Comment changer la page de la boutique WooCommerce (options & personnalisation)
Publié: 2024-05-21Étant l’une des pages WooCommerce standard, la page de la boutique peut être dotée de paramètres supplémentaires. Dans cet article, vous pouvez en savoir plus sur les bases de la page de la boutique WooCommerce, les fonctionnalités de configuration, les options, les codes courts, la personnalisation avancée et comment modifier la page.
Table des matières
- Ajustement de la page de la boutique WooCommerce (bases)
- Afficher les produits et ajouter des shortcodes
- Personnalisation de la page boutique (plus d'options)
Ajustement de la page de la boutique WooCommerce (bases)
Par défaut, WooCommerce utilise la page de la boutique pour afficher les produits.

Il est assez simple de paramétrer la mise en page (nombre de produits, colonnes) qui peut aussi dépendre du thème.

Par exemple, Storefront offre à la page de la boutique WooCommerce les options suivantes pour concevoir la page.

Passons au processus et aux endroits pour configurer la page de la boutique WooCommerce.
Choisir la page
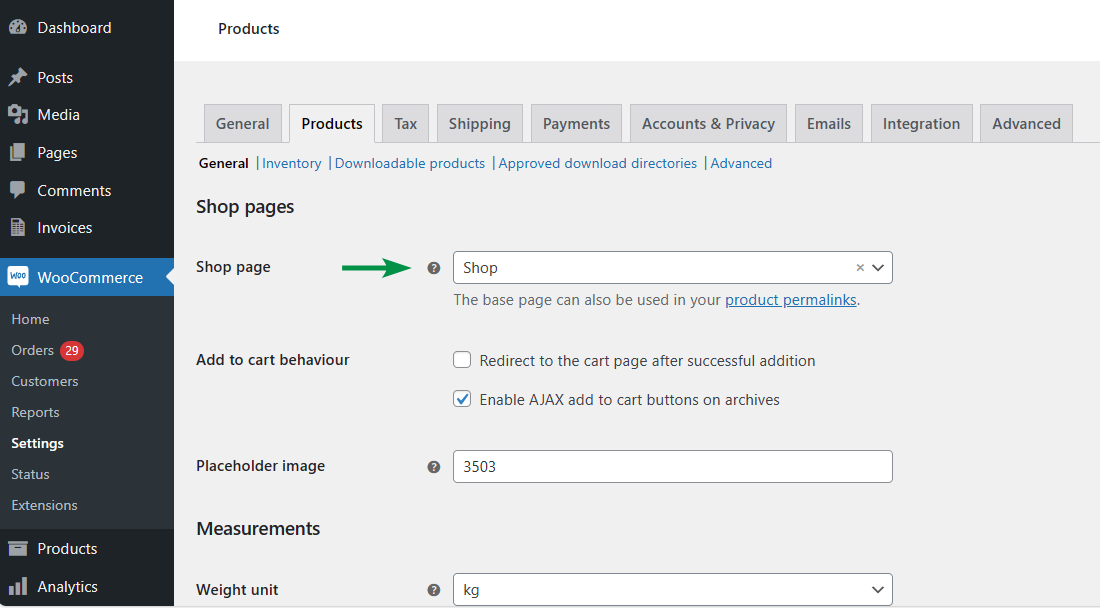
Tout d’abord, vous pouvez consulter l’onglet WooCommerce → Paramètres → Produits . Il existe des paramètres de la page de la boutique WooCommerce, dont certains que j'ai écrits dans la dernière partie.
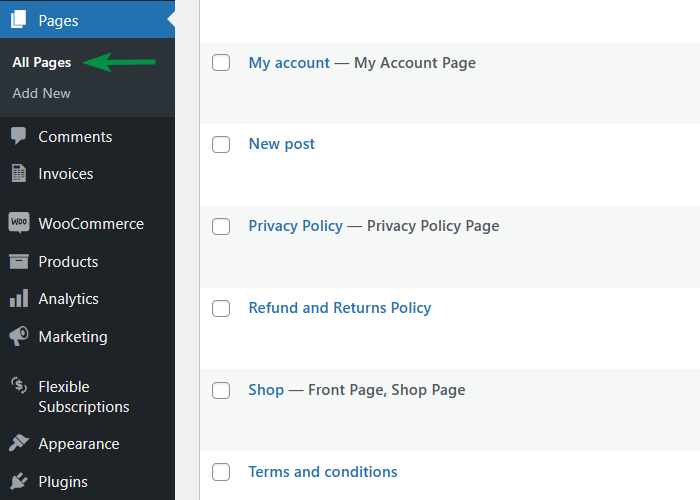
 Si vous ne voyez aucune page, vous devrez probablement en ajouter une dans le menu Pages, sinon une erreur pourrait s'être produite lors de la récupération des pages de la base de données.
Si vous ne voyez aucune page, vous devrez probablement en ajouter une dans le menu Pages, sinon une erreur pourrait s'être produite lors de la récupération des pages de la base de données.
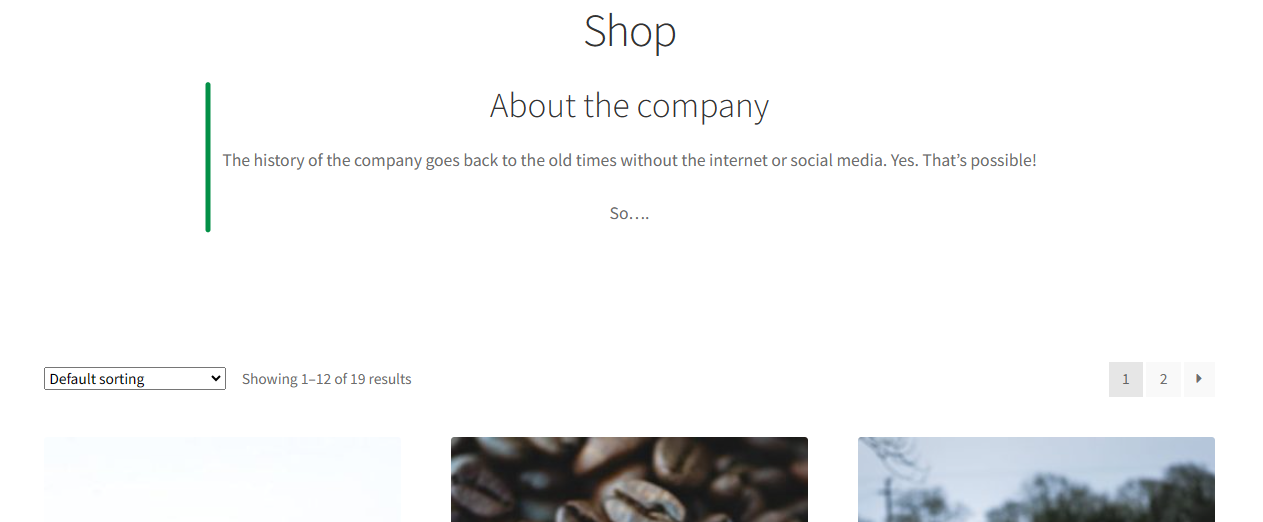
Si vous utilisez la page existante avec du contenu, le catalogue de produits apparaîtra après le contenu.

