Chrome DevTools : 10 trucs et astuces utiles
Publié: 2022-07-07- Bloquer les ressources pour rendre le site sans CSS/JavaScript
- Modifications CSS en un coup d'œil (avec exportation)
- Modifier la structure de mise en page de la grille et de la Flexbox
- Débogage de l'accessibilité avec des outils intégrés
- Formatez JavaScript/CSS minifié en code lisible
- Modification (texte) et suppression d'éléments avec designMode
- Capturez des captures d'écran à partir de l'émulateur de périphérique
- Sélectionner des couleurs en dehors du navigateur
- Utilisez copy() comme pseudo-scraper
- Comment changer le thème de couleur de Chrome DevTools
- Un aperçu à l'intérieur d'une centrale de développement
Je travaille avec Chrome depuis plus d'une décennie maintenant, bien avant que Mozilla ne parvienne à résoudre ses problèmes de fuite de mémoire. Et, en tant que personne qui fait du développement front-end au quotidien, j'ai également été un fervent utilisateur de Chrome DevTools. Qu'il s'agisse d'effectuer la forme la plus élémentaire d'inspection CSS ou de tests de performances, DevTools est un élément indispensable de ma routine en tant que développeur.
Et au fil des ans, j'ai à la fois appris mais aussi collecté divers trucs et astuces, dont certains ne sont pas exactement clairs. Si vous souhaitez un rappel sur tout ce que DevTools peut faire, je vous recommande de vous référer à la documentation officielle. Mais plus important encore, la page Quoi de neuf dans DevTools, car c'est là que vous obtiendrez toutes les nouvelles fonctionnalités et tous les nouveaux outils en un coup d'œil.
La meilleure façon de parcourir cette ressource est soit de CTRL + F et de rechercher des "mots clés" qui vous intéressent, soit de basculer la table des matières ci-dessus, puis de passer directement à un exemple spécifique. Je suis sûr que cette page grandira au fil du temps à mesure que j'apprends de nouvelles choses, alors n'hésitez pas à ajouter cette page à vos favoris pour référence future. Commençons par quelque chose de pratique mais très utile.
Bloquer les ressources pour rendre le site sans CSS/JavaScript
Nous prenons JavaScript pour acquis, mais de nombreuses personnes bloquent JS dans leur navigateur, la plupart le faisant pour des raisons d'accessibilité, de confidentialité et de sécurité.
Et vous devez également prendre en compte les cas où JS/CSS peut ne pas être accessible en raison de problèmes de réseau ou si le navigateur ne parvient pas à récupérer une ressource particulière. Alors, à quoi ressemble votre site Web lorsqu'un fichier/une bibliothèque en particulier est bloqué ?
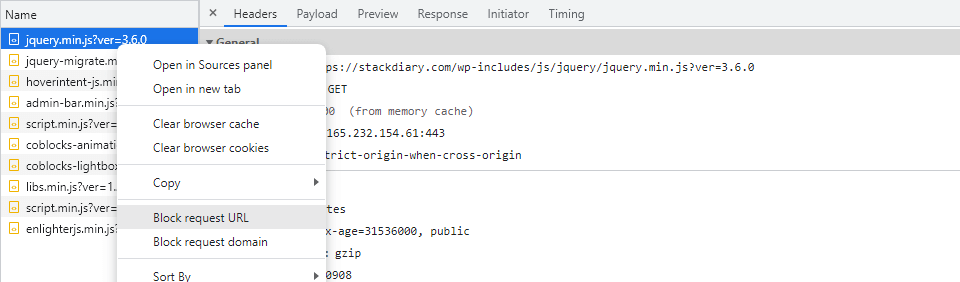
- Ouvrez DevTools et accédez à l'onglet Réseau .
- Rechargez la page sur laquelle vous vous trouvez pour récupérer toutes les ressources.
- Cliquez sur n'importe quelle ressource et sélectionnez Bloquer l'URL de la ressource .
- Actualisez à nouveau la page pour voir le résultat.

Je pense que cela fonctionne également dans les outils de développement Firefox et Edge.
Modifications CSS en un coup d'œil (avec exportation)
Vous êtes-vous déjà laissé emporter par la modification du CSS de DevTools pour vous rendre compte que vous devez maintenant revenir à 10 propriétés différentes pour enregistrer ces modifications ? Ouais. J'y suis allé, c'est fait.
Heureusement, il existe une meilleure façon de résoudre ce problème.

- Accédez à Personnaliser et contrôler DevTools -> Plus d'outils .
- Sélectionnez Modifications .
- Un onglet permanent apparaîtra dans DevTools présentant les modifications de code que vous avez apportées.
Le panneau Modifications est également accessible via les raccourcis CTRL/CMD+Maj+P , puis en tapant Modifications dans la console Exécuter. Au bas de l'interface Modifications, vous avez un bouton Copier , qui peut être utilisé pour exporter directement toutes les modifications que vous avez apportées dans cette session.
