Le flux de travail ultime pour la création de sites Web Elementor
Publié: 2020-10-23Êtes-vous propriétaire d'une agence de conception Web? Ou un webdesigner ? Je suis sûr que vous avez rencontré plusieurs cas où la création d'un site Web n'était pas si facile. Vous avez peut-être manqué un réglage initial ou l'élément final de réglage fin. WordPress et Elementor ont rendu très facile la création de sites Web simples et complexes. Mais, avoir un flux de travail défini est très important.
Une partie essentielle de tout processus est une compréhension claire des exigences et des outils. Si vous utilisez Elementor pour votre site Web, vous devez savoir comment cela fonctionne et comment vous pouvez en tirer le meilleur parti. Elementor est l'un des plugins de création de pages les plus puissants pour WordPress avec des fonctionnalités étendues, mais il lui manque également quelques fonctionnalités. Ainsi, pour créer un site Web fonctionnel, vous devez également être conscient des limites.
Chez IdeaBox, nous avons créé des modules complémentaires Elementor, des modèles Elementor et des centaines de sites Web clients au cours des huit dernières années. Nous avons relevé les défis de la gestion de projet, des commentaires des clients, du processus de conception et bien plus encore.
Dans ce guide, j'ai partagé nos apprentissages sur la mise en place d'un excellent processus pour créer des sites Web Elementor. Juste un rappel, nous ne nous concentrerons pas sur la gestion de projet, les aspects de conception ou autre chose, mais uniquement sur Elementor. Notre objectif est de vous aider à améliorer votre flux de travail tout en utilisant Elementor.
1. Commencez avec un thème convivial Elementor Page Builder
Un thème est une partie essentielle de chaque site Web WordPress. Il agit comme une toile pour la mise en page et la conception de votre site Web. Il est donc important de choisir un bon thème qui fonctionne avec Elementor. Il existe plusieurs thèmes WordPress gratuits et premium ; avec la popularité croissante d'Elementor, les développeurs de thèmes s'assurent que leur thème fonctionne bien. Certains des thèmes les plus populaires pour Elementor sont :
1.1 Thème Bonjour Elementor

Construit par les braves gens d'Elementor, Hello Theme est l'essentiel de votre site Web Elementor. Il est livré avec un minimum de code et d'options. Il est ultra-léger et ultra-rapide. Le thème se marie parfaitement avec Elementor et convient parfaitement si vous utilisez Elementor Pro.
La version gratuite d'Elementor se limite à fournir des widgets de conception et de contenu créatifs, mais Elementor Pro vous permet de faire beaucoup plus, comme la création d'un en-tête, d'un pied de page, de modèles de thème personnalisés, etc. pour les utilisateurs d'Elementor Pro.
Lisez aussi: Elementor Free vs Elementor Pro
1.2 Cadre de création de pages

Page Builder Framework, comme son nom l'indique, est un thème moderne conçu pour les constructeurs de pages. Cela peut ressembler à un outil de développeur car le nom contient le terme "Framework", mais ce n'est pas le cas. Il est facile à utiliser pour les utilisateurs et les développeurs d'Elementor.
Il agit comme base/framework pour votre site Web Page Builder. Si vous recherchez un thème qui fournit des options de style d'en-tête, de pied de page, des mises en page de blog, l'intégration de WooCommerce et quelques fonctionnalités supplémentaires brillantes mais utiles, Page Builder Framework vaut la peine d'être essayé.
Page Builder Framework est disponible gratuitement et dispose d'un plugin complémentaire Premium pour étendre davantage les fonctionnalités. Vous pouvez utiliser le Page Builder Framework avec les versions Elementor Free et Pro. Si vous créez des sites Web simples, vous n'aurez peut-être pas besoin d'Elementor Pro car le thème fournit des contrôles de conception étendus pour l'en-tête, le pied de page, le blog et WooCommerce.
1.3 GénérerPresse

GeneratePress est l'un des thèmes gratuits les plus populaires avec plus de 2 millions de téléchargements et existe depuis plus de cinq ans. GeneratePress est un thème bien codé, hautement modulaire et réputé. Il existait bien avant la création d'Elementor.
Tom Usborne, le créateur de GeneratePress, l'a bien entretenu et construit au fil des ans. Tenant compte des dernières techniques de codage, des fonctionnalités de conception et des fonctionnalités de performance, GeneratePress est un thème révolutionnaire et le favori de nombreux utilisateurs d'Elementor.
GeneratePress est un thème WordPress gratuit avec un addon Premium à un prix très raisonnable de 49,95 $ pour des sites Web illimités pendant un an avec une remise de renouvellement de 40 %. C'est une affaire de vol! Il propose également des sites Web pré-construits avec sa bibliothèque de sites.
1.4 Astra

