Comment créer n'importe quel type de formulaire pour votre site Web même lorsque vous n'êtes pas trop féru de technologie
Publié: 2022-04-28
Vous avez besoin de créer un formulaire pour votre site Web mais vous ne savez pas par où commencer ? Les formulaires peuvent être utilisés à diverses fins, telles que la collecte de données auprès des clients, l'inscription à une newsletter ou la soumission d'une question ou d'un commentaire. Dans cet article de blog, nous vous montrerons comment créer n'importe quel type de formulaire pour votre site Web, même si vous n'êtes pas trop féru de technologie ! Nous vous guiderons pas à pas tout au long du processus et vous fournirons toutes les ressources dont vous avez besoin pour démarrer. Commençons!
La première étape consiste à décider du type de formulaire dont vous avez besoin. Il existe de nombreux types de formulaires, tels que les formulaires de contact, les formulaires de commande, les formulaires d'inscription, etc. Une fois que vous avez décidé du type de formulaire dont vous avez besoin, il est temps de commencer à le construire !
Il existe plusieurs façons de créer un formulaire. Ceux-ci inclus:
1. Utiliser un générateur de formulaires en ligne
Un générateur de formulaires en ligne est un outil qui vous permet de créer des formulaires sans avoir à écrire de code. Si vous n'êtes pas trop féru de technologie, vous pensez peut-être que la création de tout type de formulaire pour votre site Web est hors de portée. Mais avec un constructeur de formulaire comme 123FormBuilder, par exemple, c'est assez simple ! Dans cette section, nous allons vous montrer comment créer un formulaire simple. Le processus habituel avec les créateurs de formulaires en ligne se déroule comme suit :
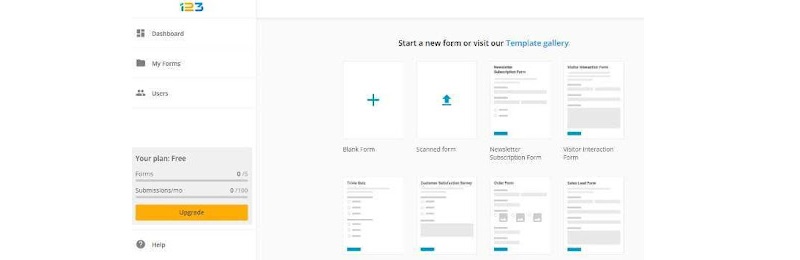
- Une fois que vous vous êtes inscrit sur le site Web, vous pourrez voir une option pour créer un formulaire à partir de zéro ou utiliser les modèles prédéfinis.

- Pour les débutants complets, il est préférable d'utiliser un modèle. Il existe de nombreux types de modèles de formulaires disponibles, alors assurez-vous de sélectionner celui qui correspond le mieux à vos besoins. Par exemple, il existe des modèles de formulaires pour les formulaires de candidature, l'emploi, l'inscription, les commentaires et bien d'autres.

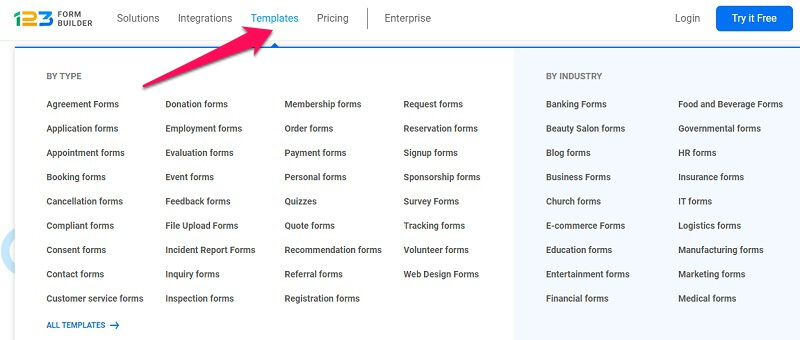
Les créateurs de formulaires bien organisés disposent de nombreux modèles HTML que vous pouvez personnaliser en un clic et transformer en un formulaire intéressant et pertinent en un rien de temps. Naturellement, il existe une section dans laquelle vous pouvez rechercher les modèles exacts dont vous avez besoin.
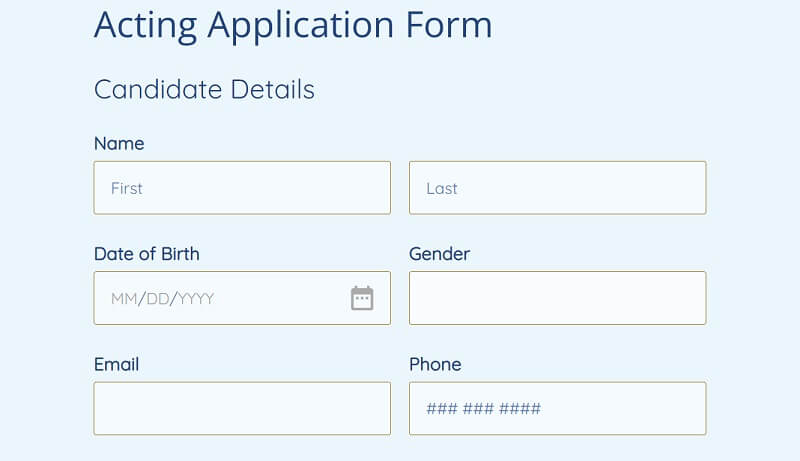
Par exemple, nous allons choisir le formulaire de demande comme exemple. Une fois sélectionné, vous pourrez voir plusieurs options disponibles. Il existe des versions gratuites et payantes. Il existe également une option pour les prévisualiser pour voir à quoi ressemblera le formulaire final, comme indiqué ci-dessous.

