Meilleures pratiques pour optimiser la mise en page du site Web avec Elementor
Publié: 2021-11-12La dernière chose que tout créateur Web souhaite, c'est qu'un utilisateur frustré quitte son site Web en raison d'une mise en page encombrée et difficile à parcourir. Il est important de croire que la plupart des détails mineurs dans la conception du site Web peuvent avoir un impact significatif sur les taux de rebond, la conversion, etc. Ainsi, dans ce blog, nous vous apportons les meilleures pratiques ultimes pour optimiser les mises en page de sites Web à l'aide d'Elementor.

Selon une étude sur la crédibilité du Web menée par Stanford, jusqu'à 75 % des utilisateurs de sites Web jugent la crédibilité d'un site en fonction de la conception visuelle. Alors qu'une autre recherche montre que 38% des utilisateurs abandonnent un site Web s'ils trouvent la mise en page peu attrayante.
Personne n'aime naviguer sur des sites Web lents avec des mises en page encombrées, des jeux de couleurs contradictoires ou une conception difficile à lire et à naviguer. Chaque fois qu'un client rencontre de tels sites Web, la réponse la plus courante consiste à cliquer et à trouver un autre site Web à visiter à sa place.
Il est donc essentiel de créer des articles et des pages Web pour votre site en utilisant des techniques optimales. Une mise en page de site Web époustouflante et optimisée créée selon les meilleures pratiques peut augmenter le trafic de votre site, augmenter le taux de conversion, accroître l'engagement et augmenter le classement de votre site. Restez à l'écoute pour expliquer comment vous pouvez réaliser tout cela et optimiser sans effort les mises en page de sites Web à l'aide d' Elementor .
Optimisez les mises en page de sites Web avec Elementor pour améliorer l'expérience utilisateur

Elementor est l'un des constructeurs de sites Web WordPress gratuits les plus populaires, et l'utilisation de ce constructeur de page flexible pour créer une page Web est un jeu d'enfant. Il s'agit d'un constructeur de pages par glisser-déposer entièrement personnalisable qui vous permet de créer un site Web sans codage en quelques secondes.
Flexia Remarque : Flexia Vous pouvez facilement créer des mises en page de sites Web WordPress hautes performances avec Elementor en suivant les meilleures pratiques pour optimiser les mises en page de sites Web.
Améliorer les sections d'en-tête et de pied de page d'une page Web
Les en-têtes et les pieds de page lient votre contenu et aident à créer un site Web d'aspect professionnel en un rien de temps. Ce sont les deux sections où vous incluez les logos du site Web et les liens vers les contenus ou pages Web les plus remarquables et sont donc essentiels pour présenter votre marque au monde.

Cependant, ces sections peuvent également être gravement responsables de la réduction des performances de votre site si elles incluent trop de colonnes, de widgets et de logos .
Optimisez la section d'en-tête :
Nous vous recommandons d'utiliser un nombre minimal de colonnes dans votre section d'en-tête - un maximum de deux pour optimiser la mise en page.
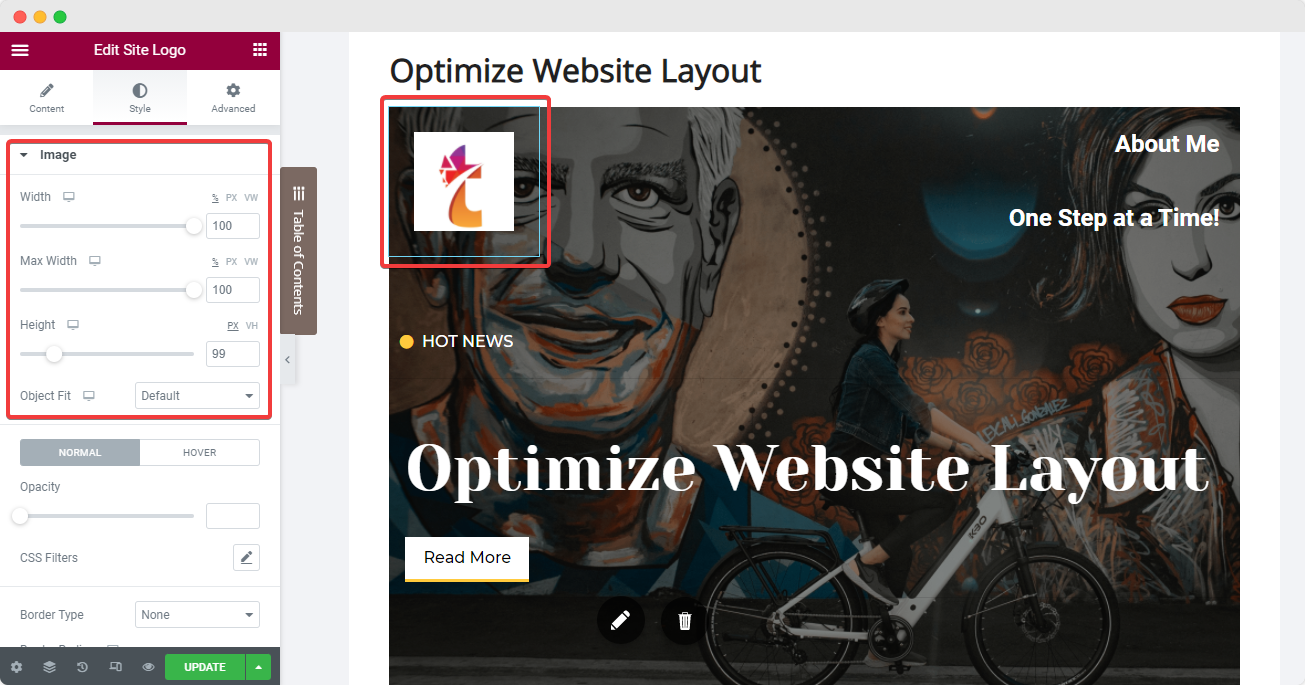
Elementor vous propose un widget de logo de site exclusif pour créer et styliser les logos de votre site Web et les personnaliser en fonction de l'esthétique de votre entreprise. Assurez-vous de définir les bonnes dimensions de l'image à partir de l' onglet Style de l'éditeur Elementor lors du téléchargement du logo, ce qui aidera à éviter un changement de mise en page lors du chargement de la page Web. N'oubliez pas non plus d'ajouter un titre d'image pertinent et des balises Alt pour améliorer le classement SEO.

