Centrage du contenu dans votre thème WordPress
Publié: 2022-10-19Si vous souhaitez centrer des pages dans votre thème WordPress , c'est en fait assez simple à faire. Tout ce que vous avez à faire est d'ajouter une simple ligne de code à votre fichier CSS. Voici le code que vous devez ajouter : .page { text-align: center; } C'est tout ce qu'on peut en dire! Cela centrera tout le contenu de votre page, y compris le titre, le texte et les images.
Vous pouvez centrer votre texte dans le corps de vos pages avec l'éditeur WordPress. Le CSS est le seul moyen de centrer un titre de page WordPress. Cela peut également être fait avec le personnalisateur CSS de votre WordPress ou via le CSS. Fichier CSS. La classe.page-title n'est pas toujours utilisée comme classe pour les titres de page par tous les thèmes WP. Si vos titres de page sont définis dans votre thème WP, vous devrez les inclure dans votre feuille de style. Il est important de noter que le personnalisateur CSS ne le remplacera pas à moins que vous ne le forciez.
Lorsqu'il existe des instructions contradictoires dans les règles CSS, la règle du dernier s'applique. Utilisez la règle !important pour centrer les titres de page sur une seule page, telle qu'une page de vente , plutôt que sur une page qui n'est pas incluse dans les modifications à l'échelle du site. Un certain nombre de plugins de mise en cache conçus spécifiquement pour WP vous permettront d'accélérer le chargement de votre site Web. Les utilisateurs reçoivent une version statique de la copie enregistrée précédente lorsque le plug-in de mise en cache est activé. Il est généralement possible de purger les versions de cache antérieures dans la plupart des plugins de cache. Effacez également les cookies de votre navigateur, ce qui aidera votre site à se charger plus rapidement.
Définissez une largeur maximale pour un élément conteneur. De nombreux sites Web utilisent une largeur de 960 pixels. Pour qu'une page soit réellement centrée, vous devez inclure une marge : auto.
Utilisez margin: auto lorsque vous souhaitez centrer un élément de bloc horizontalement (comme div) ; définir la largeur de l'élément l'empêchera de s'étirer jusqu'aux bords du conteneur.
En réglant les marges sur "auto", vous pouvez centrer un bloc ou une image. Un bloc de largeur fixe est généralement utilisé avec cette méthode car si le bloc est flexible, il occupera simplement toute la largeur du bloc.
Veuillez suivre les étapes ci-dessous pour remettre la page à son emplacement d'origine : Ouvrez le navigateur. Après avoir sélectionné Déplacer, appuyez simultanément sur Alt et la barre d'espace. En appuyant sur les touches fléchées gauche, droite ou haut/bas, vous pouvez déplacer le navigateur à l'emplacement de votre choix.
Comment centrer une mise en page ?

Cliquez sur le bouton Mise en page . Dans le menu Centrer sur la page, choisissez Horizontalement et Verticalement. Lorsque vous l'imprimerez, la feuille sera centrée sur la page.
La seule chose dont vous avez besoin est le code CSS (Cascading Style Sheet) pour modifier la conception de votre page Web. La majorité des moniteurs LCD sur le marché aujourd'hui sont constitués d'une configuration à écran large. De nombreuses pages Web centrent leur mise en page sur de longues lignes de texte car elles sont difficiles à lire pour les yeux. Vous pouvez prévisualiser le document HTML dans votre navigateur après l'avoir enregistré. La taille de la copie sera révélée si la fenêtre du navigateur est plus large que la largeur de l'original. Lors de la création d'une classe CSS destinée à être un élément de centrage, il est recommandé de donner à la classe le nom wrapper ou container. Notre contenu est placé au centre de l'écran grâce à l'attribut margin, qui a une valeur de zéro (0) et un alignement automatique.
Les anciennes versions d'Internet Explorer et de Netscape ne fonctionnent pas correctement lorsqu'elles respectent ce balisage CSS, avec le texte aligné au centre. Ces navigateurs obsolètes peuvent être réparés en quelques minutes. Les valeurs suivantes doivent être assignées à la classe wrapper afin de rompre dans Netscape 6 : l'attribut text-align, comme montré dans le Listing H, doit être donné comme une valeur de left dans cette classe wrapper. Un attribut min-width (Liste I) sera utilisé, car cela garantira que le style de corps répond à cette exigence. En insérant un wrapper HTML autour de toutes les copies d'adresses de Gettysburg, une balise d'identification de point est appliquée au contenu du document HTML. Pour voir comment le texte justifié à gauche fonctionne dans plusieurs navigateurs, prévisualisez la page dans plusieurs d'entre eux.
