Échantillons de couleurs pour les produits WooCommerce avec un plugin gratuit
Publié: 2021-05-28L'activation d'échantillons de couleurs et de plus d'options de produits pour les produits WooCommerce peut augmenter vos ventes. La solution la plus populaire est un produit WooCommerce avec des variantes. Aujourd'hui, je vais vous montrer comment changer les couleurs des produits avec des nuances pour les produits simples et variables et ajouter des champs personnalisés à l'aide d'un plugin WooCommerce gratuit !
Ne donner aucune option de produit peut décourager vos clients d'acheter. D'autre part, comme vous le savez, les produits variables ne sont pas toujours le meilleur choix .
Laissez-moi vous montrer comment enrichir les produits WooCommerce avec des échantillons de couleurs , plus d'options de produits et des champs personnalisés. Ce qui est important, j'utiliserai un plugin de création de produit gratuit pour WooCommerce. Commençons!
Table des matières
- Produits variables dans WooCommerce
- Échantillons de couleurs WooCommerce avec un plugin gratuit !
- Échantillons de couleurs WooCommerce - un guide étape par étape
- Résumé et plus sur les champs personnalisés
Produits variables dans WooCommerce
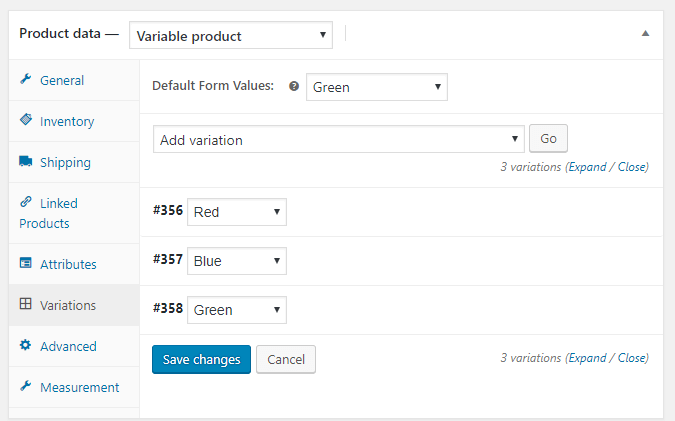
Par défaut, vous pouvez utiliser quelques types de produits WooCommerce , y compris des produits simples et variables.
Le produit simple WooCommerce est facile à configurer, mais si vous souhaitez ajouter des options de couleur, elles peuvent ne pas suffire. Lorsque vous devez ajouter des nuances de couleurs, les produits variables WooCommerce peuvent constituer un meilleur choix.

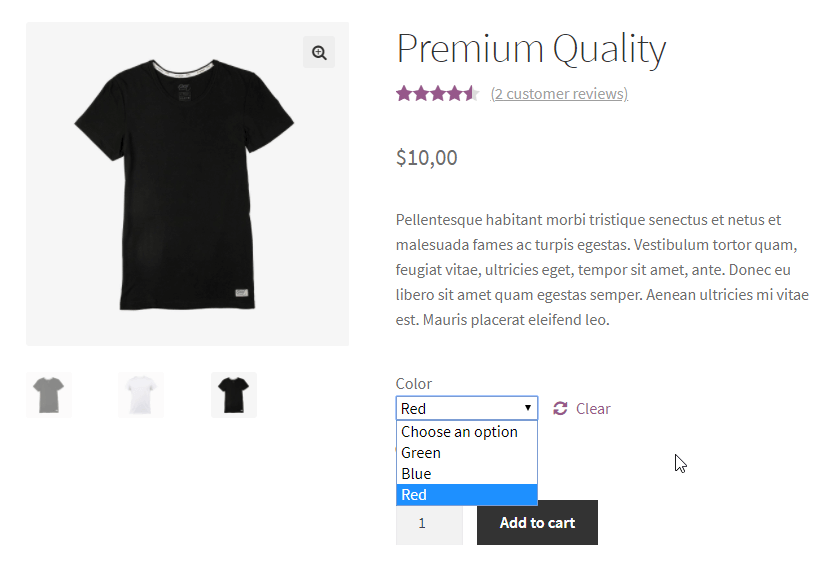
Vos clients verront le produit WooCommerce avec 3 options.

Je pense que vous voudrez peut-être ajouter des échantillons de couleurs de manière plus attrayante !
Échantillons de couleurs WooCommerce avec un plugin gratuit !
Vous pouvez facilement ajouter autant d'échantillons de couleurs que vous le souhaitez.

