Comment créer un appel à l'action attrayant en utilisant Uncode
Publié: 2019-01-08La plupart des sites Web ont un objectif précis. Le vôtre peut être de collecter des e-mails, de faire des ventes, de promouvoir des services ou autre chose. Tous ces éléments sont des exemples de "conversions", et la meilleure façon de les réaliser est d'utiliser un fort appel à l'action (CTA).
Les CTA sont de plusieurs types, du simple texte aux boutons et formulaires. Quoi qu'il en soit, obtenir vos propres CTA est l'une des choses les plus utiles que vous puissiez faire pour augmenter les conversions. Cela signifie généralement que vos CTA se démarquent visuellement et utilisent un langage qui encourage les visiteurs à en prendre connaissance.
Dans cet article, nous allons parler un peu plus de l'importance des CTA. Ensuite, nous vous apprendrons à utiliser Uncode pour ajouter un CTA efficace à votre site WordPress. Mettons-nous au travail!
Que sont les CTA (et pourquoi leur conception est importante)
Comme nous l'avons mentionné précédemment, un CTA peut prendre diverses formes. Cependant, dans cet article, nous allons nous concentrer sur leur itération la plus courante : les boutons. Voici un exemple de ce à quoi ce type de CTA pourrait ressembler :

L'objectif de tout CTA est d'inciter les visiteurs à effectuer une action spécifique. Ce que font beaucoup de sites Web à succès, c'est utiliser divers contenus pour convaincre les utilisateurs qu'il vaut la peine d'effectuer un achat ou de s'inscrire à un abonnement. Ensuite, ils affichent un CTA proéminent qui sert de «poussée» finale.
