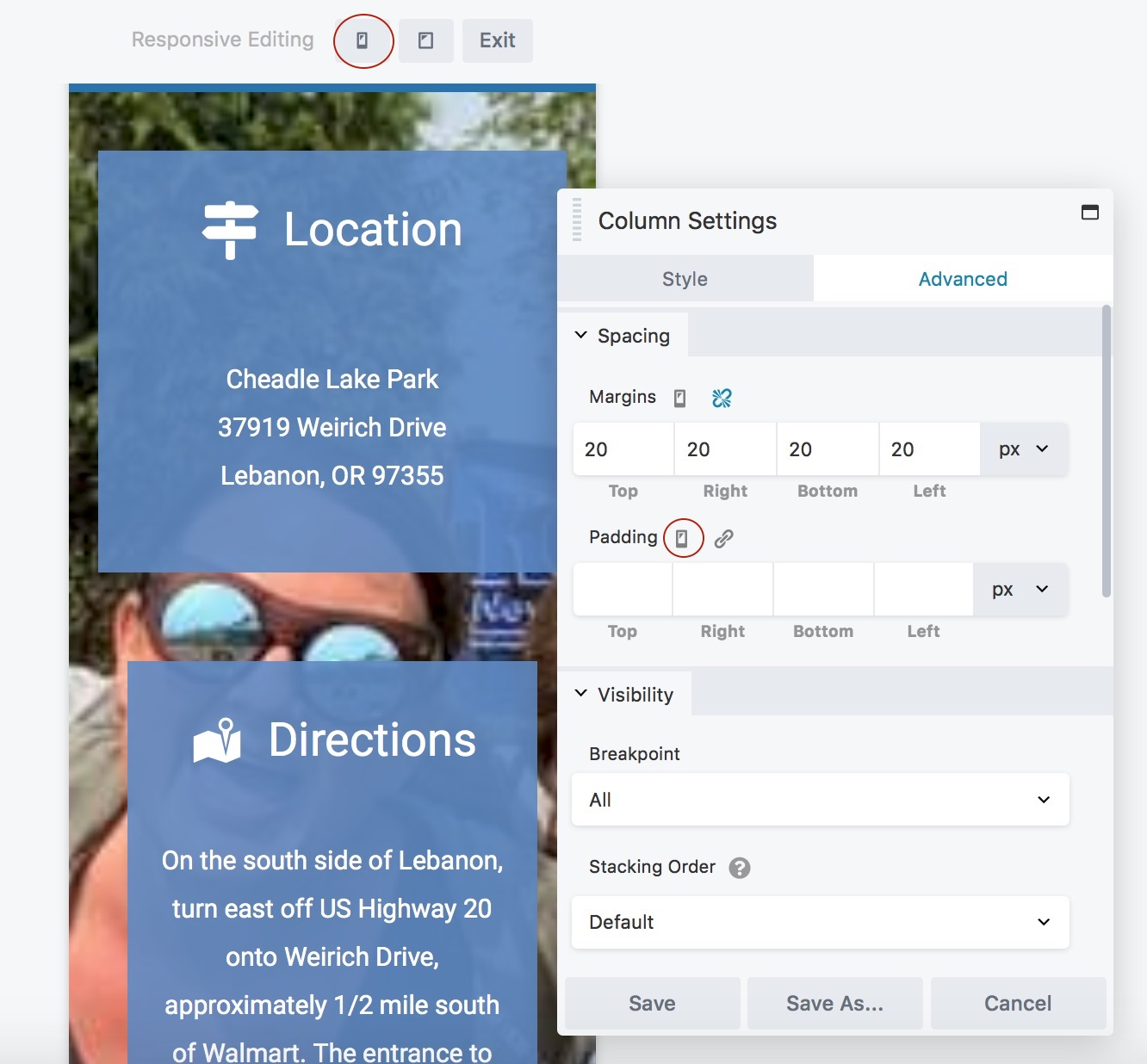
Divi se vante également d'un format d'édition réactif avec des vues et des paramètres pour ordinateur de bureau, tablette et mobile.
Il est facile de personnaliser les paramètres pour que tout s'affiche correctement sur mobile. Vous pouvez même utiliser le Divi Responsive Helper, qui est une boîte à outils pour booster vos fonctionnalités Divi pour mobile . Cela peut également rationaliser le processus de conception de sites Web mobiles.

Compatibilité du thème
Passons en revue les différences de compatibilité de thème entre Beaver Builder et Divi Builder.