Paramètres du catalogue de produits
Ensuite, vous pouvez accéder à Apparence → Personnaliser et cliquer sur WooCommerce → Catalogue de produits . Cela peut aussi dépendre du thème (et de sa compatibilité avec WooCommerce).

Fondamentalement, les paramètres prennent en charge la mise en page de la boutique, le nombre de produits à afficher, les catégories, le tri, la pagination, l'ordre des produits et les colonnes.
La personnalisation affectera la forme finale de la page de la boutique WooCommerce.
Menus
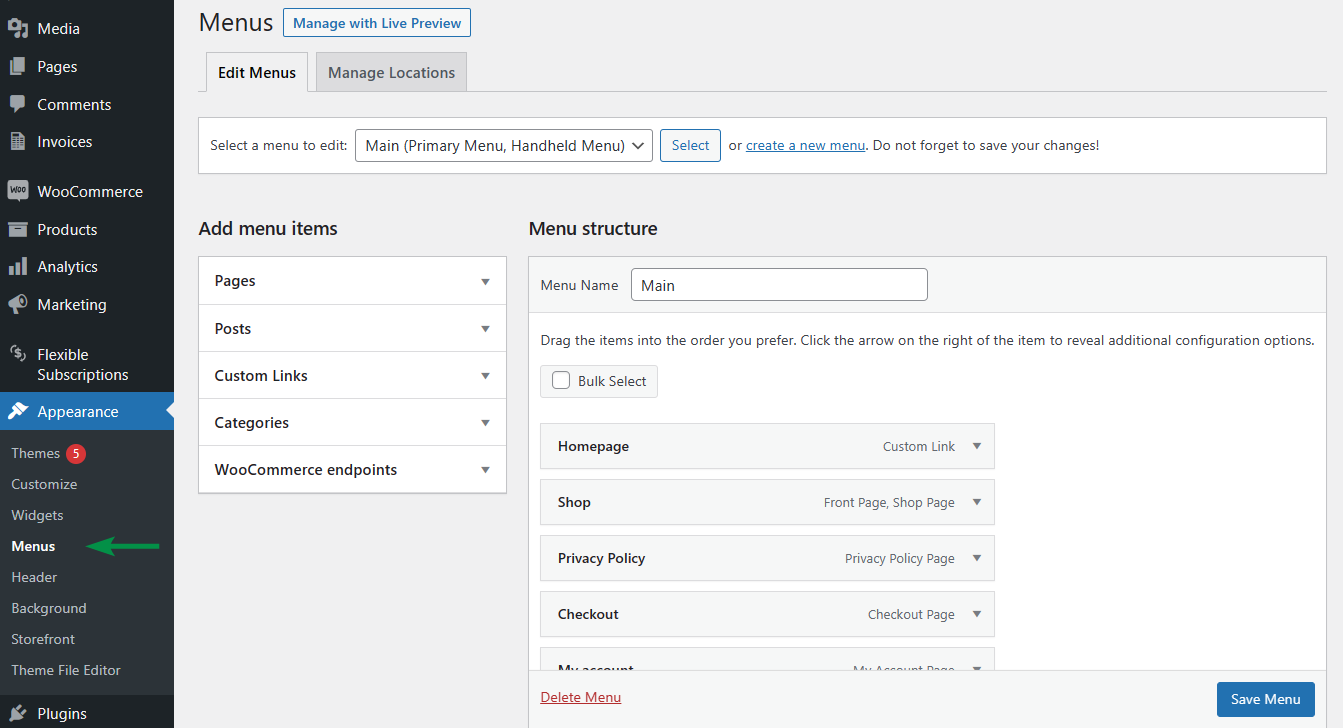
WordPress nous permet de créer des structures de menus personnalisées. Pour ajouter le lien de la page boutique au menu, vous pouvez accéder à Apparence → Menus . Il existe également une option pour modifier le titre dans le menu ou ajouter une icône/favicon.

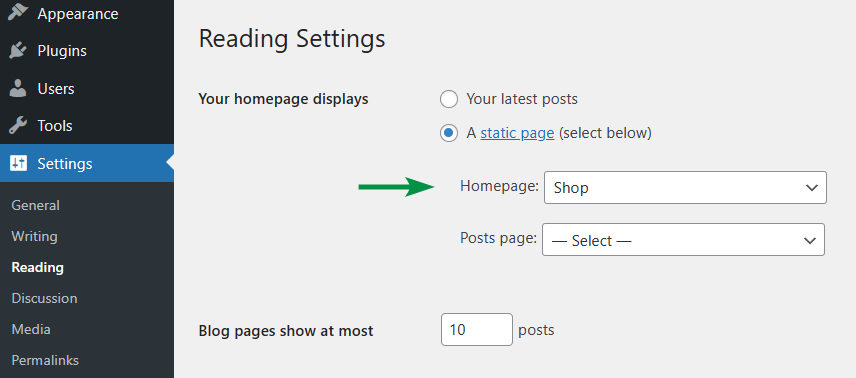
Page de boutique comme page d'accueil
Il est possible de choisir la page de la boutique WooCommerce pour devenir la page d'accueil. Dans ce cas, un seul lien dans le menu suffira probablement.

