13 meilleurs exemples et pratiques de boutons collants Ajouter au panier
Publié: 2023-08-15Le bouton Ajouter au panier est un élément inévitable dans toutes les boutiques en ligne, et il joue un rôle central dans la génération de conversions et la formation des expériences utilisateur. La création d'un bouton d'ajout au panier efficace nécessite un mélange de conception intuitive et de pratiques centrées sur l'utilisateur. Dans cet article, nous nous penchons sur les meilleurs exemples de boutons d'ajout au panier, mettant en lumière les approches innovantes et les meilleures pratiques qui permettent aux détaillants en ligne d'optimiser leur entonnoir de vente et d'engager les clients de manière transparente.
Commençons maintenant !
- Qu'est-ce qu'un bouton collant Ajouter au panier et ses avantages ?
- 5 facteurs à prendre en compte lors de la création d'un bouton collant Ajouter au panier
- #1. Ajustez le bouton collant d'ajout au panier sur divers appareils
- #2. Montrer l'intention correcte du client
- #3. Inclure des informations supplémentaires
- #4. Choisissez la bonne position pour placer le bouton Ajouter au panier
- #5. Envisagez d'autres éléments de paiement
- 8 exemples de boutons d'ajout au panier collants provenant de sites de commerce électronique mobiles
- #1. Gymrequin
- #2. Écrémés
- #3. Bailey Nelson
- #4. Holland Cooper
- #5. Oaf paresseux
- #6. Robuste
- #7. Accueil Carvi
- #8. Accueil
- Créer un bouton collant Ajouter au panier dans WooCommerce avec Woostify
- Derniers mots,
Qu'est-ce qu'un bouton collant Ajouter au panier et ses avantages ?
Un bouton collant Ajouter au panier est un élément de site Web ou d'application persistant qui reste visible pour les utilisateurs lorsqu'ils parcourent les pages de produits. Ce bouton permet aux utilisateurs d'ajouter facilement des articles à leur panier sans avoir à revenir en arrière, ce qui améliore l'expérience utilisateur et peut augmenter les conversions en rationalisant le processus d'achat.
Le bouton « Ajouter au panier » offre plusieurs avantages qui contribuent à une expérience utilisateur améliorée et à des taux de conversion améliorés dans le commerce électronique :
- Processus d'achat simplifié : le bouton simplifie le parcours d'achat, permettant aux utilisateurs d'ajouter rapidement les articles souhaités à leur panier sans quitter la page du produit.
- Gratification instantanée : les utilisateurs peuvent éprouver une satisfaction immédiate en ajoutant des produits au panier, renforçant ainsi leur intention d'effectuer un achat.
- Flexibilité de décision : le bouton permet aux utilisateurs d'explorer plusieurs produits et de les ajouter au panier tout en continuant à naviguer, ce qui facilite la comparaison avant de finaliser les achats.
- Abandon réduit : en offrant un chemin transparent vers l'ajout de panier, le bouton permet de contrer l'abandon de panier, un problème courant lorsque le processus d'achat est complexe.
- Rétroaction visuelle : l'interaction avec le bouton déclenche des repères visuels, comme des animations ou des changements de couleur, confirmant l'action de l'utilisateur et fournissant une assurance.
- Mobile-Friendly : Particulièrement vital pour les utilisateurs mobiles, le bouton assure un accès facile, éliminant le besoin d'un défilement excessif sur les petits écrans.
- Vente croisée et vente incitative : les interactions avec le panier peuvent être exploitées pour recommander des produits connexes, augmentant potentiellement la valeur moyenne des commandes.
- Conversions plus rapides : avec moins d'étapes entre la sélection du produit et le lancement de la commande, le bouton accélère le processus de conversion.
- Visibilité persistante : l'utilisation de boutons "Ajouter au panier" collants garantit une visibilité continue, même lorsque les utilisateurs défilent, favorisant une action rapide sans les obliger à revenir en haut de la page.
L'intégration d'un bouton "Ajouter au panier" bien conçu et stratégiquement placé peut ainsi améliorer considérablement la satisfaction des utilisateurs, l'engagement et, finalement, le succès d'une plateforme de commerce électronique.
5 facteurs à prendre en compte lors de la création d'un bouton collant Ajouter au panier
En ce qui concerne le commerce électronique, la mise en œuvre stratégique d'un bouton d'ajout au panier peut redéfinir l'expérience utilisateur et les taux de conversion. Examinons cinq facteurs essentiels à prendre en compte lors de la création de cette fonctionnalité essentielle :
#1. Ajustez le bouton collant d'ajout au panier sur divers appareils
Une convivialité cohérente sur tous les appareils est cruciale. Une conception réactive garantit des performances homogènes du bouton sur différentes tailles d'écran, offrant aux utilisateurs un moyen uniforme et accessible d'ajouter des articles à leur panier, quel que soit l'appareil qu'ils utilisent.
#2. Montrer l'intention correcte du client
La clarté dans l'action de l'utilisateur est vitale. Un bouton "Ajouter au panier" bien en évidence avec une icône intuitive s'aligne sur l'intention du client. Cette corrélation directe réduit l'ambiguïté, instaure la confiance et facilite la prise de décision rapide.
