Centrer une image SVG horizontalement
Publié: 2022-12-04Si vous souhaitez centrer une image SVG horizontalement sur une page, vous pouvez utiliser l'attribut viewBox et définir la valeur sur "0 0 100 100" (ces valeurs représentent les coordonnées X et Y du coin supérieur gauche, ainsi que la largeur et la hauteur du image). Ensuite, vous pouvez ajouter l'attribut preserveAspectRatio et définir la valeur sur "xMidYMid" (cela centrera l'image à la fois horizontalement et verticalement).
Pour aligner un groupe ou un objet au centre ou sur le côté d'une page, sélectionnez l'objet ou le groupe dans la boîte de dialogue Aligner et distribuer (Maj - Ctrl A).
Les points de nœud (viewport et viewbox) en haut à gauche d'un élément SVG sont la propriété standard, pas le centre de l'élément. En d'autres termes, lorsque vous essayez de centrer un vecteur, il ne tient pas aussi bien que les images.
Comment centrer quelque chose en Svg ?

Pour centrer quelque chose en svg, vous devez définir les attributs x et y au centre de l'objet. Par exemple, si vous souhaitez centrer un rectangle en svg, vous devez définir les attributs x et y du rectangle au centre du svg.
Centrage des images avec CSS
La propriété align-items peut également être utilisée pour centrer une image verticalement ou horizontalement.
Que sont les coordonnées sur Svg ?
Il existe deux types de coordonnées en SVG : les coordonnées absolues et les coordonnées relatives . Les coordonnées absolues sont fixes et ne changent pas lorsque l'image est redimensionnée ou traduite. Les coordonnées relatives sont basées sur la position de l'élément dans l'image et changent lorsque l'élément est déplacé.
La première étape consiste à comprendre les systèmes de coordonnées SVG et la transformation. Le viewport, le viewBox et preserveAspectRatio sont tous inclus. Ceci est le premier de trois articles d'une série sur les systèmes de coordonnées et les transformations en SVG. Pour visualiser plus clairement les concepts et les explications de l'article, j'ai créé une démo interactive. La taille de la fenêtre peut être spécifiée en incluant les attributs width et height sur l'élément >svg> le plus à l'extérieur. En SVG, il est possible de définir des valeurs avec ou sans identifiant d'unité. Par conséquent, les unités utilisateur sont supposées être le même nombre d'unités que les unités PX si la valeur est spécifiée.
ViewBox est un système de coordonnées graphiques qui permet de dessiner des graphiques sur un canevas. Comme pour la fenêtre, le système de coordonnées peut être plus petit ou plus grand. En utilisant la vue attributeBox, vous pouvez créer votre propre système de coordonnées utilisateur. Un nouvel espace utilisateur peut également être créé à l'aide de transformations (par exemple, un système de coordonnées courant). Viewbox = "0 0 400 300" donnera un canevas deux fois plus petit que son canevas parent. Afin de comprendre la viewbox, il est préférable de la visualiser de la même manière que Google Maps. Le système de coordonnées de la fenêtre est utilisé pour mapper 200 unités utilisateur à 800 unités de la fenêtre, et le système de coordonnées utilisateur est utilisé pour mapper 800 unités utilisateur à 800 unités de la fenêtre.
Lorsque vous appuyez sur le bouton de la souris, cela crée un effet de zoom comme celui que vous voyez dans la capture d'écran ci-dessus. Les cultures sont également affectées par l'action de viewBox=”100 100 200 150.” Ce graphique est recadré et mis à l'échelle pour remplir toute la zone de la fenêtre. ViewBox permet à l'agent utilisateur de mapper automatiquement un rectangle spécifié dans l'espace utilisateur aux limites d'une région spécifique (souvent, la fenêtre d'affichage), telle que celle du navigateur. recadré puis mis à l'échelle pour s'adapter à la fenêtre d'affichage Cette spécification inclut également une transformation de traduction, qui rend le graphique comme s'il était traduit de 100 unités. La fenêtre et la zone de visualisation doivent toutes deux être plus grandes que la largeur et la hauteur de cette zone de visualisation. Dans la section suivante, nous examinerons différents rapports d'aspect.
Dans le système de coordonnées utilisateur, 1 unité équivaut aux unités viewport-width / viewBox-width verticalement. Chaque unité Y est mappée à 0,66 sur la fenêtre d'affichage. ViewBox est le résultat de cette équation. Ce qui suit est une interprétation approximative de ce qui suit : « 0 » 000 0 500. Le comportement par défaut consiste à utiliser le fichier suivant. Comment une personne contrôle-t-elle son comportement ? L'attribut preserveAspectRatio vous permet de conserver le rapport d'aspect d'un graphique tout en redimensionnant la zone de visualisation en uniforme.