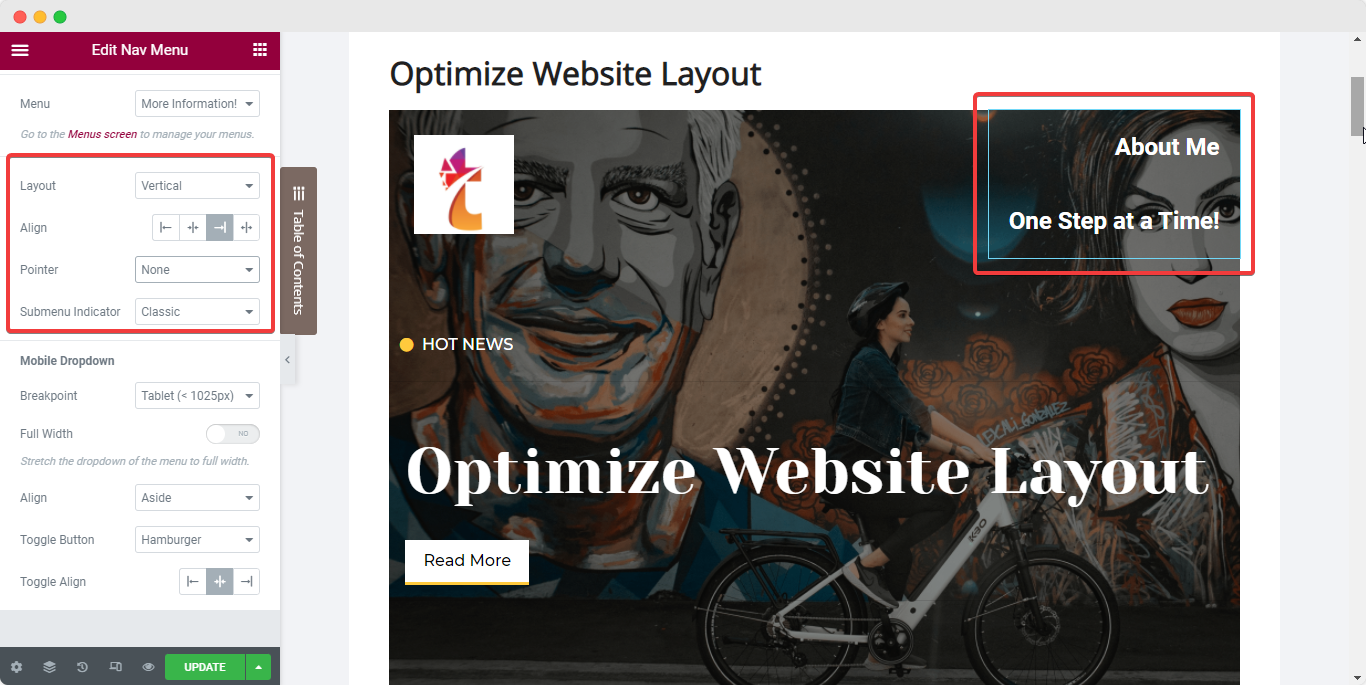
Ensuite, nous avons le widget Nav Menu d'Elementor que nous pouvons définir sur la 2ème colonne. Ici, vous pouvez ajouter toutes les pages et tous les articles importants en configurant « l'écran de menu » sur le tableau de bord de votre site Web, puis modifier la mise en page à l'aide des onglets « Contenu » et « Style » d'Elementor. Une bonne pratique ici consiste à définir le pointeur sur « aucun » pour éviter un aspect encombré.

Vous pouvez ajouter tout autre widget requis à votre en-tête (exemple : widget Liste d'icônes ) juste en dessous du menu de navigation dans la même colonne.
Une fois que vous êtes satisfait des colonnes d'en-tête et des widgets, alignez les éléments les uns sur les autres et définissez également le positionnement de la colonne en fonction des widgets. Suivez les étapes ci-dessous pour obtenir cette mise en page optimisée :
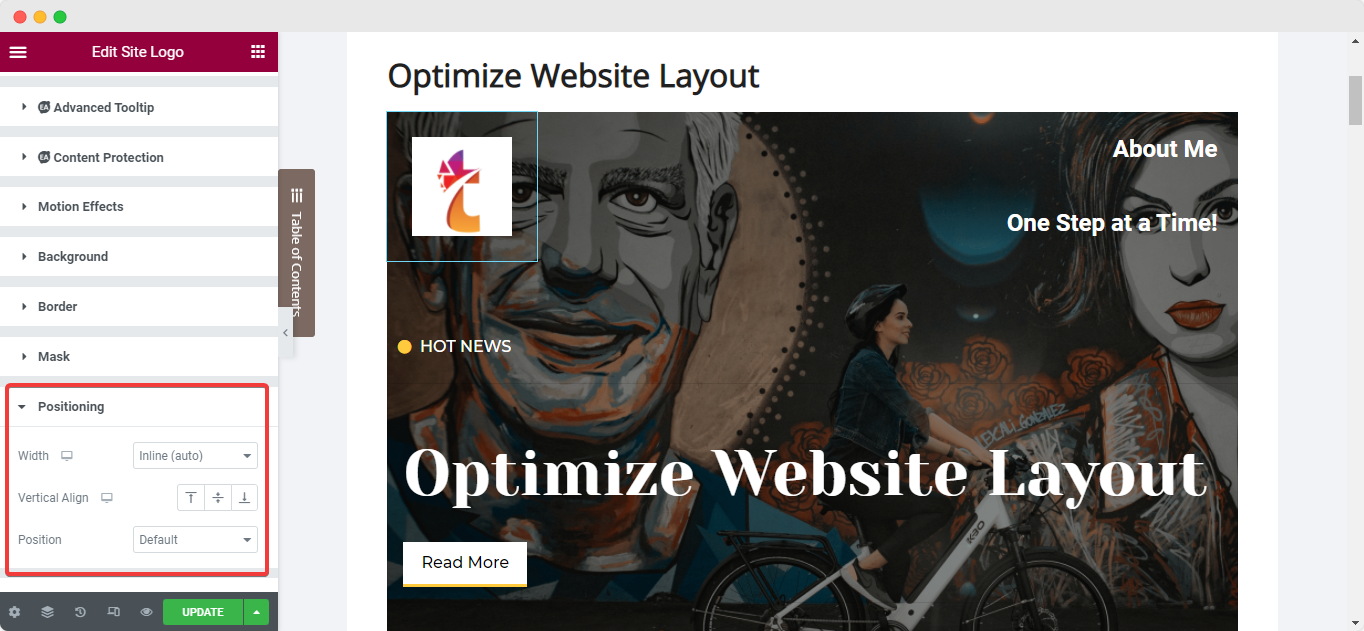
Sélectionnez votre widget et accédez à l' onglet "Avancé" du panneau latéral Elementor et définissez la largeur du widget sur " Inline " sous l' option " Positionnement ". Cela placera les widgets en ligne les uns avec les autres instantanément.

