Blockspare Review – Redéfinit-il votre parcours numérique ?
Publié: 2024-03-22Êtes-vous à la recherche d’une revue approfondie de Blockspare ? Si oui, alors cet article est exactement ce dont vous avez besoin.
Dans le monde de la création de sites Web , WordPress reste puissant , vous permettant de créer toutes sortes de sites Web . Parmi les nombreuses solutions WordPress , Blockspare se distingue par sa simplicité permettant de créer sans effort des sites de magazines d'aspect professionnel .
Il est livré avec des modèles et des blocs prédéfinis savamment conçus avec des fonctionnalités d'importation en un clic . Cela élimine le besoin de compétences en codage , simplifiant ainsi davantage le processus de création de sites Web .
Mais est-ce que cela redéfinit votre parcours numérique ? Bien. nous examinerons exactement cela dans cette revue.
Cette revue examine les fonctionnalités de Blockspare , sa facilité d'utilisation et son impact sur le processus de création de sites Web .
Alors, creusons !
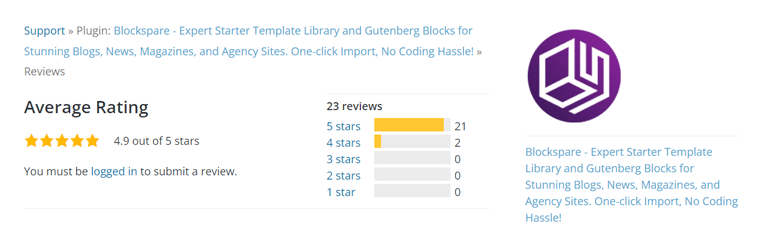
Note globale
Blockspare est un puissant plugin de bloc WordPress Gutenberg fourni avec une poignée de modèles et de blocs conçus par des experts. En conséquence, vous pouvez créer un site Web comme vous le souhaitez, sans effort et sans les tracas du codage.
Sur WordPress.org, il compte plus de 10 000 installations actives avec une note de 4,9 sur 5 étoiles .

Après avoir essayé et testé le plugin, nous attribuons également à Blockspare une note exceptionnelle de 4,9/5 étoiles. Nous avons supprimé une note de 0,1 car vous pourriez la trouver écrasante en raison du vaste choix de modèles et de blocs.
Pourtant, nous recommandons fortement Blockspare comme meilleur plugin de bloc WordPress Gutenberg en 2024. Ce plugin freemium est facile à utiliser, personnalisable et offre un excellent rapport qualité-prix.
Cela dit, plongeons-nous dans la revue Blockspare en explorant ses avantages et ses inconvénients.
Revue vidéo Blockspare + Tutoriel
Vous préférez une critique vidéo? Nous avons également créé une revue vidéo complète de Blockspare et un didacticiel sur l'utilisation du plugin ! Vérifiez-le!
Avantages et inconvénients du plugin Blockspare
Passons maintenant à la connaissance des avantages et des inconvénients du plugin Blockspare.
Avantages de Blockspare
- Fournit une fonctionnalité d'importation en un clic qui simplifie le processus de conception.
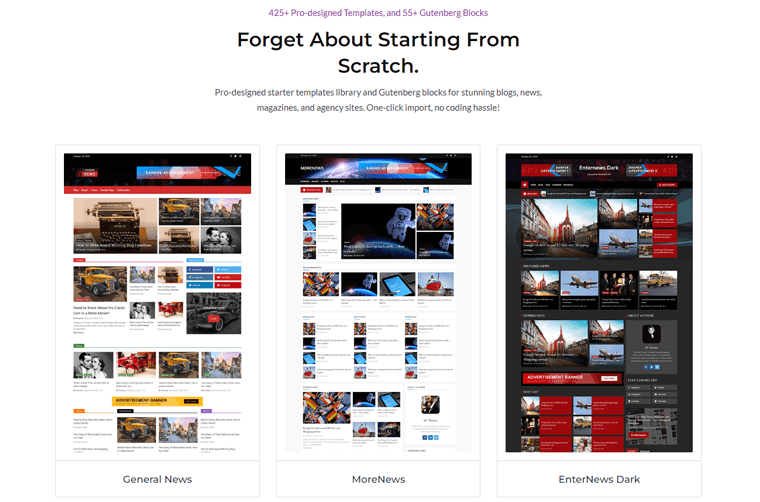
- Une vaste bibliothèque de plus de 425 modèles de démarrage conçus par des experts et de plus de 55 blocs personnalisés puissants.
- Tableau de bord convivial pour rationaliser votre parcours de création de site Web.
- Aucune compétence en codage n'est requise, ce qui le rend accessible à tous les utilisateurs.
- Compatible avec tous les types de thèmes FSE ou block ainsi que les thèmes WordPress classiques.
- Un plugin léger pour vous aider à améliorer le SEO (Search Engine Optimization) de votre site.
- Documentation détaillée et didacticiels vidéo pour rationaliser votre parcours numérique.
- Support client très réactif pour tout type d’urgence.
Inconvénients de Blockspare
- La version pro, bien qu’offrant plus de fonctionnalités, a un coût.
A. Qu'est-ce que Blockspare ? – Un aperçu du plugin
Comme mentionné précédemment, Blockspare est un plugin de bloc Gutenberg WordPress robuste qui facilite la création de sites Web. Surtout si vous débutez dans la conception ou le codage de sites Web.

À la base, Blockspare est une collection de modèles et de blocs Gutenberg conçus par des experts. Cela facilite la création de sites Web époustouflants sans avoir besoin de codage.
Pour être exact, il est livré avec plus de 425 modèles conçus par des professionnels et plus de 55 blocs Gutenberg. En conséquence, vous n’aurez rien à repartir de zéro.

La meilleure partie est qu’il est livré avec une fonction d’importation en un clic. Par conséquent, vous pouvez facilement mettre en œuvre une variété de mises en page et de styles. Allant des centres d'actualités générales et de magazines aux conceptions spécifiques à des niches telles que la cuisine, le fitness et l'immobilier.
De plus, vous pouvez le personnaliser comme vous le souhaitez grâce à ses options de conception de type générateur de pages. Sans oublier qu’il possède une interface assez conviviale qui facilite en effet le parcours de création de votre site Web.
Choisissez un site de démarrage, importez-le et personnalisez-le ! C'est aussi simple que ça!

En résumé, Blockspare apparaît comme une solution puissante pour les utilisateurs de WordPress cherchant à améliorer leur expérience de création de sites Web. En effet, vous pouvez créer des blogs, des sites d’actualités, des magazines et des sites Web d’agences avec une facilité inégalée.
Que vous soyez un développeur chevronné ou un nouveau propriétaire de site Web, Blockspare est là pour vous !
Cela dit, apprenons ensuite toutes les fonctionnalités clés du plugin Blockspare !
B. Principales fonctionnalités du plugin Blockspare
Explorons maintenant le cœur du plugin Blockspare, c'est-à-dire ses fonctionnalités clés, pour voir ce qui le distingue des autres.
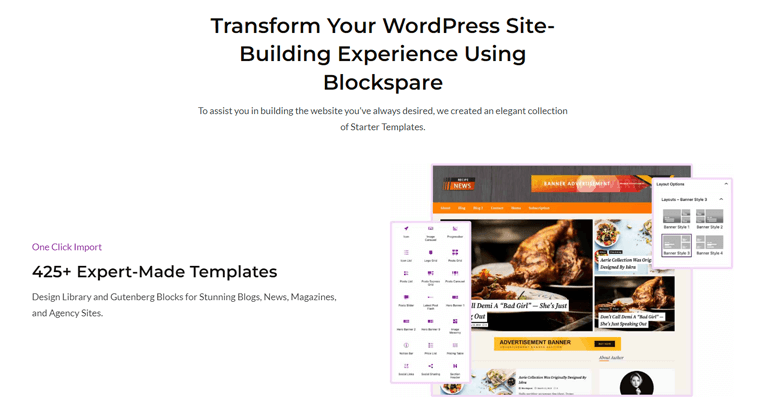
1. Plus de 425 superbes modèles de démarrage
Blockspare dispose d'une vaste bibliothèque de plus de 425 modèles conçus par des experts. Ces modèles couvrent un large éventail de niches, garantissant que vous trouverez le point de départ idéal pour votre site Web.

un. Diverses catégories de modèles
Explorons les diverses catégories de modèles fournis par Blockspare :
| Catégorie de modèle | Description |
| Hub d'actualités générales et de magazines | Créez sans effort des sites Web d'actualités avec des mises en page optimisées pour la diffusion de contenu. |
| Sports et divertissement | Conceptions dynamiques adaptées aux actualités sportives, à la couverture d'événements et au contenu de divertissement. |
| Mode et style de vie | Modèles prêts pour les défilés pour les blogs de mode, les magazines lifestyle et les marques personnelles. |
| Modèles d'agence commerciale | Des designs élégants et professionnels pour les sites Web d’agences. Impressionnez les clients et présentez les services. |
| Juridique et commercial | Des mises en page élégantes pour les cabinets d'avocats, les services juridiques et les entreprises afin de présenter votre expertise. |
| Culinaire et restaurants | Des modèles alléchants pour les établissements culinaires, les blogs culinaires et les sites Web de restaurants. |
| Et plus | Explorez des niches telles que l'éducation, le fitness, l'immobilier, la médecine, les organisations caritatives, etc. |
Ainsi, que vous créiez un blog, un site d'actualités, un magazine, une plateforme d'agence ou tout autre type de site Web. Les modèles de Blockspare fournissent une base solide pour votre présence numérique.
2. Importation en un clic
Un autre point fort important est que Blockspare simplifie le processus de configuration initiale grâce à sa fonction d'importation en un clic.
Voici comment cela fonctionne:
- Sélectionnez votre modèle préféré : parcourez la vaste bibliothèque de modèles conçus par des experts de Blockspare. Choisissez celui qui correspond à votre vision de votre site Web.
- Cliquez, et c'est fait ! : D'un simple clic, Blockspare importe le modèle de votre choix dans votre site WordPress.

