Comment changer le pied de page dans WordPress (2022)
Publié: 2021-03-15Apprenez à modifier en profondeur le pied de page dans WordPress en utilisant plusieurs méthodes, plugins et aucun plugin.
Les bases
WordPress est l'une des plateformes les plus appréciées pour de nombreuses raisons. Des centaines de milliers de personnes dans le monde utilisent WordPress chaque jour. C'est simplement parce que WordPress offre une personnalisation, un contrôle, une accessibilité, une tarification et une fiabilité inégalés.
L'une des choses les plus importantes qu'ils offrent est un degré élevé de contrôle que vous ne voyez nulle part ailleurs. Le grand nombre d'options et de fonctionnalités que WordPress vous permet de personnaliser peut être écrasant. Ce niveau de contrôle inégalé est ce qui rend WordPress vraiment unique.
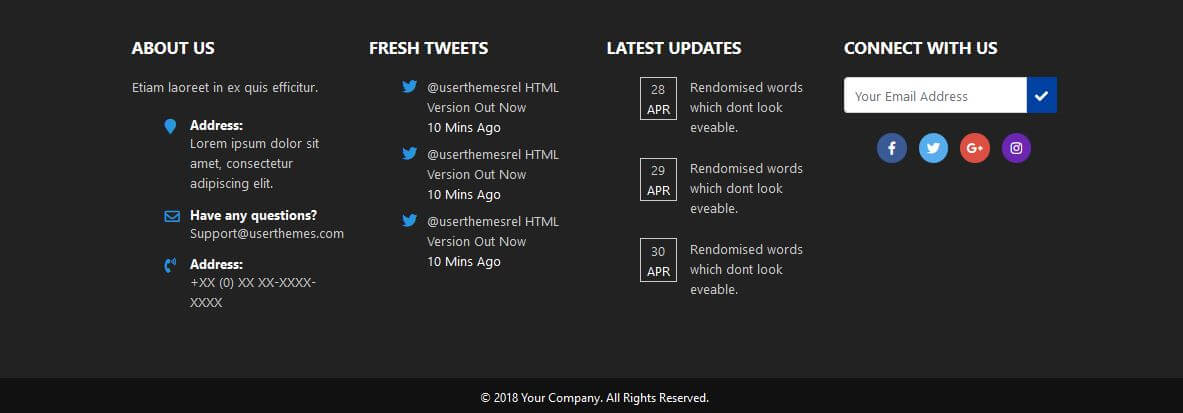
Certaines des principales choses que vous pouvez modifier sur votre site Web sont la conception, la mise en page et l'esthétique. Le pied de page de votre site en est un élément essentiel, car il s'affiche au bas de chaque page de votre site Web. Le pied de page ressemblera généralement à ceci :

Le pied de page est une zone située au bas de votre site Web qui s'affiche sur chaque page, bien que de nombreux débutants la négligent souvent. Ne pas modifier votre pied de page peut entraîner une mauvaise conception du site Web et donner à votre site Web une apparence extrêmement peu professionnelle.
Le pied de page est fortement sous-utilisé par la plupart des utilisateurs de WordPress , même s'il est vu par la plupart des personnes qui visitent votre site. La plupart des gens le laissent par défaut et conservent le texte "Powered by WordPress" . Supprimer les crédits et ajouter des liens à votre pied de page est une étape cruciale lors de la conception de votre site.
Le pied de page de votre site peut affecter votre référencement et attirer les utilisateurs lorsqu'ils visitent votre site. La plupart des gens ne s'en rendent pas compte car ils pensent que personne ne verra le bas de leur site. Les pieds de page améliorent non seulement les liens SEO, mais sont également connus pour aider à améliorer le trafic.
Heureusement, apporter des modifications au pied de page de votre site n'est pas du tout ardu. Il est facile à démarrer et ne prendra pas de temps pour se perfectionner. Cependant, avant de commencer. Je recommande de sauvegarder votre site WordPress pour des raisons de sécurité. Vous pouvez également mettre votre site en mode maintenance , sur lequel vous pouvez en savoir plus dans cet article .
Si vous voulez la meilleure façon d'éditer votre pied de page ou l'intégralité du site Web, je vous recommande vivement les solutions WordPress de Labinator . Leurs experts Web peuvent faire tout le travail pour vous et vous aider à créer le site Web de vos rêves, le tout à des prix parmi les meilleurs.