#3. Inclure des informations supplémentaires
Améliorer les choix éclairés stimule les conversions. L'affichage de détails essentiels tels que les prix, les couleurs et les images des produits à côté du bouton collant élimine le besoin pour les utilisateurs de revenir en arrière, accélérant le processus d'achat et enrichissant leur expérience d'achat.
#4. Choisissez la bonne position pour placer le bouton Ajouter au panier
Le positionnement stratégique stimule l'engagement. Placer le bouton collant en haut de la page ou près des descriptions de produits garantit un accès transparent pendant la navigation, catalysant les interactions et augmentant le confort de l'utilisateur.
#5. Envisagez d'autres éléments de paiement
Une transition fluide amplifie le parcours utilisateur. Cohérence de conception avec d'autres composants de paiement tels que les boutons "Voir le panier" ou "Passer à la caisse" pour maintenir un flux d'achat cohérent, en minimisant les frictions et en guidant les utilisateurs en douceur vers la finalisation de leurs achats.
En examinant attentivement ces facteurs, les plates-formes de commerce électronique peuvent améliorer la fonctionnalité de leurs boutons d'ajout au panier, révolutionnant finalement la satisfaction des utilisateurs et les taux de conversion.
8 exemples de boutons d'ajout au panier collants provenant de sites de commerce électronique mobiles
#1. Gymrequin
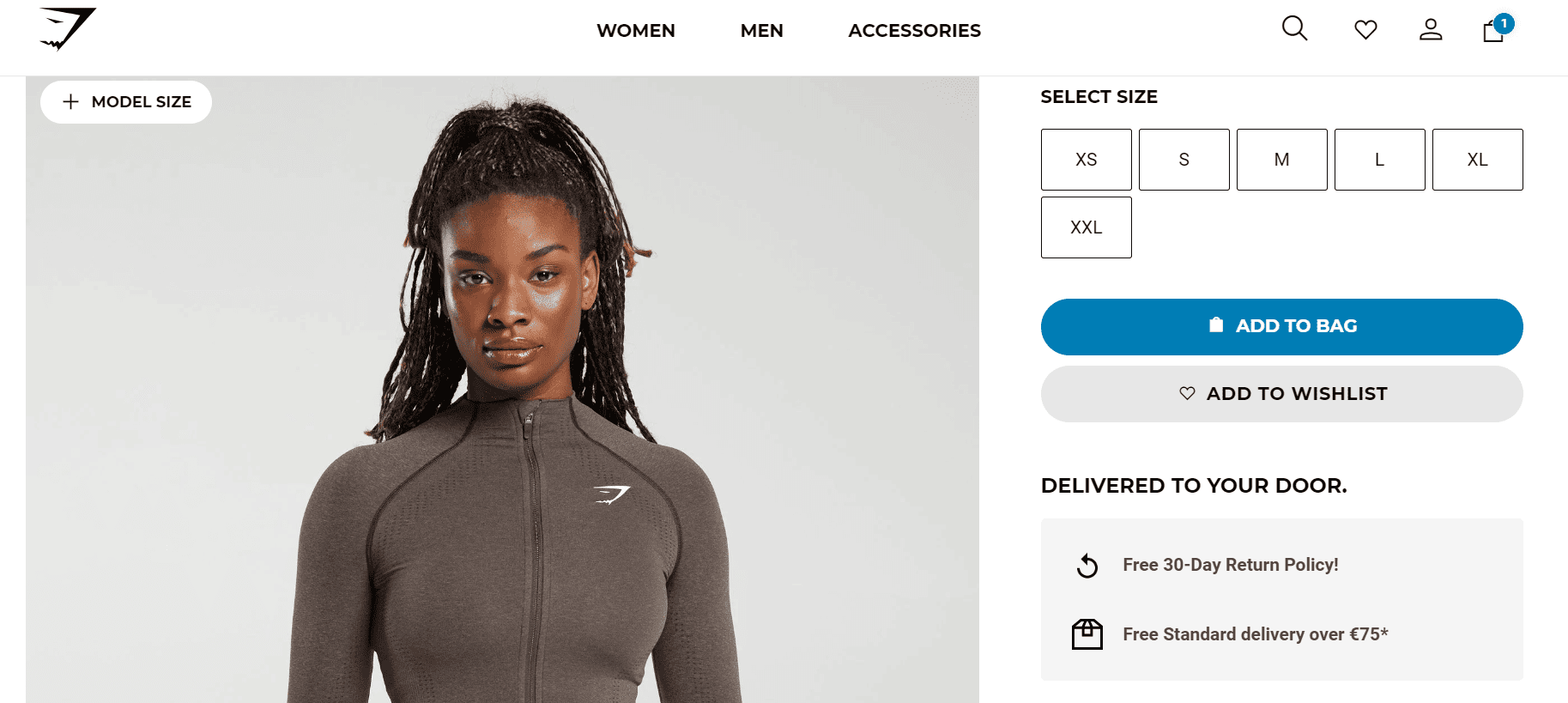
L'adaptation de copie spécifique à la région de Gymshark est un brillant exemple d'adaptation de l'expérience utilisateur aux préférences individuelles. En modifiant l'appel à l'action en fonction de l'emplacement de l'acheteur, ils puisent dans la psychologie de la familiarité. Pour les clients britanniques, le terme "ajouter au panier" s'aligne sur les expressions familières locales, créant un sentiment de relatabilité.