Pas besoin de manipuler des paramètres complexes ou de passer des heures à configurer – Blockspare s’occupe de tout.
Que vous soyez un développeur chevronné ou débutant, vous apprécierez la simplicité. Sélectionnez simplement votre design préféré et Blockspare s'occupe du reste.
3. Création de sites Web sans effort et sans code
Blockspare est conçu pour la simplicité. Précisément, vous bénéficiez d'options de conception de type constructeur de pages dans l'éditeur de blocs WordPress (Gutenberg). Ainsi, vous pouvez modifier les pages Web exactement comme vous le souhaitez.
Il offre une large gamme d'options de conception Web familières, vous permettant d'affiner vos mises en page sans effort.
De plus, vous pouvez facilement personnaliser la disposition des blocs sur vos pages. Qu'il s'agisse d'une grille, d'une liste ou d'une autre mise en page, Blockspare vous permet de créer la structure qui convient le mieux à votre contenu.

Vous en avez assez de devoir ajuster les mêmes paramètres à plusieurs reprises ? Blockspare vous permet d'enregistrer vos configurations de blocs préférées par défaut. Configurez une fois vos styles, polices et autres options préférés et réutilisez-les sur votre site.
Ainsi, que vous soyez un développeur débutant ou expérimenté, vous pouvez créer des sites Web professionnels sans écrire une seule ligne de code.
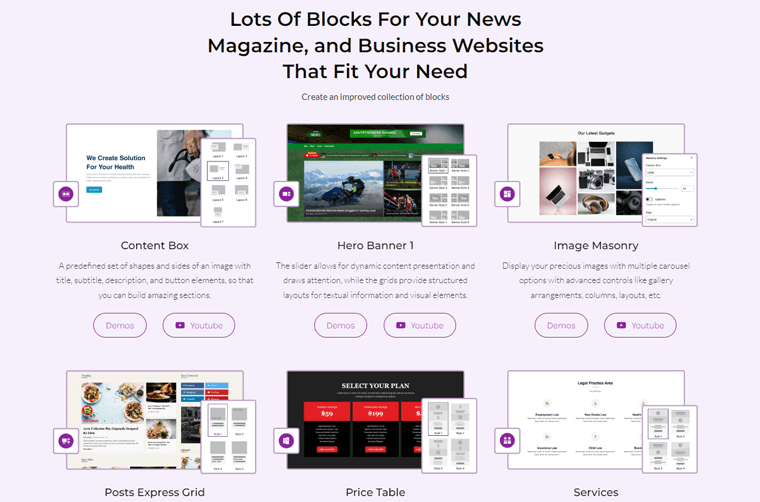
4. Plus de 55 blocs personnalisés puissants
Blockspare va au-delà des modèles. Il propose plus de 55 blocs WordPress personnalisés qui améliorent votre processus de création de contenu.
De plus, ces blocs personnalisés sont principalement classés en 3 types. Ils sont:
- Blocs personnalisés pour la publication
- Blocs personnalisés pour la galerie d'images
- Blocs généraux
Ces blocs couvrent tout, des boutons et images aux vidéos et témoignages.

un. Rencontrez les blocs Gutenberg par Blockspare
Explorons donc une variété de blocs Gutenberg majeurs construits par Blockspare dans les catégories mentionnées.
i) Blocs personnalisés pour la publication
| Description | Cas d'utilisation |
| Carrousel de messages | Organisez et affichez vos articles dans un carrousel qui glisse au fil du temps. |
| Grille express des messages | Utilisez des designs élégants, grandes et petites, pour présenter vos entrées de blog. |
| Liste express des messages | Combinez des conceptions de liste et de grille pour rendre votre site plus attrayant. |
| Messages Flash | Utilisez la zone de téléscripteur d'actualités avec différents styles pour présenter vos publications flash. |
| Grille de messages | Affichez vos articles de blog en colonnes à l'aide d'un bloc avec plusieurs options de grille. |
| Poteaux Grille Maçonnerie | Organisez vos archives de publications dans une grille d'articles avec différentes options. |
| Messages volumineux | Présentez vos articles de blog dans des sections avec différents choix à l'aide du widget complet. |
| Liste des messages | Triez les archives de publications avec une liste d’articles et différentes options d’affichage. |
| Curseur de messages | Créez une boucle d'archives de publications à l'aide d'un widget coulissant avec différentes variantes de mise en page. |
| Tuile de messages | Utilisez différents styles de vignettes pour créer un collage de vos entrées de blog avec ce widget. |
| Poteaux Carrelage Maçonnerie | Disposez les poteaux d'archives en maçonnerie selon une disposition en carreaux avec diverses options. |
| Messages tendance | Organisez les publications archivées à l’aide d’une liste carrousel avec plusieurs possibilités d’affichage. |
| Bannières de héros | Choisissez parmi 12 bannières d'en-tête pour un contenu dynamique et des mises en page structurées avec des grilles pour le texte et les visuels. |
ii) Blocs personnalisés pour la galerie d'images
| Description | Cas d'utilisation |
| Carrousel d’images | Affichez vos photos préférées avec diverses options de carrousel, telles que la disposition des galeries, la sélection des colonnes et la mise en page. |
| Maçonnerie d'images | Présentez vos images préférées avec diverses options de carrousel, vous permettant d'organiser des galeries, de sélectionner des colonnes et des mises en page. |
| Curseur d'image | Créez un diaporama d'images utile et attrayant à l'aide du bloc Image Slider. |
iii) Blocages généraux
| Description | Cas d'utilisation |
| Accordéon | Un bloc pour développer et réduire du contenu comme les FAQ, où vous pouvez contrôler le texte, les couleurs, les icônes, etc. |
| Bouton | Créez des boutons attrayants avec des options de remplissage et de bordure et des effets de survol. Placez-les n'importe où sur votre contenu. |
| Appel à l'action | Améliorez votre section d'appel à l'action avec des images, du texte, des couleurs et des boutons. |
| Récipient | Regroupez plusieurs blocs ensemble pour un contrôle facile. |
| Zone de contenu | Formes prédéfinies avec titres, sous-titres, descriptions et boutons pour créer des sections. |
| Comptoir | Montrez les réalisations et les progrès avec des effets de comptage en cours. |
| Date et l'heure | Laissez les utilisateurs choisir des dates et des heures spécifiques avec cet élément d’interface utilisateur. |
| Icône | Accédez aux icônes Font Awesome 5 avec des couleurs et des options d'apparence personnalisables. |
| Liste des icônes | Ajoutez des puces emblématiques à vos listes. |
| Grille de logos | Affichez les logos dans un format de grille dédié. |
| Barre d'avis | Concevez des avis, des avertissements et des annonces pour vous démarquer. |
| Tags populaires | Affichez les balises et catégories populaires, couramment utilisées sur les plateformes de blogs et les sites de commerce électronique. |
| Liste de prix | Présentez les produits et les prix dans un design visuellement attrayant. |
| Table de prix | Comparez les prix avec des commandes puissantes et flexibles. |
| Barre de progression | Animez la progression avec des couleurs personnalisables, utiles pour l’historique et les réalisations de l’entreprise. |
| Recherche | Outil essentiel permettant aux utilisateurs de trouver des informations spécifiques sur un site Web ou une application. |
| En-tête de section | Améliorez les en-têtes avec des titres et sous-titres personnalisables. |
| Prestations de service | Affichez les services avec des commandes personnalisables telles que des icônes, du texte, des couleurs et des boutons. |
| Diviseur de forme | Divisez les sections avec des formes superposées et des options de couleurs illimitées. |
| Autres blocs | En outre, vous obtenez des blocs pour les liens sociaux, le partage social, l'espacement, les notes par étoiles, les onglets, les témoignages et les profils d'utilisateurs. |
Assez étonnant, non ? Pour obtenir des informations plus détaillées et une démo de chaque bloc, consultez la page Blocs Blockspare.
5. Léger et rapide
Blockspare met fortement l'accent sur les performances, garantissant que votre site Web fonctionne de manière transparente.
Voici comment:
- Code simplifié : le code efficace de Blockspare maintient votre site Web léger pour des temps de chargement plus rapides.
- Rapide et réactif : garantit des temps de chargement rapides pour les utilisateurs de bureau et mobiles.
- Vitesse optimale : maintient une vitesse rapide même avec des conceptions riches, du contenu multimédia et des éléments interactifs.
Ainsi, l'engagement de Blockspare en faveur d'une conception légère garantit que votre site Web reste rapide, réactif et convivial.
6. Conçu par des experts, pas par l'IA
Blockspare adopte une approche rafraîchissante : ses modèles et ses blocs sont méticuleusement conçus par des experts humains, et non par des algorithmes automatisés ou par l'intelligence artificielle.
Depuis, les professionnels humains comprennent le comportement des utilisateurs, la lisibilité et l’esthétique. De plus, ils prêtent attention aux petites choses qui comptent. Des choix typographiques à l’espacement, en passant par l’harmonie des couleurs et la hiérarchie visuelle, tout contribue à un design cohérent et soigné.