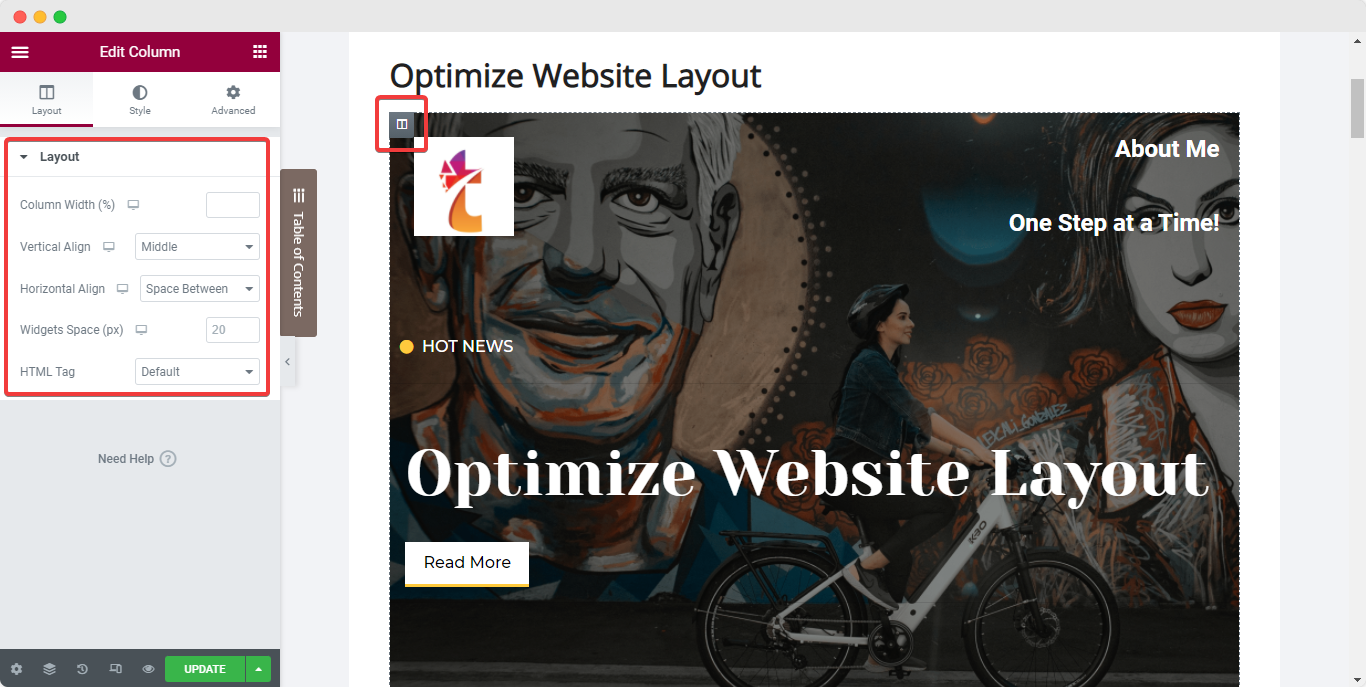
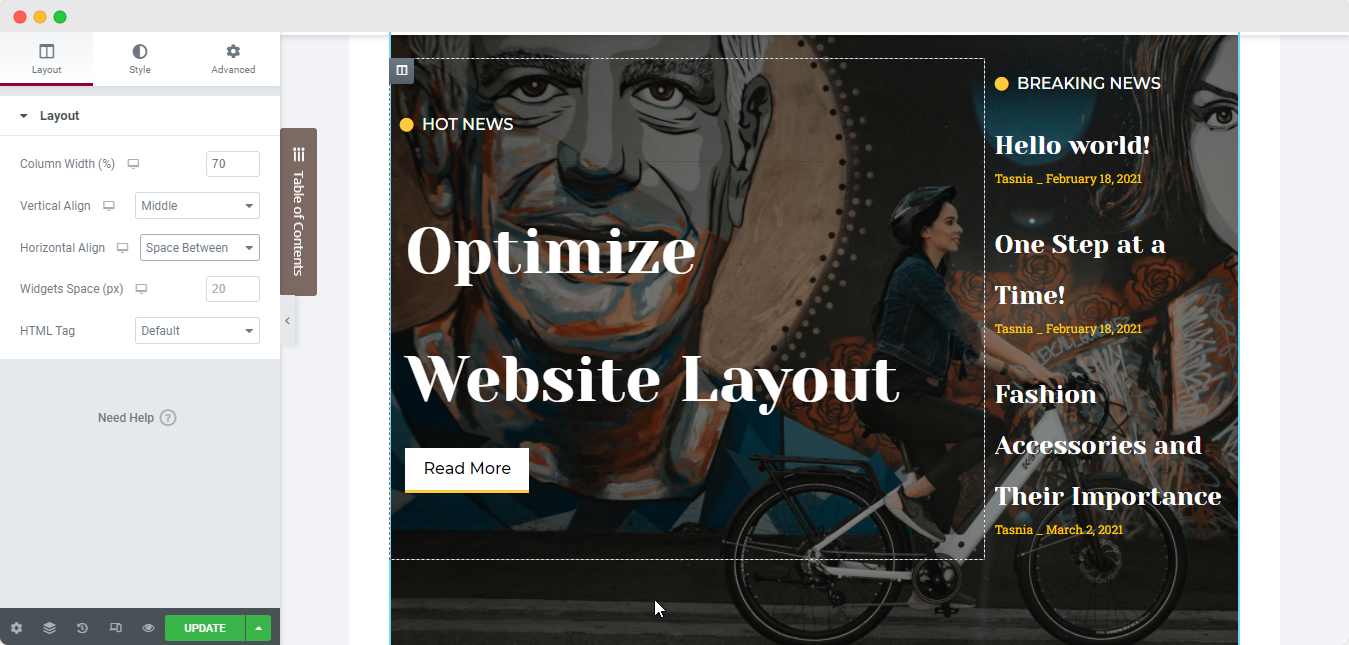
Ensuite, pour définir la colonne en ligne avec les widgets, sélectionnez la colonne et accédez à son onglet "Mise en page" . Ensuite, sous 'Vertical Align', choisissez 'Bottom' tout en sélectionnant l' option 'Space Between' pour 'Horizontal Align'.

Optimisez la section de pied de page :
De même, les créateurs de sites Web commettent souvent l'erreur courante d'utiliser plusieurs widgets dans la section Pied de page pour ajouter des descriptions, des liens et des symboles de copyright. La meilleure pratique pour optimiser la mise en page de votre site Web, dans ce cas, consistera à utiliser des widgets qui offrent de multiples fonctionnalités et réduisent l'utilisation excessive des sections dans le pied de page.
Vous pouvez fusionner certains widgets en une seule section pour garder le pied de page propre et plus attrayant. Vous pouvez désormais également créer un pied de page qui se mettra à jour en permanence avec les balises dynamiques d'Elementor. Lisez ce document dédié pour en savoir plus .
Attirez les regards instantanément avec une bannière de héros attrayante
Ensuite, nous avons la section Hero ou la bannière de la page de votre site Web. La meilleure pratique pour optimiser la disposition de cette section consiste à utiliser une bannière avec du texte en gras clairement visible pour les utilisateurs du site Web.

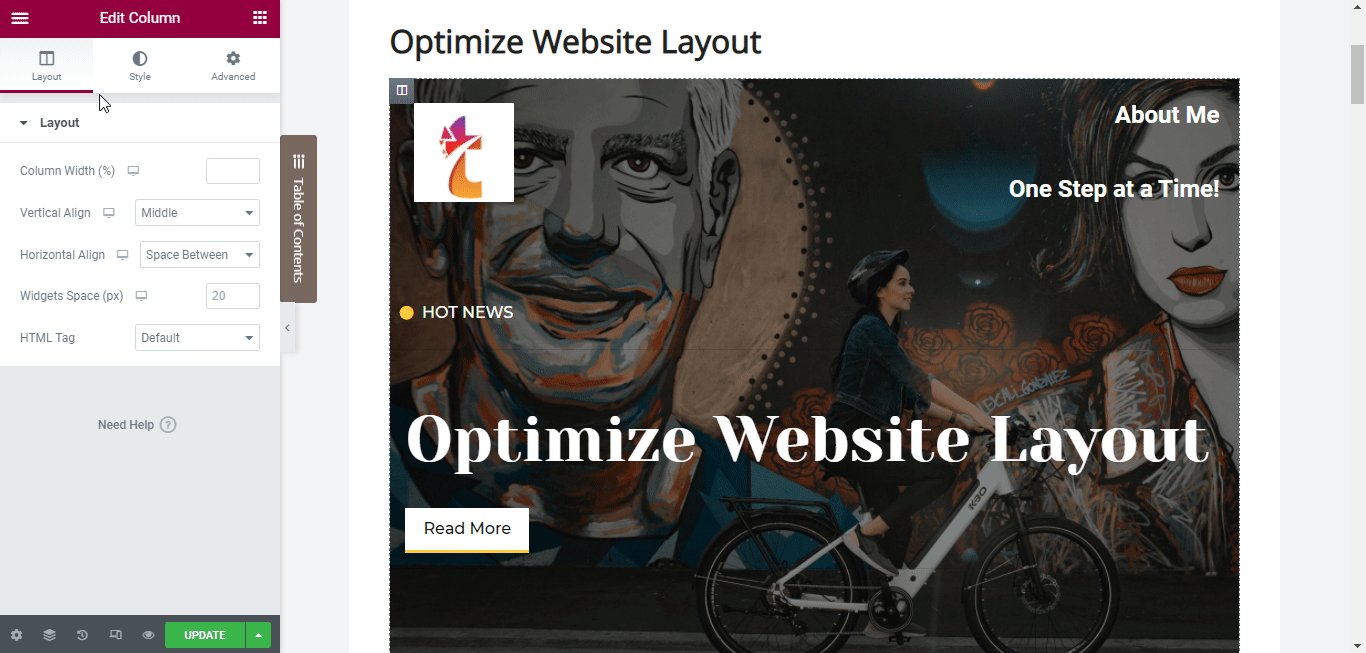
Pour rendre les textes clairement visibles sur n'importe quel arrière-plan ou image de votre bannière de héros, positionnez le texte à l'aide des options d' alignement des colonnes . Encore une fois, sélectionnez la colonne comme vous l'avez fait pour la section d'en-tête et définissez "l'alignement vertical" sur " milieu ", puis configurez les rembourrages selon les besoins pour vous assurer que la mise en page est optimisée au maximum.
Conservez une apparence cohérente avec les options de style globales
Pour assurer une apparence cohérente sur votre site Web, nous vous recommandons de suivre les normes de style globales . Pour les pratiques de style appropriées pour optimiser la mise en page du site Web avec Elementor, consultez les stratégies répertoriées ci-dessous :

