Comment modifier la mise en page de la page produit dans WooCommerce avec ProductX ?
Publié: 2022-05-11Êtes-vous impatient de savoir comment modifier la mise en page des pages de produits dans WooCommerce avec ProductX ? Si c'est le cas, alors vous avez atterri au bon endroit pour l'apprendre.
WooCommerce est l'une des plateformes de commerce électronique les plus populaires pour créer une boutique en ligne ou une entreprise de commerce électronique. Il vous fournit des fonctionnalités puissantes pour gérer une boutique en ligne.
Mais en plus des fonctionnalités, vous avez besoin d'une présentation de produit attrayante pour générer plus de ventes. ProductX résout ce problème en offrant d'étonnants blocs WooCommerce personnalisés et la possibilité de modifier la mise en page de la page produit dans WooCommerce.
Ici, dans cet article, nous allons vous montrer comment modifier en détail la mise en page de la page produit sur votre site Web WordPress WooCommerce avec ProductX.
Sans plus tarder, plongeons dedans.
Pourquoi changer la mise en page de la page produit dans WooCommerce ?
Nul doute qu'une mise en page de page produit attrayante et visuellement attrayante vous aidera à augmenter votre taux de conversion. Et augmentez encore les ventes des visiteurs existants de votre site Web.
Donc, en parlant de la page de produit WooCommerce par défaut , elle est construite à l'aide d'un modèle WordPress très basique. Il est fonctionnel et couvre l'essentiel d'une page produit. Cependant, WooCommerce n'offre pas beaucoup de personnalisation.
Mais vous n'avez pas à vous inquiéter du tout! Il est possible d'utiliser différents thèmes WooCommerce pour modifier l'apparence de votre page produit.
Non seulement cela, mais il existe également des plugins WooCommerce qui vous aident à personnaliser votre site basé sur WooCommerce. Ils sont parfaits lorsque vous souhaitez effectuer un réglage spécifique sans changer de thème.
Parmi ces plugins, ProductX est une excellente option disponible. Il est livré avec un certain nombre de blocs WooCommerce personnalisés pour concevoir votre boutique WooCommerce. De plus, vous pourrez facilement modifier la mise en page de vos pages de produits.
Alors, commençons par en apprendre un peu plus sur le plugin ProductX.
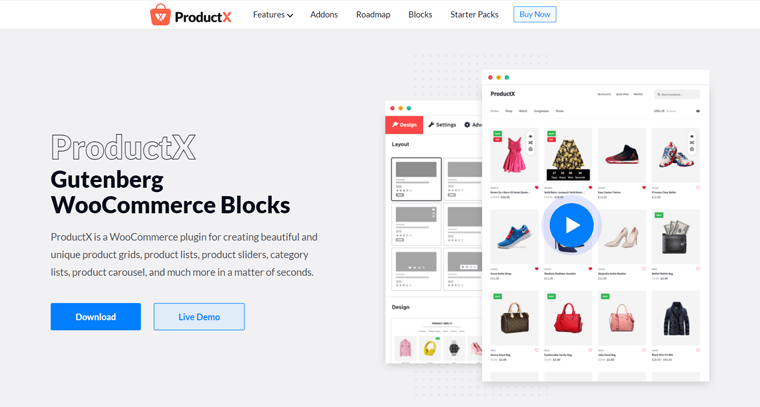
Présentation de ProductX - Plugin de blocs personnalisés WooCommerce
ProductX est un plugin de blocs Gutenberg simple mais sophistiqué pour WooCommerce. C'est-à-dire qu'il s'agit d'un plugin d'extension WooCommerce qui propose des blocs personnalisés et des fonctionnalités supplémentaires pour votre boutique WooCommerce.

Ce plugin, en substance, ajoute une variété de blocs de produits à vos pages de produits WooCommerce. Par exemple, une liste de produits , un curseur , une liste de catégories , un carrousel , etc.
De plus, il dispose également d'une vue rapide , d'une comparaison de produits , d'un retournement d'image , d'une liste de souhaits et de nombreuses autres fonctions utiles. Vous pouvez également afficher vos produits les plus récents, les produits les plus vendus, les articles en solde, les articles vedettes, les articles de catégorie, etc.
Vous pouvez l'utiliser pour créer de superbes modèles de mise en page pour votre boutique WooCommerce, à la fois la page de produit unique et la page d'archive . En fin de compte, ajouter plus d'élégance pour pouvoir vendre n'importe quoi dans votre boutique de commerce électronique en plus grande quantité.
Sans oublier qu'il propose des designs prêts à l'emploi pour créer la page produit idéale sans avoir à repartir de zéro.
Par conséquent, en utilisant ProductX, vous avez un contrôle total sur la façon dont vous souhaitez créer votre page produit. Vous pouvez organiser vos produits dans une liste ou dans des grilles attrayantes ou dans des curseurs.
Principaux points forts de ProductX :
Examinons plus en détail les fonctionnalités clés de ce plugin pour mieux le comprendre :
- Vous pouvez utiliser une variété de critères, y compris la catégorie, l'étiquette, l'ordre, le filtre, le décalage, etc. pour afficher les produits.
- Intégrez facilement votre conception dans les blocs de la grille grâce à ses vastes possibilités de personnalisation.
- Offre un générateur de requête avancé qui vous permet de créer votre propre requête sur mesure pour afficher vos produits.
- Utilisez le filtre Ajax pour afficher rapidement les produits requis en cas de pléthore de produits affichés.
- Activez la fonctionnalité de statut des ventes pour tenir les consommateurs informés de l'état de leurs commandes.
- Vous permet de visualiser l'état actuel du stock de vos marchandises sous forme de grille.
- La pagination et les fonctionnalités « charger plus » des listes de publications et des grilles de publications facilitent la navigation dans les produits.
- Comme ProductX fonctionne avec des plugins multilingues comme WPML et Loco Translate, vous pouvez localiser vos produits partout dans le monde.
Tarification ProduitX :
ProductX est un plugin freemium disponible pour les versions gratuites et premium. Depuis le répertoire WordPress.org, vous pouvez télécharger la version gratuite directement sur votre tableau de bord. Il est également possible de l'obtenir via le site officiel de l'entreprise.
Vous pouvez cependant passer à la version premium pour déverrouiller l'ensemble complet des fonctionnalités. La version premium est disponible aux tarifs suivants :
- 1 plan de licence de site : coûte 39 $/an ou 119 $/paiement unique pour une licence de site unique.
- Plan de licence pour 5 sites : coûte 63 $/an ou 199 $/paiement unique pour 5 licences de site.
- Plan de licence de sites illimités : coûte 79 $/an ou 311 $/paiement unique pour les licences de site illimitées.
En outre, tous les systèmes de tarification sont accompagnés d'une assistance et de mises à jour premium, ainsi que de toutes les fonctionnalités professionnelles.
Comment modifier la mise en page de la page produit dans WooCommerce avec ProductX ?
Vous pouvez modifier la mise en page de la page produit dans WooCommerce en quelques étapes simples. Alors restez avec nous alors que nous vous emmenons dans cette aventure.
Étape 1 : Installer et activer le plugin ProductX
ProductX peut être installé sur WordPress comme n'importe quel autre plugin WordPress. La configuration est beaucoup plus facile.
Pour clarifier, pour utiliser la version premium de ProductX, vous devez d'abord installer la version gratuite. Tout d'abord, nous verrons le processus d'installation de la version gratuite, puis nous nous dirigerons vers la version premium.
I) Installez et activez le plugin ProductX (version gratuite).
La première chose à faire est de vous connecter à votre tableau de bord WordPress à partir duquel nous téléchargerons le plugin.
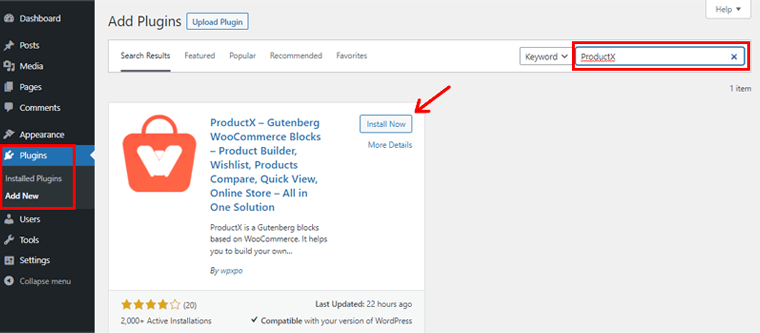
Maintenant, dans la navigation de gauche du tableau de bord, allez dans la section "Plugins" et cliquez sur le bouton "Ajouter un nouveau" .

