Extensions Chrome que chaque concepteur Web devrait utiliser
Publié: 2018-07-05Les navigateurs Internet s'améliorent de plus en plus, et peu importe celui que vous utilisez, vous devriez toujours essayer de trouver des moyens d'améliorer ses fonctionnalités et, par conséquent, votre propre productivité. Aujourd'hui, nous allons nous concentrer sur Google Chrome comme l'un des navigateurs les plus populaires et sur les plugins Chrome et les extensions Chrome qui valent le détour - surtout si vous êtes un concepteur ou un développeur Web.
Le nombre d'extensions Chrome n'a cessé de croître, mais cela ne signifie pas que vous en avez toutes besoin. Cependant, sélectionner les bons peut rendre votre expérience de navigation bien meilleure et plus facile. De plus, si vous souhaitez les supprimer ou les ajuster ou gérer de quelque manière que ce soit les extensions Chrome, vous pouvez le faire à tout moment dans les paramètres des plugins Chrome.
Alors, sans plus tarder, examinons les extensions Google Chrome que chaque concepteur Web devrait utiliser et pourquoi ! Vous pouvez tous les trouver sur la boutique d'applications Chrome et/ou la boutique en ligne Google Chrome.
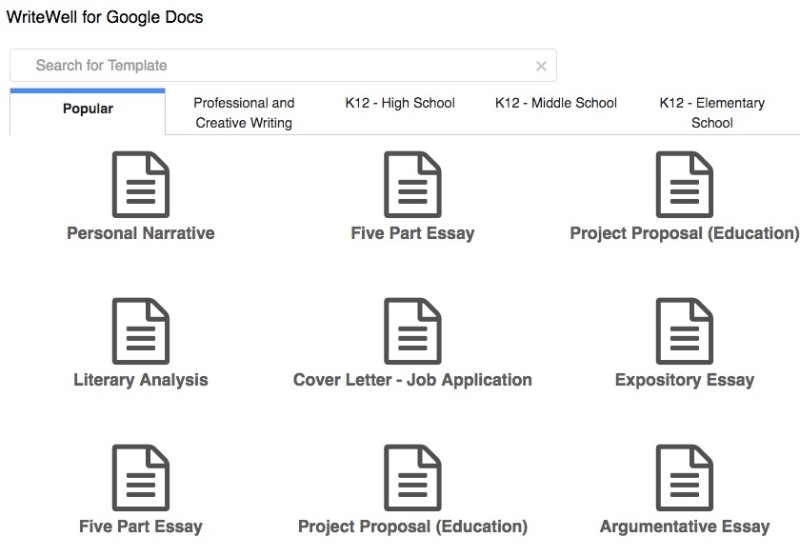
Bien écrire

WriteWell est un logiciel d'écriture en ligne gratuit et l'un des addons Chrome les plus utiles. Vous pouvez le télécharger à partir de la boutique en ligne de Google et votre écriture sera plus facile que jamais.
Non seulement cette excellente extension Chrome détectera les fautes d'orthographe ou de contexte, mais elle propose également un certain nombre de modèles utiles qui vous aideront à écrire plus efficacement.
DomFlags

DomFlags est l'un des addons créés spécifiquement pour les développeurs afin de créer des raccourcis clavier vers les éléments DOM. Si vous recherchez un flux de travail devtools plus rapide, vous devez absolument ajouter DomFlags à votre navigateur Chrome.
Hautement surligneur

Trouvez Highly Highlighter sur Chromestore pour enregistrer et partager instantanément les faits saillants sans avoir à passer par le processus de capture d'écran, puis à modifier les captures d'écran. Avec son module complémentaire, vous pouvez mettre en évidence au fur et à mesure que vous lisez.
Boum !

Boum ! - Dribbble Enhancement Suite a été conçu pour rendre Dribbble.com plus rapide et plus facile à utiliser. Avec cette extension Chrome, vous obtenez un défilement infini, des prises de vue plus grandes et à plus haute résolution dans les listes, une lecture automatique pour les gifs, etc.
CSS-Shack

CSS-Shack fait partie des meilleures extensions Chrome pour les designers disponibles sur Googlestore. Il vous aide à créer des calques et différents styles que vous pouvez ensuite exporter dans un seul fichier CSS.
Ouistiti

Achetez Marmoset sur Google et créez des instantanés rapidement et facilement. Vous pouvez également choisir parmi une variété d'effets et de thèmes pour les appliquer pour des instantanés encore plus impressionnants.
QuelleFont

