Meilleurs modèles gratuits de sites Web Portfolio HTML
Publié: 2022-02-20
Hé, recherchez-vous les meilleurs modèles de sites Web HTML de portefeuille gratuits? Si oui. Alors vous êtes au bon endroit.
Dans cet article, j'ai répertorié les 6 meilleurs modèles de site Web HTML gratuits que vous pouvez utiliser pour créer un excellent site Web de portefeuille afin de présenter votre travail. Si vous êtes un designer, un artiste ou un développeur, un bon site Web de portefeuille est très important pour vous d'obtenir des prospects, des offres d'emploi et des abonnés.
Alors, sans perdre plus de temps, commençons.
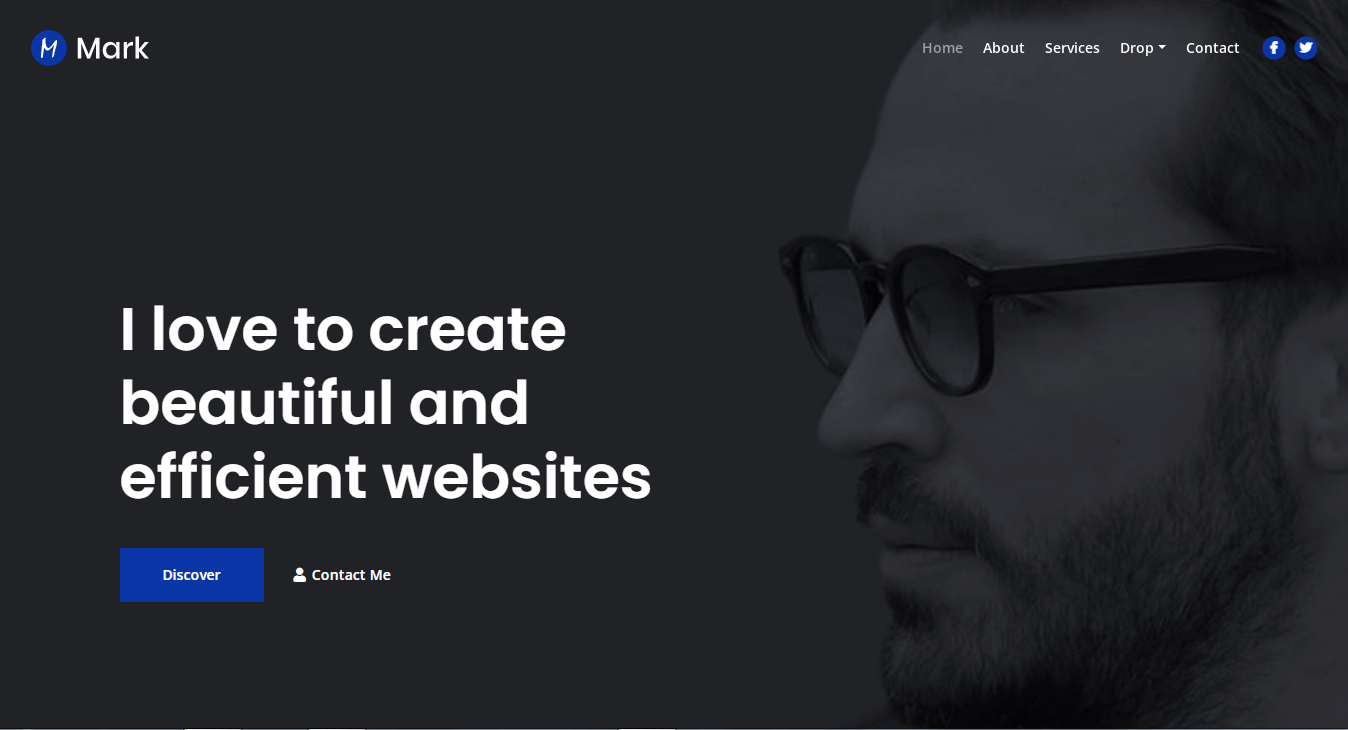
1. Marquez
 Mark est un modèle de site Web HTML de portefeuille personnel magnifique, créatif et professionnel. Il est très flexible et optimisé pour le référencement.