Dans le coin supérieur droit de votre tableau de bord, tapez le plugin 'ProductX' dans le champ de recherche. Une fois que vous avez localisé le plugin, cliquez sur le bouton "Installer" .
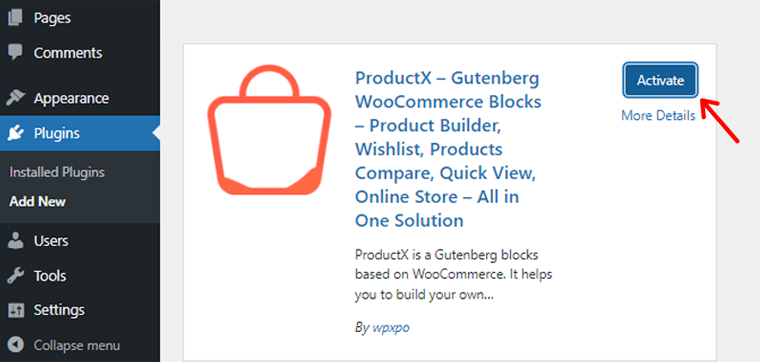
Une fois l'installation terminée, vous verrez l'option "Activer" , comme indiqué ci-dessous. Cliquez sur le bouton pour l'activer.

La version gratuite du plugin ProductX a maintenant été installée avec succès. Ensuite, la page d'accueil apparaîtra avec le menu 'ProductX' dans la boîte de navigation de gauche.
II) Configurez le plugin ProductX.
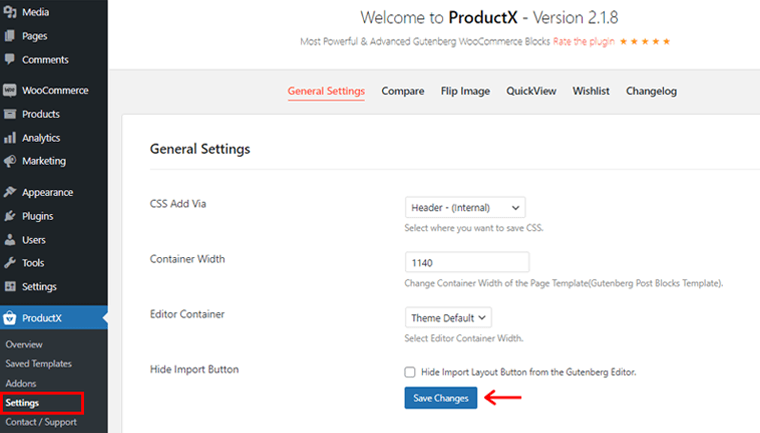
Sous la section ProductX, il y a quelques sous-menus supplémentaires. Là, vous trouverez l'option "Paramètres" .
Il existe des options pour les paramètres généraux ainsi que d'autres paramètres complémentaires tels que Comparer, Retourner l'image, etc.

Après cela, vous pouvez ajuster les choses pour répondre aux besoins de votre site Web. Enfin, cliquez sur le bouton "Enregistrer les modifications" pour enregistrer les modifications que vous avez apportées.
Étant donné que le plugin ProductX est un plugin d'extension WooCommerce, il étend les fonctionnalités de WooCommerce en offrant divers blocs nécessaires.
Vous devez donc installer le plugin WooCommerce pour pouvoir utiliser le plugin ProductX .
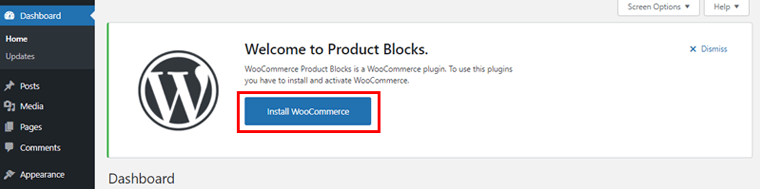
Si vous ne l'avez pas déjà fait, vous pouvez également recevoir une notification sur votre tableau de bord pour installer le plugin WooCommerce.

Cliquez simplement sur l'option "Installer WooCommerce" dans le panneau de notification. Ensuite, activez et configurez votre boutique WooCommerce.
III) Achetez la version Premium du plugin ProductX
La première action que vous devez effectuer est d'accéder à la page d'accueil de WPXPO et d'acheter un ProductX premium.

Cliquez ensuite sur le bouton "Acheter maintenant" dans la barre de navigation. Vous serez ensuite redirigé vers la page de tarification de ProductX.

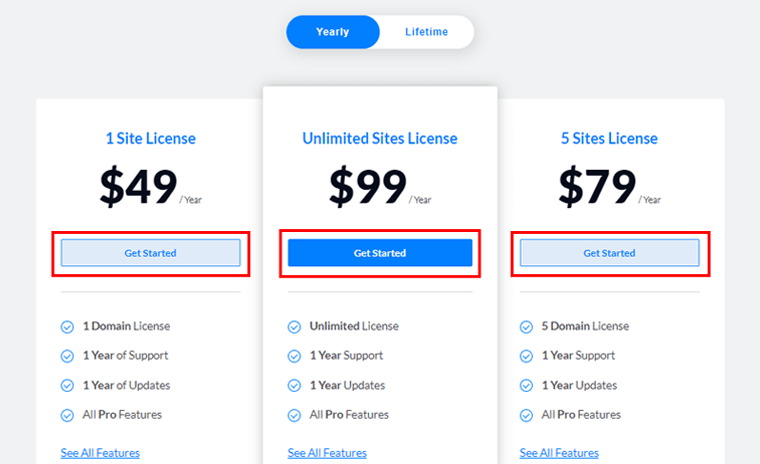
Vous verrez différents systèmes de tarification disponibles. Sélectionnez l'option qui répond le mieux à vos besoins et cliquez sur le bouton "Commencer" .
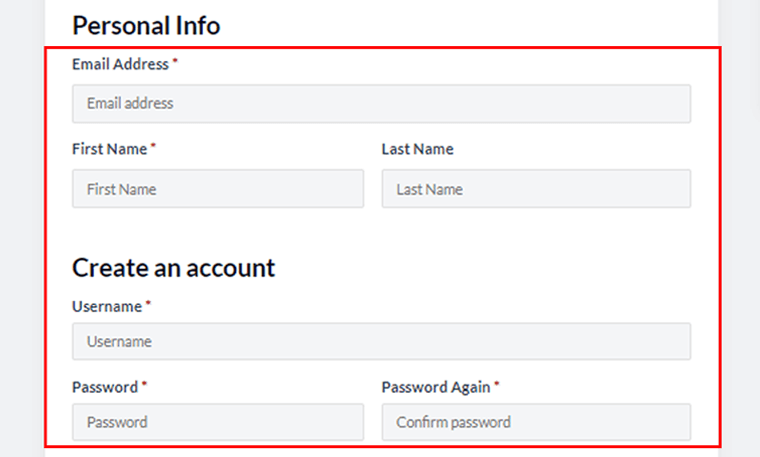
Une nouvelle page de paiement apparaîtra après cela.

Vous devrez remplir toutes les informations requises et y créer un compte. Vous pouvez également appliquer un code de réduction pour une réduction si vous en avez un.

Après avoir rempli tous les champs, cliquez sur le bouton "Acheter" .
Après avoir acheté ProductX pro avec succès, vous recevrez un e-mail avec un lien de téléchargement et une clé de licence. Vous pouvez ensuite télécharger le fichier zip ProductX premium. Et enregistrez la clé de licence pour une utilisation ultérieure.
IV) Téléchargez, installez et activez le plugin ProductX (version Premium).
Pour installer le plugin premium ProductX, vous devez d'abord télécharger le fichier zip que vous avez précédemment téléchargé.
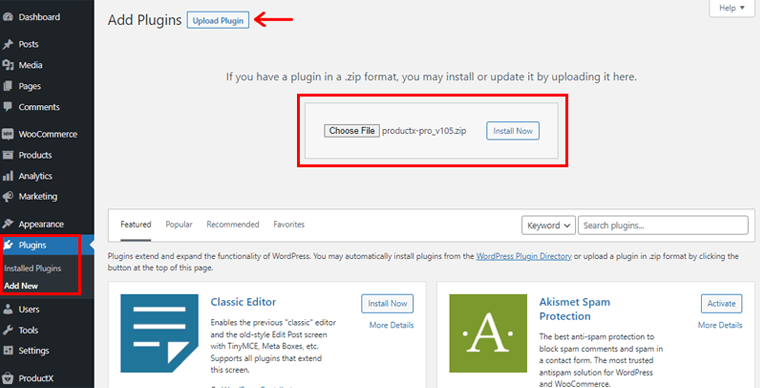
Pour ce faire, accédez à votre tableau de bord WordPress et cliquez sur « Ajouter un nouveau » dans le menu Plugins .

Ensuite, cliquez sur "Télécharger le plugin" , puis sur l'option "Choisir un fichier" . Maintenant, téléchargez le fichier téléchargé dans cette zone. Et cliquez sur l'option "Installer maintenant" à côté.