Dans ce guide ultime pour tous les utilisateurs de WordPress, j'expliquerai comment modifier votre pied de page de plusieurs manières et montrerai ce qui fait un pied de page parfait. Vous apprendrez à changer facilement votre pied de page, avec et sans plugins. À la fin de ce guide, vous aurez un pied de page magnifique et professionnel avec peu ou pas d'effort.
Utilisation du personnalisateur
La première et la plus courante façon de modifier votre pied de page consiste à utiliser WordPress Customizer . Cet outil intégré est principalement utilisé pour modifier votre thème WordPress, mais il peut également modifier le pied de page. Je recommande vivement cette méthode car elle est simple et ne nécessite aucun plugin.
Pour modifier votre pied de page à l'aide de l'outil de personnalisation, procédez comme suit :
- Connectez-vous à votre tableau de bord WordPress.
- Accédez à Personnaliser sous l'onglet Apparence .
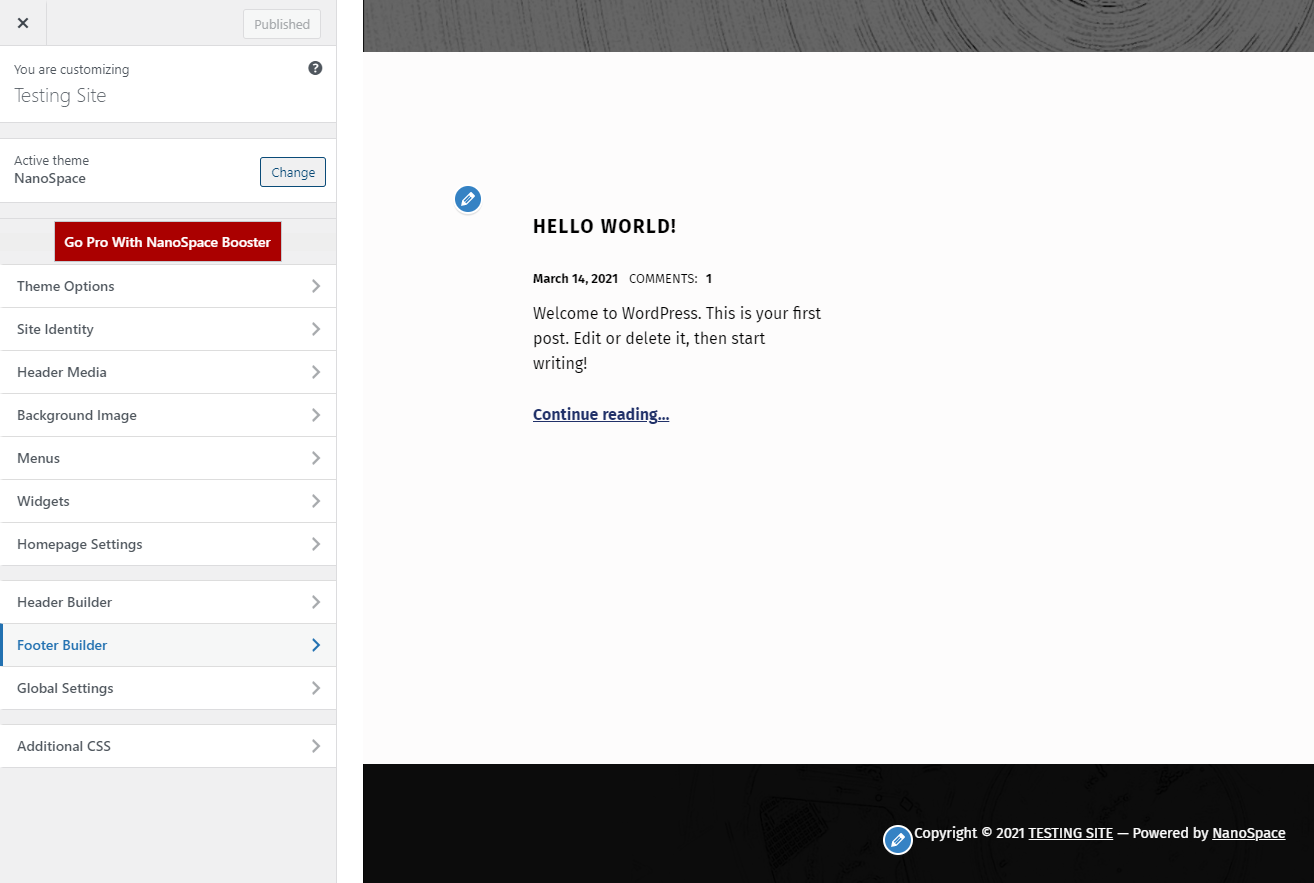
- Ouvrez le Customizer et trouvez la section Footer .
