Examen du thème Blocksy 2022 - Cela en vaut-il la peine ? (Guide complet)
Publié: 2022-08-05Cherchez-vous une critique honnête du thème Blocksy ? Si oui, alors vous avez atterri sur la bonne page.
Blocksy est un thème WordPress ultra-rapide et léger construit avec l'éditeur Gutenberg. Il est livré avec de nombreuses options qui le rendent hautement extensible et personnalisable. Ainsi, vous pouvez l'utiliser pour créer facilement tout type de site Web comme une entreprise, une agence, une boutique, une entreprise, une éducation, etc.
Maintenant, vous vous demandez peut-être si ce thème est suffisamment digne d'être utilisé pour votre site Web. Ne vous inquiétez pas!
Pour vous aider, nous avons tout couvert sur le thème Blocksy dans cette revue. Il comprend les fonctionnalités clés, les coûts, les avantages et les inconvénients, le support, etc. Avec cet examen impartial, vous pouvez décider s'il vaut la peine de l'utiliser pour votre site Web ou non.
Alors, allons-y !
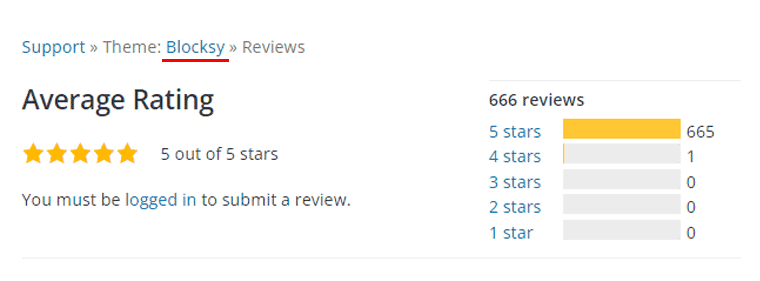
Note globale
Le thème Blocksy WordPress est magnifique à utiliser. C'est un thème freemium, vous n'aurez donc pas à vous soucier de l'acheter. Parce que vous pouvez d'abord utiliser les fonctionnalités gratuites, puis passer à un forfait payant uniquement si vous en avez besoin plus tard.
De plus, en tant que thème polyvalent, vous pouvez créer rapidement votre site Web. Cela aussi un site Web de n'importe quelle niche.
Selon WordPress.org, ce thème compte plus de 70 000 installations actives . Étant un thème convivial, il obtient une note de 5/5 étoiles selon l'avis de 665 utilisateurs. Cette notation est digne de confiance et fiable.

De plus, après avoir utilisé ce thème, nous vous recommandons également fortement de tester au moins ce thème. Par conséquent, nous donnons une note de 4,9 étoiles sur 5 . C'est donc un choix judicieux pour votre site Web. Cependant, certaines fonctionnalités plus avancées sont encore à venir.
Voyons maintenant si c'est une bonne option, surtout pour vous !
Avantages et inconvénients du thème Blocksy
Chaque thème WordPress a ses propres avantages et inconvénients et Blocksy n'est pas différent. Résumons maintenant les avantages et les inconvénients du thème WordPress Blocksy.
1. Avantages du thème Blocksy
- Utilise des normes HTML5 et de codage sonore propres, ce qui le rend entièrement optimisé pour les moteurs de recherche.
- Google Analytics est déjà installé sur le thème, vous pouvez donc suivre tout, des visiteurs et des pages vues à l'interaction des médias sociaux.
- Léger et rapide en raison de sa conception claire, de ses principes de codage sonore et de l'absence de fonctionnalités inutiles.
- Inclut des fonctionnalités intéressantes pour les développeurs, telles que la prise en charge de codes personnalisés, des codes abrégés, etc.
- Livré avec des options hautement personnalisables.
2. Inconvénients du thème Blocksy
- La bibliothèque des sites de démarrage est moins variée que celle des autres thèmes populaires.
- Pour des fonctionnalités et fonctionnalités supplémentaires, il nécessite un plugin pro même dans sa version gratuite.
- Le coût des plans premium peut être un peu coûteux.
Maintenant, entrons dans les détails complets du thème Blocksy dans notre article de revue !
A. Présentation du thème Blocksy
Le thème Blocksy WordPress est un thème freemium et polyvalent qui contient tout ce dont vous avez besoin pour rendre votre site Web opérationnel. Il est également livré avec une tonne de possibilités de personnalisation, ce qui simplifie la création d'un site Web qui décrit parfaitement votre marque.

De plus, ce thème est bien optimisé pour l'éditeur Gutenberg par défaut de WordPress. Parallèlement à cela, il s'intègre de manière transparente à d'autres constructeurs de pages populaires comme Elementor, Beaver Builder, Brizy, Visual Composer, etc.
Bien qu'il existe de nombreux thèmes disponibles pouvant remplir des fonctions comparables, Blocksy se démarque. Parce que Blocksy offre un style unique et des designs tendance. Il est livré préchargé avec des modèles premium et des fonctionnalités d'installation par glisser-déposer pour le constructeur de pages.
Plus important encore, il est vraiment utile pour les non-codeurs car vous n'avez pas besoin de connaissances techniques pour l'utiliser. En outre, ce thème convivial pour les débutants est fourni avec des modèles structurés de manière professionnelle sans mettre toutes vos étapes dans un style particulier.
Plus important encore, il est construit à l'aide des dernières technologies Web telles que React, Babel et Webpack. Cela le rend ultra-rapide et prêt pour l'accessibilité dès la sortie de la boîte.
De plus, il a l'air fantastique dans un plus large éventail de contextes, vous donnant plus de liberté de style au lieu d'être contraint.
Sur ce, commençons par la revue du thème Blocksy !
B. Principales caractéristiques du thème Blocksy
Le thème Blocksy est livré avec de nombreuses fonctionnalités pour améliorer l'expérience de création de votre site Web. Par conséquent, nous avons compilé une liste des principales fonctionnalités de Blocksy.
Regardons-les maintenant !
1. Générateur d'en-tête et de pied de page
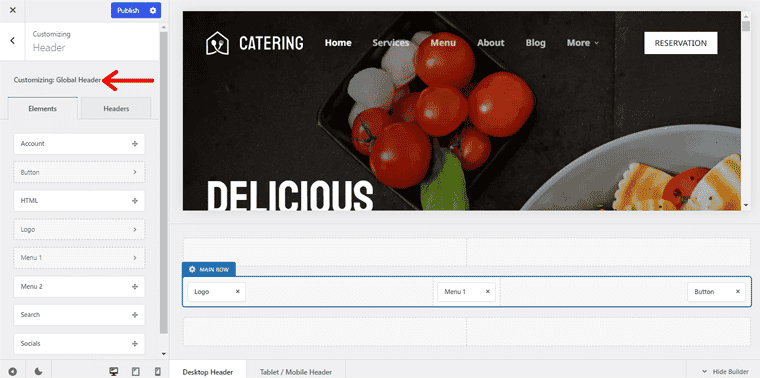
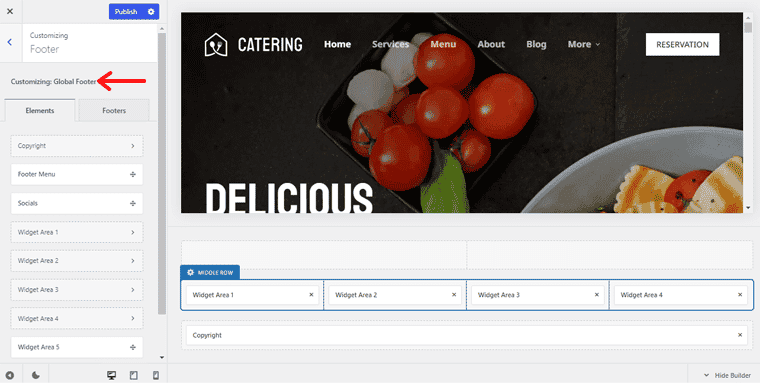
Le thème Blocksy est livré avec un générateur d'en-têtes et de pieds de page amélioré où vous pouvez créer rapidement un nombre illimité d'en-têtes et de pieds de page. Avec un nombre illimité d'en-têtes et de pieds de page, vous pouvez les attribuer à différentes pages individuelles en fonction de conditions.
Lors de la création d'un en-tête et d'un pied de page, il vous suffit de faire glisser et de déposer différents éléments sur votre en-tête ou votre pied de page. Et ainsi, vous pouvez créer un en-tête et un pied de page entièrement fonctionnels pour votre site Web en quelques minutes.
Sans oublier, il est également livré avec des options d'en-tête ou de pied de page prêtes à l'emploi que vous pouvez choisir et personnaliser rapidement.
Pour l'en-tête, il propose différents éléments comme le compte, le bouton, le panier, le logo, le menu, le menu hors-toile, la recherche, les réseaux sociaux, la zone de widget, et bien plus encore.