Mark est un modèle de site Web HTML de portefeuille personnel magnifique, créatif et professionnel. Il est très flexible et optimisé pour le référencement.
Mark est spécialement conçu pour les développeurs Web, les concepteurs et les professionnels de la création. Il est entièrement réactif, ce qui signifie que si vous utilisez ce modèle, votre site Web aura fière allure sur tous les appareils. Avec l'aide de ce modèle, vous pouvez présenter votre travail.
Il s'agit d'un modèle de plusieurs pages qui comprend une barre de navigation supérieure fixe, un effet de survol, un menu déroulant et de magnifiques accordéons. Mark est compatible avec tous les navigateurs Web populaires tels que Google Chrome, Mozilla Firefox, Opera Mini et Microsoft Edge. Il est hautement personnalisable. Mark offre de nombreuses fonctionnalités étonnantes telles que.
- Il s'agit d'un modèle de plusieurs pages.
- Mark est livré avec une barre de navigation supérieure fixe.
- Sur l'effet de survol.
- Boutons d'appel à l'action.
- Beau carrousel de témoignages.
- Navigation de pied de page incroyable.
- Vitrine du projet.
- Page de service et bouton de retour en haut.
Plus d'infos/Télécharger la démo
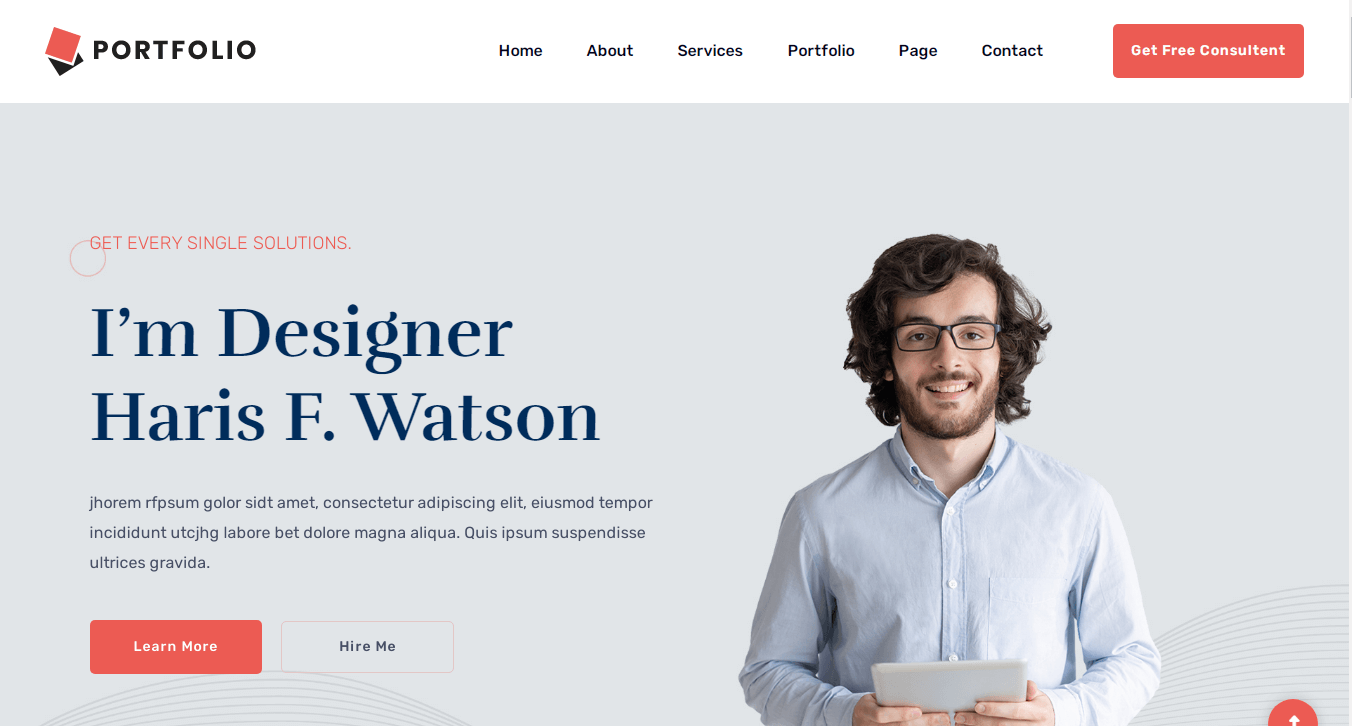
2. Portefeuille personnel
 PersonalPortfolio est un modèle HTML professionnel et créatif pour les sites Web de portefeuille. Il offre un design épuré et élégant.