De plus, contrairement aux conceptions générées par l'IA, les modèles de Blockspare évitent la sensation d'emporte-pièce. Par conséquent, chaque modèle reflète une vision unique, adaptée à des niches et à des objectifs spécifiques.
Cela signifie que lorsque vous choisissez un modèle Blockspare, vous bénéficiez de l'expertise de designers chevronnés. En conséquence, la mise en page de votre site Web sera soigneusement planifiée pour engager efficacement les visiteurs.
7. Convivial
Êtes-vous submergé par la vue de tonnes de modèles de démarrage et de blocs personnalisés de Blockspare ? Eh bien, un autre bon aspect de Blockspare est qu'il est super facile à utiliser.
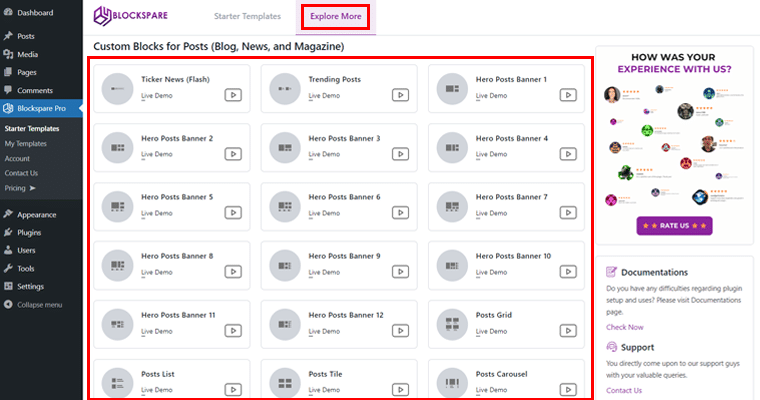
Si vous ne savez pas comment utiliser l'une de ses fonctionnalités, vous pouvez accéder rapidement à l'onglet « Blockspare > Modèles de démarrage » et « Explorer plus » .

Avec cela, vous accéderez facilement à tous les didacticiels de démonstration en direct des blocs personnalisés, des modèles d'importation et bien plus encore dans le confort de votre tableau de bord. Plutôt cool, non ?
8. Autres fonctionnalités
Bien que nous ayons couvert les points forts, Blockspare propose également des fonctionnalités supplémentaires telles que :
- Conception réactive : garantit que les modèles s'adaptent parfaitement aux différents appareils.
- Effets de mouvement animés : ajoutez des animations subtiles pour captiver votre public.
- Options hautement personnalisables : personnalisez les polices, les couleurs, l'espacement et bien plus encore en fonction de votre marque.
- Image d'arrière-plan et couleur dégradée : personnalisez l'arrière-plan de votre site avec des images ou des couleurs dégradées pour compléter votre contenu.
- Effets d'ombre : ajoutez de la profondeur et de la dimension à vos éléments à l'aide d'effets d'ombre pour créer une impression d'élévation et de réalisme.
- Personnalisation de l'espace : contrôlez l'espacement entre les blocs, les sections et les éléments. Ainsi, vous pouvez réaliser des mises en page précises selon vos préférences.
Voici quelques-unes des principales fonctionnalités du plugin Blockspare qui vous aident à améliorer l'esthétique, l'interactivité et l'expérience utilisateur de votre site Web.
Que vous soyez blogueur, propriétaire d'entreprise ou professionnel de la création, ces fonctionnalités vous permettent de créer une présence en ligne unique et raffinée.
Cela dit, passons à la section suivante de la revue Blockspare.
C. Comment installer et activer le plugin Blockspare
Avant de pouvoir commencer à utiliser le plugin Blockspare sur votre site WordPress, vous devez l'installer et l'activer.
Que vous optiez pour la version gratuite ou que vous passiez à la version premium , le processus d'installation est simple.
Vous trouverez ci-dessous les étapes pour installer et activer les versions gratuite et premium du plugin Blockspare :
I) Installation de la version gratuite
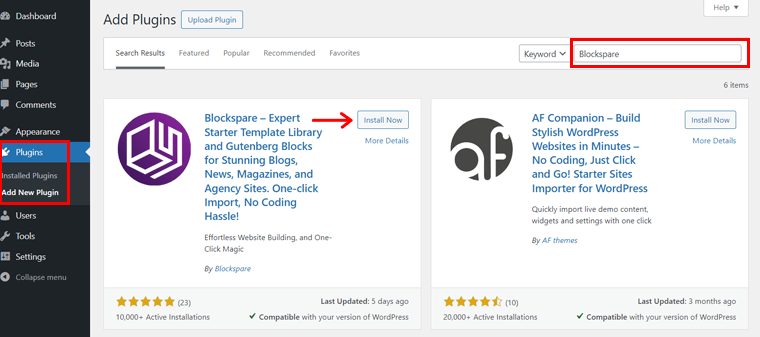
Tout d'abord, connectez-vous à votre tableau de bord d'administration WordPress et accédez à « Plugins > Ajouter un nouveau plugin » . Et recherchez « Blockspare » dans la barre de recherche.

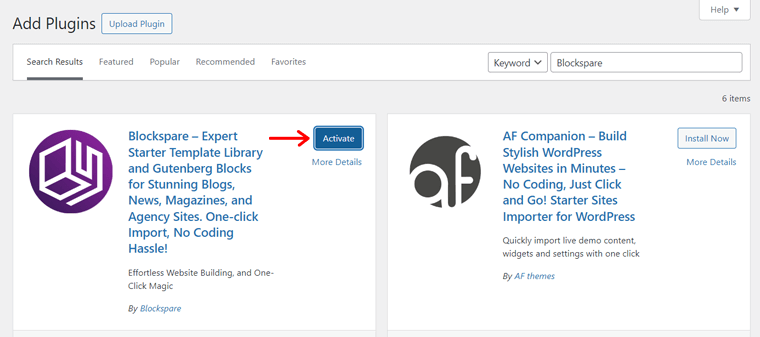
Une fois que vous avez localisé le plugin, cliquez sur « Installer maintenant » , suivi du bouton « Activer » .

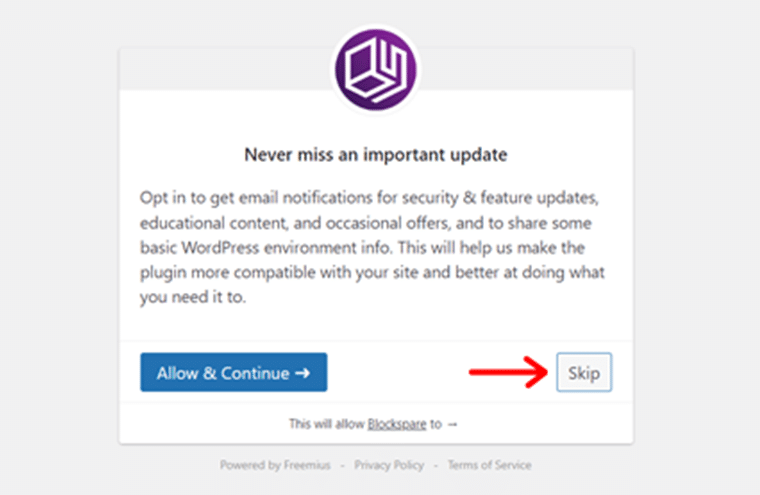
Ensuite, vous verrez l'invite comme indiqué ci-dessous, vous pouvez cliquer sur le bouton « Ignorer » pour continuer.

Et c'est tout! Vous pouvez maintenant commencer à utiliser la version gratuite de Blockspare pour améliorer votre site WordPress avec des blocs et des fonctionnalités supplémentaires.
II) Installation de la version Premium
Remarque : Pour installer la version premium, assurez-vous de désactiver la version gratuite du plugin Blockspare.
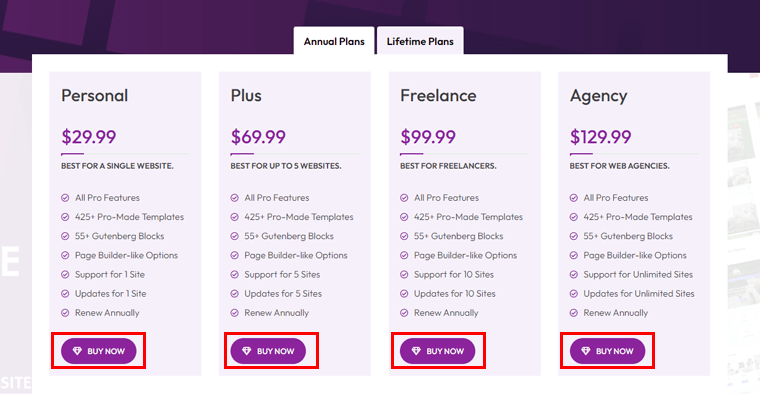
Pour la version premium, visitez le site officiel de Blockspare et achetez le plugin via le bouton « Acheter maintenant » du plan souhaité.

Avec cela, vous aurez accès au compte Blockspare sur votre messagerie.