De même, pour la zone de pied de page, elle contient des éléments tels que le droit d'auteur, le menu de pied de page, les réseaux sociaux, la zone de widget, le sélecteur de langue, le champ de recherche, le logo, le code HTML, etc.

Par conséquent, en utilisant ces éléments, vous pouvez avoir un en-tête et un pied de page personnalisés. C'est une fonctionnalité intéressante car ce sont les zones importantes d'un site Web. De plus, avec cette zone, les utilisateurs peuvent facilement naviguer et explorer facilement votre site Web.
2. Blocs de contenu (Hooks)
Comme tout thème WordPress, Blocksy est également livré avec une fonctionnalité intéressante de crochet personnalisé. Cette fonctionnalité signifie que vous pouvez créer n'importe quel contenu et l'accrocher à différents domaines de votre thème. Comme l'en-tête, la barre latérale, avant le contenu, etc. De nombreuses options de personnalisation sont disponibles via les blocs de contenu qui ne sont pas accessibles via le personnalisateur.
De plus, vous pouvez insérer le bloc de contenu sur un groupe d'emplacements de votre site à l'aide de conditions d'affichage. En outre, en fonction du rôle d'utilisateur actuel, connectez-vous/déconnectez-vous et vous pouvez masquer le bloc de contenu.
En outre, vous pouvez définir le délai d'expiration, c'est-à-dire afficher le bloc de contenu pendant une durée limitée. Parallèlement à cela, vous pouvez implémenter de beaux blocs fixes en définissant leurs positions. Et cela peut être épinglé en haut ou en bas de la fenêtre.
De plus, avec ce thème, vous obtiendrez un aperçu visuel des différents crochets disponibles dans la barre d'administration. En outre, vous pouvez facilement visualiser toutes les zones de crochet disponibles.
En plus de cela, il a également des pop-ups comme blocs de contenu, ce qui est génial. Ainsi, vous pouvez créer de belles pop-ups d'offres saisonnières ou des pop-ups de newsletter à l'aide de l'éditeur de blocs et les faire apparaître sur le site Web.
3. Menu Avancé (Méga Menu)
Une autre fonctionnalité incroyable offerte par le thème Blocksy est qu'il étend votre option de menu en vous offrant un menu avancé. Il est livré avec des fonctionnalités pratiques, notamment la possibilité d'ajouter un méga menu.
Vous pouvez créer de superbes listes déroulantes dans vos menus et y mettre n'importe quel contenu. En outre, il vous donne un contrôle complet sur tout, de la largeur de la superposition à la disposition des colonnes et à la disposition affichée.
Parallèlement à cela, il vous permet également d'ajouter des icônes à chaque élément de menu à côté de l'étiquette de texte. Ou, l'étiquette de texte peut être complètement désactivée.
De plus, avec ce thème, vous pouvez remplacer la colonne de superposition de méga menu par un bloc de contenu. Cela ouvre la porte à beaucoup de possibilités car le contenu est entièrement dynamique.
Plus important encore, vous pouvez définir les styles de conception des éléments de menu. Ensuite, utilisez les options de style avancées de Blocksy pour que chaque élément de vos menus soit stylisé individuellement pour répondre à vos besoins.
4. Barres latérales personnalisées
Le thème Blocksy se démarque de ses concurrents en raison de sa fonctionnalité de barre latérale personnalisée, ce qui en fait l'un des meilleurs thèmes WordPress disponibles.
Avec les barres latérales personnalisées, vous pouvez rendre chaque page de votre site unique en attribuant différentes barres latérales à chacune d'elles. De plus, il vous permet de créer facilement plusieurs barres latérales grâce à son interface utilisateur intuitive à partir du même endroit où vous avez l'habitude de gérer les widgets.

De plus, vous pouvez également afficher votre barre latérale personnalisée de manière conditionnelle. Tout ce que vous avez à faire est d'appliquer les conditions d'affichage et de rôle d'utilisateur ou d'état de connexion à chaque barre latérale que vous avez créée. De cette façon, seuls les utilisateurs qui remplissent les conditions pourront voir la barre latérale.
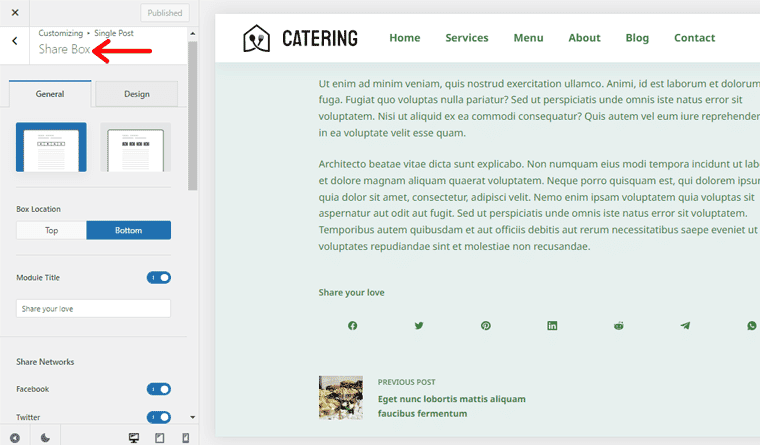
5. Boîte de partage social (sans plugin)
Une autre caractéristique remarquable que le thème Blocksy a à offrir est l'option de partage social. Cette fonctionnalité ne vient tout simplement pas avec les thèmes WordPress les plus populaires disponibles sur le marché. De plus, cette fonctionnalité est entièrement gratuite !
De plus, ce thème vous permet de partager directement vos articles de blog. En outre, vous pouvez spécifier si vous souhaitez l'afficher en haut de votre message, en bas de votre message ou les deux. De plus, vous pouvez activer n'importe quel réseau social sur lequel vous souhaitez que votre publication soit partagée.

