4 conseils pour vous aider à choisir les meilleures polices pour votre site Web
Publié: 2018-07-23Quand il s'agit du Web, le texte est roi. Pour de nombreux sites Web (sinon la plupart), le texte constitue l'essentiel de leur contenu. Cela signifie que votre choix de police peut avoir un impact significatif sur la façon dont les gens perçoivent votre site.
Le simple fait est que certaines polices sont plus faciles à lire que d'autres. Avec le bon choix de police, vous pouvez même rendre votre site Web plus professionnel. Par conséquent, il est utile de passer un peu de temps à examiner attentivement vos options avant de choisir les polices à utiliser.
Dans cet article, nous allons approfondir les raisons pour lesquelles votre choix de polices Web est important. Ensuite, nous couvrirons quatre conseils simples pour vous aider à choisir les polices parfaites pour votre site Web WordPress. Parlons typographie !
Pourquoi votre choix de polices Web est important
Il y a de fortes chances que vous ne lisiez pas cet article en ce moment si nous décidions d'utiliser une police "amusante" au lieu de celle-ci. Voici un aperçu rapide de ce à quoi une telle police pourrait ressembler :

Cela peut sembler mémorable, mais ce n'est pas le type de police à utiliser lorsque vous voulez que les gens prêtent une attention particulière à ce que votre texte dit réellement. Il y a un moment et un endroit pour chaque type de police, et savoir ce qu'elles sont est important lorsque vous travaillez sur un site Web.
Si vous choisissez la "mauvaise" police, vous risquez de rencontrer toute une série de problèmes. Par exemple:
- Vos visiteurs peuvent avoir du mal à lire votre contenu.
- L'expérience globale peut effrayer certains utilisateurs.
- Votre site Web pourrait finir par paraître non professionnel ou peu fiable (ou les deux).
Naturellement, de nombreux facteurs ont un impact sur la façon dont les gens perçoivent votre site Web, au-delà des polices que vous utilisez. Cependant, la typographie est un élément fondamental et essentiel qui mérite une attention particulière.
De plus, vous avez maintenant tellement d'options en matière de polices que vous n'avez pas besoin de vous contenter des mêmes choix que la plupart des sites Web utilisent (nous parlons de vous, Times New Roman). Google Fonts et Adobe Typekit offrent à eux seuls des milliers de choix gratuits :