Modifier la structure de mise en page de la grille et de la Flexbox
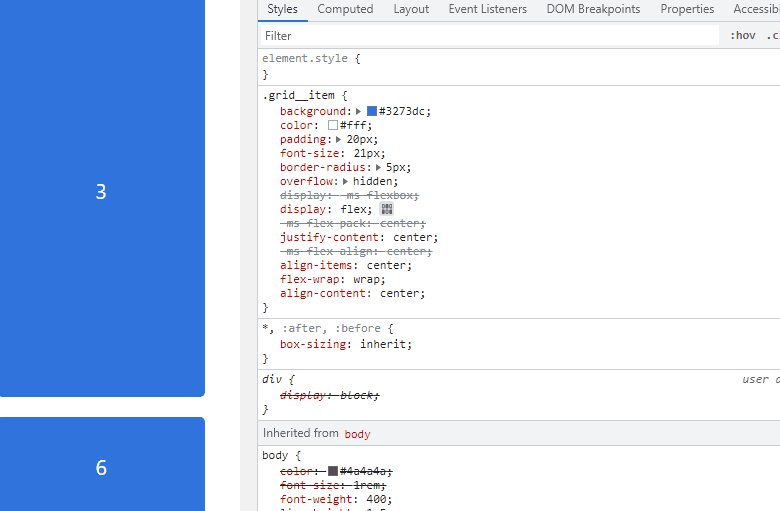
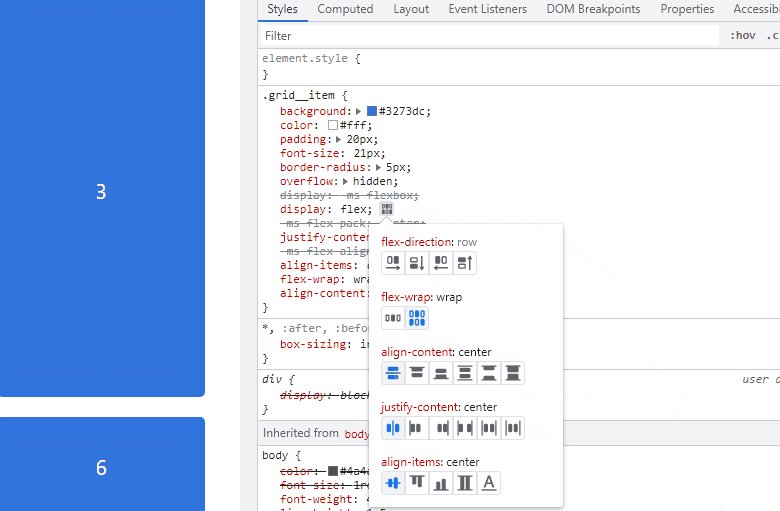
J'ai récemment écrit un article sur certains des meilleurs générateurs de mise en page CSS, donc ce prochain conseil va de pair avec cet article. Tout d'abord, Inspectez tout conteneur pris en charge par Grid ou Flexbox, puis recherchez la propriété allouée qui a display: flex; ou vice versa.

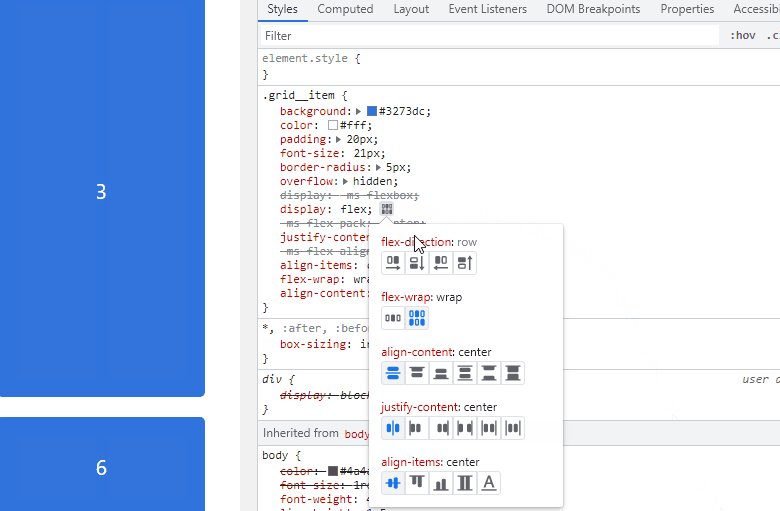
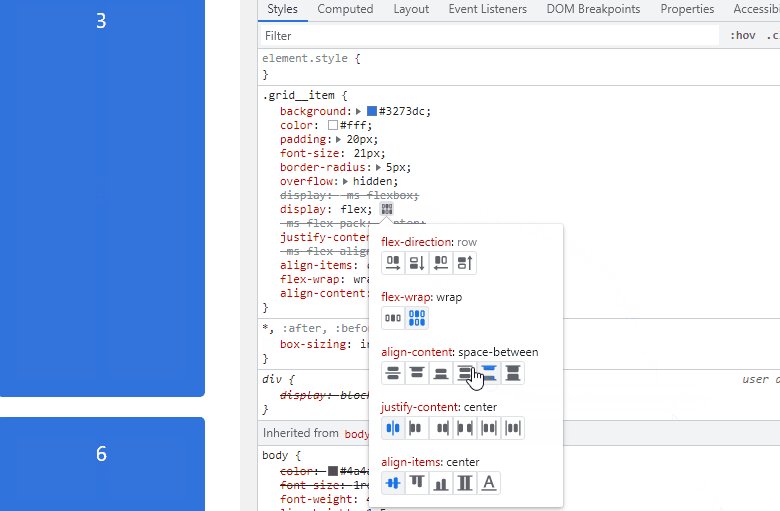
À côté de la propriété, vous verrez une petite icône cliquable (l'éditeur) - cliquer dessus ouvrira un panneau à partir duquel vous pourrez utiliser les propriétés de positionnement spécifiées dans Grid ou Flexbox.