Ensuite, vous verrez l'option "Activer" , cliquez dessus.
V) Insérez votre clé de licence
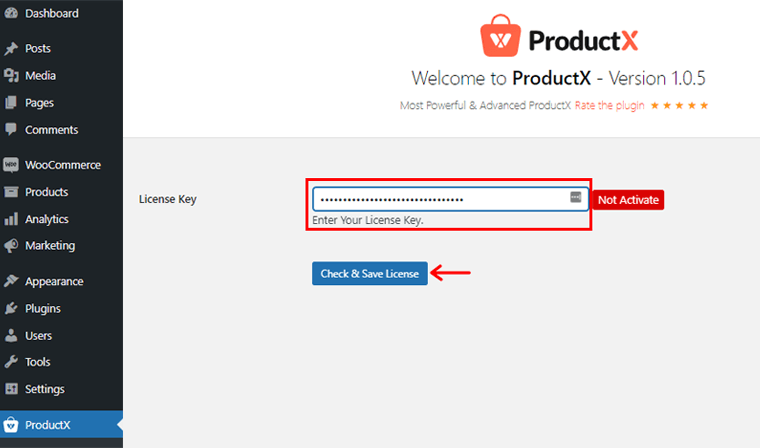
Ensuite, vous serez redirigé vers une page de clé de licence, où vous devrez entrer la clé de licence que vous avez précédemment enregistrée.

Placez la clé de licence dans la case Clé de licence et cliquez sur « Vérifier et enregistrer la licence » .
C'est ça! Votre clé de licence et le plug-in premium ProductX ont tous deux été activés avec succès.
N'oubliez pas de configurer les choix de paramètres de votre version premium de la même manière que vous l'avez fait pour la version gratuite.
Étape 2 : Création d'une présentation de page de produit unique à l'aide de ProductX Builder
La version premium de ProductX comprend un module complémentaire WooCommerce Builder exclusif qui vous aide à créer ou à modifier la mise en page de la page du produit. Essentiellement, en utilisant cet addon, vous pouvez facilement créer une mise en page de page de produit unique.
Notez que pour la mise en page de votre produit, vous devez d'abord créer et publier vos produits dans différentes catégories. Si vous avez déjà une boutique WooCommerce, cela ne devrait pas poser de problème. Suivez simplement nos directives pendant que nous vous guidons tout au long de la procédure.
En outre, vous pouvez importer les produits de démonstration WooCommerce pour tester le plugin pour l'illustration à venir.
Voyons donc comment créer une mise en page de page de produit unique en profondeur.
I) Activez l'addon Builder pour créer le modèle
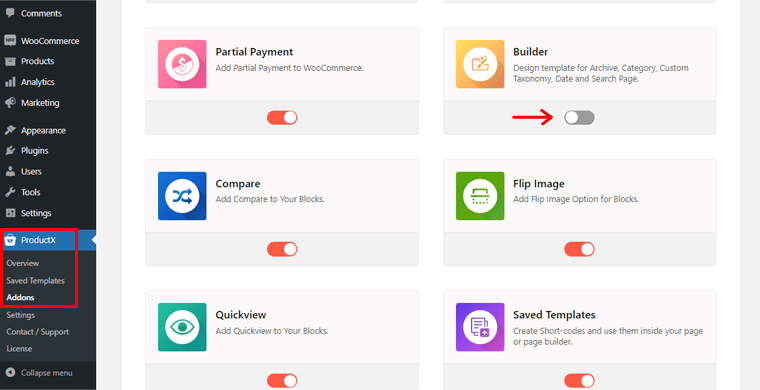
Maintenant, la première chose que vous devez faire est d'activer l'addon Builder. Pour ce faire, accédez à 'ProductX' dans la navigation de gauche, puis à 'Addons' . Ensuite, activez l'addon Builder .

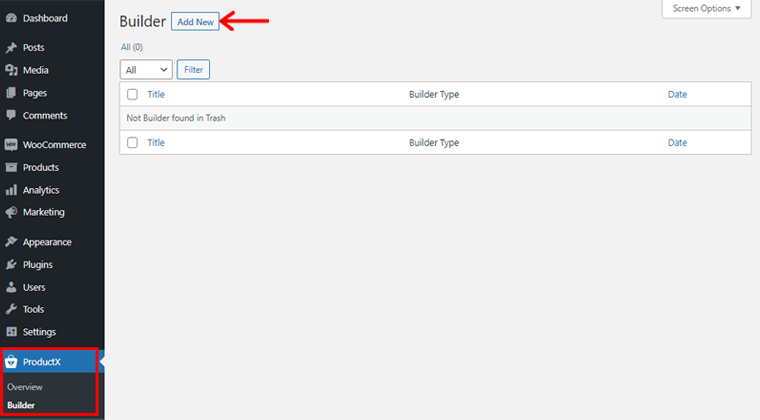
Ensuite, sous le menu ProductX , vous remarquerez une option "Builder" . Clique dessus.

Ensuite, cliquez sur l'option "Ajouter un nouveau" en haut à gauche pour créer une nouvelle mise en page de modèle.
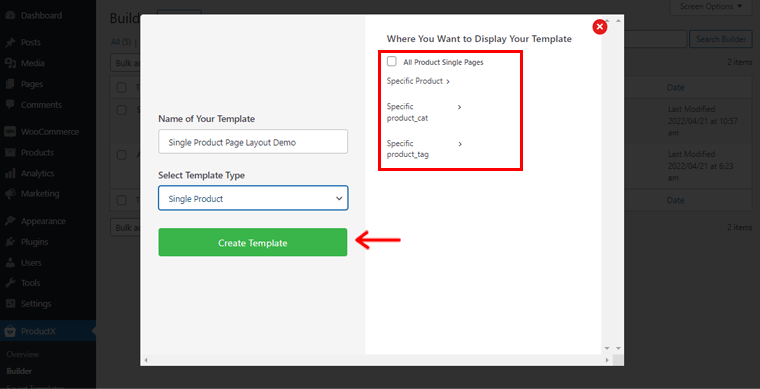
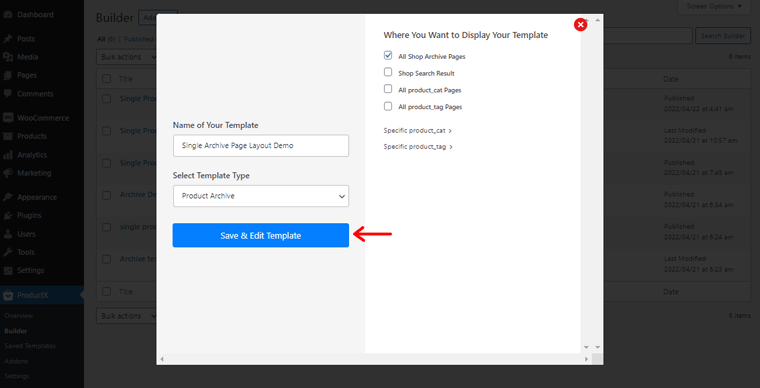
Ensuite, vous verrez la page comme indiqué ci-dessous. Là, vous devez entrer les informations requises dans les champs Nom de votre modèle et Sélectionner le type de modèle .

Alors, mettons le nom en tant que "Démo de mise en page d'une page de produit unique" . Dans le champ Sélectionner le type de modèle, vous verrez 3 options. Il s'agit d'un produit unique, d'une archive de produits et d'une boutique. Vous êtes libre de choisir l'un d'entre eux en fonction de vos besoins. À partir de maintenant, nous avons choisi Single Product .
Après cela, vous devez déterminer où vous voulez que votre modèle soit affiché. Sur la droite, vous remarquerez un certain nombre d'options :
- Toutes les pages de produits uniques
- Produit spécifique
- Pour product_cat spécifique
- Product_tag spécifique
Ces paramètres peuvent également différer selon le type de modèle que vous avez choisi.
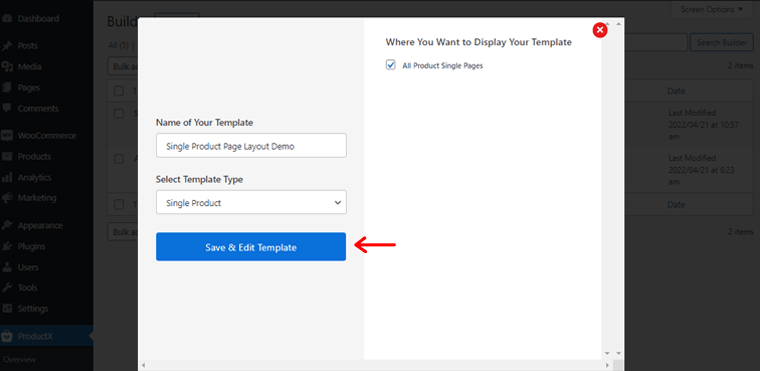
Nous allons donc activer l'option pour toutes les pages uniques de produit ici. Ensuite, cliquez sur l'option "Créer un modèle" ci-dessous.