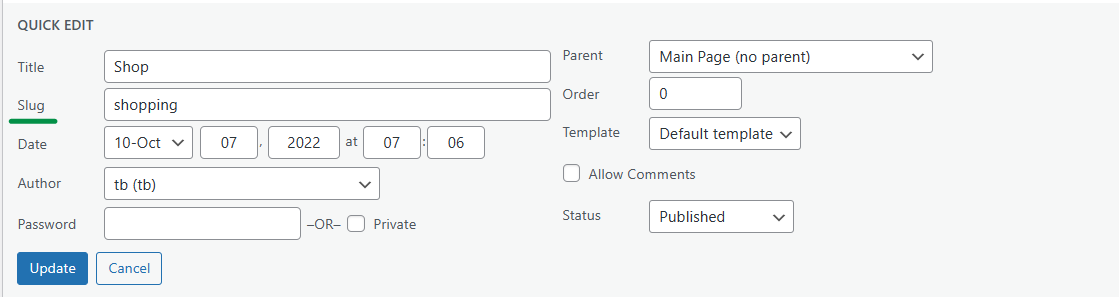
URL de la page de la boutique
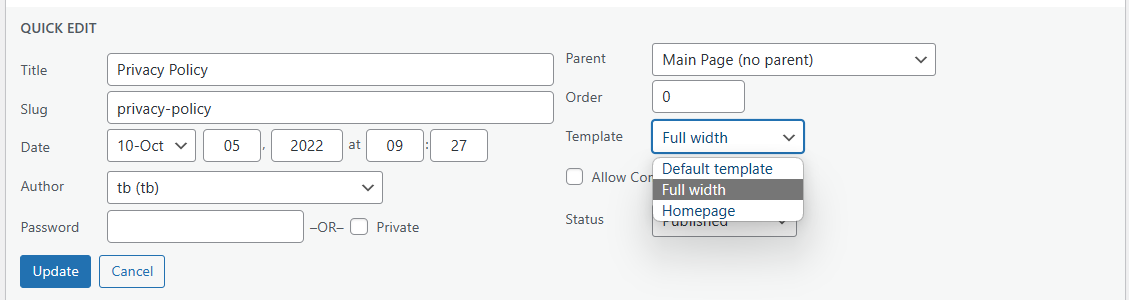
Chaque page ou publication WordPress a son URL unique utilisant le slug de page. Vous pouvez modifier cela dans l'écran de modification du produit ou en modifiant rapidement la page.
 Si vous configurez également la page de la boutique comme page d'accueil, l'URL sera réécrite dans le domaine principal (sans le slug).
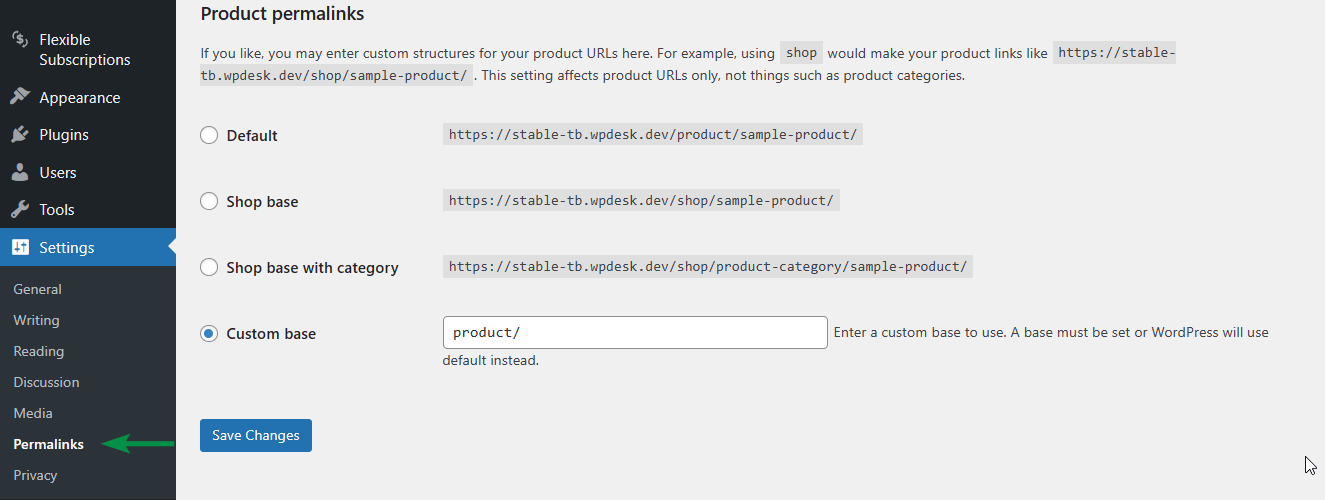
Si vous configurez également la page de la boutique comme page d'accueil, l'URL sera réécrite dans le domaine principal (sans le slug).Liens permanents
Lorsque vous cliquez sur certains produits WooCommerce dans le catalogue de la page de la boutique, vous serez redirigé vers leurs URL. Il est également possible de mettre en place la structure des liens produits.

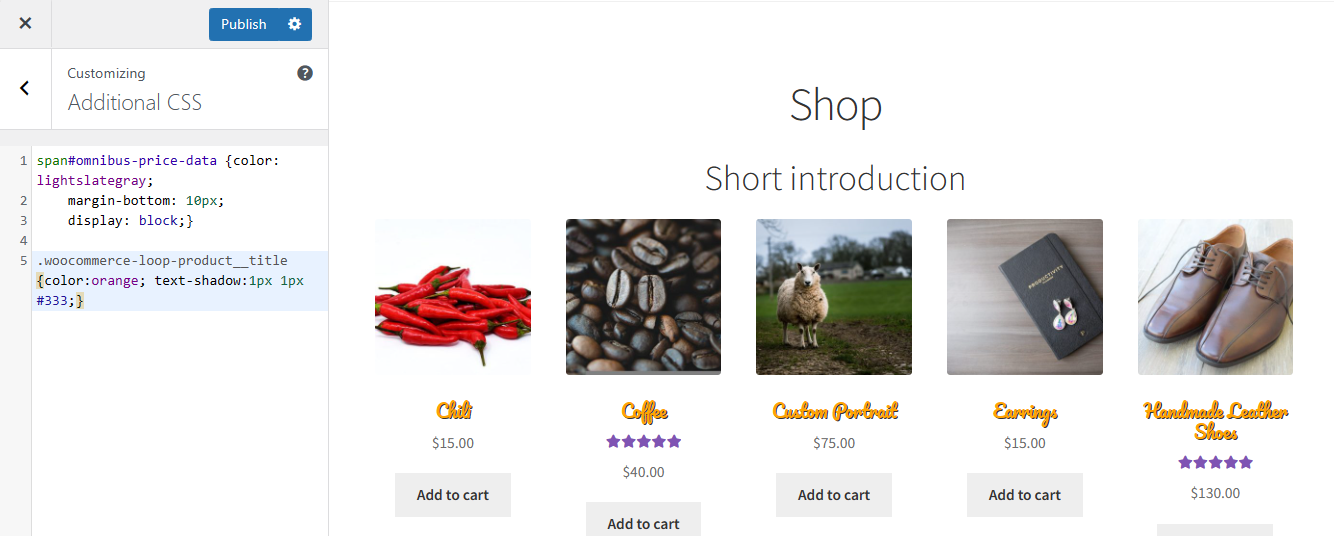
CSS
Il est également possible d'utiliser CSS pour ajuster la conception de la page de la boutique. Le code nécessaire peut être placé dans le fichier style.css du thème ou via Apparence → Personnaliser et insérer le CSS supplémentaire.