Comme tout constructeur de page, le choix de votre thème est primordial , car certains sont plus compatibles que d'autres.
Cela dit, il existe de nombreuses options de thèmes compatibles pour WordPress Beaver Builder et Divi, et vous pouvez personnaliser pratiquement n'importe quel thème afin de le rendre incroyable.
Castor Bâtisseur

Outre le propre thème de Beaver, vous pouvez choisir parmi des dizaines de thèmes compatibles.
Beaver Builder recommande quelques thèmes compatibles, notamment Page Builder Framework, GeneratePress, Astra et Genesis Framework.
Bien sûr, vous pouvez également transformer n'importe quel thème WordPress de votre choix en utilisant le thème Beaver Builder !
Divi

Le propre thème de Divi sera toujours le plus compatible, mais vous avez des options.
L'un des avantages de Divi est le grand nombre de packs de mise en page qu'il propose. Vous pouvez également choisir parmi son immense marché de thèmes, qui incluent les meilleurs tels que Molti, Avanti, Phoenix, Josefin, etc.
Concernant les thèmes tiers, Divi devrait fonctionner sans problème sur n'importe quel thème WordPress.
Avantages et inconvénients
Castor Bâtisseur
Avantages
- Simple et convivial
- Version gratuite disponible
- Code propre et pas de problème de shortcodes
- Édition de code JavaScript avec aperçu en direct
- Extrêmement rapide à travailler
- Option marque blanche pour les agences
- Capacité multisite
Les inconvénients
- Cher - surtout si vous choisissez le thème Beaver Builder
- Modèles prédéfinis limités
Constructeur Divi
Avantages
- Constructeur visuel Divi très puissant
- Vue arrière et option filaire
- Excellent rapport qualité-prix avec le plan à vie
- Vaste bibliothèque de mises en page prédéfinies conçues par des professionnels
- Livré en bundle avec Bloom et Monarch
- Différentes fonctionnalités marketing intégrées telles que les tests fractionnés et les outils de génération de leads
Les inconvénients
- Approche basée sur les shortcodes donc pas de code propre (mais c'est correct si vous n'avez pas l'intention de changer les constructeurs de pages)
- Nécessite plus de ressources serveur et peut parfois être un peu plus lent
- Aucune option gratuite disponible (vous pouvez essayer la version de démonstration à la place)
Lequel devriez-vous choisir ?
Vous ne pouvez pas vous tromper avec Beaver ou Divi. Les deux sont d'excellents outils qui peuvent être parfaits pour votre site Web.
Pour vous aider à choisir entre Divi vs Beaver Builder, voici quelques indications :
Vous devriez utiliser Beaver si :
Vous voulez un éditeur facile à utiliser qui n'a pas une grande courbe d'apprentissage. Vous voulez d'excellentes performances de site et un code propre, sans aucun problème de shortcodes. Vous voulez essayer une version gratuite avant de vous engager.
Vous devez utiliser Divi si :
Vous souhaitez accéder à des centaines de modèles prédéfinis, ainsi qu'à un immense marché de thèmes et de plugins. Vous voulez des options pour personnaliser fortement votre site. Vous voulez l'investissement à long terme d'un achat à vie, au lieu d'un abonnement annuel.
Prix : Divi vs Beaver Builder
En ce qui concerne les prix, il est important de noter que Beaver Builder et Divi incluent des sites Web illimités, ce qui signifie qu'il n'y a pas de limite au nombre de sites pour lesquels vous pouvez utiliser les constructeurs de pages.