De plus, vous n'avez pas à vous soucier des temps de chargement avec la boîte de partage Blocksy. Parce qu'il n'y a pas de nombre de partages gonflés à afficher et que chaque icône est composée d'icônes SVG.
Ainsi, vous pouvez maintenant avoir de belles icônes de partage de publication dans vos articles de blog sans renoncer à aucune performance.
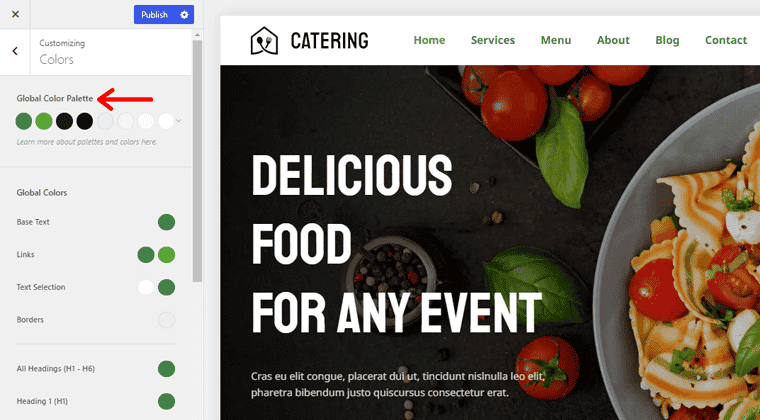
6. Palette de couleurs globale et options de typographie
Vous perdez si vous n'avez pas encore utilisé de palette de couleurs globale dans un thème WordPress. Une couleur globale révolutionne complètement la façon dont vous souhaitez ajouter ou modifier des couleurs sur votre site Web.
La plupart des thèmes manquent de schémas de couleurs, mais Blocksy vous permet de sélectionner une palette de couleurs persistante et vous pouvez basculer entre eux. Tout ce que vous avez à faire est simplement de choisir de nouvelles couleurs dans votre palette de couleurs globale. Et les couleurs changeront instantanément sur votre site Web, où qu'elles soient liées globalement.

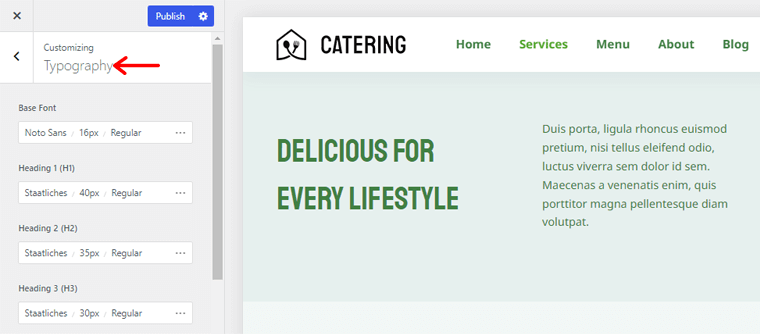
Passons à autre chose ! Le thème Blocksy offre des paramètres de police complets pour vous permettre de créer l'ambiance idéale pour le site Web. Vous pouvez choisir parmi plus de 900 polices car il prend en charge Google Fonts.
De plus, vous pouvez rapidement modifier les polices du site utilisées pour le texte, les titres, les boutons, les liens, etc. via le personnalisateur WordPress. De plus, vous pouvez personnaliser la taille, le poids, le style et la hauteur de ligne de la police.

De plus, Blocksy vous permet également de télécharger vos polices personnalisées si vous ne souhaitez pas utiliser les polices Google. De plus, vous pouvez utiliser les polices d'Adobe Typekit directement sur votre site Web en profitant de son intégration avec celui-ci.
7. Intégration WooCommerce
Si vous n'êtes pas déjà resté sans voix, alors il y a encore plus de fonctionnalités que Blocksy a à offrir. Et c'est l'intégration de WooCommerce. La meilleure partie est que cette fonctionnalité est disponible dans la version gratuite et pro.
Cette fonctionnalité vous permet de visualiser rapidement vos produits directement depuis la page de votre boutique, qui comprend des galeries, des prix et un ajout au panier ajax.
De plus, il est également livré avec un chariot flottant. Là, vous pouvez afficher un bouton d'ajout au panier collant sur votre page de produit unique. Cela restera visible lorsque l'utilisateur explorera le produit disponible.
En outre, cette fonctionnalité comprend des filtres hors toile et un chariot. Cela vous permet d'afficher les filtres sur la page de votre boutique et la page du panier sur une toile hors toile.
De plus, il est livré avec des options illimitées comme un curseur de galerie, de nouvelles mises en page de produits uniques, une liste de souhaits de produits et bien plus encore. Toutes ces options contribuent à rendre votre histoire WooCommerce passionnante et impressionnante.
Maintenant que vous connaissez ses principales caractéristiques, nous vous guiderons également pour vous lancer dans l'examen du thème Blocksy.
C. Comment utiliser le thème Blocksy ?
Maintenant que nous connaissons les principales fonctionnalités du thème Blocksy, commençons par ce thème.
Alors, veuillez suivre ces étapes en série et vous pourrez rapidement démarrer avec le thème Blocksy.
Commençons!
Étape 1 : Installez et activez le thème Blocksy
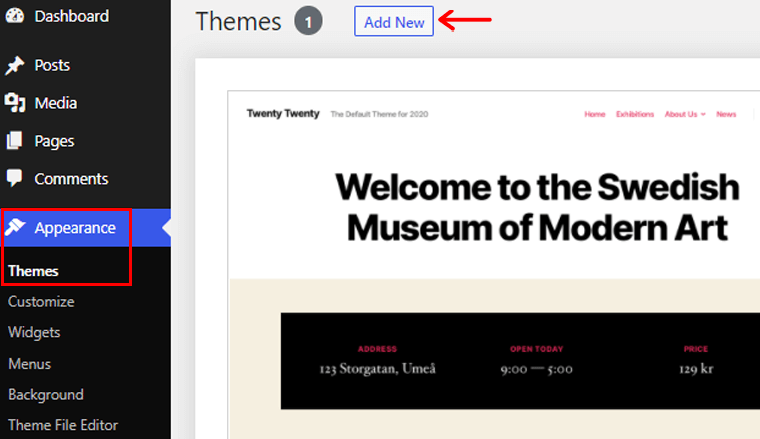
Pour installer et activer le thème Blocksy, tout d'abord, connectez-vous à votre tableau de bord WordPress. Allez dans le menu Apparence et cliquez sur l'option Thèmes . Après cela, cliquez sur le bouton Ajouter nouveau en haut.

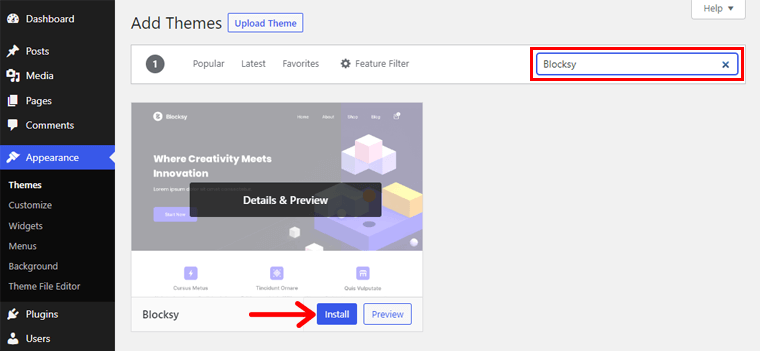
Maintenant, vous pouvez voir une barre de recherche sur le côté droit. Là, vous devez taper "Blocksy". Une fois que vous avez trouvé le thème, cliquez sur le bouton Installer .