Utiliser les polices globales :
Une excellente pratique pour optimiser la mise en page de votre site consiste à éviter d'utiliser différentes polices de texte, du moins pas plus de deux. Au lieu de cela, nous vous recommanderons d'utiliser les polices globales d'Elementor pour définir une police cohérente sur l'ensemble de votre site Web.
L'utilisation de la fonction Design System d'Elementor vous permet de configurer facilement une palette de couleurs et une collection de styles de police que vous pouvez appliquer à tous les widgets et pages Web de votre site Web à partir d'un seul endroit. Cela aidera non seulement à maintenir l'uniformité sur toutes les pages Web et les publications avec la marque de votre entreprise, mais également à réduire la vitesse de chargement de votre site Web.

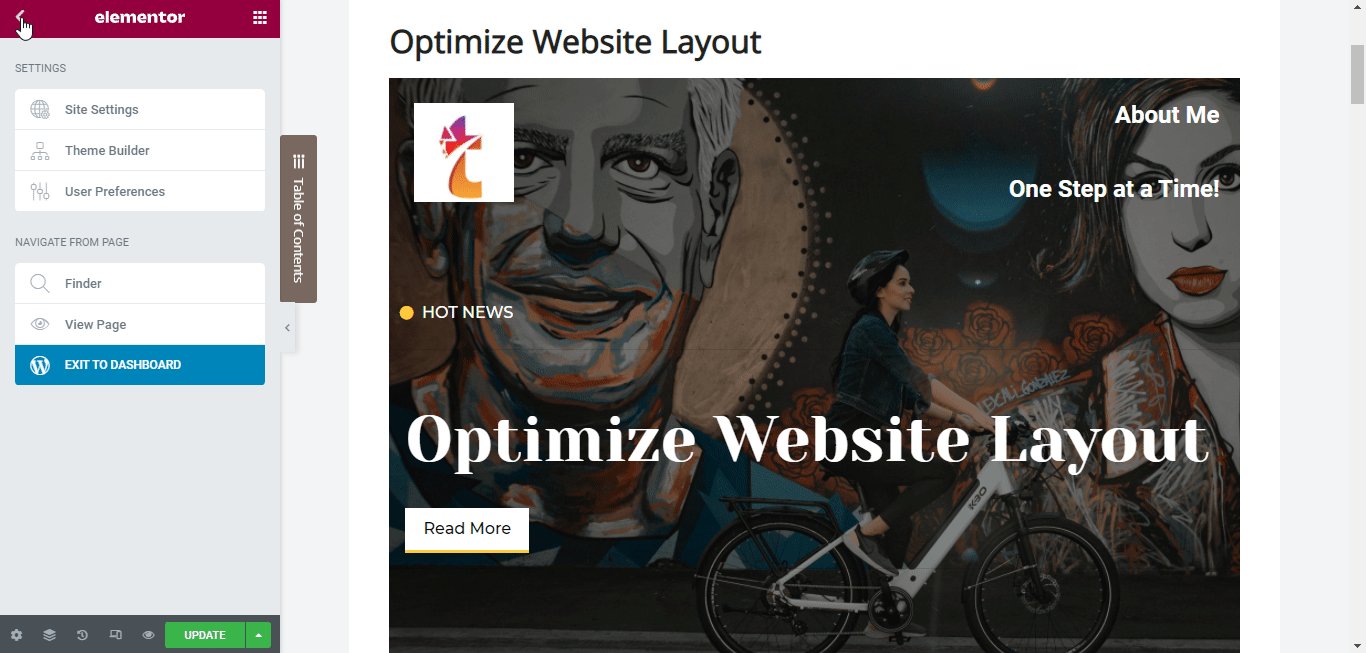
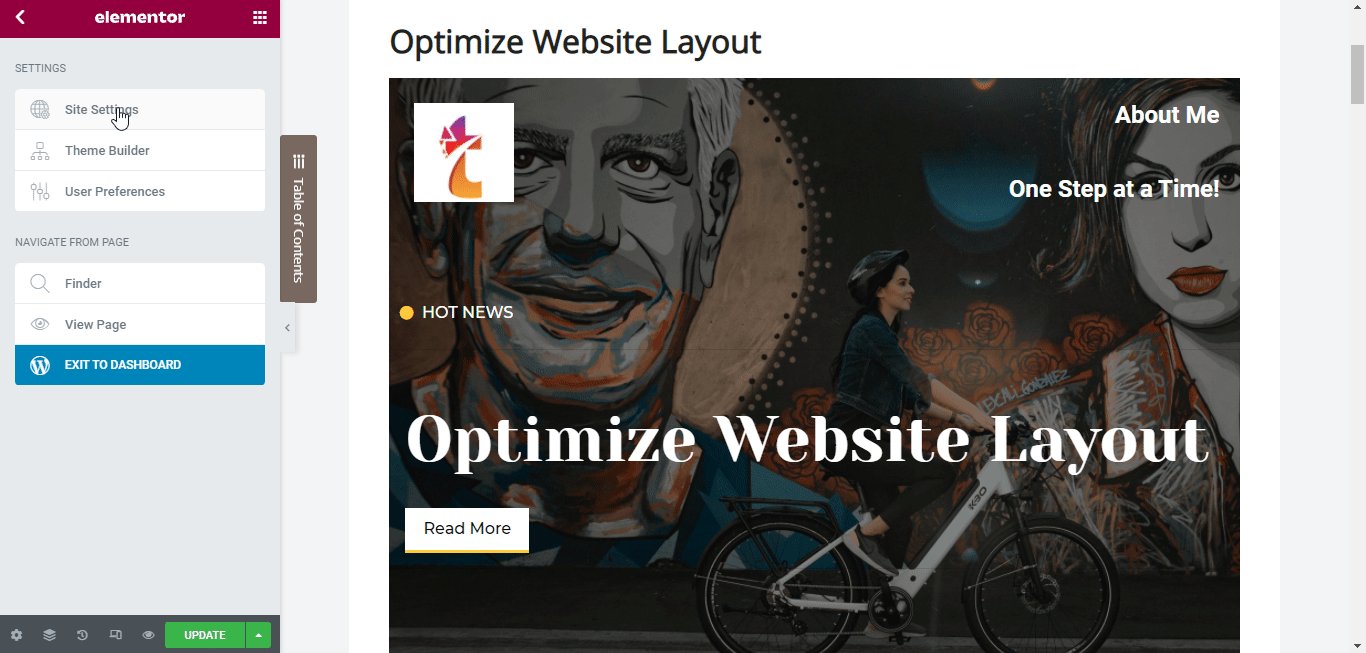
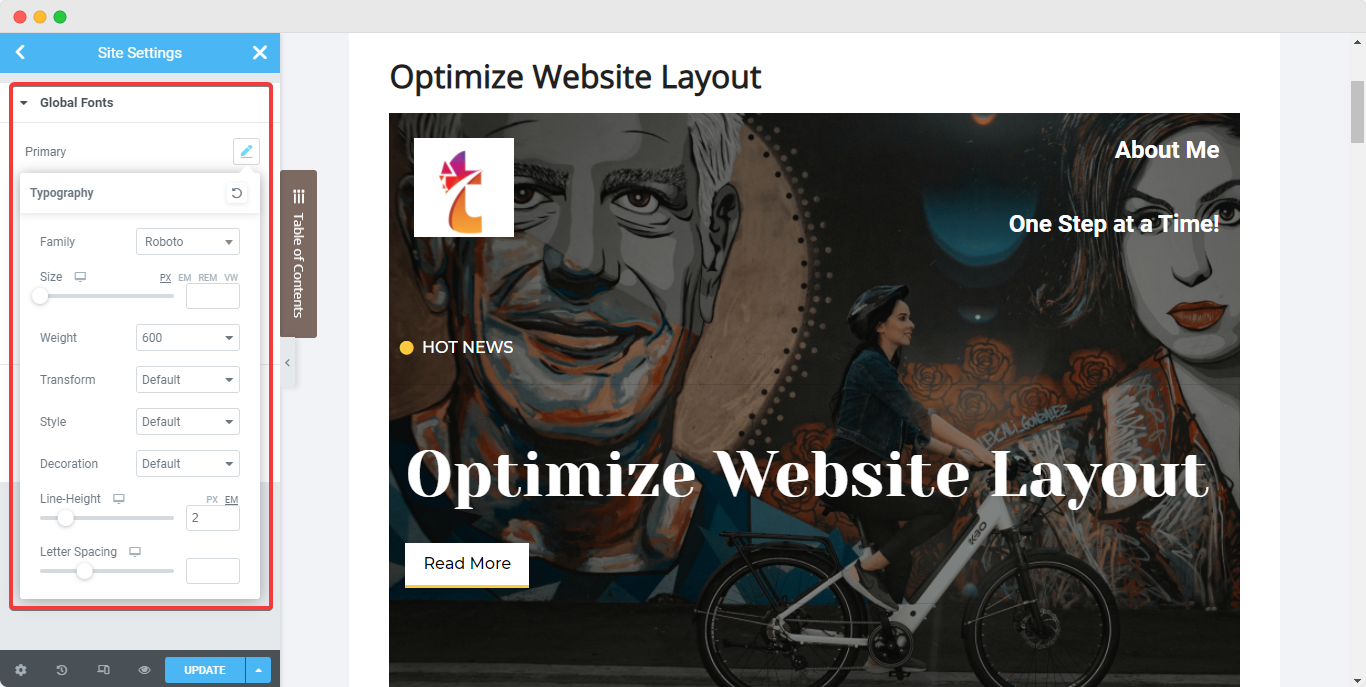
Pour définir une « police globale » stable , cliquez sur le menu hamburger dans le coin supérieur gauche du panneau latéral d'Elementor et accédez à l' onglet « Paramètres du site ».
Cliquez sur l'option "Global Font" dans la section " Design System ", puis configurez les polices primaires, secondaires, de texte et d'accentuation comme vous le souhaitez, comme indiqué ci-dessous.