D'un point de vue technique, la création d'un CTA est très simple. Cependant, tout, des couleurs que vous utilisez aux mots que vous incluez dans vos CTA, peut avoir un impact sur vos taux de conversion. Cela signifie qu'il ne suffit pas de concevoir rapidement un bouton et de l'appeler un jour. Au lieu de cela, vous devrez faire de réels efforts pour vous assurer que votre CTA se démarque.
Par exemple, voici un CTA qui, selon nous, pourrait être relooké :

Le bouton Commencer est trop petit et trop subtil pour attirer efficacement l'attention d'un visiteur. Bien qu'il utilise une couleur contrastante, il se fond un peu trop bien avec le reste du site. De plus, le texte sur le bouton est trop vague.
En revanche, voici un autre CTA plus accrocheur et susceptible d'entraîner un taux de conversion plus élevé :

Concevoir des CTA réussis pour votre site WordPress nécessite que vous ayez à la fois un bon œil pour la conception et des compétences de rédaction décentes. Heureusement, il existe des techniques simples que vous pouvez utiliser pour améliorer vos CTA, quel que soit votre niveau d'expérience. Tout commence par l'utilisation du bon thème.
Comment créer des boutons CTA attrayants à l'aide de Uncode (en 4 étapes)
Comme vous le savez peut-être, le thème Uncode est livré avec son propre constructeur de page visuel, qui remplace l'éditeur WordPress par défaut. Au cours des quatre étapes suivantes, nous vous montrerons comment utiliser ce constructeur pour créer un CTA accrocheur pour votre site Web WordPress.
Étape 1 : Configurer le décodage
Tout d'abord, vous devrez acheter et installer le thème Uncode. Bien que le processus ne soit pas trop complexe, Uncode est fourni avec plusieurs autres outils intégrés. Voyons donc rapidement comment tout configurer.
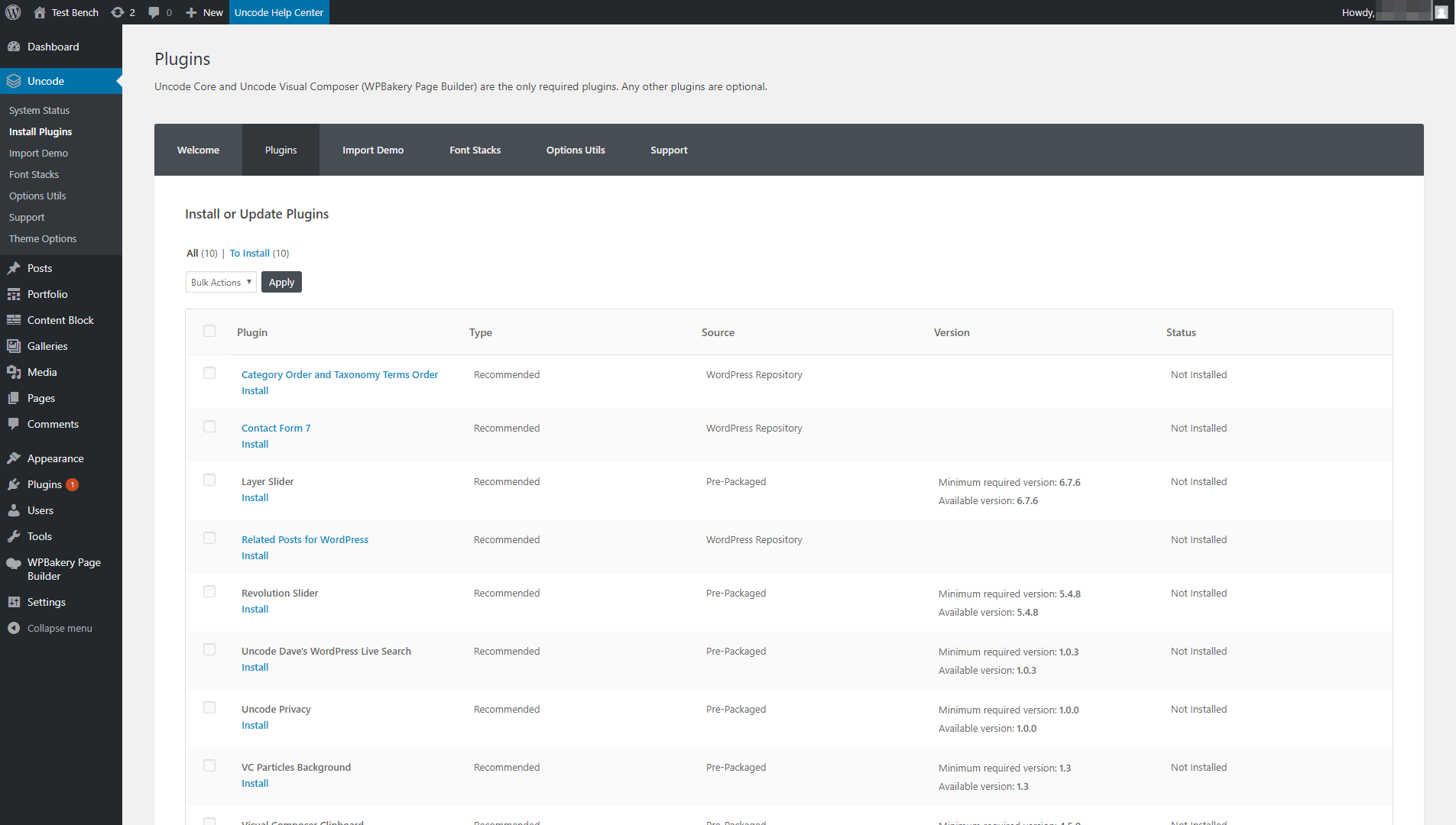
Après avoir téléchargé et activé le thème Uncode, vous serez invité à installer les plugins Uncode Core et Uncode Page Builder. Ceux-ci sont nécessaires pour que le thème fonctionne correctement. Vous pouvez configurer les deux en accédant à l' onglet Uncode > Install Plugins de votre tableau de bord :

Prêt à l'emploi, Uncode comprend douze plugins supplémentaires que vous pouvez installer à côté du thème. Tout le reste de cette liste est facultatif, bien que si vous souhaitez tirer le meilleur parti du thème, nous vous recommandons de tous les installer. Dans tous les cas, après avoir activé le générateur de page Uncode, vous pouvez passer à l'étape suivante.
Étape 2 : Ajoutez un élément de bouton à votre page
Comme nous l'avons mentionné précédemment, dans ce didacticiel, nous allons vous montrer comment créer un bouton CTA. Créer et ajouter de nouveaux boutons à vos pages à l'aide d'Uncode est simple et vous pouvez les personnaliser autant que vous le souhaitez.