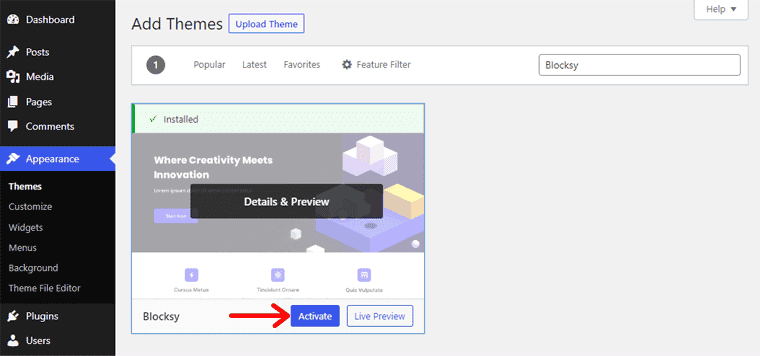
Maintenant que l'installation est terminée, vous pouvez voir un bouton Activer . Cliquez simplement dessus !

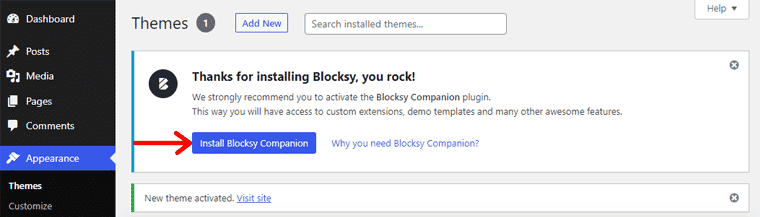
Après cela, vous recevrez un message pour installer Blocksy Companion en haut de votre interface. Vous pouvez cliquer sur ce bouton pour activer le plugin Blocksy Companion qui est recommandé par le thème Blocksy.

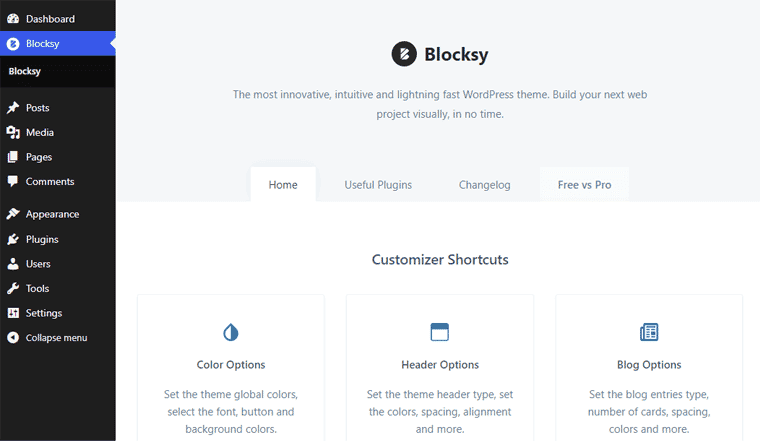
Ensuite, vous pouvez autoriser ou ignorer la réception des mises à jour du thème Blocksy. Ensuite, vous verrez l'interface d'accueil du thème Blocksy comme indiqué ci-dessous :

Étape 2 : Importer des sites de démarrage
Maintenant que le thème Blocksy est activé et fonctionne parfaitement sur votre site Web, vous pouvez commencer à importer les sites de démarrage du thème Blocksy.
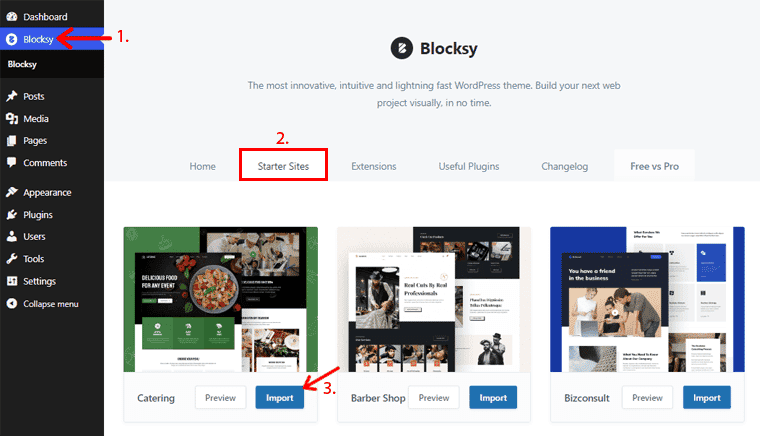
Tout ce que vous avez à faire est d'aller dans le menu Blocksy de votre tableau de bord et de cliquer sur l'onglet Starter Sites .
Ensuite, vous verrez une variété de modèles de démarrage. Vous pouvez parcourir ces modèles et sélectionner celui que vous souhaitez importer. Pour cet article de revue du thème Blocksy, nous avons sélectionné le modèle "Restauration" .
Alors, cliquez sur le bouton Importer de ce modèle.

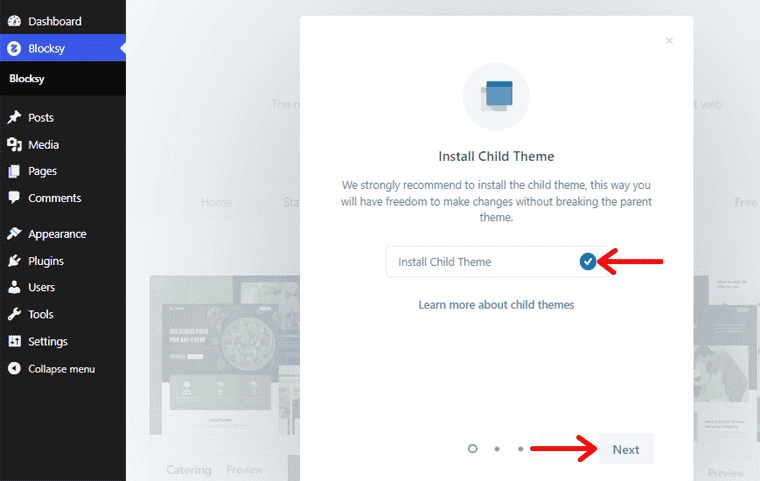
Après cela, le thème Blocksy recommande d'installer un thème enfant qui vous donnera la liberté de personnaliser sans casser le thème parent. Donc, tout ce que vous avez à faire est de cocher "Installer le thème enfant" et de cliquer sur le bouton Suivant .