Je pourrais aussi changer la largeur des colonnes avec CSS mais je pense que WooCommerce s'occupe de la mise en page des produits (colonnes/produits), il est donc préférable d'utiliser des shortcodes (plus tard dans l'article).
Widgets
De plus, les options du thème peuvent offrir plus d'options de mise en page, par exemple des barres latérales dans lesquelles on peut utiliser des widgets et du code personnalisé. Dans l'article, j'utilise une mise en page pleine largeur Storefront.

Ok, voyons comment améliorer dans WooCommerce la page de boutique standard avec des shortcodes.
Afficher les produits et ajouter des shortcodes
Les options par défaut peuvent suffire, mais il est possible de personnaliser/modifier la page de la boutique WooCommerce avec des produits, options et catégories supplémentaires. L’option la plus rapide consiste à utiliser les options de l’éditeur de page (certaines peuvent venir avec le thème) et les shortcodes WooCommerce.
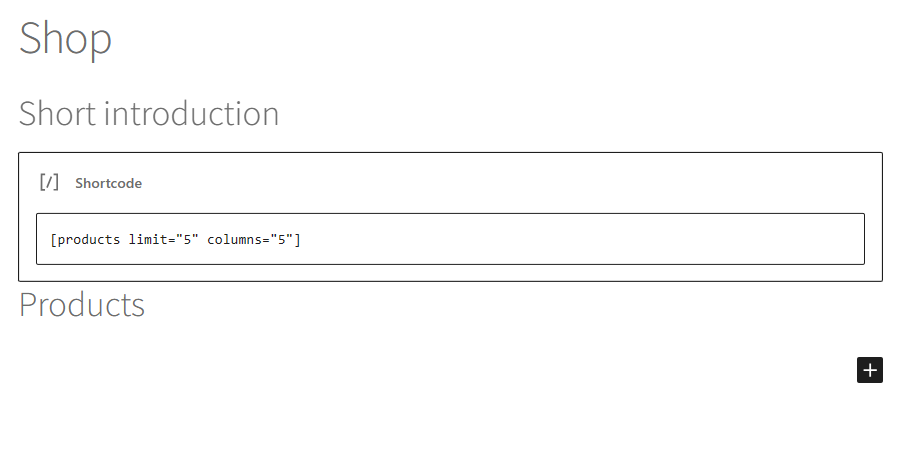
Shortcodes WooCommerce pour l'exemple de page produit

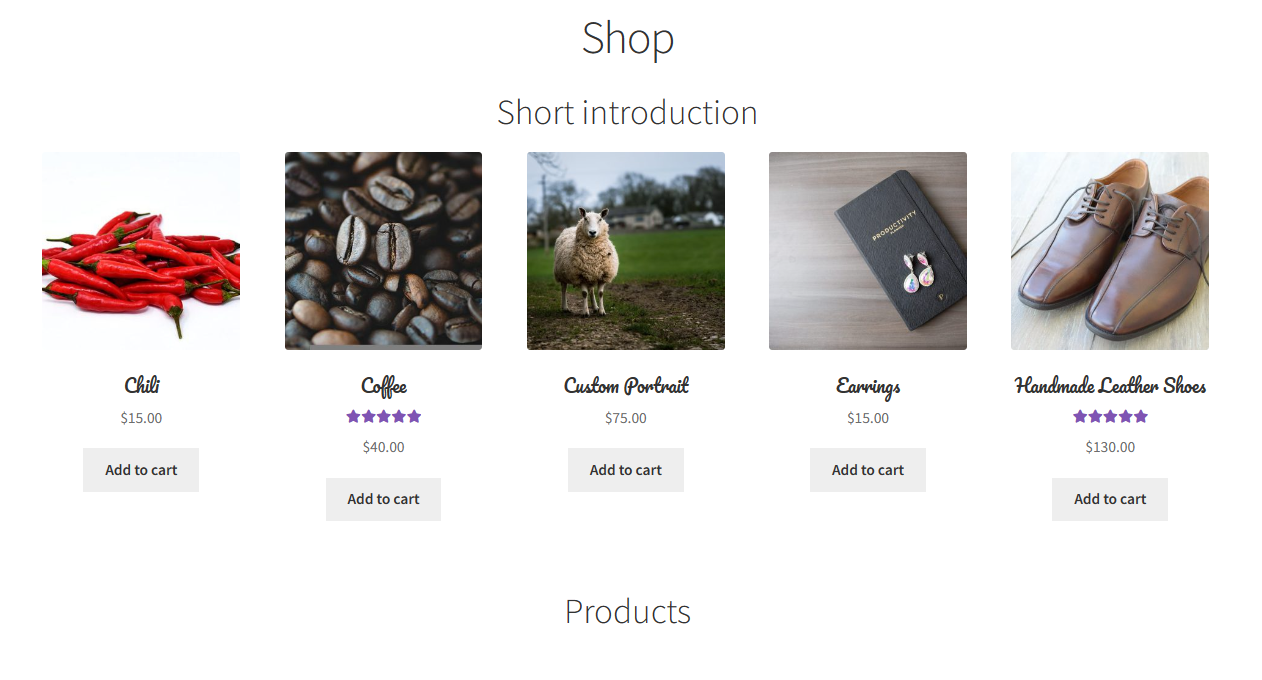
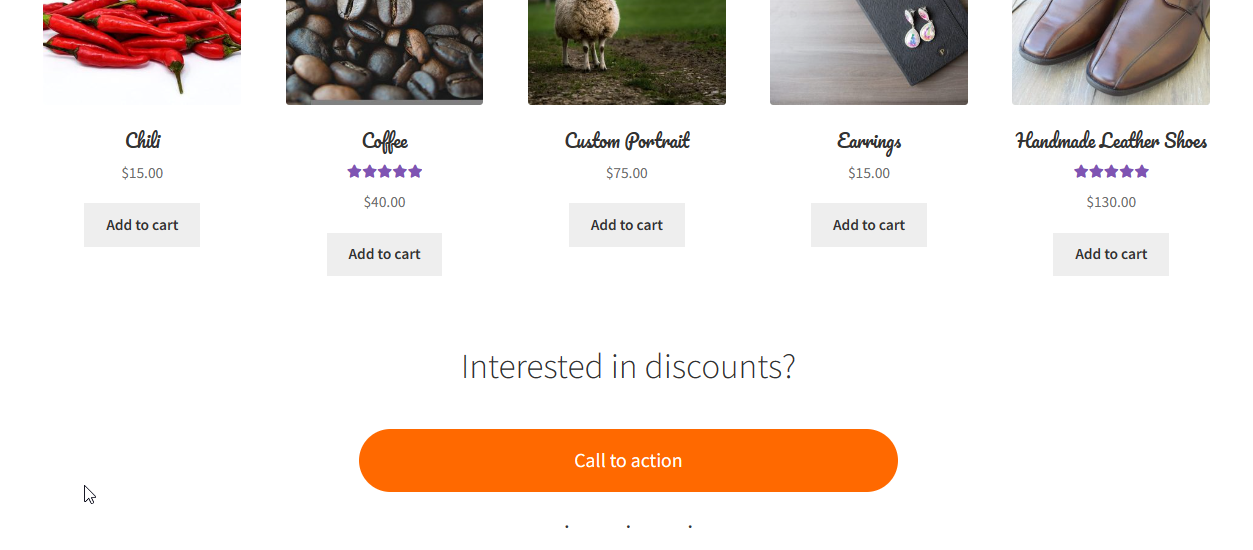
Comme vous pouvez le voir, la page de la boutique WooCommerce affichera des produits et des sections supplémentaires avant son contenu.

