6 meilleurs plugins d'optimisation d'image pour WordPress
Publié: 2020-09-30Optimisation des images ? Avez-vous vraiment besoin de ça ?
Pour la plupart d'entre nous, les images deviennent une réflexion après coup une fois qu'elles sont sur le site Web, mais elles ne devraient pas l'être.
Vous pouvez avoir le contenu le plus beau et le plus précieux au monde, mais si vous vous trompez avec les images, vos sites Web ne parviendront pas à impressionner le public. Les images sont extrêmement importantes pour diviser le contenu en morceaux et rendre toute l'histoire plus lisible.
L'utilisation correcte des images peut capter l'attention des utilisateurs et les retenir tout au long du contenu. D'un autre côté, l'utilisation de nombreuses images non optimisées dans la page Web ne fera que ruiner votre site Web en le ralentissant.
Heureusement, WordPress vous permet de gérer facilement l'optimisation d'image en fournissant des tonnes de plugins d'optimisation d'image. Le plugin fait tout le travail pour s'assurer que toutes les images sont optimisées.
J'ai dressé une liste des meilleurs plugins d'optimisation d'image qui fonctionnent parfaitement pour optimiser les images volumineuses et sont mes plugins préférés. Jetez un œil à la liste et profitez des détails.
Avant d'entrer dans la liste, comprenons quelques éléments concernant l'optimisation des images WordPress .
Qu'est-ce que l'optimisation d'image ?
L'optimisation d'image signifie travailler sur vos images pour les améliorer en termes de critères spécifiques tels que la dimension de l'image, la taille de l'image, la résolution, le format et les attributs.
L'optimisation de l'image aide votre site Web à se charger plus rapidement et offre une expérience utilisateur améliorée aux visiteurs.
Pourquoi l'optimisation des images est-elle importante ?
En optimisant les images de votre site Web, vous améliorerez considérablement l'expérience utilisateur de votre site Web. Les principaux avantages d'avoir des images optimisées sont :
- Il améliore le temps de chargement de la page
- Améliore l'expérience utilisateur de votre site
- Bon pour le référencement car il améliore le classement
- Réduire la charge sur le serveur
- Augmente la conversion
Top 6 des plugins d'optimisation d'image pour WordPress
| Brancher | Taille de fichier autorisée | Fonctionnalités | Prix |
| Imaginer | 2 Mo pour le forfait gratuit/ Illimité dans le forfait payant. | Compression d'images/ Redimensionnement d'image. | Gratuit jusqu'à 25 Mo d'images. Par la suite, à partir de 4,99 $/mois. |
| Smush | Jusqu'à 5 Mo pour le forfait gratuit. Jusqu'à 32 Mo pour Smush Pro. | Compression sans perte sur la version gratuite/chargement paresseux d'image/redimensionnement d'image/détecteur d'image non optimisé. | Libre d'utilisation. Smush Pro commence à 7 $/mois. |
| TinyPNG | Sans limites. | compression automatique/ Compatibilité WooCommerce/ redimensionner à partir des téléchargements mobiles | 500 téléchargements par mois gratuitement. Là, après 40,50 $/4 500 crédits d'image par mois |
| CourtPixel | Sans limites. | Compression d'images/ Recadrage intelligent/ Chargement paresseux. | Gratuit pour 100 images par mois. Par la suite, à partir de 4,99 $/mois. |
| Compresser WP | Sans limites | Compression avec et sans perte/redimensionnement automatique de l'image/chargement paresseux, CDN hybride. | Gratuit pour 100 Mo d'images. Par la suite, les prix commencent à 5,95 $/mois pour 1 Go d'images. |
| Optimole | Sans limites. | Compression d'images/ Prise en charge CDN/ Redimensionnement dynamique de l'image/ Chargement paresseux. | Gratuit jusqu'à 5000 visiteurs mensuels. Par la suite, à partir de 22,52$/mois. |
Imaginer

Imagify vous permet d'obtenir des images plus claires sans perdre la qualité d'origine. L'un des plugins les plus avancés pour l'optimisation d'image WordPress, cet outil optimise automatiquement l'image lors du téléchargement.