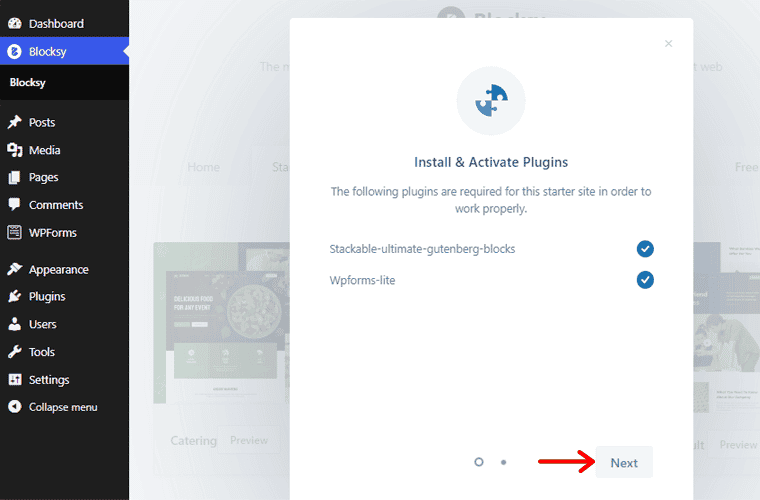
Ensuite, par défaut, Stackable-ultimate-Gutenberg-blocks et Wpforms-lite sont cochés, ce qui est obligatoire pour l'installation et l'activation.
Notez que, pour différents sites de démarrage, le processus d'importation nécessite l'installation de différents éléments.

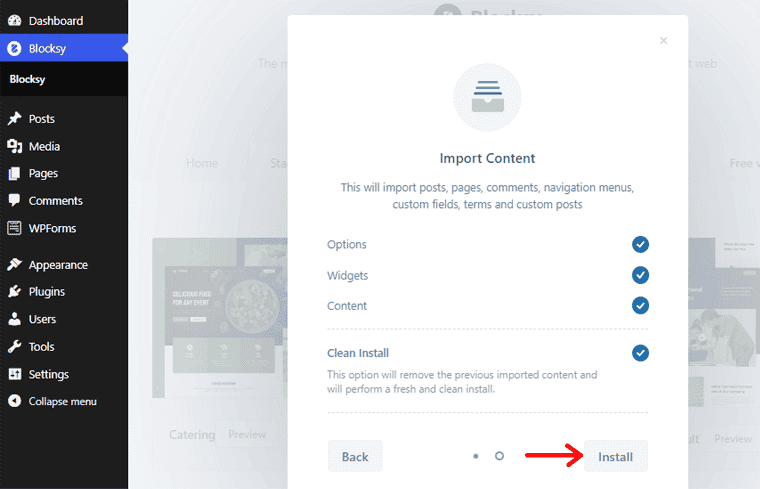
Ensuite, cliquez sur le bouton Installer pour importer le contenu qui comprend des publications, des pages, des commentaires, des menus de navigation, des champs personnalisés, etc.


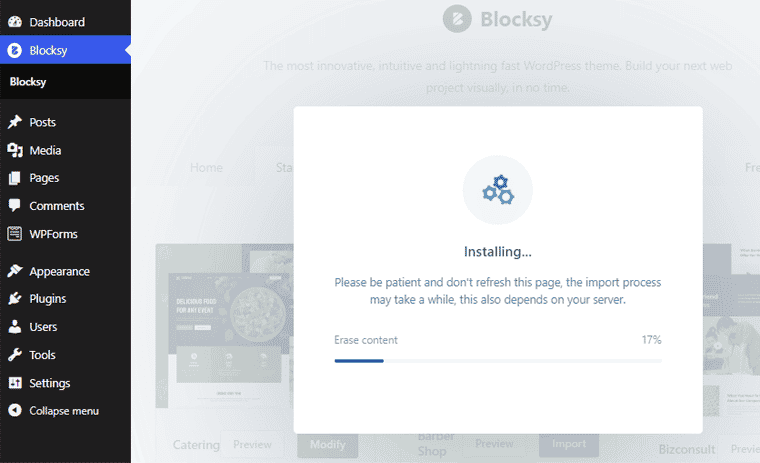
Après cela, vous devez attendre patiemment le processus d'importation.

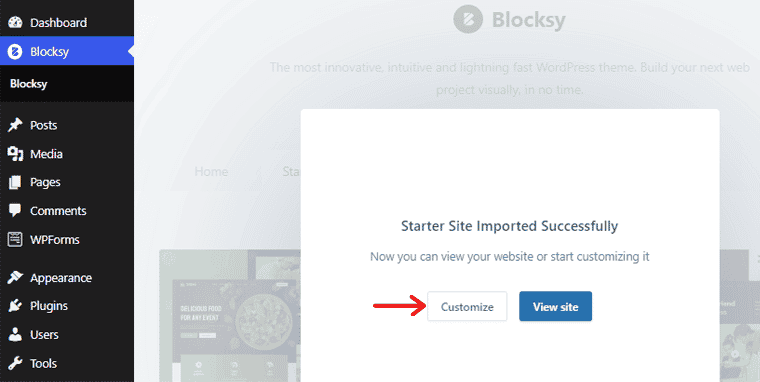
Maintenant que le processus d'importation est terminé, vous pouvez soit aller sur le bouton Afficher le site , soit cliquer sur le bouton Personnaliser .

Pour l'instant, nous allons passer au bouton Personnaliser .
Alors descendons !
Étape 3 : Personnalisez votre site Web à l'aide du thème Blocksy
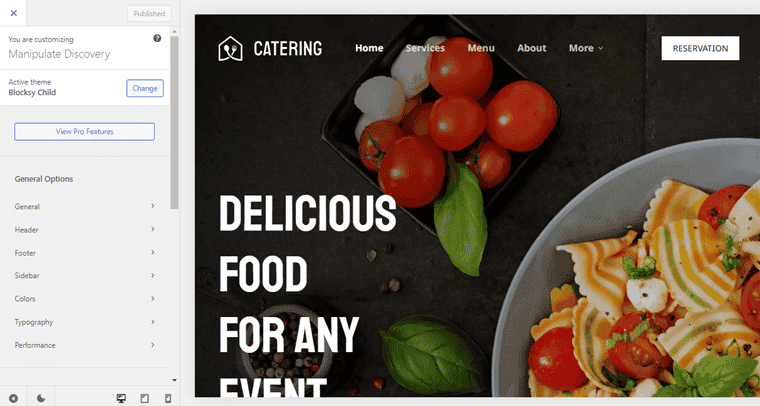
Après avoir cliqué sur le bouton Personnaliser dans la section ci-dessus, vous serez redirigé vers l'interface de personnalisation.
Maintenant, vous pouvez commencer à peaufiner et personnaliser le modèle importé pour commencer à créer votre site Web.

Ainsi, la partie personnalisation est livrée avec 4 paramètres différents : Options générales, Types de publication, Pages et Noyau.
Par conséquent, nous allons passer en revue chaque paramètre de personnalisation.
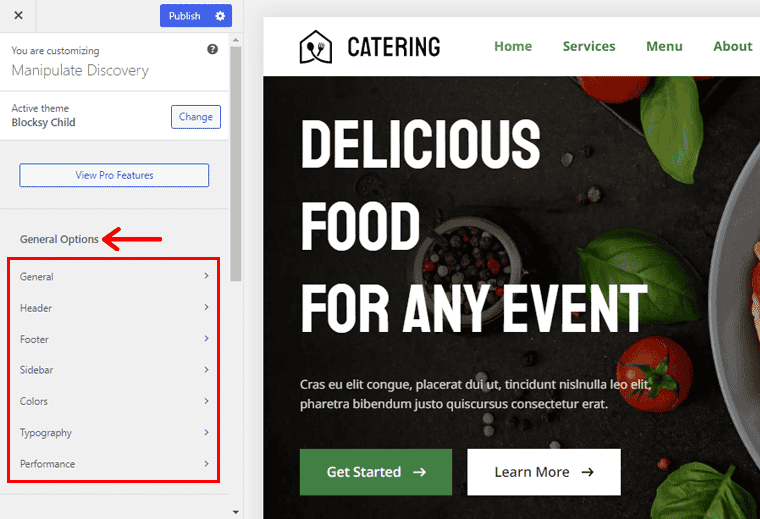
1. Options générales
Les options générales de personnalisation viennent en outre avec 7 éléments que vous pouvez personnaliser selon vos besoins. Ils sont donnés comme suit :

