L'accessibilité du site Web peut-elle affecter votre classement ?
Publié: 2022-10-25
Nous savons que Google dispose de centaines de facteurs de classement lorsqu'il s'agit de déterminer où une URL atterrira sur les pages de résultats des moteurs de recherche (SERP). Selon Google, l'accessibilité des sites Web n'est pas un facteur de classement direct car elle est difficile à quantifier.
Donc, si c'est le cas, y a-t-il une corrélation entre l'accessibilité et le référencement ?
Bien qu'il n'y ait pas de lien direct, il y en a probablement un indirect. Cela se résume aux mesures de l'expérience utilisateur. Alors, quelle est exactement la corrélation et à quoi devez-vous vous attendre en tant que propriétaire de site Web ?
Dans cet article, nous présenterons les normes d'accessibilité des sites Web et pourquoi elles existent. Nous comparerons ensuite les performances de quatre sites Web avec différents niveaux de conformité en matière d'accessibilité pour voir si l'accessibilité a un impact notable sur le référencement. Alors plongeons !
Pourquoi nous avons des normes d'accessibilité des sites Web
Des sites Web accessibles, intuitifs et faciles à utiliser pour tous les visiteurs sont la bonne chose à faire. Malheureusement, cela ne se traduit pas souvent par ce que font réellement les propriétaires de sites Web.
Ce n'est pas par méchanceté. En fait, c'est surtout par manque de connaissances sur le sujet. Comment peut-on même commencer à rendre son site Web accessible si la définition de « accessible » varie d'une personne à l'autre ?
C'est là qu'interviennent les normes d'accessibilité des sites Web. Ces normes jettent les bases des meilleures pratiques d'accessibilité. Ainsi, au lieu que les concepteurs et les développeurs de sites Web créent ce qu'ils pensent être accessible, ils peuvent savoir que les techniques qu'ils mettent en œuvre font partie des normes approuvées.
Où les sites ont-ils le plus de mal avec l'accessibilité des sites Web ?
La plus grande lutte pour les sites réside dans le mariage entre design et accessibilité. C'est-à-dire que les concepteurs et les développeurs Web ont le sentiment qu'ils doivent prioriser l'un par rapport à l'autre. Voici quelques exemples courants :
- Popups ou flyouts pouvant dérouter les visiteurs ou les lecteurs d'écran
- Texte sur les images sans contraste suffisamment élevé pour les visiteurs malvoyants
- Texte sur les images avec une taille de police trop petite
- Navigation imbriquée complexe
- Tableaux mal structurés
- Absence de lien "passer au contenu"
Il existe de nombreuses façons de combiner design et accessibilité, que vous utilisiez une mise en page prédéfinie ou que vous construisiez la vôtre à partir de rien.
Ce que nous avons appris en analysant 4 sites Web
Dans cette partie de l'article, nous examinerons de près la répartition des problèmes d'accessibilité pour chaque site. Nous prendrons également en compte les six derniers mois d'informations sur le classement du domaine et les positions des mots clés de ce domaine pour le mois de juin. Cela nous aidera à développer une image plus complète et à comprendre le véritable impact de l'accessibilité Web et du référencement.
Amazon : pas aussi accessible que vous le pensez

