Un Svg peut-il être pixellisé
Publié: 2023-01-11Oui, un fichier SVG (Scalable Vector Graphics) peut être pixellisé, c'est-à-dire converti d'un graphique vectoriel en une image raster. La rastérisation est le processus de conversion d'un graphique vectoriel en une image bitmap composée de pixels. Lorsqu'un SVG est pixellisé, il est converti en une image avec une largeur et une hauteur fixes. La qualité de l'image pixellisée dépendra de la résolution du SVG d'origine.
Un fichier SVG peut être converti en fichier raster à l'aide de SVG Rasterizer. Il permet la conversion de fichiers individuels et d'ensembles de fichiers, ce qui simplifie la conversion de répertoires entiers de fichiers SVG. Les trois formats sont JPEG, PNG et TIFF, mais il existe également des options gratuites pour en ajouter de nouveaux. Si vous avez téléchargé la distribution source de Batik, vous recevrez un fichier zip ou tar qui contient un répertoire appelé xml-batik, auquel vous pouvez accéder en utilisant Batik-version. Ce répertoire contient les scripts de construction pour votre système d'exploitation. Par exemple, si vous générez des images JPEG pour tous les fichiers d'échantillons dans le répertoire d'échantillons, vous utiliserez le codec JPEG. La tâche de rastérisation est une interface utilisateur graphique (GUI) qui intègre une version Ant de l'utilitaire de rastérisation.
Il est identique à l'utilitaire dans sa fonction principale, mais il diffère en termes de syntaxe et de fonctionnalités. La tâche est capable de générer quatre types de données raster : PNG, JPEG, TIFF et PDF. Les fichiers et les répertoires peuvent être sélectionnés à l'aide des éléments de l'ensemble de fichiers.
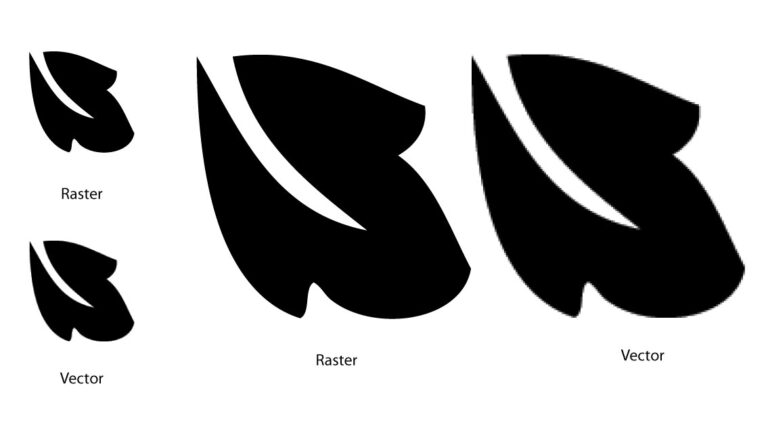
L'art vectoriel, également connu sous le nom d'art vectoriel déclaratif, est visuellement net et plus petit que l'art raster, tel que JPG.
Comme pour tout ce qui est évolutif, il ne devrait jamais y avoir de SVG pixélisé.
Le format de fichier SVG (Scalable Vector Graphics) est un format de fichier vectoriel adapté au Web pour la conception graphique. les fichiers vectoriels stockent les images à l'aide de formules mathématiques qui calculent les coordonnées et les points sur une grille, par opposition aux fichiers raster basés sur des pixels tels que les JPEG.
Comment pixelliser un fichier Svg ?

Il existe plusieurs façons de pixelliser un fichier SVG, mais la plus courante consiste à utiliser un programme comme Adobe Photoshop ou Illustrator. Si vous utilisez Photoshop, vous pouvez ouvrir le fichier SVG dans Photoshop, puis accéder à Fichier > Enregistrer sous. Dans la boîte de dialogue Enregistrer sous, assurez-vous de sélectionner le format Photoshop PDF, puis cliquez sur Enregistrer. Si vous utilisez Illustrator, vous pouvez ouvrir le fichier SVG, puis accéder à Fichier > Exporter. Dans la boîte de dialogue Exporter, assurez-vous de sélectionner le format Adobe PDF, puis cliquez sur Exporter.
Que se passe-t-il lorsque vous pixellisez un fichier vectoriel ?
Chaque type de calque vectoriel peut être bestialisé et converti en pixels à l'aide de cette technique. L'image de cette couche est composée de formules géométriques afin de générer le contenu de l'image. C'est une excellente option pour les graphiques qui nécessitent des bords nets ou une grande quantité de mise à l'échelle.
