Pouvez-vous utiliser des degrés pour tracer des lignes en Svg
Publié: 2022-12-06Dessiner des lignes est un élément fondamental de la création de toute image, qu'il s'agisse d'une peinture numérique ou d'une maquette de site Web. Et bien qu'il existe plusieurs façons de tracer des lignes en SVG, l'une des plus simples et des plus polyvalentes consiste à utiliser l'attribut "trait". L' attribut de trait peut être utilisé pour dessiner des lignes droites et courbes, et il peut être personnalisé pour créer une variété d'effets différents. Dans cet article, nous verrons comment utiliser l'attribut stroke pour tracer des lignes en SVG.
Comment faire une ligne droite en Svg ?
Lorsque vous utilisez SVG, vous pouvez tracer une ligne droite en utilisant l'élément *line'. La seule chose requise est la valeur x. Cela peut être fait en utilisant les coordonnées y des extrémités de la ligne. Lorsqu'il ne s'agit pas d'unités, les coordonnées peuvent être spécifiées sans unité, par exemple en utilisant em, in ou autres. Ceci est un exemple du chapitre 3 (dans le chapitre 3).
Création de chemins avec la commande M dans Illustrato
Une commande comme M, par exemple, crée un nouveau chemin et les paramètres 1 et 2 définissent ses points de départ et d'arrivée.
Comment dessiner une courbe en Svg ?

Pour dessiner une courbe en svg, vous devez utiliser l'élément 'path'. L'élément 'path' prend un attribut 'd', qui définit les données du chemin. Les données de chemin sont définies dans 'd' comme une série de commandes moveto (M), lineto (L), curveto (C) et closepath (Z).
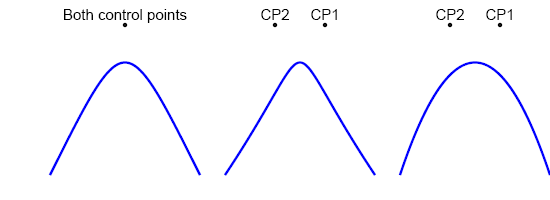
Lorsque C est utilisé, la lettre [code type=html] apparaît. Les lettres sont x1, y1, y2, y3 et y4. À partir du point 100 200, la courbe remontera progressivement la colline. Un deuxième point de contrôle de 400 100 est également présent. Une courbe se termine à 400 200. De la même manière que les lignes ne sont pas tenues de s'arrêter à une seule courbe , les courbes ne le font pas. Des courbes plus complexes peuvent être créées en les reliant les unes aux autres.
Les navigateurs peuvent faciliter la navigation en utilisant les commandes S et s. Voici un duplicata des deux courbes avec le raccourci absolu. En raison du plus petit point de contrôle requis, la commande Bézier quadratique est plus simple à utiliser. Par conséquent, la commande d'arc prend le plus de variables des trois types de commandes de courbe . Avec un point de départ et d'arrivée et une ellipse avec une rotation sur l'axe rx, ry et x, quatre arcs différents peuvent être dessinés en plus des quatre arcs standard. Les arcs rouges et violets, qui sont des miroirs pour le drapeau à grand arc, indiquent le balayage d'un drapeau à grand arc. L'arc bleu reflète les arcs rouges créés aux points de départ et d'arrivée autour d'un axe.
Une valeur de 0 représente un arc plus petit, tandis qu'une valeur de 1 représente un plus grand. Les chemins, en revanche, sont plus puissants et flexibles que les formes de base . Cela demandera peut-être un peu plus d'efforts, mais ce ne sera pas beaucoup. Les chemins sont plus susceptibles d'être utilisés pour exporter une image créée dans n'importe quel éditeur graphique. Cela ne devrait prendre que quelques minutes pour mémoriser les commandes.
. Chemins en Svg
Les chemins en SVG sont définis à l'aide de l'élément 'path'. Les chemins sont une liste de commandes qui correspondent à des paramètres représentés par la lettre de commande et le numéro qu'ils représentent. Veuillez consulter la liste des commandes ci-dessous. Cet attribut peut être utilisé avec les éléments SVG suivants : -path ; -glyphe ; et -missing-glyph. Le chemin est défini en lui attribuant les commandes suivantes : point de départ (la première commande), direction (la deuxième commande) et longueur (la troisième commande). Une direction de gauche à droite est une direction qui mène à une direction de droite à gauche, une direction de gauche à droite est une direction qui mène à une direction de droite à gauche et une direction de gauche à droite est une qui conduit à une gauche à- Il y a une chance que le poids soit positif (vers le spectateur) ou négatif (loin du spectateur). Après avoir terminé le chemin, la quatrième commande (point final) est donnée. L'élément 'stroke' peut être utilisé pour définir le contour du chemin. Lorsqu'il existe un élément appelé "stroke -width", il spécifie la largeur d'un trait. Un élément 'stroke-linecap' est utilisé pour définir la forme des extrémités du trait. La forme de la jointure d'un trait est définie par l'élément 'stroke-linejoin'. L'élément "fill" peut être utilisé pour remplir le chemin dans n'importe quelle couleur ou motif que vous choisissez. L'élément 'rotate' peut être utilisé pour faire pivoter les chemins. En d'autres termes, les attributs 'x' et 'y' indiquent le degré de rotation que le chemin peut avoir à un angle donné. La rotation est définie comme suit : [X] le système de coordonnées global (identique à l'attribut 'orient'). Un système de coordonnées local (identique à un attribut 'vue') ou un système de coordonnées de perspective (espace tridimensionnel) sont les deux. L'élément 'scale' vous permet de redimensionner les chemins en fonction de leurs dimensions. Les attributs 'x' et 'y' spécifient respectivement le facteur d'échelle. Les nouvelles largeur et hauteur du chemin peuvent être définies en utilisant les attributs 'width' et 'height'. Lorsqu'un chemin est mis à l'échelle, le rapport hauteur/largeur est conservé à l'aide de l'attribut 'maintain-aspect-ratio'. Un chemin peut être traduit en utilisant l'élément 'translate'. Les attributs 'x' et 'y' spécifient les pixels d'une traduction.