PersonalPortfolio est un modèle HTML professionnel et créatif pour les sites Web de portefeuille. Il offre un design épuré et élégant.
ProfessionalPortfolio est un modèle entièrement réactif, ce qui signifie que si vous l'utilisez, votre site Web fonctionnera bien sur tous les appareils. Il est construit avec HTML5, CSS3 et Bootstrap 4. ProfessionalPortfolio offre toutes les fonctionnalités essentielles dont vous avez besoin pour créer un site Web de portfolio professionnel moderne pour présenter votre travail.
Il est hautement personnalisable, ce qui signifie que si vous souhaitez ajouter de nouvelles fonctionnalités et éléments à votre site Web, vous pouvez également le faire. professionalPortfolio est livré avec un magnifique préchargeur CSS3 et une grille de portefeuille triée. Il est livré avec plus de 10 éléments d'interface utilisateur. ProfessionalPortfolio offre de nombreuses fonctionnalités intéressantes telles que
- Barre de navigation supérieure collante.
- En-tête de héros
- Beaux boutons d'appel à l'action.
- Grille de portefeuille triée.
- Incroyable carrousel de témoignages.
- Menu déroulant.
- Rubrique blog.
- 10+ éléments d'interface utilisateur.
- Message de l'interface utilisateur.
Plus d'infos/Télécharger la démo
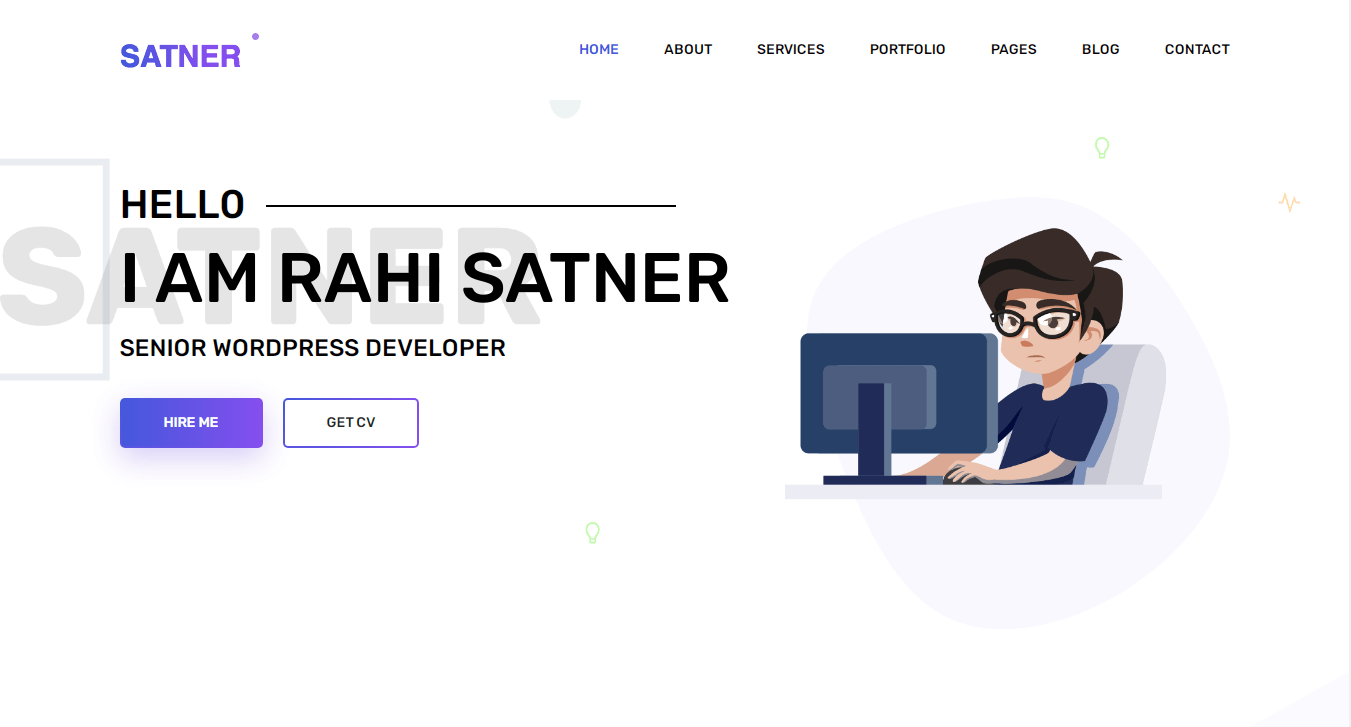
3. Satner
 Si vous recherchez un modèle de site Web HTML de portefeuille créatif et professionnel, vous pouvez l'utiliser. Il est spécialement conçu pour les développeurs front-end, les graphistes, les développeurs Web et autres professionnels de la création.