je). Général:
Ici, vous pouvez modifier la largeur, la zone, la disposition du conteneur, la conception des boutons, le fil d'Ariane, les éléments de police, le contenu de l'entrée, etc. De plus, vous pouvez facilement lier votre compte de réseau social, afficher l'engagement des visiteurs et également importer/exporter des personnalisations.
ii). Entête:
Dans cette section, vous pouvez personnaliser l'en-tête global. Vous obtiendrez différents éléments de l'en-tête comme le compte, le bouton, le menu, etc. En outre, vous pouvez choisir parmi l'en-tête collant et transparent.
iii). Bas de page:
Semblable à l'en-tête, vous obtiendrez également différents éléments d'offre tels que le droit d'auteur, le menu de pied de page, les réseaux sociaux, la zone de widget, etc. De plus, vous pouvez également définir l'arrière-plan du pied de page.
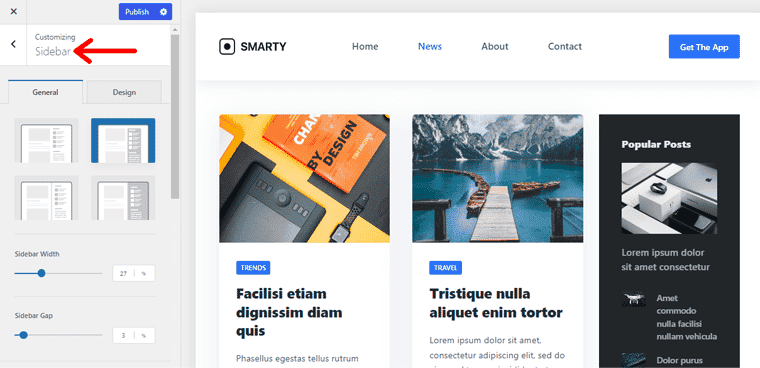
iv). Barre latérale :
Vous obtiendrez différentes dispositions pour afficher votre barre latérale et définir la largeur, l'espace, la barre latérale collante, la visibilité, etc. De plus, vous pouvez également définir le titre, la police et la couleur du widget.
v). Couleurs:
Il est livré avec une palette de couleurs globale parmi laquelle vous pouvez choisir. Vous pouvez choisir des couleurs pour le texte de base, les liens, la sélection de texte, les bordures, les en-têtes et également l'arrière-plan du site.
vi). Typographie:
Vous pourrez définir la typographie de différents textes avec la police, la taille de police et la famille de polices. Par exemple, définissez la police de base, les différents en-têtes, le texte du bouton, le bloc de citation, etc.
vii). Performance:
Cette section vous permet de personnaliser différents aspects qui améliorent les performances de votre site. Par exemple, vous pouvez activer les images de chargement différé, l'image en vedette du titre de la publication/de la page, l'image en vedette des archives, etc.
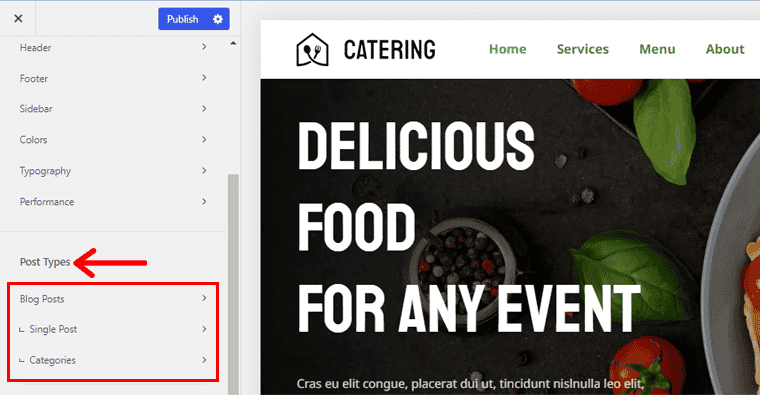
2. Types de messages
Dans cette section, vous trouverez les mises en page pour la structure de votre blog. Vous pouvez choisir parmi différentes mises en page pour afficher chacun de vos articles. Tels que le type de liste, le type de grille, etc. et vous pouvez même définir le nombre de colonnes et de publications. De plus, vous pouvez activer certains éléments de page comme la barre latérale, la pagination, etc.

De plus, il est également livré avec des «options de cartes» où vous pouvez les personnaliser, sélectionner l'espacement des cartes, l'espacement intérieur, l'alignement, etc.
Les articles de blog sont ensuite classés en articles uniques et catégories.
- Publication unique : ici, vous pouvez définir la mise en page de vos publications, la zone de contenu, activer les éléments de publication, etc.
- Catégories : cette option vous permet de sélectionner la structure des catégories, le nombre de publications, les options de carte et les éléments de catégorie.
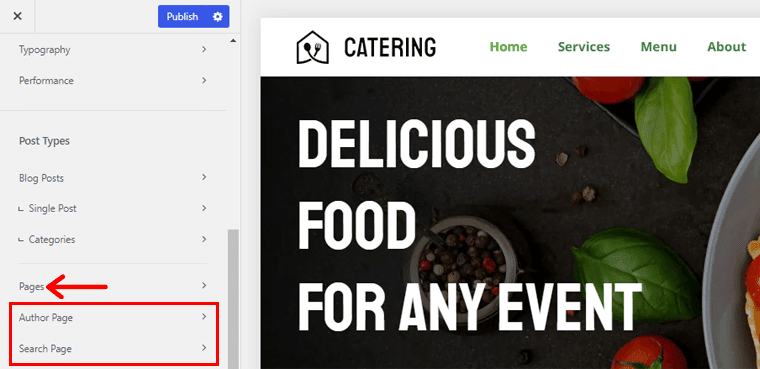
3. Pages
Ici, il vous permet de sélectionner la structure de la page, le style de la zone de contenu et l'espacement vertical. En outre, vous permet d'ajouter l'image en vedette, la boîte de partage, les éléments de page, etc.
Ensuite, vous pouvez également personnaliser la page d'auteur. Là, vous pouvez sélectionner la structure de la page de l'auteur, le nombre de colonnes et de messages, les options de la carte et sans oublier les éléments de la page.