Comment aligner le contenu centré sur une page ?
Pour ce faire, définissez simplement la propriété display sur flex. Les propriétés Align-items et Justify-content doivent être définies comme suit : les propriétés align-items et Justify-content doivent être centrées. Vous pourrez centrer un élément Flex (le div qu'il contient) verticalement ou horizontalement avec cette commande.
Comment centrer les blocs d'alignement dans WordPress ?

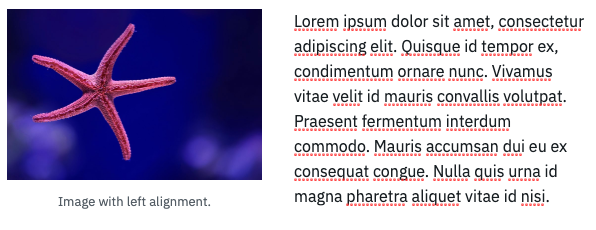
Vous pouvez aligner l'image à droite en cliquant sur l'icône d'alignement actuel, puis en sélectionnant Aligner le centre dans le menu déroulant. Les blocs près de l'image seront automatiquement positionnés dans une position proéminente au-dessus et au-dessous de l'image.
Lorsqu'une largeur de fenêtre de navigateur dépasse la largeur de bloc du site, je souhaite l'aligner au centre. Lorsque vous choisissez « gauche », « droite » ou « centre », vos actions ne sont pas affectées. J'ai également essayé de réduire la largeur à moins de 100%, ce qui n'a pas résolu le problème. Il serait impossible d'utiliser l' alignement central pour que le site soit réactif. Êtes-vous sûr que le texte est aligné à gauche ? Si vous voulez un bloc qui correspond toujours au centre de la page, vous pouvez l'ajouter à votre site Web, puis supprimer les blocs droit et gauche après l'avoir modifié. La taille du bloc peut également être modifiée pour s'adapter à l'espace entre le texte et le centre, en laissant le texte au milieu.
Placer un div dans un parent *div
Le centre de l'image est centré. Une flexbox est une boîte au centre.
Comment centrer du texte dans WordPress
Text-align:center; est un attribut WordPress qui vous permet de centrer le texte. Un centre de texte est nécessaire pour placer le texte dans un élément. Vous pouvez centrer du texte dans des sections ou des éléments à l'aide des éléments de grille ou de boîte flexible. Vous utiliseriez les attributs justifier-content ou align-items pour aligner les deux.

Comment centrer mon alignement de contenu ?

Pour centrer votre contenu, vous devrez utiliser la propriété CSS text-align. Cette propriété alignera votre contenu au centre de votre page. Vous pouvez également utiliser cette propriété pour aligner votre contenu à gauche ou à droite de votre page.
Lors de l'utilisation de CSS, il est souvent difficile de placer les choses. Dans ce didacticiel, nous verrons comment centrer différents éléments verticalement, horizontalement et sur une surface unidimensionnelle. La façon la plus moderne d'organiser les choses sur une page consiste à utiliser des méthodes modernes telles que Flexbox, mais les navigateurs hérités peuvent ne pas le prendre complètement en charge. Cette méthode est avantageuse si vous n'êtes pas sûr de la hauteur de l'élément que vous souhaitez centrer. Flex et align-items doivent être utilisés pour centrer verticalement un élément : l'élément doit être centré sur l'élément parent. De plus, vous pouvez écrire transformer : centrer l'élément enfant verticalement en tournant Y(- 50%). La méthode la plus courante pour centrer un élément verticalement et horizontalement est celle-ci.
Placez la propriété relative de l'élément parent en premier. Ensuite, appliquez une marge supérieure négative à la moitié de la hauteur de l'élément enfant. Enfin, utilisez transform pour vraiment centrer les éléments enfants.