D'autre part, pour les acheteurs américains, le terme « ajouter au panier » résonne avec le langage couramment utilisé dans l'environnement de commerce électronique de la région. Cette modification mineure mais percutante améliore le parcours de l'utilisateur, car les acheteurs rencontrent des phrases qui reflètent leur langue vernaculaire habituelle, favorisant une connexion plus forte et engendrant la confiance. Dans un marché mondial, une telle attention aux détails démontre l'engagement de Gymshark envers l'orientation utilisateur et illustre la puissance du contenu personnalisé pour stimuler les taux d'engagement et de conversion.

#2. Écrémés
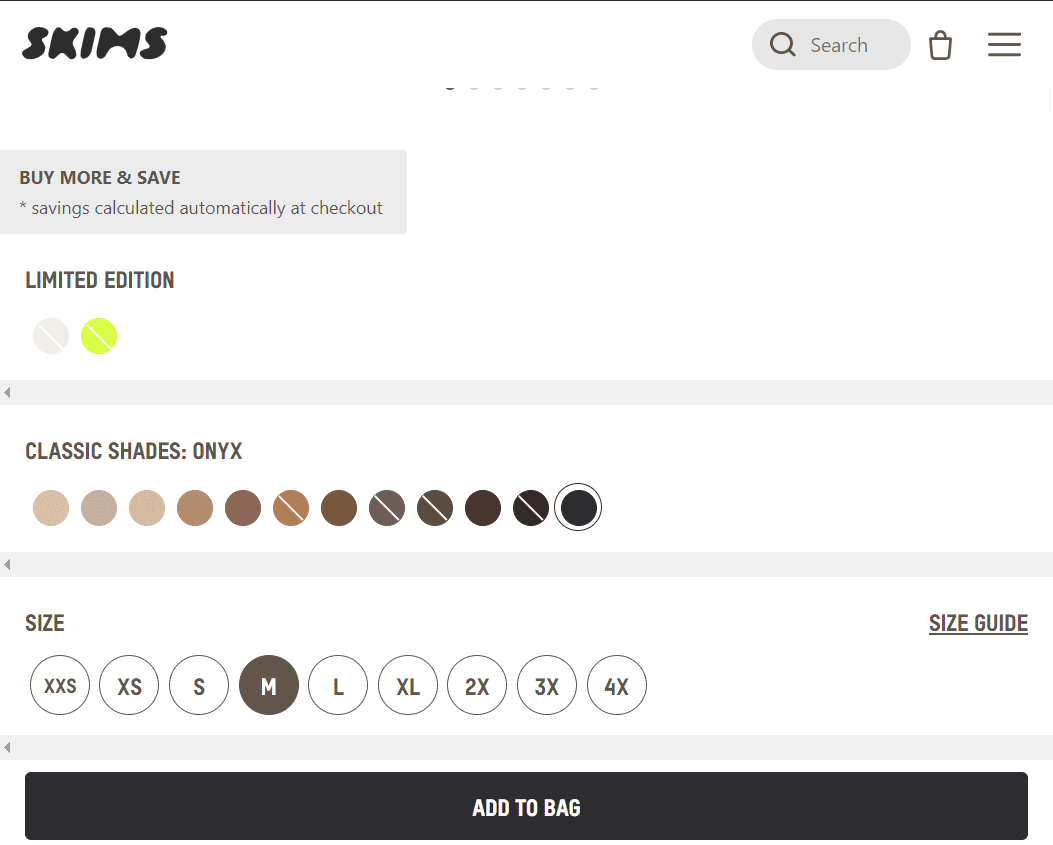
Le point de vue de Skims sur le bouton collant d'ajout au panier est un coup d'ingéniosité de conception. Plutôt qu'un bouton classique, ils ont opté pour une bannière qui s'étend sur toute la page. Cette approche distinctive garantit que le bouton reste visible lorsque les utilisateurs naviguent sur la page. Ce qui est encore plus impressionnant, c'est à quel point cette bannière s'aligne parfaitement sur l'esthétique globale du site Web de Skims. Le garder en ligne avec les visuels de leur marque fait du bouton une partie intégrante de l'expérience de navigation.
Le choix de Skims donne non seulement la priorité à la fonctionnalité, mais souligne également son engagement envers un récit de conception cohérent. Cette utilisation sophistiquée d'une bannière d'ajout au panier autocollante pleine longueur de marque en dit long sur l'engagement de Skims envers la conception centrée sur l'utilisateur, transformant un élément d'achat banal en une partie intégrante de l'identité de leur marque.