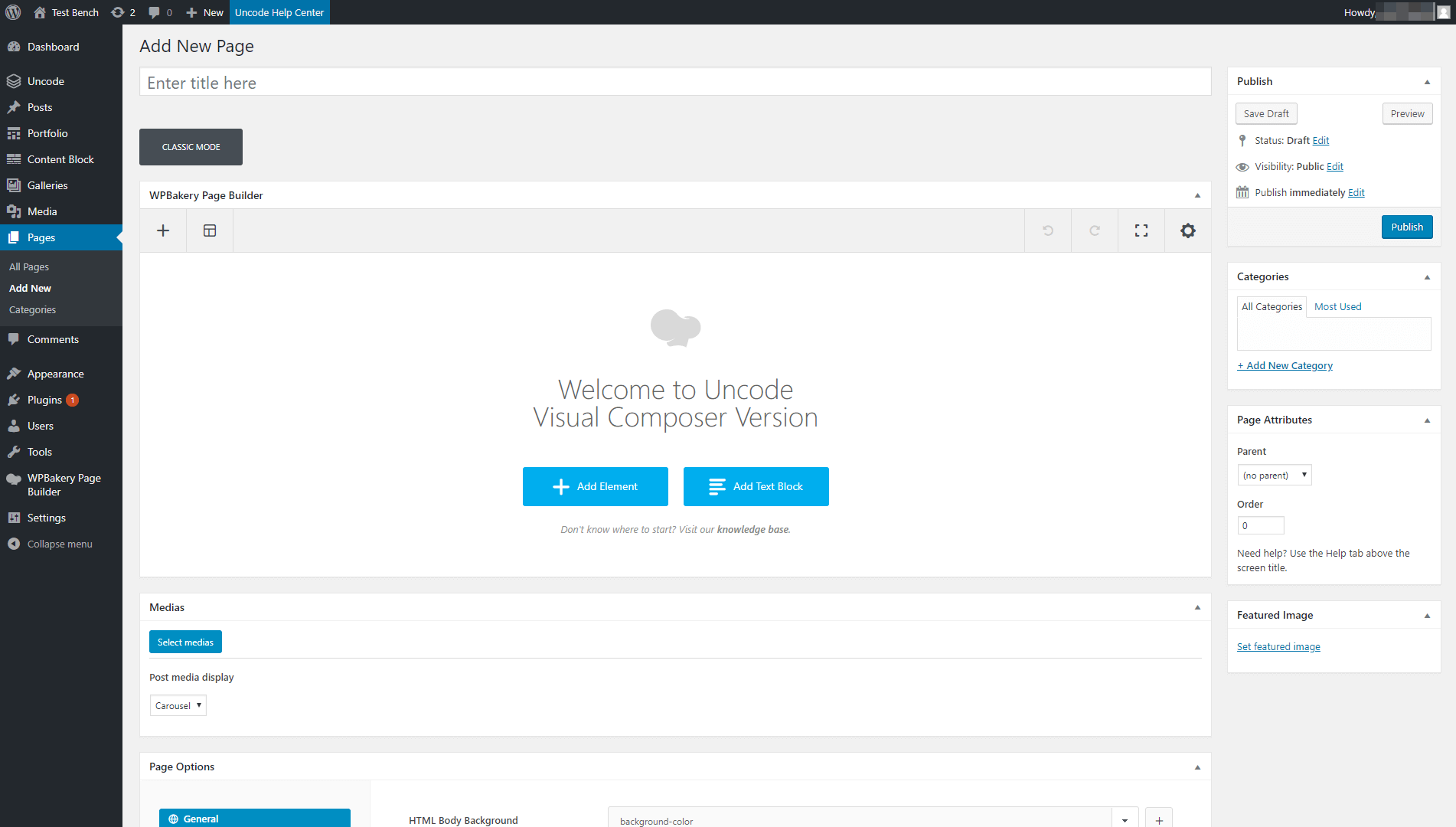
Pour commencer, ouvrez la page où vous souhaitez placer votre CTA et assurez-vous que vous modifiez dans le constructeur visuel (si vous ne l'êtes pas, sélectionnez le bouton Éditeur principal pour basculer).
Naturellement, vous voudrez créer le reste de la page avant d'ajouter votre bouton CTA. Cependant, pour les besoins de ce didacticiel, concentrons-nous uniquement sur le CTA. Par conséquent, allez-y et cliquez sur Ajouter un élément :

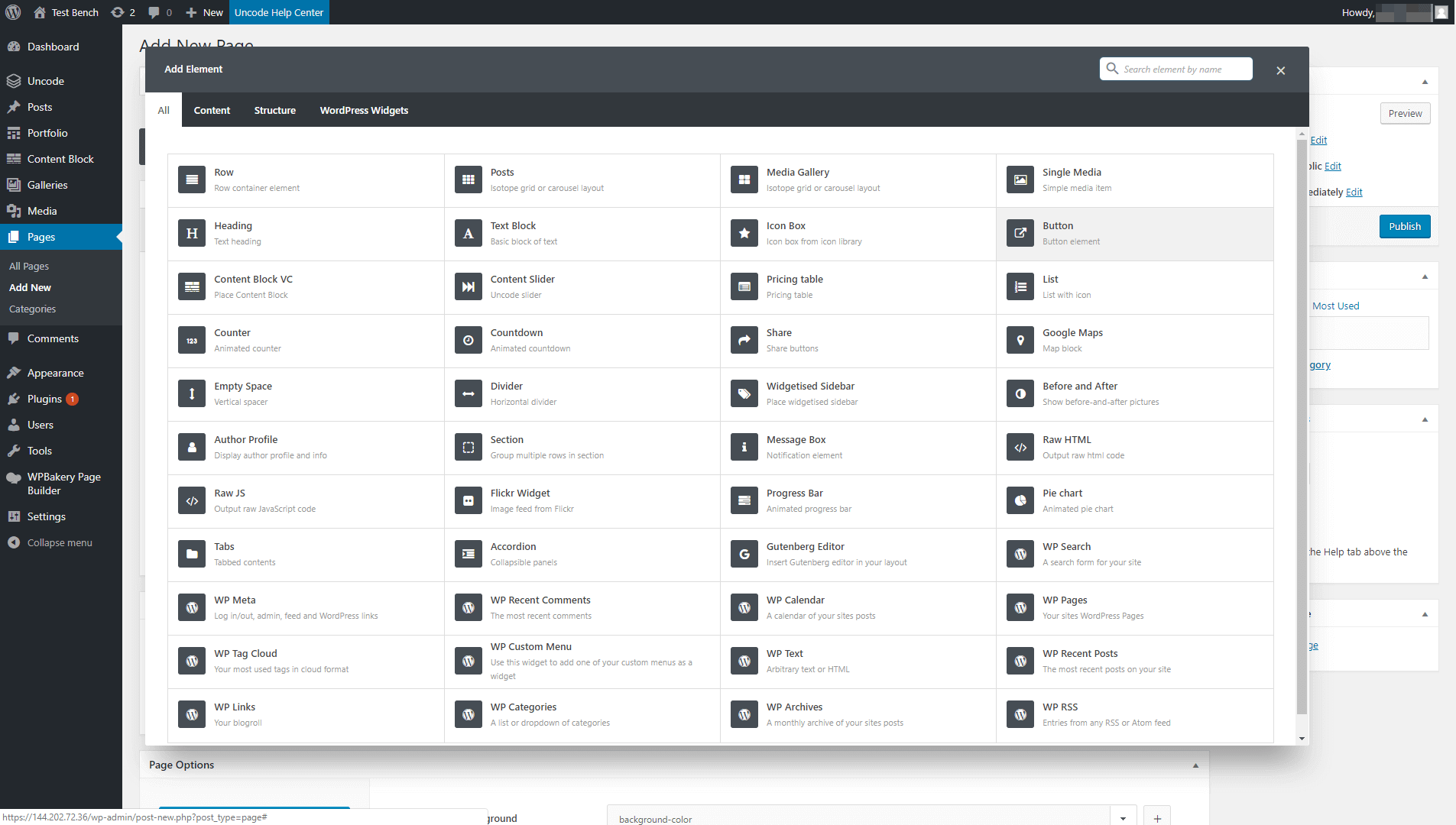
Cela vous montrera une liste de tous les éléments que vous pouvez ajouter à votre page. Choisissez l'option Bouton , qui devrait être située près du haut de la liste :


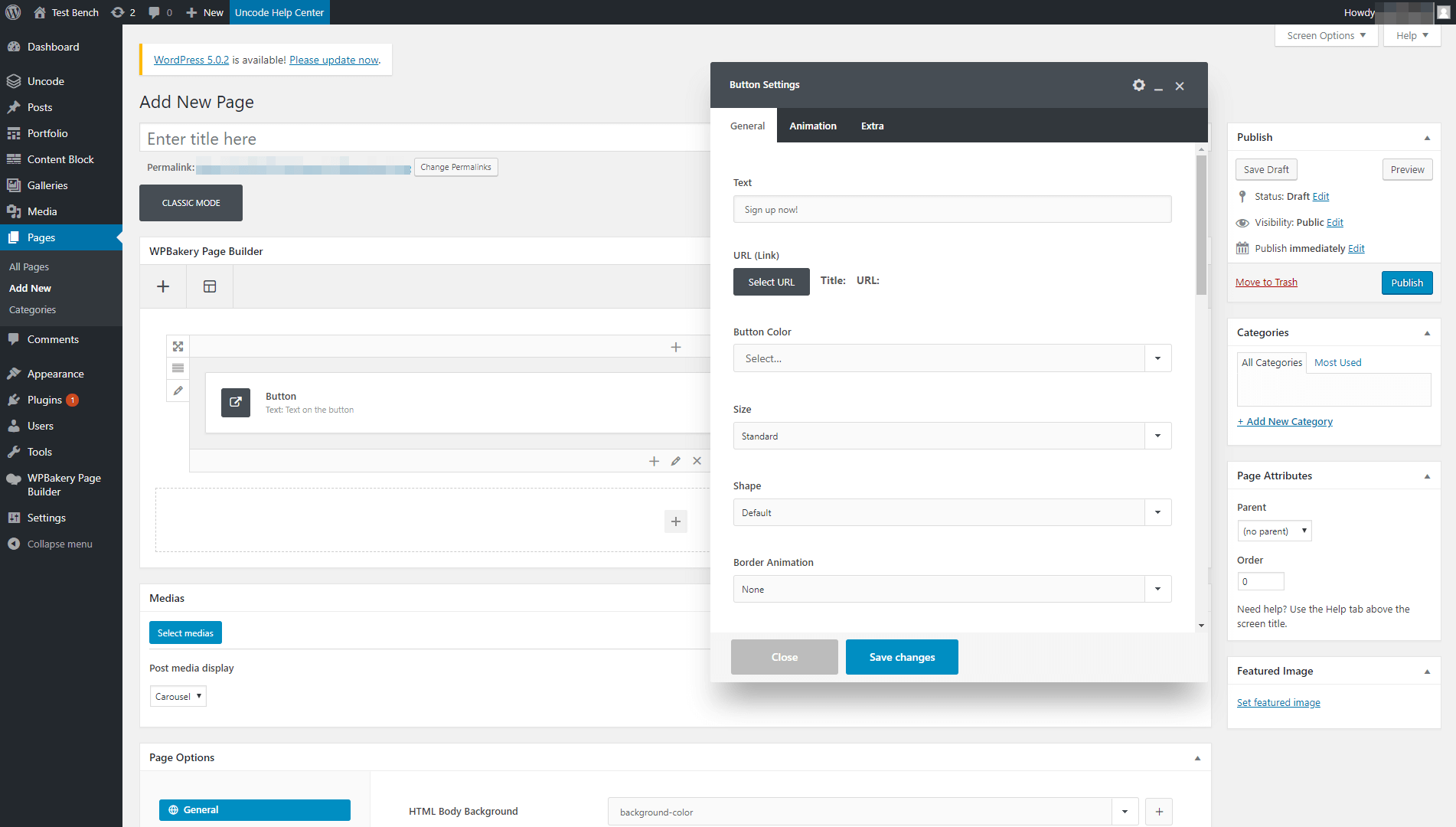
Votre nouvel élément sera placé sur la page, et une fenêtre s'ouvrira vous permettant de le personnaliser. Pour l'instant, entrez simplement le texte que vous souhaitez inclure dans votre bouton, et vous le styliserez à l'étape suivante :

Gardez à l'esprit que la copie de votre CTA est essentielle. Il doit être concis et précis, et indiquer clairement ce qui se passera lorsque le bouton sera cliqué. Il est également judicieux d'inclure des mots qui favorisent un sentiment d'urgence, comme « maintenant » ou « aujourd'hui ». Quelques exemples solides de texte CTA incluent "Obtenez votre essai gratuit aujourd'hui !", "Inscrivez-vous à notre newsletter !" et "Achetez maintenant !"
