Examen de Bricks Builder : pourquoi c'est un constructeur de site qui change la donne
Publié: 2024-12-09Vous vous demandez en quoi consiste le battage médiatique de Bricks Builder ?
À l’heure actuelle, il s’agit probablement du nouveau créateur de site WordPress le plus en vogue et le plus parlé du marché.
Bien que le nombre exact d'utilisateurs ne soit pas disponible, nous avons trouvé plus de 21 000 membres dans son groupe Facebook. Et il y a beaucoup de buzz autour de Bricks sur les réseaux sociaux et les plateformes de questions-réponses comme Quora et Reddit.
Bien qu'il soit comparé à des constructeurs populaires comme Elementor et Kadence Blocks, Bricks Builder n'est pas un plugin. Au lieu de cela, il s'agit d'un thème WordPress avec une interface de création de pages.
C’est-à-dire que vous bénéficiez de la flexibilité d’un constructeur de pages combinée aux puissantes fonctionnalités d’un thème. Un peu comme un forfait deux en un.
Mais est-ce tout ? Bricks Builder change-t-il la donne pour les utilisateurs de WordPress ?
Eh bien, restez jusqu'à la fin pour connaître la réponse !
Dans cet article de revue de Bricks Builder, nous explorerons ses principales fonctionnalités, la conception des pièces, le coût, le support client, les avantages et les inconvénients, les alternatives et bien plus encore.
Alors, c'est parti !
Note globale
Bricks Builder devient rapidement un favori pour la création de sites Web WordPress. Il est facile à utiliser, rapide et regorge de fonctionnalités que les utilisateurs adorent, même s'il n'a pas encore d'avis sur Trustpilot ou G2.
Nous sommes impressionnés par son générateur glisser-déposer, ses outils intégrés et la manière dont il remplace le besoin de plugins supplémentaires. C'est un excellent choix pour les débutants comme pour les professionnels.
Avec ses commentaires élogieux et ses fonctionnalités puissantes, nous attribuons à Bricks Builder 4,8/5 étoiles.
Si vous voulez un moyen simple, rapide et efficace de créer votre site, c'est tout !
A. Qu'est-ce que Bricks Builder ? Un aperçu
Bricks Builder est précisément un constructeur de sites visuel qui vous permet de créer des sites Web très facilement et sans stress.
Contrairement à d'autres outils de création de pages populaires qui fonctionnent comme un plugin, Bricks Builder est plutôt un mélange d'un thème puissant avec un éditeur visuel intégré.

Cela signifie littéralement que vous n'avez pas besoin d'ajouter de plugins supplémentaires : tout est réuni au même endroit, prêt à vous aider à créer le site Web de vos rêves.
Avec son interface glisser-déposer, vous pouvez concevoir visuellement l’intégralité de votre site.
Vous souhaitez modifier votre en-tête, votre pied de page ou même une seule page ? Vous pouvez tout faire en temps réel et voir les résultats instantanément.
La meilleure partie ? Vous n'avez pas besoin de connaître une seule ligne de code pour que votre site ressemble exactement à ce que vous souhaitez.
Que vous débutiez ou que vous ayez une expérience avec WordPress, Bricks Builder vous donne un contrôle total.
En plus de cela, ce qui rend Bricks Builder si spécial, c'est sa rapidité et sa légèreté.
Votre site Web n'aura pas seulement une apparence étonnante, il se chargera également rapidement et fonctionnera sans problème. Ainsi, votre site est optimisé pour le référencement (Search Engine Optimization) et se classe donc en tête des moteurs de recherche.

Inutile de dire qu'il est très facile à utiliser, plein de fonctionnalités intéressantes et parfait pour tous ceux qui souhaitent créer un site Web WordPress élégant qui ressemble exactement à ce qu'ils souhaitent.
Ainsi, peu importe si vous souhaitez créer un blog personnel, un portfolio ou un site professionnel, Bricks Builder est là pour vous permettre de donner vie à votre vision.
B. Principales caractéristiques et points forts de Bricks Builder
Il est maintenant temps d'explorer les principales fonctionnalités et points forts de Bricks Builder afin que vous sachiez pourquoi et ce qu'il a de si spécial.
1. Édition visuelle complète du site
L'un des principaux points forts de Bricks Builder est qu'il vous offre une interface visuelle d'édition de site complète avec une fonction glisser-déposer. Ainsi, vous pouvez concevoir l’intégralité de votre site Web en temps réel sans vous déplacer.

Pour être exact, le constructeur compromet 3 domaines principaux. Ils sont:
- Barre d'outils
- Panneau
- Toile
La barre d'outils est positionnée tout en haut, à partir de laquelle vous pouvez activer des actions telles que le basculement entre les points d'arrêt pour garantir la réactivité. En outre, vous avez accès à plusieurs icônes pour contrôler l'historique ou les révisions, insérer des modèles et bien plus encore.
Pendant ce temps, le panneau affiche des informations pertinentes en fonction de l'action en cours, telles que les éléments ou les paramètres disponibles.
Et enfin, le canevas sert de représentation visuelle de la page, où vous pouvez ajouter des sections, des lignes, des colonnes et des éléments. Ensuite, concevez votre site Web exactement comme vous le souhaitez.
2. Fonctionnalités de conception avancées
De même, Bricks Builder regorge de fonctionnalités de conception avancées qui rendent le processus de création de sites Web à la fois simple et amusant.
Tel que:

- Avec des outils comme Flexbox et CSS Grid, votre contenu s'adapte parfaitement, quelle que soit la taille de l'écran. Vous pouvez également définir les couleurs et les polices pour l’ensemble de votre site en un seul endroit grâce aux styles globaux. Cela vous fait gagner du temps et maintient tout cohérent.
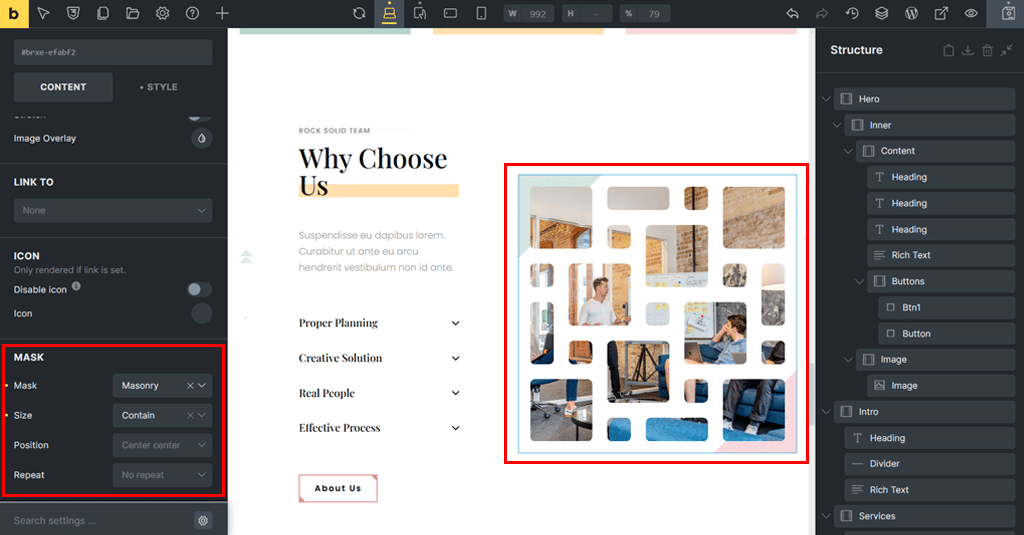
- De plus, pour faire ressortir votre site, vous pouvez ajouter des animations, des effets sympas et des formes uniques avec des fonctionnalités telles que des séparateurs de forme et des masques d'image.
- Besoin de photos ? Bricks Builder se connecte à Unsplash. De ce fait, cela vous donne accès à des photos professionnelles gratuites en un seul clic.
- Quoi de plus ? Vous pouvez également ajouter des touches personnalisées avancées telles que des effets contextuels pour les images ou les vidéos avec la lightbox intégrée.
- Et si vous souhaitez encore plus de contrôle, vous pouvez utiliser du CSS personnalisé pour peaufiner votre conception exactement comme vous le souhaitez.

Bricks Builder vous offre tout ce dont vous avez besoin pour créer un site Web à la fois accrocheur et facile à créer !
3. Outil de contenu intelligent : générateur de boucles de requête
Un autre point fort de Bricks Builder est qu'il est livré avec sa fonctionnalité d'outil de contenu intelligent, à savoir Query Loop Builder.
Alors, voici pourquoi c'est si génial.
Vous indiquez au Query Loop Builder ce que vous souhaitez afficher, comme vos derniers articles de blog ou vos produits préférés, et il les affiche pour vous.
Par exemple, disons que vous avez un blog et que vous souhaitez afficher tous vos derniers articles ou projets dans une jolie liste ou grille.
Ainsi, avec la fonctionnalité de boucle de requête, lorsqu'une nouvelle publication est ajoutée, votre nouvelle publication apparaît automatiquement sur votre site dans un design particulier. Aucun effort supplémentaire n’est nécessaire !

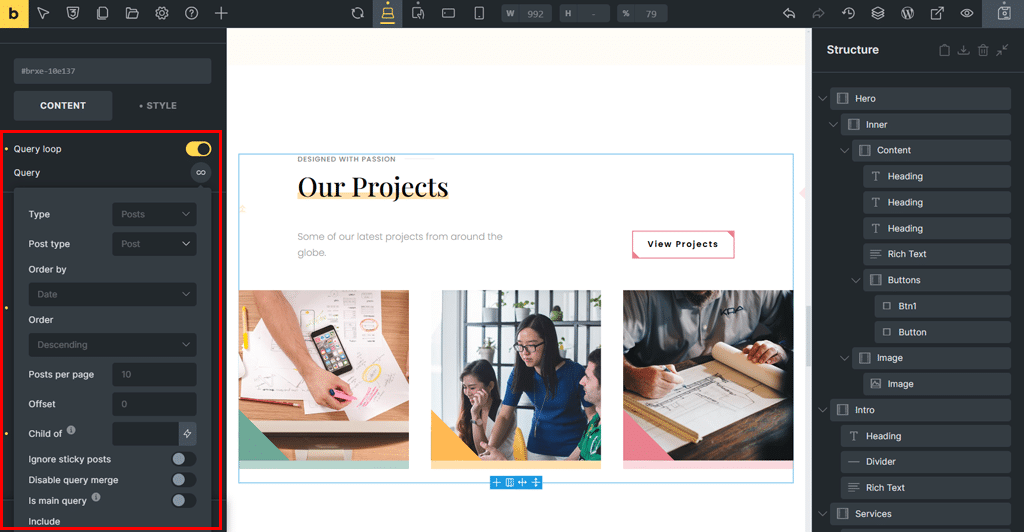
Pour en savoir plus, le Query Loop Builder fonctionne en 3 étapes simples.
- Tout d’abord, vous ajoutez un Container , qui fait office de boîte dans laquelle votre contenu apparaîtra.
- Ensuite, vous activez le paramètre Utiliser la boucle de requête , qui indique à Bricks Builder : « Répétez cette case pour chaque élément que je souhaite afficher. »
- Enfin, vous définissez les paramètres de requête via le contrôle de requête (une icône infinie) pour décider exactement quel contenu afficher. Qu'il s'agisse de publications, de catégories ou même de données personnalisées.
En conséquence, votre site reste à jour et mis à jour automatiquement, vous n'avez donc pas à faire le travail vous-même. C'est idéal pour les blogs, les boutiques en ligne ou tout site Web qui doit afficher du contenu de manière organisée et simple.
4. Contenu dynamique et personnalisé
De même, Bricks Builder vous aide à rendre votre site Web intelligent et personnel afin qu'il soit spécial pour chaque visiteur. Fondamentalement, il montre les bonnes choses aux bonnes personnes, ce qui rend votre site super cool.
Il le fait avec 3 outils géniaux. Ils sont:
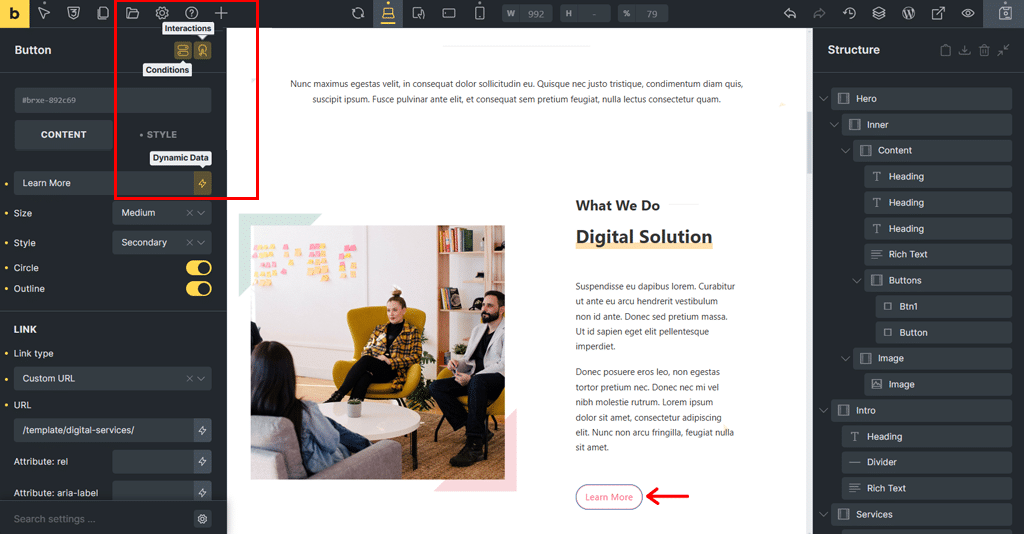
- Données dynamiques
- Conditions
- Interactions