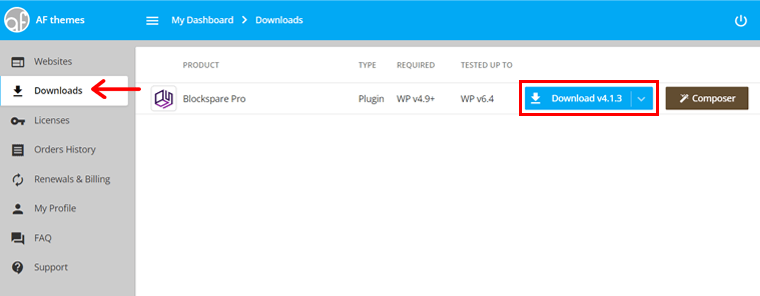
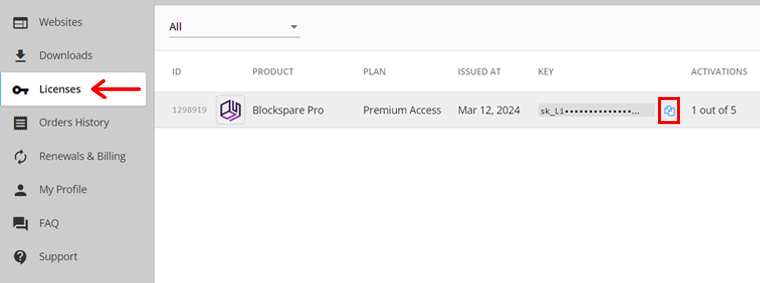
Une fois connecté, vous pouvez télécharger le fichier zip premium et copier la clé de licence .

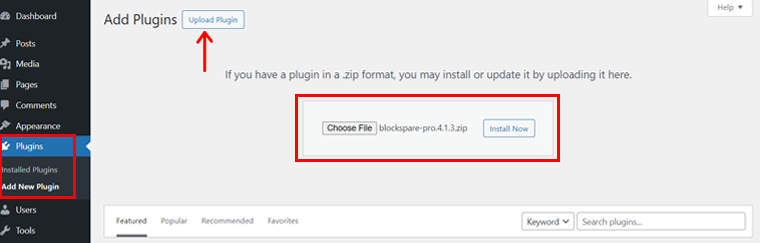
Une fois cela fait, revenez à votre tableau de bord et accédez à « Plugins > Télécharger des plugins » . Ensuite, téléchargez le fichier zip précédemment téléchargé et cliquez sur le bouton « Installer maintenant » .

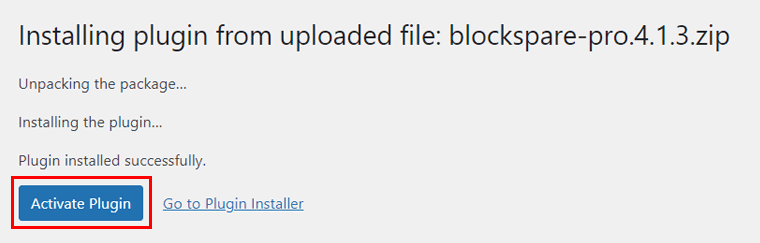
Bientôt, vous verrez le bouton « Activer le plugin » , cliquez dessus.


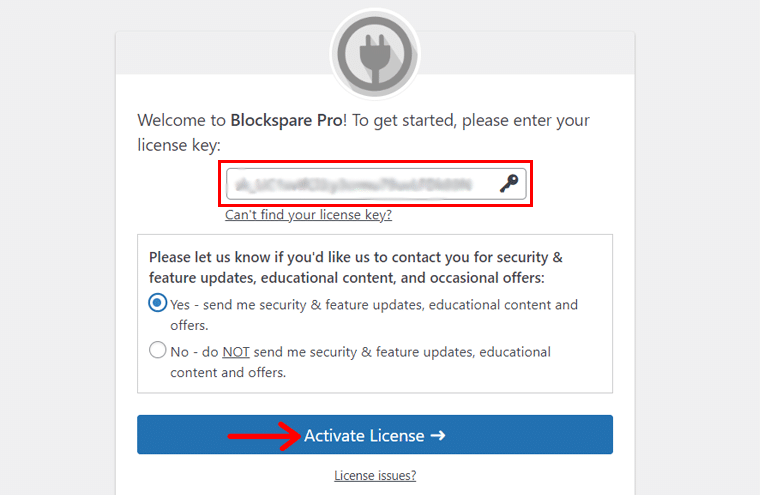
Ensuite, vous verrez la page comme indiqué ci-dessous.

Ensuite, entrez ou collez votre clé de licence précédemment copiée pour activer toutes les fonctionnalités premium de Blockspare Pro. Et cliquez sur l'option « Activer la licence » .
Fait? Si oui, alors félicitations ! Vous êtes prêt à profiter des fonctionnalités premium de Blockspare.
D. Comment créer facilement un site Web de magazine avec Blockspare ?
Voyons maintenant comment créer facilement un site Web de magazine avec Blockspare. Suivez-nous pendant que nous vous guidons à travers :
Juste pour vous le faire savoir, nous utilisons le thème de bloc Twenty Twenty-Four pendant que nous utilisons ce plugin. Notez qu’il est entièrement compatible avec toutes sortes de thèmes FSE ou block ainsi qu’avec les thèmes WordPress classiques.
Vous pouvez consulter quelques thèmes de démonstration créés à partir de thèmes WordPress classiques tels que HybridNews, Morenews, BlockNews, etc.
Étape 1 : Ajout des catégories et des publications
Avant d'aller plus loin, ajoutons quelques catégories et articles sur le site Web de notre magazine.
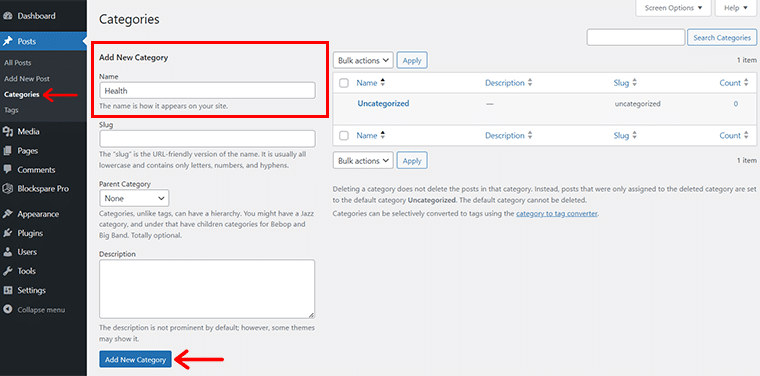
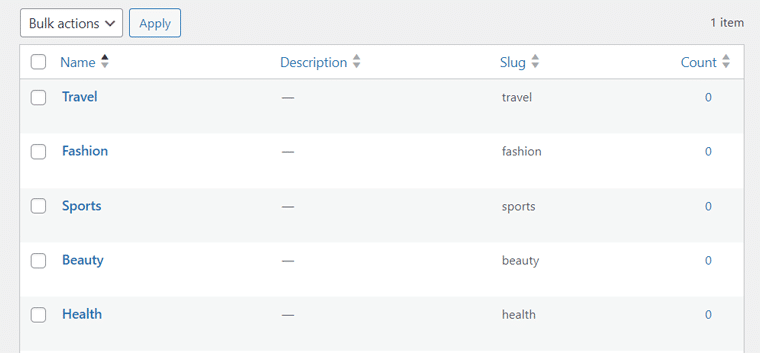
Pour cela, allez dans « Messages > Catégories » . Ensuite, nommez votre catégorie, par exemple « Santé » , et cliquez sur l'option « Ajouter une nouvelle catégorie » .

Une fois terminé, vous verrez l'invite « Catégorie ajoutée » . De la même manière, nous avons ajouté quelques catégories supplémentaires telles que « Beauté », « Sports », « Mode » et « Voyage » .

De même, ajoutons quelques exemples de publications pour le site Web du magazine. Pour cela, allez simplement dans « Messages > Ajouter un nouveau » . Avec cela, vous accéderez au panneau de l'éditeur.

Ici, vous pouvez ajouter les publications pertinentes qui correspondent aux catégories précédemment créées. Une fois terminé, vous pouvez le « Publier » .
Étape 2 : Importation du modèle choisi
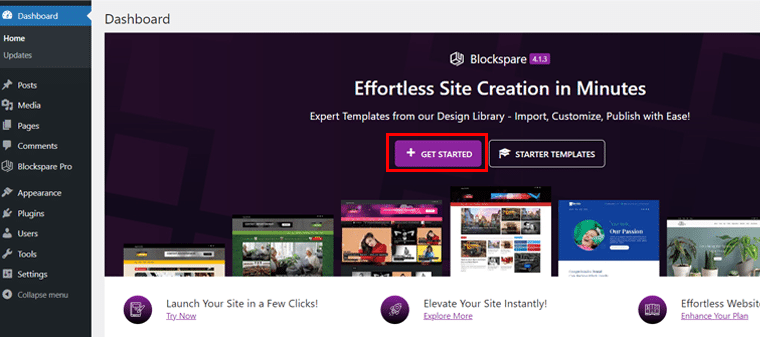
Ainsi, juste après l'activation de votre plugin, vous verrez une image de bannière comme indiqué ci-dessous :

Ici, vous pouvez cliquer rapidement sur l'option « Commencer » pour continuer. Avec cela, vous atterrirez sur le panneau de l'éditeur.