- Ça devrait ressembler a quelque chose comme ca:

Après avoir trouvé cette section, vous pouvez apporter les modifications souhaitées à votre pied de page. Assurez-vous simplement d'enregistrer vos modifications et de supprimer les crédits à l'aide de la section suivante. Vous pouvez également répéter ce processus en utilisant un constructeur de page comme Elementor ou un framework de thème si vous le souhaitez.
Les constructeurs de pages sont également parfaits pour modifier le pied de page de votre site Web. Vous avez besoin d'un thème compatible pour cela, c'est pourquoi je recommande fortement NanoSpace de Labinator pour cela. Ouvrez simplement votre section de création de page sur le tableau de bord WordPress. Recherchez ensuite la section de pied de page et modifiez-la à partir de là.
Modification des widgets
La prochaine façon de changer l'apparence de votre thème consiste à modifier les widgets qu'il contient. Les widgets fournissent des fonctions telles que des icônes de médias sociaux, des fonctions de messagerie, des calendriers, des galeries et d'autres choses à vos pieds de page. Ces widgets peuvent aider à créer de beaux pieds de page interactifs qui ont l'air époustouflants.
Pour démarrer le processus, suivez ces étapes :
- Commencez par vous rendre sur votre tableau de bord WordPress.
- Accédez à Personnaliser sous Apparence .
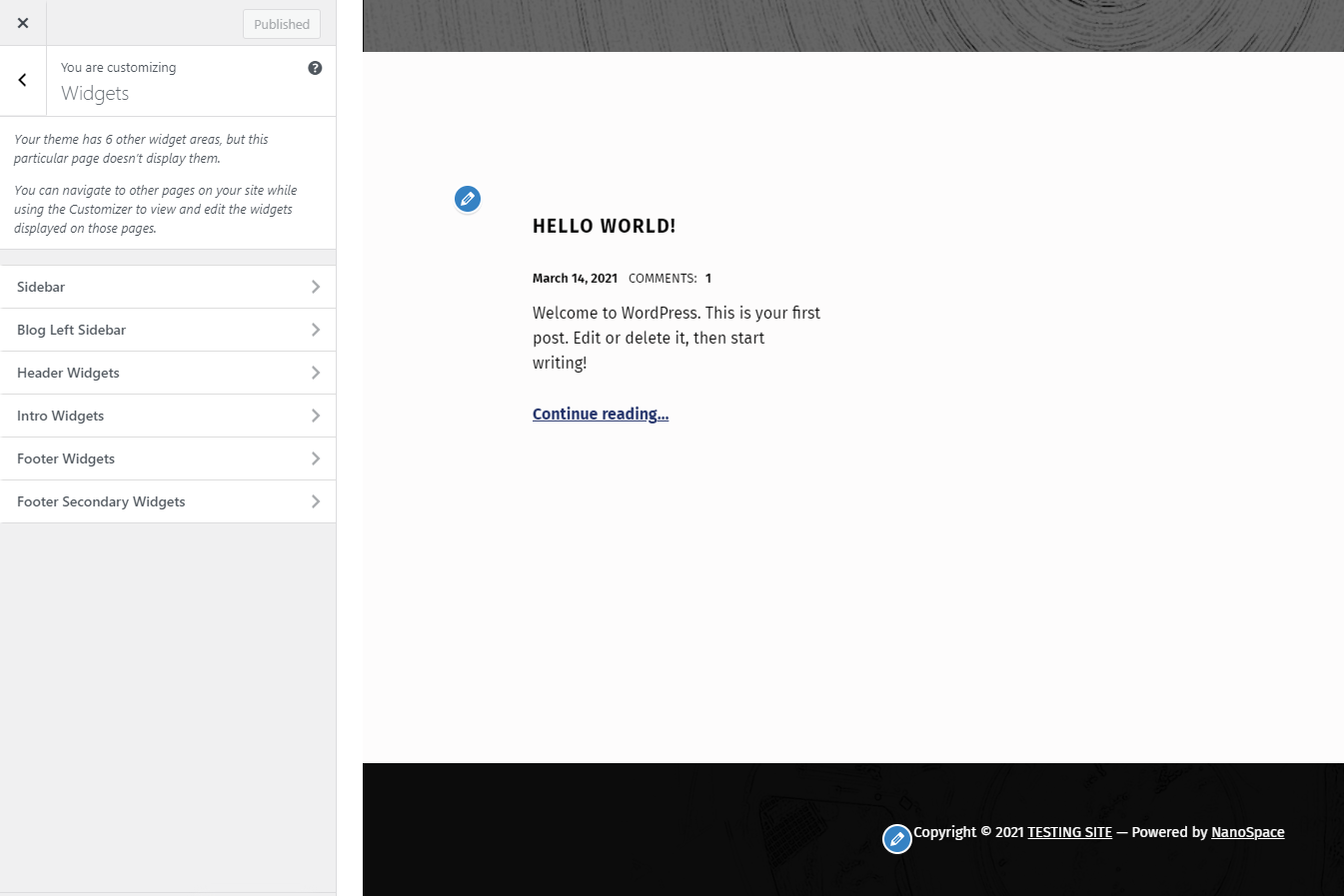
- Trouvez la section Widgets sur la gauche.