Si vous voulez sortir des sentiers battus, vous pouvez trouver encore plus de polices gratuites en ligne.
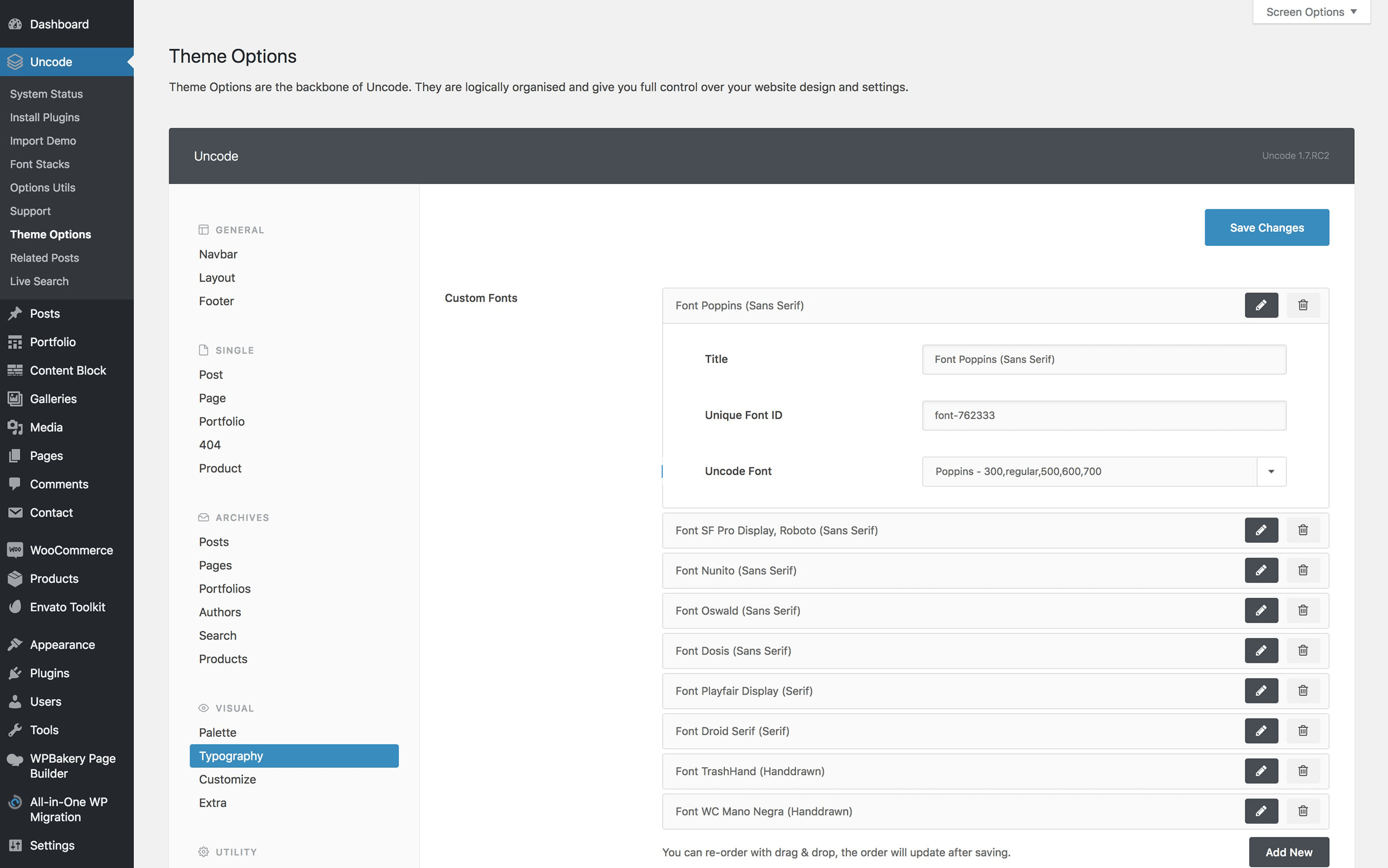
Plus important encore, WordPress vous permet d'ajouter relativement facilement de nouvelles polices à votre site Web. De plus, si vous utilisez notre thème Uncode, vous aurez accès à une fonctionnalité intégrée qui peut vous aider à importer des polices à partir de plusieurs plates-formes :

Outre les polices Google et Adobe Typekit susmentionnées, Uncode vous permet également d'importer des options à partir de Font Squirrel. Si vous vous sentez courageux, vous pouvez même ajouter des polices personnalisées provenant d'autres sources via votre fichier style.css . En d'autres termes, le ciel est la limite ici.
4 conseils pour vous aider à choisir les meilleures polices pour votre site Web WordPress
Avec autant de polices parmi lesquelles choisir, il est important que vous ne fondiez pas vos décisions uniquement sur l'apparence. Sinon, vous pourriez vous retrouver avec un site Web qui a fière allure, mais qui est pénible à lire. Passons en revue quelques conseils simples pour vous aider à trouver les meilleures polices de caractères !
1. Concentrez-vous sur la lisibilité
La première question que vous devez vous poser lorsque vous choisissez une police est de savoir à quoi vous comptez l'utiliser. Si cela doit faire partie d'un design, tel qu'un logo, alors vous pouvez vous amuser avec vos choix. Cependant, si vous avez l'intention d'utiliser une police pour votre contenu, vos sous-titres ou vos menus, votre objectif principal doit être la lisibilité.
Comme vous vous en doutez, la « lisibilité » fait référence à la facilité de lecture du contenu pour une personne. Si vous choisissez d'utiliser une police difficile à comprendre pour les visiteurs, la lisibilité de votre site en souffrira. À son tour, cela peut affecter négativement l'expérience globale de l'utilisateur.
Voici comment repérer les polices qui sont des choix solides en matière de lisibilité :
- Optez pour des polices serif chaque fois que possible (ce sont les polices avec de petits "pieds" à la fin de chaque trait).
- Recherchez des polices avec un espacement décent entre chaque caractère, ce qui les rend plus faciles à distinguer (nous en reparlerons plus en détail dans un instant).
- Gardez un œil sur les polices avec un peu de "poids", plutôt que sur les polices légères avec des lignes fines.