En outre, il est possible de modifier la page de boutique WooCommerce standard avec des blocs WooCommerce et thématiques supplémentaires.

Bien sûr, il est bon de se rappeler que certains produits peuvent s'afficher plusieurs fois.
Personnalisation de la page boutique (plus d'options)
Éloignons-nous des produits visibles et occupons-nous du côté fonctionnel de la page de la boutique WooCommerce.
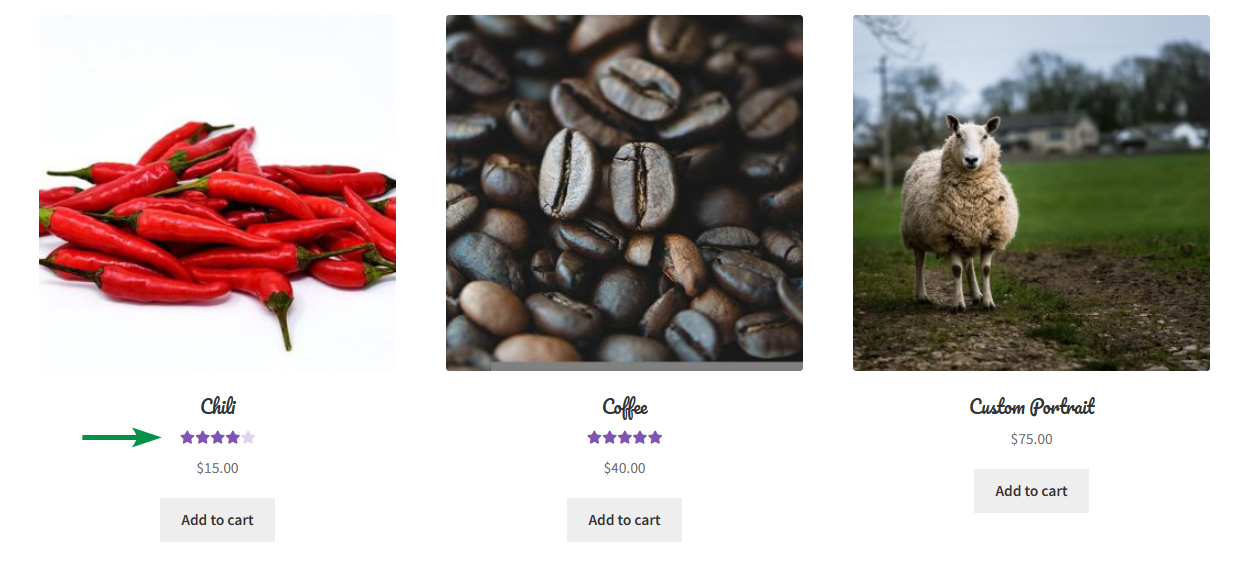
Les produits apparaissent avec l'image, le titre, le prix, les avis et les boutons d'ajout au panier.
Redirection, AJAX, espace réservé
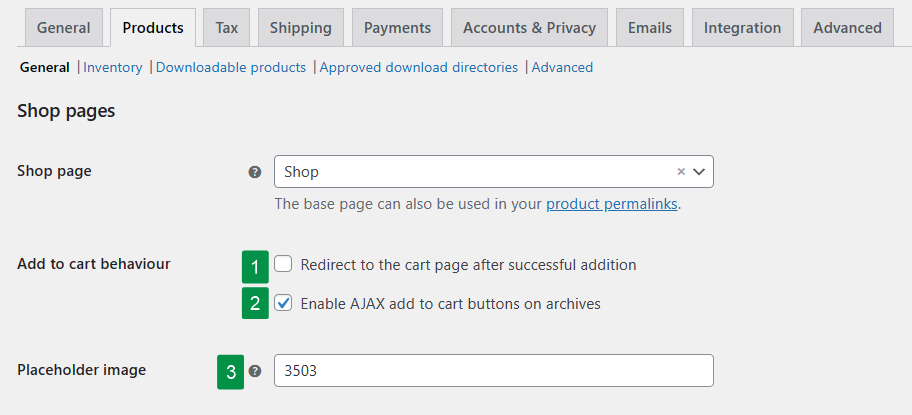
Revenons à WooCommerce → Paramètres → Produits . Comme vous pouvez le constater, il existe 3 options importantes à utiliser :