Définir les couleurs globales :
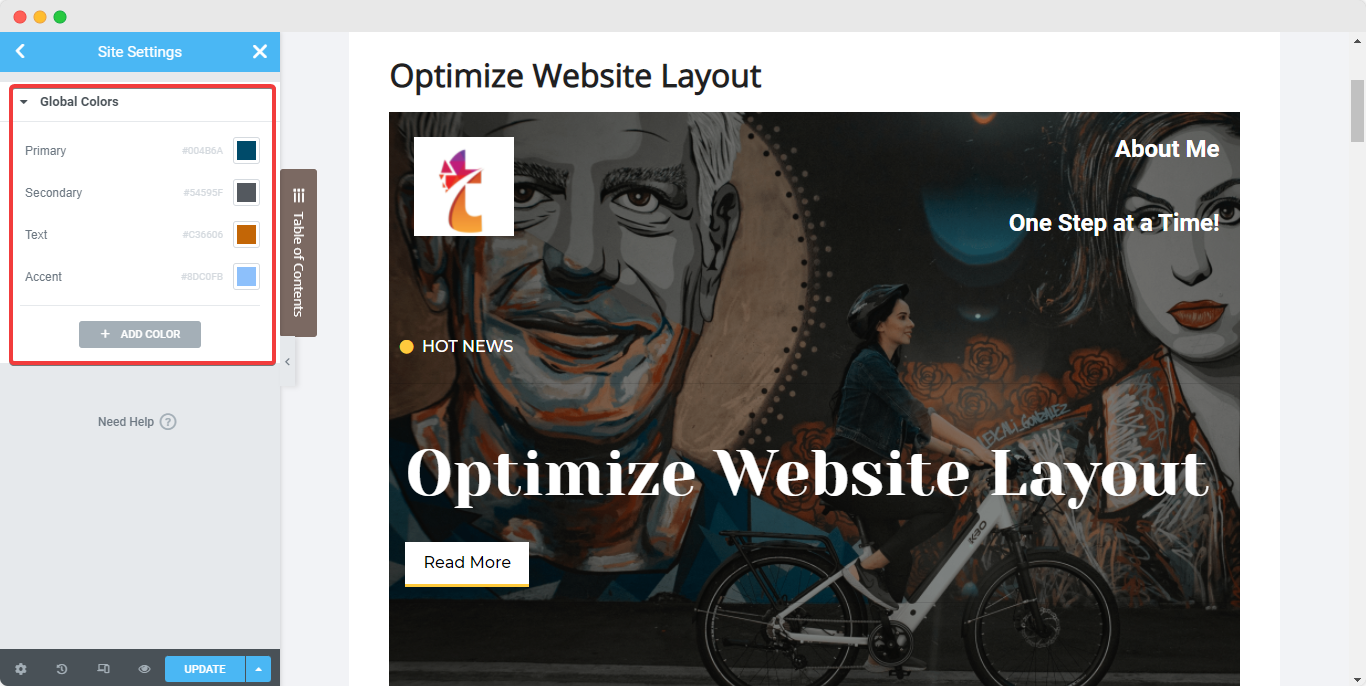
S imilaire aux polices globales, Elementor vous permet également de définir des couleurs globales pour votre site Web. Encore une fois, à partir du panneau latéral Elementor sur n'importe quelle page Web, accédez à l' option " Paramètres du site ".
Cette fois, cliquez sur l' option " Couleur globale " et vous rencontrerez 4 couleurs de base Elementor par défaut - Primaire, Secondaire, Texte et Accent. Ces couleurs par défaut peuvent être modifiées et recevoir des noms différents et vous pouvez également ajouter de nouvelles couleurs. Lorsque vous modifiez ces couleurs globales, les modifications peuvent être vues en direct et seront appliquées simultanément sur l'ensemble du site .