Il existe un débat sain autour de l'utilisation de polices avec ou sans empattement pour le texte sur le Web. L'école de pensée la plus populaire dit que les polices sans empattement sont meilleures pour les titres, tandis que les polices de caractères avec empattement sont idéales pour le texte normal.
Cependant, vous avez peut-être remarqué que nous utilisons des polices sans empattement dans l'ensemble de notre blog, et cela n'affecte pas sa lisibilité. La police que nous utilisons pour notre blog s'appelle Proxima Nova et provient d'Adobe Typekit. Cela montre simplement que vous pouvez jouer un peu avec les règles de la typographie, tant que vous vous assurez que l'expérience utilisateur n'en souffre pas.
En fin de compte, la meilleure façon de tester la lisibilité d'une police donnée est d'essayer de la lire vous-même, sur les ordinateurs de bureau et les appareils mobiles. Si vous pensez que cela a un impact sur la convivialité de votre site, continuez à tester jusqu'à ce que vous trouviez une meilleure correspondance.
2. Gardez un œil sur le crénage
Le terme « crénage » fait référence à l'espacement entre chaque caractère individuel dans une police. Il n'y a pas de norme mondiale en matière de crénage, donc une fois que vous aurez commencé à y prêter attention, vous remarquerez que la plupart des polices utilisent différentes quantités d'espace.

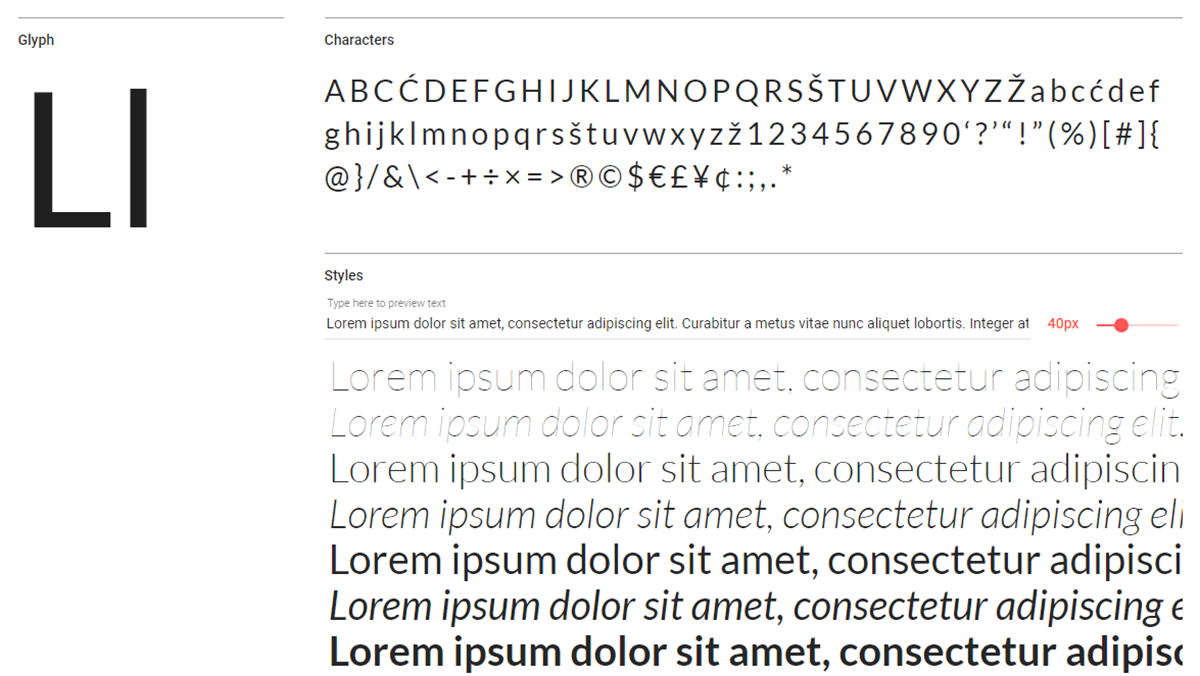
Jetez un œil à la police Lato, par exemple :

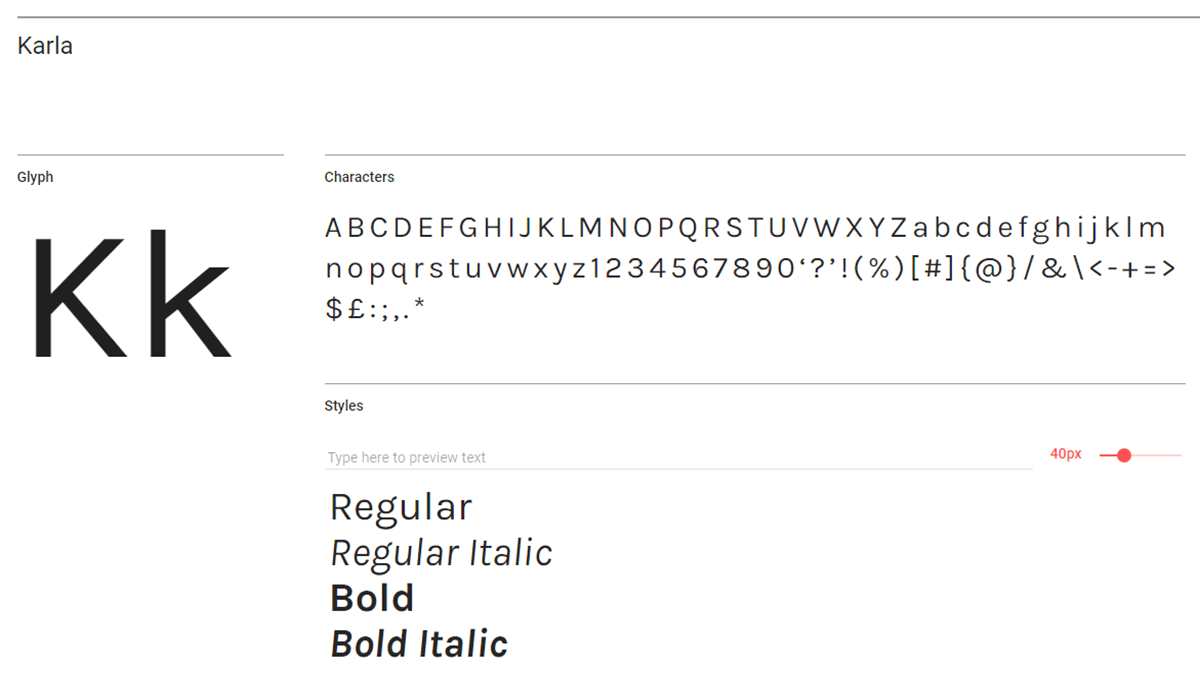
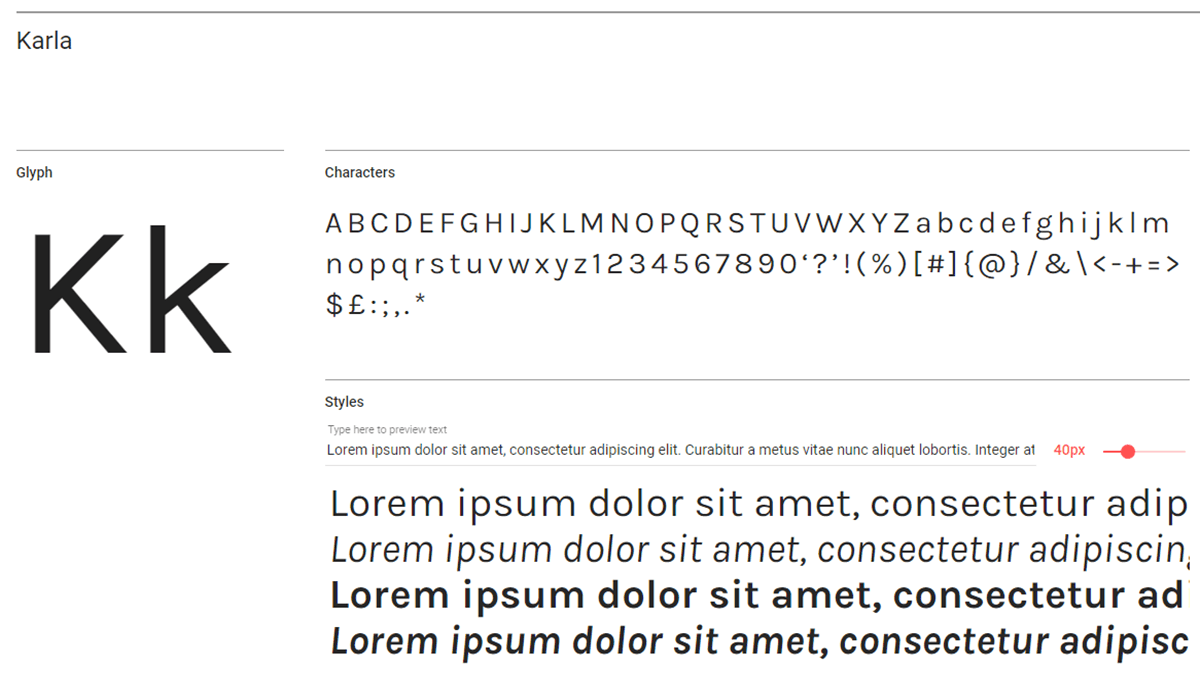
Maintenant, comparez-le avec Karla :

Il existe une légère mais notable différence de crénage entre ces deux polices. Les espaces entre les lettres sont plus généreux chez Karla que chez Lato.
