Construire des pages avec WPBakery Visual Composer en 8 étapes
Publié: 2020-02-26
L'époque où l'on savait comment coder un site Web est révolue. Il existe de nombreux outils formidables pour créer un site Web facilement et sans connaître le moindre code.
Les générateurs de glisser-déposer sont devenus un nouvel engouement car ils vous permettent de créer facilement des pages Web sans connaître le HTML ou le CSS.
L'un des meilleurs constructeurs de glisser-déposer pour WordPress est le plugin Visual Composer de WPBakery.
Qu'est-ce que Visual Composer ?
Le logiciel Visual Composer est un plugin pour WordPress qui vous permet de créer facilement des pages Web robustes sans connaître le moindre code.
![]()
Ce plugin coûte 59 $ par an par site Web et en vaut la peine. Vous pouvez également obtenir Visual Composer préinstallé sur la plupart des thèmes WordPress dans ThemeForest.
Le plugin intuitif est léger, rapide et facile à utiliser. Après un peu de pratique, vous serez en mesure de créer des pages Web en quelques minutes.
Pourquoi utiliser Visual Composer ?
Je suis assez modeste mais je suis un développeur web très rapide. Je peux créer des pages Web en HTML et CSS plus rapidement que la plupart, mais je peux toujours créer des pages avec Visual Composer beaucoup plus rapidement.
C'est pourquoi l'utilisation de Visual Composer est parfaite pour les propriétaires de petites entreprises et les entrepreneurs. C'est très peu coûteux et vous permet de gagner beaucoup de temps pour apprendre à créer un site Web par vous-même.
Ce plugin glisser-déposer facile vous permettra de rationaliser la création et la gestion de votre site Web.
Tutoriel Visual Composer
Ok, maintenant que vous savez ce qu'est Visual Composer, voyons comment l'utiliser pour créer des pages Web de manière transparente.
Consultez ce didacticiel simple sur la création de pages à l'aide de Visual Composer :
Pages de construction
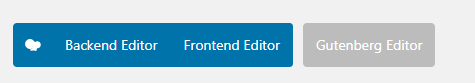
Une fois que vous avez installé Visual Composer, vous verrez ces boutons bleus sur vos pages dans la zone d'administration de WordPress.
ANALYSE SEO WORDPRESS GRATUITE
Vous voulez plus de trafic sur votre site WordPress ? Prenez notre analyse SEO WordPress gratuite et voyez comment vous pouvez améliorer votre trafic pour obtenir plus de ventes en ligne.

Pour commencer à construire avec WP Bakery Visual Composer, cliquez simplement sur le bouton "Backend Editor" et il passera en mode glisser-déposer.
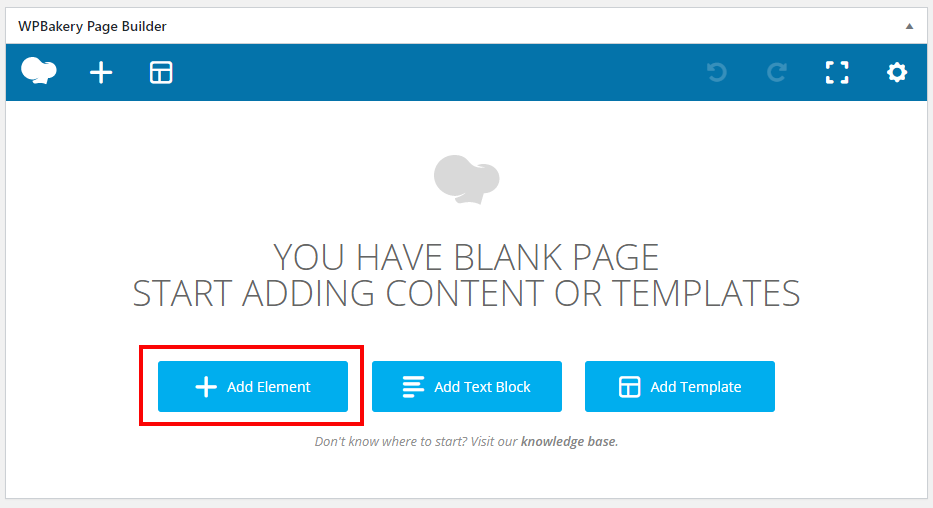
Ici, vous pouvez ajouter des éléments tels que des lignes, des grilles, des en-têtes, des blocs de texte, des images, des articles de blog et bien plus encore.
Je recommande d'abord de disposer vos lignes et vos grilles, puis d'ajouter des éléments dans chacune. Pour ajouter une nouvelle ligne, cliquez sur le bouton "Ajouter un élément".