#3. Bailey Nelson
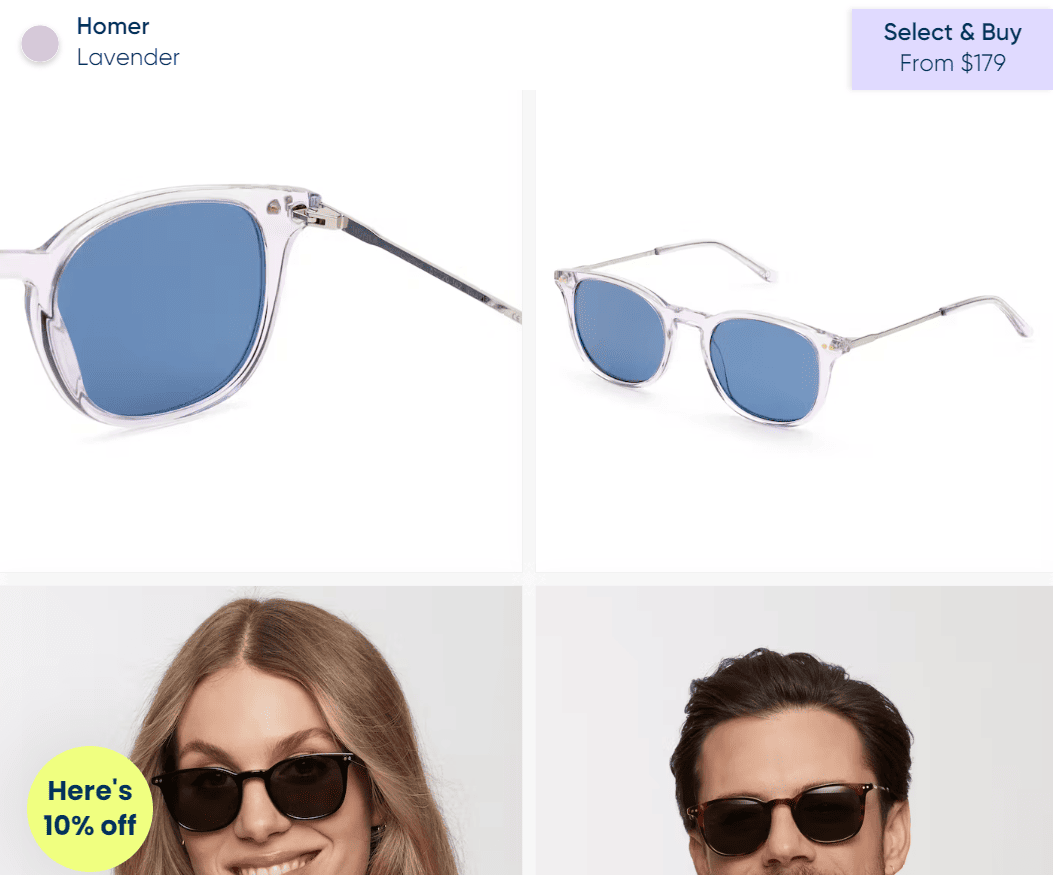
L'emplacement stratégique du bouton de paiement par Bailey Nelson illustre une approche centrée sur l'utilisateur. En le positionnant en haut de page, ils s'assurent que les prochaines étapes du parcours d'achat sont immédiatement accessibles. Ce qui distingue leur mise en œuvre, c'est l'inclusion de détails complets sur le produit dans la copie du bouton lui-même.

En incorporant le nom, la couleur et le prix du produit, Bailey Nelson fournit aux acheteurs des informations cruciales avant même qu'ils ne passent à la caisse. Cette transparence permet non seulement aux utilisateurs de prendre des décisions éclairées, mais rationalise également le processus de paiement en minimisant le besoin de référencement aller-retour. Le choix de conception réfléchi de Bailey Nelson simplifie non seulement le parcours d'achat, mais met également en évidence son engagement à améliorer l'expérience client grâce à des éléments de conception réfléchis et stratégiques.

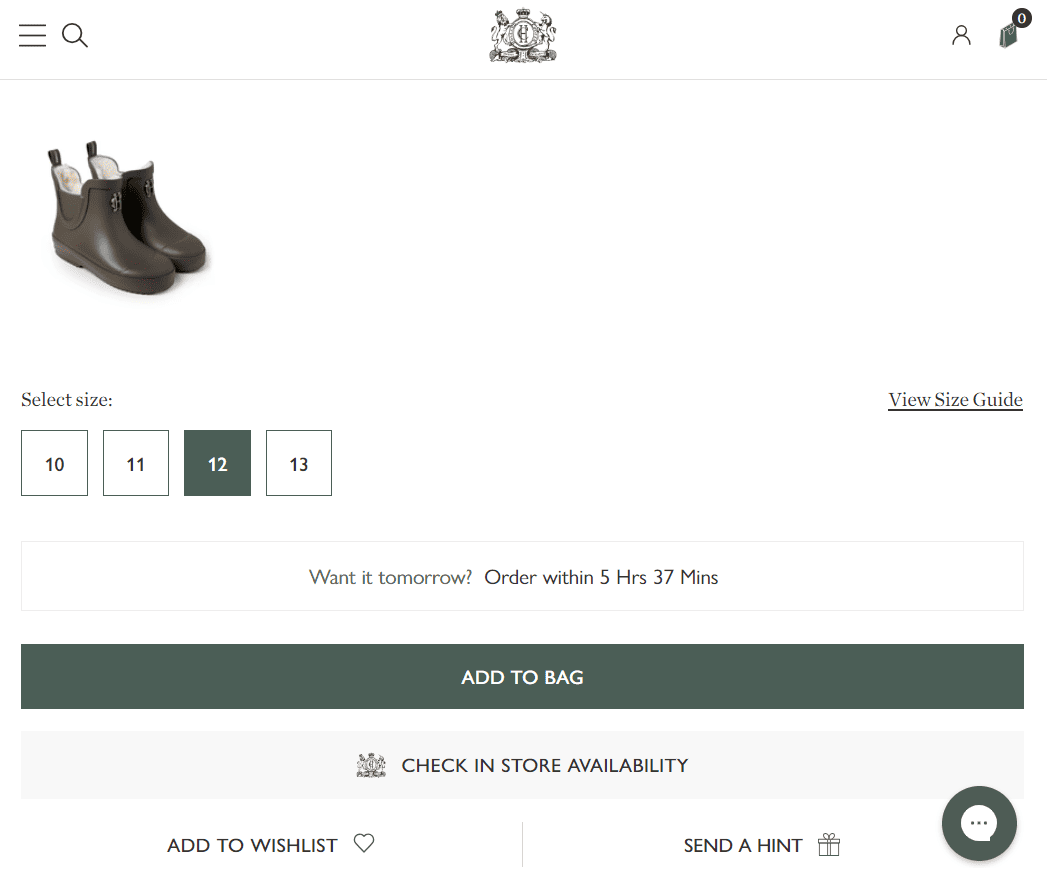
#4. Holland Cooper
L'approche distinctive de Holland Cooper à leur barre collante les distingue de la norme. Contrairement aux implémentations traditionnelles, leur barre est nettement plus grande et stratégiquement chronométrée pour apparaître en tant que clients vers le bas de la page. Cette décision délibérée maximise son impact, attirant l'attention précisément au moment où les