Si vous souhaitez aller plus loin dans la conception de votre site Web, consultez notre blog sur l'utilisation des polices, des couleurs et des styles personnalisés dans Elementor.
Définissez un bon contraste entre le texte et l'arrière-plan
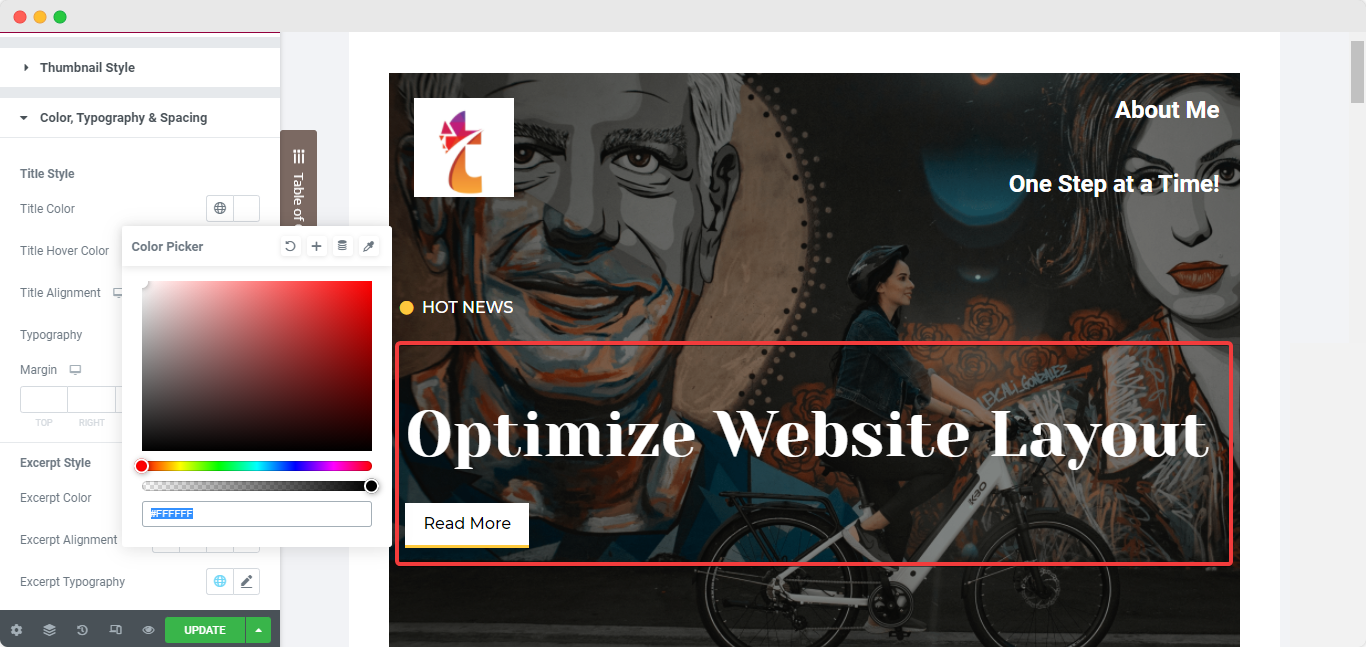
Il est important que chaque site Web ait un bon contraste entre le texte et l'arrière-plan. Les informations non lisibles affectent les scores de votre site Web et peuvent également faire fuir les visiteurs. Quoi qu'il en soit, le texte doit toujours être clairement lisible.
Assurez-vous toujours que le texte de votre site Web est clairement visible et facilement lisible en veillant à ce qu'il y ait un contraste frappant entre le texte et la couleur d'arrière-plan ou l'image sur laquelle il est placé. Et Elementor vous offre la possibilité de changer la couleur des textes sur l'un des widgets utilisés à l'aide de l' onglet "Style" du panneau latéral Elementor.

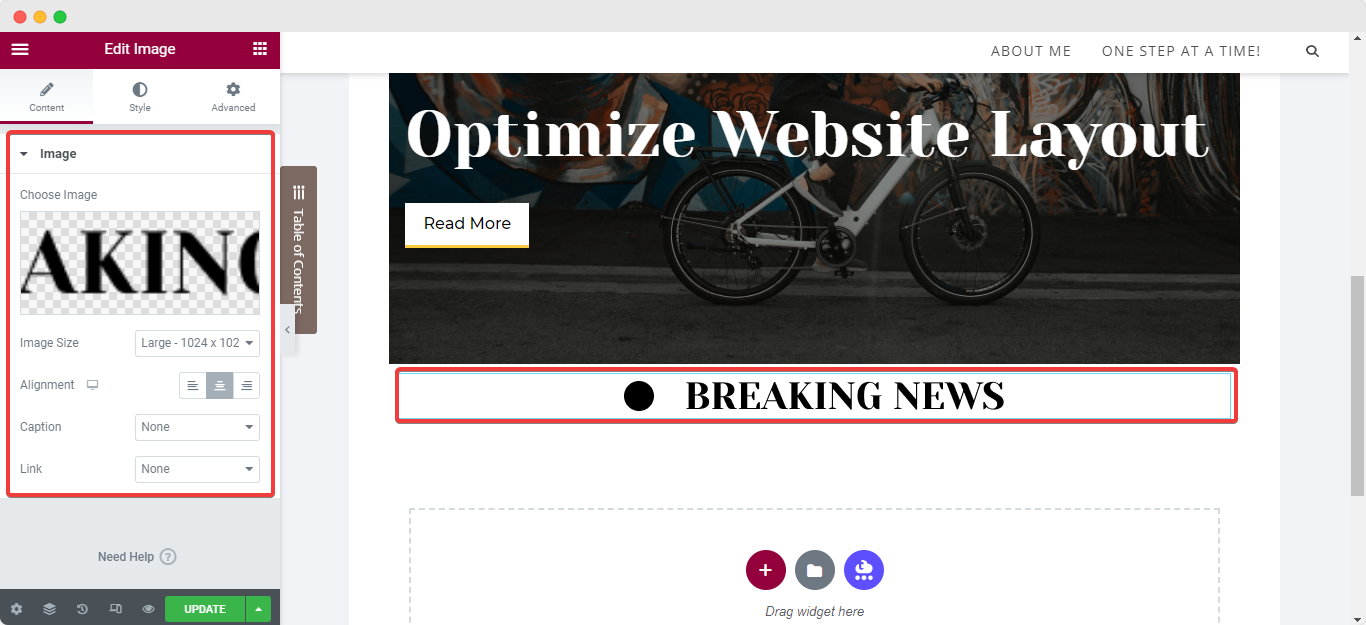
Configurez les tailles d'image sur les pages de votre site
Les images sont indispensables si vous voulez que vos articles de blog soient performants auprès de votre public. Les images et les GIF aident à retenir l'intérêt de vos utilisateurs pendant une période plus longue. Pour une expérience utilisateur optimale et une mise en page optimisée du site Web, vous devez utiliser des images de haute qualité sur votre site Web. Et comme mentionné ci-dessus, vous devez utiliser des textes et des attributs ALT d'image pour toutes vos images sur le site afin d'améliorer l'accessibilité des pages.
La définition des dimensions de l'image est un autre moyen d'optimiser les performances de votre site. Il assure des temps de chargement plus rapides tout en conservant une bonne qualité. L'utilisation de faibles taux de compression peut également se traduire par des images de meilleure qualité sur votre site. Lorsque vous ajoutez une image à votre page Web à l'aide du widget "Image" d'Elementor, vous pouvez facilement accéder à l' onglet "Contenu" du widget et définir votre "Taille d'image" préférée ainsi que l'alignement de l'image.
Depuis l' onglet "Style" , vous pourrez personnaliser les dimensions, les filtres CSS, l'opacité, les bordures, etc., tandis que l' onglet "Avancé" vous aidera à déterminer le rembourrage et le positionnement de l'image.