Si vous recherchez un modèle de site Web HTML de portefeuille créatif et professionnel, vous pouvez l'utiliser. Il est spécialement conçu pour les développeurs front-end, les graphistes, les développeurs Web et autres professionnels de la création.
Santner est compatible avec tous les navigateurs Web populaires tels que Google Chrome, Mozilla Firefox, Microsoft Edge et Opera Mini. Il est construit avec HTML5, CSS3 et Bootstrap 4. Satner est conçu pour offrir un look professionnel et élégant.
Santner est entièrement réactif et optimisé pour le référencement. Il est livré avec une conception en dégradé, une grille de portefeuille avec une vue modale et plus de 10 éléments d'interface utilisateur. Santner est livré avec un code bien organisé et bien structuré
Il s'agit d'un modèle de plusieurs pages. Santer offre de nombreuses fonctionnalités étonnantes telles que
- Grille de portefeuille avec une vue modale.
- Style de dégradé
- Incroyable carrousel de témoignages.
- Formulaire d'inscription à la newsletter.
- 10+ éléments d'interface utilisateur.
- Documentation complète.
- Illustration personnalisée et interface utilisateur de formulaire de commentaire.
- Il est entièrement réactif et optimisé pour le référencement
Plus d'infos/Télécharger la démo

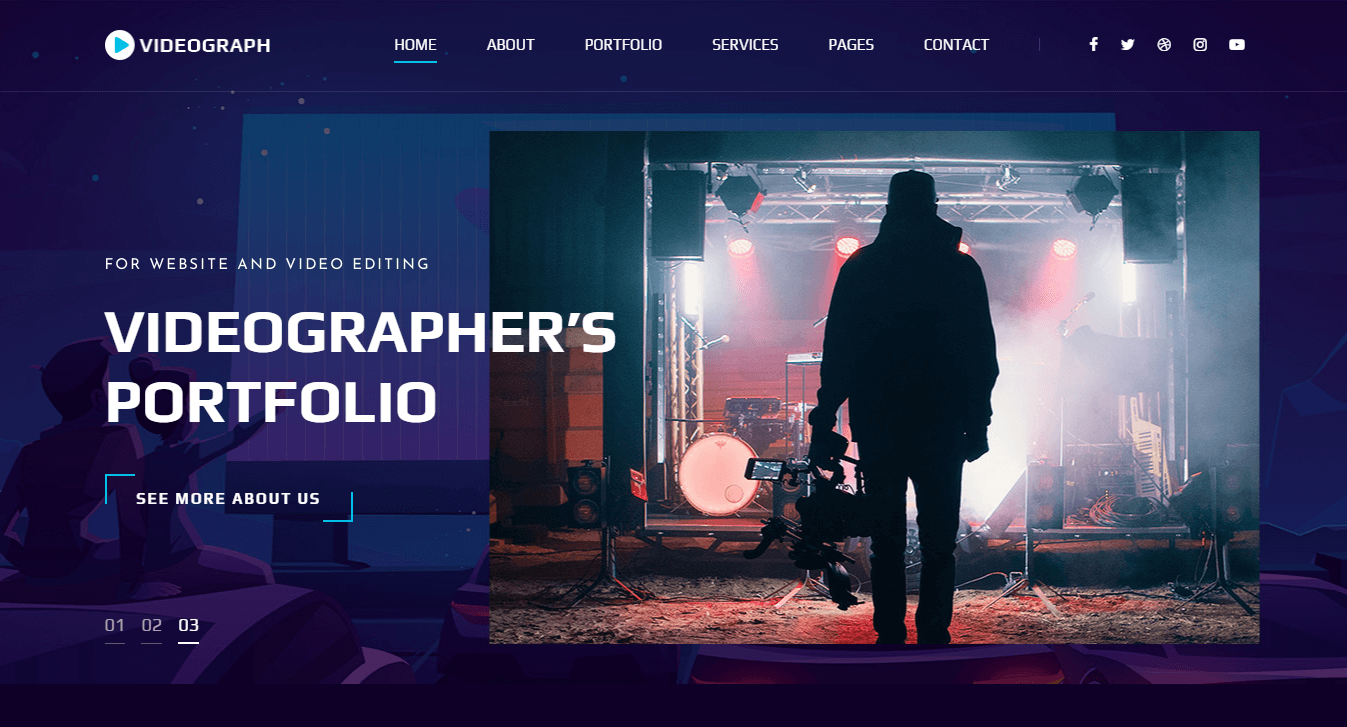
4. Vidéographie