L' alignement du texte est déterminé par la propriété text-align d'un conteneur. La valeur 'center' peut être utilisée pour centrer le texte dans le conteneur dans le cas le plus simple. Il est vrai cependant que ce n'est pas toujours le cas. Lorsque vous faites flotter des éléments, comme un paragraphe ou une liste, le texte sera centré sur l'élément flottant, que le bloc contenant soit situé ou non dans l'élément flottant. En bref, les éléments flottants se réduisent au contenu de leurs blocs conteneurs en raison de leur flottement.
Comment centrer du texte à l'aide de la propriété Align-content
Si vous utilisez la balise *center>, vous pouvez définir un alignement à l'aide de la propriété align-content. Comme illustré dans l'exemple suivant, la propriété align-content peut être utilisée pour centrer le texte. Les propriétés CSS center align-content="center" peuvent être utilisées pour centrer le texte à l'aide de la propriété align-content. L'exemple suivant utilise la propriété align-content pour centrer le texte dans un conteneur Flexbox : Flex-container -br Sur la page align-content , le centre est mis en surbrillance. Vous pouvez utiliser un conteneur Grid sur le site Web Grid ou dans votre navigateur. Le conteneur de grille est accessible via la commande suivante. Alignement du contenu : le centre ; le coin gauche; le coin droit; ou le coin droit.
Comment centrer ma page en HTML ?
Pour centrer une page en HTML, vous devrez utiliser la propriété CSS "text-align:center". Cela centrera tout le texte sur la page. Si vous souhaitez centrer d'autres éléments sur la page, vous devrez utiliser les propriétés CSS « margin:0 auto » ou « float:none ».
Lorsque vous utilisez HTML et CSS pour centrer une image, vous pouvez la rendre plus symétrique sur votre site Web. Le centre de votre conception, en particulier les éléments volumineux tels que les images, peut vous aider à organiser visuellement et visuellement votre travail. L'alignement des éléments sur une page est un élément majeur de l'équilibre de votre site Web. Lorsque vous placez une image au centre d'une page HTML , un codage spécial est requis. Si vous créez votre site à partir de zéro ou utilisez Bootstrap CSS, vous pourrez le faire. Auparavant, l'élément central HTML était une case à cocher qui centrait automatiquement tout bloc ou élément en ligne qui le contenait. Cette balise, comme la plupart des autres, sera rendue dans un navigateur HTML5.
Le CSS en ligne est défini comme l'attribut de style d'un élément dans un élément HTML. Les CSS internes et externes sont construits dans la même syntaxe que les CSS en ligne. Il est recommandé de séparer HTML et CSS, mais chacune de ces méthodes produira toujours le même résultat. HTML et CSS peuvent être utilisés pour centrer une image dans certains cas. Une image centrée horizontalement peut être affichée sur votre site Web de trois manières. Vous devez en sélectionner un si vous souhaitez utiliser des images plus petites et l'autre si vous souhaitez utiliser des images plus grandes. Le troisième est le plus réactif au modèle de disposition Flexbox.
Si vous cherchez un moyen de centrer une image de n'importe quelle taille, nous vous couvrirons. Pour les images centrées verticalement, enveloppez-les dans un élément div avec les propriétés de position et de transformation CSS , ainsi que les propriétés CSS left et top. Pour ce faire, le navigateur doit utiliser les bords de la div pour s'aligner horizontalement et verticalement (c'est-à-dire qu'une plus grande proportion de la page doit être placée à droite (environ 50 %) et à gauche (environ 27 %). une image horizontalement et verticalement, enveloppez-la dans un élément de bloc, tel qu'un div, en commençant par Flexbox. En utilisant la méthode de traduction, vous pouvez déplacer le div le long des axes X et Y afin de centrer le div. L'élément flex (le l'image dans la div) sera centrée verticalement et horizontalement à la suite de cette commande.
Une image flexible constitue un excellent élément de menu, et l'utilisation de CSS pour créer un menu flexible est simple. L'image doit être enveloppée dans un élément div avec la propriété display définie sur flex. Lorsque nous insérons cet élément, le navigateur reconnaît l'image en tant qu'élément flexible et le div en tant que conteneur parent. Définissez la propriété justifier-content sur center afin que l'image puisse être centrée dans la div. Ensuite, définissez la largeur de l'image sur une longueur fixe.
Comment centrer du texte dans un tableau
L'élément element doit centrer la balise td dans l'élément table, en s'assurant que le texte se trouve au milieu de l'élément table.