Un géant mondial comme Amazon aurait sûrement tout compris sur l'accessibilité des sites Web, n'est-ce pas ? Malheureusement, ce n'est pas le cas d'après notre analyse. Amazon est en fait numéro deux sur notre liste en ce qui concerne le nombre total de problèmes d'accessibilité.
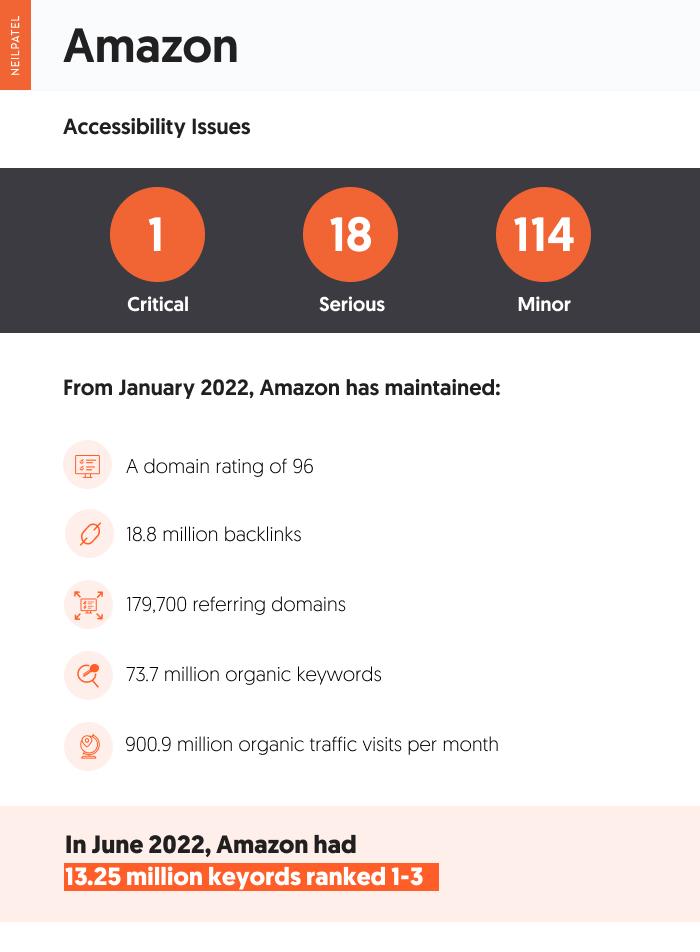
La répartition des problèmes, au moment d'écrire ces lignes, est un problème critique, 18 problèmes graves et 114 problèmes d'accessibilité mineurs.
Pour fournir un peu de contexte, voici les différences entre ces classifications :
- Les problèmes critiques sont ceux qui empêchent la plupart des utilisateurs de technologies d'assistance (par exemple, lecteurs d'écran, agrandisseurs d'écran, afficheurs braille actualisables) d'utiliser le site Web.
- Les problèmes graves sont ceux qui peuvent causer des problèmes ou augmenter la frustration des utilisateurs, mais cela ne les empêche pas complètement d'utiliser le site.
- Les problèmes mineurs sont ceux qui peuvent causer des problèmes ou des frustrations à un plus petit nombre d'utilisateurs.
Pour comprendre l'impact de l'accessibilité et du référencement, nous devons également prendre en compte d'autres facteurs de classement de domaine. En tant que tel, nous avons analysé les six derniers mois des statistiques de domaine de site Web.
Au cours des six derniers mois, Amazon a maintenu une cote de domaine de 96, 18,8 millions de backlinks et 179 700 domaines référents. En regardant leur profil de classement, en particulier, nous voyons 73,7 millions de mots-clés organiques avec environ 900,9 millions de visites de trafic organique par mois.
Pour réduire encore plus, en juin 2022, Amazon a 13,25 millions de mots-clés classés dans les positions un à trois. Parmi ces mots-clés, 13 millions sont sans marque.

Etsy : accessibilité et performances complètes

Etsy est une place de marché, comme Amazon. Contrairement à Amazon, qui propose une large gamme de produits manufacturés, Etsy se concentre sur les produits faits à la main et vintage.
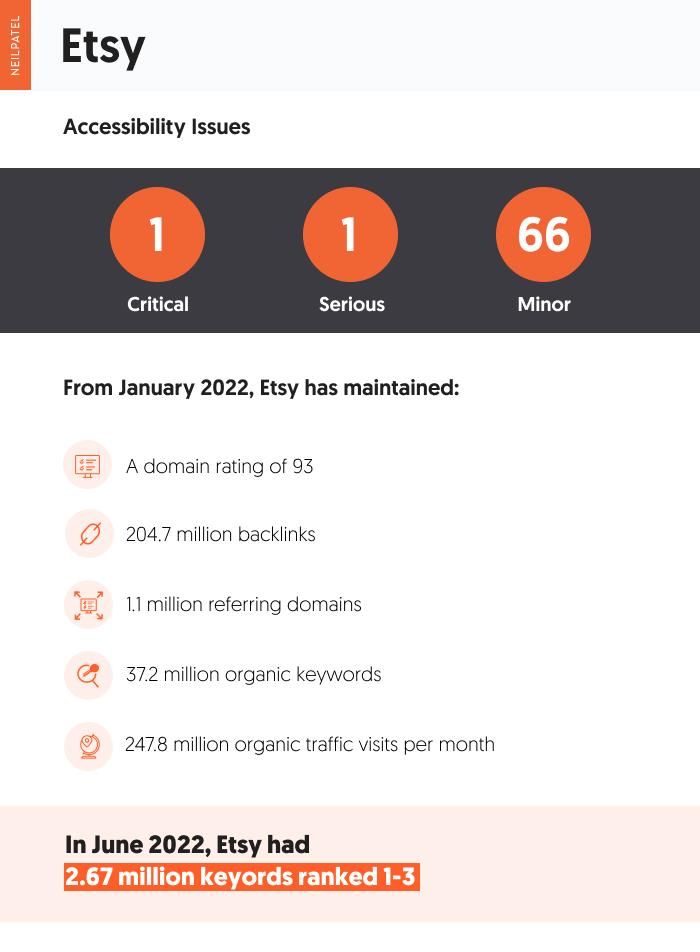
En ce qui concerne les problèmes d'accessibilité, Etsy a 68 problèmes au total avec un problème critique et un problème sérieux parmi eux.
Au cours des six derniers mois, Etsy a conservé le deuxième classement de domaine le plus élevé de notre liste, 93. De plus, son nombre de backlinks est de 204,7 millions avec 1,1 million de domaines référents. En examinant les statistiques sur les mots clés, en particulier, Etsy s'est classé parmi 37,2 millions de mots clés organiques avec environ 247,8 millions de visites de trafic organique par mois.
Et qu'en est-il des performances de classement des mots clés ? En juin 2022, Etsy comptait 2,76 millions de mots clés classés dans les positions un à trois. Parmi ceux-ci, 2,74 millions sont sans marque.