utilisateurs sont susceptibles d'être prêts à agir. L'appel à l'action convaincant de la bannière, "faites une sélection", suscite l'engagement et souligne la volonté de la marque de guider les utilisateurs dans leurs choix.
De plus, l'inclusion réfléchie par Holland Cooper d'informations vitales sur le produit dans la copie améliore l'expérience d'achat. En mettant en valeur le nom, la couleur et le prix du produit, ils donnent aux acheteurs les détails essentiels en un coup d'œil. Cela enrichit non seulement la prise de décision, mais rationalise également le processus de sélection.
L'utilisation innovante par Holland Cooper d'une barre collante de grande taille et stratégiquement chronométrée montre son dévouement à l'engagement et à l'expérience des utilisateurs. Ce choix de conception audacieux et cette copie informative soulignent leur engagement à faciliter des interactions transparentes et des achats éclairés, rendant le parcours d'achat pratique et agréable.

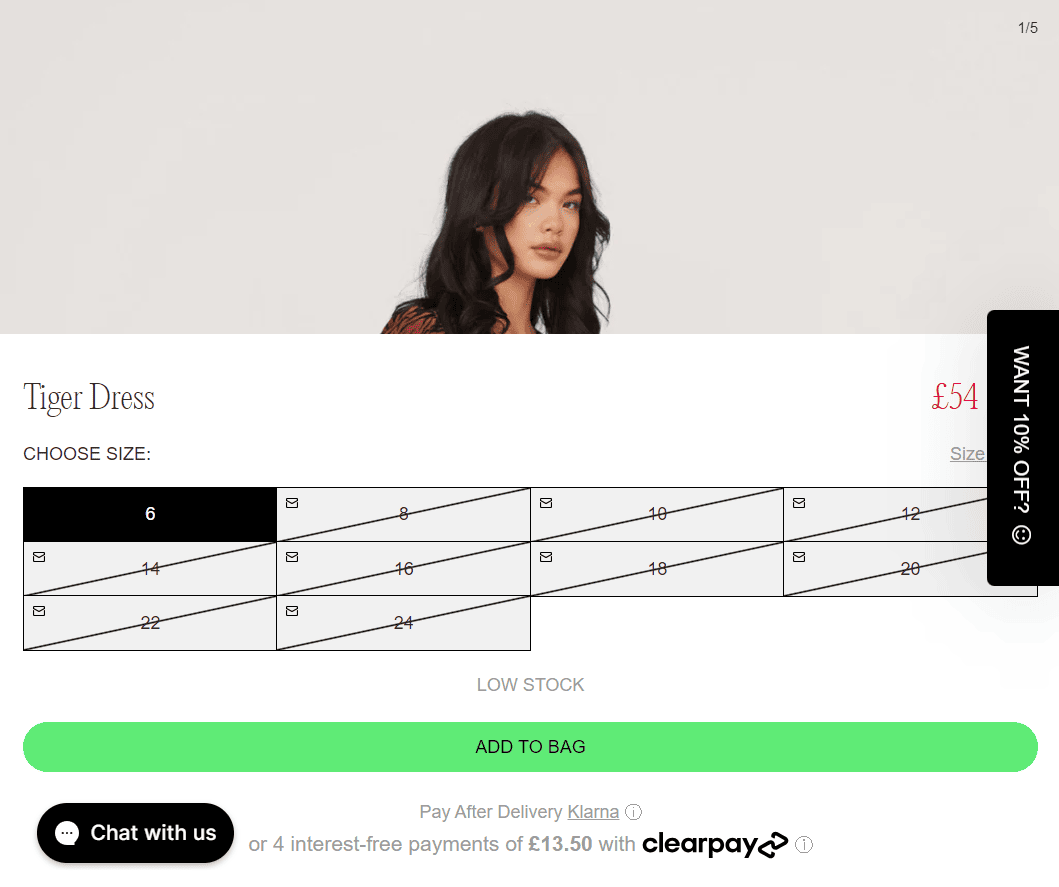
#5. Oaf paresseux
L'approche de Lazy Oaf pour leur bouton d'achat collant est une classe de maître dans la cohésion du design. Le bouton s'intègre parfaitement dans la palette de couleurs monochromes du site, incarnant l'harmonie visuelle. Cet alignement délibéré souligne non seulement leur engagement envers l'intégrité esthétique, mais garantit également que le bouton semble faire partie intégrante de l'apparence générale du site Web.