Svg tracer une ligne entre deux points
SVG est un excellent moyen de tracer des lignes entre deux points. Vous pouvez utiliser l'élément pour créer des lignes droites entre deux points. Vous pouvez également utiliser l'élément pour créer des lignes courbes.
Des trajectoires droites ou courbes sont possibles à l'aide de trois éléments. Il est également inclus dans la dernière section de la page, où les attributs de style sont discutés. Une ligne entre les points (x1,y1) et (x2,y2) peut être tracée à l'aide de l'élément <line>. Un élément>path> permet de tracer une série de lignes et/ou d'arcs que vous pouvez joindre ou disjoindre. Il est capable de rendre des images extrêmement complexes. Certaines des commandes de dessin les plus couramment utilisées sont répertoriées ci-dessous. La commande M x1,y1, commence la séquence de commandes qui amènent le stylo à sa position de départ.
Le drapeau de grand arc et le drapeau de balayage sont utilisés pour trouver les quatre arcs possibles . Un arc carré est composé de deux parties : un rayon x le long du centre et un rayon y le long des bords. L'illustration ci-dessus représente un chemin composé d'arcs elliptiques et de segments de ligne.
Comment créer un arc en HTML
Il est possible de générer un arc en utilisant la commande arc(). L'ellipse de départ a deux paramètres : le rayon x et le rayon y. Le troisième paramètre est le rayon y de l'ellipse finale, suivi du rayon x de l'ellipse finale. Le paramètre final est le rayon de l'arc, qui mesure la longueur de l'arc en degrés.
Utilisez la commande suivante pour générer un arc du point A au point B : br>. Arc (100,100,100,50).
Ligne droite SVG
Une ligne droite svg est une ligne tracée entre deux points dans une image svg . La ligne peut être de n'importe quelle longueur et peut être horizontale, verticale ou diagonale.
Style de ligne SVG
En général, le style d'une ligne SVG est déterminé par les propriétés CSS de l'élément qui contient la ligne. Par défaut, la ligne héritera de la couleur et des autres styles de l'élément.
Calculatrice de coordonnées d'arc SVG
Il existe de nombreux calculateurs de coordonnées d'arc svg en ligne disponibles. Tapez simplement "calculateur de coordonnées d'arc svg" dans votre moteur de recherche préféré et vous trouverez de nombreuses options. Certaines de ces calculatrices sont plus complexes que d'autres, mais elles effectuent toutes essentiellement la même tâche : calculer les coordonnées d'un arc.
La commande Arc elliptique sera utilisée. Les coordonnées des points de début et de fin doivent être spécifiées en coordonnées cartésiennes (x, y). Les deux drapeaux choisissent l'un des quatre arcs qui peuvent être dessinés dans ce jeu. Si vous voulez dessiner un petit arc avec des angles décroissants, je suppose que vous voulez qu'il soit large-arc-flag=0. Si vous êtes curieux de savoir pourquoi @clocksmith a choisi cette API, voici une ventilation des notes d'implémentation. Une question qui utilise deux arcs potentiels, les paramétrisations de point final et de centre, est fournie par ces auteurs. Le paramétrage du point de terminaison, en plus de prendre en charge une syntaxe de chemin cohérente, permet la poursuite des commandes de chemin jusqu'à ce que le point actuel soit atteint.
Comment trouvez-vous le chemin Svg pour un arc de cercle?
Vous devez spécifier un point de départ et un point d'arrivée, respectivement, avec les paramètres xf et yf de A dans le point de départ. Parce que nous recherchons des cercles, nous utiliserons RY pour définir rx égal à ry, ce qui entraînera une tentative de recherche de chaque cercle de rayon rx qui croise les points de départ et d'arrivée.
Comment calcule-t-on un arc ?
Pour calculer la longueur de l'arc, divisez le rayon et l'angle central par la formule de longueur d'arc, Longueur d'un arc = rayon et angle central. La lettre r est en majuscule en radian. La longueur de l'arc est calculée comme * (/180) * r, et où * est en degré.