Astra est le plus récent, le plus moderne et l'un des meilleurs thèmes pour Elementor. Il compte plus d'un million d'installations actives avec plus de 3000 avis d'utilisateurs satisfaits. L'équipe derrière Astra ne manque jamais d'innover et d'améliorer les offres. La version gratuite d'Astra est chargée de fonctionnalités très utiles avec les sites Astra. Astra Sites est une bibliothèque de modèles de création de pages gratuits et premium.
Astra propose également un module complémentaire Premium, qui fera passer votre expérience de création de site Web au niveau supérieur. Il s'intègre bien à WooCommerce avec des plugins comme LearnDash et LifterLMS.
1.5 OceanWP

OceanWP est un autre thème riche en fonctionnalités avec plus de 600 000 installations et plus de 2 500 critiques. Il a une intégration WooCommerce convaincante avec des fonctionnalités créatives comme un bouton flottant d'ajout au panier, des filtres hors toile et une option d'affichage rapide pour les détails du produit. Des mises en page de blog prédéfinies, des options de conception étendues et plusieurs extensions peuvent vous aider à faire plus avec OceanWP en moins de temps.
Comme d'autres thèmes, OceanWP dispose également d'une bibliothèque de modèles prédéfinis. Importez n'importe lequel des modèles existants, mettez à jour les images, le contenu et vous avez terminé !
2. Configurez Elementor avant de commencer
Vous devez vous demander si j'ai dit quelque chose de mal. Pourquoi devons-nous configurer Elementor ? N'est-il pas censé fonctionner hors de la boîte, juste avec une simple activation ? Eh bien, c'est le cas.
Mais saviez-vous qu'Elementor fournit certaines fonctionnalités que vous pouvez configurer avant de commencer à créer un site Web ? Ces ajustements simples vous feront économiser plusieurs clics et allers-retours pendant que vous travaillez sur votre site Web. Vous pourrez me remercier plus tard pour ces trucs et astuces astucieux
2.1 Activer la licence Elementor Pro
Si vous utilisez Elementor Pro, assurez-vous d'activer la clé de licence sur votre site Web. Elementor a une méthode d'activation de licence très facile à utiliser. Une fois la clé de licence active, vous pourrez recevoir les mises à jour des dernières versions.
2.2 Définir les polices et les couleurs par défaut
Elementor fournit une option pour désactiver la police et les couleurs par défaut du générateur de page. Si ces options sont désactivées, le constructeur de page utilisera le style fourni par le thème. Si vous ne souhaitez pas utiliser les options de style du thème, vous pouvez définir les polices et les couleurs par défaut selon vos besoins dans les paramètres Elementor.
2.3 Définir une palette de couleurs
Chaque site Web utilise une palette de couleurs définie et Elementor comprend cette exigence. Ainsi, vous pouvez définir une palette de couleurs par défaut pour votre site Web. Cet ensemble de couleurs apparaîtra dans chaque sélecteur de couleurs du générateur de page. Pas besoin de vous soucier de garder une trace des codes hexadécimaux pour votre site Web. Réglez-le pour une fois, et vous avez terminé.
2.4 Définir la largeur, l'espacement et les points d'arrêt du contenu
Par défaut, Elementor utilise un conteneur de 1200px et un espacement de 20px entre les colonnes ainsi que des points d'arrêt standard pour les tablettes et les appareils mobiles à 1024px et 768px. Ces paramètres fonctionnent pour la plupart des sites Web. Mais au cas où vous auriez besoin de faire quelques ajustements à ces options selon la conception, vous pouvez le faire à partir des paramètres Elementor. Il est bon de configurer ces options avant de commencer à créer des mises en page.