Cette fonctionnalité est utile lorsque vous souhaitez tester un nouvel alignement de mise en page en temps réel. Il y a aussi une chose appelée CSS Grid Inspector, pour laquelle l'équipe de développement de Chrome a rédigé un article.
Débogage de l'accessibilité avec des outils intégrés
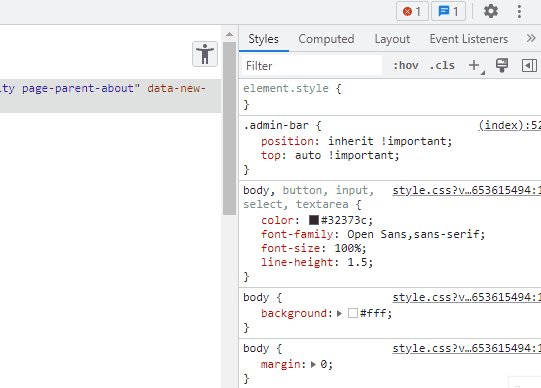
L'accessibilité est un sujet brûlant dans les cercles de développeurs front-end. À tel point que la majorité des bibliothèques de composants et des kits d'interface utilisateur sont pré-construits avec les meilleures pratiques d'accessibilité. Les plates-formes CMS comme WordPress ont également adopté l'accessibilité et ont commencé à mettre en œuvre des fonctionnalités qui donnent la priorité à l'inclusivité de la conception. Et DevTools ne fait pas exception à la règle.
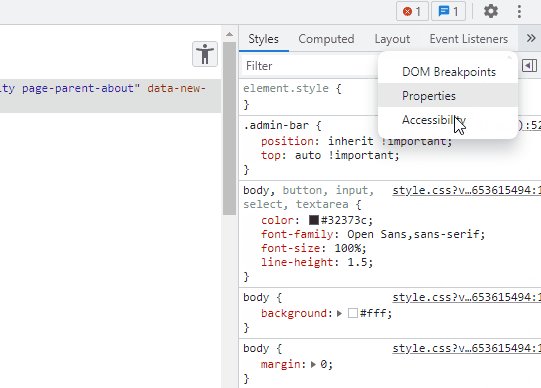
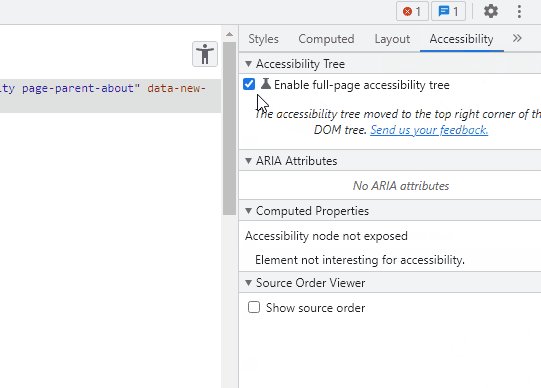
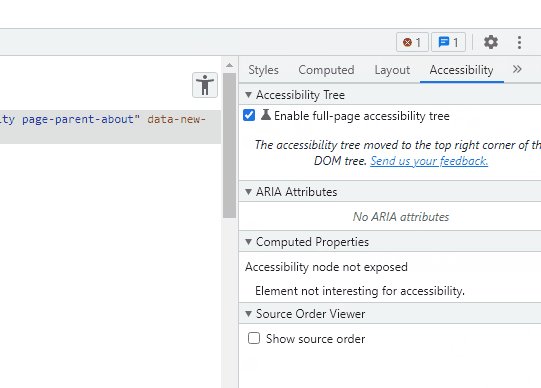
» Activation de l'arborescence d'accessibilité dans Chrome DevTools

Après avoir coché la case Activer , vous devrez recharger vos DevTools. À ce stade, vous aurez une icône d'accessibilité dans le coin supérieur droit de la fenêtre Éléments. Cliquer sur cette icône révélera la structure entière du site dans une arborescence DOM. Ensuite, vous pouvez inspecter des sections et des éléments de site individuels et voir s'ils ont reçu une étiquette ARIA.