Pourquoi utiliser Imagify ?
Si vous avez déjà de nombreuses images volumineuses sur votre site Web qui ne sont pas optimisées, Imagify les optimise toutes automatiquement en un seul clic. Cela vous permet de gagner du temps lors de l'optimisation manuelle de l'image.

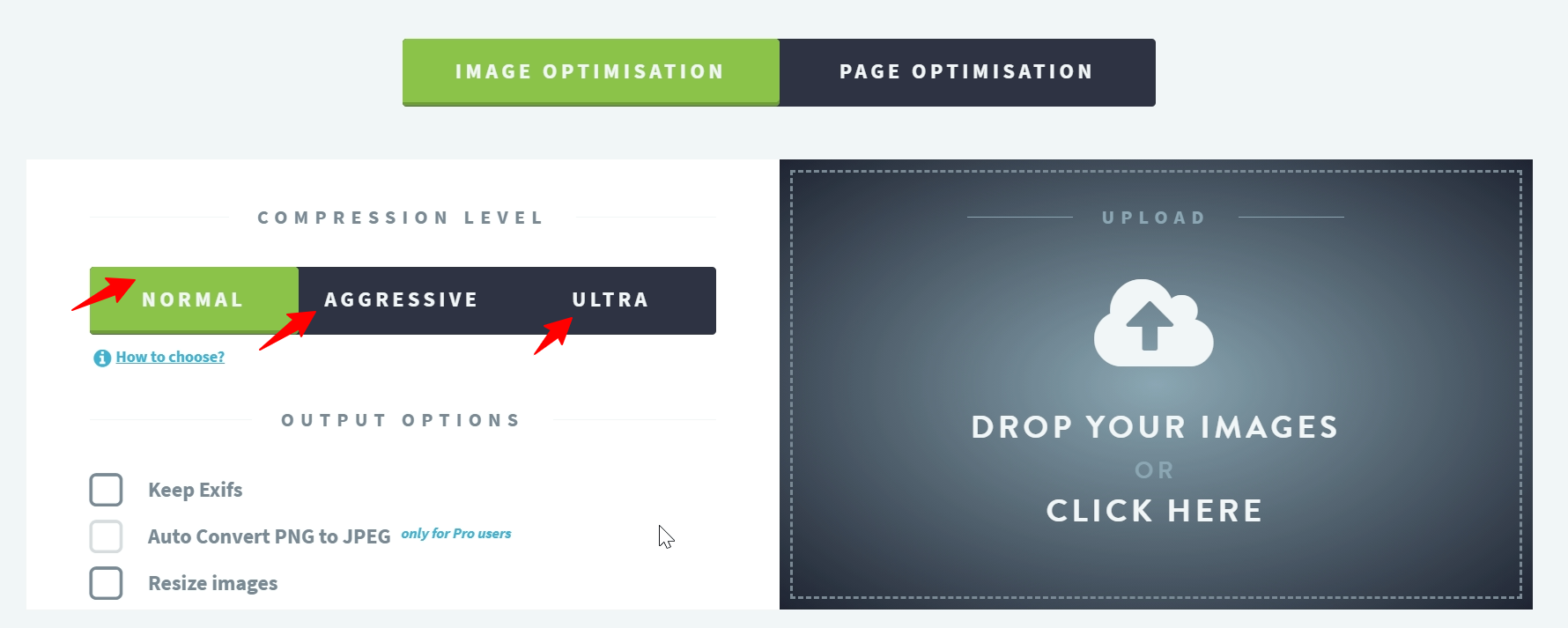
Le plugin a trois niveaux de compression.
- Compression sans perte : conserve la qualité
- Compression agressive : petite perte de qualité d'image (généralement imperceptible)
- Ultra compression : Compression la plus avancée avec une certaine réduction de la qualité de l'image, mais plus performante.