Lorsque vous avez terminé, cliquez sur l'option "Enregistrer et modifier le modèle" . Cliquez simplement dessus.
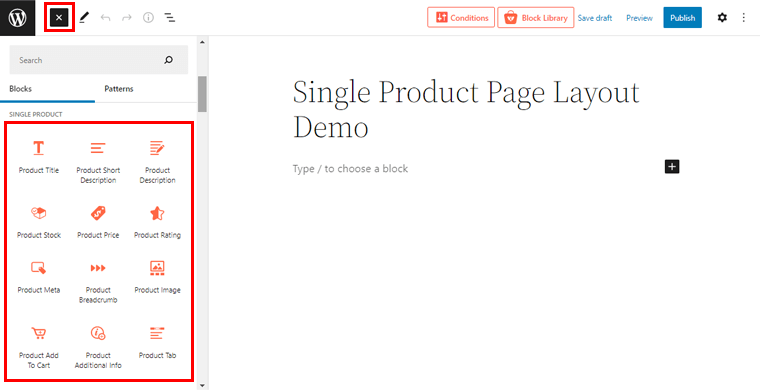
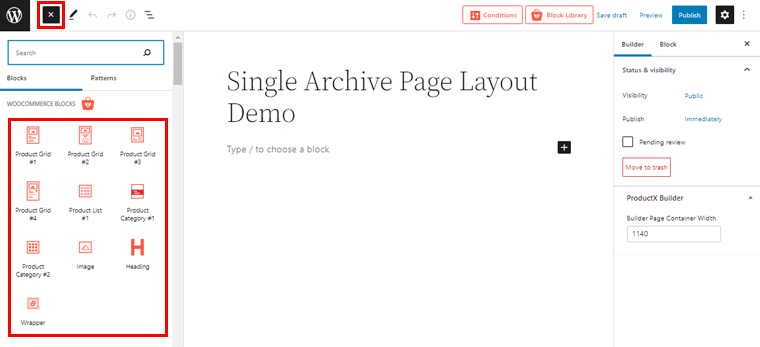
Vous allez maintenant être redirigé vers l'éditeur de page. Cliquez sur l'icône (+) sur le côté gauche de l'éditeur de page. Donc, si vous faites défiler un peu vers le bas, vous verrez différents blocs de produit unique .

Pour être précis, vous obtenez 14 blocs de produit unique à utiliser pour créer la présentation de page de produit unique souhaitée. De plus, la conception de chaque bloc comprend également des fonctionnalités de style et de conception avancées. Cependant, selon le bloc choisi, les options de personnalisation de chaque aspect de conception varient.
II) Ajouter des blocs de produit unique
Maintenant, ajoutons quelques blocs de produit uniques clés et personnalisons-les pour créer la mise en page de page de produit unique.
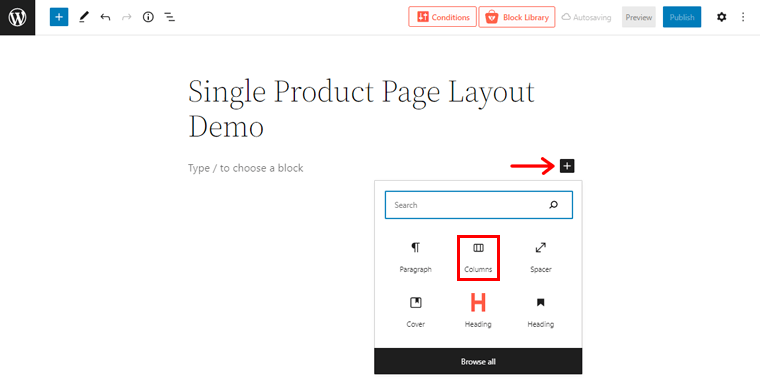
Pour rendre notre présentation de page de produit unique plus précise, nous avons ajouté ici 2 colonnes de l'éditeur de blocs.

Pour ce faire, cliquez simplement sur l'icône (+) et cliquez sur l'option 'Colonne' pour sélectionner le nombre de colonnes requis.
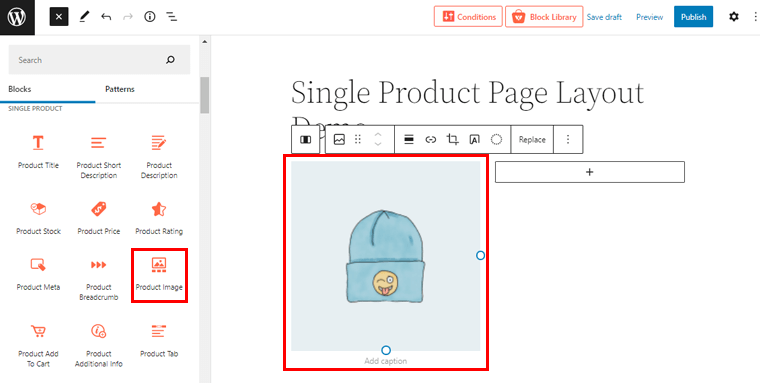
i) Bloc image du produit
Maintenant, dans la première colonne, vous devez ajouter le bloc Product Image. Dans les champs Bloc de produit unique, vous pouvez simplement faire glisser le bloc Image du produit vers la colonne que vous avez créée précédemment.

ii) Cartouche du produit
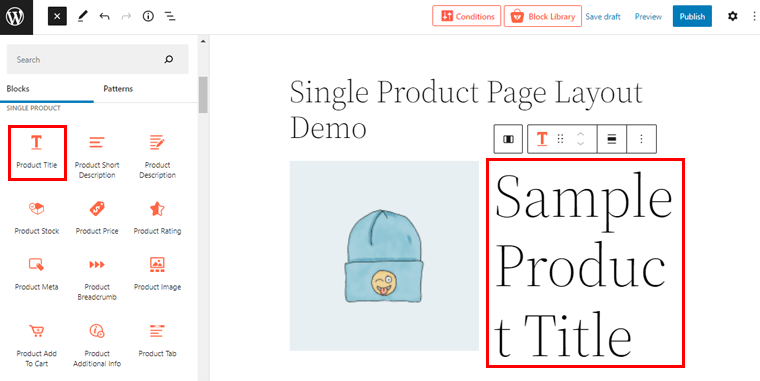
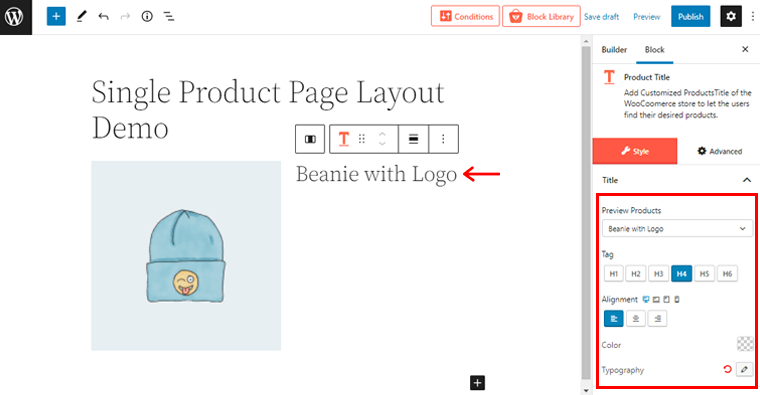
Ensuite, vous devez faire glisser le bloc Titre du produit sur la deuxième colonne pour ajouter le titre à votre produit.


Maintenant, vous pouvez voir que le titre du produit est assez grand. Double-cliquez simplement dessus. Et sur la droite, vous pouvez voir les paramètres de personnalisation.

Ici, vous pouvez modifier le nom du produit, la balise d'en-tête, l'alignement, la couleur et la typographie.
Maintenant, nous avons ajouté quelques sous-colonnes supplémentaires dans la deuxième colonne pour ajouter plus de blocs.
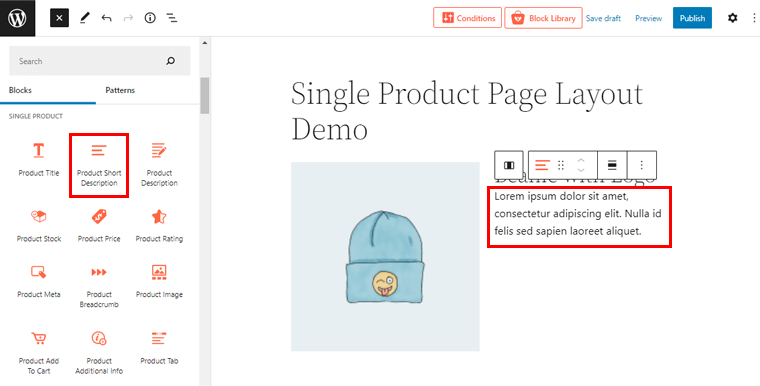
iii) Bloc de description courte du produit
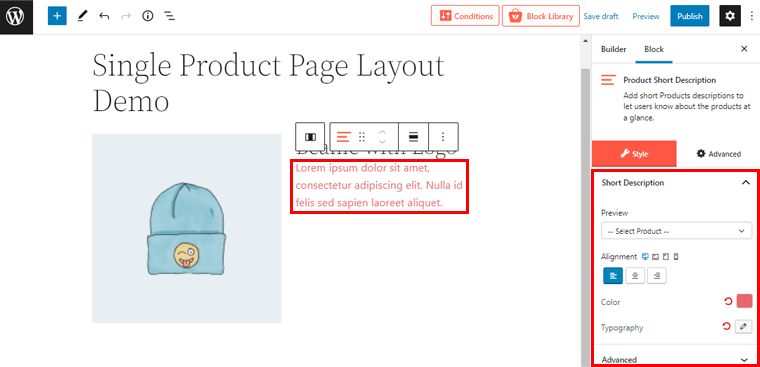
Et avec cela, vous pouvez également ajouter une brève description de votre produit en utilisant le bloc Description courte du produit dans la sous-colonne de la deuxième colonne.