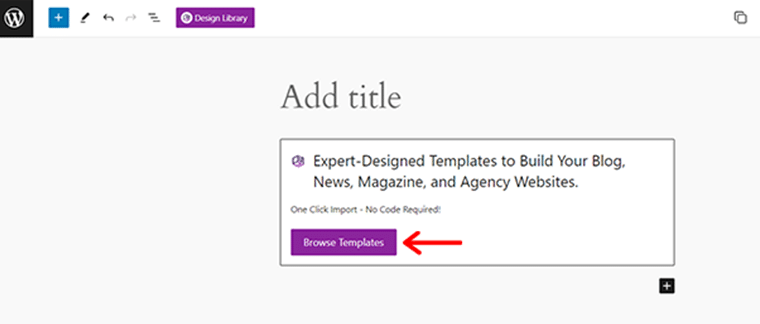
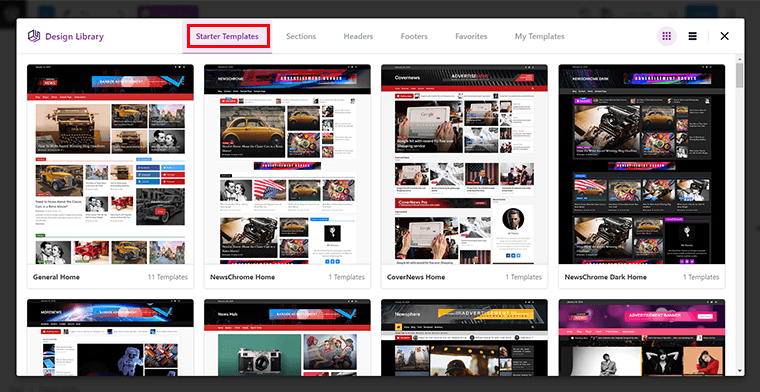
Il ne vous reste plus qu'à cliquer sur l'option « Parcourir les modèles » . Ce faisant, vous découvrirez un trésor de modèles conçus par des experts.

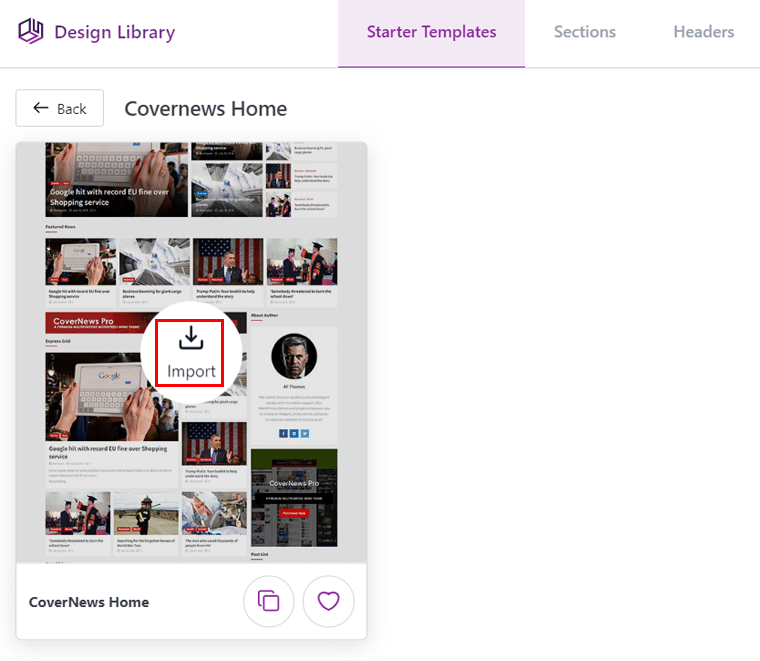
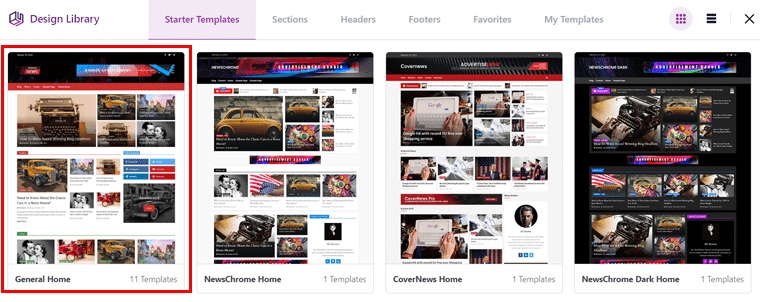
Ensuite, explorez celui qui convient le mieux à votre site Web de magazine. Vous pouvez survoler le modèle pour avoir un aperçu rapide du modèle ou cliquer sur l'option « Afficher » . Par exemple, nous choisissons ici le modèle « Accueil général » .

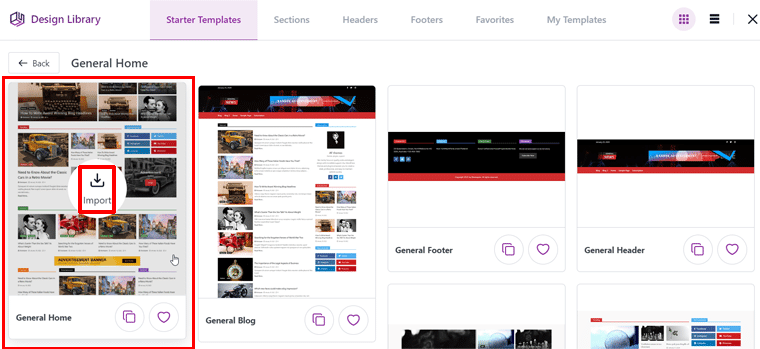
Ensuite, vous pouvez choisir la page précise que vous souhaitez importer. Et passez la souris dessus, avec cela, vous verrez la page comme indiqué ci-dessous avec l'option "Importer" , cliquez dessus.

Et c'est tout! Vous verrez que votre modèle sélectionné est importé. Aucune compétence en codage requise – juste un simple clic !

Alternativement,
Vous pouvez également accéder à « Blockspare > Modèles de démarrage » et cliquer sur l'icône Plus « + » .

Ce faisant, vous pouvez voir que le modèle est facilement importé.

Ainsi, quelle que soit la méthode que vous choisissez, vous êtes prêt à commencer votre jeu de personnalisation.
Étape 3 : Personnalisation de la mise en page de votre magazine
Ensuite, vous pouvez modifier le modèle pour qu'il corresponde à votre marque et à votre contenu.
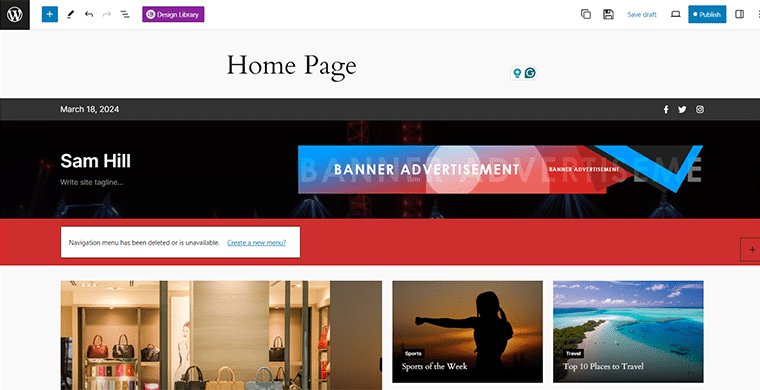
Commençons par donner un titre rapide, par exemple « Page d'accueil » , vous pouvez également laisser cette section vide si vous le souhaitez.

Ensuite, cliquez sur l'option « ÉCRIRE LE TAGLINE DU SITE » .

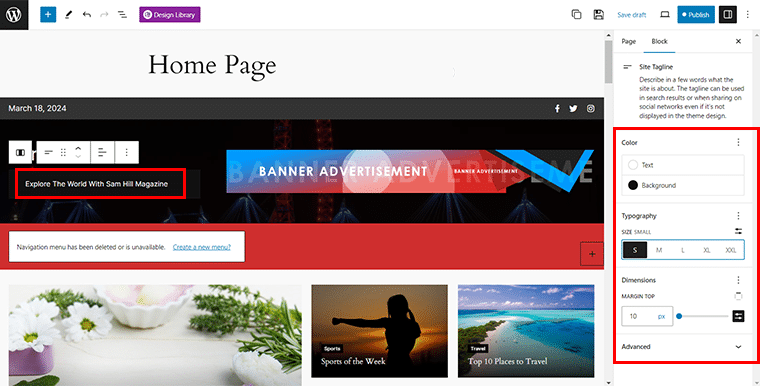
Ensuite, ajoutez le slogan de votre site qui précise rapidement en quoi consiste votre site à vos visiteurs. Parallèlement à cela, vous pouvez spécifier la couleur du texte et de l'arrière-plan, la taille, le style de casse et bien plus encore.
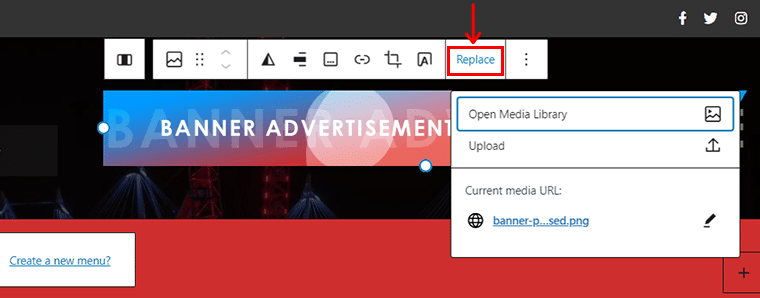
Encore une fois, en cliquant sur la « SECTION PUBLICITÉ DE BANNIÈRE » , vous pouvez facilement ajouter l’image de la bannière publicitaire via le bouton « Remplacer » .

Et ajoutez votre bannière via l'option « Médiathèque » ou « Télécharger » . Et voilà avec votre image de bannière !