L'utilisation du plugin est gratuite si vous effectuez jusqu'à 1 Go de téléchargements par mois. Si vous pensez que vous allez avoir plus de 1 Go de téléchargements d'images en un mois, vous pouvez opter pour l'usine pro qui commence à 4,99 $/mois
Smush

Smush est un plugin primé qui a été testé et comparé pour sa vitesse et sa qualité. C'est l'un des plugins les plus appréciés de la communauté WordPress.
Smush est le moyen le plus simple d'optimiser les images sans dégrader visiblement la qualité de l'image.

Pourquoi utiliser Smush ?
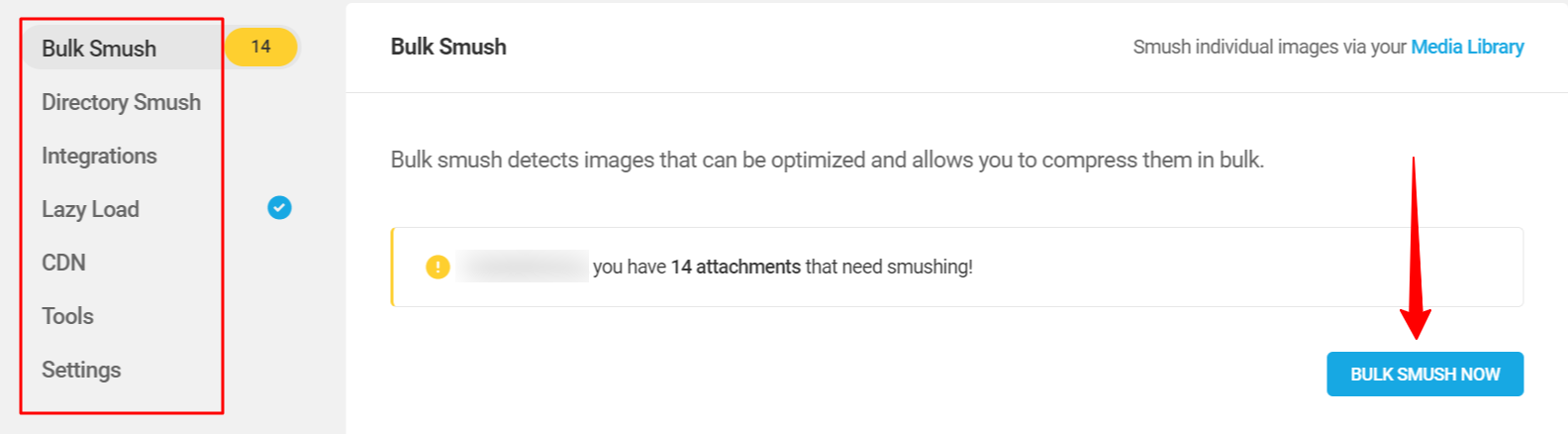
Activez le chargement paresseux, redimensionnez et compressez l'image, optimisez l'image et réduisez considérablement le temps de chargement de la page à l'aide de ce smusher d'image gratuit.
- compresser sans baisse visible de la qualité d'image
- Activer le chargement différé pour créer une meilleure expérience utilisateur
- Compressez une masse d'images en un clic (jusqu'à 50).
- Optimisez les images qui ne sont pas dans la médiathèque. Ce plugin écrase également les images du répertoire.
- Fonctionne avec le bloc Gutenberg
- Compatible avec tous les thèmes populaires.
Smush est également un meilleur choix dans la mesure où il vous permet d'optimiser gratuitement un nombre illimité d'images. Mais le drapeau rouge arrive lorsque votre taille dépasse 1 Mo. De plus, la version gratuite n'offre qu'une compression sans perte.

Compresser les images JPEG et PNG

Le plugin TinyPNG est livré avec un tableau de bord impeccable et il est extrêmement facile de configurer un paramètre d'optimisation. Ce plugin optimise automatiquement vos images lors du téléchargement.
Pourquoi utiliser Smush ?
- Images automatiquement optimisées lors du téléchargement
- Aucune limite de taille de fichier
- Optimisez toutes les images volumineuses de votre médiathèque
- Compatible avec WooCommerce
- Optimisez et redimensionnez les téléchargements avec l'application mobile WordPress
Il n'y a pas de limite à la taille du fichier et prend en charge WooCommerce. Ça a l'air assez captivant. Vous êtes autorisé à effectuer gratuitement jusqu'à 500 téléchargements par mois.