Nordstrom : le favori

Amazon et Etsy sont des places de marché de commerce électronique avec des dizaines de milliers de marques (ou des millions, dans le cas d'Amazon). Nordstrom, d'autre part, est une vitrine de commerce électronique. Alors, comment se compare-t-il?
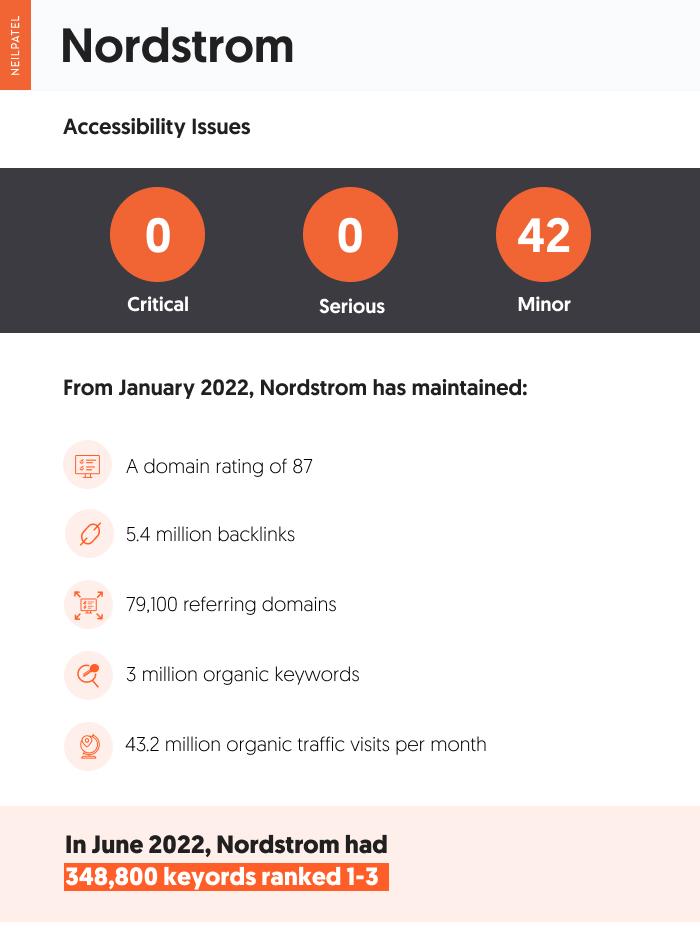
Selon notre analyse, Nordstrom est le site Web le plus accessible de notre liste avec un total de 42 problèmes d'accessibilité. Nordstrom n'a pas de problèmes d'accessibilité critiques ou sérieux, contrairement aux trois autres sites Web de notre analyse.
En ce qui concerne l'évaluation des domaines, Nordstrom obtient un score de 87. Le site de commerce électronique compte 5,4 millions de backlinks et 79 100 domaines référents. Il se classe également pour 3 millions de mots-clés organiques avec environ 43,2 millions de visites de trafic organique par mois.
Pour juin 2022, Nordstrom compte 343 800 mots clés classés dans les positions un à trois. Parmi ces mots-clés, 329 600 sont sans marque.