- Redirection vers le panier – cette option peut également être utilisée pour la page de la boutique WooCommerce.
- Activez AJAX pour le bouton Ajouter au panier - cette option empêche le rechargement de la page après l'ajout d'un produit au panier. Cela ne fonctionnera pas avec l'option précédente.
- Image de substitution - choix de l'ID de l'image du produit par défaut si le produit n'en a pas (visible dans l'URL de l'image dans le menu Média).
Personnalisation des titres de produits
Comme je l'ai montré ci-dessus, il est possible de changer la couleur du titre du produit. Il peut également être nécessaire d'ajuster les titres sur le frontend sans modifier chaque produit dans le backend avec le filtre the_title ou un code personnalisé modifiant la variable $title.
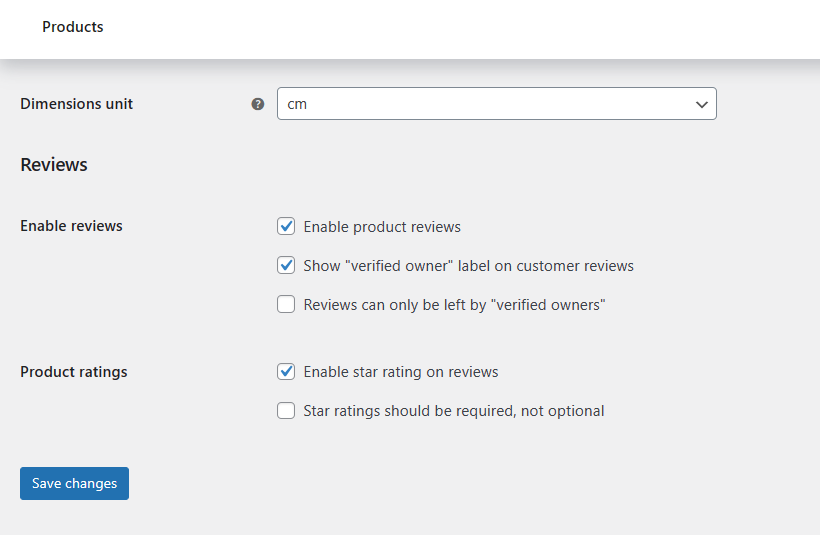
Avis sur les produits
Il est possible d'afficher des étoiles sous les titres des produits : elles correspondent à la note moyenne du produit.

Les paramètres des avis sur les produits se trouvent dans WooCommerce → Paramètres → Produits .
 Vous pouvez en savoir plus sur la désactivation des avis sur les produits WooCommerce .
Vous pouvez en savoir plus sur la désactivation des avis sur les produits WooCommerce .Prix du produit
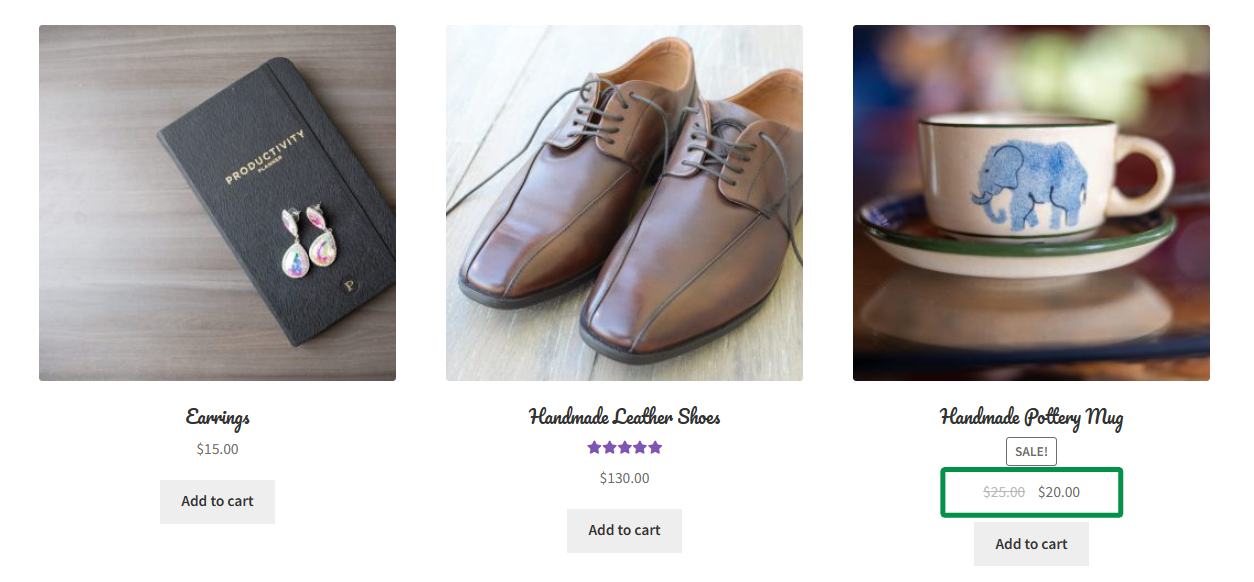
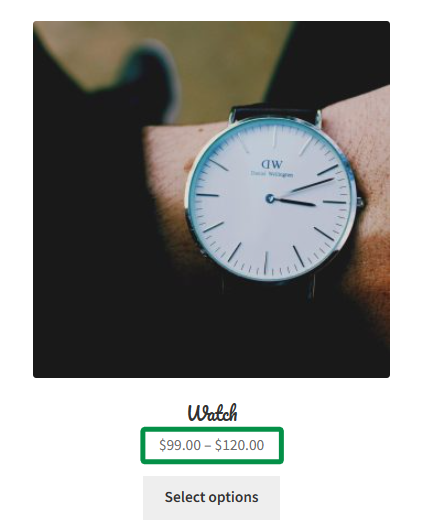
Par défaut, WooCommerce affiche le prix régulier et le prix de vente sous le titre du produit.

Pour les produits variables, la fourchette de prix apparaîtra.