En ce qui concerne la lisibilité, vous voulez qu'il y ait un peu d'espace entre les caractères, afin qu'ils ne soient pas tous flous. Cependant, une fois que le crénage commence à devenir trop large, il peut commencer à sembler désordonné, en particulier lorsqu'il s'agit de grands paragraphes.
Revenons aux deux mêmes polices, cette fois en utilisant des paragraphes entiers. Tout d'abord, nous avons à nouveau Lato :

Maintenant, voici le même paragraphe utilisant Karla :

Vous pouvez probablement voir que Karla est un peu plus difficile à lire et commence à avoir l'air très étalée lorsqu'il y a autant de texte sur la page. Avec des paragraphes plus longs, plus de crénage signifie qu'il y a beaucoup d'espace vide sur la page. En conséquence, il devient plus difficile de survoler le contenu.
Comme nous l'avons mentionné précédemment, il n'y a pas de consensus sur la valeur d'un crénage parfait. La forme de chaque police a également un impact sur l'espace que vous voulez entre chaque caractère, donc en fin de compte, cela revient à un jugement subjectif. Tout comme avec notre dernier conseil, nous vous recommandons de prendre n'importe quelle police que vous souhaitez utiliser pour un essai routier, de créer des paragraphes plus longs et de vérifier si le crénage affecte négativement la lisibilité. Si la réponse est oui, vous voudrez essayer une police différente.
3. Évitez les polices surutilisées
Plus tôt, nous avons mentionné que la plupart des sites Web ont tendance à utiliser les mêmes polices. Vous avez sans doute entendu parler de ces piliers, tels que Times New Roman, Helvetica, Verdana, etc.
Il n'y a rien de mal en soi avec l'une de ces polices, mais elles sont si courantes qu'elles peuvent devenir ennuyeuses. Ils peuvent également faire en sorte que votre site ressemble un peu trop à celui des autres. De plus, vous avez tellement d'options à choisir ces jours-ci que vous limiter à ces quelques polices n'a pas beaucoup de sens.
Donc, en plus, vous voudrez probablement rester à l'écart de Courier, Georgia, Garamond et (bien sûr) Comic Sans. Au lieu de cela, prenez votre temps pour vérifier tous les différents types de polices que vous pouvez trouver sur les nombreux sites et plates-formes disponibles.