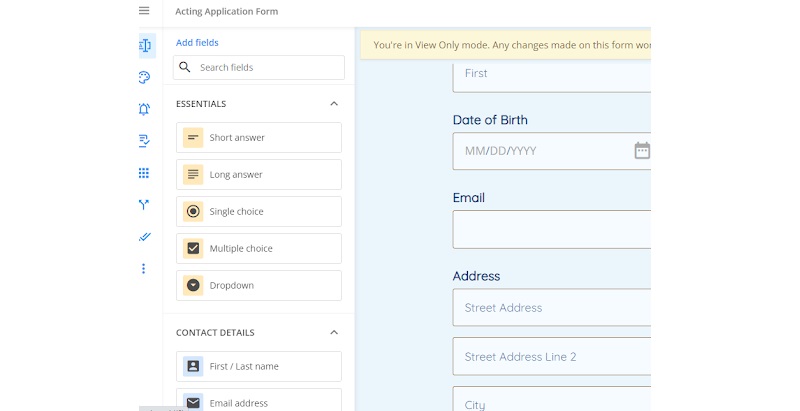
- Ensuite, entrez les champs de formulaire dont vous avez besoin. Les créateurs de formulaires proposent généralement une grande variété de types de champs, ce qui vous permet de trouver facilement ceux dont vous avez besoin. Il existe également une option pour ajouter d'autres champs en faisant simplement glisser et déposer les options sur la section dans laquelle vous souhaitez qu'elles apparaissent.

- Enfin, ajoutez toutes les fonctionnalités ou options supplémentaires que vous souhaitez. Cela peut inclure des éléments tels que les intégrations de paiement, les calculs, la date et l'heure, la signature, les images, les liens, etc.
- Une fois que vous avez terminé, vous pouvez simplement cliquer sur l'icône de publication dans la section supérieure droite.

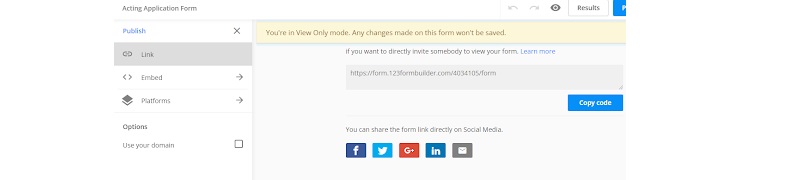
- Une fois que vous avez terminé, votre formulaire est prêt à être partagé avec le monde. Vous pouvez l'envoyer à quelqu'un, utiliser le code d'intégration sur votre site Web et enfin le partager sur une plateforme de votre choix. Il peut s'agir de Shopify, Facebook, Blogger, Joomla, Twitter et bien d'autres. Chacun d'eux a ses codes uniques que vous pouvez copier et intégrer facilement, puis vous aurez terminé.

Avantages de l'utilisation de générateurs de formulaires en ligne pour votre site Web
- Créez facilement des formulaires puissants même sans compétences en programmation. Vous faites simplement glisser et déposer.
- Vous aide à économiser du temps et de l'argent.
- C'est sécurisé. Ils sont protégés contre les logiciels malveillants et les virus.
- Il facilite la réception des paiements et des dons en ligne. Il prend en charge plusieurs intégrations de paiement.
- Vous pouvez gérer des sondages en ligne et afficher les données dans des graphiques et des tableaux personnalisés.
- Prend en charge la publication sur plusieurs plates-formes.
- Il existe des options de personnalisation avancées.
- Possibilité de créer des formulaires en plusieurs langues.
Avec un générateur de formulaires, vous pouvez facilement créer tout type de formulaire dont vous avez besoin sans avoir à être un expert technique. Donc, si vous avez reporté la création de formulaires pour votre site Web, il n'y a aucune excuse pour ne pas commencer dès aujourd'hui !
Une autre façon de créer facilement des formulaires consiste à utiliser des modèles de formulaire Web.