i) Données dynamiques
Le premier est les données dynamiques. C'est comme une aide qui récupère des informations spécifiques comme le titre d'un article, le nom d'un auteur ou le prix d'un produit. Et ensuite, placez-les là où vous en avez besoin sur votre site.
Bien que similaire au Query Loop Builder, qui affiche des listes d'éléments (comme tous les articles de blog), Dynamic Data se concentre sur les petits détails de chaque élément de contenu.
ii) Conditions
Vient ensuite la fonctionnalité Conditions. Celui-ci vous permet de décider qui voit quoi. Par exemple, vous pouvez afficher un message spécial uniquement aux utilisateurs connectés ou masquer une bannière de vente une fois la vente terminée. C'est comme si vous donniez à votre site Web son propre ensemble de règles.
iii) Interactions
Enfin, il existe une fonctionnalité Interactions. Il vous permet de créer des boutons qui ouvrent des fenêtres contextuelles, des images qui changent lorsque vous les survolez ou du contenu supplémentaire qui apparaît lorsque vos visiteurs font défiler.
5. Conçu pour la performance
De même, un autre point fort est que Bricks Builder est conçu pour aider votre site Web à se charger plus rapidement et à mieux fonctionner. Il est livré avec des paramètres faciles à utiliser que vous pouvez ajuster pour améliorer les performances de votre site.
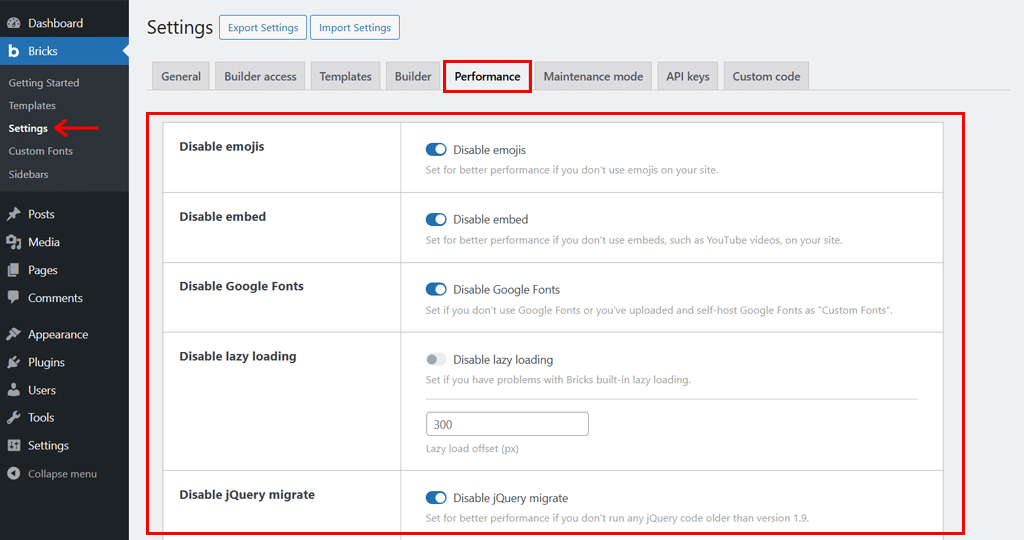
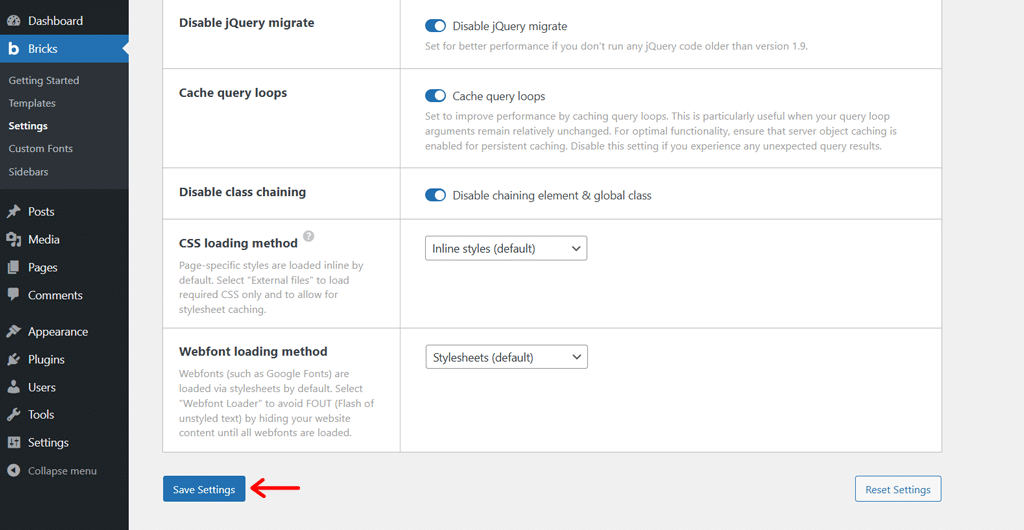
Pour cela, tout ce que vous avez à faire est d'accéder à « Briques > Paramètres > Performances » dans votre tableau de bord WordPress.

Ce faisant, vous trouverez plusieurs bascules et listes déroulantes pour optimiser votre site.
Pour être précis, vous pouvez :
- Désactiver les emojis : désactivez cette option si vous n'utilisez pas d'émojis sur votre site.
- Désactiver les intégrations : si votre site n'a pas besoin de YouTube ou d'autres contenus intégrés, vous pouvez le désactiver ici.
- Désactiver Google Fonts : Si vous avez téléchargé vos propres polices, vous pouvez arrêter de charger Google Fonts pour des performances plus rapides.
- Désactiver le chargement paresseux : désactivez le chargement paresseux s'il provoque des problèmes ; sinon, vous pouvez le laisser activé pour un chargement plus rapide des images.
- Lazy Load Offset : De plus, vous pouvez même ajuster le moment où les images commencent à se charger lorsque les utilisateurs défilent (la valeur par défaut est 300 px).
En outre, vous pouvez ajuster d’autres paramètres pour améliorer les performances de votre site. Comme la désactivation de jQuery Migrate, la mise en cache des boucles de requêtes, le chargement de polices Web et CSS, et bien plus encore.

Et une fois terminé, n'oubliez pas d'appuyer sur l'option « Enregistrer les paramètres » en bas.
Tout cela vous aide à axer votre site Web sur les performances, ce qui améliore à la fois le référencement et l'expérience utilisateur.
6. Formulaires et éléments personnalisés
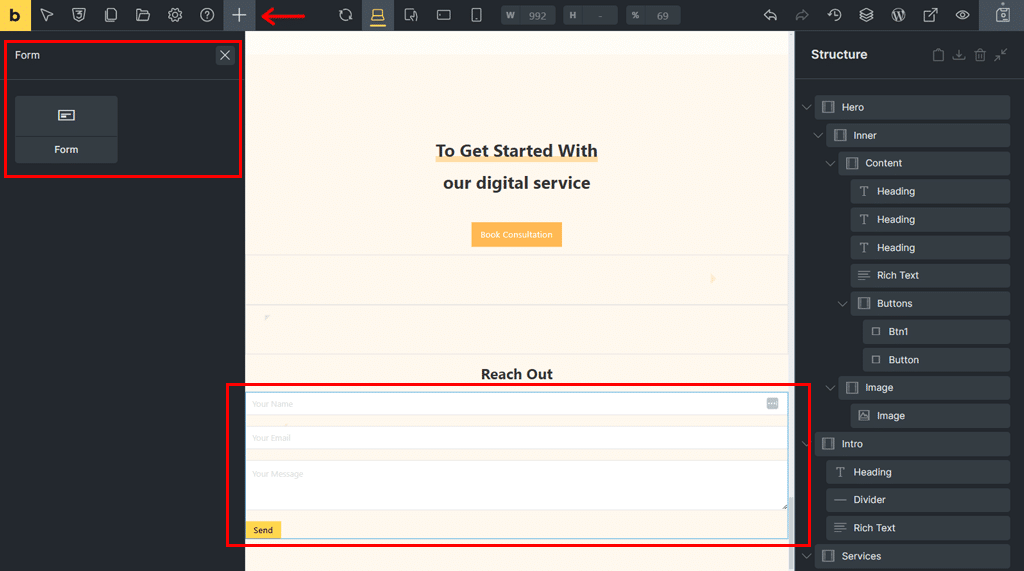
Bricks Builder facilite l'ajout de formulaires et de fonctionnalités intéressantes à votre site Web. Que vous souhaitiez un formulaire de contact basique ou quelque chose de plus avancé, Bricks vous offre tout ce dont vous avez besoin.
Pour créer un formulaire, tout ce que vous avez à faire est de faire glisser l'élément « Formulaire » sur votre page.

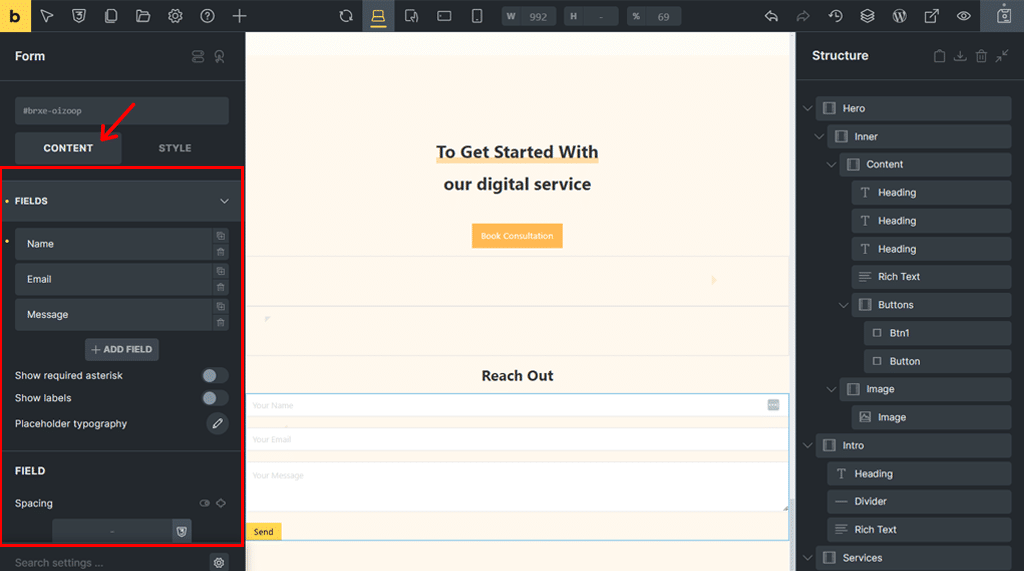
Ensuite, vous pouvez le personnaliser de 2 manières. L’un quant au contenu et l’autre quant au style .
Dans l'onglet « Contenu » , vous disposez de plusieurs options de personnalisation telles que les champs, les boutons de soumission, les actions, l'e-mail, etc.