Le placement stratégique du bouton d'achat, positionné juste au-dessus d'un autre élément collant offrant une remise de 10 %, met en valeur leur talent pour guider le comportement des utilisateurs. Cette combinaison encourage les acheteurs non seulement à effectuer un achat, mais présente également une incitation attrayante, tout en gardant ces interactions facilement visibles lorsque les utilisateurs explorent le site.
L'attention que Lazy Oaf porte à la congruence de la conception et au positionnement réfléchi illustre sa compréhension de l'engagement des utilisateurs. En mélangeant sans effort la forme et la fonction, ils créent une expérience où coexistent une conception transparente et des fonctionnalités stratégiques, enrichissant finalement le parcours de l'utilisateur et générant potentiellement des conversions.

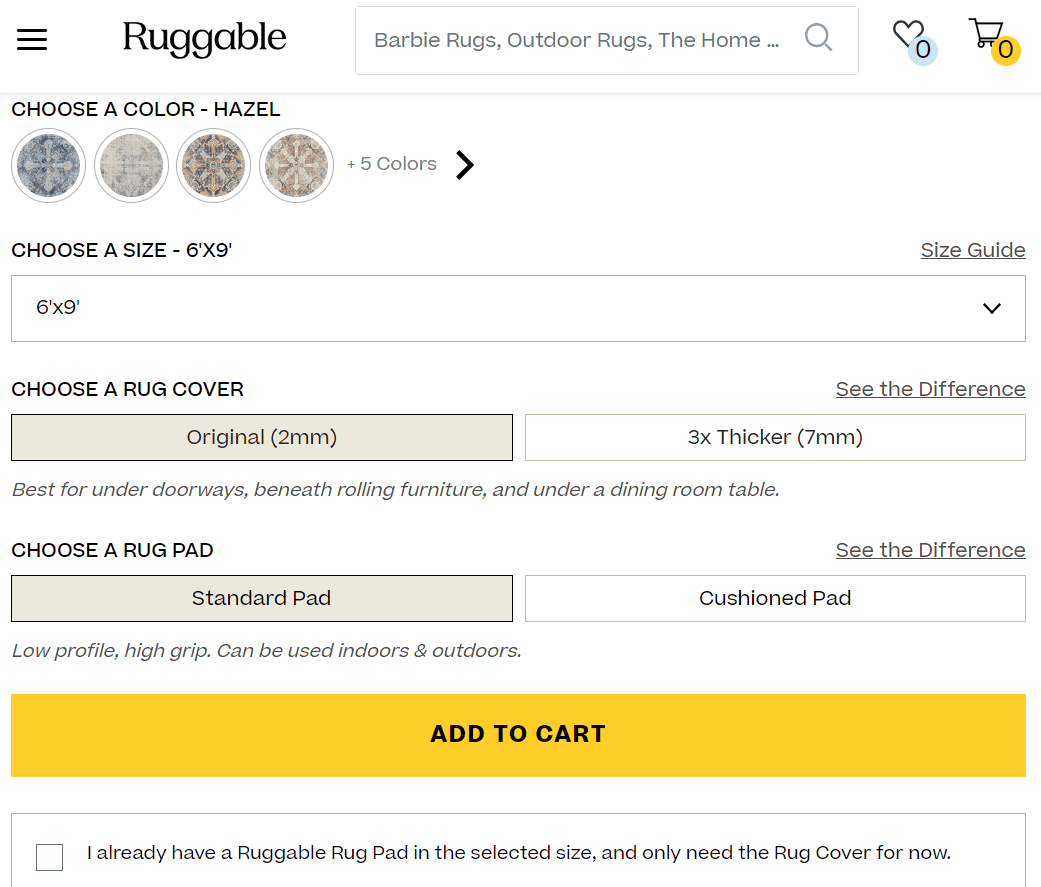
#6. Robuste
Le bouton d'achat rapide de Ruggable utilise une approche distincte en adoptant un format de bannière à la base de la page. L'utilisation d'une teinte jaune proéminente et vibrante diverge de l'image de marque bleue tamisée du site, générant un contraste visuel intentionnel. Ce choix attire ingénieusement l'attention, assurant que le bouton ne passe pas inaperçu parmi les éléments environnants.
Le positionnement stratégique au bas de la page encourage l'engagement lorsque les utilisateurs ont probablement exploré le produit à fond. Cela garantit que l'option d'achat rapide est facilement accessible pour ceux qui ont pris leur décision. La nette divergence par rapport à la palette de couleurs typique du site sert de repère visuel, guidant les utilisateurs vers une action.