Si vous êtes un concepteur et/ou un développeur, vous vous êtes probablement retrouvé dans une situation où vous avez essayé d'identifier une police utilisée dans une page Web, mais sans succès.
Heureusement, vous pouvez ajouter l'une des meilleures polices d'extensions identifiant cela à votre navigateur Google et rendre votre travail beaucoup plus facile !
WhatFont se trouve sur le site Web de Google et vous permettra d'identifier presque toutes les polices en les survolant simplement, ainsi que de détecter le service utilisé pour servir des polices particulières.
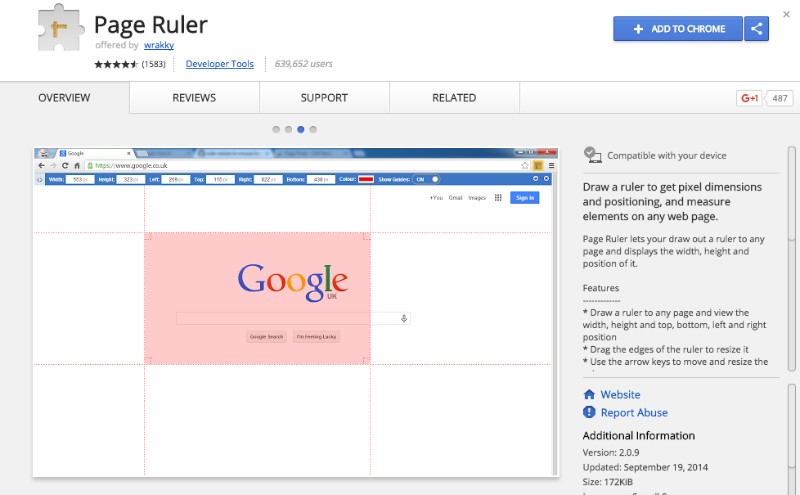
Règle de pages

Page Ruler est l'un des meilleurs modules complémentaires de Google pour mesurer des éléments sur n'importe quelle page Web, ainsi que pour détecter leur dimension et leur positionnement en pixels.
Vous dessinez simplement une règle sur n'importe quelle page, faites glisser les bords pour la redimensionner et affichez la position en haut, en bas, à droite et à gauche, ainsi que la largeur et la hauteur.
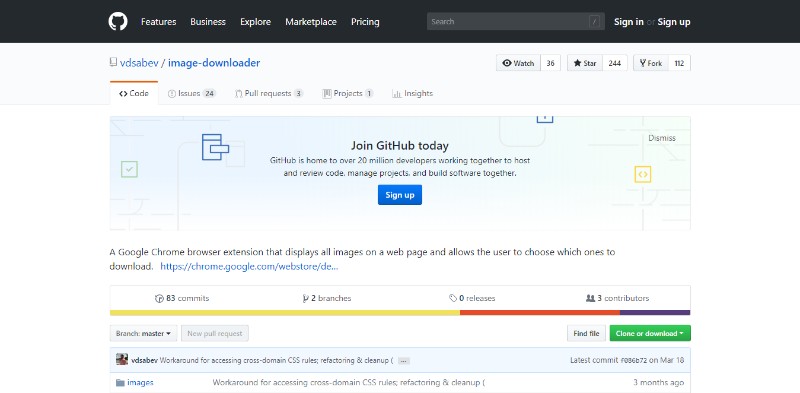
Téléchargeur d'images

Si vous recherchez les meilleures extensions Chrome pour télécharger des images, vous devriez envisager Image Downloader.

Cet addon vous aidera à télécharger en masse des images à partir de n'importe quelle page Web, à les filtrer par hauteur, largeur et URL, à voir les liens vers les images, etc.
Le téléchargement d'images avec cette extension Google est également particulièrement facile ; il vous suffit de cliquer sur l'image ou d'utiliser les cases à cocher.
Si vous souhaitez personnaliser l'affichage de l'image, vous pouvez également le faire. Gardez simplement à l'esprit que vous devrez configurer un répertoire de téléchargement par défaut pour que tout se déroule correctement et rapidement.
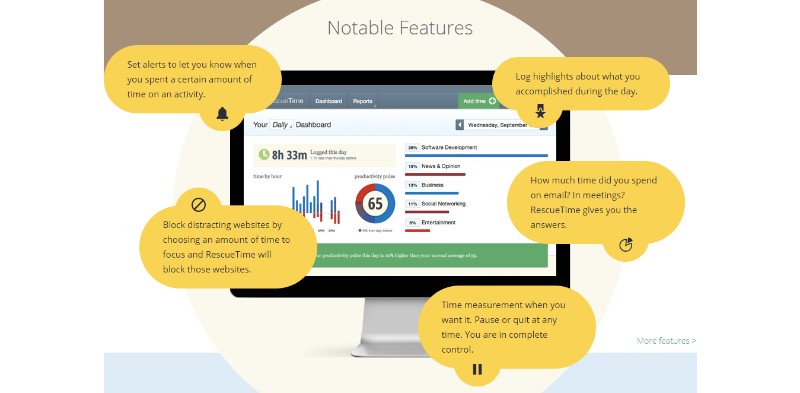
RescueTime pour Chrome et Chrome OS