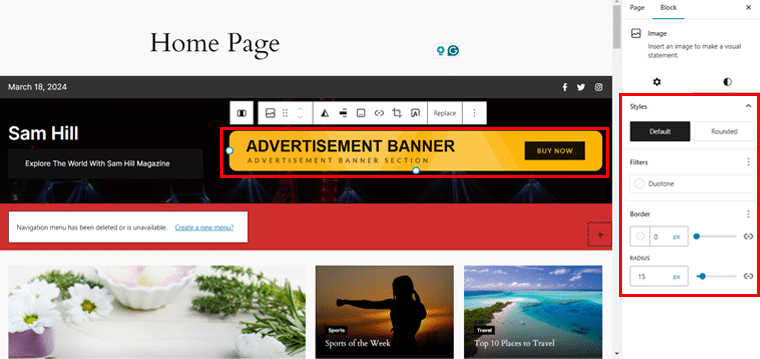
De plus, vous pouvez ajouter des liens et personnaliser les styles, les filtres, les bordures, etc.
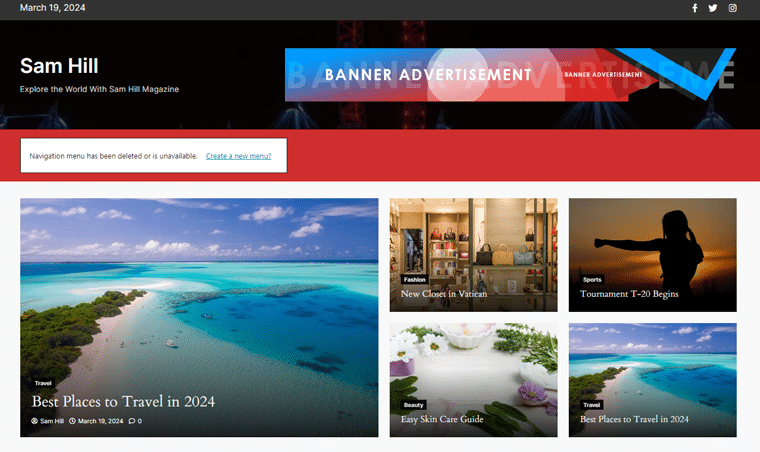
Ensuite, vous pouvez également voir l'invite indiquant « Le menu de navigation a été supprimé ou indisponible ». C'est parce que nous n'avons pas encore créé de pages pour le site Web de notre magazine. Mais pas de panique. Cliquez simplement sur l'option « Créer un nouveau menu » .

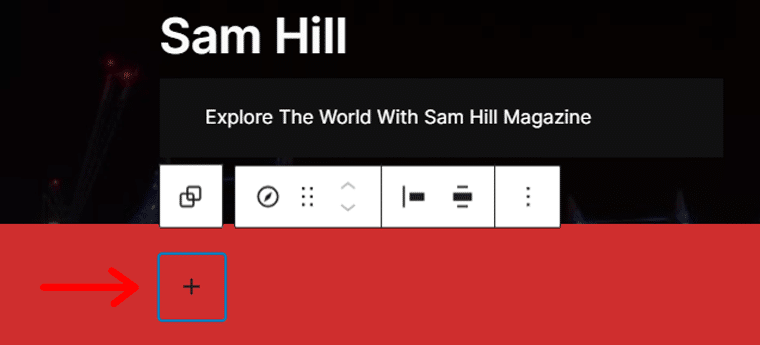
Avec cela, vous verrez l'icône «+» comme indiqué ci-dessous, cliquez dessus.

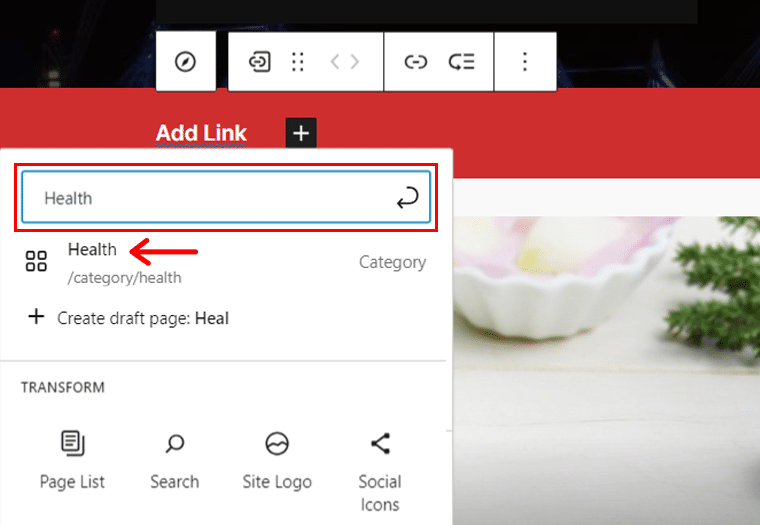
Ensuite, recherchez et insérez les « Catégories » que nous avons créées précédemment à l'étape 1. Par exemple, recherchons et ajoutons « Santé » .

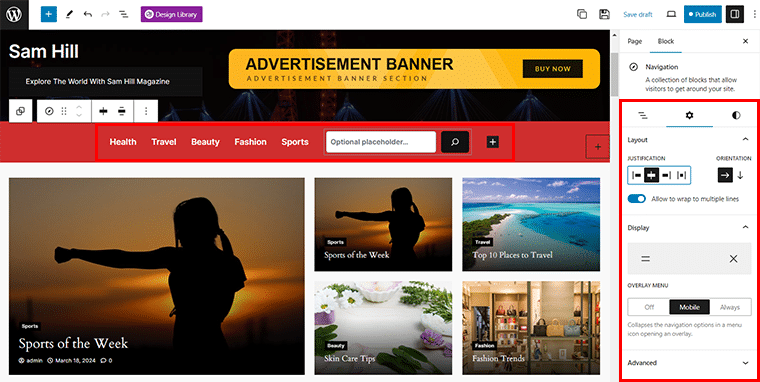
En suivant le même processus, nous avons ajouté quelques catégories supplémentaires ainsi qu'une icône de recherche . Personnalisez-le également davantage avec sa mise en page, son affichage, son icône, etc. comme vous le souhaitez à partir du panneau de droite de l'éditeur.

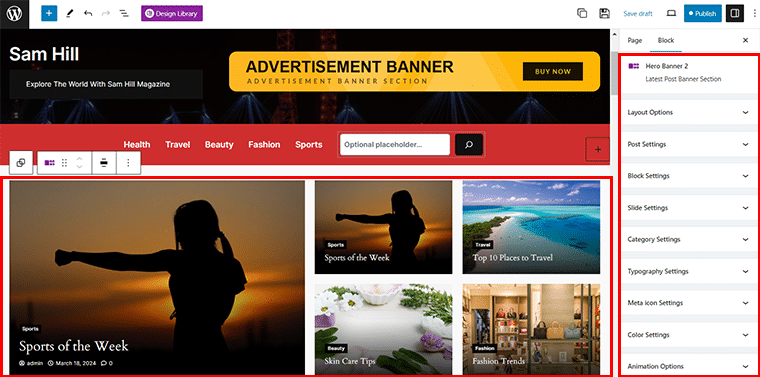
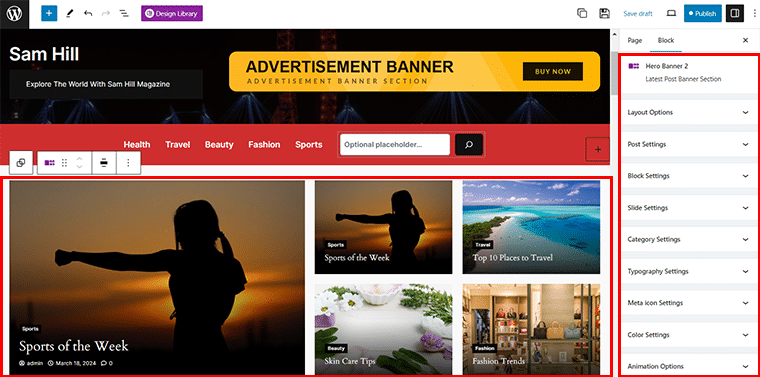
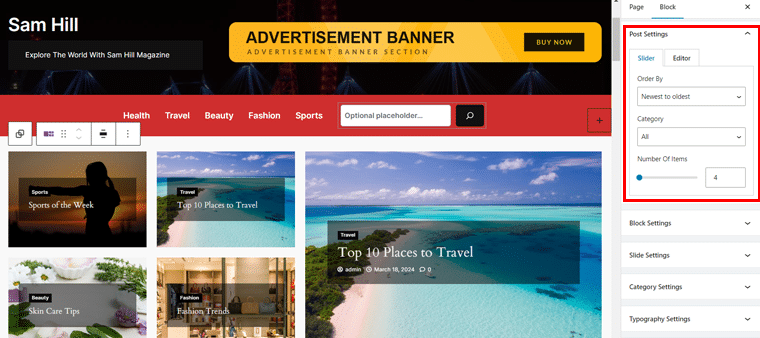
De même, si vous cliquez sur la bannière , vous verrez quelle bannière se trouve dans ce modèle. Comme vous pouvez le voir sur l'image suivante, il s'agit de « Hero Banner 2 » .