La combinaison innovante de positionnement et de choix des couleurs de Ruggable démontre une compréhension des repères visuels et du comportement de l'utilisateur. En déployant une bannière visible aux couleurs contrastées au bas de la page, ils facilitent efficacement les achats rapides tout en faisant une déclaration visuelle audacieuse, le tout dans le cadre d'une expérience utilisateur engageante et efficace.

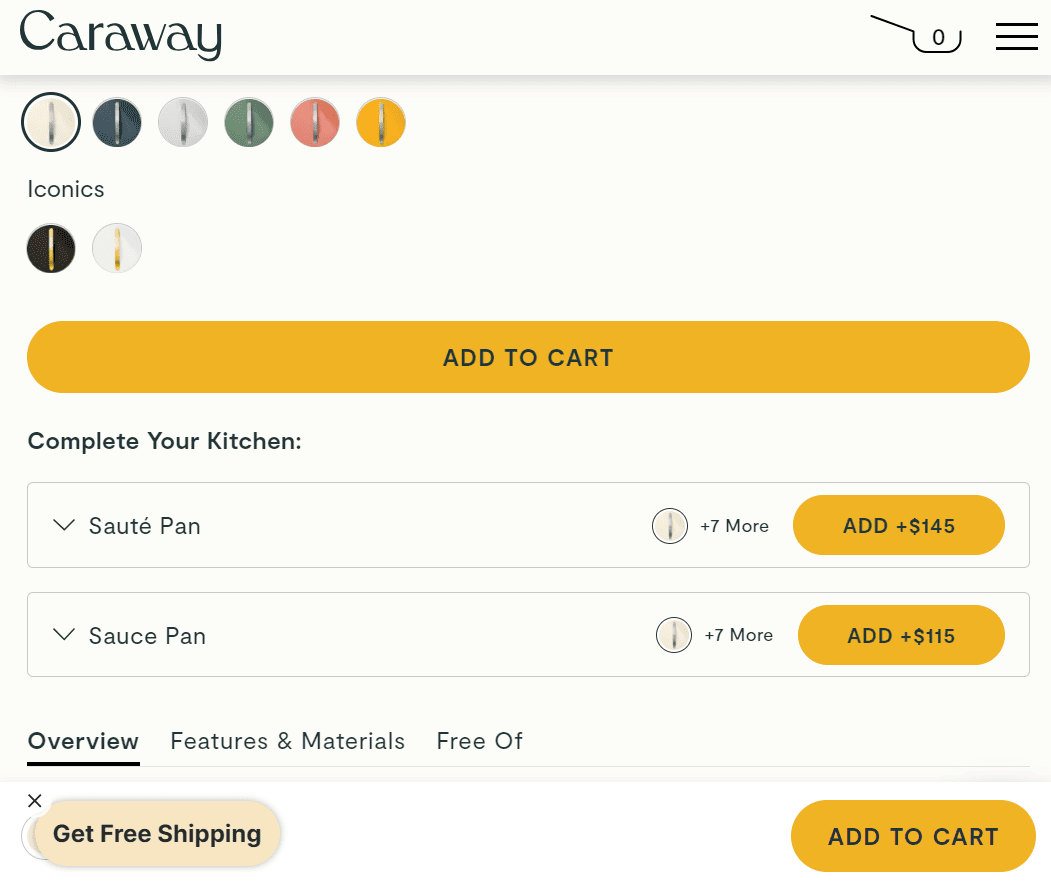
#7. Accueil Carvi
Le bouton contextuel d'ajout au panier de Caraway présente une approche intelligente et conviviale. Cette fonctionnalité unique permet aux acheteurs de choisir en toute transparence la couleur du produit souhaité via un menu déroulant qui apparaît où qu'ils se trouvent sur la page. Cette stratégie élimine le besoin pour les utilisateurs de revenir à la page du produit ou de faire défiler abondamment pour modifier leur sélection.
En incorporant la sélection de couleurs dans la fenêtre contextuelle, Caraway simplifie le processus de prise de décision, ce qui permet aux utilisateurs d'économiser du temps et des efforts. Cette implémentation répond à la commodité des utilisateurs en permettant une personnalisation rapide tout en maintenant leur élan de navigation.
Le bouton contextuel d'ajout au panier de Caraway est un exemple de conception efficace qui permet aux utilisateurs de faire des choix personnalisés sans effort. Cette fonctionnalité réfléchie reflète leur engagement à optimiser le parcours d'achat, à favoriser la commodité et à améliorer la satisfaction globale des utilisateurs.