Comment annuler la pixellisation, les filtres, les fusions et les recadrages dans une image
Le moyen le plus rapide et le plus simple d'annuler une image qui a déjà été pixellisée consiste à appuyer sur Ctrl Z, tandis que si l'image a été filtrée, Ctrl Z annulera le filtre. Lorsque vous avez fusionné ou recadré l'image, appuyez sur Ctrl Z pour annuler le processus. Si vous avez déjà défini la résolution de l'image, appuyez sur Ctrl Z pour annuler toute modification apportée à cette résolution.
Comment pixelliser un fichier Svg ?
Pour pixelliser le calque, cliquez dessus avec le bouton droit de la souris et sélectionnez Pixelliser le calque dans le menu Calques. Les pixels du calque peuvent être modifiés directement à l'aide de cette fonctionnalité, par exemple avec des ajustements de pinceau ou de tampon de clonage.
Les avantages et les inconvénients de la pixellisation d'une image
Une image vectorielle est une forme mathématique qui peut être facilement éditée et modifiée. Lorsque vous créez une image vectorielle, vous indiquez essentiellement à Photoshop à quoi vous voulez qu'elle ressemble, et Photoshop fait le reste. Les pixels sont utilisés pour générer des images de base, alors que l'image est créée à partir d'une série d'entre elles. Photoshop, lors de la pixellisation d'une image, indique à l'ordinateur à quoi doit ressembler chaque pixel d'une image et gère les détails. Parce que c'est le cas, une image vectorielle peut être pixellisée en quelques secondes. Il y a quelques points à prendre en compte lors de la pixellisation d'une image, même s'il s'agit d'un processus simple. Avant de commencer, assurez-vous que l'image vectorielle avec laquelle vous travaillez est correctement formatée. La deuxième chose que vous devez faire est de vous assurer que l'image est suffisamment grande pour la pixellisation sans causer de problèmes. Pour finir l'image, rendez-la aussi lisse que possible, sans plis ni imperfections. Avant de commencer l'édition, assurez-vous que l'image raster est convertie en image vectorielle.
Svg peut-il contenir des images raster ?

Oui, les fichiers SVG peuvent contenir des images raster. En effet, SVG est un format vectoriel, ce qui signifie qu'il peut contenir des images raster ainsi que des images vectorielles.
Les références de lien sont autorisées à inclure des images dans un fichier sva. L'élément d'image peut être trouvé à http://www.w3.org/TR/SVG/struct.html. Les images sont encodées sous forme de flux d'octets vers et depuis base64. Les URI de données peuvent être utilisées pour rendre le SVG autonome . Vous pouvez utiliser la méthode IMAGE_DATA pour ajouter un texte encodé en base64 aux données d'image. Une image peut être fournie avec des données à l'aide d'un URI de données, par exemple. Il n'y aura aucune modification de l'image à la suite des transformations normalsvg.
Des fichiers bitmap peuvent également être inclus. Il est également possible d'y intégrer des transformations. Les étapes suivantes seront nécessaires si vous souhaitez utiliser cette image plusieurs fois dans sva. Le 19 octobre 2021, 13h45, j'ai écrit une réponse. Alex Szucs a 4255 insignes d'argent et 9 insignes de bronze.
Les graphiques peuvent être créés en utilisant l' excellent format SVG . Grâce à sa technologie indépendante de la résolution, il est idéal pour télécharger des photos sur Internet. De plus, l'outil est disponible dans une variété de formats et peut être utilisé pour une variété de tâches graphiques, y compris des illustrations, des logos et même des vidéos.
Pourquoi devriez-vous utiliser des images SVG
Même si les graphiques sont réduits ou agrandis, leur netteté est conservée. De plus, les fichiers SVG contiennent un plus grand nombre de détails que les fichiers bitmap, ce qui leur permet d'être utilisés pour stocker des images plus détaillées.
Un Svg est-il avec ou sans perte ?

En d'autres termes, les SVG sont compressibles en fichiers de plus petite taille sans frais, ce qui permet la définition, le détail ou la qualité de leurs images.