Il est disponible sur tout élément qui fournit une nouvelle fenêtre (les sections suivantes traiteront des fenêtres). La valeur 0 0 200 300 représente la taille de la viewbox d'une boîte perroquet. Il semblerait qu'il en soit de même si le navigateur étirait le graphique pour s'adapter à l'ensemble de la fenêtre d'affichage. En utilisant MeetOrSlice, vous pouvez déterminer si l'intégralité de la viewBox doit être visible ou non dans la fenêtre d'affichage. Cette valeur est similaire aux valeurs de la section précédente qui contiennent et couvrent la taille d'arrière-plan d'une image. Le rapport d'aspect de la viewBox peut ne pas être aussi bon que celui de l'affichage, ce qui entraîne son découpage. Le paramètre align est composé de neuf valeurs, aucune d'entre elles n'étant une valeur d'alignement.
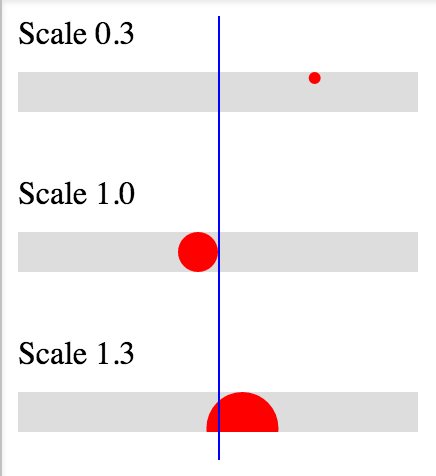
Pour conserver le rapport hauteur/largeur de l'image, une valeur autre que none est utilisée pour mettre l'image à l'échelle de manière uniforme. Dans les deux cas, le graphique est mis à l'échelle de sorte que ses axes médians s'alignent sur les axes médians de la fenêtre ; dans ce cas, xMidYMid est la valeur par défaut pour align. Les valeurs min-x, max-x et mid-y indiquent l'alignement de la boîte englobante d'un élément avec sa fenêtre. Le contenu graphique de l'élément peut nécessiter une mise à l'échelle en fonction du rapport d'aspect de l'élément donné sans sacrifier son uniformité. Une viewBox est étirée ou rétrécie de sorte qu'elle remplisse toute la fenêtre d'affichage, en ignorant les rapports d'aspect, le cas échéant. L'attribut preserveRatioAspect peut être utilisé pour spécifier s'il faut ou non mettre à l'échelle la viewBox uniformément et l'aligner dans la fenêtre d'affichage. Dans viewBox=0 0 200 300, par exemple, certains alignements sont identiques mais leurs valeurs d'alignement sont différentes les unes des autres.
Dans cet exemple, différentes valeurs viewBox seront différentes de celles que nous utilisons. Ma démo interactive permet de modifier les valeurs de ces attributs et de voir les résultats en action. ViewBox = apparaît dans l'image ci-dessous suite à son utilisation. Pour atteindre 100 0 200 300, les axes d'alignement doivent être positionnés au même angle.
Comment centrer une image en Svg en Html ?

Pour centrer une image dans un svg en html, vous devez définir l'attribut viewBox sur 0 0 100 100 puis définir l'attribut preserveAspectRatio sur xMidYMid meet.
Créer une galerie d'images réactive en quelques étapes simples est simple si vous y êtes habitué. Lorsque vous encapsulez une image dans un élément div, définissez la propriété display sur flex et définissez la largeur de l'image sur une valeur de longueur fixe, vous avez créé un conteneur parent pour l'image qui sera fléchi pour s'adapter à la largeur du conteneur. La propriété justifier-content spécifie quelle propriété utiliser pour s'assurer que l'image est centrée sur le conteneur. De plus, un attribut de style est ajouté à l'élément de niveau bloc pour faciliter le positionnement de l'image en haut de la page, quelle que soit sa résolution.

Comment centrer une image en HTML
En HTML, la propriété background-position peut être utilisée pour centrer une image. L'image sera centrée à un point de contact de 50 % avec l'élément parent. La position peut également être améliorée en utilisant les propriétés background-position-x et background-position-y. Une propriété appelée text-align peut également être utilisée pour centrer une image en HTML. L'image sera centrée à l'intérieur d'un élément de bloc, tel qu'un div. Si vous souhaitez centrer l'image, ajoutez simplement la propriété text-align: center à l'élément parent.