Une fois que vous obtenez Chrome, vous voudrez peut-être savoir combien de temps vous passez à l'utiliser et avoir une meilleure idée de la façon dont vous avez utilisé votre navigateur.
RescueTime suit le temps que vous passez sur votre ordinateur et il calcule également automatiquement quand vous êtes absent et arrête le suivi. S'il y a un moment où vous préférez ne pas être suivi, vous pouvez simplement le supprimer.
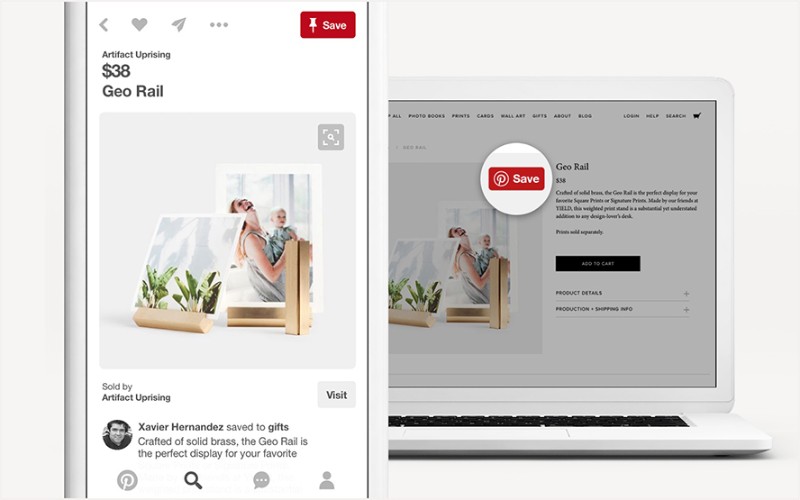
Pinterest pour Google Chrome

Si vous êtes un fan de Pinterest, Pinterest pour Google Chrome sera l'un de vos plugins Google Chrome préférés. Trouvez-le sur l'App Store Chrome et profitez de l'épinglage depuis n'importe quel site Web à tout moment !
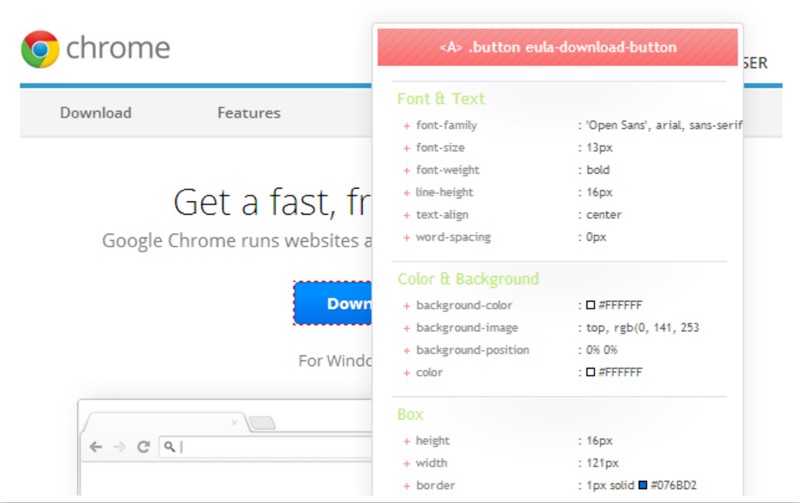
CSSViewer

Comme vous l'avez peut-être deviné, CSSViewer est un simple visualiseur de propriétés CSS. Si vous souhaitez inspecter un élément de la page en cours, cliquez simplement sur l'icône de la barre d'outils et survolez-la.
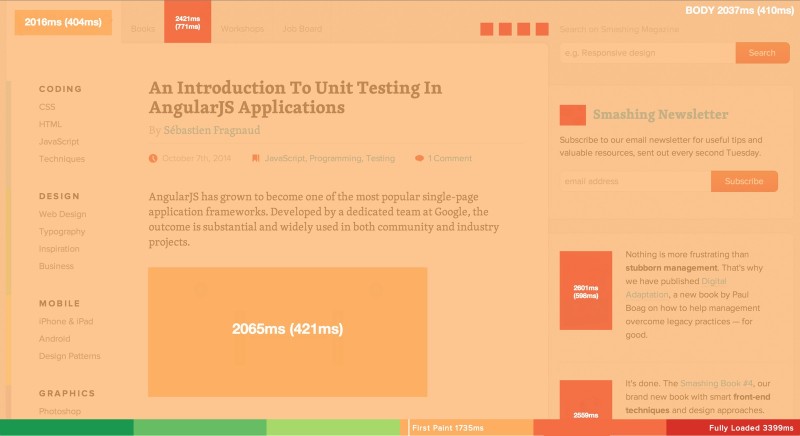
Perfmap