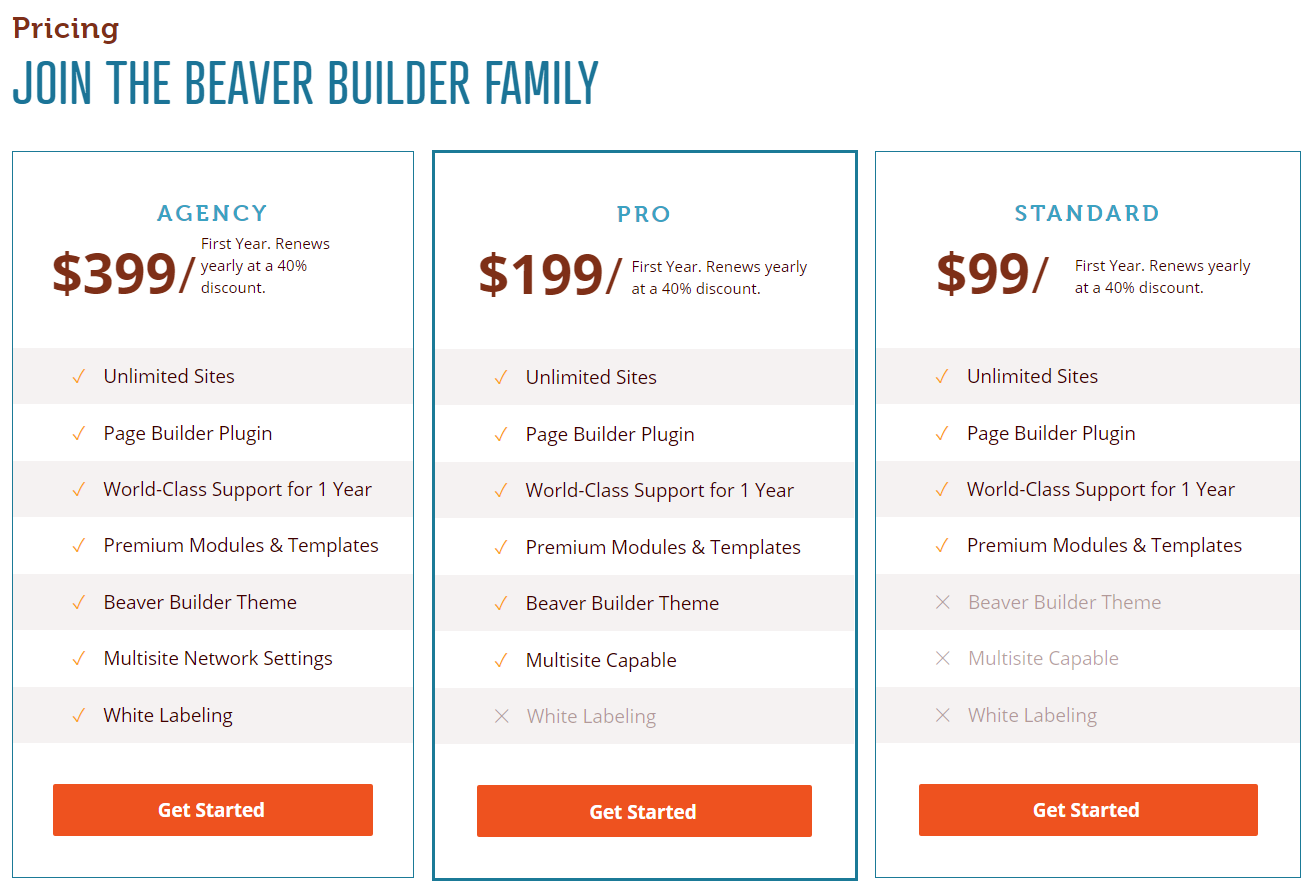
Tarification du constructeur de castor

- Plan toujours gratuit avec des modules limités
- Plan standard à 99 $ avec licence de sites illimités
- Plan Pro à 199 $ et tout le thème Standard plus Beaver Builder et la capacité multisite
- Plan d'agence à 399 $ avec tout du plan Pro plus l'option d'étiquetage blanc
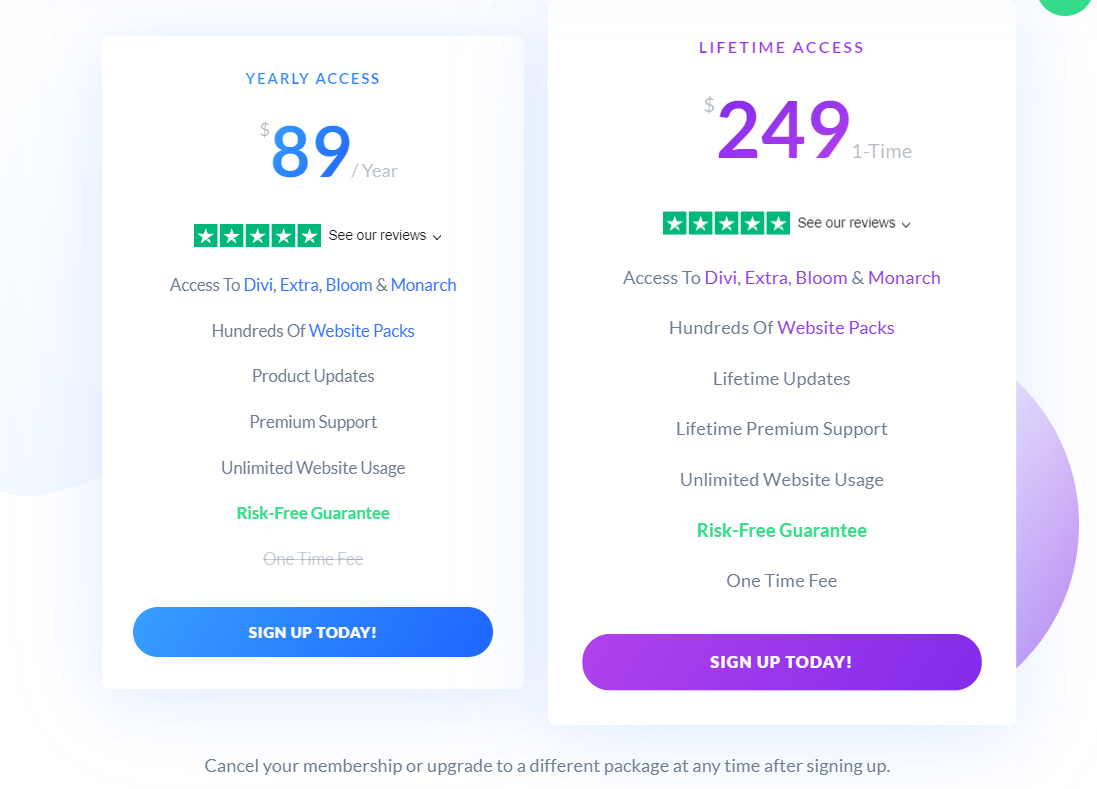
Tarification du constructeur Divi

- Plan d'accès annuel à 89 $ par an qui comprend l'accès à tous les produits Elegant Themes (Divi, Extra, Bloom et Monarch), des centaines de packs de sites Web, une assistance premium et une utilisation illimitée du site Web.
- Plan d'accès à vie à 249 $ en paiement unique et sans frais annuels récurrents par la suite.
Comparé à Divi, Beaver Builder est plus coûteux, surtout si vous regardez les plans de départ de Beaver Builder vs Divi. Pour obtenir le thème Beaver Builder, vous devrez dépenser plus, tandis que Divi Builder est livré avec le thème Divi dans les plans annuels et à vie.
Donc, avant de décider, vous pouvez essayer la démo des deux constructeurs de pages et obtenir celui qui vous semble le mieux adapté à vos besoins.
Il existe également une politique de remboursement sans poser de questions de 30 jours avec les deux constructeurs de pages, donc c'est absolument sans risque. Si vous ne l'aimez pas, vous pouvez demander un remboursement complet.
Réflexions finales sur Beaver Builder vs Divi Builder
Lorsque l'on compare Divi vs Beaver Builder, les deux sont tout simplement parfaits pour les blogueurs, les propriétaires de petites entreprises, les SEO, les développeurs expérimentés et toute autre personne cherchant à créer leurs sites Web sans codage .