Utilisez Lazy Load pour optimiser les vidéos en un seul clic
Lorsqu'il s'agit d'utiliser le widget "Vidéo" d'Elementor, la meilleure pratique pour optimiser la mise en page du site Web consiste à utiliser le chargement différé chaque fois que possible. Cela améliore instantanément le temps de chargement et les performances de vos sites Web. Pour activer cette fonctionnalité exclusive et très utile, sélectionnez le widget, accédez à son onglet "Style" et sélectionnez simplement "Lazy Load" .
Assurez la réactivité de la page Web sur tous les appareils
Dans cette ère numérique, le plus souvent, les utilisateurs préfèrent faire défiler les sites Web sur leurs téléphones - les utilisateurs mobiles ont désormais largement dépassé les utilisateurs d'ordinateurs. Ne pas mettre à jour ou optimiser la mise en page de votre site Web WordPress pour qu'il soit réactif sur différents appareils ne fera que manquer des opportunités majeures pour augmenter les ventes.

Pour garantir une excellente expérience utilisateur sur les appareils mobiles, vous devez créer des mises en page de site Web simples, propres et optimisées avec une réactivité maximale pour les écrans de toutes tailles. Vous pouvez y parvenir en utilisant le paramètre " Largeur personnalisée " pour les widgets et éléments Elementor . L'utilisation de largeurs personnalisées ne modifiera pas les sections de votre site Web ; il ne modifiera que les dimensions des sections afin que l'intégralité du contenu puisse être visualisée depuis n'importe quel appareil.
Autres stratégies pour optimiser la mise en page du site Web
Il existe de nombreuses autres stratégies que vous pouvez utiliser pour optimiser les performances de votre site en utilisant sa conception de mise en page. Nous voulons vous donner quelques options supplémentaires que vous pouvez explorer et voir ce qui convient le mieux à votre site Web - pour en savoir plus, continuons à lire.
L'une des premières techniques que vous devez garder à l'esprit lors de la création d'un site Web est que les espaces négatifs ont un impact positif sur la mise en page du site Web. De nombreux sites ont des graphiques excessifs, des informations, des boutons d'appel à l'action et des backlinks vers d'autres pages. Bien que le fait d'avoir un contenu utile sur votre site puisse intéresser les utilisateurs, la plupart du temps, les sites Web encombrés ont tendance à détourner l'attention des internautes. Essayez de garder la conception de votre site Web simple et faites bon usage des espaces blancs.
Principes de conception de sites Web efficaces pour WordPress
Bien qu'il existe de nombreuses tactiques et principes de mise en page de sites Web WordPress précieux, certains sont plus efficaces que les autres. Les principes de conception de sites Web mentionnés ci-dessous peuvent vous aider à distinguer votre site des milliers qui sont disponibles sur Internet aujourd'hui.

Découvrez les dernières tendances en matière de principes de conception de sites Web, nous vous recommandons de parcourir notre blog sur les 10 principes de conception de sites Web les plus efficaces. Mais pour résumer, vous serez les 5 meilleures techniques de conception de mise en page de sites Web modernes et optimisées utilisées de nos jours, répertoriées ci-dessous :
Mettre l' accent sur l'accessibilité et l'inclusivité pour tous
Utilisez des couleurs douces et pastel pour apaiser les yeux
Mettez en surbrillance le contenu essentiel à l'aide des effets de parallaxe
Mettre en œuvre des polices élégantes et facilement lisibles
Augmentez l'engagement avec des galeries de photos interactives
Bonus : comment tester les performances des pages de votre site Web
Maintenant que nous connaissons toutes les meilleures pratiques d'optimisation des mises en page de sites Web, l'étape suivante consiste à effectuer un test des performances de votre page Web optimisée. Vous trouverez ci-dessous les étapes permettant de réaliser facilement le test.
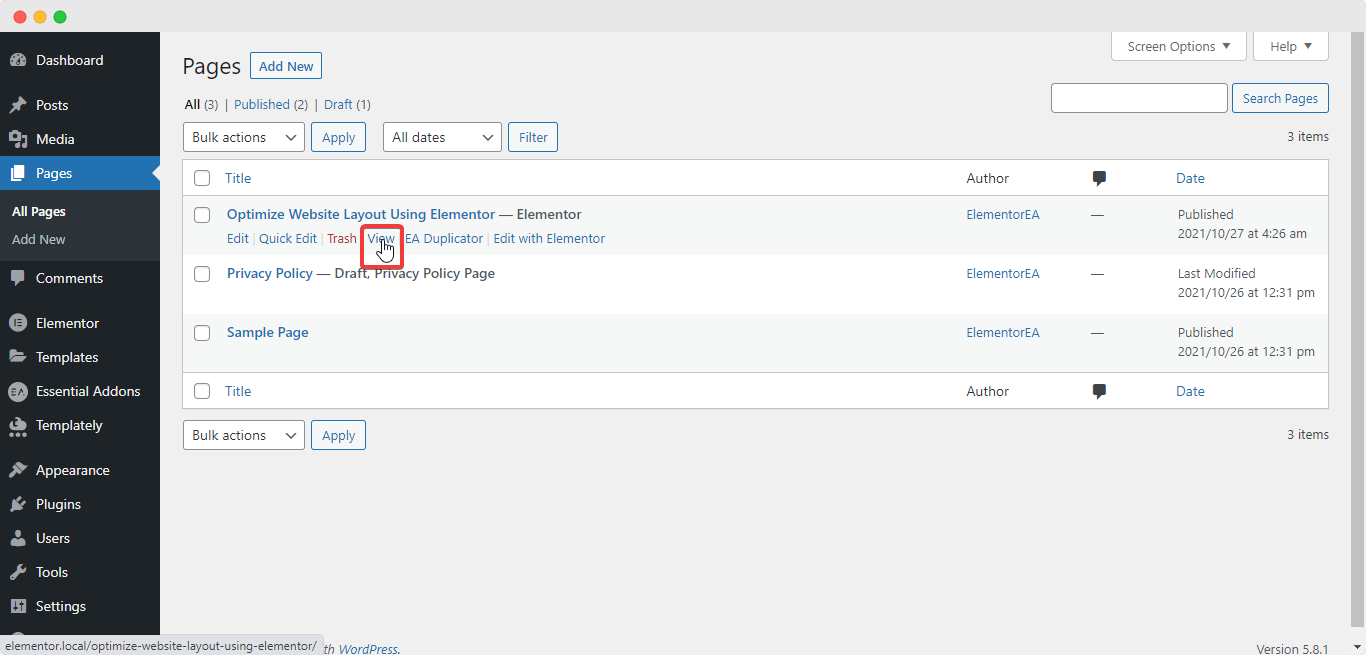
Étape 1 : Ouvrez la page Web dans une fenêtre de navigation privée
Pour effectuer le test, vous devez ouvrir la page Web optimisée de votre choix depuis votre site WordPress sur une nouvelle fenêtre en mode 'Incognito '. Vous pouvez facilement le faire en copiant l'URL de la page Web et en collant le lien dans la barre de recherche des onglets incognito.
Pour copier l'URL de la page Web, accédez à "Pages" à partir de votre tableau de bord WordPress. Passez ensuite la souris sur la page que vous souhaitez ou que vous venez d'optimiser ; les options apparaîtront sous le titre de la page Web. Cliquez simplement avec le bouton droit de la souris sur l'option "Afficher" et copiez le lien dans le menu déroulant qui apparaît, puis collez l'URL dans la barre de recherche de votre onglet de navigation privée.