Maintenant, comme avant, double-cliquez simplement sur la description pour accéder aux paramètres de personnalisation sur la droite.

À partir de là, vous pouvez modifier l'alignement, la couleur de la description, les paramètres de typographie et d'autres paramètres avancés.
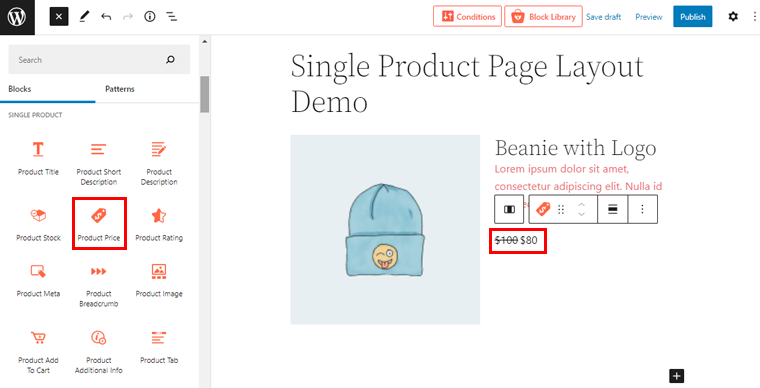
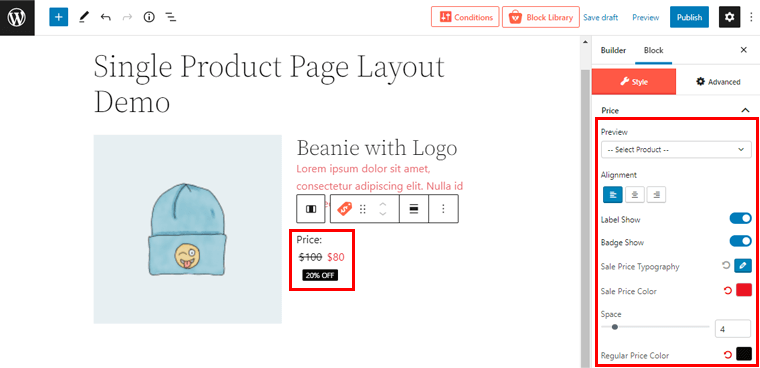
iv) Bloc de prix du produit
Comme nous le savons, le prix est l'un des facteurs importants à afficher dans la mise en page de votre page produit. Donc avec cela, ajoutons le bloc Product Price .

Vous pouvez double-cliquer sur le prix pour l'adapter davantage à votre conception.

Sur la droite, vous verrez toute la personnalisation comme indiqué ci-dessus. Vous pouvez afficher l'étiquette de prix, le badge, modifier la typographie du prix de vente, la couleur du prix de vente, la couleur du prix normal et bien plus encore.
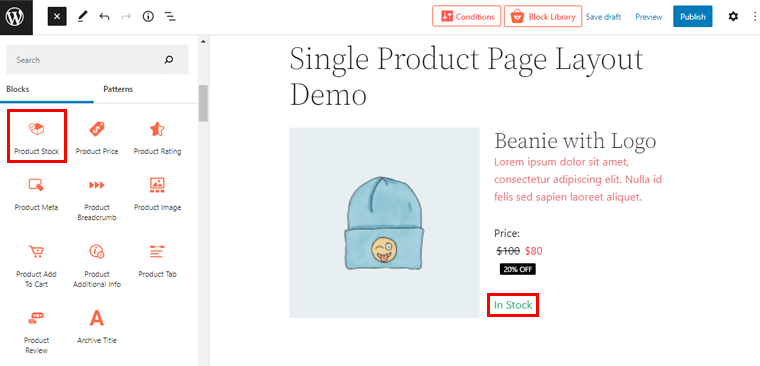
v) Bloc de stock de produits
Un autre bloc clé est le bloc Stock de produits. Vous pouvez l'utiliser pour spécifier la disponibilité du produit. Comme auparavant, vous pouvez simplement faire glisser le bloc Stock de produits vers l'emplacement spécifié.

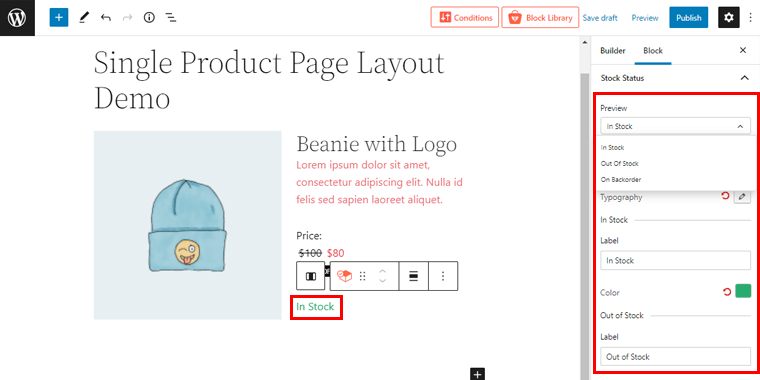
En double-cliquant dessus, vous pouvez en outre accéder à la personnalisation. À partir de là, vous pouvez modifier l'état du stock du produit à partir de la liste déroulante. Vous y verrez 3 options : En stock, En rupture de stock et En rupture de stock.

De plus, vous pouvez modifier l'alignement du texte, la typographie, la couleur correspondante et bien plus encore.
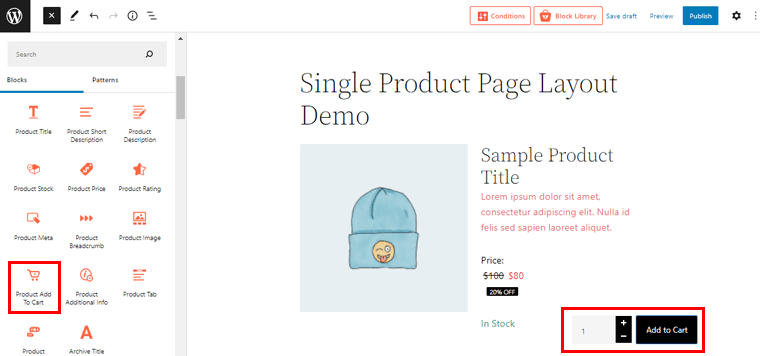
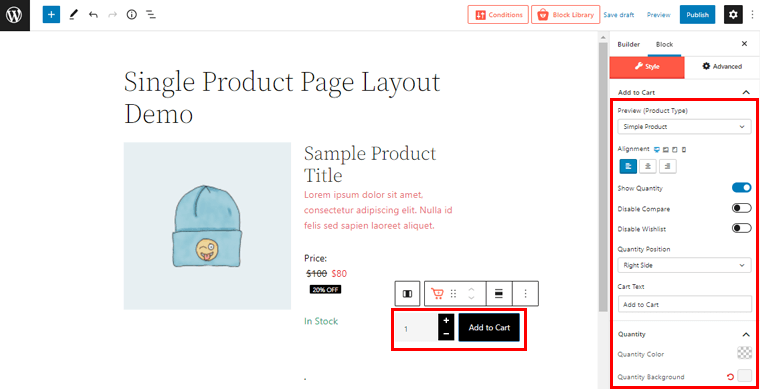
vi) Bloc d'ajout de produit au panier
De même, vous pouvez mettre la section « Ajouter au panier » en faisant simplement glisser le « Bloc produit Ajouter au panier » dans le champ spécifié.

En double-cliquant sur le bloc, vous pouvez adapter le bloc à vos choix à partir des options de personnalisation sur la droite.