 Videograph est un modèle HTML de portefeuille magnifique et créatif. Il est préférable pour les éditeurs vidéo et pour quelqu'un qui souhaite présenter son travail à travers des vidéos.
Videograph est un modèle HTML de portefeuille magnifique et créatif. Il est préférable pour les éditeurs vidéo et pour quelqu'un qui souhaite présenter son travail à travers des vidéos.
Il est 100% réactif, ce qui signifie que si vous utilisez ce modèle pour créer votre site Web de portefeuille, votre site Web sera magnifique sur tous les appareils. Videograph est compatible avec tous les navigateurs. Il offre une image audacieuse, sombre et percutante
Avec l'aide de ce modèle, vous pouvez créer un site Web de portefeuille incroyable et présenter votre travail. Il est livré avec une grille de portefeuille triée, un carrousel d'articles de blog et un en-tête de héros avec curseur. Videograph est hautement personnalisable, ce qui signifie que si vous souhaitez ajouter de nouveaux éléments ou fonctionnalités à votre site Web, vous pouvez le faire. Il est construit avec HTML5, CSS3 et Bootstrap 4. Videograph offre de nombreuses fonctionnalités intéressantes telles que
- Design sombre et audacieux.
- Compteurs de faits amusants.
- Carrousel d'articles de blog.
- Formulaire d'inscription à la newsletter.
- Lecteur vidéo modal.
- Interface utilisateur du formulaire de commentaire.