Vous verrez une longue liste d'éléments que vous pouvez utiliser pour créer votre nouvelle page Web. Tout d'abord, laissez ajouter une ligne et je vais vous montrer comment faire une grille.

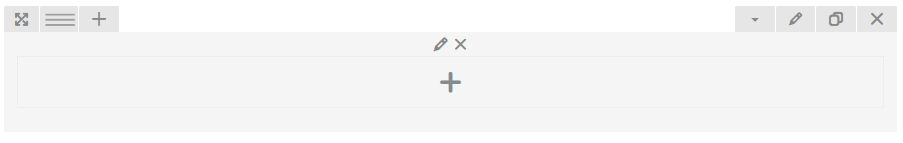
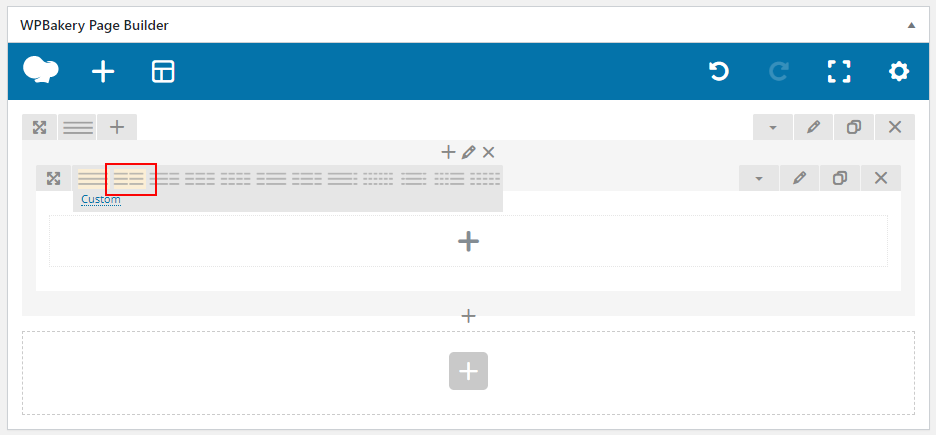
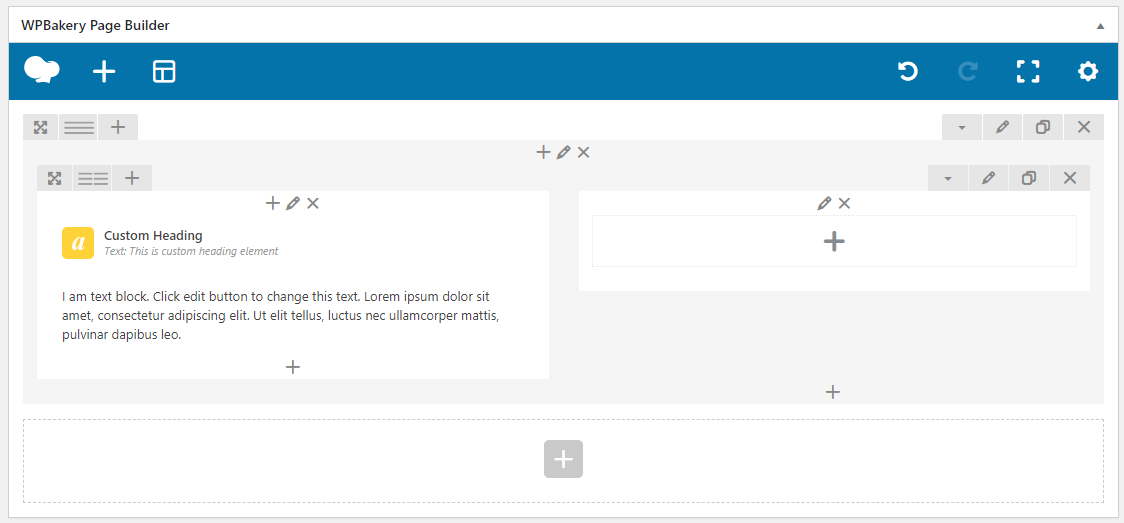
Lorsque vous ajoutez une nouvelle ligne, vous verrez une nouvelle boîte grise comme celle-ci ci-dessous :