De plus, vous pouvez accéder à « Protection anti-spam » et activer les outils de protection anti-spam intégrés tels que Google reCAPTCHA, Cloudflare Turnstile, etc. En conséquence, cela garantit que seules de vraies personnes peuvent soumettre vos formulaires.
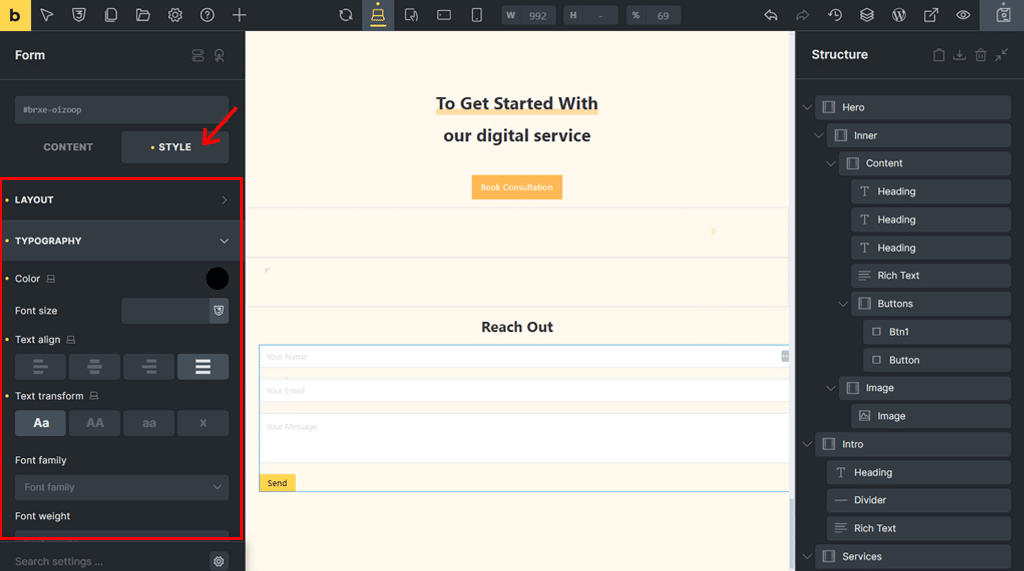
D'autre part, à partir de l'onglet « Style » , vous pouvez configurer la mise en page, la typographie, l'arrière-plan, la bordure, l'ombre de la boîte, le dégradé/superposition, le CSS, etc.

N'oubliez pas que Bricks Builder propose plus de 110 éléments personnalisables pour améliorer votre site Web.

Il est classé sous les onglets Mise en page, De base, Général, Média, WordPress et Unique.
Sous chacun, vous pouvez trouver des boutons interactifs, des galeries d'images, des accordéons, des onglets et bien plus encore. Que vous pouvez ensuite utiliser par simple glisser-déposer et personnaliser.
Donc, en fin de compte, cela vous donne la flexibilité de créer un site qui ressemble et fonctionne exactement comme vous le souhaitez.
7. Autres fonctionnalités supplémentaires
En plus des fonctionnalités dont nous avons déjà parlé, Bricks Builder a encore plus à offrir.
Tel que:
- Un générateur de menus pour créer des menus de navigation entièrement personnalisables, comprenant des listes déroulantes, des méga menus et des menus hors canevas adaptés aux mobiles.
- Vous disposez d'un générateur de popups pour concevoir et déclencher des popups attrayants pour les promotions, la génération de leads ou les actions des utilisateurs, sans avoir besoin de plugins supplémentaires.
- Fournit le générateur WooCommerce pour personnaliser entièrement les pages WooCommerce. Y compris les listes de produits, les pages de produits uniques, le panier, le paiement et les comptes clients, visuellement et facilement.
- Vous pouvez utiliser et personnaliser des modèles de communauté prédéfinis pour les entreprises, les portefeuilles ou les magasins, ce qui permet de gagner du temps et de démarrer des projets plus rapidement.
- Livré avec un code propre et accessible qui améliore les performances du site et améliore l'accessibilité pour tous les visiteurs.
- Vous bénéficiez d'un contrôle de conception réactif pour ajuster les mises en page, les tailles de police et la visibilité des éléments pour chaque type d'appareil, afin que votre site soit superbe partout.
- Vous fournit des options de code personnalisées afin que vous puissiez ajouter du HTML, CSS et JavaScript personnalisés directement dans Bricks Builder pour étendre les fonctionnalités du site Web.
- Prend en charge 11 langues dont l'anglais, l'arabe, l'allemand, l'espagnol, le français, l'hébreu, l'italien, le japonais et le chinois (simplifié et traditionnel).
- En fonction de vos préférences, vous pouvez basculer entre les modes Clair et Sombre pour une expérience de conception plus confortable.
- Permet des raccourcis clavier pratiques pour des actions de routine plus rapides comme annuler, enregistrer ou ajouter des éléments.
Et la liste est longue !
C. Concevoir un site Web avec Bricks Builder
Maintenant que nous avons discuté des fonctionnalités clés, voyons comment concevoir un site Web avec Bricks Builder.
Allons étape par étape pour apprendre à concevoir votre site Web à l'aide de Bricks Builder. Es-tu prêt?
Étape 1 : Achetez et installez le thème
Bricks Builder est un thème de création de pages premium . Vous devez donc d’abord l’acheter sur son site officiel.
En cas d'achat réussi, vous pouvez télécharger un fichier zip dont vous avez besoin pour le télécharger davantage sur votre tableau de bord WordPress avec la clé de licence. Cela active Bricks dans votre panneau WordPress.
Pour plus de conseils, vous pouvez consulter notre article sur la façon d'installer un thème WordPress.
Étape 2 : Lancez le générateur de pages Bricks
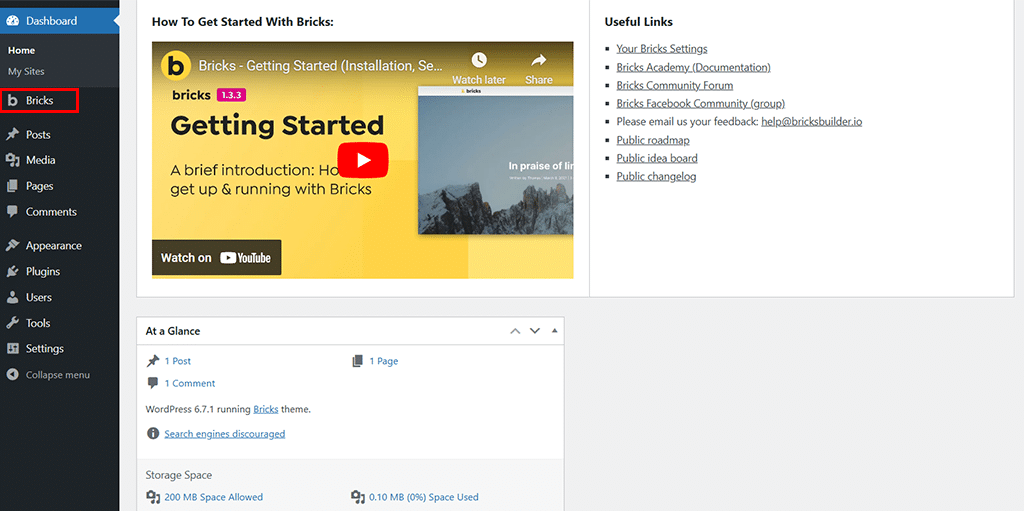
Ainsi, une fois que vous avez installé et activé avec succès Bricks Page Builder, vous verrez que le nouveau menu « Briques » a été ajouté dans la navigation de gauche.

Il existe désormais 2 façons de lancer Bricks Page Builder. La première est via « Pages > Ajouter une nouvelle page > Modifier avec des briques » . Ou bien, l'autre se fait via 'Bricks > Templates' . Vous pouvez faire n'importe qui comme vous le souhaitez.
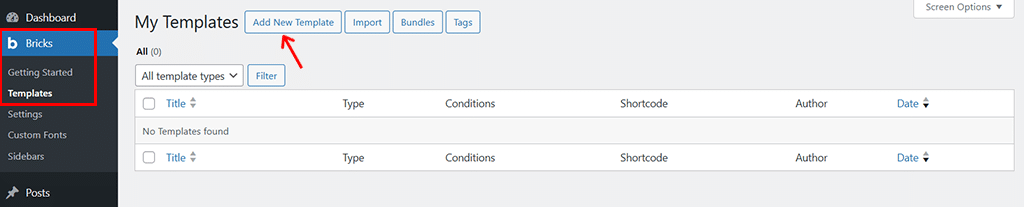
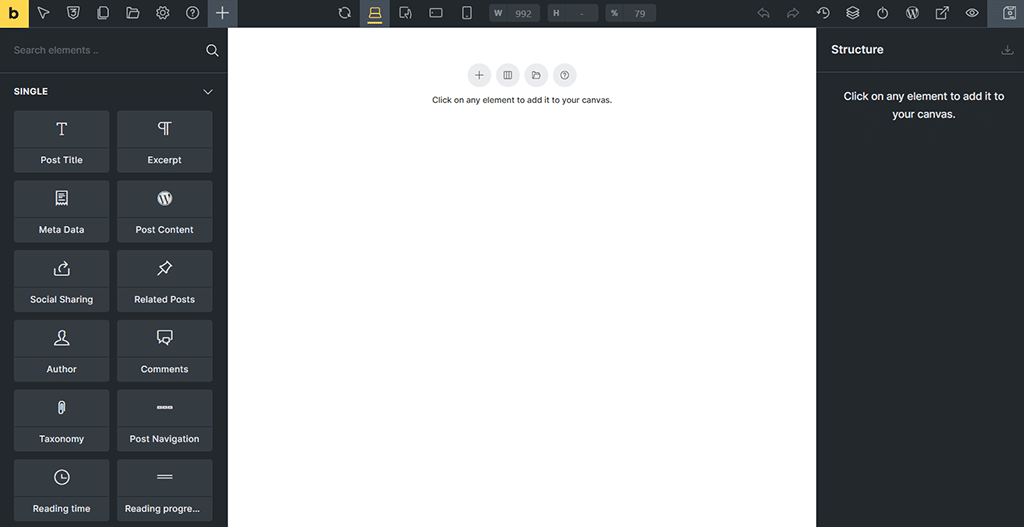
Pour l’instant, nous choisissons cette dernière. Avec cela, vous verrez la page comme indiqué ci-dessous.

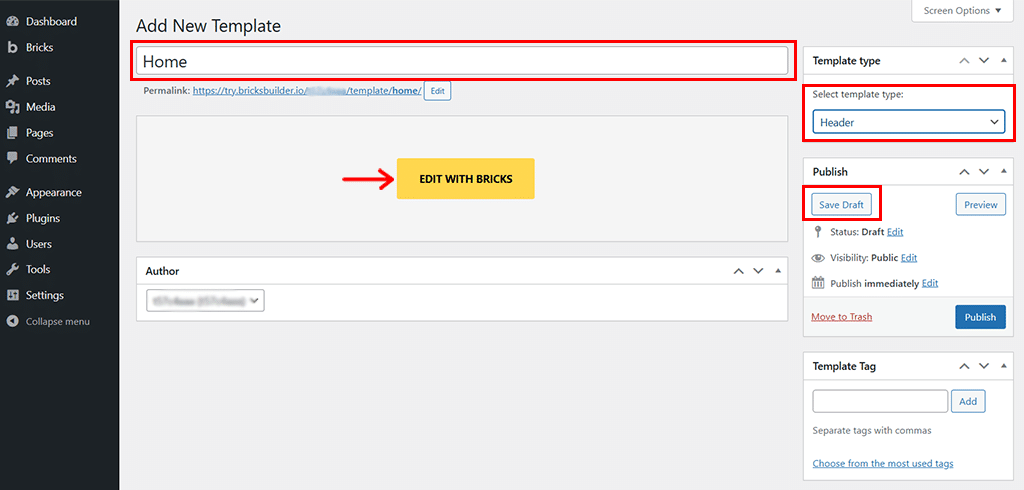
Ici, cliquez sur l'option « Ajouter un nouveau modèle » en haut, avec laquelle vous entrerez dans le panneau de l'éditeur comme indiqué ci-dessous.