Les nombreux avantages de Svg
La capacité de mise à l'échelle à N'IMPORTE QUELLE taille rend SVG idéal pour les images de haute qualité. Les gens utilisent fréquemment des formats de fichiers limités par des restrictions de taille de fichier, comme l'ajout d'images à votre site Web afin qu'il se charge le plus rapidement possible afin d'améliorer l'optimisation des moteurs de recherche. Il est facile de maintenir un certain niveau de cohérence. Les SVG ont un avantage par rapport aux autres types de résolutions : ils sont indépendants de la résolution. Grâce à cette fonctionnalité, quelle que soit la taille de la résolution de l'écran, les fichiers SVG conservent la même qualité que les fichiers JPG ou PNG. Qu'est-ce qu'un svg ? Il est simple à mettre à l'échelle. De plus, SVG est indépendant de la résolution, ce qui signifie qu'il peut être utilisé dans des conceptions à 72 dpi et à 300 dpi, et il lui ressemblera exactement dans une conception à 72 dpi. De plus, en raison de sa polyvalence, il peut être utilisé à la fois dans les médias imprimés et sur le Web. Les fichiers svg ont-ils une résolution ? Les avantages des fichiers SVG sont nombreux. les graphiques vectoriels, tels que les SVG, ne perdent jamais leur résolution, quelle que soit leur taille ou leur taille. La qualité des images SVG peut être améliorée ou leur apparence peut être modifiée à différents endroits en fonction du navigateur dans lequel elles sont utilisées.

Rastériseur SVG
Un rastériseur SVG est un outil permettant de convertir des images SVG en images raster. Cela peut être utile pour créer des images à utiliser sur papier ou sur le Web. Il existe un certain nombre de rastériseurs SVG disponibles, à la fois gratuits et commerciaux.
Comment ouvrir un fichier Svg ?
Que vous utilisiez Chrome ou Edge, Safari ou Firefox, vous pouvez désormais ouvrir des fichiers de visualisation dans tous les principaux navigateurs. Pour commencer, lancez votre navigateur et accédez à Fichier. Après l'avoir visionné, vous pourrez y accéder dans votre navigateur Web.
Comment ouvrir un fichier SVG
Dans certains cas, vous pourrez peut-être ouvrir un fichier SVG à l'aide de votre logiciel préféré, mais dans d'autres, vous devrez d'abord résoudre le problème. Avant toute chose, assurez-vous que le fichier est un fichier sva. La plupart des fichiers PDF et Microsoft Office sont en fait des fichiers SVG, mais ils ne sont généralement pas affichés dans ce format dans les logiciels. Dans la deuxième étape, assurez-vous que le fichier est correctement formaté. Certains des formats les plus ésotériques utilisés dans les fichiers svg ne sont généralement pas compris par la plupart des logiciels. Enfin, assurez-vous que votre logiciel est à jour. Inkscape et d'autres programmes de dessin vectoriel incluent fréquemment des améliorations de leurs capacités de visualisation d'images dans les nouvelles versions.
Qu'est-ce qu'une image SVG ?
Qu'est-ce qu'un fichier sva ? Scalable Vector Graphics (SVG) fait référence à un type de graphique. En XML, il s'agit d'un format de fichier graphique à deux dimensions. Le World Wide Web Consortium (W3C) a développé le format SVG en tant que norme ouverte. L'objectif principal des fichiers SVG est de partager du contenu graphique sur Internet.
Les avantages de Svg sur Gif
Bien que les fichiers SVG soient beaucoup plus petits, ils ont toujours la même clarté et netteté que les fichiers PNG. De plus, les images peuvent être animées, ce qui signifie qu'elles peuvent changer au fil du temps. Les GIF ont une limite de couleur minimale de 8 bits, tandis que SVG autorise n'importe quel nombre de couleurs et est compatible 8 bits.
Image SVG
Une image SVG est un type de graphique vectoriel. Les graphiques vectoriels sont des images constituées de lignes et de courbes plutôt que de pixels. Les images SVG ont généralement une taille de fichier plus petite que les autres types d'images, comme les JPEG ou les PNG.
Les graphiques vectoriels évolutifs, également appelés graphiques vectoriels, sont un type de conception graphique. XML, ou Extensible Markup Language, est un ensemble de formats graphiques propres aux graphiques vectoriels écrits en XML. En CSS et HTML, vous pouvez utiliser une image SVG de différentes manières. Ici, nous allons passer en revue six méthodes dans ce didacticiel. Cette vidéo explique comment utiliser un SVG comme arrière-plan CSS. Vous pouvez utiliser cette méthode pour ajouter une image à un document HTML en utilisant la balise >img>. Cette fois, nous utilisons CSS plutôt que HTML, ce qui nous permet de personnaliser davantage la page.
