Modifier le pied de page dans votre panneau d'administration WordPress
Publié: 2022-08-26De temps en temps, vous souhaiterez faire connaître le thème WordPress que vous avez créé. La plupart des professionnels de WordPress le font en ajoutant un lien d'identification aux pieds de page de leur site Web. Cependant, si vous voulez aller plus loin, pourquoi ne pas changer le pied de page dans votre panneau d'administration WordPress ? En fait, les concepteurs de thèmes peuvent proposer ce simple hack comme récompense supplémentaire à leurs clients ou comme bonus gratuit dans leurs thèmes (comme le font de nombreux auteurs de plugins). Cependant, vous pouvez facilement modifier votre pied de page d'administration WordPress, et plus loin dans cet article, vous découvrirez comment.
Comment changer le pied de page dans votre panneau d'administration WordPress ?
Lorsqu'il s'agit de créer des thèmes et des plugins WordPress, les développeurs doivent prendre en compte plus que la fonctionnalité du code qu'ils écrivent. Bien qu'il existe de nombreuses façons d'y parvenir, y compris la création de pages de destination uniques et l'utilisation des médias sociaux, une étape facile est souvent oubliée. Cette étape consiste à personnaliser le pied de page dans l'administrateur WordPress. Au lieu de laisser celui par défaut, vous pouvez modifier le pied de page dans votre panneau d'administration WordPress et ajouter vos propres liens et messages .

La bonne nouvelle est que cette tâche n'est pas aussi difficile que cela puisse paraître. Parce que les crochets WordPress sont essentiels à cette procédure et nous allons d'abord prendre le temps de les expliquer en détail dans cet article. Maintenant, mettons-nous au travail.
Que sont les hooks WordPress ?
Fondamentalement, les crochets WordPress sont de petits espaces réservés de code qui ont été laissés par les développeurs. Des fonctions personnalisées peuvent être « accrochées » à ces espaces réservés pour vous permettre d' ajouter ou de modifier une fonctionnalité existante sur votre site Web . Un énorme avantage de l'utilisation des crochets est que vous pouvez éviter de modifier directement les fichiers de modèle WordPress actuels ou les fichiers de thème/plugin. Cela protège vos personnalisations contre l'écrasement par les futures mises à jour du thème, des plugins ou du noyau WordPress.

Votre code aura le même effet que s'il se trouvait physiquement au même endroit que le hook si vous l'« accrochez » au hook concerné. Garder une trace de tout votre code est simple, car il est préférable de le faire dans le fichier functions.php de votre thème enfant ou dans un plugin créé uniquement pour votre site.
Il existe deux types de hooks WordPress :
- Les crochets d'action vous permettent d'ajouter des fonctionnalités et des fonctionnalités supplémentaires.
- Les hooks de filtre , quant à eux, vous permettent de modifier les fonctionnalités existantes.
La création d'une fonction personnalisée, appelée fonction de rappel ou simplement rappel, est la première étape pour "s'accrocher" à quelque chose. Afin de "s'accrocher" à une action spécifique ou à un crochet de filtre, vous devrez utiliser les fonctions add action() ou add filter() , respectivement. Cette fonction accepte les mêmes paramètres que add action() et add filter() . Les noms de crochet et les noms de rappel, ainsi que la priorité du crochet et le nombre d'arguments que la fonction de rappel reçoit, sont tous inclus dans la liste des paramètres de crochet.
Maintenant que c'est réglé, passons aux exemples de code que vous pouvez utiliser pour personnaliser le pied de page dans le pied de page de votre panneau d'administration WordPress. Comme vous le verrez, c'est différent de la modification du pied de page sur votre site Web WordPress, car vous devrez utiliser des crochets de filtre pour y parvenir.
Utiliser un code personnalisé pour modifier le pied de page dans votre administrateur WordPress
Il y a certaines choses que vous devez savoir avant d'ajouter un code personnalisé à votre site Web WordPress. Tout d'abord, assurez-vous de créer une sauvegarde de votre site Web avant d'implémenter un nouveau code. Il s'agit d'une précaution de sécurité dans le cas où un code défectueux entraînerait un dysfonctionnement du site Web. De cette façon, même en cas de sinistre, vous pouvez soit sauvegarder manuellement le site Web, soit utiliser un plugin de sauvegarde pour le faire.