Optimisation d'image ShortPixel

ShortPixel est un plugin de compression d'image gratuit et facile à utiliser. Il s'agit d'un autre excellent plugin d'installation et d'oubli qui prend en charge toutes les images de votre site Web.
ShortPixel compresse toutes les images précédemment téléchargées et redimensionne automatiquement les nouvelles images lors du téléchargement.
Le plugin est compatible avec la galerie, le slider et le plugin eCommerce et fonctionne bien pour la compression pdf.
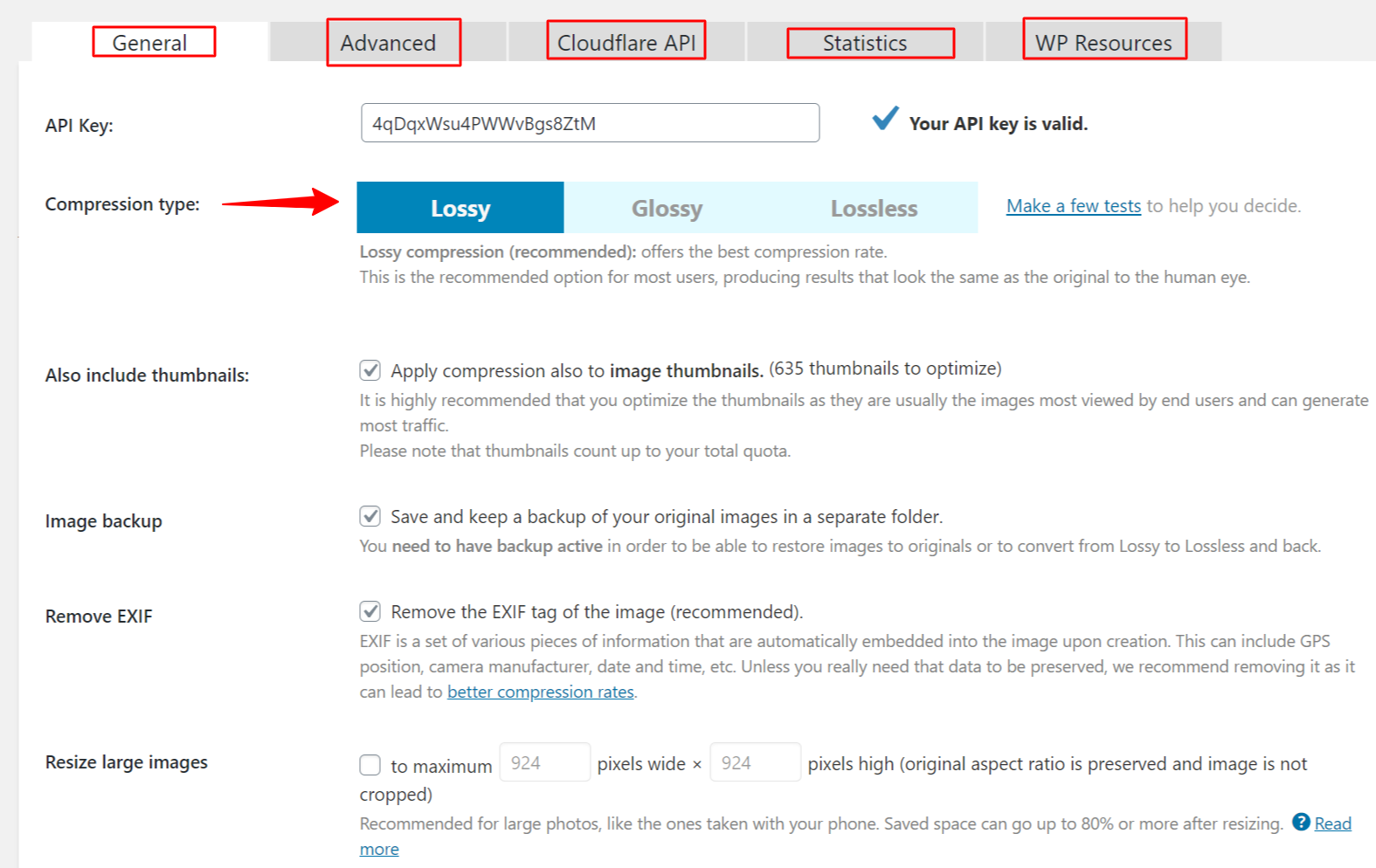
Le tableau de bord des paramètres du plugin a une interface propre et est facile à utiliser.