Coordonnées Svg vers Xy

SVG aux coordonnées xy est un processus de mappage d'une image d'un espace à deux dimensions à un système de coordonnées cartésien. En utilisant le convertisseur de coordonnées svg en xy, il est possible de créer un fichier pouvant être utilisé pour ouvrir n'importe quelle image au format SVG .
Vous pouvez utiliser un service en ligne appelé Co.rdinator pour vous aider. Vous pouvez soit télécharger un fichier SVG directement depuis votre ordinateur, soit lui donner le code en entrée. Les bords de SVG sont mappés aux coordonnées XY correspondantes dans ce programme en les traçant. Les coordonnées XY peuvent également être utilisées ultérieurement sur n'importe quel site Web de traceur graphique XY. Même si une image SVG peut être convertie en coordonnées XY, je ne savais pas à quel point c'était simple. Grâce à Co.rdinator, l'image pointillée est aussi simple à obtenir que possible. La meilleure partie est qu'il s'agit d'un outil open source, ce qui signifie que vous pouvez l'exécuter sur votre ordinateur et utiliser sa source.
Dimensionnement de votre fenêtre avec l'attribut Viewbox
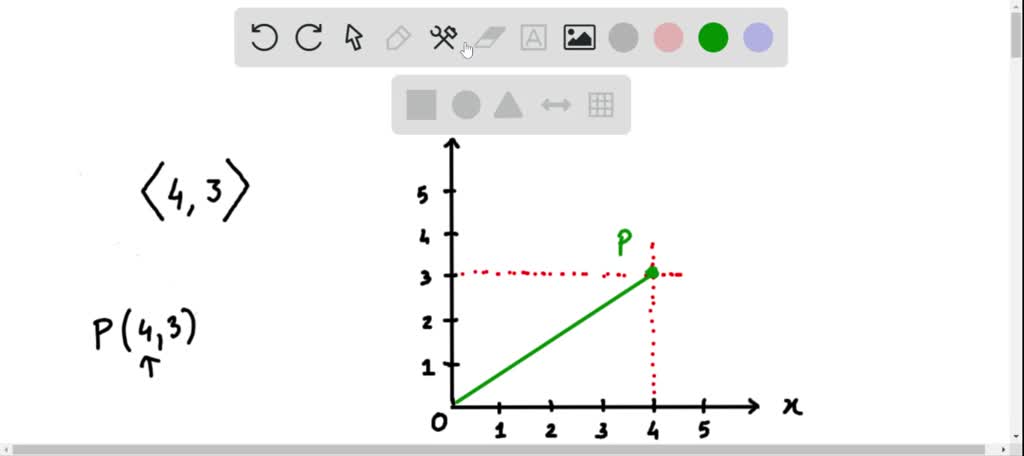
Le premier nombre est la position x du bord le plus à gauche, le second est sa position y au bord le plus haut, le troisième est la largeur de la boîte de visualisation dans l'espace utilisateur et le quatrième est sa hauteur dans l'espace utilisateur.
Par exemple, la ligne suivante spécifie une largeur de fenêtre de 800 et une hauteur de 600.
La viewBox = 0 800 600 est égal à 0
Centrer SVG dans la boîte de visualisation
Pour centrer un SVG dans sa zone de visualisation, vous devez ajouter une transformation de traduction. La quantité à translater horizontalement est égale à la moitié de la largeur de la viewbox, et la quantité à translater verticalement est égale à la moitié de la hauteur de la viewbox.
Étant donné que l'éditeur HTML de CodePen inclut les parties du modèle HTML5 qui se trouvent à l'intérieur du corps et des balises HTML5, tous les éléments que vous écrivez à l'intérieur se trouvent à l'intérieur du corps. L'ajout de classes susceptibles d'affecter l'ensemble du document est aussi simple que de les copier ici. Le CSS peut être appliqué à votre Pen à partir de n'importe quelle feuille de style CSS disponible sur le Web. Le stylo peut être modifié avec un script accessible via Internet. Vous pouvez ajouter l'URL au stylo en la saisissant directement ici, et elle sera ajoutée dans l'ordre dans lequel vous les spécifiez. Si le script que vous liez a une extension similaire à un préprocesseur, nous essaierons de la traiter avant de l'appliquer.