À partir de là, vous pouvez modifier l'alignement, activer/désactiver la comparaison et la liste de souhaits, définir la position de la quantité, la couleur, l'arrière-plan, les paramètres de remplissage et bien plus encore.
De même, vous pouvez utiliser la même technique pour ajouter d'autres blocs de produit unique si nécessaire pour construire ou modifier la mise en page de page de produit unique souhaitée.
Vous pouvez ajouter sans effort une évaluation du produit, une évaluation du produit, une méta du produit, des informations supplémentaires sur le produit et de nombreux autres blocs de ce type.
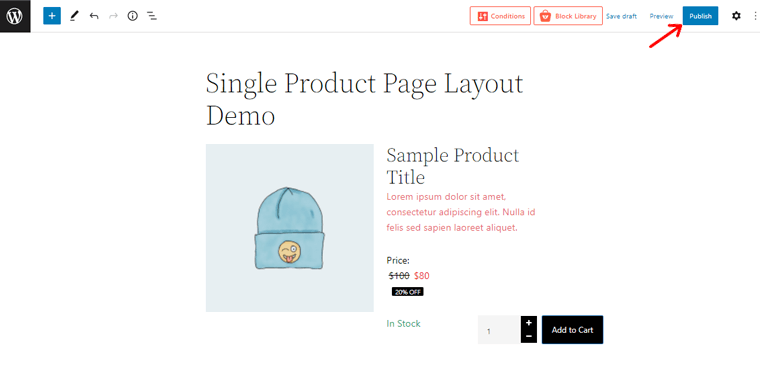
III) Publier la mise en page du modèle de page de produit unique
Une fois que tout est terminé, vous pouvez cliquer sur le bouton "Publier" dans le coin supérieur droit pour publier la mise en page de la page du produit unique.

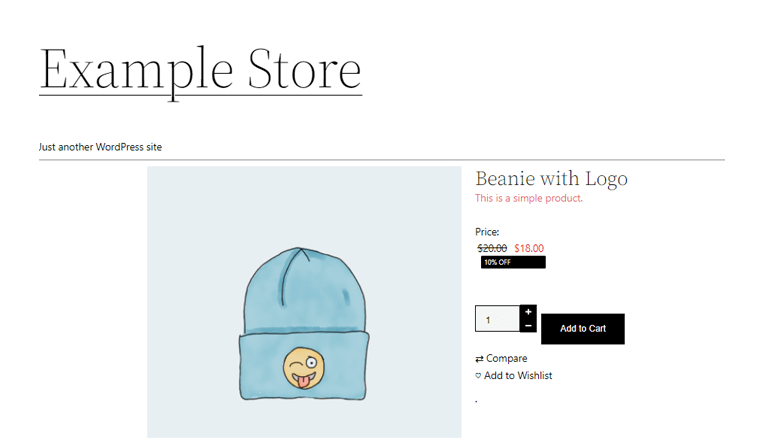
Maintenant, si vous prévisualisez votre page de produit unique sur votre boutique WooCommerce, vous pouvez voir les changements là-bas. Plutôt facile, non ?

Sur ce, avançons pour apprendre à créer la mise en page de la page d'archives de produits.
Étape 3 : Création de la mise en page de l'archive de produits à l'aide de ProductX Builder
Une autre fonctionnalité de l'addon ProductX WooCommerce Builder est qu'il vous permet de créer une présentation de page de produit d'archive. Donc, dans cette section, voyons comment faire cela.
I) Créer une nouvelle mise en page de modèle de page d'archive
Comme avant, allez dans l'option 'Builder' sous le menu ProductX et cliquez dessus. Ensuite, en haut à gauche, cliquez sur l'option "Ajouter un nouveau" pour créer une nouvelle mise en page de modèle d'archive.

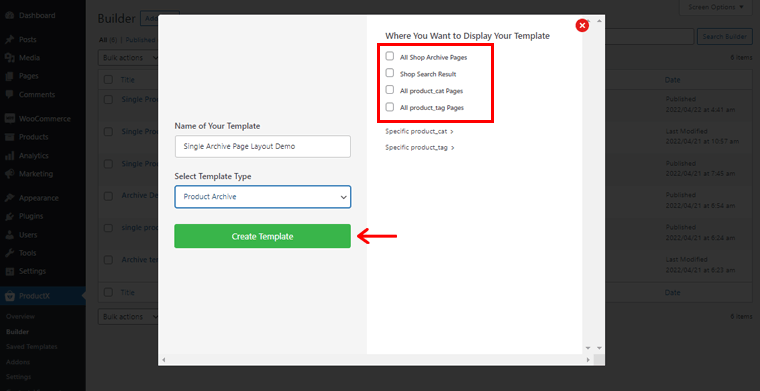
Ensuite, vous verrez la page comme indiqué ci-dessus. Là, vous devez saisir les informations requises dans les champs Nom de votre modèle et Sélectionner le type de modèle .
Alors, mettons le nom en tant que 'Démo de mise en page d'archive unique' . Dans le champ Select Template Type, choisissons Product Archive .
Ensuite, vous devez déterminer où vous souhaitez afficher votre modèle d'archive. Sur la droite, vous remarquerez un certain nombre d'options :
- Toutes les pages d'archives de la boutique
- Résultat de la recherche de la boutique
- Toutes les pages product_cat
- Toutes les pages product_tag
Notez également que ces paramètres peuvent différer selon le type de modèle que vous avez choisi.
Nous allons donc activer l'option pour toutes les pages d'archives de la boutique ici. Ensuite, cliquez sur l'option "Créer un modèle" en bas.

Une fois que vous avez terminé, vous verrez l'option "Enregistrer et modifier le modèle" . Cliquez simplement dessus.
Maintenant, vous serez dirigé vers l'éditeur de page. Cliquez simplement sur l'icône (+) sur le côté gauche de l'éditeur de page.

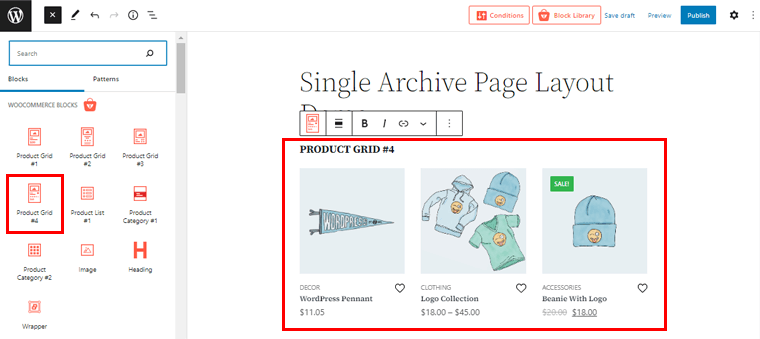
Là, vous aurez accès à divers blocs de produits WooCommerce pour créer une mise en page d'archive.
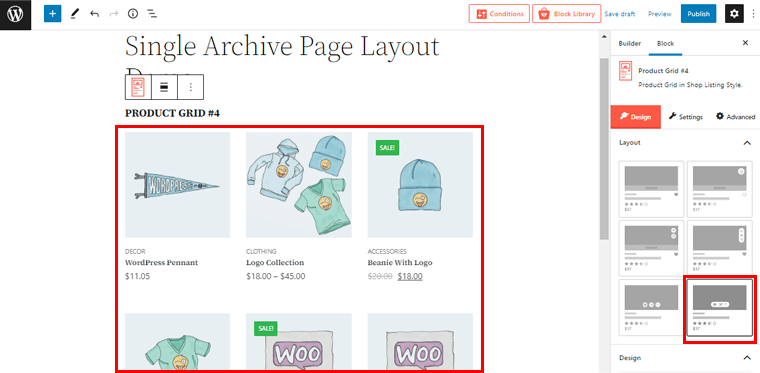
Maintenant, ici, nous avons choisi le bloc Product Grid # 4 pour la page d'archive.

Notez que vous pouvez également choisir d'autres grilles en fonction de l'apparence que vous souhaitez donner à vos mises en page d'archives.
II) Personnaliser la mise en page du modèle de page d'archive
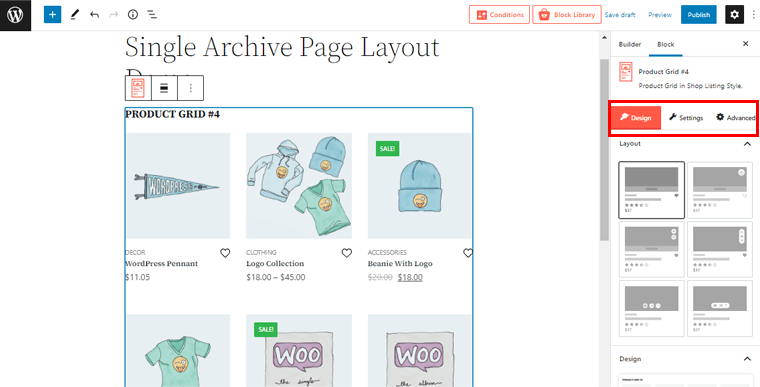
A partir de maintenant, personnalisons la grille de produits que nous venons de choisir.
Pour accéder aux possibilités de personnalisation, double-cliquez simplement sur le bloc.