Pourquoi utiliser ShortPixel :
- Plugin populaire avec plus de 200 000 installations actives
- Convient pour la compression d'images et de pdf
- Optimise toutes les images de votre site Web, y compris celles de la galerie et du curseur.
- Peut ignorer les images déjà optimisées.
- Fonctionne très bien pour les sites Web de commerce électronique utilisant WooCommerce
- Intégration Cloudflare
Vous pouvez obtenir 100 téléchargements d'images gratuits par mois et aucune restriction de taille de fichier pour une image individuelle. Rien de plus que cela vous coûtera 4,99 par mois jusqu'à 5000 images.
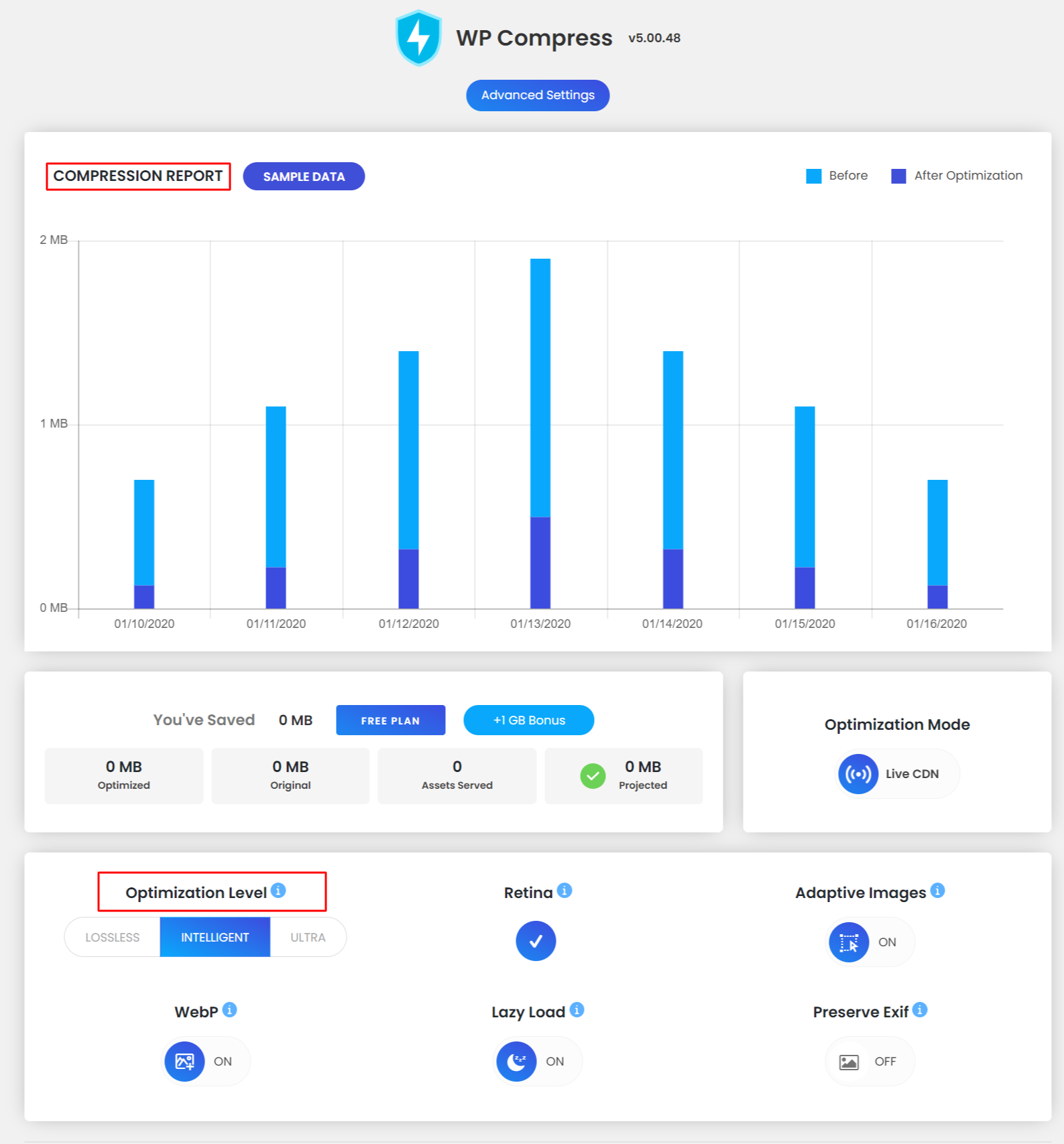
Compresser WP

WP Compress est un optimiseur tout-en-un. c'est un plugin complet d'optimisation d'image qui réduit la taille du fichier des images pour améliorer le temps de chargement et augmenter la conversion
WP compress fonctionne sur pilote automatique. Liez votre site Web et vous êtes prêt à partir.

Pourquoi utiliser WP Compress
- Le plugin est chargé avec des fonctionnalités d'agence.
- disponibilité du mode d'optimisation local et en direct
- offre une image parfaite à chaque fois
- convertir et générer des images WebP
- CDN ultrarapide
- redimensionnement automatique des images