C'est le conteneur de notre ligne, mais nous voulons ajouter une autre ligne à l'intérieur de cette ligne, afin de pouvoir créer une colonne à deux grilles. Cliquez sur le gros symbole plus à l'intérieur de la rangée pour ajouter une rangée intérieure.

Dans la ligne intérieure, survolez l'onglet des lignes et ici, vous pouvez choisir un certain nombre de dispositions de colonnes différentes. Faisons une simple disposition de colonne 50/50.

Une fois nos grilles disposées, nous pouvons commencer à ajouter des éléments à nos colonnes. Ajoutons un titre à notre case de gauche. Cliquez sur ajouter un élément dans la boîte, puis choisissez l'élément "Titre personnalisé".

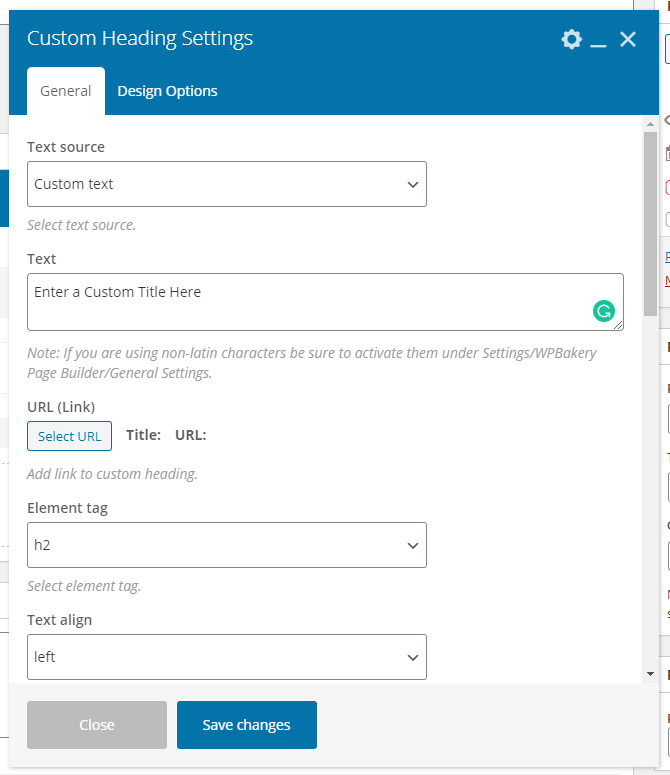
Dans les paramètres de titre personnalisé, vous pouvez ajouter votre texte dans le champ, ainsi que choisir le type de titre (h1, h2, h3, etc.), l'alignement du texte et même la couleur.