2.5 Masquer le titre de la page
Elementor souhaite que vous preniez le contrôle total de la mise en page. Ainsi, cela vous aide à masquer le titre de la page par défaut. Tout ce que vous avez à faire est d'ajouter le sélecteur CSS (basé sur le CSS de votre thème) aux paramètres, et le titre ne sera pas visible sur le front-end. Ainsi, vous pourrez créer des mises en page en toute liberté.
2.6 Configurer reCaptcha et les API tierces
3. Configuration des modules complémentaires Elementor
Elementor Free offre de nombreuses fonctionnalités ; Elmentor Pro l'étend plus loin. Alors, vous vous demandez peut-être pourquoi avons-nous besoin des addons Elementor ? Eh bien, la réponse courte est de gagner du temps. Les addons Elementor fournissent encore plus de widgets Elementor, ce qui simplifiera votre flux de travail et vous fera gagner du temps.
Vous souhaitez créer un bloc cliquable avec icône, texte, bouton, etc. ? Oui, vous pouvez le faire avec Elementor, mais vous aurez besoin de plusieurs widgets à placer dans une colonne. Avec les addons Elementor, vous pouvez utiliser un widget comme Info Box. Que faire si vous souhaitez créer une liste d'éléments avec des icônes, un titre et une description ? Encore une fois, vous pouvez utiliser un widget comme Info List.
Non seulement cela, vous voulez créer un menu superposé en plein écran ? Vous pouvez le faire avec les addons Elementor. Vous souhaitez ajouter un menu hors canevas ? Vous pouvez le faire aussi.
Les addons Elementor peuvent être un énorme gain de temps avec de nouvelles fonctionnalités et fonctionnalités. L'objectif de la création d'addons Elementor est de vous aider à faire plus en moins de temps et de clics.
Obtenez les modules complémentaires PowerPack Elementor.
4. Configurez les paramètres du thème, l'en-tête et le pied de page
Chaque thème WordPress fournit ses options de configuration. Ainsi, lorsque vous commencez à travailler sur votre site Web, il est important de configurer ces paramètres pour une expérience de conception cohérente.
5.1 Configuration de la disposition de l'en-tête
Vérifiez si votre thème offre une option pour télécharger un logo et un favicon. Si oui, assurez-vous d'utiliser ces options et de configurer un logo et un favicon pour votre site Web. Après cela, passez aux autres éléments tels que les liens de navigation, le style, etc. Si vous utilisez Elementor Pro, vous pouvez créer une disposition d'en-tête personnalisée avec Elementor.
5.2 Configuration de la disposition du pied de page
La disposition du pied de page reste également cohérente sur l'ensemble du site, il est donc bon de la configurer avant de commencer à travailler sur des pages individuelles. N'oubliez pas de mettre à jour le message de copyright et la date.
Dans la plupart des cas, les options de mise en page du pied de page fournies par les thèmes fonctionnent bien. Mais si vous souhaitez créer une disposition de pied de page personnalisée, vous pouvez le faire avec Elementor Pro.
5. Commencez à concevoir des mises en page
Maintenant que nous avons tous les éléments essentiels en place, il est temps de créer des mises en page et des pages avec Elementor. Lors de la création de vos pages, assurez-vous de créer une section et de terminer d'abord la mise en page du bureau. N'oubliez pas de créer tous les éléments importants.
Après avoir terminé la mise en page du bureau, utilisez le mode d'édition réactif d'Elementor pour affiner votre mise en page pour les tablettes et les appareils mobiles. Vous pouvez masquer/afficher du contenu pour les appareils mobiles à l'aide des options de visibilité d'Elementor.
Il est important de créer une disposition de contenu facile à faire défiler pour les tablettes et les appareils mobiles. Si vous avez des animations ou des effets pour la version de bureau, il sera bon de les désactiver pour la conception réactive.
6. Utiliser le navigateur Elementor
Il est facile de se perdre lors de la création de longues pages avec un contenu et des sections étendus. Il est également parfois ennuyeux de continuer à faire défiler les différentes sections. Ainsi, pour gagner du temps, vous pouvez activer Elementor Navigator. Vous pouvez utiliser le raccourci clavier CMD/CTRL + I pour activer/désactiver le navigateur.
Avec le navigateur, Elementor ajoute un panneau flottant/fixe qui répertorie toutes les sections de votre page. Si vous avez utilisé des outils de conception comme Photoshop ou Illustrator, pensez au panneau "Calques". Vous pouvez ajouter une étiquette personnalisée pour chaque section du navigateur.
Navigator convient parfaitement aux pages longues ou aux pages avec une conception multicouche complexe et des éléments combinant Z-Index, marge négative, position absolue, etc. Il vous permet d'accéder à des poignées d'éléments qui peuvent être positionnées derrière d'autres éléments. Vous pouvez également faire glisser et déposer des éléments dans le navigateur pour les repositionner rapidement sur la page.
Cliquez ici pour en savoir plus sur Navigator
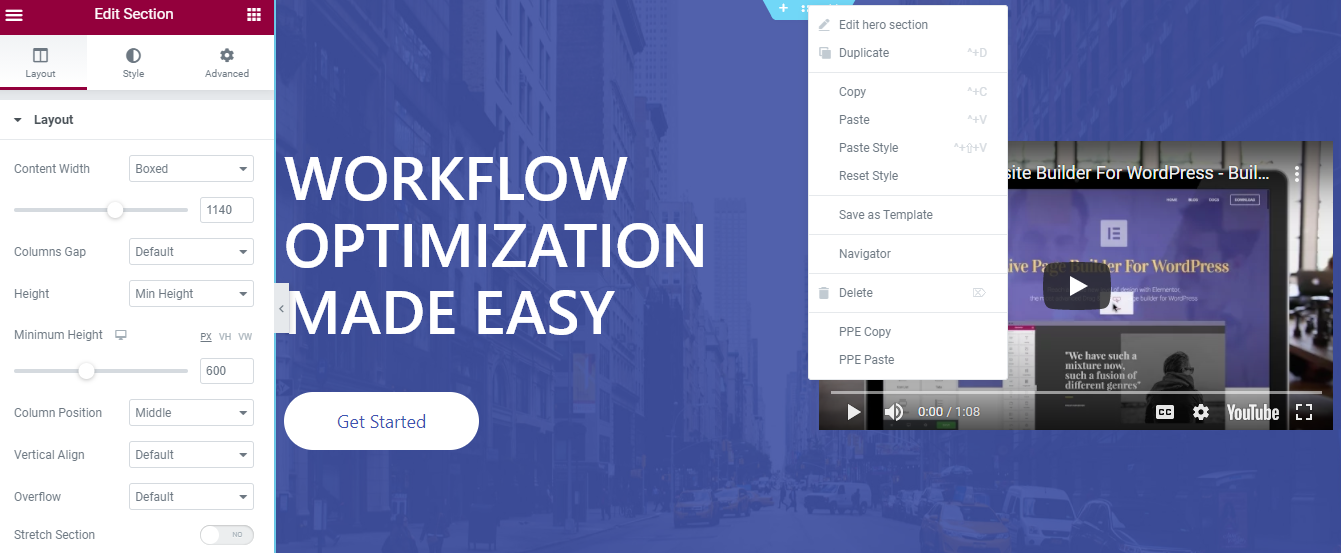
7. Copier, coller, réinitialiser les styles