Lululemon : comment l'accessibilité et les performances interagissent

Lululemon est une marque de vêtements de sport et lifestyle fondée dans les années 90. Il a gagné en popularité au sein de la communauté du yoga, mais il a rapidement étendu sa portée à tous les domaines des vêtements de sport et de loisirs. Semblable à Nordstrom, Lululemon héberge une vitrine de commerce électronique.
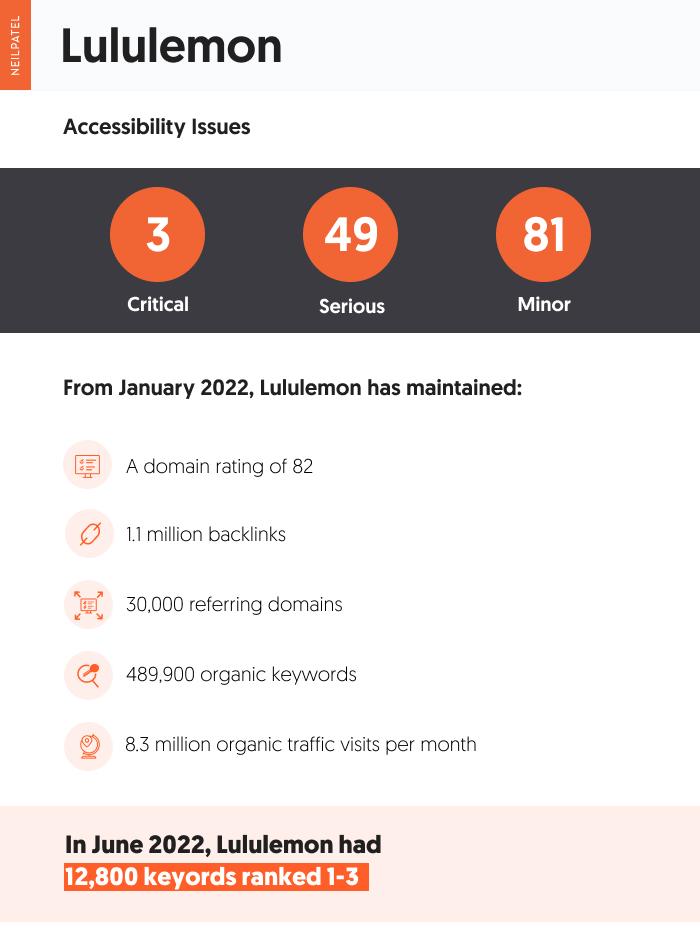
Selon notre analyse des problèmes d'accessibilité, Lululemon est le site Web le moins accessible de notre liste avec 133 problèmes au total. Cela comprend trois problèmes critiques et 49 problèmes graves.
Par coïncidence, Lululemon a également la note de domaine la plus basse de notre liste avec un 82. Au cours des six derniers mois, Lululemon a maintenu 1,1 million de backlinks, 30 000 domaines référents et 489 900 classements de mots clés organiques. Cela a rapporté à Lululemon environ 8,3 millions de trafic organique sur le site Web par mois.
En se concentrant sur juin 2022, Lululemon n'a que 12 800 mots-clés dans les positions un à trois. Parmi ceux-ci, seuls 1 900 sont sans marque.

Principaux points à retenir de l'accessibilité Web
L'objectif de cette partie de l'article est de déterminer à quel point l'accessibilité des sites Web est un facteur dans le classement des sites Web. Pour ce faire, comparez les mesures de classement des mots clés de chaque site Web en fonction des mots clés qui se chevauchent. Qu'avons-nous trouvé ?