Maintenant, vous pouvez commencer par donner le nom au modèle, par exemple « Accueil » et sélectionner le type de modèle de votre choix. Ici, nous avons choisi « En-tête » pour l'instant.
Ensuite, cliquez sur l'option « Enregistrer le brouillon » , puis sur l'option « Modifier avec des briques » .
Étape 3 : Familiarisez-vous avec l’interface
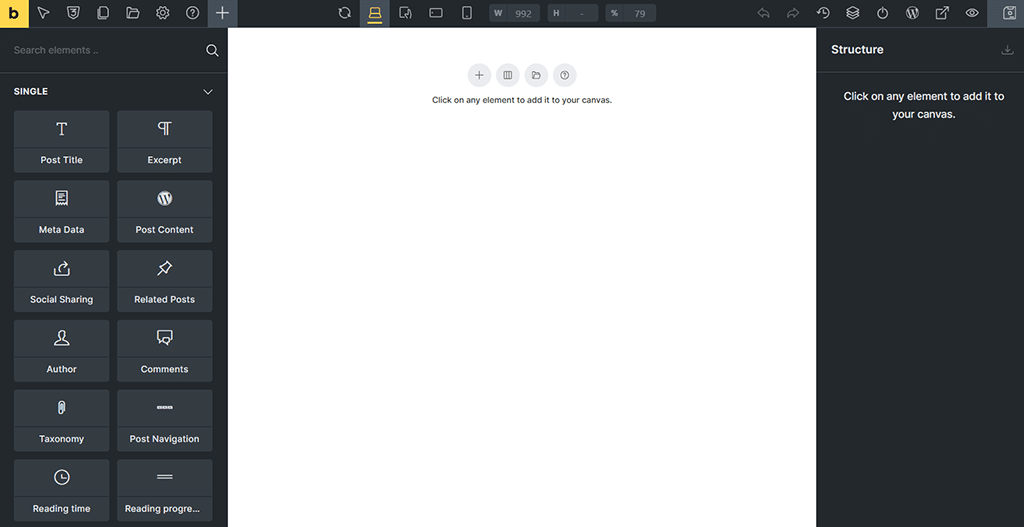
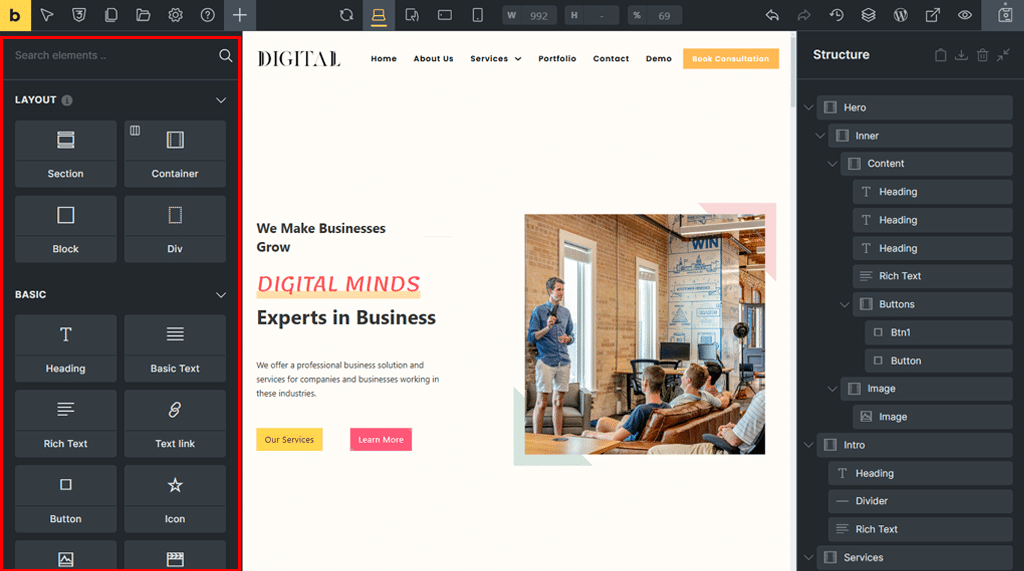
Ce faisant, vous verrez une interface claire et simple composée de 3 parties principales :
- Barre d'outils : elle se trouve en haut et vous permet d'enregistrer votre travail, de prévisualiser votre site et de basculer entre les vues des appareils.
- Panneau : Vous le trouverez sur le côté gauche. Il présente les outils, éléments et paramètres que vous pouvez utiliser pour concevoir votre page.
- Canvas : Il s'agit de votre espace de travail principal, dans lequel vous faites glisser des éléments, les personnalisez et voyez les modifications en temps réel.

Cette mise en page permet de tout organiser afin que vous sachiez toujours où trouver ce dont vous avez besoin.
Étape 4 : Utiliser des modèles
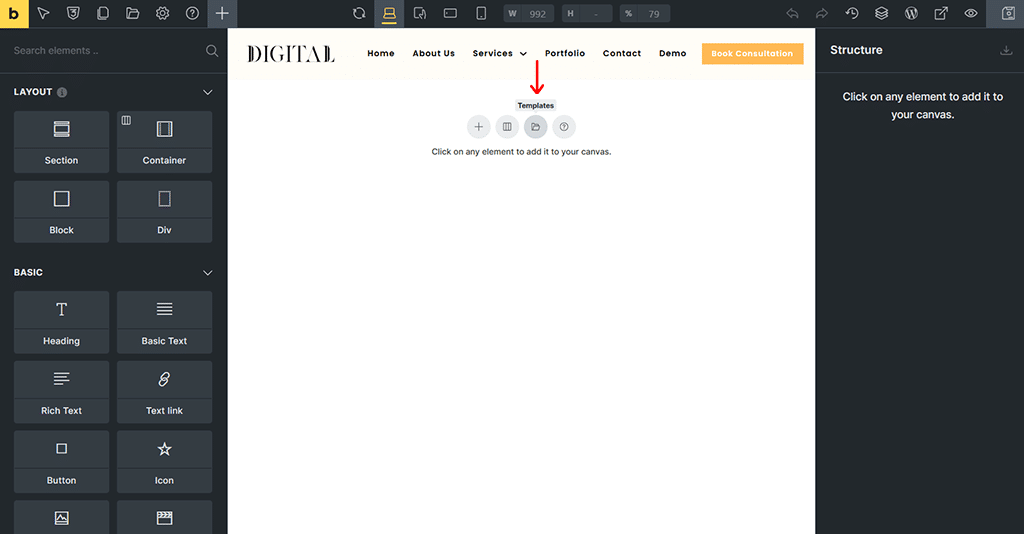
Maintenant, dans la barre d'outils, cliquez sur l'icône « Modèles » comme indiqué dans l'image ci-dessous.

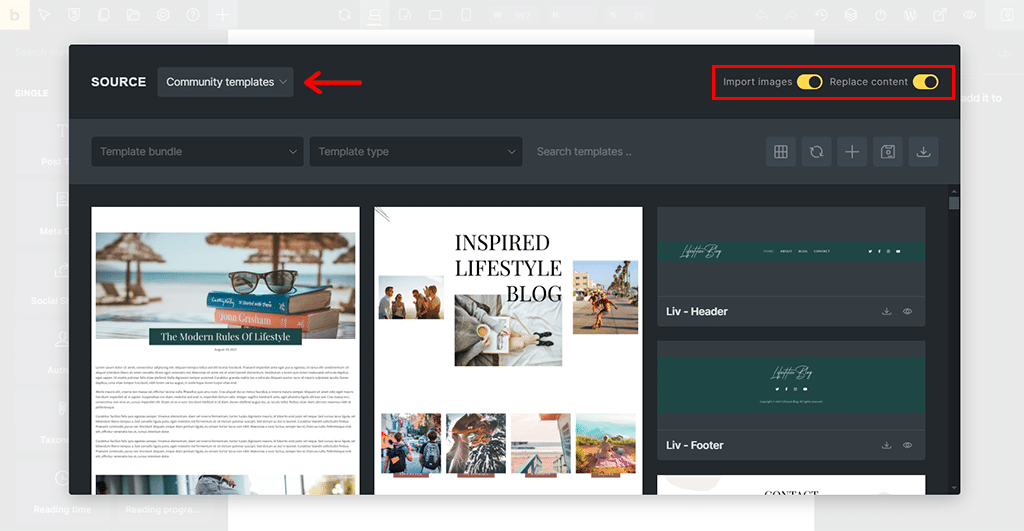
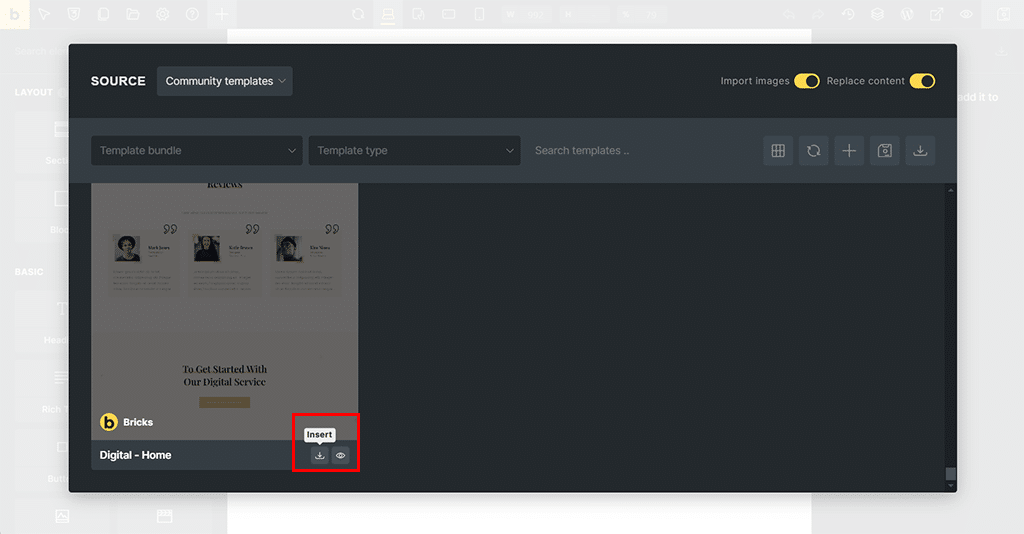
Avec cela, vous accéderez à plusieurs « Modèles communautaires » fournis par Bricks Builder. En outre, vous pouvez activer et désactiver 2 options « Importer des images » et « Remplacer le contenu » en fonction de vos besoins.

Maintenant, vous pouvez prendre votre temps pour voir quel modèle vous préférez et penser qu’il vous convient le mieux.
Une autre particularité de Bricks Builder est que vous pouvez télécharger le modèle pour différentes sections telles que l'en-tête, la section d'accueil et le pied de page séparément.
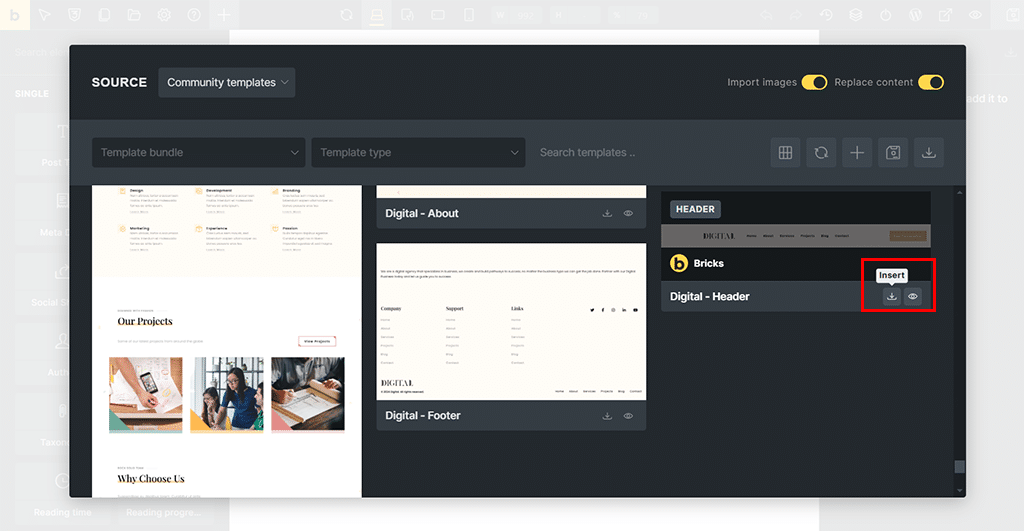
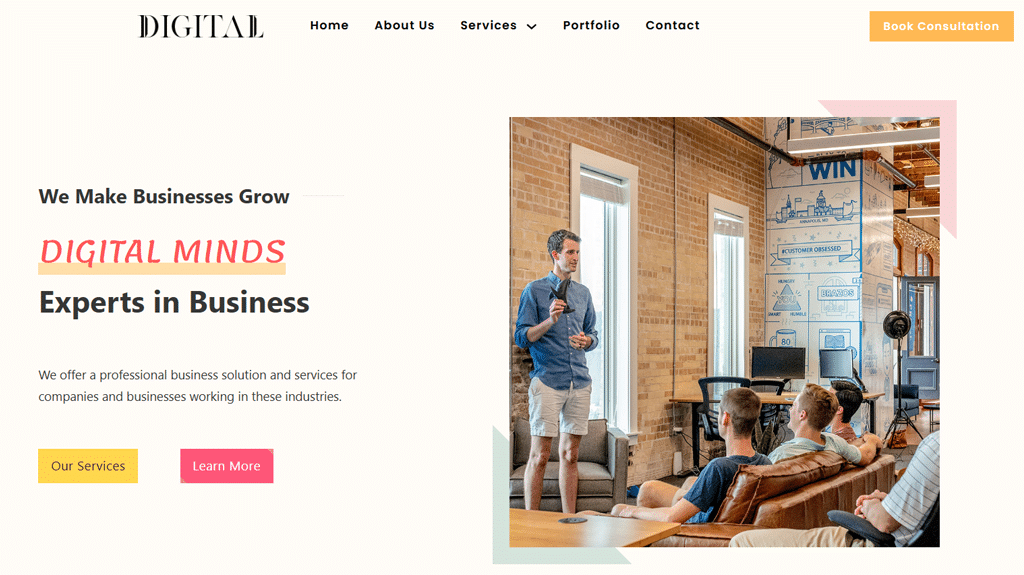
Nous avons donc choisi ici le « Digital – En-tête ». Cliquez simplement sur l'icône « Insérer » pour continuer.