2. Utiliser un modèle de formulaire Web
Un modèle de formulaire Web est un formulaire prédéfini que vous pouvez personnaliser selon vos besoins sans avoir à coder quoi que ce soit. C'est assez similaire aux constructeurs de formulaires, à quelques exceptions près.
Quelle est la différence entre les modèles de formulaires Web et les générateurs de formulaires ?
Les générateurs de formulaires et les modèles de formulaires Web permettent de créer des formulaires en utilisant des modèles déjà existants ou en les utilisant comme point de départ pour votre formulaire.
Alors, quelle est la différence entre ces deux types de formulaires ? Voici quelques points clés :
- Les créateurs de formulaires offrent généralement plus d'options de personnalisation que les modèles de formulaires Web. Si vous avez besoin d'une conception très spécifique ou si vous souhaitez ajouter des champs personnalisés, un générateur de formulaire est généralement la solution.
- Si vous souhaitez le faire vous-même, les modèles de formulaires Web sont préférables, mais ceux qui souhaitent que quelqu'un d'autre s'occupe des détails préféreront peut-être un générateur de formulaires.
- De plus, si vous êtes à l'aise avec le codage ou si vous travaillez avec un développeur, un modèle de formulaire Web peut être une bonne option. Sinon, un constructeur de formulaires est probablement un meilleur choix.
- Les modèles de formulaires Web ont tendance à être moins chers que les créateurs de formulaires. Si le coût est une considération majeure, un formulaire Web est la meilleure option.
- Les modèles de formulaires Web nécessitent plus d'expertise technique que les créateurs de formulaires.
Si vous n'êtes pas trop féru de technologie, la création de formulaires pour votre site Web peut sembler une tâche ardue. Mais avec les modèles de formulaires Web et de création de formulaires, il est facile de créer n'importe quel type de formulaire - des formulaires de contact aux sondages en passant par les inscriptions à des événements - sans avoir à coder quoi que ce soit !
Choisissez simplement l'option la mieux adaptée à vos besoins et personnalisez l'apparence de votre formulaire en fonction de l'image de marque de votre site Web. Et lorsque vous avez terminé, intégrez simplement le formulaire sur votre site en quelques clics, comme nous l'avons démontré ci-dessus.
Mais si les deux options ci-dessus ne fonctionnent pas pour vous, nous préférons l'option suivante qui consiste à construire à partir de zéro.
3. Créer un formulaire à partir de zéro
En ce qui concerne la création de formulaires, vous pouvez adopter différentes approches. Vous pouvez utiliser un plug-in ou une bibliothèque de formulaires prédéfinis, tels que Bootstrap Forms ou Foundation Forms. Ces bibliothèques et plugins ne nécessitent aucune expérience, vous pouvez vous lancer facilement. Ou, vous pouvez créer votre formulaire à partir de zéro en utilisant HTML et CSS.
Lorsque vous choisissez d'utiliser HTML et CSS, la première chose à faire est de créer le code HTML du formulaire. Cela peut sembler intimidant si vous n'êtes pas familier avec le codage, mais il existe de nombreuses ressources disponibles pour vous aider. De plus, le HTML est trop basique et n'importe qui peut l'apprendre en quelques heures seulement.
En résumé, lors de la création d'un formulaire à l'aide de HTML, vous considérez que l'attribut action spécifie où envoyer les données du formulaire lorsque le formulaire est soumis. À l'intérieur de l'élément de formulaire, chaque élément d'entrée a un attribut de type qui spécifie de quel type d'entrée il s'agit - texte, mot de passe, case à cocher, bouton radio, etc.
Il existe quelques autres attributs importants pour les éléments d'entrée : nom, valeur et espace réservé. L'attribut name est utilisé pour identifier les données du formulaire lorsqu'il est soumis. L'attribut value spécifie la valeur par défaut de l'élément d'entrée. Et l'attribut d'espace réservé spécifie le texte qui doit être affiché à l'intérieur de l'élément d'entrée lorsqu'il est vide.
Une fois que vous avez créé le code HTML du formulaire, il est temps d'ajouter le CSS et le JavaScript. Encore une fois, il existe de nombreuses ressources disponibles en ligne qui peuvent vous aider dans cette étape.
4. Comment ajouter un formulaire à votre site Web
Une fois votre formulaire rempli, il est temps de l'ajouter à votre site Web. Si vous utilisez un Form Builder, c'est généralement aussi simple que de copier et coller un peu de code comme nous l'avons montré dans cet article. Si vous utilisez un modèle de formulaire Web, vous devrez télécharger le formulaire sur votre serveur Web.
Conclusion
Les formulaires sont une partie nécessaire de tout site Web, mais ils ne doivent pas nécessairement être difficiles à créer. Plusieurs créateurs de formulaires en ligne faciles à utiliser peuvent vous aider à démarrer sans aucune connaissance en programmation. Il vous suffit de choisir celui qui convient à vos besoins. La chose la plus importante à retenir lors de la création d'un formulaire est de le rendre aussi convivial que possible. Moins déroutant et facile à utiliser, mieux c'est. Cela signifie prendre soin de la mise en page et de la conception, fournir des instructions claires et utiliser des champs de saisie qui ont du sens pour les données que vous collectez.
C'est donc tout de notre côté. J'espère que vous avez aimé cet article sur la façon de créer n'importe quel type de formulaire pour votre site Web - même si vous n'êtes pas trop féru de technologie !