À l'aide de l'outil Keyword Gap dans ahrefs, nous l'avons réduit à environ 2 900 mots clés qui se chevauchent et qui se sont classés dans les positions un à trois. Ceux-ci incluent des mots clés tels que "soutien-gorge de sport en maille", "short pour homme tie-dye" et "jupe mi-hauteur".
Sur ces près de 3 000 mots-clés, voici comment chacun des quatre sites s'est comporté :
- Amazon classé pour 2 470 mots-clés dans les positions un à trois ;
- Etsy classé pour 479 mots-clés dans les positions un à trois ;
- Nordstrom classé pour 694 mots-clés dans les positions un à trois ; et
- Lululemon classé pour 84 mots-clés dans les positions un à trois.
Lululemon s'est classé le plus bas parmi les quatre sites Web, ce qui n'est pas surprenant compte tenu de son classement de domaine et de son profil de mots clés organiques. Si l'accessibilité du site Web était un facteur important, vous vous attendriez à ce qu'Amazon réussisse mal. Cependant, Amazon a de loin le plus grand nombre de mots-clés de classement. Cela peut avoir à voir avec sa forte cote de domaine.
Bien que ces résultats ne montrent pas de corrélation directe entre une mauvaise accessibilité du site Web et le classement des mots clés, cela reste une exigence légale. Bien qu'il n'existe pas de lois exécutoires aux États-Unis faisant spécifiquement référence à l'accessibilité des sites Web, la plupart des sites Web relèvent du titre III de l'Americans with Disabilities Act (ADA). Cela signifie que les propriétaires de sites Web peuvent faire face à des poursuites civiles de la part des utilisateurs du site Web et éventuellement être condamnés à une amende par le gouvernement fédéral.
Nous savons également que les sites offrant une meilleure expérience utilisateur (UX) sont les plus performants dans les SERP, il est donc indispensable d'avoir un site Web accessible.
Créer une stratégie d'amélioration de l'accessibilité pour votre site Web
Selon les directives pour l'accessibilité des contenus Web (WCAG) telles que décrites par le World Wide Web Consortium (W3C), pour être conforme, un site Web doit être :
- Perceptible
- Opérable
- Compréhensible
- Robuste
Ces termes de subjectif, alors comment pouvons-nous savoir ce qui est vraiment accessible ? Heureusement, WCAG l'énonce très clairement.
Alors, comment mettons-nous cela en pratique?
Vous pouvez prendre de nombreuses mesures pour répondre aux exigences de conformité du site Web de l'ADA. Si vous débutez, ce sont les plus importants à considérer.
Choisissez un système de gestion de contenu qui prend en charge l'accessibilité
Toutes les plateformes de commerce électronique ne sont pas créées égales. Il y en a qui supportent mieux l'accessibilité que d'autres. Donc, si vous êtes en mesure de choisir un nouveau système de gestion de contenu, faites-le en pensant à l'accessibilité et assurez-vous de l'ajouter à votre liste de contrôle de refonte.
Une plate-forme accessible facilitera l'intégration de fonctionnalités d'accessibilité telles que le texte alternatif, le texte d'ancrage, le texte à contraste élevé et la structure du contenu. Il peut également avoir des éléments d'accessibilité intégrés dans sa structure HTML, ou il vous donne un accès complet aux fichiers HTML pour le faire vous-même.
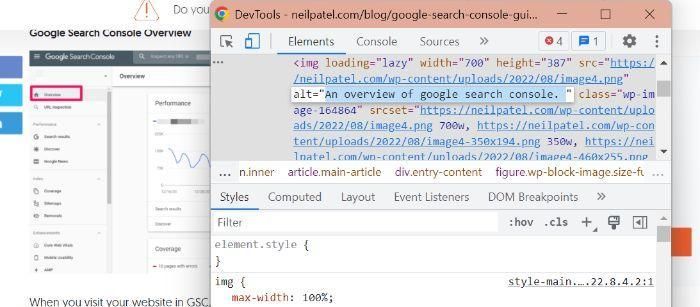
Inclure un texte alternatif descriptif pour les images
Les images représentent environ 50 % du contenu numérique. En tant que tels, ils ne peuvent être ignorés lorsqu'il s'agit de faire des aménagements d'accessibilité sur votre site Web.
Une façon d'optimiser vos images consiste à utiliser un texte alternatif descriptif.
Le texte alternatif est une description écrite du contenu de l'image. Il décrit ce que c'est et le but contextuel qu'il sert sur un site Web ou un article de blog.