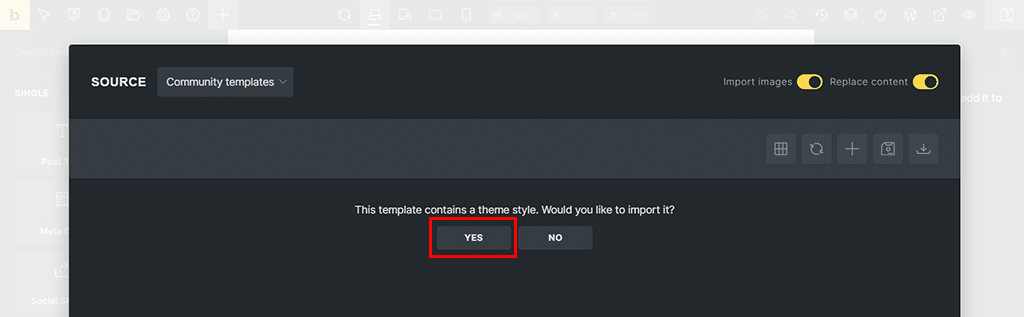
Ensuite, vous verrez la page qui demande « Le modèle contient un style de thème ». Souhaitez-vous l'importer ? » Maintenant, appuyez sur le bouton « Oui » .

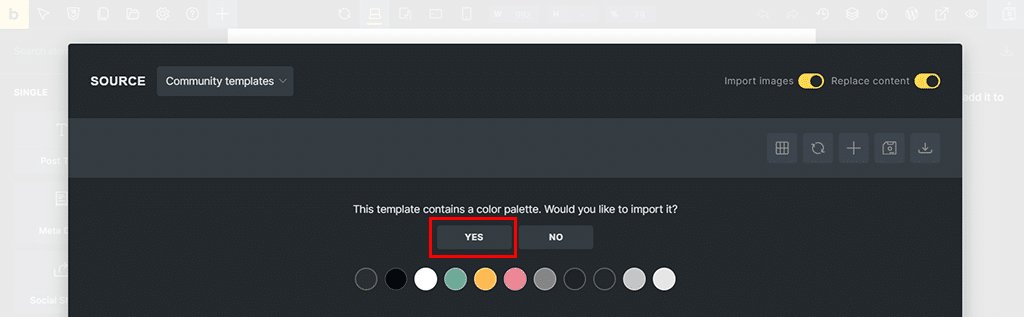
Encore une fois, on vous demande « Ce modèle contient une palette de couleurs ». Souhaitez-vous l'importer ? Encore une fois, appuyez sur le bouton « Oui » .

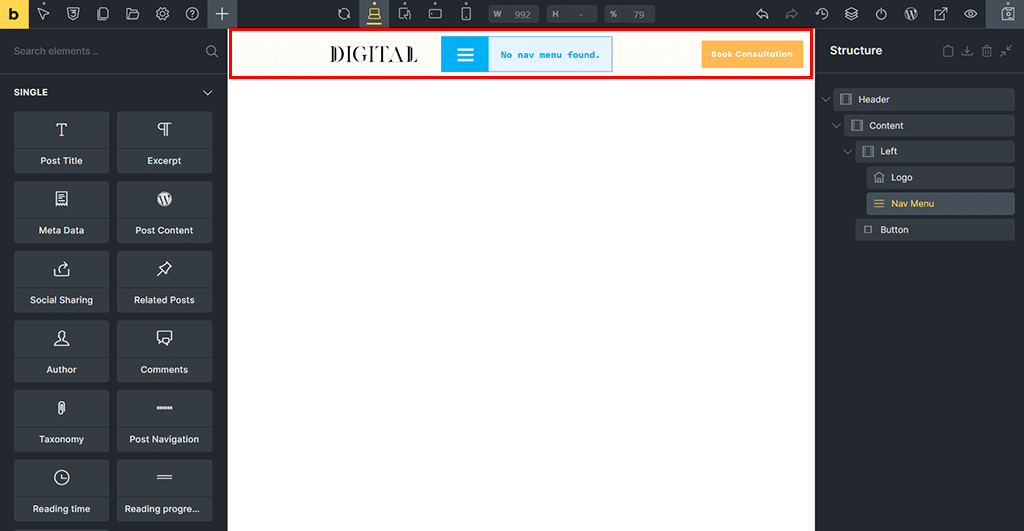
Avec cela, vous verrez à nouveau la page suivante où le modèle d'en-tête est inséré.

Cependant, vous verrez également le message « Aucun menu de navigation trouvé ». Ne pas paniquer! C'est parce que nous n'avons pas encore créé de menus.
Étape 5 : Créer et personnaliser des menus
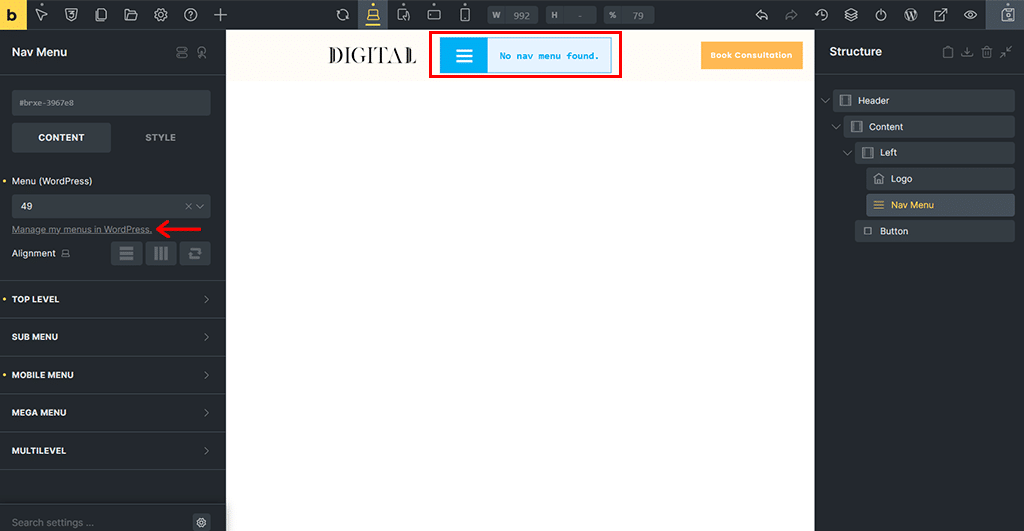
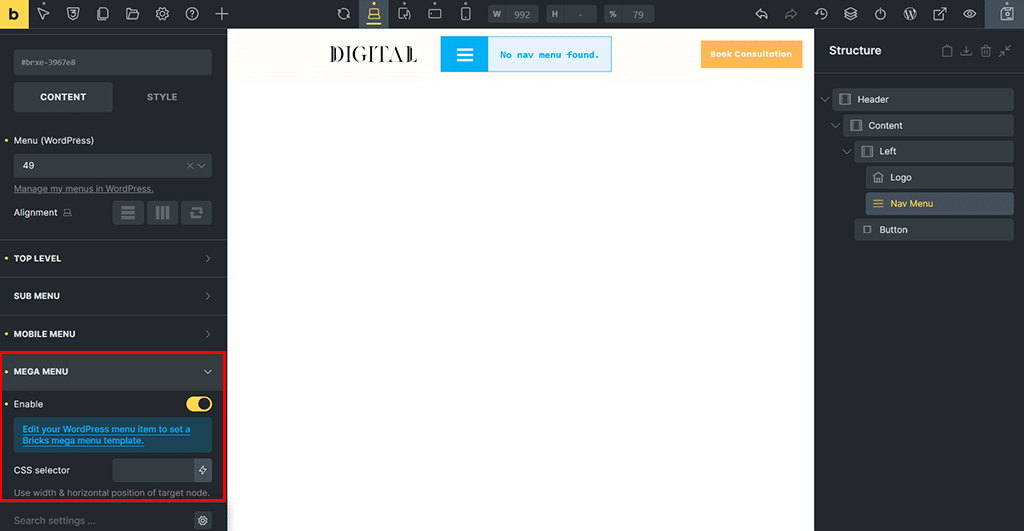
Maintenant, cliquez simplement sur « Aucun menu de navigation trouvé ». Vous verrez les paramètres du « Menu Nav » dans le panneau de gauche.

Ici, si vous souhaitez réaliser un menu simple, alors vous pouvez cliquer sur 'Gérer mes menus dans WordPress' .

Ou, si vous souhaitez créer un méga menu, vous pouvez « Activer le méga menu » et cliquer sur l' élément de menu « Modifier votre menu WordPress pour définir un modèle de méga menu Bricks ».
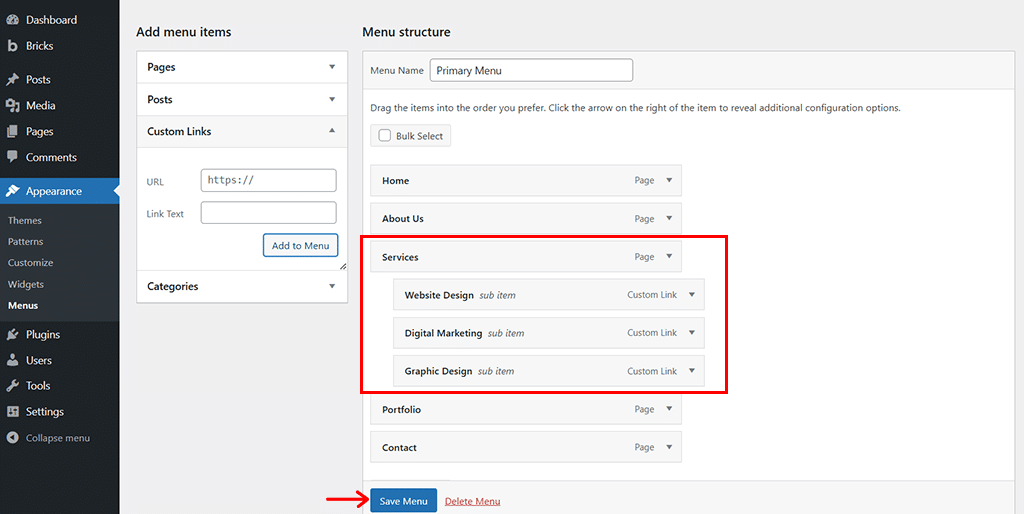
Ici, nous avons choisi cette dernière. Ce faisant, vous accéderez à l’ interface du générateur de menus dans votre tableau de bord WordPress. Pour vous le faire savoir, nous avons déjà créé quelques pages via 'Pages > Ajouter nouveau' .

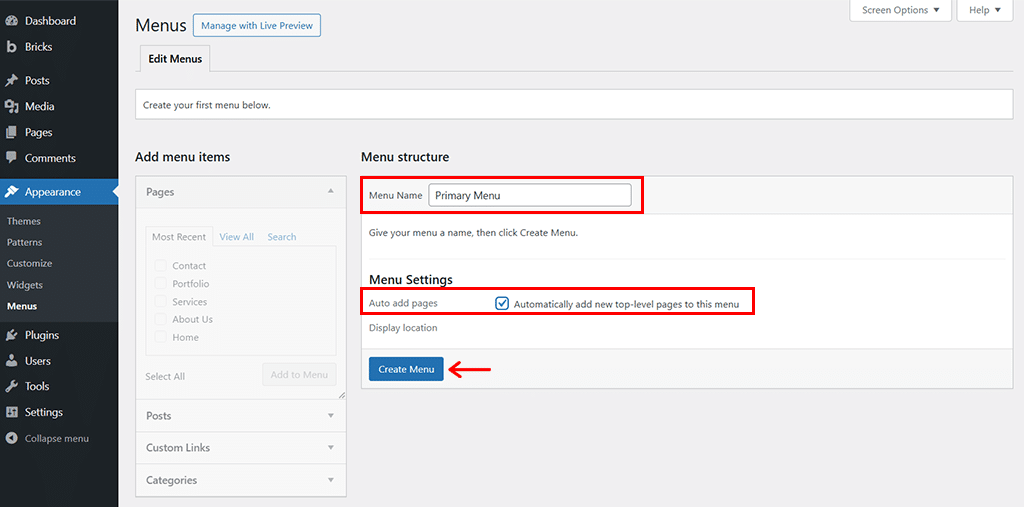
Maintenant, commencez par donner un nom de menu, par exemple « Menu principal », et activez l'option Ajout automatique de pages . Ensuite, cliquez sur l'option « Créer un menu » .
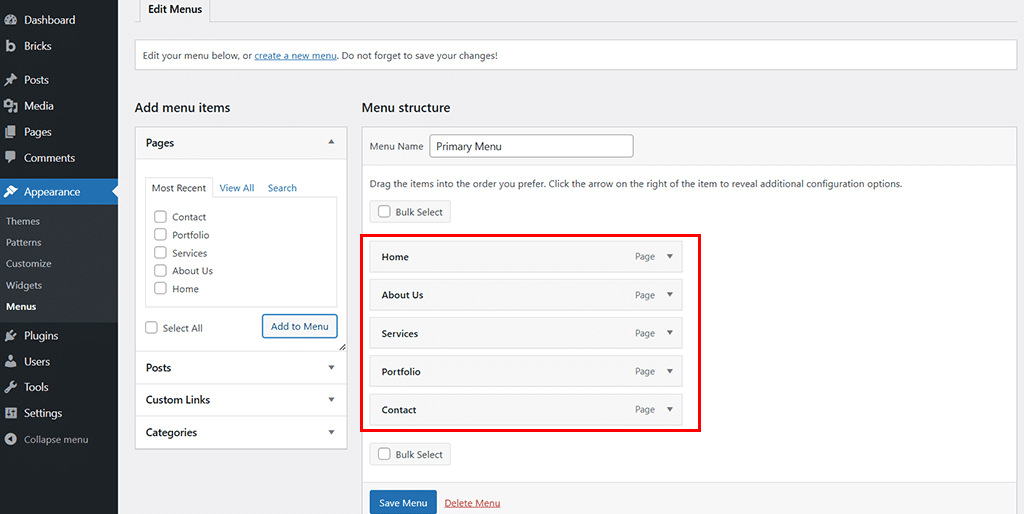
Ensuite, vous pouvez ajouter et organiser vos menus comme vous le souhaitez.