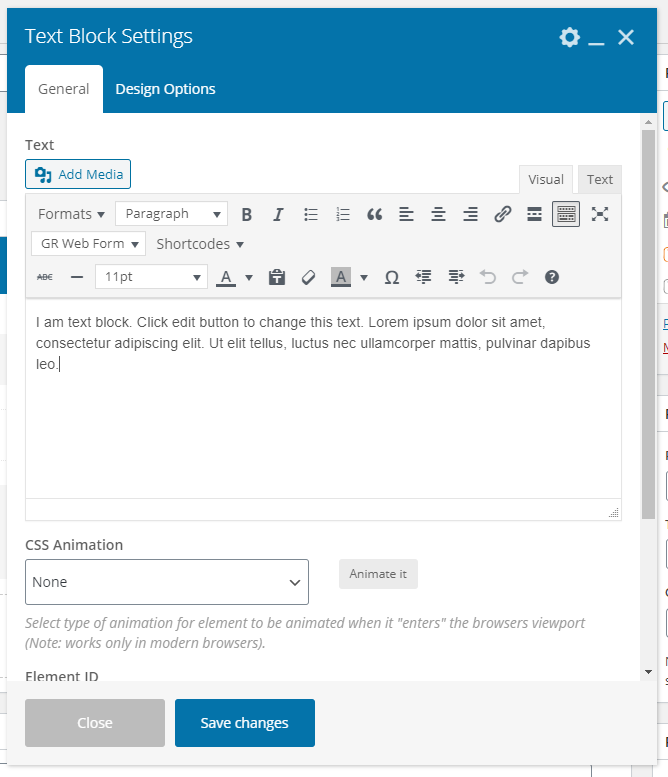
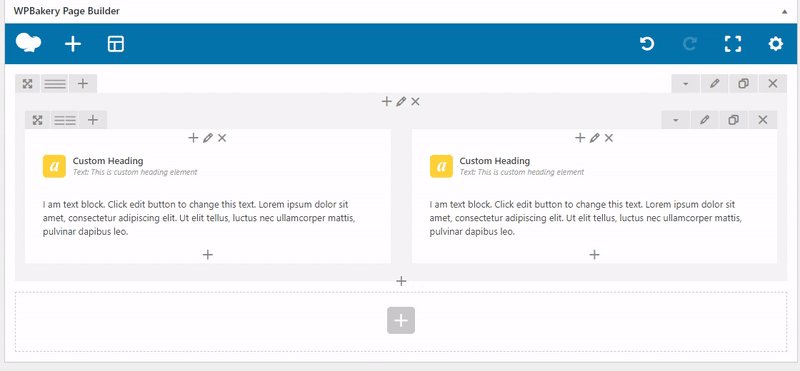
Il en va de même pour le bloc de texte, qui est un autre élément très utilisé. Cet élément vous permet d'ajouter du texte WYSIWIG, tout comme l'éditeur WordPress normal.

Lorsque vous cliquez sur Enregistrer, vous pouvez voir vos éléments dans les grilles. Pour modifier les éléments, survolez simplement l'élément et cliquez sur l'icône de modification.

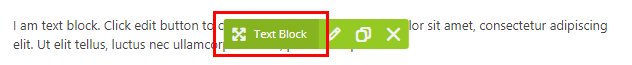
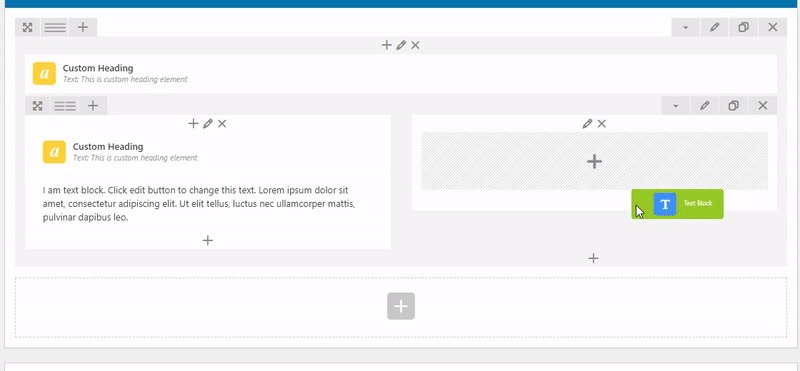
Vous pouvez faire glisser les éléments en survolant l'élément jusqu'à ce que vous voyiez la flèche en croix et maintenez la souris enfoncée et faites glisser.