Et vous verrez 3 options de personnalisation différentes sur le côté droit. Ce sont Conception, Paramètres et Avancé. Voyons donc quels changements nous pouvons apporter à la page d'archive en utilisant ces possibilités
Concevoir
A partir de ce champ, vous pouvez choisir la disposition de la grille des produits. Différentes mises en page sont disponibles.

Lorsque vous sélectionnez le design de votre choix sur le côté droit, vous pouvez voir les modifications sur le côté gauche. De cette façon, vous pouvez prévisualiser le modèle de page d'archive au fur et à mesure que vous le créez.
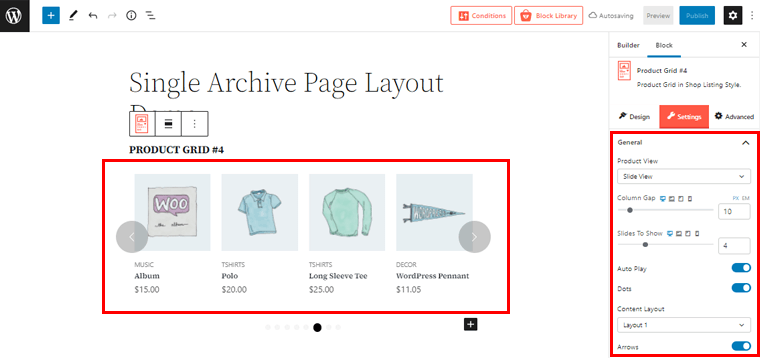
Réglages
En utilisant l'option de paramètres, vous pouvez tordre et tourner le bloc de produit à votre choix. En cliquant sur les options de paramètres, vous trouverez divers choix généraux et autres de personnalisation pour votre page d'archives.

Vous pouvez changer Product View en Slide View , comme nous l'avons fait dans la capture d'écran ci-dessus. De même, vous pouvez définir l'espacement des colonnes, un certain nombre de curseurs à afficher et une multitude d'autres paramètres.
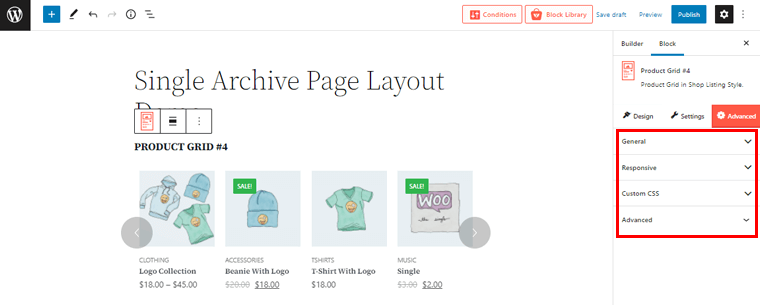
Avancé
De même, si vous cliquez sur l'option Avancé, vous pouvez voir 4 éléments différents. Ils sont généraux, réactifs, CSS personnalisés et avancés.

À l'aide de ces choix, vous pouvez créer une mise en page de page d'archive avancée. Comme entrer votre propre CSS personnalisé, définir la réactivité de votre page d'archive sur différentes largeurs d'écran, et bien plus encore.
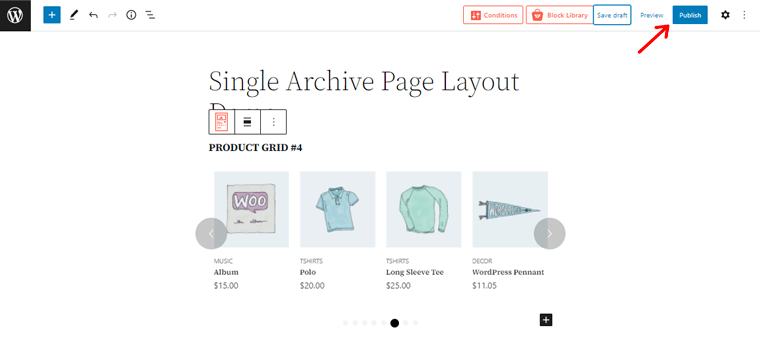
III) Publier la mise en page du modèle de page d'archivage
Une fois que vous avez tout finalisé, vous pouvez cliquer sur le bouton "Publier" dans le coin supérieur droit pour publier la mise en page de votre archive.

Désormais, si vous prévisualisez l'une de vos pages de produits d'archives sur votre boutique WooCommerce, vous pouvez y voir les modifications. Plutôt facile, non ?

Que vous souhaitiez modifier une seule page de produit ou une page d'archive dans votre boutique WooCommerce, c'est sans effort. Grâce à l'addon WooCommerce Builder du plugin ProductX.
Étape 4 : Création de la mise en page de la page de la boutique à l'aide de ProductX Builder
De même, vous pouvez également créer une mise en page de boutique avec le module complémentaire ProductX WooCommerce Builder. Voyons comment procéder dans cette section.
I) Créer une nouvelle mise en page de modèle de page de boutique
Maintenant, comme avant, revenez au menu ProductX et cliquez sur l'option 'Builder' . Ensuite, en haut à gauche, cliquez sur "Ajouter un nouveau" pour créer une nouvelle mise en page de modèle de page de boutique.

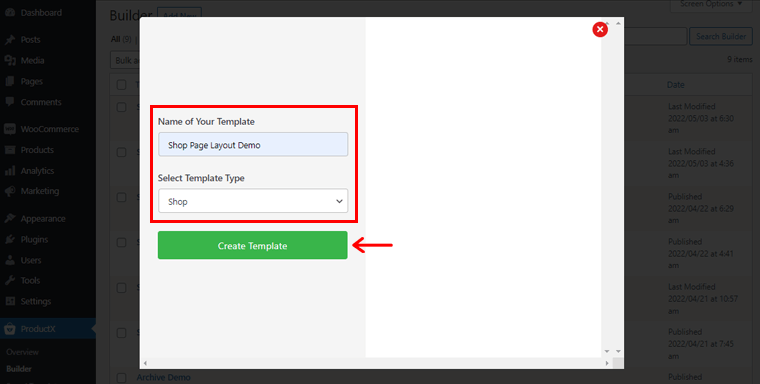
Ensuite, vous verrez la page comme indiqué ci-dessus. Là, vous devez remplir les informations requises dans les champs Nom de votre modèle et Sélectionner le type de modèle .
Alors, appelons-le 'Shop Page Layout Demo' . Dans le champ Select Template Type, choisissons l'option 'Shop' . Ensuite, vous devez cliquer sur l'option "Créer un modèle" en bas.

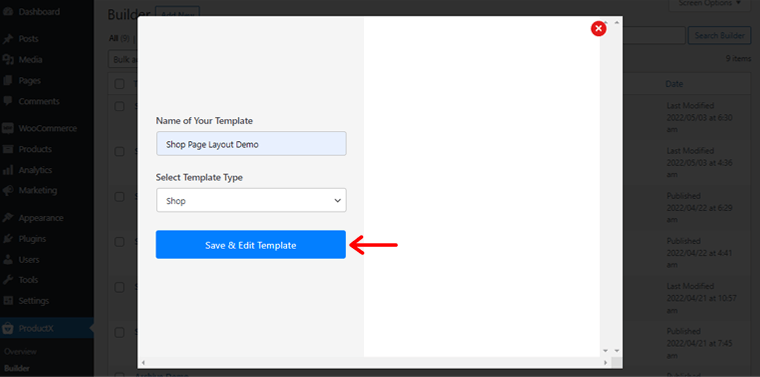
Dans peu de temps, vous verrez l'option "Enregistrer et modifier le modèle" . Cliquez simplement sur le bouton.
II) Importer le modèle prêt à l'emploi pour créer une mise en page de la boutique
Ensuite, vous serez redirigé vers l'éditeur de page. Maintenant, tout comme vous l'avez fait sur la page d'archives, vous pouvez concevoir manuellement le modèle de page de boutique ici. Néanmoins, nous allons vous montrer l'une des solutions faciles.
Autrement dit, vous pouvez importer les modèles prêts à l'emploi ProductX connus sous le nom de packs de démarrage pour créer la mise en page du modèle de page de votre boutique. De cette façon, vous n'aurez pas à repartir de zéro, ce qui vous fera gagner beaucoup de temps.