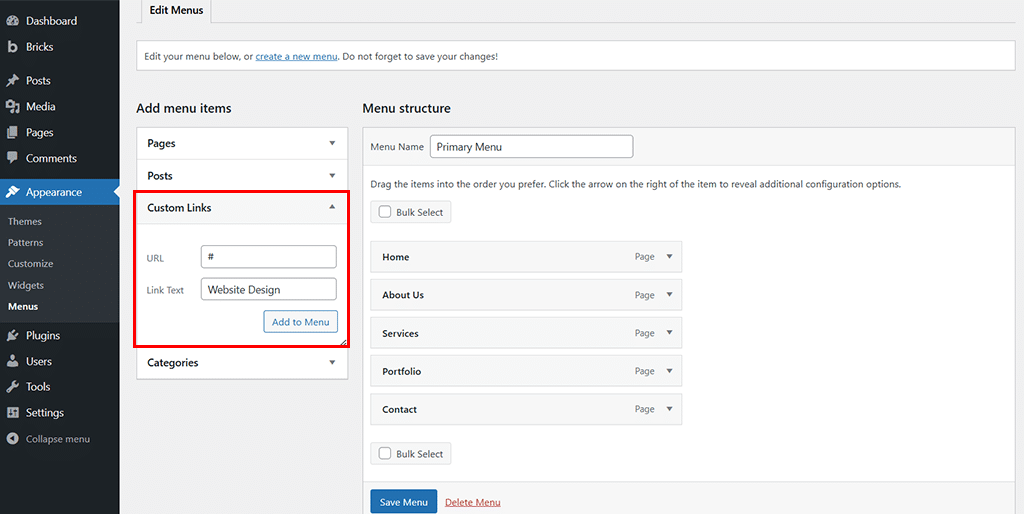
Si vous souhaitez d'autres sous-menus, vous pouvez cliquer sur l'onglet « Liens personnalisés » . Et créez-en un en ajoutant simplement le « Texte du lien » et le « # » pour l'URL pour le moment.

Une fois cela fait, vous pouvez facilement l'organiser sous quel menu il relève. Enfin, cliquez sur l'option « Enregistrer le menu » .

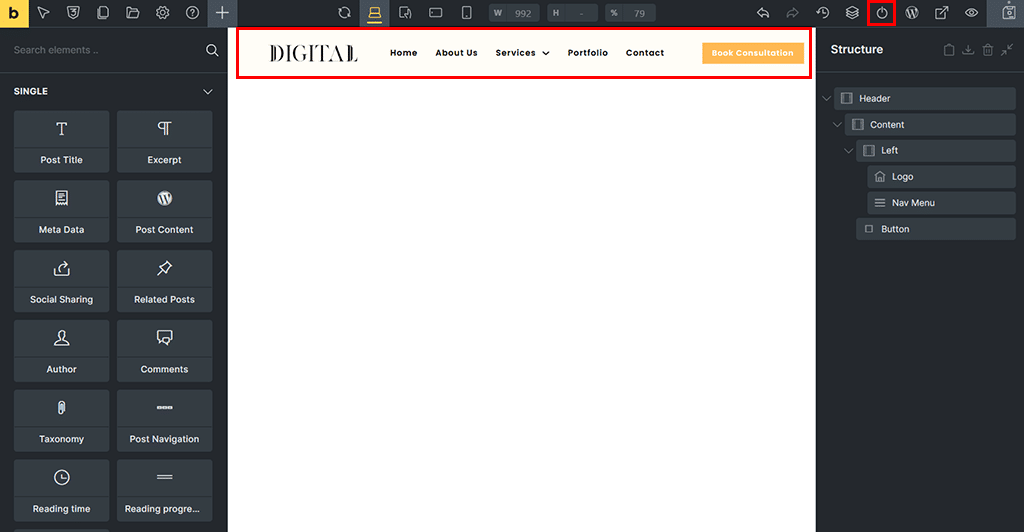
Maintenant, si vous revenez au générateur de modèles d'en-tête et que vous le rechargez une fois, vous verrez que votre méga menu créé est déjà chargé.

Une fois que vous êtes satisfait, cliquez sur le bouton « Publier » dans le coin supérieur droit.
Désormais, en suivant le même modèle, vous pouvez également importer d'autres modèles tels que le pied de page.
Étape 6 : Concevoir le contenu de la page
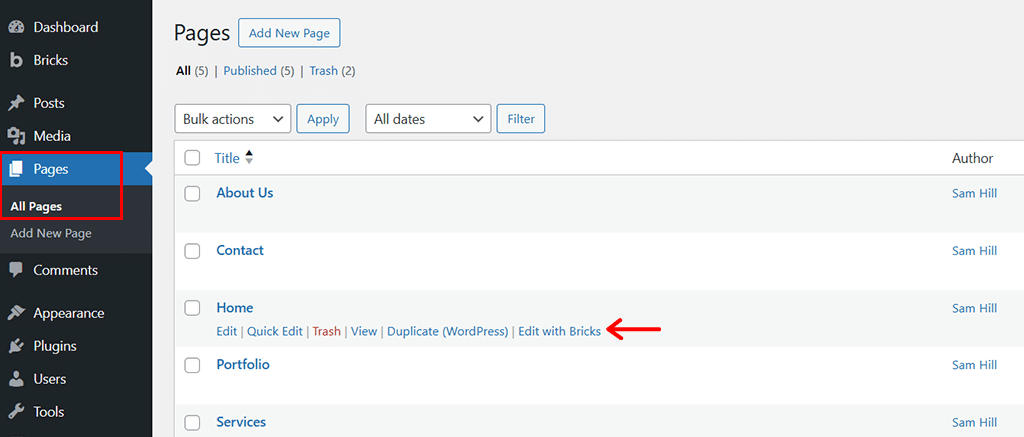
Ensuite, allez dans « Pages > Toutes les pages » , puis survolez la page que vous souhaitez personnaliser en premier.

Comme ici, nous avons choisi la page « Accueil » et cliqué sur l'option « Modifier avec des briques » .
Avec cela, vous verrez le panneau de l'éditeur Bricks Builder. Maintenant, vous avez 2 choix. Qu'il s'agisse d'importer le modèle pour le contenu principal ou de créer à partir de zéro en utilisant plusieurs éléments. Le choix vous appartient absolument.

Ici, nous avons cliqué sur l'option « Modèles » pour une solution simple.
Comme auparavant, cliquez simplement sur l' icône d'insertion du modèle que vous avez choisi.

On vous demande à nouveau une invite indiquant « Ce modèle contient un style de thème. Souhaitez-vous l'importer ? » Appuyez simplement sur le bouton « Oui » .

De plus, il demande « Ce modèle contient une palette de couleurs. Souhaitez-vous l'importer ? » Encore une fois, appuyez sur le bouton « Oui » .

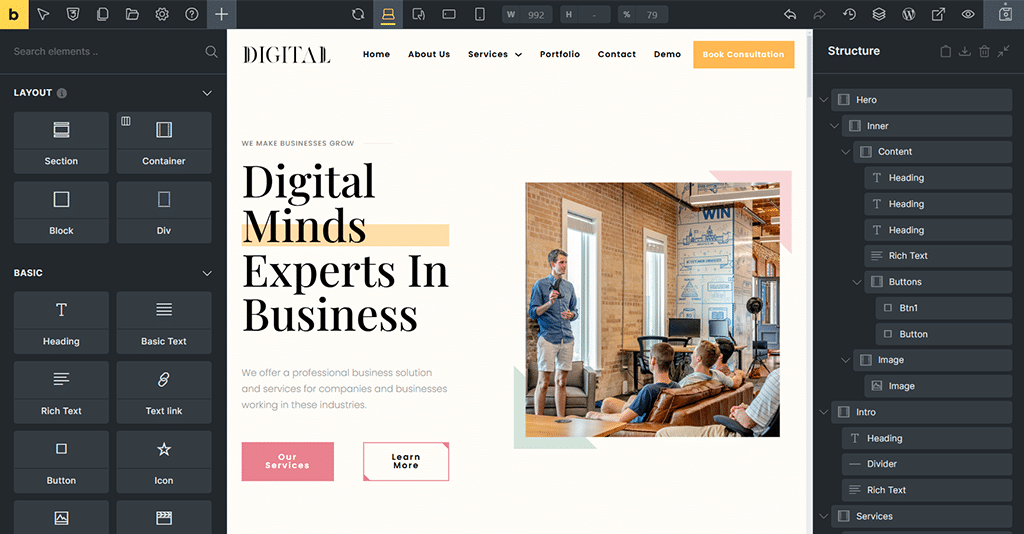
Une fois cela fait, vous pouvez voir que le modèle est importé avec succès.

Étape 7 : Touches finales
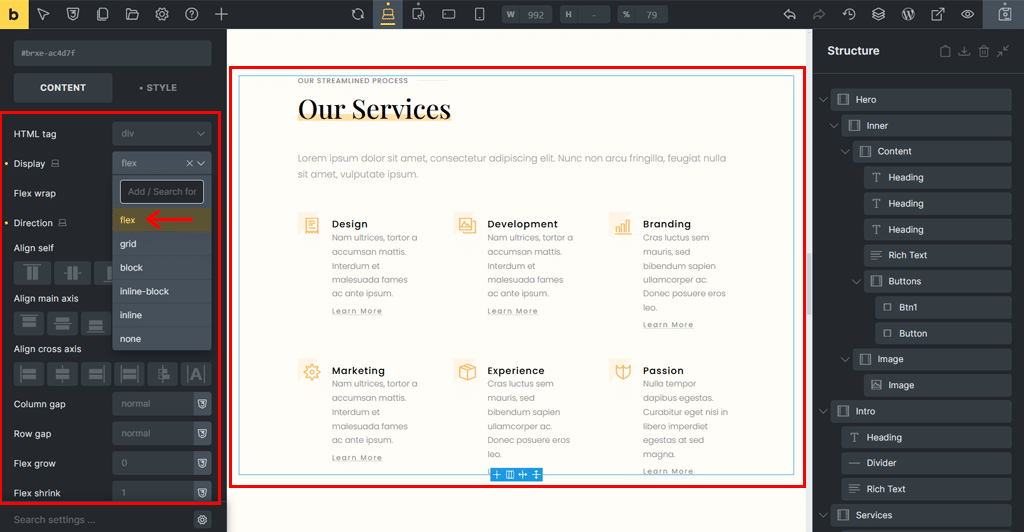
Désormais, vous pouvez simplement cliquer sur chaque élément du modèle pour le configurer exactement comme vous le souhaitez.
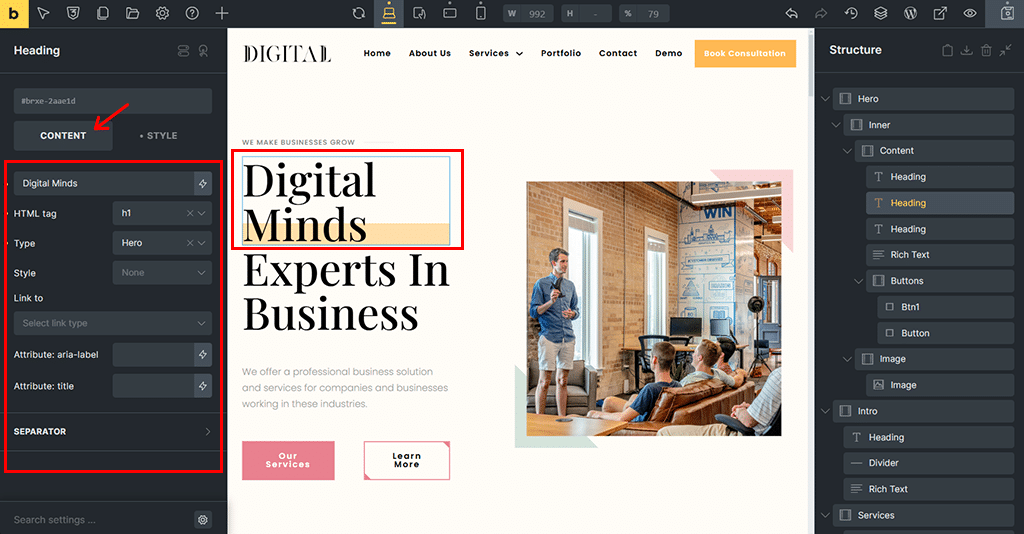
Par exemple, nous avons sélectionné ici le texte principal, à savoir « Esprits numériques » . Et maintenant, sur le panneau latéral gauche, vous pouvez voir l'option de paramètres « Contenu » et « Style » .