De même, les paramètres de personnalisation sont également disponibles pour la page de recherche. Vous pouvez choisir la structure des résultats de recherche, le nombre de colonnes et de messages, les options de carte, activer les résultats en direct et les éléments de page.
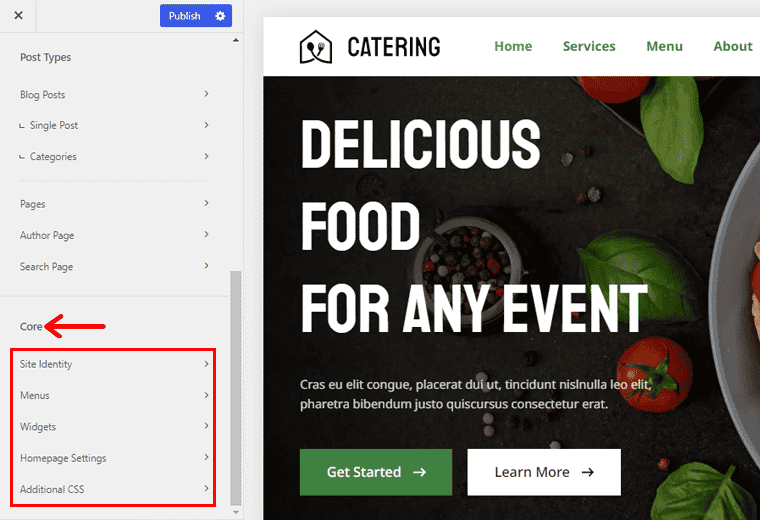
4. Paramètres de base
Les paramètres de base sont répartis en 5 catégories de personnalisation : Identité du site, Menus, Widgets, Paramètres de la page d'accueil et CSS supplémentaires.

Alors, passons à chaque catégorie !
je). Identité du site
Dans cette section, vous devez ajouter le titre de votre site, votre slogan et également télécharger l'icône de votre site Web. De plus, l'icône doit être carrée et au moins 512 × 512 pixels sont recommandés.
ii). Menu
Une fois dans le menu principal, vous pouvez voir les menus déjà disponibles que vous pouvez facilement personnaliser. Par exemple, vous pouvez personnaliser le menu appelé "Accueil" en modifiant le libellé de navigation, la description, la classe CSS, etc.
De plus, vous pouvez réorganiser le menu, modifier ses emplacements et même supprimer un menu entier. Ou créez également un tout nouvel ensemble de menus et personnalisez-les. De plus, vous pouvez également afficher tous les emplacements du menu et attribuer des menus à chaque emplacement comme l'en-tête, le pied de page, etc.
iii). Widget
Sur le widget, vous pouvez personnaliser l'alignement horizontal et vertical de la zone du widget. Parallèlement à cela, vous pouvez également modifier la conception, la couleur de la police, la décoration des liens et la marge. De plus, pour la marge, vous pouvez définir les pixels pour le haut, la droite, le bas et la gauche.
iv). Paramètres de la page d'accueil
À partir de ce paramètre, vous pouvez choisir ce que vous souhaitez afficher sur la page d'accueil de votre site Web. Comme afficher une page statique ou vos derniers messages, choisir la page, publier une page comme un blog, etc.
De plus, si votre page n'est pas prête, vous pouvez toujours en ajouter une nouvelle rapidement.
v). CSS supplémentaire
Dans cette section, vous pouvez ajouter votre CSS, ou coder comme vous le souhaitez. Cette section est principalement destinée aux développeurs ou aux utilisateurs qui savent coder.
Ainsi, vous pouvez explorer encore plus d'options de personnalisation lors de la personnalisation.
D. Quelle est la qualité du support client dans le thème Blocksy ?
Tout thème que vous utilisez peut vous bloquer et c'est là que vous avez besoin d'un excellent support client.
Alors, découvrons à quel point le thème Blocksy de support client est bon dans cet article de revue !
Et le support client du thème Blocksy est excellent, pour commencer. Vous pouvez trouver le forum de support officiel sur la page de référentiel du thème en ce qui concerne le support. Vous pouvez y trouver la discussion, signaler des bogues, des problèmes courants, des solutions, etc.
Parallèlement à cela, vous pouvez accéder à son site officiel et, dans son menu Aide , vous pouvez voir le support option de liste déroulante. Vous y trouverez de nombreux articles sur sa base de connaissances et des didacticiels vidéo. Là, il couvre tout, de l'installation du thème à l'utilisation de différentes fonctionnalités, la personnalisation, etc. Parallèlement à cela, vous pouvez également demander des fonctionnalités spécifiques que vous souhaitez pour votre site Web.

En défilant ci-dessous, vous pouvez trouver un formulaire à remplir qui soumet un ticket. Habituellement, ils répondent à votre ticket dans les 2 à 3 heures. Cependant, il est recommandé d'attendre 24 heures pour la réponse de l'agent de support.
De plus, il est également livré avec la communauté Facebook où vous pouvez socialiser avec d'autres utilisateurs du thème Blocksy. Là, vous pouvez vous connecter et résoudre vos questions ou partager des fonctionnalités intéressantes de ce thème.
E. Combien coûte le thème Blocksy ?
Le thème Blocksy est un thème freemium , ce qui signifie qu'il est livré avec des versions gratuites et premium. Vous pouvez télécharger sa version gratuite depuis le répertoire officiel des thèmes WordPress ou installer directement ce thème depuis le tableau de bord WordPress. Alternativement, vous pouvez également le télécharger à partir de son site officiel.
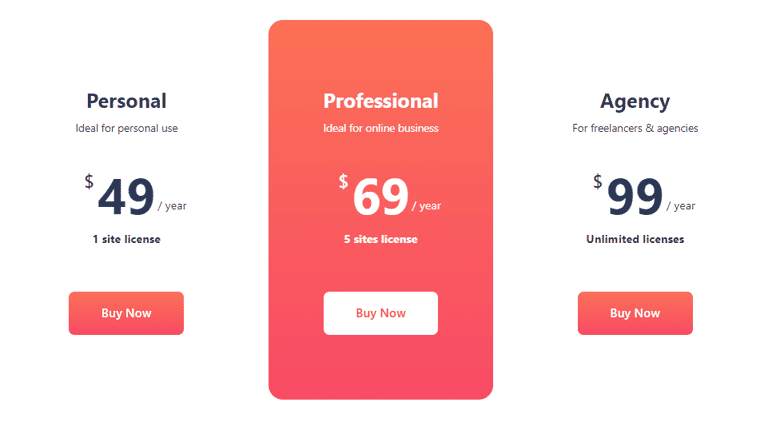
En attendant, si vous souhaitez acheter la version premium, il existe 3 plans tarifaires différents pour Blocksy :

- Plan personnel : idéal pour un usage personnel qui coûte 49 $/an pour 1 licence de site. Il comprend des fonctionnalités telles que plusieurs barres latérales conditionnelles, des blocs de contenu, des types de publication supplémentaires, un méga menu, etc.
- Plan professionnel : idéal pour une entreprise en ligne qui coûte 69 $/an pour une licence de 5 sites. Comprend des extraits de code personnalisés, des polices personnalisées, des polices Adobe Typekit, des widgets personnalisés, etc.
- Plan d'agence : idéal pour les indépendants et les agences qui coûte 99 $/an pour des licences illimitées. Comprend des étiquettes blanches, des éléments d'en-tête en double, des icônes de partage de produits, des curseurs de galerie et bien d'autres.
De plus, il est également livré avec une licence à vie et les coûts augmentent pour chaque plan en conséquence.
De plus, si vous n'êtes pas satisfait de leur plan, vous pouvez obtenir votre remboursement dans les 14 jours suivant la date d'achat.
F. Alternatives du thème Blocksy
Dans l'ensemble, le thème Blocksy WordPress est excellent pour créer des sites Web dans n'importe quel créneau. Cependant, si vous n'êtes toujours pas sûr d'utiliser ce thème, il est toujours préférable de regarder ses alternatives.
De plus, plusieurs thèmes pourraient être un meilleur choix pour vous. Explorons maintenant les alternatives au thème Blocksy.
1. Cadence
Kadence est un thème polyvalent qui vous permet de créer sans effort des sites Web rapides et beaux en une minute. Ce thème est rempli de fonctionnalités modernes qui rendent votre site Web tendance et élégant.