» Visionneuse de commande source
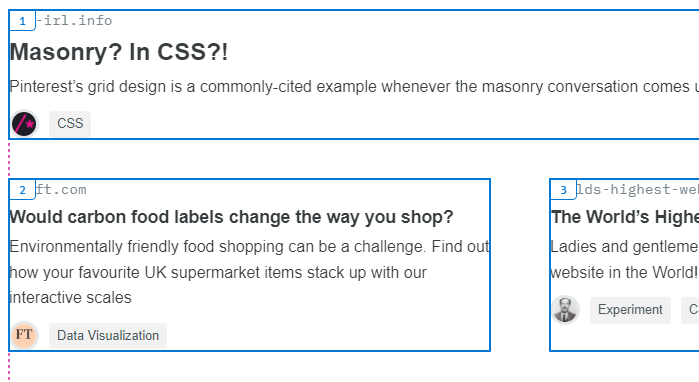
Sur le même panneau que celui indiqué dans le GIF ci-dessus, il y a une autre case à cocher. Et cette case à cocher s'appelle Afficher l'ordre des sources . Ce que cela fait - une fois activé - c'est qu'il vous permet de voir l'ordre dans lequel les éléments apparaissent pour les visiteurs qui pourraient visiter vos pages à l'aide d'outils d'assistance.


Une fois activé, vous pouvez sélectionner n'importe quelle zone de votre page et voir l'ordre dans lequel les éléments apparaîtront.
Ceci est particulièrement utile lorsque vous travaillez avec Grid ou Flexbox, qui ont tous deux des propriétés pour réorganiser l'ordre d'affichage des éléments. Par exemple order: 1;
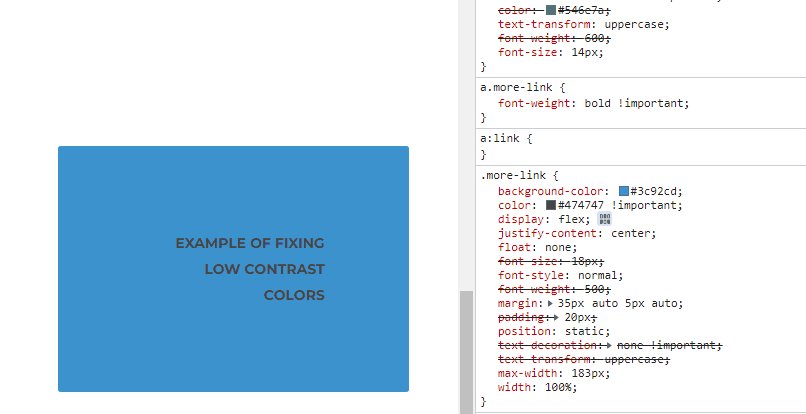
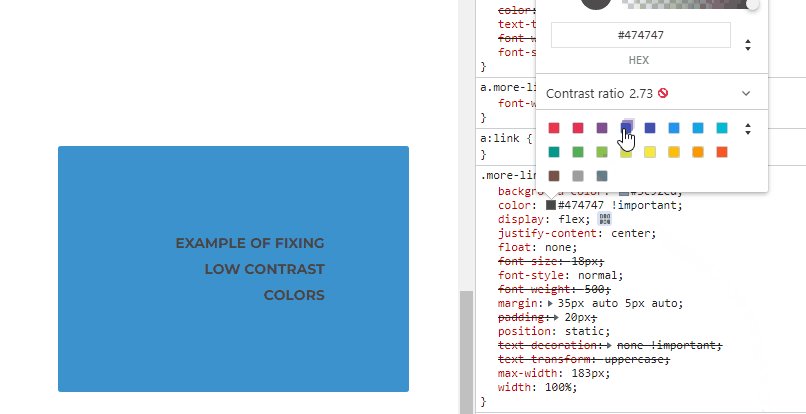
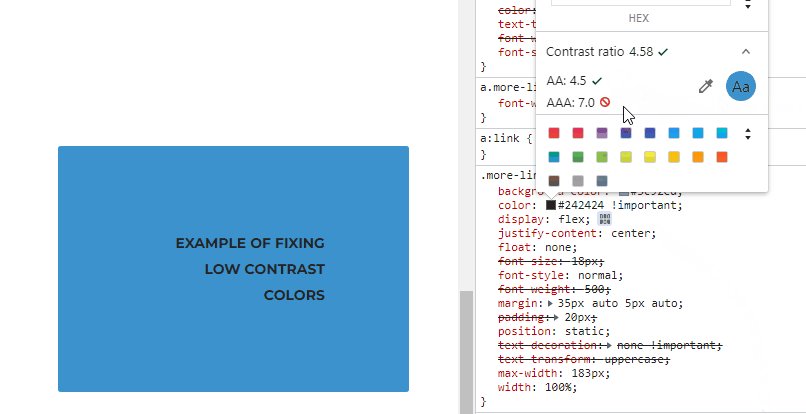
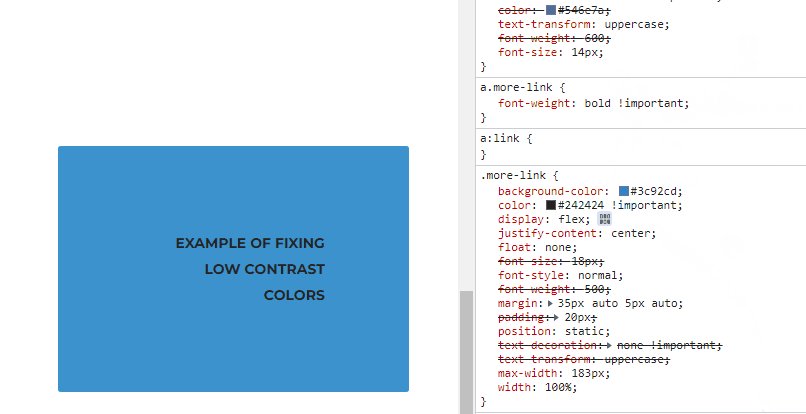
» Suggestions de couleurs pour un texte à faible contraste
Le contraste des couleurs est l'un des principaux problèmes d'accessibilité, même pour les personnes qui ne souffrent pas nécessairement de déficiences visuelles graves. J'ai eu des cas où ma vision commençait à se détériorer et j'avais besoin d'obtenir une nouvelle ordonnance pour mes lunettes, et la chose qui l'a révélée était des couleurs à contraste faible/élevé qui me rendaient les yeux fatigués. Blanc sur rouge, vert sur bleu, etc.