- Vous modifiez, supprimez et ajoutez des widgets à partir de ce menu.
Il existe de nombreux types de widgets dans WordPress, allant des archives aux critiques. Assurez-vous simplement de les réorganiser correctement lorsque vous les ajoutez ou les supprimez. Votre thème est également livré avec des thèmes préexistants que vous voudrez peut-être supprimer. Voici quelques exemples des différents types de widgets :

Modification du code de pied de page
La dernière façon d'apporter des modifications à votre pied de page consiste à modifier directement le code . Je ne recommanderais pas cet itinéraire à la plupart des gens, en particulier aux débutants, car cela peut entraîner des problèmes techniques sur votre site. Vous devez savoir ce que vous faites avec le code si vous souhaitez choisir cet itinéraire.
Cependant, avant de faire cela, je vous recommande vivement de sauvegarder votre site Web en toute sécurité . Changer de code peut entraîner de graves problèmes, vous devez donc prendre les bonnes précautions. Vous devez créer un thème enfant si vous souhaitez conserver les modifications . Créer un thème enfant est facile, je vous recommande donc de suivre la section de cet article .
Pour commencer, vous devez trouver le fichier de pied de page dans votre répertoire WordPress à l'aide d'un client FTP . Le fichier du pied de page s'appelle footer.php et se trouve dans le dossier de votre thème . Vous pouvez modifier ce fichier à l'aide d'un client FTP et ajouter le code de votre choix. Le reste se passe d'explication car c'est à vous de tout changer.

Suppression des crédits
La dernière chose que je couvrirai est un processus simple qui peut vous aider lors de la modification de votre pied de page. Le pied de page par défaut de WordPress contient le texte « Propulsé par WordPress » et vous devez le supprimer. Les crédits d'autres plugins peuvent également apparaître, bien qu'il existe une solution simple à cela.
Vous pouvez soit installer un plugin, soit le supprimer en modifiant le code de votre site WordPress. Si vous souhaitez utiliser un plugin, installez et activez Remove Footer Credit . Accédez ensuite à la page du plug-in sous les outils de votre tableau de bord. Tout le reste dont vous aurez besoin se trouvera sur cette page.
L'autre façon de faire est de changer directement le code de votre site. Pour ce faire, suivez les instructions de la section précédente sur l'accès au fichier de pied de page. Recherchez ensuite la partie contenant le code qui crée le texte de crédit . Tout ce que vous avez à faire est de le supprimer ainsi que tout autre texte de crédit.
Le meilleur service WordPress
Si ce guide ultime vous a aidé, vous en découvrirez d'autres ici ! Si vous voulez des produits et services WordPress de haute qualité, nous avons la solution parfaite pour vous.
Labinator propose des thèmes époustouflants, des plugins riches en fonctionnalités, des services d'experts, etc., le tout à des prix abordables. Ils vous offrent également une garantie de remboursement de 30 jours qui s'accompagne d'un support client 24h/24 et 7j/7 et de mises à jour à vie.
Guides WordPress
Meilleure collection de guides et listes de contrôle WordPress
Notre collection complète et la plus récente de guides et de ressources WordPress qui couvrent tout ce dont vous avez besoin pour tirer le meilleur parti de votre site Web WordPress.








Téléchargez-les tous !
Tous nos guides seront envoyés dans votre boîte de réception