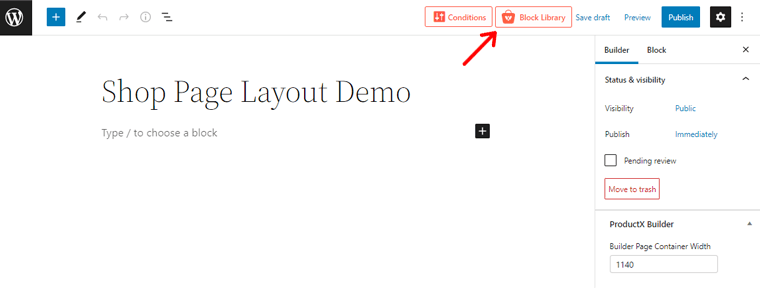
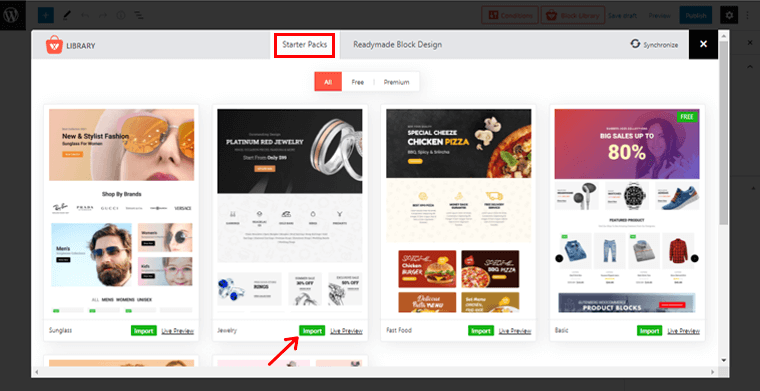
Tout comme sur la capture d'écran ci-dessus, vous pouvez trouver l'option Block Library en haut de votre éditeur de page. Clique dessus. Cela vous donne accès à de jolis packs de démarrage et à des conceptions de blocs prêtes à l'emploi.
Pour l'instant, regardons la section Starter Packs . Vous avez un contrôle total sur le modèle prêt à l'emploi que vous souhaitez utiliser pour votre page de boutique.

Vous pouvez simplement cliquer sur le bouton "Aperçu en direct" pour recevoir un aperçu en direct de tout modèle sélectionné pour votre page de boutique. Après avoir finalisé, vous pouvez cliquer sur le bouton "Importer" pour importer le modèle. Ici, nous avons décidé d'importer le modèle Bijoux.
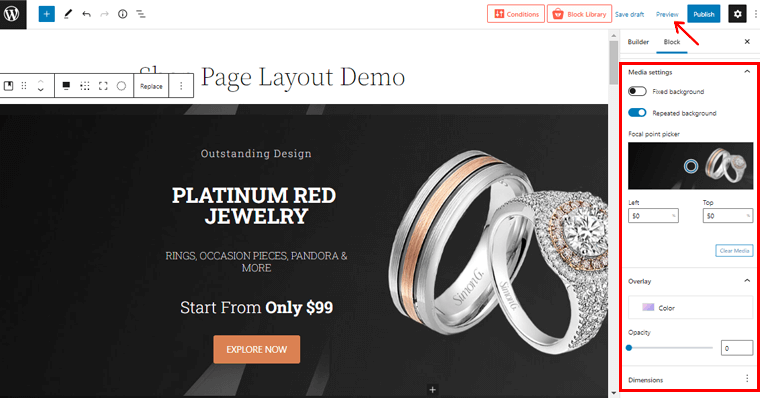
Votre modèle sélectionné apparaîtra dans l'éditeur après quelques instants. Ensuite, à partir de l'éditeur de blocs sur le côté gauche, vous pouvez sans effort apporter toutes les modifications nécessaires à la mise en page importée.

Ensuite, vous pouvez cliquer sur l'option "Aperçu" pour avoir une idée claire de l'apparence de votre modèle de page de boutique.
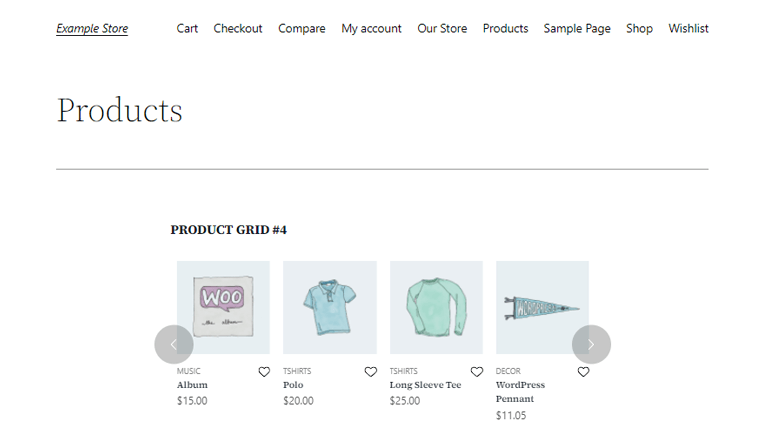
Lors de l'aperçu, vous verrez les modifications apportées à votre page de boutique exactement à la mise en page de votre page de boutique créée. Et s'il n'y a pas de contenu ou de produits sur un certain élément de votre mise en page importée, vous verrez le même contenu de démonstration. Dans de tels cas, vous devrez modifier manuellement ces contenus.
Par exemple, comme nous n'avons pas l'image de la bannière dans notre magasin, nous avons donc changé manuellement l'image de la bannière en notre image de produit. De la même manière, vous pouvez modifier manuellement d'autres contenus de la mise en page de votre boutique.
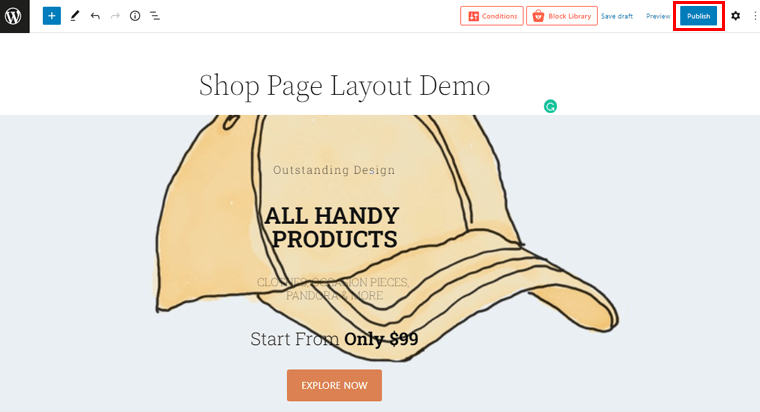
III) Publier la mise en page du modèle de page de boutique
Et c'est tout! Vous pouvez cliquer sur le bouton "Publier" dans le coin supérieur droit pour publier la mise en page de votre modèle de page de boutique.

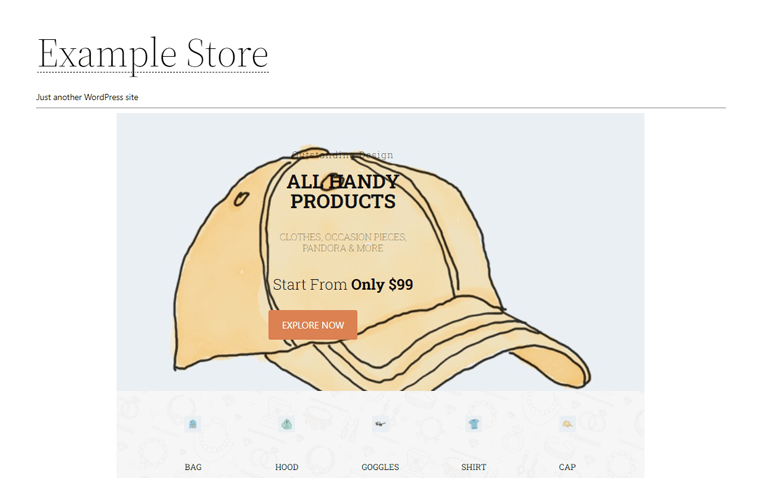
Maintenant, si vous prévisualisez la page de votre boutique, elle ressemblera à l'image ci-dessous.

C'est ainsi que vous pouvez facilement modifier la présentation de la page de la boutique de votre boutique à l'aide de la fonctionnalité complémentaire WooCommerce Builder du plug-in ProductX.
Conclusion
C'est tout, les amis ! Nous sommes arrivés à la fin de notre article de tutoriel sur la façon de modifier la mise en page de la page produit dans WooCommerce avec le plugin ProductX.
Nous pensons que vous pouvez désormais créer votre propre mise en page de produit élégante et attrayante de votre choix à l'aide de ProductX. Et ainsi, modifier la mise en page des pages produits de votre site WooCommerce WordPress. Vous devriez absolument essayer si vous ne l'avez pas déjà fait.
N'hésitez pas à demander si vous avez des questions dans la section des commentaires ci-dessous. Nous vous aiderons de toutes les manières possibles. Vous pouvez également partager vos réflexions si vous avez déjà modifié la mise en page de la page produit.
Si cet article vous a plu, n'hésitez pas à le partager avec vos amis et votre famille. Consultez également notre récent article tutoriel sur l'utilisation gratuite de Semrush et un article de synthèse sur le thème Soledad.
N'oubliez pas de nous suivre sur Facebook et Twitter pour garder un œil sur le contenu similaire.