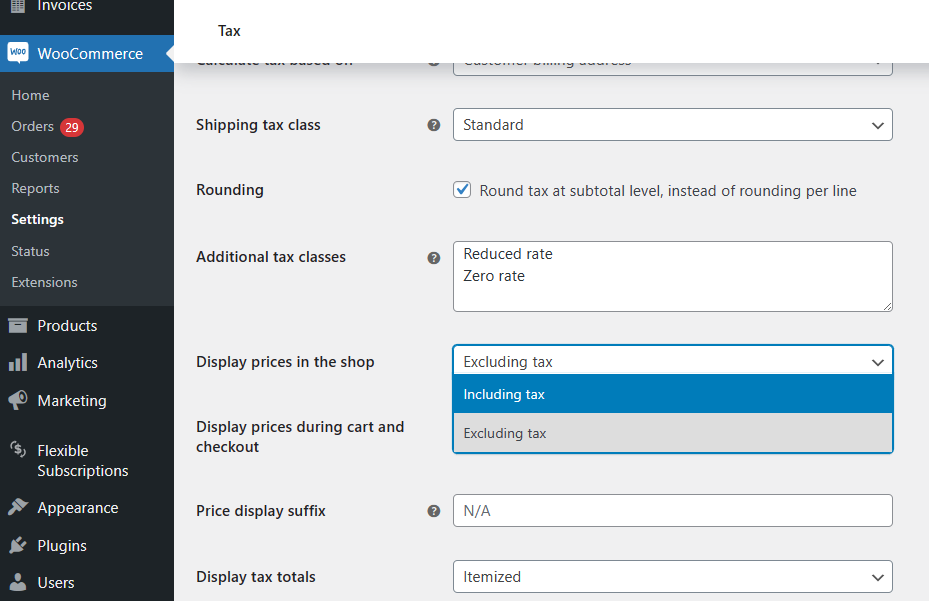
Et il existe une option pour décider comment afficher les prix.
 Vous pouvez en savoir plus sur les produits WooCommerce .
Vous pouvez en savoir plus sur les produits WooCommerce .Il existe également des plugins supplémentaires permettant de modifier les prix des produits.
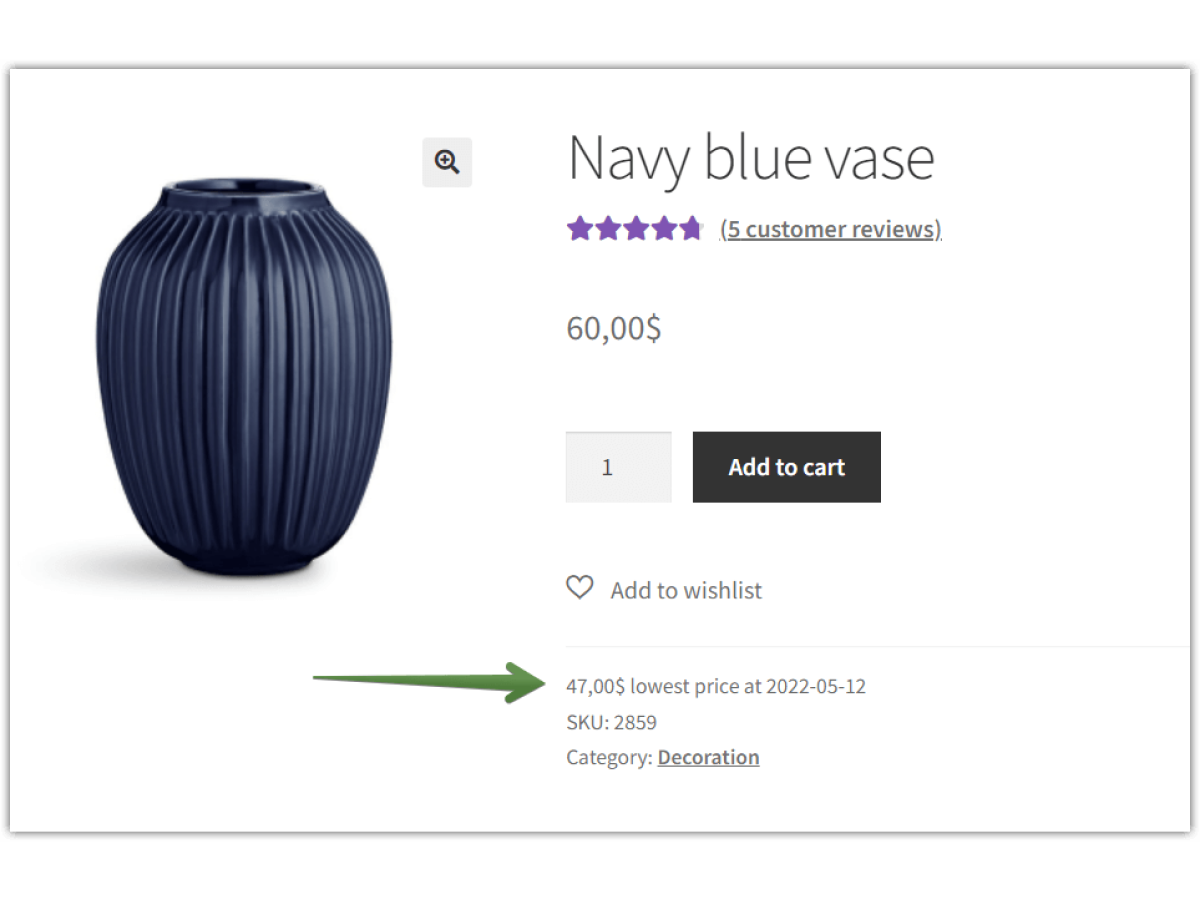
Afficher le prix le plus bas
Par exemple, WP Desk a créé le plugin pour proposer la solution pour la directive Omnibus .
 Bureau WP
Bureau WPWP Bureau Omnibus 69 $
Assurez-vous que votre boutique WooCommerce est conforme à la directive omnibus de l'UE et affiche le prix du produit le plus bas au cours des 30 derniers jours. Utilisez le plugin WordPress WP Omnibus pour respecter la nouvelle directive et gagner la confiance des clients.
Ajouter au panier ou Afficher les détailsInstallations actives : 1 000+ |Dernière mise à jour en mars 24
Dernière mise à jour : 2024-03-04Fonctionne avec WooCommerce 8.4 - 8.6.xRemises de prix
Il est également possible de mettre en place des remises sur les produits qui affecteront le prix sur la page produit WooCommerce. Par exemple, la tarification flexible peut configurer l'achat, obtenir une remise gratuite ou des remises pour l'ensemble des catégories, des rôles d'utilisateur ou du total de la commande.
Bureau WPTarification flexible WooCommerce 79 $
Les clients adorent les soldes et les tarifs. Utilisez ceci! Créez des promotions telles que Achetez-en un, obtenez-en un gratuitement pour augmenter les ventes dans votre magasin. Le plugin de tarification le plus dynamique pour WooCommerce.
Ajouter au panier ou Afficher les détailsDernière mise à jour le 23 novembre
Dernière mise à jour : 2024-04-15Fonctionne avec WooCommerce 8.5 - 8.8.xBouton Ajouter au panier