Faites maintenant glisser l'élément dans l'une des lignes ou colonnes pour une création de page Web transparente.

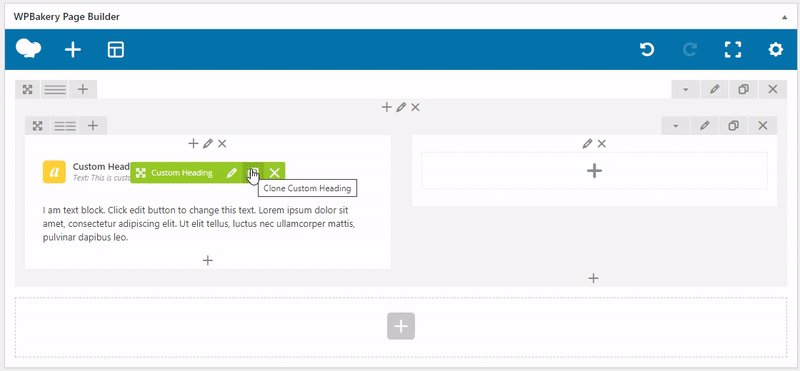
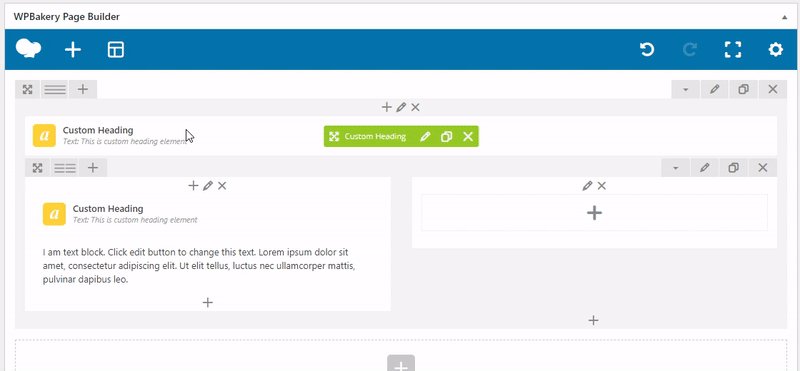
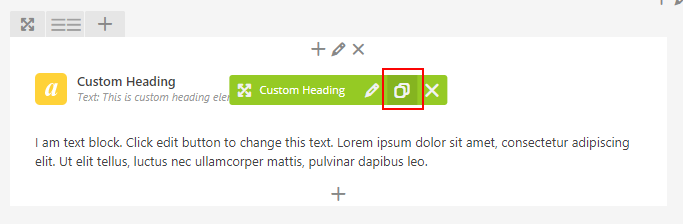
La troisième icône (lorsque vous survolez un élément) est l'icône de duplication, ce qui vous permet de dupliquer facilement des éléments pour une création de page Web ultra-rapide. Ajoutez simplement un élément et modifiez les paramètres, puis copiez cet élément et modifiez le texte. C'est un moyen très rapide de créer des pages Web.

Maintenant, continuez simplement à ajouter des lignes et des éléments, en construisant votre page Web avec différents éléments dans Visual Composer.
Ensuite, nous verrons comment styliser les éléments en fonction de votre marque, de votre style et de vos couleurs.
Styliser avec Visual Composer
Ensuite, vous souhaiterez probablement styliser tous les éléments et toutes les lignes afin de donner du style et de la couleur à votre site Web.
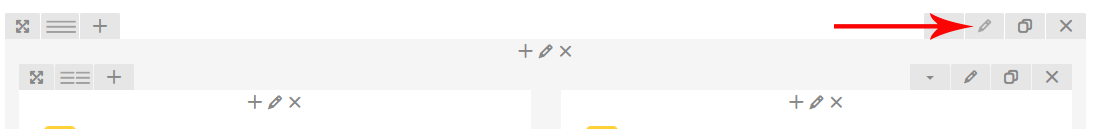
Pour modifier l'arrière-plan de toute la ligne de votre conteneur, cliquez simplement sur l'onglet Modifier la ligne dans la ligne la plus à l'extérieur.