- optimisation groupée en un clic
- rapport pdf téléchargeable pour les agences
- rapport de compression détaillé
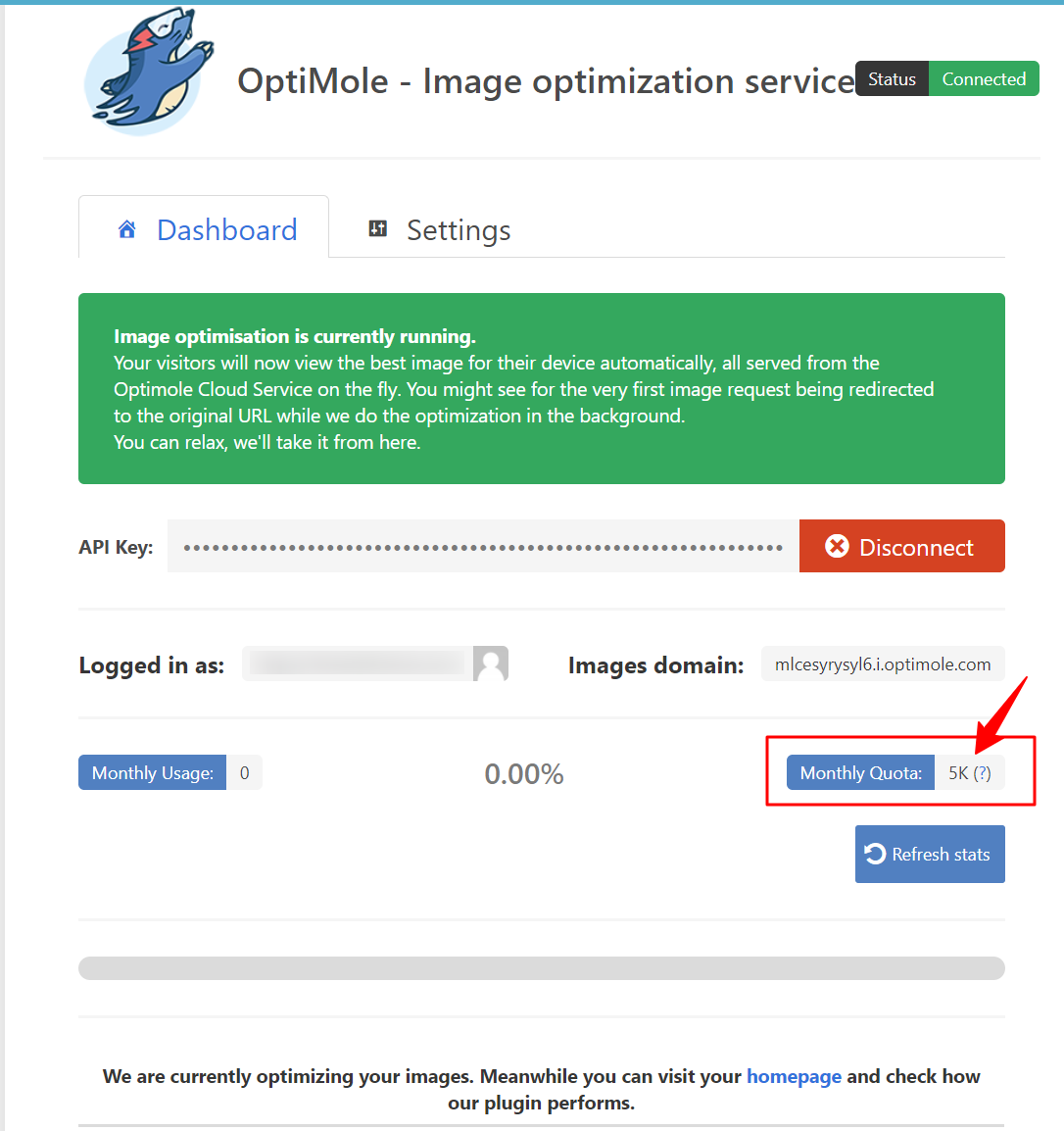
Optimole

Optimole est un plugin d'optimisation d'image de niveau supérieur chargé de tonnes de fonctionnalités ultra-modernes. Ces plugins fonctionnent sur pilote automatique pour automatiser entièrement le processus d'optimisation d'image.
Installez et activez le plugin, et vous avez terminé. Le plugin peut vous aider à atteindre jusqu'à 80% de compression sans laisser dégrader la qualité des images.

Pourquoi utiliser Optimole
Optimole est entièrement basé sur le cloud et ne crée pas de charge sur votre serveur.
- Choisit la bonne taille pour le navigateur du visiteur
- Les plugins servent l'image via le CDN d'image rapide
- Utilisez le chargement différé pour afficher les images.
- Compatible avec les constructeurs de pages
- Images Retina et WebP pris en charge
Toutes les images sont générées en temps réel. Ils ne sont pas stockés dans la base de données WordPress.
Le plugin est gratuit pour un site Web avec jusqu'à 5000 visiteurs mensuels. Au-delà, cela vous coûte 22,52 $ jusqu'à 25 000 visiteurs mensuels.
Puis-je utiliser des plugins gratuits pour optimiser les images de mon site Web ?
Oui, les plugins gratuits sont parfaitement utilisables, sauf si vous avez des exigences supplémentaires. Vous pouvez utiliser n'importe lequel des plugins mentionnés ci-dessus. Ils fonctionnent très bien même dans la version gratuite.
Comment puis-je optimiser une image mise à l'échelle ?
Exécutez votre site sur GTmetrix et voyez la taille d'affichage maximale de l'image. Redimensionnez l'image à cette taille. Maintenant, compressez l'image. Supprimez l'image non optimisée et téléchargez la nouvelle.
La compression d'image est-elle identique à l'optimisation d'image ?
La compression d'image fait partie de l'ensemble du processus d'optimisation d'image. Dans la compression d'image, la taille de l'image est réduite en veillant à ce que la qualité de l'image soit maintenue tout au long.
Comment le plugin d'optimisation d'image peut-il aider votre site Web à se charger plus rapidement ?
Bien! Tout d'abord, comprenons comment les images peuvent ralentir le chargement de votre site. Les images sont toujours plus étendues que le texte brut. Cela signifie qu'ils prennent un peu plus de temps à charger par rapport au texte brut. Si vos images ne sont pas correctement optimisées, elles peuvent ralentir le chargement de votre site.