Ici, vous aurez plusieurs options de personnalisation. Tel que:
- Options de mise en page
- Paramètres de publication
- Paramètres de blocage
- Paramètres des diapositives
- Paramètres de catégorie
- Paramètres de couleur
- Options d'animation
- Paramètres d'écart et bien plus encore.
Cliquez simplement sur les paramètres sélectionnés et personnalisez-les comme vous le souhaitez. C'est aussi simple que ça.
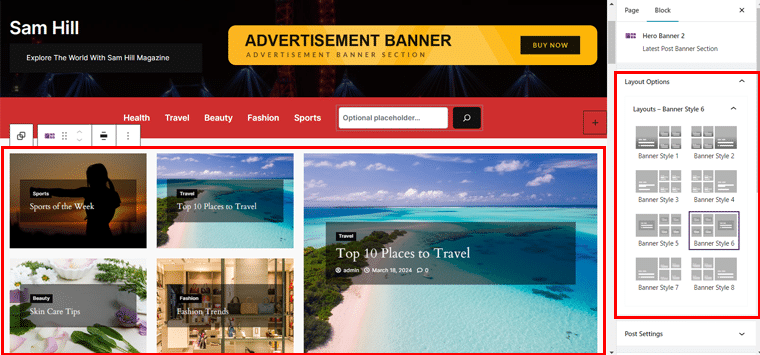
Par exemple, choisissons ici « Style de bannière 6 » comme options de mise en page.

Encore une fois, personnalisons les « Paramètres de publication » .

De même, vous pouvez consulter d'autres options et les personnaliser comme vous le souhaitez en suivant un processus similaire à celui précédent. C'est vraiment simple.
Étape 4 : Ajout des blocs Blockspare requis
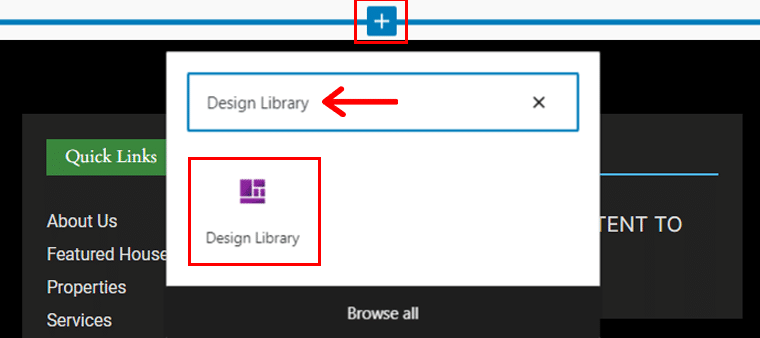
Maintenant, si vous souhaitez ajouter quelques blocs qui ne sont pas présents dans le modèle, vous pouvez également le faire facilement. Pour cela, cliquez simplement sur l'icône 'Ajouter un bloc' et recherchez 'Design Library '.

Encore une fois, cliquez sur l'option « Parcourir les modèles » .

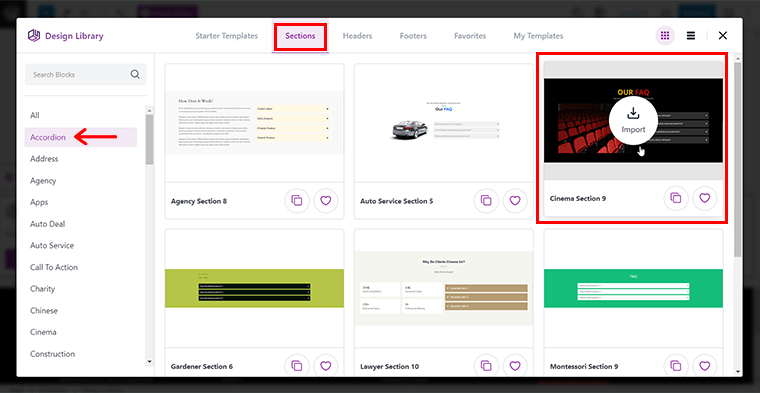
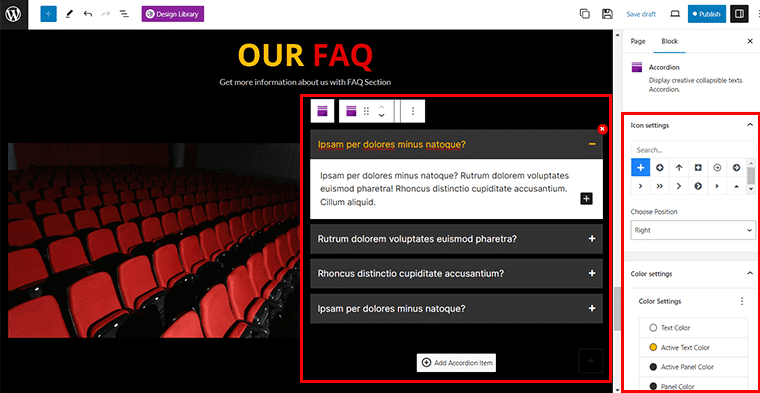
Ensuite, accédez aux « Sections » et choisissez les blocs que vous souhaitez ajouter. Par exemple, allons dans le sous-onglet « Accordéon » et choisissons le bloc « Cinéma Section 9 » pour la FAQ.

Passez simplement la souris sur le bloc et cliquez sur l'option « Importer » . Avec cela, vous verrez que le bloc est rapidement importé.

De plus, vous pouvez configurer le bloc importé selon vos besoins à partir du panneau de l'éditeur sur la droite. Fondamentalement, vous disposerez d'options pour les « Paramètres des icônes », les « Paramètres de couleur », les « Paramètres des espaces », les « Options de survol », et plus encore.
Étape 5 : ajout de contenu spécifique au magazine et publication
Une fois que vous avez corrigé la mise en page, votre prochaine tâche consiste à ajouter le contenu spécifique requis sur le site Web de votre magazine.
Une liste rapide pour vous permettre d'utiliser les blocs personnalisés de Blockspare pour le contenu des magazines :
- Galerie d'images : présentez des visuels époustouflants.
- Témoignages : mettez en avant les avis de lecteurs ou les opinions d'experts.
- Accordéon : organisez des FAQ ou des détails sur les fonctionnalités.
- Blocs d'icônes : ajoutez des éléments visuels pour les catégories ou les sujets.
- Tableaux de tarification : affichez les plans d'abonnement ou les tarifs publicitaires.
De plus, vous pouvez consulter les blocs disponibles dans la section des fonctionnalités clés ci-dessus pour adapter votre contenu aux mises en page de style magazine.

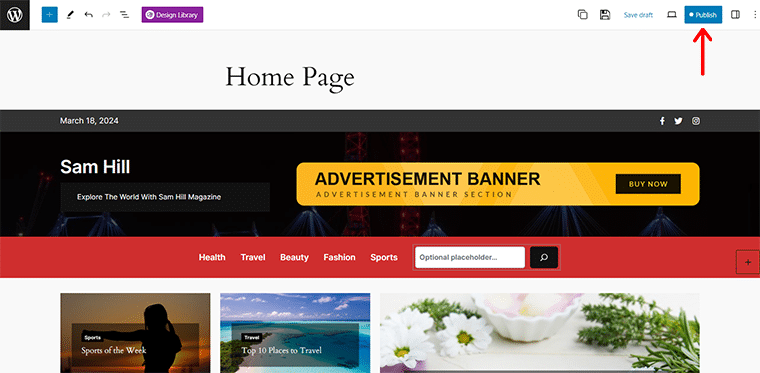
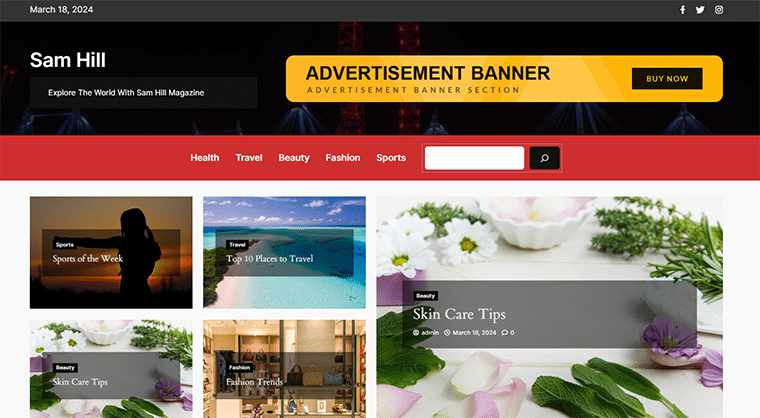
Une fois terminé, cliquez sur le bouton « Publier » et le site Web de votre magazine est en ligne. Assez simple, non ?