Étape 3 : Personnalisez le style de votre CTA
À ce stade, vous devriez regarder un menu appelé Paramètres des boutons, où la magie opère. Après avoir ajouté le texte de votre CTA dans le premier champ, vous êtes prêt à personnaliser son apparence.
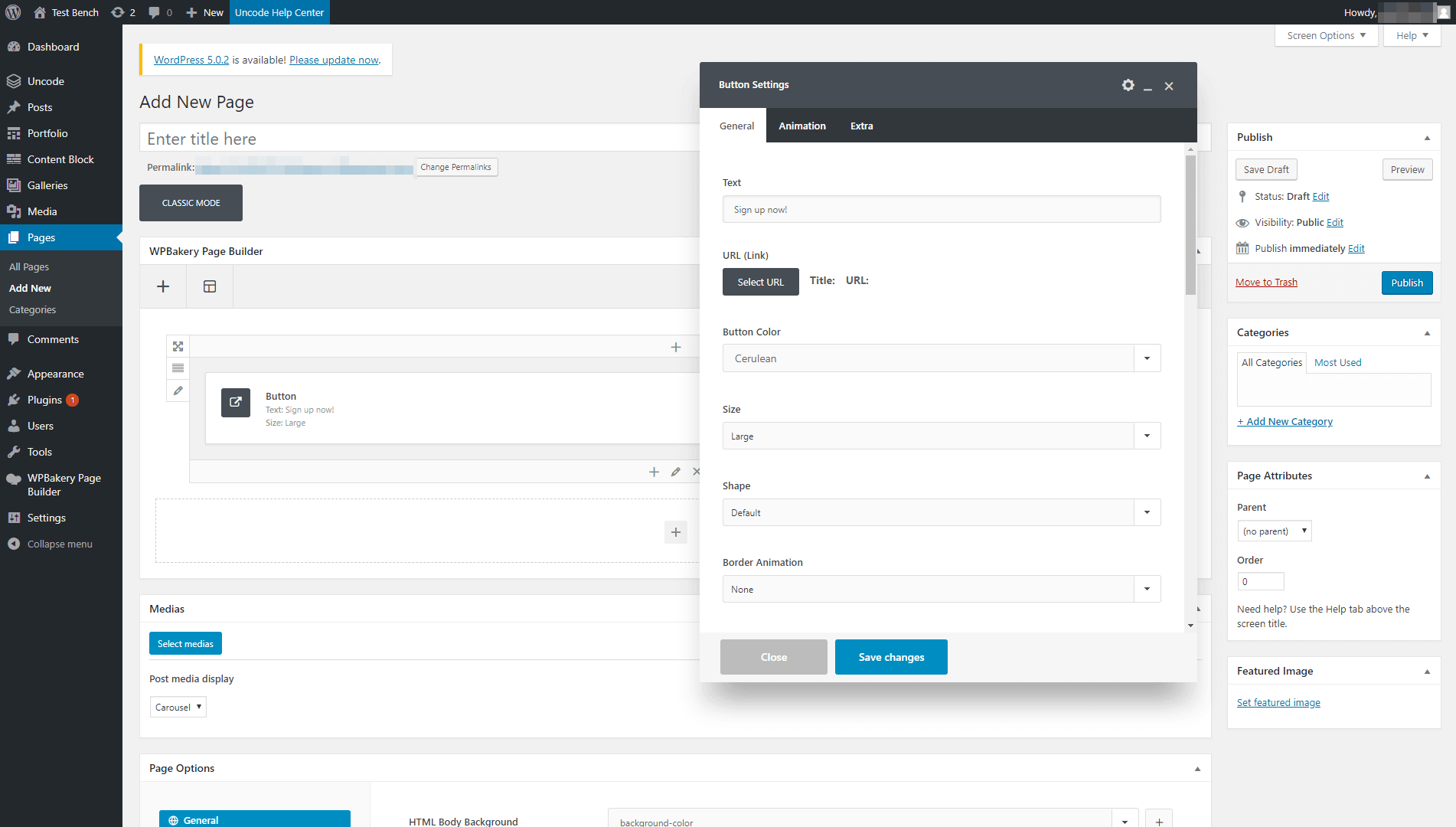
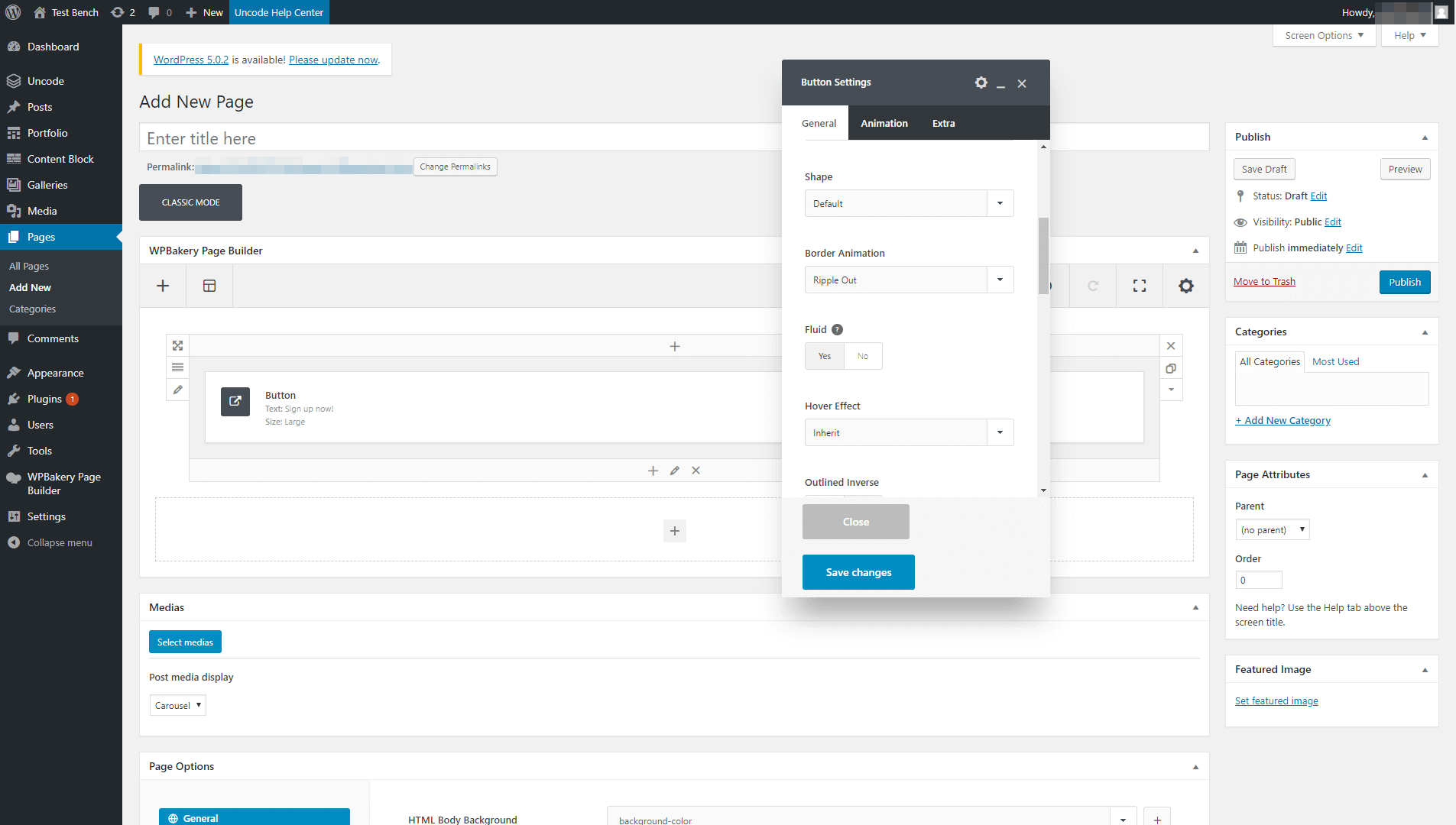
Tout d'abord, vous pouvez choisir une taille, une forme et une couleur pour votre CTA sous l'onglet Général . Uncode comprend un large éventail de paramètres et d'options, il y a donc beaucoup de place pour créer des styles uniques :

Si vous n'êtes pas sûr de ce que vous voulez, vous pouvez apporter des modifications et prévisualiser immédiatement votre bouton sur le front-end de votre site. De cette façon, vous aurez une idée claire de ce à quoi ressemble chaque option.
Sous le même onglet, Uncode vous permet également d'ajouter quelques animations simples mais élégantes à vos boutons. Lorsque les gens passent la souris sur votre bouton, par exemple, il peut se répercuter vers l'intérieur ou vers l'extérieur :

Cet effet attire l'œil de l'utilisateur vers le bouton s'il devait passer la souris dessus par accident. De plus, cela démontre clairement qu'il s'agit d'un élément cliquable (vous seriez surpris du nombre d'utilisateurs qui manquent cela). Bien sûr, comme tous les paramètres ici, il s'agit d'une fonctionnalité entièrement facultative.
Sous le menu déroulant des animations, il y a une option intitulée Fluid . Si vous l'activez, il étirera automatiquement votre CTA pour occuper toute la largeur de la page. Cela a souvent l'air bien sur les appareils mobiles, mais peut sembler moins attrayant sur les ordinateurs de bureau, alors gardez à l'esprit votre public cible.