L'équipe web.dev a rédigé un article complet sur le fonctionnement de la méthode suivante.

Cette méthode fonctionne pour n'importe quel élément sur la page. Même si vous pensez que le contraste est correct, l'algorithme du rapport de contraste peut faire des suggestions subtiles pour améliorer la visibilité globale du contraste.
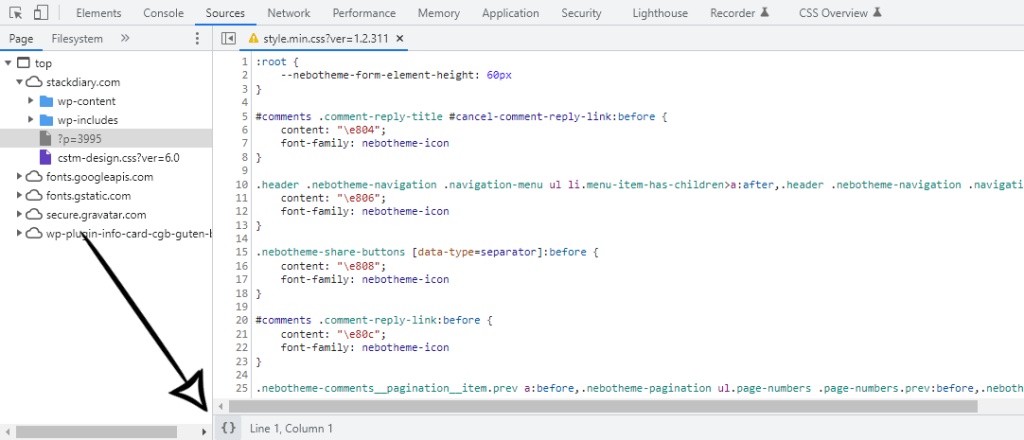
Formatez JavaScript/CSS minifié en code lisible
Il ne faut que quelques secondes pour importer du code minifié dans VS Code, puis appliquer Prettier, mais pourquoi s'embêter quand on peut formater (déminifier) directement depuis la console DevTools.

Pour que cela fonctionne :
- Ouvrez le panneau Sources dans DevTools.
- Ouvrez n'importe quel fichier qui a été minifié.
- Cliquez sur l'icône { } en bas de la console.
- Le code est maintenant formaté.
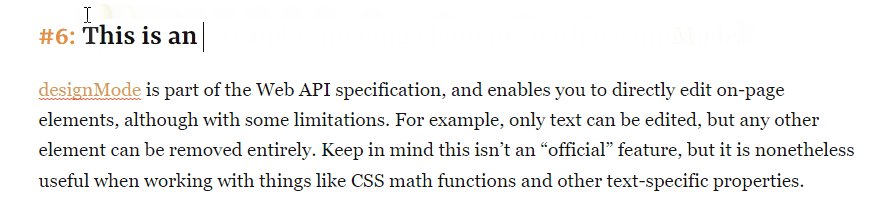
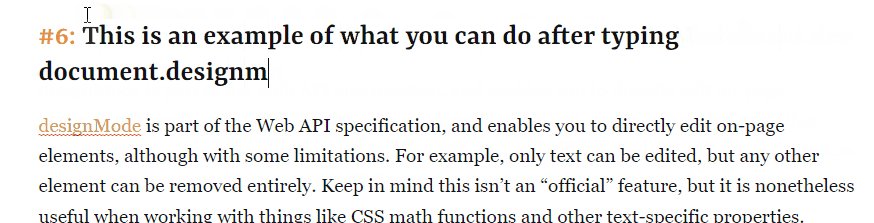
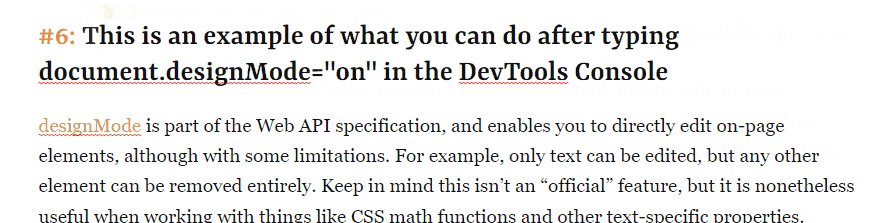
Modification (texte) et suppression d'éléments avec designMode
designMode fait partie de la spécification de l'API Web et vous permet de modifier directement des éléments sur la page, mais avec certaines limitations. Par exemple, seul le texte peut être modifié, mais tout autre élément peut être entièrement supprimé. Gardez à l'esprit qu'il ne s'agit pas d'une fonctionnalité "officielle", mais qu'elle est néanmoins utile lorsque vous travaillez avec des éléments tels que les fonctions mathématiques CSS et d'autres propriétés spécifiques au texte.