Depuis l'onglet « Contenu » , vous pouvez configurer le contenu principal, la balise HTML, le type, le style, etc.
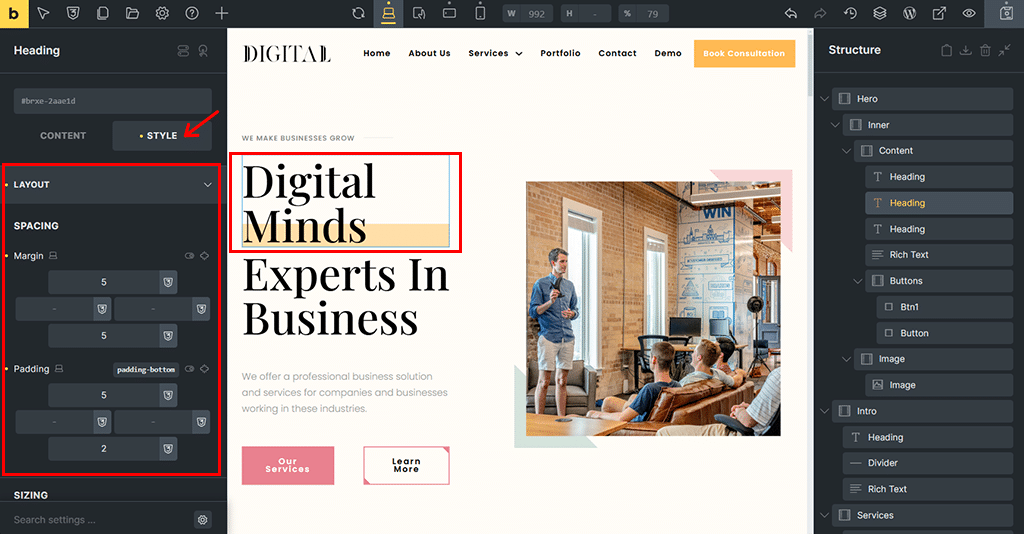
Pendant ce temps, si vous survolez l'onglet « Style » , vous pouvez alors personnaliser la mise en page, en espacement, qu'il s'agisse de sa marge ou de son remplissage .

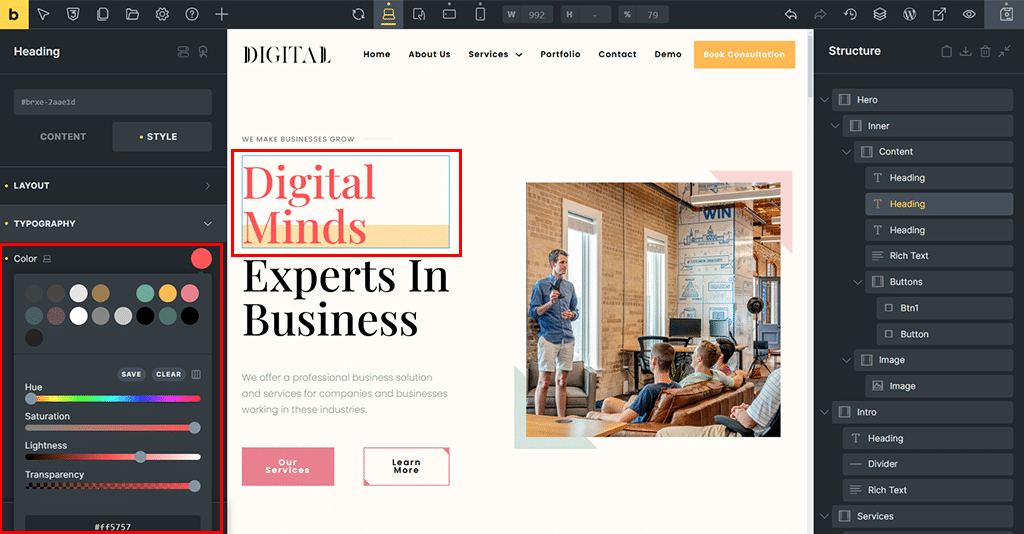
En outre, vous pouvez spécifier la « Couleur » exactement comme vous le souhaitez.

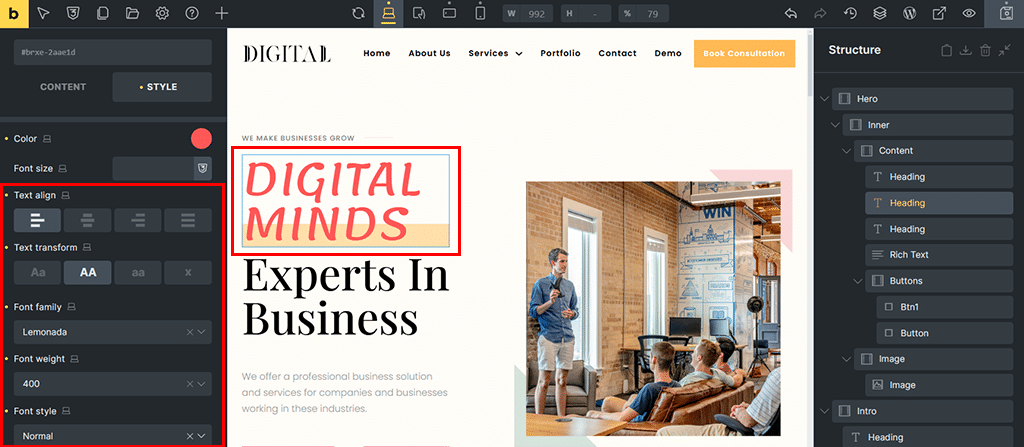
De plus, vous pouvez choisir l'alignement du texte, la transformation du texte, la famille de polices, l'épaisseur de la police, le style de police et bien plus encore.

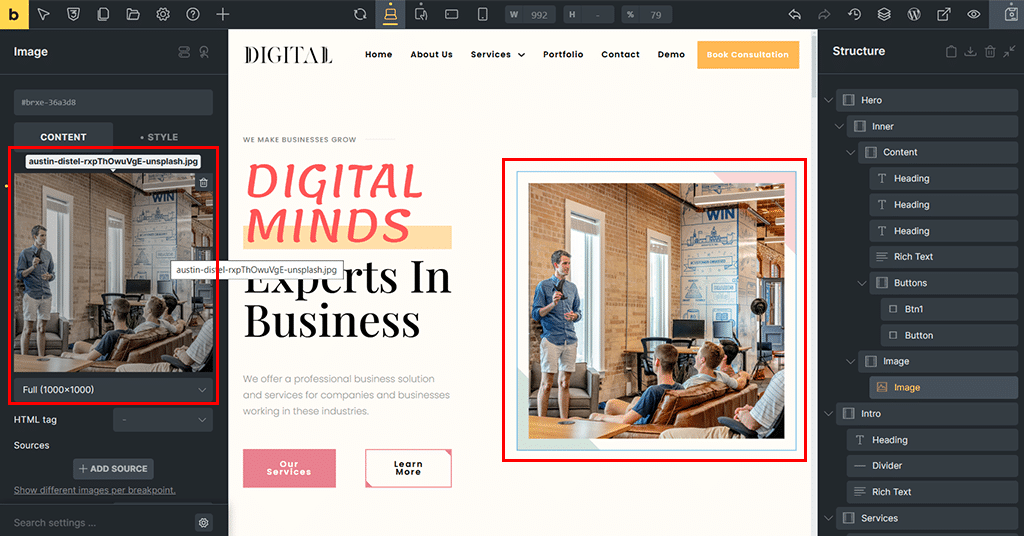
De même, si vous souhaitez modifier une image, vous pouvez également le faire en cliquant simplement sur « l'image » que vous souhaitez modifier.

Avec cela, vous pouvez facilement modifier l'image et placer l'image de votre choix dans la médiathèque. Ou laissez-le simplement par défaut.
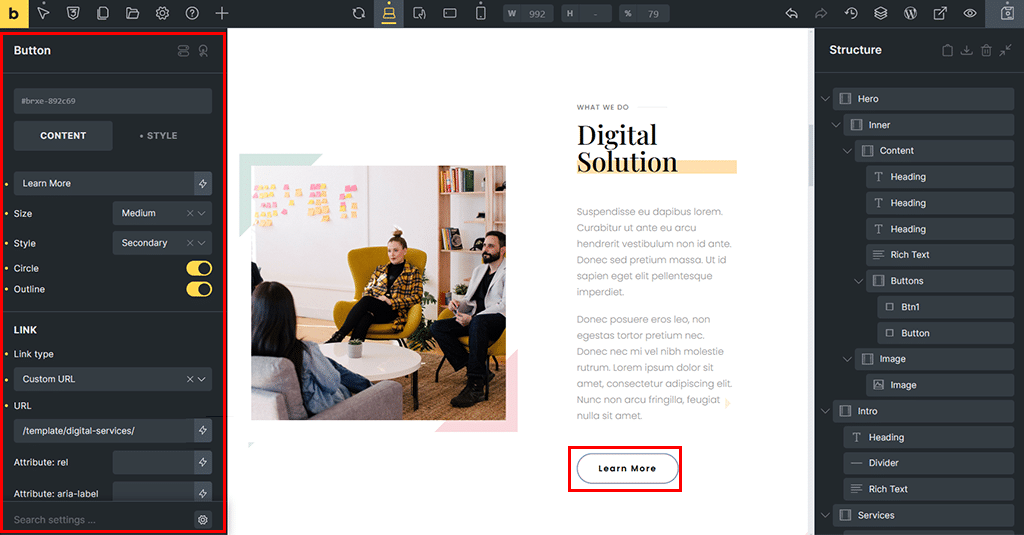
De la même manière, vous pouvez cliquer sur les « Boutons » et l'adapter comme vous le souhaitez.

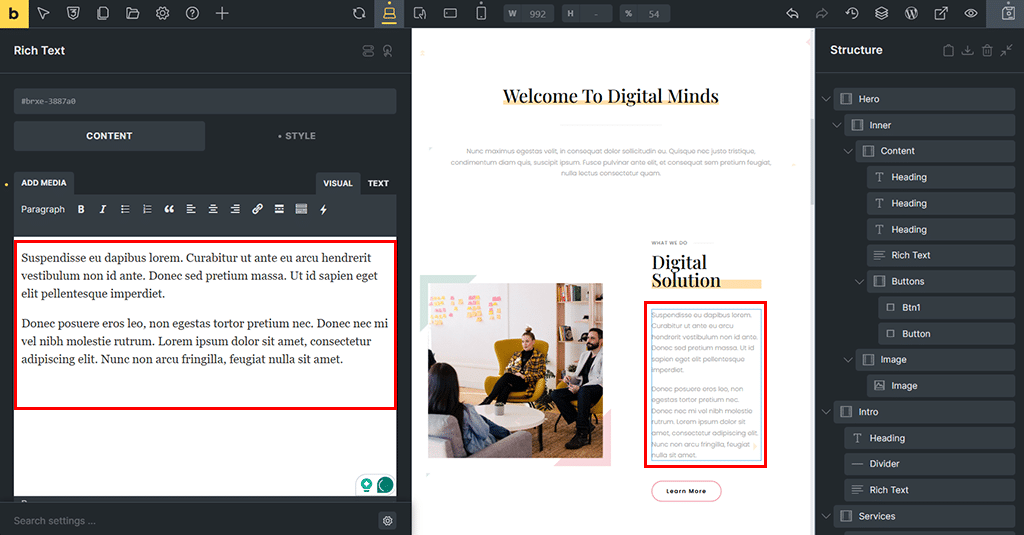
De même, vous pouvez également cliquer sur le « Texte » et l'échanger davantage avec votre contenu depuis le panneau.