Perfmap est un plugin Chrome pour créer des cartes thermiques de performances. En regardant les couleurs de la carte thermique, vous saurez à quel moment l'image a fini de se charger.
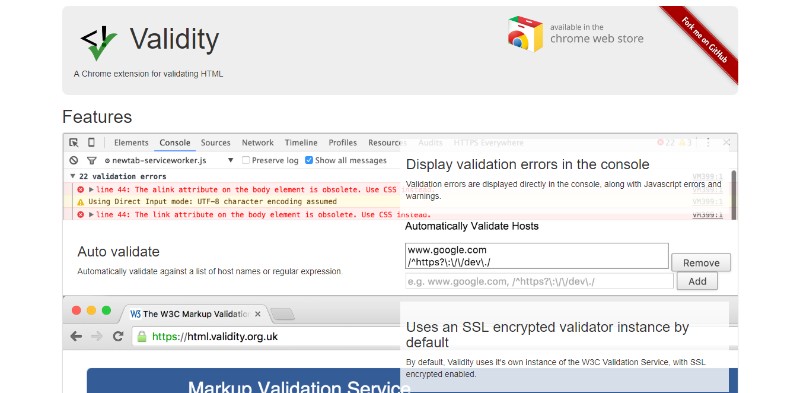
Validité

Si jamais vous souhaitez valider une page Web, Validity est l'une des meilleures extensions de Chrome Store pour cela. Vous pourrez voir tous les détails dans l'onglet de la console, tandis que les erreurs seront affichées dans l'info-bulle.
Bootlint cette page

Bootlint Cette page est un module complémentaire qui a une fonction simple - pour vérifier les sites Bootstrap pour les erreurs courantes.
CouleurZilla

Si vous pensez avoir besoin de plus d'outils de couleur, ColorZilla est l'une des extensions Chrome que vous devriez absolument consulter. Il ajoute une variété d'outils utiles tels que le générateur de dégradé, le sélecteur de couleurs, la pipette, la visionneuse de palette, etc.
Onglet Couleur

Chaque fois que vous ouvrez un nouvel onglet, Color Tab vous donnera un tout nouveau jeu de couleurs qui rendra votre navigation plus agréable et amusante.
Police Ninja

Fontface Ninja est l'un des outils utiles pour identifier les polices, ainsi que leur taille et leur interligne.
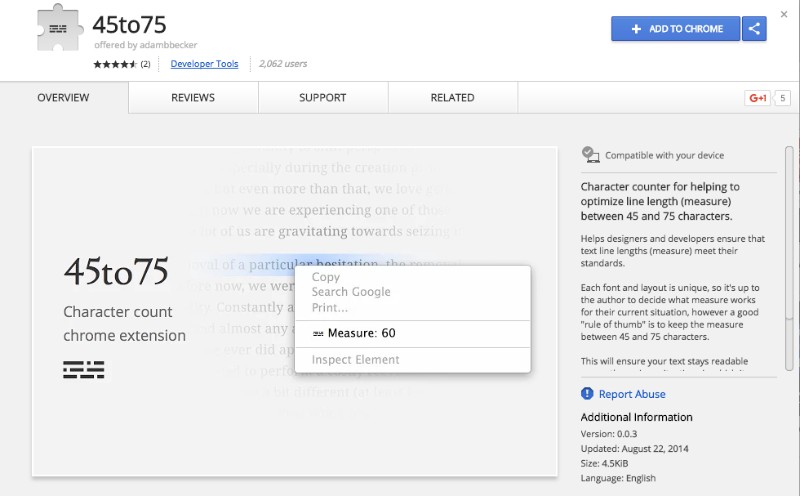
45à75

Comme le nom de ce plugin l'indique, 45to75 est un outil qui compte le nombre de caractères dans votre texte. Si le nombre est inférieur à 45 ou supérieur à 75, vous serez averti pour l'ajuster.
PerfectPixel par WellDoneCode

PerfectPixel est une extension pour les développeurs et les concepteurs de balisage et leur permet de placer une superposition d'image semi-transparente sur le dessus du code HTML développé.
Fin des réflexions sur les extensions Chrome pour les concepteurs Web
Avec le nombre sans cesse croissant de nouvelles extensions Chrome, il peut être difficile de choisir les plus pratiques et les plus efficaces. Cependant, une fois que vous les avez trouvés, ils peuvent rendre votre travail beaucoup plus facile et plus rapide.