Pour essayer vous-même :
- Ouvrez la console DevTools.
- Tapez document.designMode="on" et soumettez.
- Revenez à la page et commencez à éditer.
La propriété off est également applicable lorsque vous souhaitez désactiver designMode. Et au cas où vous ne l'auriez pas remarqué dans le GIF, cela fonctionne également très bien pour faire des vérifications orthographiques de votre contenu sur la page.
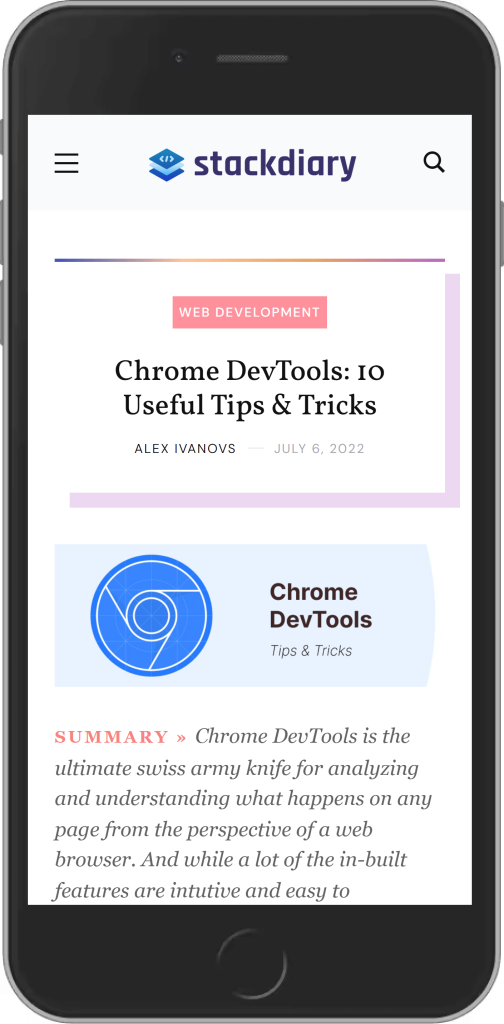
Capturez des captures d'écran à partir de l'émulateur de périphérique
C'est une fonctionnalité qui m'avait échappé le plus longtemps. Mon flux de travail habituel pour prendre des captures d'écran est l'extension Snip ou Awesome Screenshot. Il s'avère que vous pouvez capturer des captures d'écran mobiles/tablettes et d'autres résolutions directement à partir de l'émulateur de périphérique.
Mais ce n'est pas la seule raison pour laquelle cette fonctionnalité est utile. Vous pouvez en fait capturer des captures d'écran, y compris le cadre de l'appareil . Avant d'entrer dans les détails, voici un exemple :

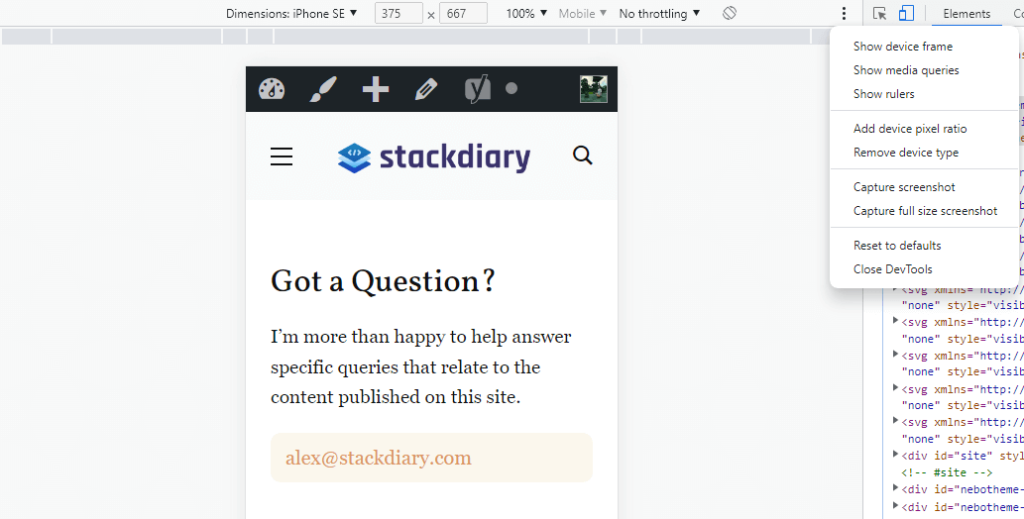
Alors, comment activer le cadre de l'appareil pour les captures d'écran sur mobile/tablette ?