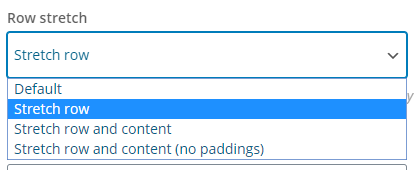
Dans la zone des paramètres de ligne, choisissez si vous souhaitez étendre votre ligne sur toute la page ou dans le conteneur, puis choisissez "Strech row".

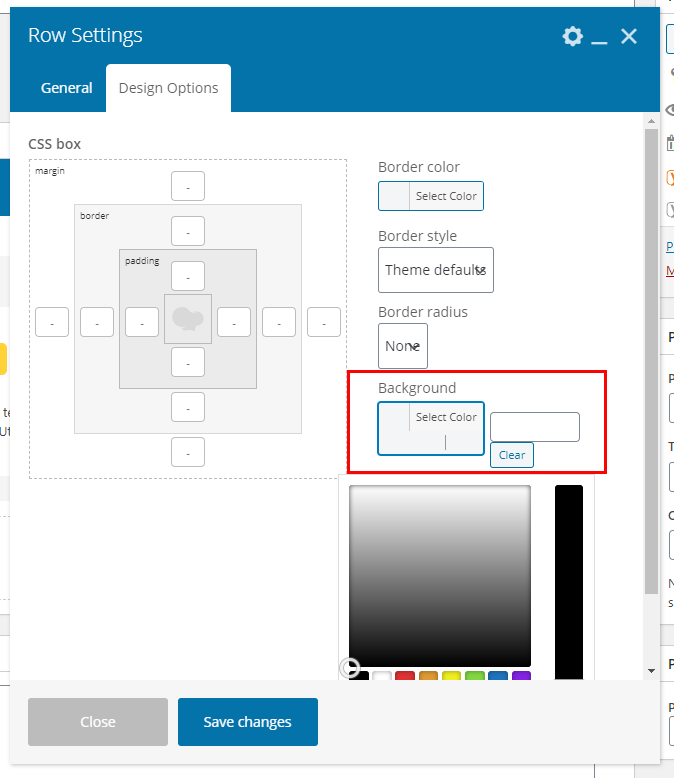
Ensuite, cliquez sur l'onglet des options de conception en haut. C'est ici que vous pouvez modifier les couleurs d'arrière-plan, les bordures, les marges, le rembourrage et le rayon des bordures.
Cliquez simplement sur la case "sélectionner la couleur" de l'arrière-plan et choisissez une couleur ou, alternativement, vous pouvez entrer un code hexadécimal comprenant le symbole #.

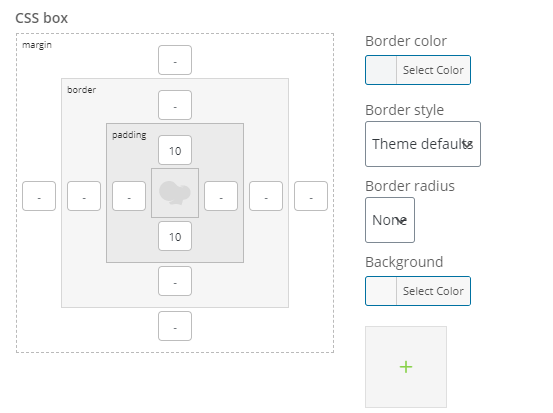
Faisons de notre arrière-plan un gris clair de # f8f8f8 et un rembourrage supérieur et inférieur de 10px afin qu'il y ait un peu d'espace entre nos lignes.