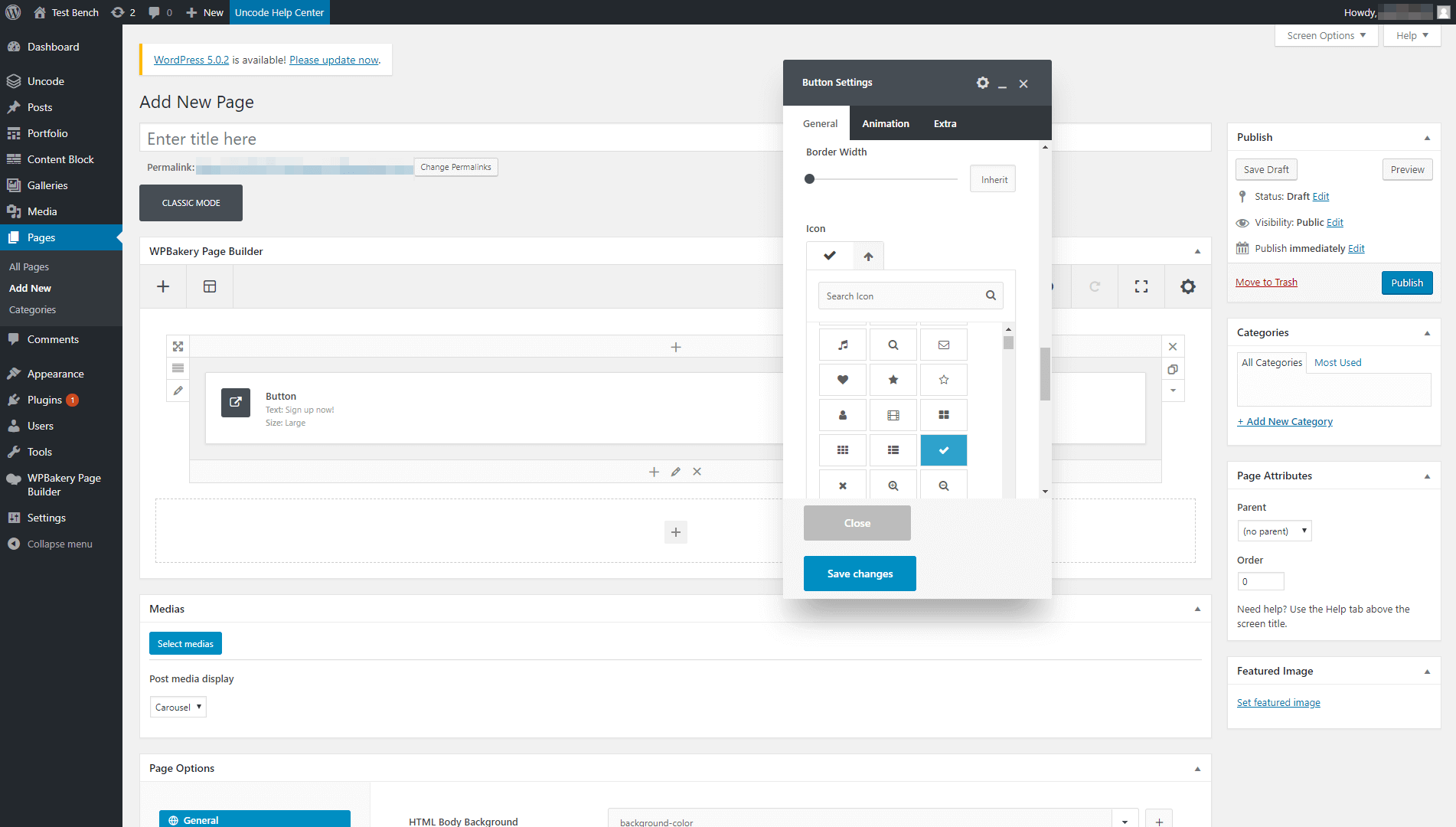
Si vous continuez à faire défiler vers le bas, vous trouverez deux des options que nous aimons le plus : la typographie personnalisée et les icônes . Avec le premier, vous pouvez utiliser des polices personnalisées pour attirer l'attention sur votre CTA. Ensuite, ce dernier vous permet d'ajouter des icônes à côté de votre texte :

Jouez avec ces paramètres jusqu'à ce que vous trouviez une combinaison gagnante, puis enregistrez les modifications apportées à votre bouton. N'oubliez pas de le vérifier sur le front-end pour voir les résultats :

Notre CTA est simple, mais élégant et efficace. De plus, il n'a fallu que quelques minutes pour assembler en utilisant Uncode. La meilleure partie est que vous pouvez personnaliser chaque CTA que vous ajoutez à votre site en utilisant les mêmes paramètres, ce qui vous permet d'essayer différentes conceptions pour voir ce qui attire le plus de conversions.
Étape 4 (facultatif) : utilisez CSS pour personnaliser votre CTA Uncode
Comme nous l'avons vu, Uncode vous offre de nombreuses options pour personnaliser vos boutons. Cependant, à un moment donné, vous voudrez peut-être aller au-delà des paramètres par défaut et utiliser CSS pour ajouter un style personnalisé à vos CTA.