- Ouvrez DevTools.
- Cliquez sur l'icône Basculer la barre d'outils de l'appareil .
- Accédez à l'icône de menu en haut à droite (trois points).
- Sélectionnez Afficher le cadre de l'appareil .
Voici un aperçu visuel :

Le problème est que même si vous cliquez sur le bouton, le cadre de l'appareil ne s'affiche pas. Et c'est parce que seule une poignée d'appareils ont le cadre affiché. En fait, vous devrez activer manuellement ces appareils depuis le menu disponible dans Dimensions -> Modifier . Ces types d'appareils ont un cadre :
- iPhone 5/SE
- iPhone 6/7/8 et Plus
- Nexus 5 et 5x
- Nexus 6P
- iPad
Merci à l'utilisateur de StackOverflow RoCk RoCk pour la clarification.
Sélectionner des couleurs en dehors du navigateur
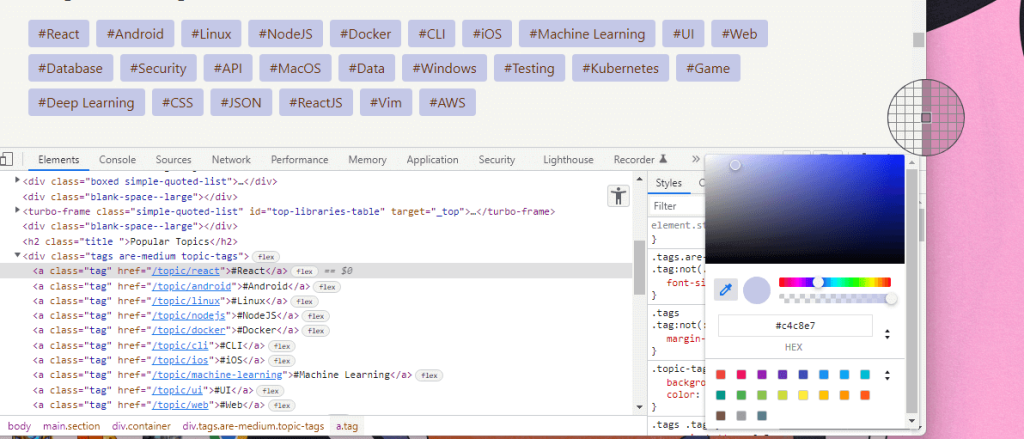
C'est l'une des fonctionnalités les plus récentes ajoutées à DevTools. En supposant que vous connaissiez déjà le sélecteur de couleurs , il est désormais possible de choisir des couleurs qui ne se trouvent pas dans le navigateur. En d'autres termes, vous pouvez sélectionner des couleurs directement depuis votre bureau, que ce soit une image ou une icône spécifique.

Vous pouvez désormais saisir encore plus rapidement les couleurs de vos photos préférées.
Utilisez copy() comme pseudo-scraper
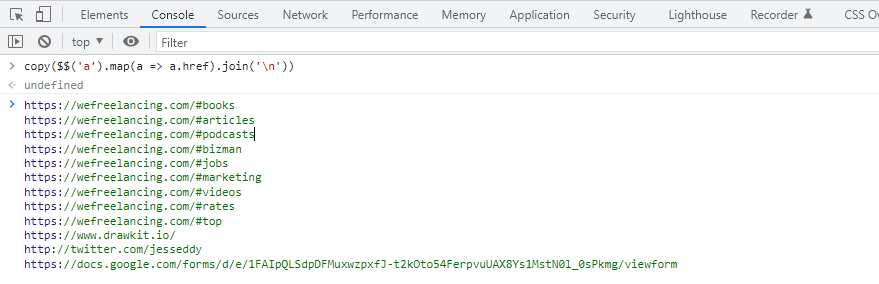
La fonction copy() peut être utilisée pour récupérer en masse des objets trouvés sur la page. Pour moi, c'est le moyen le plus rapide de gratter rapidement toutes les URL trouvées sur une page.