Cliquez sur Enregistrer, puis rechargez votre page dans un autre onglet ou une autre fenêtre pour voir les résultats.
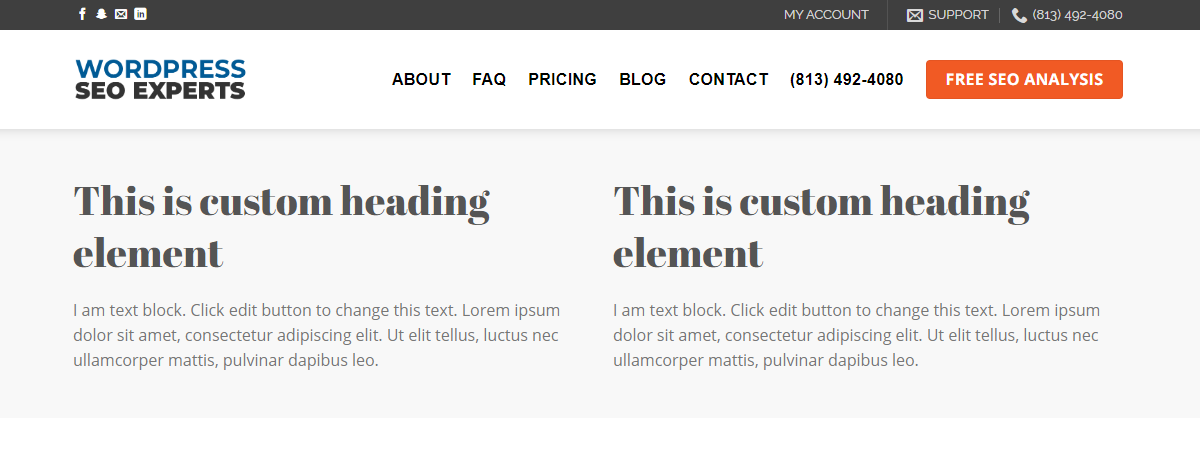
Voici les résultats de notre exemple ci-dessus :

Ainsi, vous pouvez voir qu'après un peu de pratique, vous pouvez créer des pages Web en quelques minutes.
Un autre élément génial de Visual Composer est le Custom Grid Builder.
Générateur de grille personnalisé
Le générateur de grilles personnalisées vous permet de créer des grilles personnalisées pour les articles de blog, les pages ou tout autre type de publication personnalisé que vous avez.
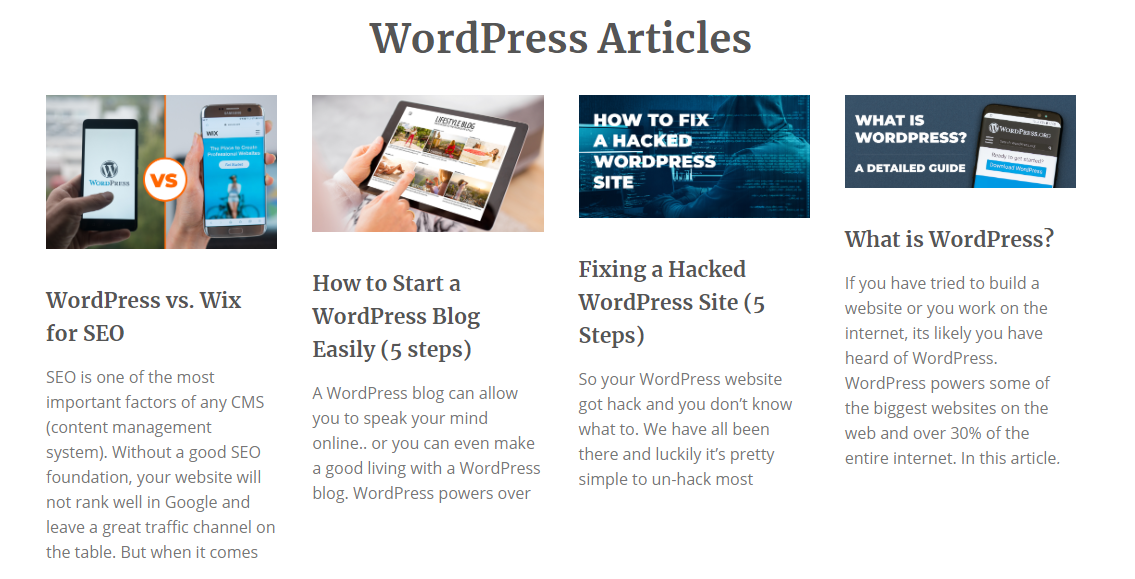
Par exemple, sur notre page d'accueil, nous avons une grille de nos derniers articles de blog qui est une grille personnalisée.