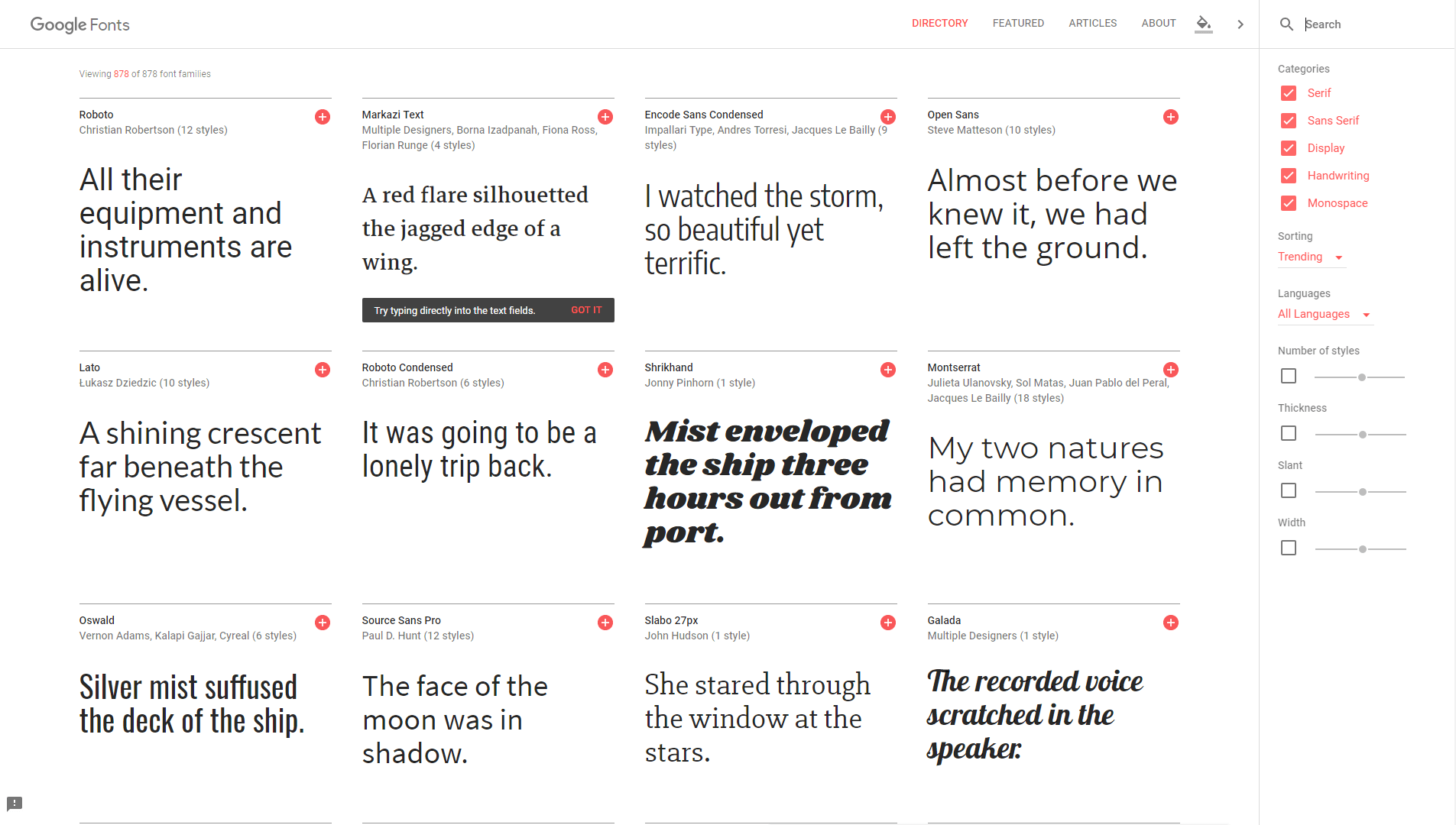
Notre endroit préféré pour commencer est Google Fonts, qui offre une bibliothèque vraiment massive :

Une fois que vous avez trouvé une police qui, selon vous, fonctionnera bien avec votre site Web, ne vous arrêtez pas là. Pour la plupart des sites, vous voudrez un peu de contraste dans votre typographie. Ainsi, par exemple, vous pouvez utiliser une police pour votre contenu et une autre pour vos titres.
Cela signifie que vous voudrez choisir au moins deux polices, qui ne devraient pas trop se ressembler. Avec ce contraste supplémentaire, il sera plus facile pour vos visiteurs de différencier les éléments clés de votre site. N'exagérez pas. Si vous utilisez cinq polices différentes sur la même page, il est probablement temps de simplifier.
4. Optez pour des polices avec une grande famille
La plupart des polices sont disponibles dans différents styles, dont les plus courants sont l'italique et le gras. Cependant, certaines polices de caractères incluent beaucoup plus de variations. Cette collection de styles est appelée une « famille » et sa taille peut varier en fonction de la police avec laquelle vous travaillez.