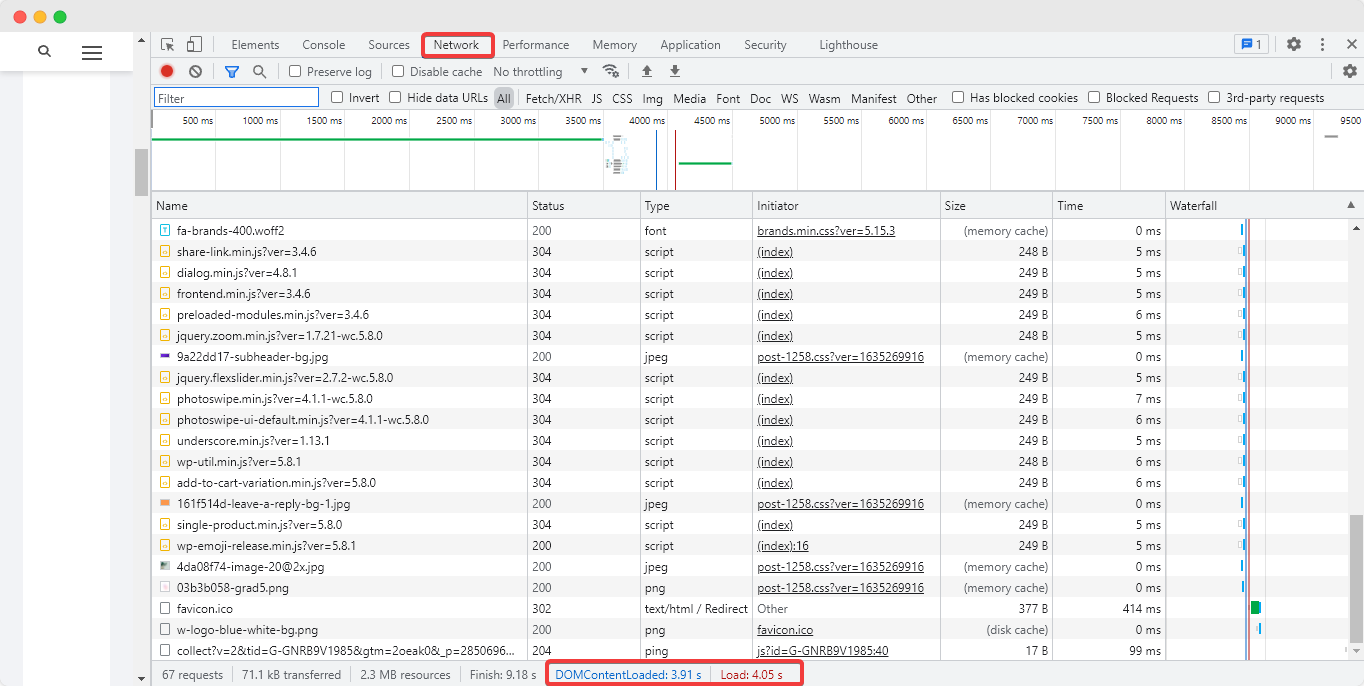
Étape 2 : Inspectez le contenu HTML et CSS
Ensuite, vous devrez inspecter le contenu HTML & CSS de votre page. Pour ce faire, faites un clic droit n'importe où sur votre page Web et cliquez sur l'option "Inspecter". Un écran latéral apparaîtra où vous pourrez voir plusieurs onglets présentant votre code HTML et CSS, trouver des erreurs, obtenir des résultats SEO et effectuer différents types de tests.
Sélectionnez l' onglet "Réseau" et appuyez sur les boutons "ctrl + R" - cela chargera instantanément la base de données principale de votre page Web, y compris le temps de chargement et les demandes d'optimisation des requêtes, comme indiqué ci-dessus.

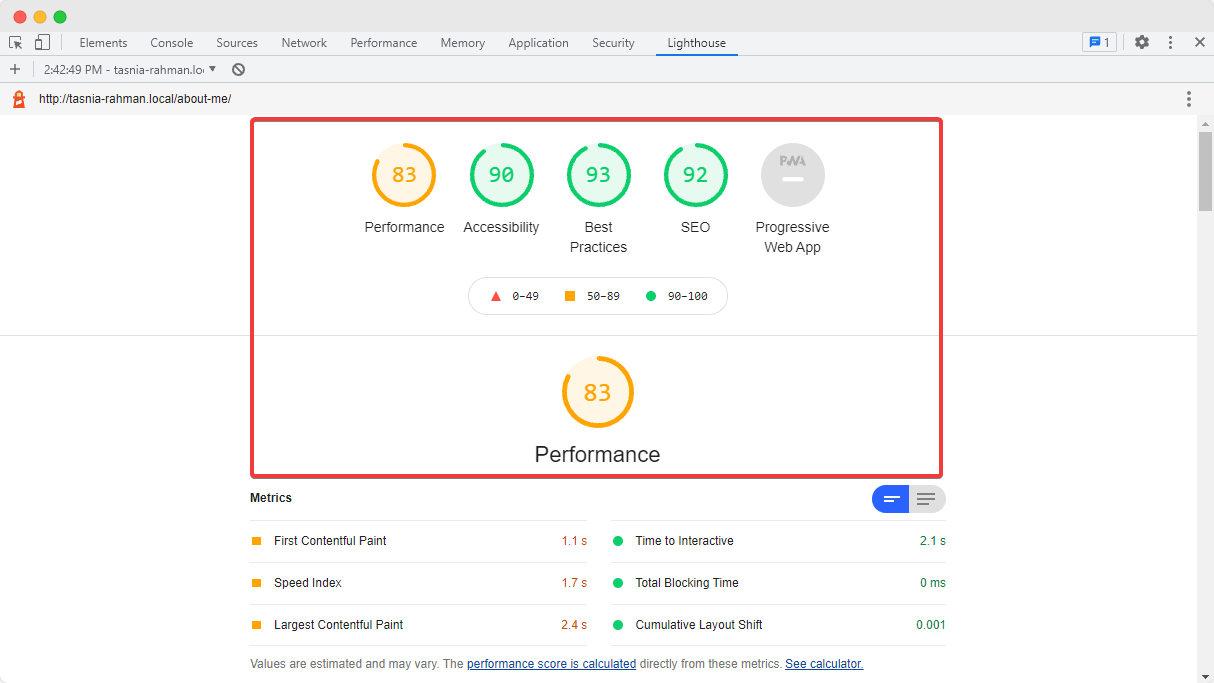
Étape 2 : Affichez les performances de votre page
Ensuite, passez à l' onglet "Lighthouse" et cliquez sur le bouton "Générer un rapport" sur notre page pour afficher les informations sur les performances de la page Web actuelle. Comme vous pouvez le voir sur l'écran ci-dessus, les résultats de performance seront affichés. Vous devez toujours viser à obtenir un score supérieur à 90 % .

Et avec cela, nous aimerions conclure notre guide ultime sur les meilleures pratiques que vous pouvez utiliser pour optimiser facilement la mise en page du site Web en utilisant Elementor. Si vous avez trouvé ce blog utile, faites-le nous savoir en commentant ci-dessous; nous aimerions savoir.
Pour obtenir plus de conseils utiles comme ceux-ci et en savoir plus sur nos dernières mises à jour, abonnez-vous à notre blog et rejoignez notre sympathique communauté Facebook .