Cependant, le chargement de l'image prend plus de temps que le texte ne signifie pas que vous ne devez utiliser que du texte dans votre contenu et éviter les images.
Au lieu de cela, vous devez utiliser les images de manière à ce qu'elles soient diffusées sur votre site Web de manière beaucoup plus rapide. Vous pouvez le faire en utilisant différents outils d'optimisation d'image mentionnés ci-dessus.
Comment savoir si vous avez besoin d'un plugin d'optimisation d'image ?
Avant de vous lancer dans une vérification de l'optimisation des images , je vous suggère de vérifier la vitesse du site pour voir si votre site se charge à un rythme moyen. Si votre site prend plus de temps que le temps de chargement moyen, les images non optimisées peuvent en être l'une des raisons.
Mon outil préféré pour vérifier la vitesse du site dans Gtmetrix.
Vous pouvez également utiliser les outils tels que les outils Dotcom et Pingdom

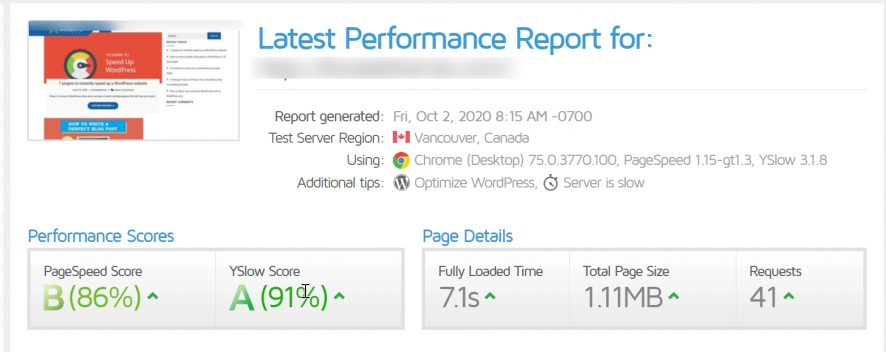
Ici, j'ai effectué le test de vitesse Gtmetrix pour une page de blog. Le temps de chargement de la page ici est de 7,8 secondes (plus élevé que le temps de chargement moyen), ce qui n'est pas mal pour lequel des images non optimisées peuvent être l'une des raisons.
Et ensuite ?
Maintenant, je vais installer un plugin de compression d'image WordPress pour optimiser automatiquement l'image pour le site Web.
Mon plugin d'optimisation d'image préféré ici sera Smush .
Ce plugin optimisera automatiquement l'image lors du téléchargement et optimisera toutes les anciennes images en masse.
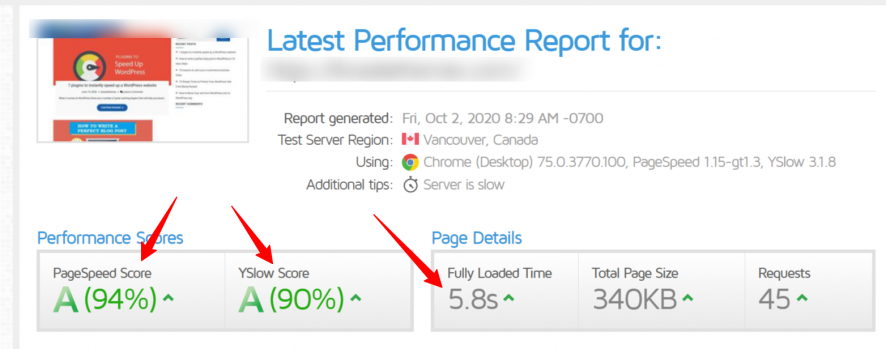
Maintenant, j'ai effectué à nouveau le nouveau test de vitesse (pas le nouveau test) pour voir si cela avait un impact sur le temps de chargement de la page

La vitesse de la page est maintenant réduite à 5,8 secondes contre 7,1 secondes après l'activation du plugin.
C'est ainsi que l'utilisation d'un plugin peut vous aider à charger le site WordPress plus rapidement en optimisant les images à l'aide de plugins d'optimisation d'image .