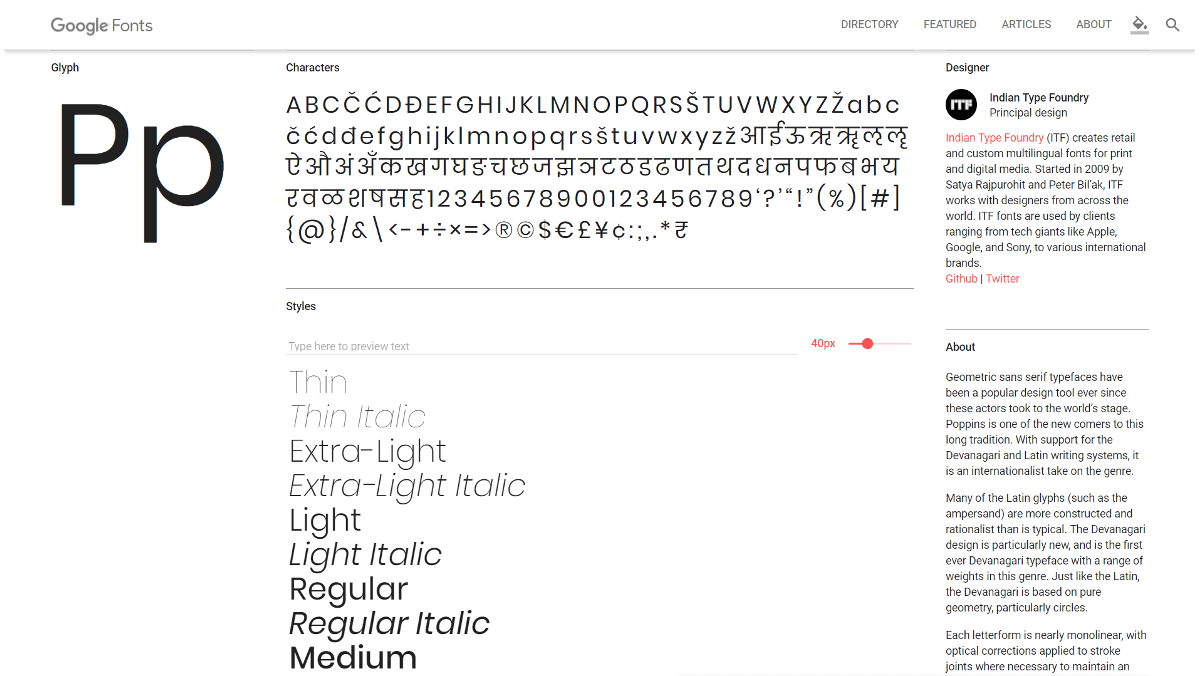
Idéalement, vous voudrez rechercher des polices avec une grande famille, afin que vous disposiez de nombreuses options que vous pouvez utiliser sur votre site Web. La police Poppins, par exemple, se décline en 18 variétés :

Vous n'avez probablement pas besoin d'autant de choix, mais cela ne fait jamais de mal d'avoir beaucoup d'options avec lesquelles vous pouvez jouer. Nous vous suggérons de garder un œil sur les polices qui incluent au moins trois styles.
En règle générale, vous devez toujours utiliser le style "normal" d'une police pour le texte principal de votre site Web, car il a tendance à être le plus facile à lire. Vous pouvez utiliser d'autres styles pour des types spéciaux de contenu, de titres, d'emphase et d'autres éléments que vous souhaitez faire ressortir.
Conclusion
Il existe des milliers de polices que vous pouvez utiliser sur votre site Web. Beaucoup de gens s'en tiennent aux options par défaut fournies par WordPress, mais cela ne fait que vous limiter, vous et votre site. Heureusement, si vous êtes un utilisateur Uncode, vous pouvez importer rapidement et facilement des polices à partir d'une grande variété de bibliothèques.
Si vous voulez vous assurer de choisir les polices parfaites pour votre site Web, voici les quatre conseils que vous voudrez garder à l'esprit :
- Concentrez-vous sur la lisibilité.
- Gardez un œil sur le crénage.
- Évitez les polices surutilisées.
- Optez pour des polices avec une grande famille.
Avez-vous des questions sur la façon de choisir les bonnes polices pour votre site ? Parlons d'eux dans la section des commentaires ci-dessous!