Voici comment procéder.
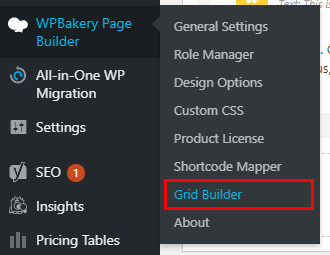
Dans votre zone d'administration WordPress, survolez le plugin WPBakery Page Builder, puis choisissez Grid Builder.

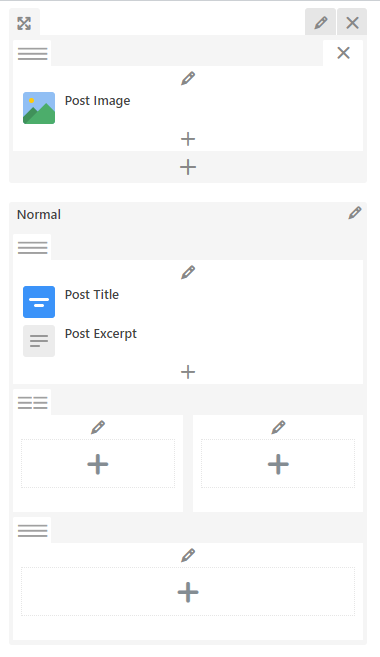
Cliquez sur Ajouter nouveau pour créer une nouvelle grille personnalisée dans WPBakery. Cette mise en page est à quoi ressemblera chaque article ou page de la grille. Comme le constructeur de page, vous pouvez cliquer sur les symboles plus et ajouter des éléments comme le titre du message, l'image du message ou le lien du message.
Voici un exemple de grille que nous avons construite pour notre grille d'articles de page d'accueil WordPress SEO :

C'est très simple, mais faites le travail. Pour configurer votre grille afin qu'elle utilise la nouvelle grille personnalisée que nous avons créée, vous devrez vous rendre sur une page où vous avez une grille ou souhaitez ajouter une grille.
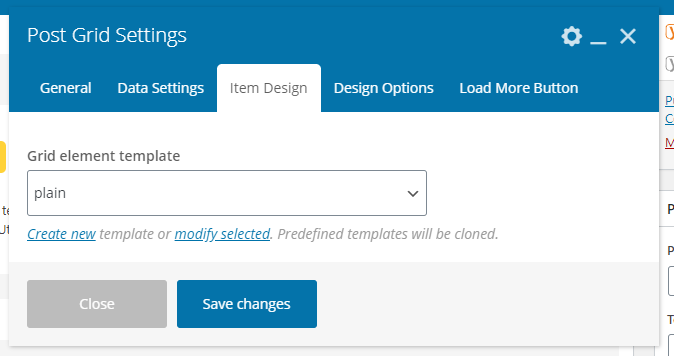
Dans les paramètres de la grille de publication, cliquez sur l'onglet Conception d'élément, puis choisissez la grille récemment créée dans la liste déroulante.

Et c'est tout! Maintenant, il affichera votre grille personnalisée et vous pourrez même continuer à modifier votre grille jusqu'à ce que vous soyez satisfait.