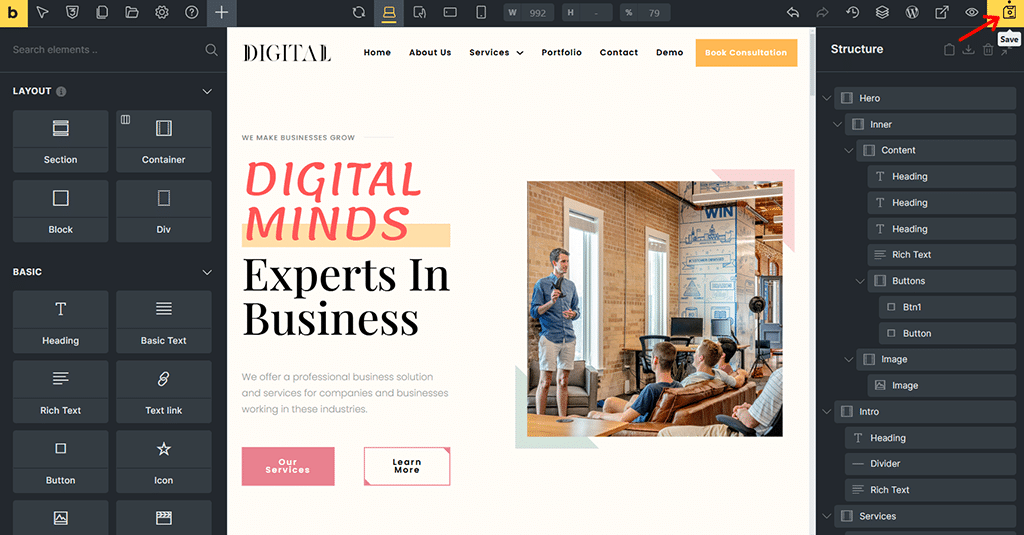
Étape 8 : Enregistrer et publier
En suivant le même modèle, vous pouvez littéralement personnaliser chaque chose. Il s’agit en effet de construire votre site internet brique par brique. Une fois terminé, cliquez sur le bouton « Enregistrer » en haut à droite pour faire vivre votre design.

Et voilà votre site Web super cool conçu à l’aide de Bricks Builder. Wow, vraiment, non ?

D. Combien coûte Bricks Builder ?
Maintenant, pensez-vous au facteur coût de Bricks Builder ? Eh bien, explorons cela dans cette section de l'article.
Heureusement, Bricks Builder est un créateur de site premium qui propose plusieurs systèmes de tarification que vous pouvez choisir en fonction de vos besoins.
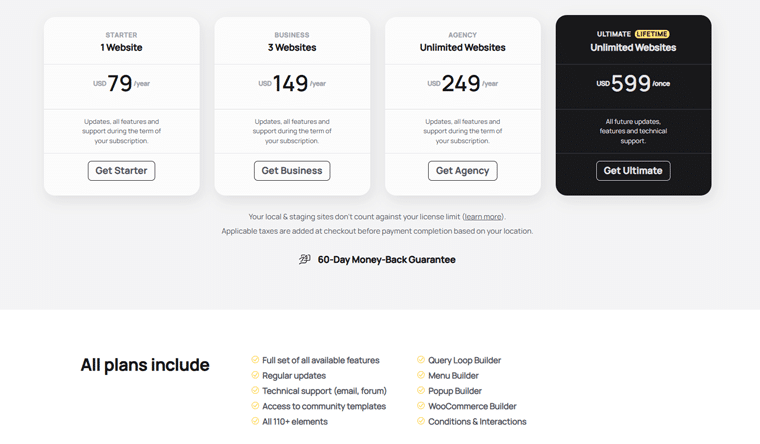
Ils sont:
- Plan de démarrage : coûte 79 $/an pour 1 site Web. Pendant toute la durée de votre abonnement, vous recevrez des mises à jour, toutes les fonctionnalités et une assistance.
- Plan d'affaires : Coûte 149 $/an pour 3 sites Web. Comprend toutes les mêmes fonctionnalités, mises à jour et assistance que le plan Starter.
- Plan d'agence : coûte 249 $/an pour des sites Web illimités. Mises à jour, toutes les fonctionnalités et assistance pendant la durée de votre abonnement pour des sites Web illimités.
- Plan ultime : coûte 599 $ en paiement unique. Payez une fois et obtenez un accès à vie à des sites Web, des fonctionnalités, une assistance illimités ainsi que des mises à jour futures.
De plus, pour que vous le sachiez, tous les forfaits mentionnés ci-dessus sont assortis d'une garantie de remboursement de 60 jours . Vous pouvez donc l’essayer sans aucun risque.

Quel que soit le forfait que vous choisissez, vous bénéficierez d'outils incroyables tels qu'un générateur de boucles de requête, des fonctionnalités WooCommerce, des générateurs de fenêtres contextuelles et de menus et un accès à plus de 110 éléments.
Que vous soyez débutant ou professionnel menant plusieurs projets, il existe un plan qui vous convient. Bricks Builder simplifie les choses et respecte le budget !
E. Options de support client pour Bricks Builder
En matière d'assistance, Bricks Builder s'assure que vous n'êtes jamais bloqué.
Que vous débutiez ou que vous ayez besoin d'aide pour quelque chose de spécifique, voici quelques moyens d'obtenir l'assistance dont vous avez besoin :
- Consultez Bricks Academy pour des guides clairs et détaillés qui vous montrent comment utiliser Bricks Builder comme un pro.
- Rejoignez leur forum convivial pour poser des questions, discuter des idées et apprendre des autres utilisateurs de Bricks Builder.
- Vous avez une question ou un problème ? Vous pouvez envoyer un e-mail à leur équipe d'assistance directement à [email protected].
- Si vous aimez les réseaux sociaux, rejoignez leur communauté Facebook active. Cela vous permet d'interagir avec d'autres utilisateurs, d'obtenir des conseils et d'obtenir des commentaires.
- Vous préférez apprendre via des vidéos ? Ensuite, vous pouvez consulter leur chaîne YouTube officielle et regarder des didacticiels étape par étape, des mises à jour et bien plus encore.
- Si vous souhaitez entrer en contact directement, rendez-vous sur la page Contact de leur site Web et contactez l'équipe.

Quel que soit le type d'aide dont vous avez besoin, Bricks Builder facilite en effet la recherche de réponses et d'assistance. Ils ont ce qu'il vous faut !
F. Avantages et inconvénients de Bricks Builder
Résumons maintenant les bons et les moins bons côtés de Bricks Builder. Ainsi, vous pourrez déterminer si c’est la bonne affaire pour vous. Allons-nous?
Avantages du constructeur de briques
- C'est un thème et un constructeur en un, vous n'avez donc pas besoin de plugins supplémentaires.
- Générateur visuel par glisser-déposer qui simplifie la conception de votre site Web, même si vous ne l'avez jamais fait auparavant.
- Vous pouvez modifier chaque partie de votre site pour lui donner exactement l’apparence que vous souhaitez.
- Bricks Builder vous aide à créer des sites Web qui se chargent très rapidement.
- Comprend des fonctionnalités intéressantes telles que la prise en charge de WooCommerce pour les boutiques en ligne et un générateur de contenu dynamique.
- Vous pouvez payer une fois et l'utiliser pour toujours si vous choisissez le forfait Ultimate.
- De nombreuses options d'aide comme des guides, un forum et un groupe Facebook convivial.
- Vous pouvez d’abord essayer la démo sur leur site officiel avant de l’acheter.
Inconvénients du constructeur de briques
- Manque de capacités d’IA par rapport aux autres créateurs de pages.
- Certaines des fonctionnalités les plus avancées peuvent sembler délicates au début.
- Vous ne pouvez pas l'utiliser gratuitement, car aucune version gratuite n'est disponible. Mais ils offrent une garantie de remboursement de 60 jours.
G. Foire aux questions sur Bricks Builder
1. Qu'est-ce que Bricks Builder exactement ?
Bricks Builder est avant tout un thème WordPress avec un constructeur visuel intégré. Ainsi, vous pouvez concevoir l’intégralité de votre site Web exactement comme vous le souhaitez sans avoir besoin de plugins supplémentaires ni de compétences en codage.
2. Bricks Builder est-il facile à utiliser pour les débutants ?
Oui! Bricks Builder possède une interface glisser-déposer qui simplifie grandement la conception de votre site Web, même si vous êtes nouveau sur WordPress.
3. Ai-je besoin de compétences en codage pour utiliser Bricks Builder ?
Pas du tout. Vous pouvez tout concevoir visuellement, mais si vous connaissez le codage, Bricks Builder vous permet également d'ajouter du code personnalisé pour un contrôle supplémentaire.
4. Puis-je utiliser Bricks Builder sur plusieurs sites Web ?
Oui! Selon le forfait que vous avez acheté, vous pouvez utiliser Bricks Builder sur 1 site, 3 sites ou un nombre illimité de sites Web.
5. Bricks Builder a-t-il une version gratuite ?
Non, Bricks Builder n'a pas de version gratuite, mais il est accompagné d'une garantie de remboursement de 60 jours afin que vous puissiez l'essayer sans risque. De plus, vous pouvez essayer la démo sur leur site officiel avant de l'acheter.
6. Que se passe-t-il si j'arrête de renouveler mon abonnement ?
Si vous ne renouvelez pas votre abonnement, vous ne recevrez ni mises à jour ni assistance, mais vos sites Web créés avec Bricks Builder continueront de fonctionner.
7. Puis-je utiliser Bricks Builder sur les sites clients ?
Oui, vous pouvez ! Si vous disposez du forfait Business, Agency ou Ultimate, vous pouvez utiliser Bricks Builder pour créer des sites Web pour vos clients.
H. Beyond Bricks Builder : alternatives populaires (comparaison de tableaux)
Si vous envisagez d'autres choix que Bricks Builder, voici une comparaison simple de quelques options populaires :
- Élémenteur
- Divi par thèmes élégants
- Kadence (thème + blocs).
Ce tableau présente les principales caractéristiques, avantages et prix pour vous aider à choisir celui qui vous convient le mieux.
| Fonctionnalité | Constructeur de briques | Élémenteur | Divi | Kadence |
| Base d'utilisateurs | Plus de 53 000 sites Web utilisent Bricks Builder pour leurs thèmes WordPress. [1] | Elementor alimente plus de 10 millions de sites Web dans le monde. [2] | Divi est utilisé par plus de 1,6 million de sites Web dans le monde. [3] | Kadence est active sur plus de 400 000 sites Web. [4] |
| Fondée en | 2021 | 2016 | 2013 | N / A |
| Qu'est-ce que c'est | Un thème WordPress avec un builder | Un plugin pour créer des pages | Un thème avec un constructeur | Un thème avec des blocs Gutenberg |
| Nos évaluations | 4.8/5 | 4.75/5 | 4.7/5 | 4.8/5 |
| Prix | À partir de 79 $/an, à vie 599 $ | Version gratuite, Pro commence à 59 $/an | 89 $/an ou 249 $ à vie | Version gratuite, Pro à partir de 149 $/an, à vie 799 $ |
| Apprendre encore plus | ~ | Consultez l’examen d’Elementor Builder ! | Parcourez la revue Divi Builder ! | Explorez la revue du thème Kadence et Kadence AI. |
I. Réflexions finales : Bricks Builder est-il un éditeur de site qui change la donne ?
Alors, êtes-vous prêt à obtenir la réponse à la question la plus attendue.
« Bricks Builder est-il un éditeur de site qui change la donne ? »
Oui, oui, et un grand oui !
Le fait que Bricks Builder ait été élu « Meilleur constructeur WordPress » en 2022 et 2023 [5] par la communauté WordPress via Template Monster en dit long.
Ce qui en fait vraiment un éditeur de site révolutionnaire, c'est qu'il contient tout ce dont vous avez besoin au même endroit.
C'est-à-dire que vous pouvez facilement créer un méga menu, un formulaire de contact, un générateur de fenêtres contextuelles, une boutique WooCommerce, etc. Sans avoir à installer d’outils ou de plugins supplémentaires.
Cela rend votre travail plus facile, plus rapide et beaucoup plus amusant.
Et à part cela, il va sans dire que vous pouvez littéralement créer chaque élément de votre site Web exactement comme vous le souhaitez, brique par brique, un peu comme si vous construisiez votre maison.
Cela aussi sans avoir besoin de connaître des éléments de codage déroutants.
Et si jamais vous avez besoin d'aide, ils disposent de guides, de vidéos et d'une équipe sympathique prête à vous aider.
Même si ce n'est pas gratuit, le prix est équitable et il existe une garantie de remboursement de 60 jours pour que vous puissiez l'essayer sans risque. Si vous envisagez de créer plusieurs sites, le plan à vie est une offre fantastique.
Mais ne vous contentez pas de nos paroles. Allez plutôt sur leur site officiel et essayez d’abord leur démo, et voyez par vous-même !
Consultez également d’autres articles de revue tels que la revue Kubio Builder et la revue Otter Blocks.
N'oubliez pas de nous suivre sur les réseaux sociaux Facebook et X (anciennement Twitter) pour rester à jour avec notre contenu.
Références
[1] https://trends.builtwith.com/websitelist/Bricks
[2] https://wordpress.org/plugins/elementor/
[3] https://trends.builtwith.com/framework/Divi
[4] https://wordpress.org/plugins/kadence-blocks/
[5] https://bricksbuilder.io/the-road-to-bricks-2-0/