Visualiser l'option sélectionnée que le client choisit donnera un meilleur effet que le texte lui-même. Cette règle est encore plus importante lorsqu'il s'agit de la couleur du produit. L'insertion d'échantillons de couleurs pour les produits WooCommerce minimisera l'insatisfaction face à la mauvaise sélection de couleurs et rendra le site Web plus agréable.
Téléchargez la version GRATUITE des champs de produit flexibles et ajoutez une nouvelle radio avec des champs de couleur.
Champs de produits flexibles pour WooCommerce
Modifiez les couleurs de WooCommerce en ajoutant des champs Radio avec des couleurs. Les échantillons WooCommerce sont simplifiés avec les champs de produit flexibles.
Téléchargez ou allez sur WordPress.orgRegardez également la vidéo, qui vous montrera ce que ce plugin peut faire dans la version gratuite :
Échantillons de couleurs WooCommerce - un guide étape par étape
L'ajout d'un tel champ est assez simple et grâce au CSS il sera possible de l'ajuster, par exemple pour changer la forme ou la taille. Suivez les étapes ci-dessous :
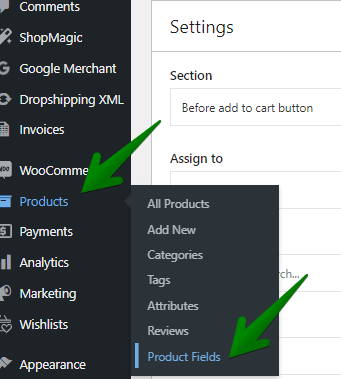
Tout d'abord, allez dans le tableau de bord WordPress → Produits → Champs de produit .

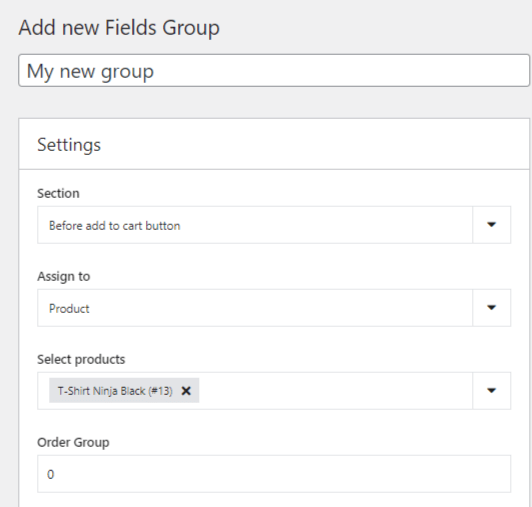
Ensuite, ajoutez un nouveau groupe ou sélectionnez un groupe existant. Si le groupe est nouveau, donnez-lui un nom (par exemple "Options de couleur") et ajoutez-le aux produits/catégories ou balises.

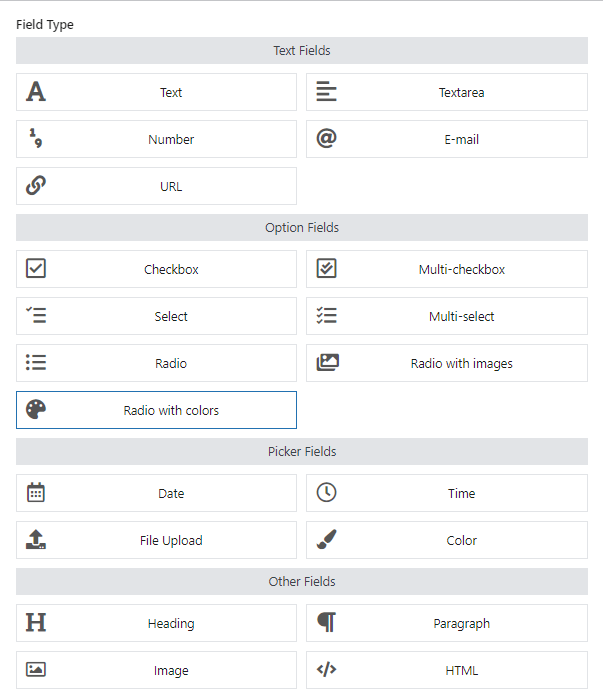
Ensuite, ajoutez un nouveau champ. Accédez à la catégorie Champs d'options et sélectionnez Radio avec couleurs dans la liste des options.

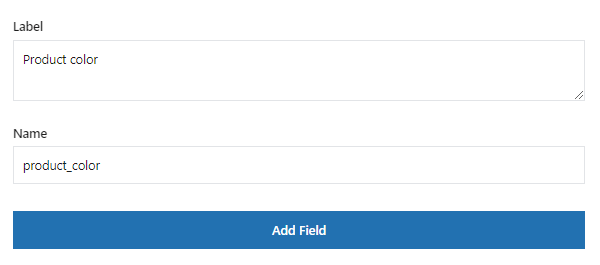
Enfin, entrez l'étiquette du champ, qui sera également votre nom de champ. Disons "Couleur du produit".