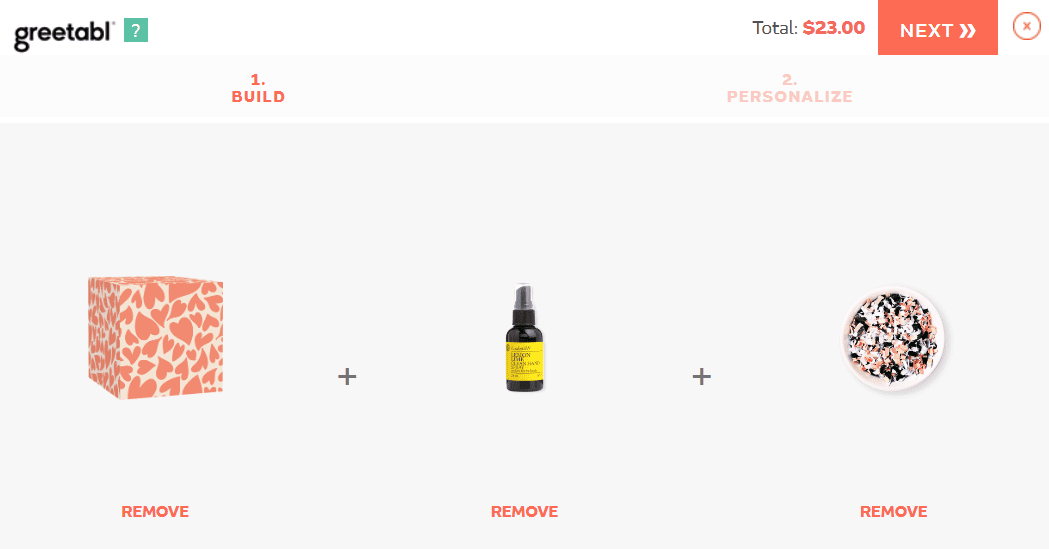
#8. Accueil
L'utilisation innovante par Greetabl de son bouton collant d'ajout au panier va au-delà des pratiques conventionnelles. Lorsqu'un client a déjà un article dans son panier, le bouton prend un nouveau rôle en favorisant une vente incitative. Les acheteurs se voient proposer un choix convaincant pour "ajouter un bonus" ou "ignorer le bonus".
Cette approche stratégique améliore non seulement l'engagement des utilisateurs, mais exploite également la psychologie de la prise de décision. En offrant une option de vente incitative attrayante directement via le bouton collant, Greetabl maximise le potentiel d'augmentation de la valeur moyenne des commandes. Simultanément, l'alternative « sauter le bonus » respecte l'autonomie de l'utilisateur, évitant toute pression perçue.
L'intégration par Greetabl de la vente incitative dans le bouton d'ajout au panier illustre sa compréhension du comportement des consommateurs et son engagement envers une expérience d'achat transparente. Cette caractéristique unique montre leur capacité à transformer un élément fonctionnel en une opportunité à valeur ajoutée, contribuant finalement à la fois à la croissance des revenus et à la satisfaction accrue des utilisateurs.

Créer un bouton collant Ajouter au panier dans WooCommerce avec Woostify
Si vous exploitez une boutique en ligne avec WooCommerce et que vous souhaitez attirer l'attention des clients en ajoutant un bouton collant d'ajout au panier, vous pouvez utiliser Woostify.
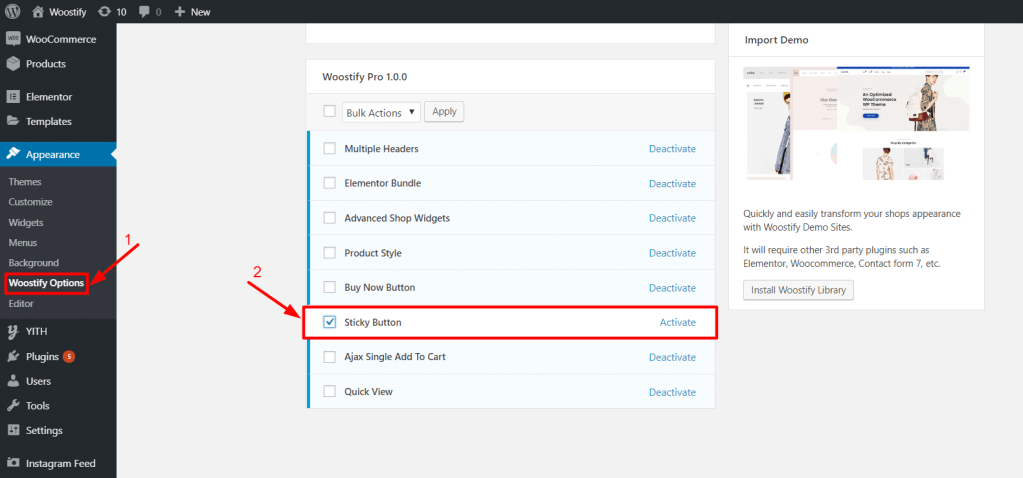
Le module complémentaire Sticky ajouter au panier fourni par le thème Woostify introduit un élément dynamique qui reste visible en permanence lorsque les utilisateurs font défiler les pages de produits. Cela signifie que les clients potentiels peuvent rapidement ajouter des articles à leur panier sans avoir à revenir en haut.

Vous pouvez facilement ajouter un bouton d'ajout au panier collant à votre boutique WooCommerce avec cet addon en suivant ce guide détaillé.
Derniers mots,
Dans le domaine du commerce électronique, le bouton collant d'ajout au panier est un outil puissant pour optimiser les parcours des utilisateurs et générer des conversions. Les exemples présentés illustrent l'importance d'une conception réactive, d'une communication d'intention claire et d'une intégration transparente. Ces pratiques mettent l'accent sur la fusion de la créativité et de la fonctionnalité pour redéfinir les expériences d'achat en ligne. En apprenant de ces meilleures pratiques, les entreprises peuvent révolutionner leur approche de l'engagement des utilisateurs, en favorisant un environnement où la commodité, l'esthétique et les prouesses de conversion convergent harmonieusement.