Vous êtes-vous retrouvé coincé avec la réplication d'un style existant d'une page à une autre ? Je sais qu'il peut être frustrant de recréer les mêmes éléments sur une nouvelle page. Pour résoudre ce problème, vous pouvez utiliser l'option "Copier le style" d'Elementor.
La fonctionnalité copier-coller est un énorme gain de temps dans Elementor. Il vous permet de copier le style et le contenu d'une partie de la page vers une autre ou même vers une autre page.
Elementor vous permet de copier un style à partir d'un widget, d'une colonne ou d'une section entière et de le coller sur n'importe quel autre widget/colonne/section de la même page ou même d'une page différente.
Vous pouvez également utiliser la fonctionnalité copier-coller pour dupliquer une section, une colonne ou un widget. Faites un clic droit sur l'élément que vous souhaitez copier et collez-le n'importe où sur la page. C'est si simple.
Vous souhaitez repartir de zéro et supprimer tous les styles existants sur une section ou un widget ? Utilisez l'option Réinitialiser le style pour tout remettre par défaut pour l'élément sélectionné.
8. Définir et utiliser les widgets/sections globaux
Presque tous les sites Web ont une section d'appel à l'action standard, qui est utilisée sur plusieurs pages. Même un simple bouton ou en-tête peut être utilisé à plusieurs reprises sur le site Web.
Lors de la construction d'un site Web, il est bon de préparer une liste d'éléments qui vont être réutilisés. Sur la base de la liste, vous pouvez créer une section globale ou un widget. L'avantage d'utiliser ces éléments globaux est que si vous souhaitez modifier le contenu ou le style, vous pouvez le faire une fois et il sera mis à jour à tous les endroits.
Imaginez que vous utilisiez un widget de témoignage à plusieurs endroits sur votre site Web. Maintenant, vous voulez ajouter plus de contenu/témoignages et modifier un peu le style. La modification de chaque instance prendra du temps et il est possible que vous manquiez quelque chose. Ainsi, l'utilisation d'un widget de témoignage global résoudra le problème. Vous pouvez mettre à jour le contenu et le style une seule fois ; il sera mis à jour partout ailleurs.
Bien qu'Elementor ne fournisse actuellement pas de fonctionnalités intégrées pour les sections globales, il existe des méthodes alternatives disponibles. Vous pouvez consulter cet excellent tutoriel pour créer des sections globales.
Les sections globales peuvent être un énorme gain de temps pour des instances telles que la création d'une section avec un tableau de prix et d'autres détails. Vous pouvez créer une section globale et l'utiliser à plusieurs endroits.
9. Réviser et publier
Après avoir créé et apporté toutes les modifications requises, vous pouvez simplement réviser et publier vos pages Web. J'espère que ces trucs et astuces vous aideront à améliorer votre flux de travail avec Elementor.
Laissez-moi savoir dans la section commentaire ci-dessous; quel conseil avez-vous trouvé le plus utile ? Aussi, si vous trouvez cet article utile, partagez-le avec d'autres! 🙂
Pour en savoir plus sur Elementor, vous pouvez consulter cette liste ultime des meilleures ressources d'apprentissage Elementor gratuites.