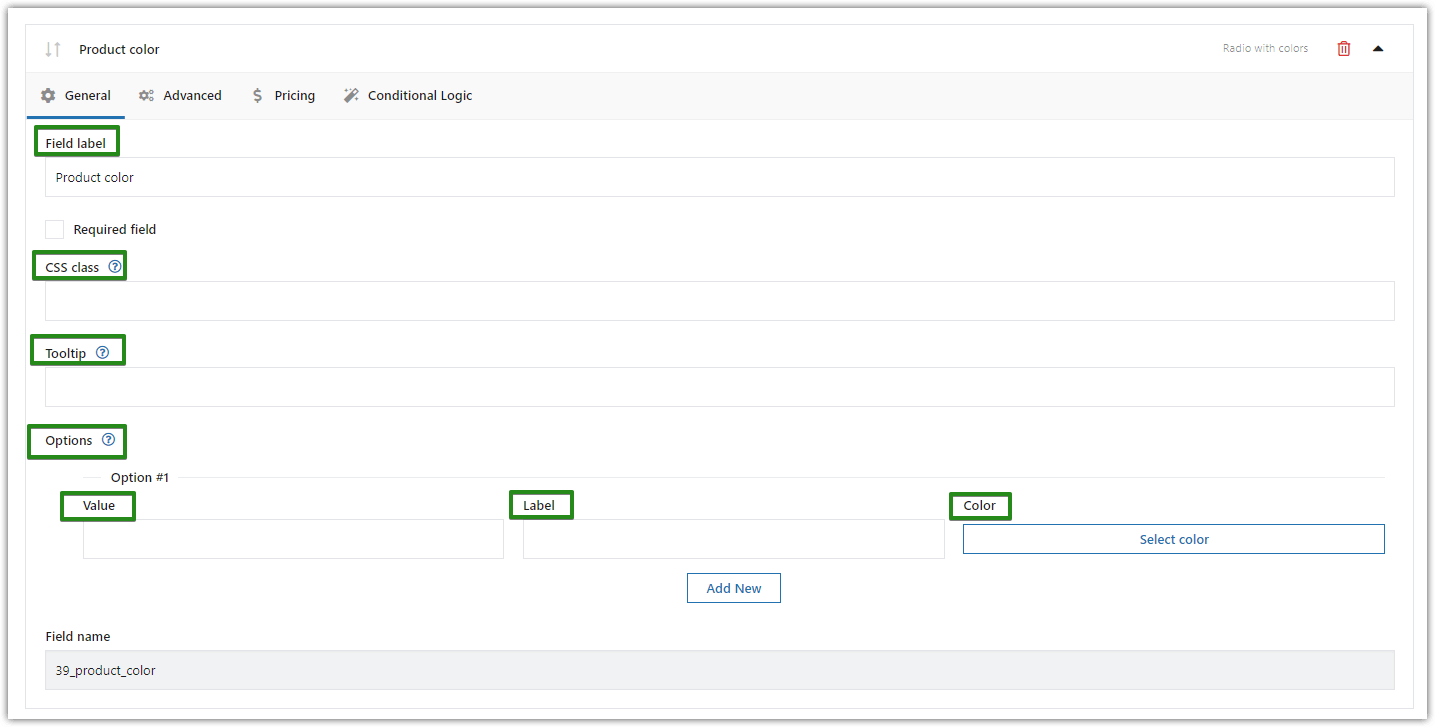
Personnalisation des champs produit
Voyons maintenant les options supplémentaires du plugin :
- Lisez également notre documentation si vous avez besoin de plus d'informations sur chacun des champs que vous verrez à ce stade :