En prime, le texte alternatif descriptif peut également augmenter les chances que votre contenu soit trouvé avec la recherche d'images Google.
Utiliser une structure d'organisation de contenu logique
Les lecteurs d'écran et d'autres types de logiciels d'accessibilité Web s'appuient fortement sur HTML pour déterminer quel contenu doit être lu dans quel ordre. Une structure logique d'organisation du contenu est importante pour ce type de logiciel, mais aussi pour les lecteurs visuels en général.
Qu'entend-on par structure logique ?
Cela inclut la structure de la page elle-même, composée des éléments d'en-tête, de navigation, principal, de côté et de pied de page. Il inclut également la structure du contenu, comme vous pouvez le voir sur une page de produit ou un article de blog. Cela inclut l'utilisation de balises de titre et de sous-titre comme H1, H2, etc.
Utiliser le texte d'ancrage descriptif pour les liens
La façon dont vous liez peut être tout aussi importante que l'endroit où vous liez. Le texte d'ancrage descriptif garantit que les utilisateurs comprennent où ils vont avant de cliquer sur un lien hypertexte sur votre site.
Un exemple de texte d'ancrage non descriptif serait :
"Pour en savoir plus sur ce sujet, rendez-vous ici" avec "ici" servant de texte d'ancrage.

Une meilleure façon de créer des liens vers des sites internes et externes consiste à incorporer vos liens naturellement dans votre contenu. Dans l'exemple d'image ci-dessus, vous pouvez voir que "Site Web de la Search Console" est un autre lien qui va vers - vous l'avez deviné ! – le site Web de la console de recherche.
Le texte d'ancrage clair et concis ne laisse aucune question quant au type de contenu auquel le lien mènera.
FAQ
Vous avez encore des questions sur l'accessibilité web et le SEO ? Voici les réponses à quelques questions fréquemment posées.
Qu'est-ce que l'accessibilité d'un site Web ?
L'accessibilité du Web est la pratique inclusive consistant à rendre les sites Web disponibles et faciles à utiliser pour tous les visiteurs. Cela inclut les personnes souffrant de handicaps physiques, de limitations cognitives et même de facteurs socio-économiques tels que les restrictions de bande passante et la vitesse.
Quels sont quelques exemples de conception accessible ?
Les exemples de conception accessible incluent toute mesure conçue pour garantir que les personnes ayant des capacités différentes ou ayant des limitations peuvent utiliser pleinement un site Web. Cela peut aller du sous-titrage sur n'importe quelle vidéo/audio à des éléments tels que la réduction de la taille de l'image pour faciliter le chargement des pages pour les utilisateurs disposant d'une bande passante Internet plus faible.
Pourquoi l'accessibilité du site Web est-elle importante?
L'objectif principal de l'accessibilité du Web est de rendre Internet plus accessible à tous. C'est également un excellent moyen d'assurer une expérience utilisateur fluide pour tous, quels que soient les handicaps ou les limitations. Il peut même y avoir un avantage SEO supplémentaire à le faire.
Où puis-je trouver des outils pour vérifier l'accessibilité de mon site Web ?
Il existe de nombreux outils gratuits et payants pour vérifier l'accessibilité de votre site Web. Ceux-ci incluent accessiBe, WAVE et audioeye.
Comment rendre mon site Web accessible ?
L'une des meilleures premières mesures que vous puissiez prendre consiste à effectuer un audit d'accessibilité en utilisant à la fois l'expertise de votre propre équipe ainsi que des outils gratuits et payants. Lorsque vous savez dans quels domaines votre site Web rencontre le plus de difficultés, commencez à élaborer un plan pour y remédier. En fonction de la bande passante de votre équipe, vous devrez peut-être vous concentrer sur des domaines nécessitant moins d'efforts, tels que la réduction de la taille des images, et prévoir des modifications plus importantes ultérieurement.
Conclusion
Il n'y a pas de lien aussi clair entre l'accessibilité du Web et le référencement. Bien qu'il s'agisse probablement d'un facteur de classement pris en compte par Google, ce n'est pas celui qui semble avoir un impact notable sur les résultats de recherche. Cela ne signifie pas que c'est quelque chose que vous pouvez renoncer.
Les normes d'accessibilité Web sont une exigence légale, de sorte qu'un site Web qui n'est pas en règle est susceptible de subir des impacts négatifs. Donc, si vous voulez réussir votre référencement, c'est juste une bonne pratique d'avoir un site Web intuitif, convivial et accessible.

Découvrez comment mon agence peut générer des quantités massives de trafic vers votre site Web
- SEO - débloquez des quantités massives de trafic SEO. Voir les vrais résultats.
- Marketing de contenu - notre équipe crée un contenu épique qui sera partagé, obtiendra des liens et attirera du trafic.
- Médias payants - stratégies payantes efficaces avec un retour sur investissement clair.
Réserver un appel