Divi est une bonne alternative à Beaver Builder pour les débutants et fournit des centaines de modèles prédéfinis qui rationalisent l'ensemble du processus de conception de sites Web.
Si vous êtes un indépendant ou dirigez une agence de conception de sites Web, Divi sera un bon investissement pour vous car vous n'avez pas à payer de manière récurrente avec le plan à vie d'Elegant Themes et vous pouvez utiliser leurs produits pour un nombre illimité de sites Web. .
Beaver Builder est un autre constructeur de pages WordPress robuste avec toutes les fonctionnalités de base et les options de personnalisation nécessaires. La version allégée est également agréable à essayer avant de passer à la version premium.
Les deux produits sont excellents et il est vraiment difficile de se tromper avec l'un d'eux, il s'agit donc davantage de vos préférences personnelles ici.
Nous espérons que notre analyse comparative ci-dessus vous aidera à mieux comprendre quel constructeur répond le mieux aux besoins de votre site WordPress.
Beaver Builder vs Divi – FAQ
Il est normal d'avoir des questions lorsque vous choisissez entre Beaver vs Divi. Voici quelques-unes des FAQ qui reviennent le plus souvent.
🎨 Consultez la revue ultime de Divi ici ➡️
🔔 Vérifiez également :
- Divi contre Elementor
- Compositeur visuel contre Divi
- Divi contre Avada
- Divi contre Wix
- Divi contre Themify
- Divi contre Thrive Architect
- Divi contre Genesis
- Oxygène vs Castor Builder
- Castor Builder contre Elementor