De plus, vous pouvez utiliser ses puissantes options de conception. Il vous permet de choisir parmi des conceptions de menus prédéfinies ou de personnaliser votre conception, y compris la police, la couleur, les icônes sociales, les options de menu déroulant, etc. Avec ces options, vous pourrez obtenir le bon aspect et les bonnes fonctionnalités pour votre site.
De plus, il vous permet d'activer le fil d'Ariane à l'aide de son moteur de génération de fil d'Ariane intégré. Ou, vous pouvez également utiliser l'un de vos plugins SEO préférés.
Tarification :
Kadence est un thème freemium . Vous pouvez télécharger sa version gratuite sur WordPress.org.
Pendant ce temps, il est livré avec 4 forfaits tarifaires différents pour la version premium :
- Forfait Kadence Pro : 59 $/an. Vous pouvez l'utiliser sur un nombre illimité de sites avec des fonctionnalités telles que les addons d'en-tête, les éléments accrochés, l'addon WooCommerce, le menu ultime, les polices personnalisées, etc.
- Forfait Essential Bundle : 129 $/an. Vous pouvez l'utiliser sur un nombre illimité de sites et inclut Kadence Theme Pro, Kadence Blocks Pro, Pro Starter Templates.
- Forfait complet : 199 $/an. Vous pouvez l'utiliser sur un nombre illimité de sites, notamment Kadence Cloud, Child Theme Builder, Kadence Shop Kit, Kadence AMP, etc.
- Forfait complet à vie : coûte 649 $, paiement unique. Il comprend une assistance à vie, des mises à jour, etc.
2. Astra
L'un des thèmes WordPress les meilleurs et les plus largement utilisés disponibles sur le marché est Astra. C'est un thème polyvalent complet et incroyablement flexible que vous pouvez utiliser pour créer différents types de sites Web.

Avec ce thème, vous pouvez configurer rapidement et facilement à l'aide de ses plus de 180 modèles de démonstration prêts à importer. Vous pouvez en sélectionner un et postuler immédiatement sur votre site internet. Ainsi, votre site Web sera prêt à être lancé immédiatement en changeant simplement les images, les textes, les éléments, etc.
De plus, il offre une tonne de fonctionnalités personnalisables qui permettent de créer un site Web élégant. De plus, avec l'aspect moderne de votre site Web, vous attirerez plus de visiteurs.
Tarification :
Astra est livré avec des versions gratuites et payantes . Vous pouvez télécharger la version gratuite à partir du répertoire officiel des thèmes WordPress.
Pour la version premium, il existe 3 options tarifaires :
- Forfait Astra Pro : 49 $/an. Comprend un générateur d'en-tête avancé, un en-tête collant, des mises en page de blog, un méga menu, une typographie avancée, une étiquette blanche, des contrôles WooCommerce, un générateur de pied de page, etc.
- Forfait Essential Bundle : 169 $/an. Inclut toutes les fonctionnalités du plan Astra Pro ainsi que plus de 180 modèles de démarrage Premium, le plugin WP Portfolio, etc.
- Plan groupé de croissance : 249 $/an. Inclut toutes les fonctionnalités de Essential Bundle Plan ainsi que Convert Pro Plugin, Schema Pro Plugin, Ultimate Addons for Beaver Builder, etc.
Pour en savoir plus sur Astra en détail, consultez notre article honnête sur la revue Astra !
3. GénérerPresse
GeneratePress est un autre thème polyvalent qui repose sur un code exceptionnellement propre et léger. C'est le thème WordPress parfait qui donne la priorité à la vitesse, à la stabilité et à l'accessibilité sans compromettre la fonctionnalité et la conception.

Essentiellement, vous pouvez choisir les fonctionnalités à activer pour créer votre site Web. Il n'y a aucune restriction à la création de types spécifiques de sites Web avec ce thème, qu'il s'agisse de sites commerciaux ou de magasins en ligne.
De plus, il est également livré avec une tonne de modèles de démarrage pour vous aider à lancer votre nouveau site Web avec succès. Avec une large gamme d'éléments personnalisables, vous pouvez personnaliser davantage ces modèles.
Tarification :
GeneratePress a des versions gratuites et premium . Vous pouvez télécharger la version gratuite sur WordPress.org.
Considérant qu'il existe 2 plans tarifaires de GeneratePress si vous souhaitez acheter le plan premium :
- Forfait annuel : 59 $/an. Comprend toutes les fonctionnalités premium, un accès complet à la bibliothèque du site, 1 an de mises à jour et d'assistance premium, une utilisation sur jusqu'à 500 sites Web, etc.
- Plan à vie : 249 $, paiement unique. Comprend toutes les fonctionnalités premium, un accès complet à la bibliothèque du site, des mises à jour à vie et une assistance premium, une utilisation sur jusqu'à 500 sites Web, etc.
Pour plus de détails, consultez notre article sur la revue GeneratePress !
G. Verdict final - Le thème Blocksy en vaut-il la peine ?
Pour conclure, le thème Blocksy est un thème réactif polyvalent doté de nombreuses options avancées. Ce thème polyvalent est suffisamment flexible pour créer tout type de site Web.
De plus, il est facile à utiliser et offre de nombreuses fonctionnalités pratiques, même dans sa version gratuite, pour démarrer rapidement avec votre site Web. De plus, avec de nombreuses options de personnalisation et choix d'éléments, vous pouvez créer un site Web comme vous le souhaitez.
Plus important encore, il se charge rapidement et inclut des fonctionnalités supplémentaires liées aux performances. Cela garantit que votre site Web offre aux utilisateurs la meilleure expérience utilisateur possible.
De plus, c'est un thème optimisé pour le référencement. Cela signifie que votre public potentiel trouvera facilement votre site Web dans les moteurs de recherche.
Le seul inconvénient est que, par rapport à d'autres thèmes de même nature, il propose un nombre très limité de sites de démarrage.
Malgré cela, le thème Blocksy vaut sans aucun doute la peine de vérifier si vous êtes les utilisateurs qui utilisent l'éditeur de blocs ou un constructeur de pages tiers. De plus, comme il est gratuit, il n'y a absolument aucun risque à l'essayer.
Conclusion
C'est tout ! Nous sommes arrivés à la fin de notre examen du thème Blocksy . Nous espérons que vous avez compris le thème Blocksy et que vous pouvez également l'utiliser sur votre site.
Nous espérons que vous avez aimé notre article. Si vous utilisez le thème Blocksy pour votre site Web, veuillez partager votre expérience ci-dessous dans la section des commentaires.
Cependant, si vous avez d'autres questions sur l'examen du thème Blocksy, n'hésitez pas à nous les poser. Nous essaierons de vous répondre dans les plus brefs délais. Aussi, partagez cet article avec vos amis et collègues.
Vous pouvez également consulter notre article sur les thèmes WordPress les plus personnalisables et les meilleurs thèmes WordPress de sites Web personnels.
N'oubliez pas de nous suivre sur Facebook et Twitter pour des articles plus utiles.