En plus du HTML, une image peut être ajoutée à une page Web à l'aide d'un élément sva. Il n'y a pas de distinction entre les navigateurs qui prennent en charge HTML5 et ceux qui prennent en charge Scalable Vector Graphics (SVG). En utilisant la syntaxe HTML qui inclut HTML et CSS, vous pouvez utiliser une image en tant qu'élément HTML ou élément CSS en utilisant cette syntaxe : HTML Par conséquent, l'utilisation de l'ancienne méthode <embed> n'est généralement pas recommandée car la plupart des navigateurs modernes ne prennent plus en charge le navigateur. plug-ins.
C'est un excellent outil pour créer des images détaillées et des illustrations vectorielles . Ils sont évolutifs à n'importe quelle taille, ont la capacité de prendre en charge les animations et ont la capacité de maintenir la qualité. En conséquence, ils sont idéaux pour une utilisation avec des appareils prêts pour la rétine.
Intégrer Svg dans Svg
Il est possible d'intégrer une image SVG dans une autre image SVG. Cela peut être fait en utilisant le
Avec les dernières mises à jour du navigateur et de la technologie, avons-nous toujours besoin d'une balise d'objet ou pouvons-nous utiliser <img> à la place ? Quels sont leurs avantages et inconvénients ? Marquez et intégrez des polices à l'aide de la balise Nano. Si vous pouvez compresser l'image à l'aide de Brotli, la compression statique est également une option. Nous constaterons une augmentation du nombre d'images sur nos sites Web en raison d'une population croissante, ce qui posera des problèmes d'affichage. Par conséquent, si nous utilisons l'intégration, nous serions en mesure d'inclure nos images dans la recherche d'images. La meilleure et la plus simple façon d'insérer une image en HTML est d'inclure la balise <img>.
Vous pouvez interactivité avec vos fichiers image en utilisant la balise <object>. Une balise "Fall Back" peut provoquer un double chargement, à moins que vous ne mettiez en cache vos images. Parce que le SVG est essentiellement un DOM, vous pouvez facilement gérer les dépendances en utilisant des CSS, des polices et des scripts externes. Les identifiants et les classes sont toujours encapsulés dans le fichier tant que vous utilisez des balises d'objet pour chaque image. Pour implémenter l'intégration en ligne, assurez-vous que tous les ID et classes sont uniques. La seule exception est si vous devez modifier votre SVG en réponse aux interactions de l'utilisateur. Dans la plupart des cas, nous ne recommanderions pas le SVG en ligne , et la seule exception serait le préchargement des pages. Le référencement souffre car les cadres sont difficiles à maintenir, ne sont pas indexés par les moteurs de recherche et sont mal exécutés.
Pouvez-vous intégrer un Svg dans un Svg ?
L'utilisation du format SVG permet l'imbrication des graphiques. Il est possible d'ajouter un autre élément « svg » à un élément « svg ».
Pourquoi Svg ne prend pas en charge la superposition
Il s'agit d'un type de format graphique vectoriel différent d'Adobe Illustrator ou de CorelDRAW, qui sont des programmes de « calques ». Le concept de profondeur n'est pas présent dans SVG, et il n'y a pas d'élément « couche ». Étant donné que SVG ne prend pas en charge la propriété z-index de CSS, les formes ne peuvent être disposées que dans le plan bidimensionnel x/y. L'ordre de profondeur du code d'un élément est déterminé par l'ordre dans lequel il est codé.
Une seule image peut également être placée dans un fichier SVG, et chaque image peut être référencée par un ID plutôt que par une position de pixel. Il n'est pas nécessaire d'utiliser plusieurs images sur une seule page si chaque fichier SVG est référencé à l'aide d'un élément HTML img, puis CSS est utilisé pour les organiser.
Svg en Png
Il existe plusieurs façons de convertir un fichier SVG en PNG. Une façon consiste à ouvrir le fichier dans Inkscape et à cliquer sur Fichier > Exporter PNG. Une autre façon consiste à utiliser le convertisseur en ligne gratuit, Zamzar.
Svg contre. Png contre. JPEG
Comme SVG est un format d'image vectoriel, il est plus pratique à éditer que PNG. Il inclut également la transparence, ce qui est utile pour les logos et les graphiques. Les fichiers JPEG sont généralement plus petits que les fichiers PNG, mais ils ne sont pas aussi bien édités. Lorsque vous utilisez des graphiques HTML, le fichier SVG est préférable au fichier JPEG.