- Grille de portefeuille triée.
- Menu déroulant et boutons d'appel à l'action.
- Il est entièrement réactif et optimisé pour le référencement
Plus d'infos/Télécharger la démo
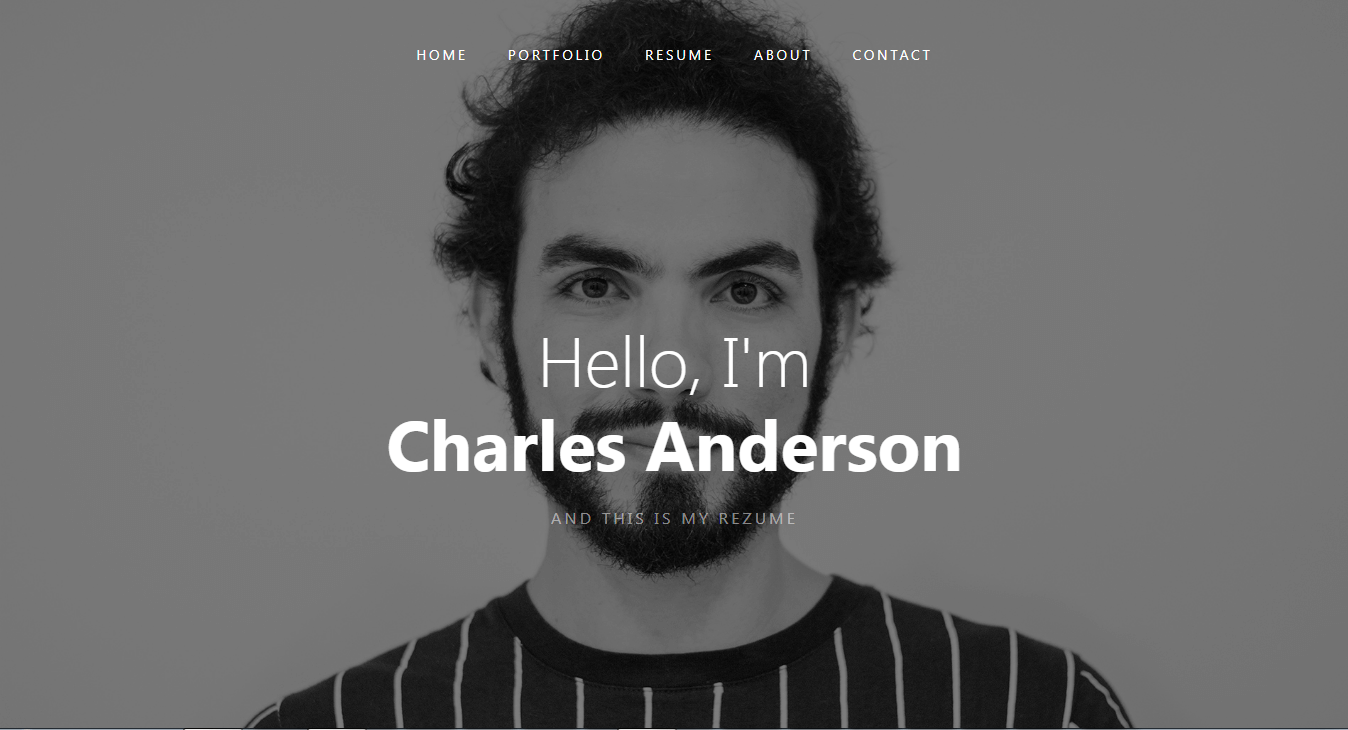
5. Reprendre
 Si vous recherchez un modèle HTML de portfolio créatif et professionnel d'une seule page, vous pouvez l'utiliser. Il est dynamique et de couleur sombre.
Si vous recherchez un modèle HTML de portfolio créatif et professionnel d'une seule page, vous pouvez l'utiliser. Il est dynamique et de couleur sombre.
Rezume est entièrement réactif, ce qui signifie que si vous utilisez ce modèle, votre site Web sera parfait sur tous les appareils. Il est construit avec HTML5, CSS3 et Bootstrap 4. Rezume offre un design épuré et sophistiqué.
Avec l'aide de ce modèle, vous pouvez créer un site Web de portefeuille incroyable. Rezume est livré avec un en-tête de héros, un beau carrousel de témoignages, une section de blog et une grille de portefeuille. Il est compatible avec tous les navigateurs Web populaires tels que Microsoft Edge, Opera mini, Google Chrome et Mozilla Firefox. Rezume offre de nombreuses fonctionnalités étonnantes telles que
- Grille de portefeuille triée.
- En-tête de héros.
- Carte des services.
- Incroyable grille de témoignages.
- Grille de portefeuille triée.
- Design épuré et minimaliste.
- Modèle de page unique.