Dans votre console , tapez :
copy($$('a').map(a => a.href).join('\n'))Et le résultat est :

La fonction JavaScript alternative ressemblerait à ceci :
var link_array = [], l = document.links; for(var i=0; i<l.length; i++) { link_array.push(l[i].href); } console.log(link_array)Comment changer le thème de couleur de Chrome DevTools
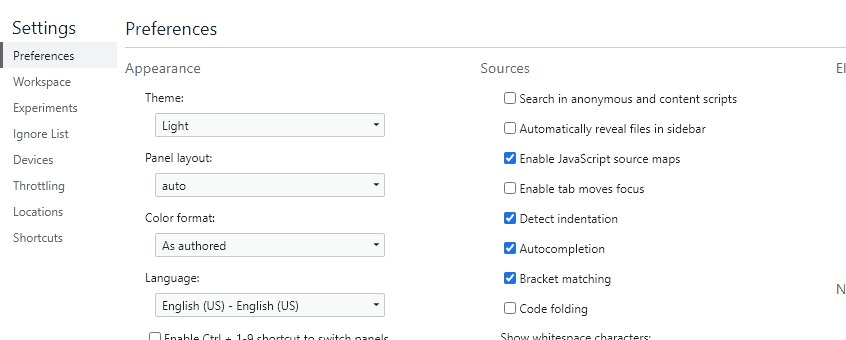
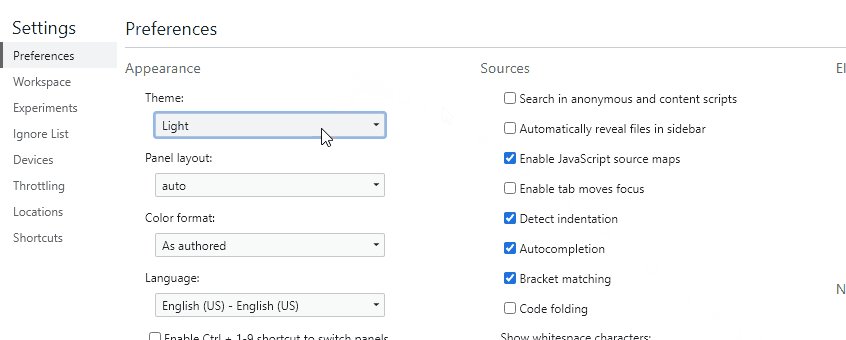
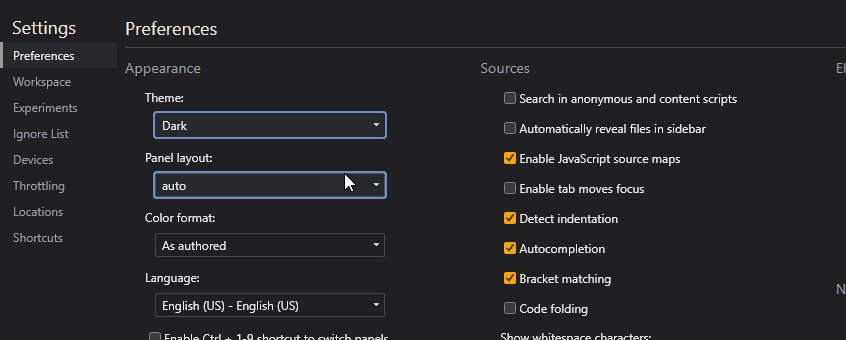
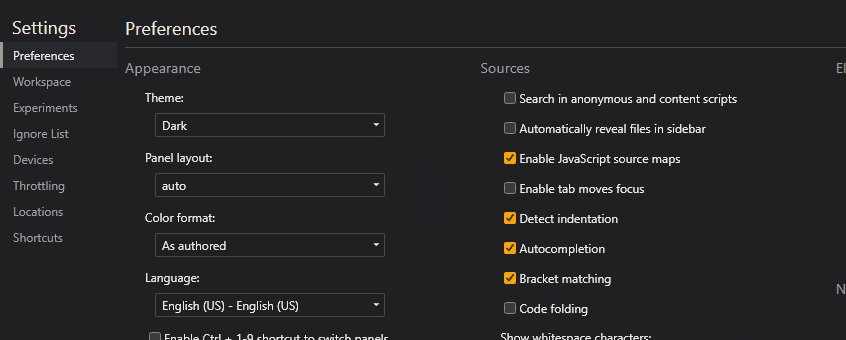
Je me demande combien de développeurs ont changé le thème de leur navigateur Chrome en noir mais n'ont pas réalisé que vous deviez le faire séparément pour DevTools. Je suis sûr qu'il y en a eu quelques-uns.

Avec DevTools ouvert, vous pouvez appuyer sur F1 pour ouvrir les paramètres. Cela ouvrira le panneau Préférences par défaut où vous pourrez choisir entre le thème Clair ou Sombre, ou utiliser les Préférences Système.
Un aperçu à l'intérieur d'une centrale de développement
Il ne s'agit en aucun cas d'une liste exhaustive de tout ce que DevTools peut faire. Et au fil du temps, j'espère ajouter des astuces plus intéressantes que je rencontre. J'espère qu'au moins un ou deux de ces conseils étaient suffisamment intéressants pour que vous les ajoutiez à vos notes. Et si ce n'est pas le cas, revenez plus tard !