WooCommerce est livré avec un titre générique pour le bouton Ajouter au panier. Alors, comment changer le texte du bouton ? Tu peux:
- changer la traduction (chaîne) du texte d'ajout au panier,
- utilisez les filtres woocommerce_product_add_to_cart_text et woocommerce_product_add_to_cart_text pour ajuster le texte du bouton,
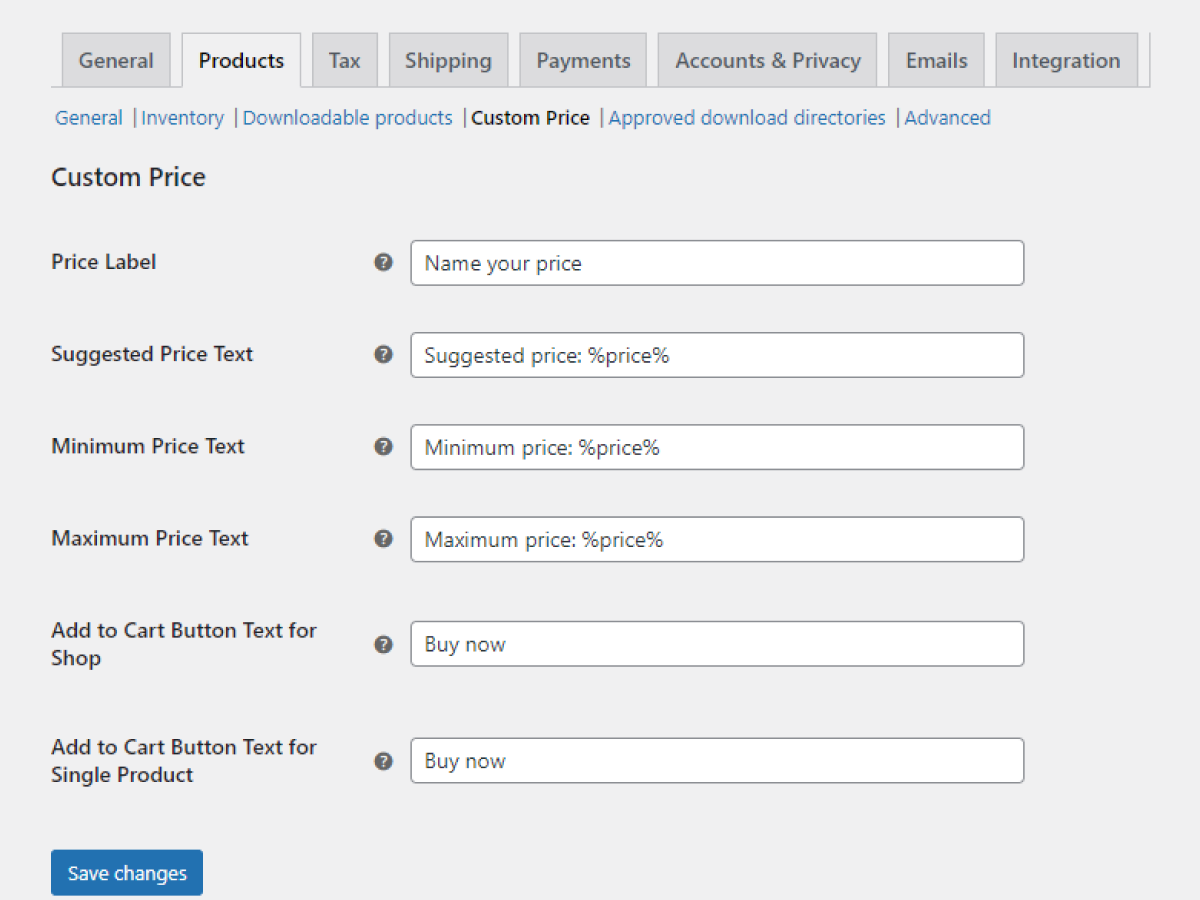
- ou essayez le plugin.
 Bureau WP
Bureau WPPrix personnalisé pour WooCommerce PRO 49 $
Laissez vos clients payer ce qu’ils veulent, en leur permettant de nommer les prix des produits dans WooCommerce. Le nouveau prix sera basé sur la saisie de l'utilisateur. Utilisez le prix personnalisé pour les dons ou les campagnes marketing !
Ajouter au panier ou Afficher les détailsInstallations actives : 2 000+ |Évaluation WordPress :
Dernière mise à jour : 2024-05-21Fonctionne avec WooCommerce 8.6 - 8.9.xChoisir la quantité sur la page boutique
On ne peut ajouter qu’un seul produit par clic sur la page standard de la boutique WooCommerce. Mais il est possible d'afficher le sélecteur de quantité avec un code personnalisé.
Comme vous pouvez le constater, il existe de nombreuses options pour configurer la page de la boutique WooCommerce. Les possibilités sont nombreuses, notamment l'affichage de plus de données, de méta personnalisées ou d'éléments graphiques. Mais je pense qu'il est plus important de proposer de bons produits . Vendre quelque chose de mauvais ou sans valeur ne peut pas être masqué par certaines options, astuces CSS et un design attrayant.
Résumé
Avez-vous des questions sur la façon de modifier la page de la boutique WooCommerce ? Si vous avez besoin de personnaliser WooCommerce, par exemple les champs du produit ou de la page de paiement, vous pouvez consulter les plugins WP Desk gratuits .