E. Schémas tarifaires du plugin Blockspare
Maintenant, vous vous interrogez sur le coût du plugin Blockspare ? Eh bien, Blockspare est un plugin freemium disponible en versions gratuite et payante .
Vous pouvez rapidement télécharger la version gratuite directement depuis le référentiel WordPress.org ou l'installer directement depuis votre tableau de bord.
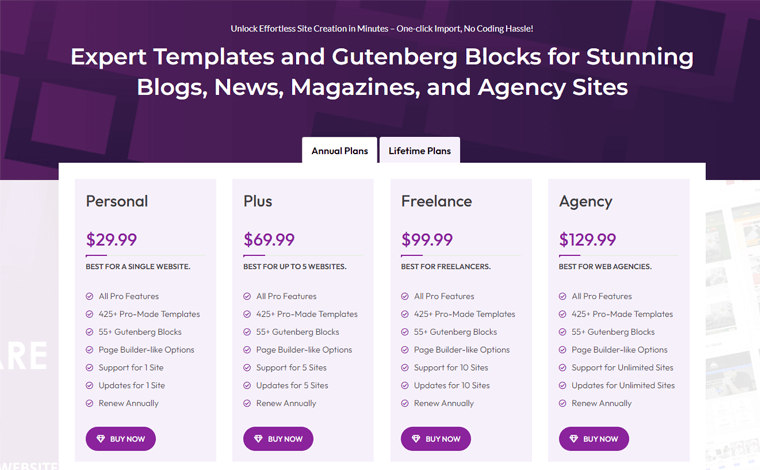
En attendant, pour bénéficier de fonctionnalités avancées et pour libérer tout le potentiel de Blockspare, vous pouvez passer à sa version payante . Il est disponible aux tarifs suivants :

- Personnel : 29,99 $/an ou 89,99 $ en frais uniques. Support et mises à jour pour 1 site Web.
- Plus : 69,99 $/an ou 209,99 $ en frais uniques. Support et mises à jour pour 5 sites Web.
- Freelance : 99,99 $/an ou 299,99 $ en frais uniques. Support et mises à jour pour 10 sites Web.
- Agence : 129,99 $/an ou 389,99 $ en frais uniques. Support et mises à jour pour des sites Web illimités.
Tous les plans ci-dessus sont livrés avec toutes les fonctionnalités professionnelles, plus de 425 modèles créés par des professionnels, plus de 55 blocs Gutenberg et des options de type générateur de pages.
La meilleure partie? Vous bénéficiez d'une garantie de remboursement de 30 jours afin que vous puissiez essayer le plugin sans risque.
F. Option de support client dans Blockspare
Le plugin Blockspare offre aux utilisateurs diverses options de support client pour répondre à toutes vos questions, préoccupations ou assistance dont vous pourriez avoir besoin.
Vous pouvez visiter la page d'assistance officielle de Blockspare pour tout type d'assistance avec le plugin. L'équipe d'assistance est facilement disponible pour répondre aux questions et fournir des conseils.

Voici les options de support client disponibles pour Blockspare :
- Documentation détaillée : accédez à des conseils instantanés via sa documentation détaillée. Avec cela, vous disposez de suffisamment de ressources pour dépanner et comprendre les fonctionnalités du plugin.
- Tutoriels vidéo : vous pouvez également consulter ses didacticiels vidéo YouTube pour apprendre à utiliser certaines fonctionnalités au cas où vous seriez confus.
- Forum d'assistance : les utilisateurs gratuits peuvent utiliser le forum d'assistance WordPress.org pour demander de l'aide pour tout problème qu'ils rencontrent lors de l'utilisation de Blockspare.
- Helpdesk : si vous êtes un utilisateur premium, vous pouvez accéder à une assistance et à une assistance personnalisées avec les fonctionnalités premium de Blockspare.
Pourtant, vous vous demandez s’il existe des alternatives similaires au plugin Blockspare ? Alors passons à la section suivante !
G. Meilleures alternatives au plugin Blockspare
Plusieurs autres plugins fonctionnent comme le plugin Blockspare que vous souhaiterez peut-être explorer. Alors, vérifions-les !
1. Blocs Kadence
Avez-vous utilisé le thème Kadence sur votre site WordPress ? Alors, jetez un œil aux blocs Kadence ! Il améliore ce que vous pouvez faire avec Gutenberg, vous offrant de nombreux nouveaux blocs et options.

Avec des fonctionnalités telles que le classement par étoiles, le séparateur, les témoignages et la table des matières, Kadence Blocks offre des options de flexibilité et de personnalisation aux utilisateurs.
De plus, il est judicieux de charger des éléments uniquement lorsque cela est nécessaire, afin que votre site fonctionne rapidement. Et vous pouvez faire preuve de beaucoup de créativité en créant des mises en page exactement comme vous le souhaitez.
Tarif :
Kadence Blocks est également un plugin freemium . Vous pouvez accéder à la version gratuite à partir du référentiel de plugins WordPress.org. Alors que la version premium est achetable sur le site officiel pour 89 $ par an .
2. Blocs de loutre
Otter Blocks est un autre puissant plugin de blocs Gutenberg offrant plus de 26 types de blocs uniques pour créer facilement des sites Web visuellement époustouflants. Ceux-ci incluent des boutons, des tableaux de prix, des heures d'ouverture et bien plus encore, vous offrant plus d'options pour votre site Web.

Il possède des fonctionnalités telles que la création de contenu basée sur l'IA et les animations Lottie. Cela fait d'Otter Blocks un excellent choix pour les utilisateurs qui cherchent à créer du contenu attrayant sans effort.
De plus, vous pouvez facilement personnaliser les blocs Otter comme vous le souhaitez. Vous pouvez modifier les couleurs, les polices, les animations et l'espacement pour que vos blocs soient parfaits.
Tarif :
Otter Blocks est également disponible en versions gratuite et payante . Vous pouvez installer rapidement la version gratuite directement depuis votre tableau de bord.
Pendant ce temps, pour les fonctionnalités avancées, vous pouvez obtenir sa version premium qui commence au prix de 49 $/an .
3. Spectres
Spectra est un autre plugin de bloc Gutenberg remarquable qui fournit une variété de blocs et de modèles. Ainsi, vous pouvez améliorer la conception et les fonctionnalités de votre site WordPress sans effort.

De plus, il est livré avec des blocs Wireframe qui sont parfaits pour créer des maquettes rapides de pages ou de sites Web. De plus, le bloc Container utilise la technologie Flexbox pour vous aider à créer de superbes mises en page sans effort.
En dehors de cela, vous bénéficiez de fonctionnalités telles que la typographie personnalisable, les jeux de couleurs, les contrôles de mise en page avancés, etc.
Tarif :
Spectra dispose d'une version gratuite que vous pouvez facilement obtenir à partir du référentiel de plugins WordPress.org.
Mais si vous voulez tous les trucs puissants et intéressants, vous pouvez acheter Spectra Pro pour 59 $ sur leur site Web.
H. Réflexions finales – Cela redéfinit-il votre parcours numérique ?
Il est maintenant temps de répondre à la question ultime : « Blockspare redéfinit-il votre parcours numérique ?
Eh bien, la réponse est « Oui, oui et oui ! »
Avec des modèles et des blocs de démarrage conçus par des experts, Blockspare apporte sans aucun doute une nouvelle perspective aux utilisateurs de WordPress. De plus, vous ne pouvez pas négliger sa fonction d’importation en un clic qui rend tout aussi simple qu’un jeu d’enfant.
L'un des principaux avantages de Blockspare est son interface conviviale. Il comporte un tableau de bord au style soigné qui facilite la personnalisation et la navigation. Cela contribue à un processus de création de site Web plus fluide pour vous.
De plus, l'équipe de Blockspare met l'expérience utilisateur au premier plan. Ils tiennent compte de la manière dont les visiteurs naviguent sur votre site, interagissent avec le contenu et trouvent ce dont ils ont besoin.
En fin de compte, Blockspare élimine les problèmes de codage, vous permettant de vous concentrer sur la créativité plutôt que sur les complexités techniques. Ainsi, que vous soyez un développeur chevronné ou un débutant, Blockspare rationalise le processus de création de site Web.
I. Foire aux questions (FAQ) sur le plugin Blockspare
Voici quelques réponses aux questions fréquemment posées sur le plugin Blockspare pour vous frayer un chemin.
Q.1 : Qu'est-ce que Blockspare ?
R : Les blocs sont les composants de base de création de contenu pour WordPress Block Editor (Gutenberg). Blockspare fournit une variété de blocs pour créer des articles, des pages et des pages d'accueil.
Q.2 : Ai-je besoin de plugins de création de pages tiers avec Blockspare ?
R : Non, Blockspare est conçu pour fonctionner de manière transparente avec l'éditeur Gutenberg, éliminant ainsi le besoin de créateurs de pages tiers.
Q.3 : Quels types de modèles Blockspare propose-t-il ?
R : Blockspare propose une gamme variée de modèles, notamment pour les blogs, les actualités, les magazines, les sites d'agences, les sports, le divertissement, la mode, etc.
Q.4 : Quelle personnalisation peut-on effectuer dans le bloc Post ?
R : Le bloc Post offre diverses options de personnalisation, vous permettant d'adapter l'apparence et les fonctionnalités à vos besoins.
Q.5 : Comment utiliser les blocs Blockspare ?
R : Après avoir activé Blockspare, accédez à l'option « Ajouter un nouveau » du panneau d'édition Page/Post , cliquez sur le signe « + » et sélectionnez les blocs Blockspare que vous souhaitez importer.
Q.6 : Quelle est la différence entre Blockspare gratuit et la version professionnelle ?
R : La version professionnelle de Blockspare offre des fonctionnalités supplémentaires et des options de personnalisation avancées par rapport à la version gratuite. Vous avez accès à tous les modèles et blocs premium.
Conclusion
Et c'est tout, les amis ! Nous sommes arrivés à la fin de notre article sur la revue Blockspare .
Que vous soyez blogueur, éditeur de presse ou propriétaire d'agence, Blockspare vous permet de créer facilement des sites Web exceptionnels.
Avez-vous déjà testé le plugin ? Ensuite, partagez vos idées pour aider les autres lecteurs à faire leurs choix.
Si vous avez des questions ou des commentaires, n'hésitez pas à les déposer dans la section commentaires ci-dessous. Nous sommes là pour vous soutenir.
N'oubliez pas de partager cet article avec vos amis et votre famille qui recherchent un plugin de bloc Gutenberg.
Consultez nos autres articles de revue tels que la revue Novashare et la revue Amelia.
Assurez-vous de nous aimer et de nous suivre sur Facebook et Twitter pour rester informé de nos derniers contenus.