Deuxièmement, veillez à insérer uniquement des extraits de code personnalisés dans les zones désignées . En utilisant FTP, vous pouvez placer le code dans le fichier functions.php de votre thème enfant ou dans un plugin approprié pour votre site. Découvrons maintenant comment modifier le pied de page dans votre panneau d'administration WordPress.
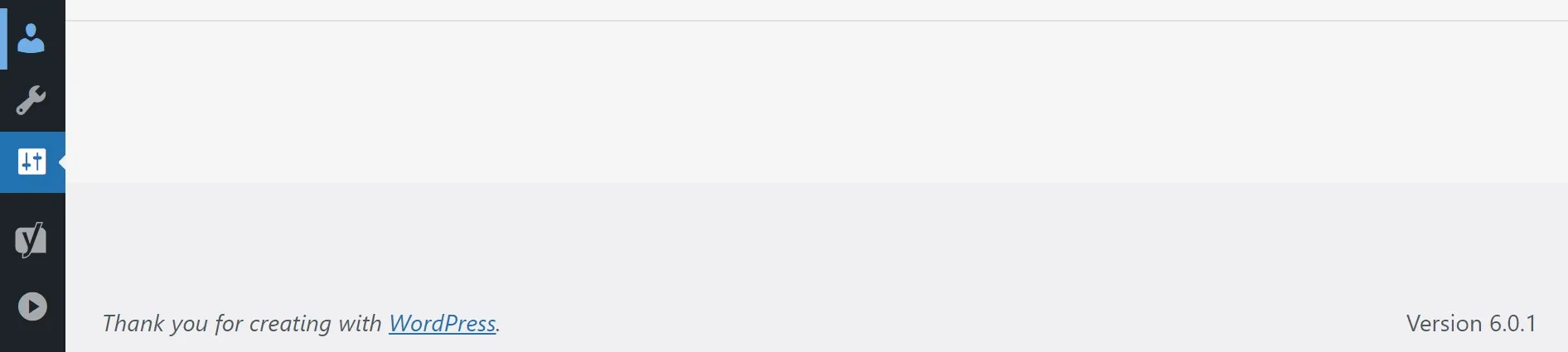
Comment changer le pied de page d'administration sur votre panneau d'administration WordPress ?
Nous avons maintenant atteint la partie amusante - nous sommes sur le point d'expliquer comment personnaliser le pied de page sur votre panneau d'administration WordPress. Vous pouvez utiliser cet espace pour ajouter des liens utiles ou simplement le rendre plus pertinent pour votre site Web et votre marque .
Pour réussir cette technique, il vous suffit d' ouvrir le fichier functions.php de votre thème et d'y copier le code suivant :
1 2 3 4 5 6 sept | function remove_footer_admin () {echo 'Fueled by <a href="http://www.wordpress.org" target="_blank">WordPress</a> | Designed by <a href="http://www.wpfullcare.com" target="_blank"> WordPress Maintenance: <a href="https://www.wpfullcare.com" target="_blank">WPFullCare</a></p>' 'Fueled by <a href="http://www.wordpress.org" target="_blank">WordPress</a> | Designed by <a href="http://www.wpfullcare.com" target="_blank"> WordPress Maintenance: <a href="https://www.wpfullcare.com" target="_blank">WPFullCare</a></p>' ;}add_filter( 'admin_footer_text' , 'remove_footer_admin' ); |
Afin de répéter vos propres liens ou tout autre élément que vous souhaitez ajouter ici, vous devrez apporter quelques modifications au code . D'autre part, vous pouvez également utiliser le plugin Ultimate Dashboard pour le faire. En utilisant ce plugin, vous créez facilement un tableau de bord WordPress personnalisé pour votre site Web et l'ajustez entièrement à vos besoins.
Comme nous l'avons mentionné, vous pouvez ajouter tout ce que vous voulez à cet espace. Cependant, notre équipe d'experts WP n'oublie jamais de donner du crédit à WordPress car, quelle que soit la personnalisation de notre panneau d'administration, rien de tout cela ne serait possible sans WordPress. Si vous souhaitez sensibiliser les gens à WordPress, nous vous conseillons vivement d'adopter la même technique.
La ligne du bas
Nous espérons que notre article vous a aidé à comprendre les crochets WordPress et comment changer facilement le pied de page dans votre administrateur WordPress. Cependant, nous apprécions que, surtout si vous êtes un débutant WordPress, cela puisse sembler trop compliqué à configurer. C'est pourquoi vous pouvez toujours compter sur les pros de WordPress pour tout gérer pour vous. Qu'il s'agisse d'effectuer des mises à jour régulières ou de répondre à votre demande spécifique, vous saurez que votre site Web est entre de bonnes mains.