Plus d'infos/Télécharger la démo
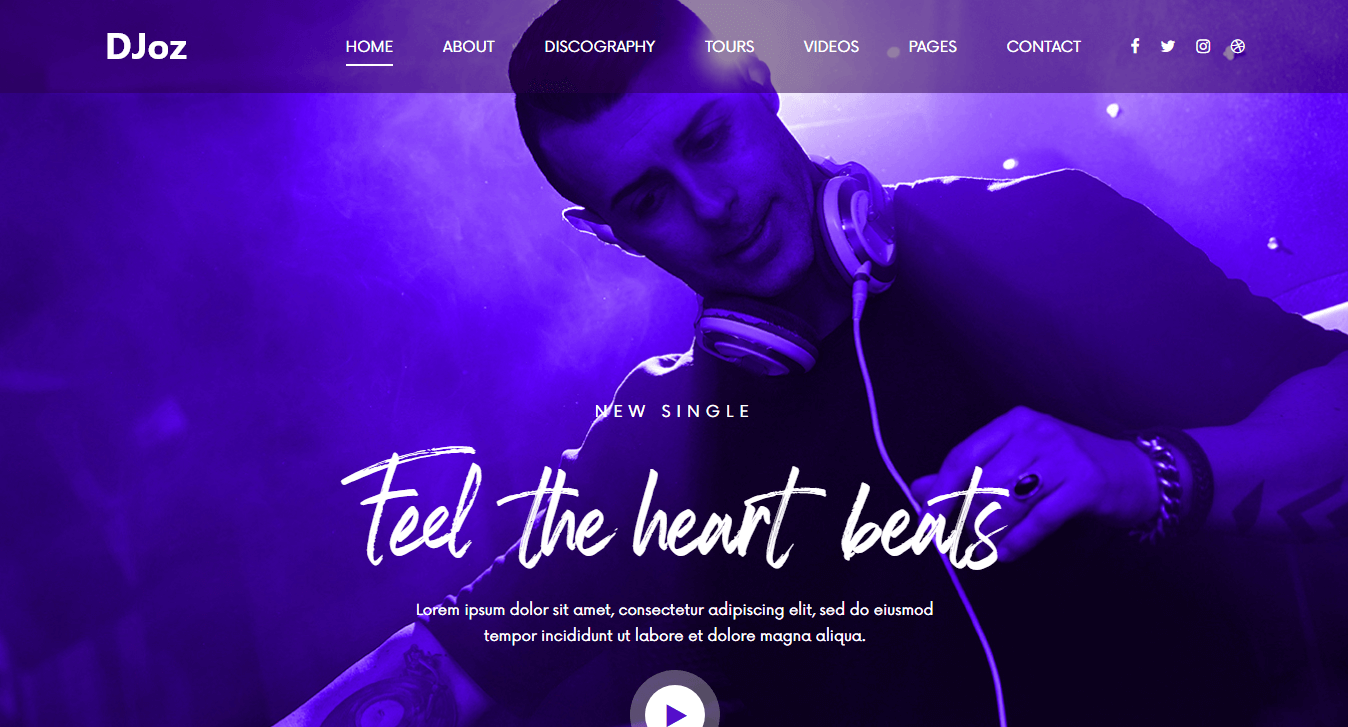
6. DJoz
 DJoz est un modèle de site Web HTML de portefeuille propre, professionnel et magnifique. Il est spécialement conçu pour les musiciens et les artistes.
DJoz est un modèle de site Web HTML de portefeuille propre, professionnel et magnifique. Il est spécialement conçu pour les musiciens et les artistes.
Il est compatible avec tous les navigateurs et optimisé pour le référencement. Djoz offre un look épuré et minimal. Il est livré avec un code bien organisé et bien structuré. Djoz est 100% réactif. Il est hautement personnalisable, ce qui signifie que si vous souhaitez ajouter de nouvelles fonctionnalités ou éléments à votre site Web, vous pouvez le faire.
DJoz est livré avec un carrousel d'événements, un compte à rebours, un lecteur vidéo YouTube modal, un lecteur audio et un en-tête Hero. Il est construit avec HTML5, CSS3 et Bootstrap 4. DJoz offre de nombreuses fonctionnalités étonnantes telles que
- Compte à rebours.
- Lecteur vidéo YouTube modal.
- Tableau des prix.
- Carrousel événementiel.
- Formulaire d'inscription à la newsletter.
- Lecteur audio.
- Carrousel vidéo.
- Il est entièrement réactif et optimisé pour le référencement.
Plus d'infos/Télécharger la démo
Donc, c'est tout de ce blog, j'espère que vous avez aimé lire ceci. Si vous avez aimé cet article sur les 6 meilleurs modèles de site Web Portfolio HTML gratuits, partagez-le avec vos amis et vos abonnés sociaux. Maintenant, si vous avez une confusion liée à cet article, n'hésitez pas à demander dans la section des commentaires ci-dessous.