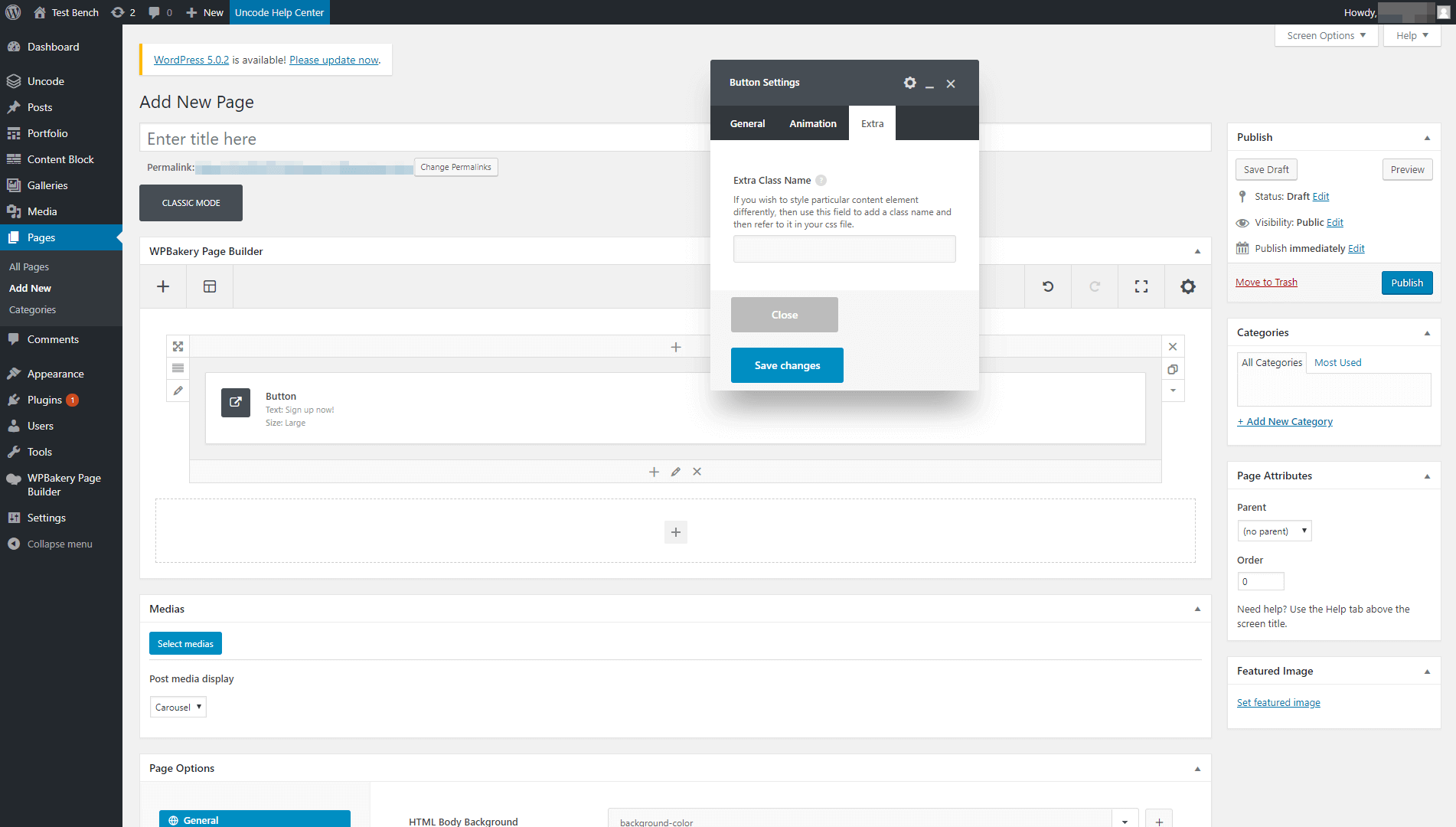
Vous pouvez le faire en ouvrant l'onglet Paramètres du bouton > Extra dans le générateur de page. Vous y trouverez une option qui vous permet de créer une nouvelle classe pour votre CTA :

Une fois que vous avez défini une classe pour votre bouton, vous pouvez la référencer dans votre fichier styles.css et la personnaliser avec CSS. De cette façon, vous pouvez styliser votre CTA comme vous le souhaitez !
Conclusion
Les CTA sont des éléments d'une simplicité trompeuse, avec un impact énorme sur le succès de votre site. Même quelque chose d'aussi simple que de changer la couleur d'un bouton peut souvent suffire à vous faire gagner plus d'inscriptions ou de ventes. Cela signifie que si vous savez comment créer des CTA élégants qui attirent l'attention, vous pouvez avoir une longueur d'avance sur vos concurrents.
De plus, il est simple de créer des CTA uniques et hautement personnalisés à l'aide d'Uncode. Il vous suffira de :
- Configurez le thème Uncode et les plugins supplémentaires dont vous aurez besoin.
- Ajoutez un élément Button à votre page.
- Donnez du style à votre bouton Uncode CTA.
- En option, personnalisez votre bouton à l'aide de CSS.