Centrer le texte SVG horizontalement
Pour centrer un texte SVG horizontalement, vous devez définir l'attribut x au centre du conteneur de l'élément. Par exemple, si le conteneur mesure 400 pixels de large, vous devez définir l'attribut x sur 200 pixels.
Vous pouvez positionner du texte sans ancres
Si vous ne souhaitez pas utiliser les ancres, vous pouvez également utiliser les propriétés x et y. Text-anchor="middle" dans le tspan centrera le texte au milieu.
Svg Centre Texte En G
Si vous souhaitez centrer du texte dans un élément SVG 'g', vous pouvez utiliser l'attribut 'text-anchor' avec une valeur de 'middle'. Cela centrera horizontalement le texte dans l'élément 'g'.
Svg centrer le texte en cercle
Pour centrer du texte dans un cercle SVG, vous devez définir l'attribut text-anchor sur "middle". Cela centrera horizontalement le texte à l'intérieur du cercle. Vous pouvez également définir l'alignement vertical du texte en définissant l'attribut dy.
Comment positionner Svg en CSS
Afin de positionner un svg en css, vous pouvez utiliser la propriété « position ». Par exemple, pour positionner un svg en haut à gauche de la page, vous utiliserez le code suivant :
svg {
position : absolue ;
haut : 0 ;
gauche : 0 ;
}
Svg peut être utilisé pour plus que de simples graphiques
L' extension SVG de HTML5 s'étend au-delà des graphiques. Il peut être utilisé pour générer des éléments interactifs tels que des menus et des boîtes de dialogue.
Générateur de coordonnées SVG
Un générateur de coordonnées SVG est un outil qui vous aide à créer les coordonnées nécessaires pour dessiner une image SVG. Il peut être utilisé pour créer à la fois les coordonnées x et y pour un point donné, ou pour créer une liste de coordonnées pouvant être utilisées pour dessiner un chemin.
Il existe une pléthore d' excellents générateurs d'arrière-plan SVG disponibles sur ce site. Tabbied est un outil qui génère des griffonnages géométriques colorés à partir de fichiers prédéfinis. Les filtres SVG JustCode, en plus des effets de base et complexes, sont disponibles en téléchargement. Le Veg Color Matrix Mixer de Rik Schennink vous permet de transformer visuellement une matrice de couleurs en un filtre matriciel. À l'aide de HeroPatterns, vous pouvez générer des motifs qui fonctionnent bien avec une image d'arrière-plan, une mosaïque ou une texture. Il peut être utilisé pour créer des formes organiques pour tout type de visuels ou d'arrière-plans. Haikei est un générateur entièrement fonctionnel qui peut être utilisé à diverses fins, avec des ressources disponibles aux formats SVG et PNG.
Un générateur de Kumiko génère des motifs connus sous le nom de kumikos, qui sont créés en emboîtant des pièces ensemble dans un treillis. Un autre outil populaire pour manipuler du texte est de le déformer, de le plier ou de le déformer. Avec le SVG Path Visualizer , vous pouvez visualiser comment une illustration est dessinée à l'écran. Vous pouvez entrer des données à partir d'un chemin SVG, et l'outil explique comment cela fonctionne. SVG Cropper de Maks Surguy est une excellente alternative aux logiciels recadrés car il vous permet d'obtenir un niveau de contrôle plus raffiné. Il s'agit d'un outil hors ligne qui peut être utilisé comme PWA à partir de la barre d'URL pour créer une plate-forme en ligne simple. Le Favicon Maker peut être utilisé pour créer un favicon basé sur une lettre ou un emoji, ainsi qu'un PNG, selon vos préférences.
spreact vous permet de déposer des fichiers dans un svega et d'en faire un sprite, de l'optimiser et d'ajouter le balisage lorsque vous avez terminé. Le code peut être directement modifié devant vous avec un texte simple, vous permettant d'animer, de faire la transition, de transformer et d'animer des animations composites. Si vous recherchez des animations similaires à celles créées par After Effect, vous voudrez vous pencher sur Lottie, à la fois sur le Web et sur les appareils mobiles. Vous pouvez utiliser l' outil SVGO dans votre processus de génération pour ajouter et modifier des fonctionnalités Node.js. Dans les SVG, vous pouvez spécifier le niveau de précision ainsi que les fonctionnalités que vous souhaitez supprimer (elles sont nombreuses). Il a également le même code que Iconset, mais sans la possibilité de générer un programme.
Les avantages inattendus de la rotation de votre écran
D=chemin D : M11.5,4–5, L- 1.75, 2.25 L0 z transform=rotation (rotation de 180 degrés)