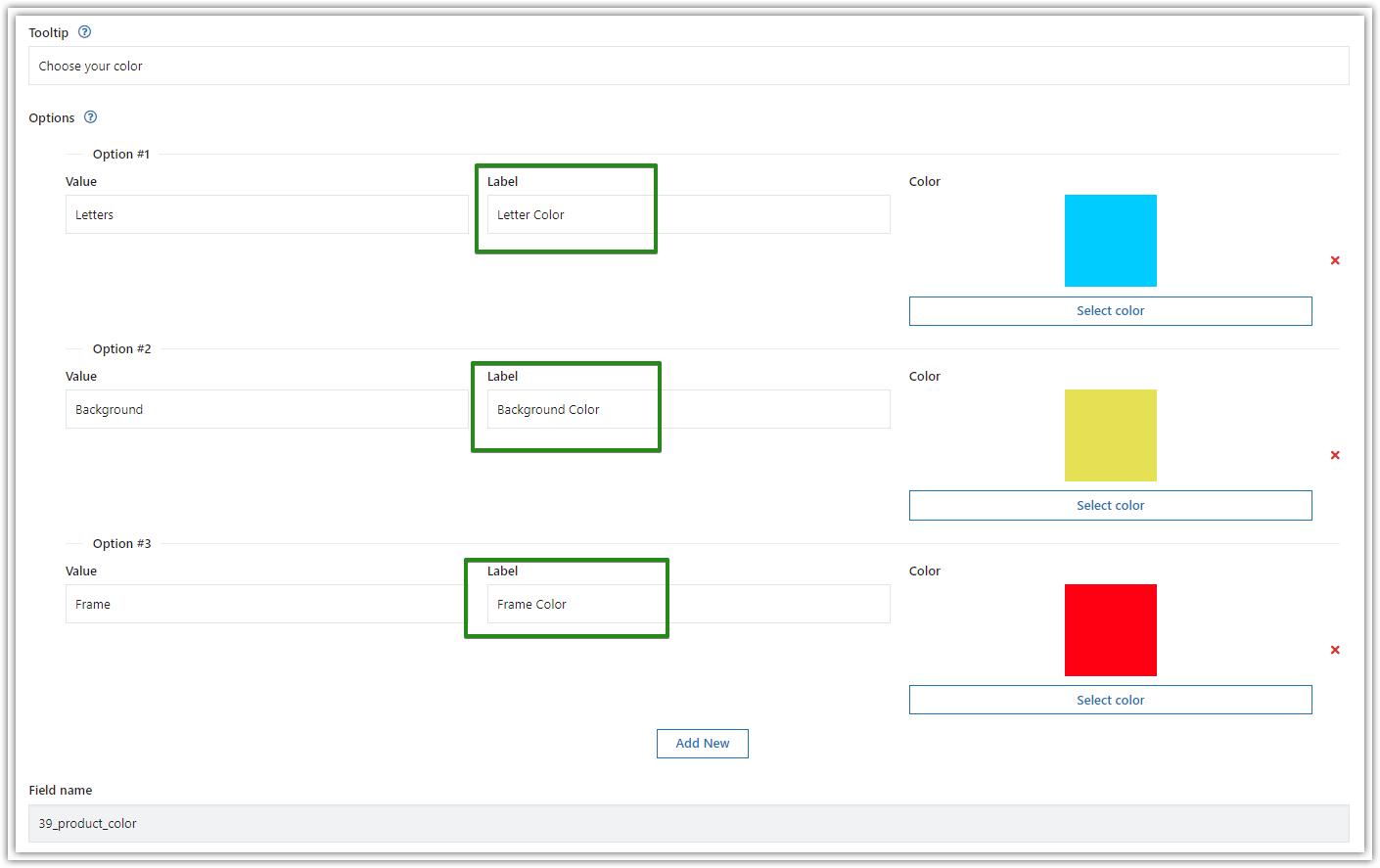
Échantillons de couleurs : différents types de champs - Remplissez les champs avec les informations que vous souhaitez afficher sur votre page produit WooCommerce.

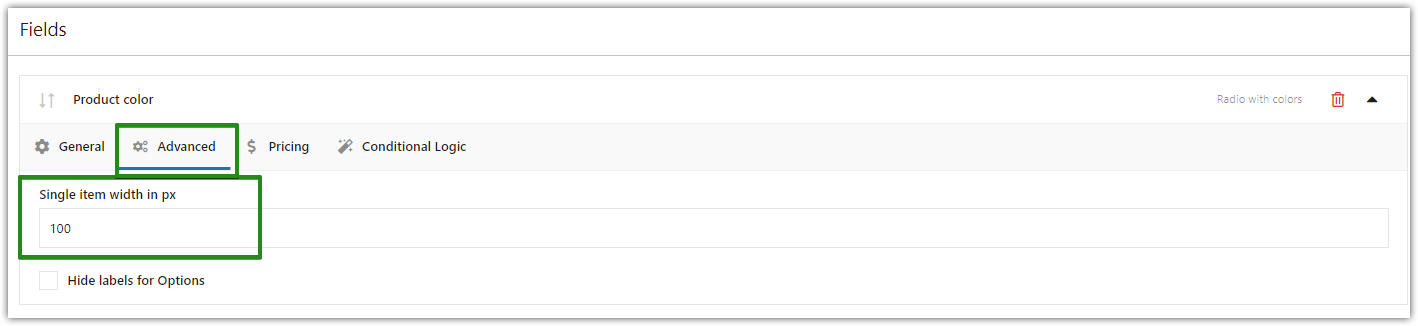
Configuration des échantillons de couleurs - Allez dans l' onglet Avancé . Ici, vous pouvez modifier la largeur de l'élément unique en px :

Radio avec champ de couleurs type page produit WooCommerce - Vous pouvez également définir la tarification (fixe ou en pourcentage) ou utiliser une autre option (par exemple logique conditionnelle ) si nécessaire. Par exemple, ajoutons une classe CSS, par exemple "custom-color-swatches" pour personnaliser le style de champ.

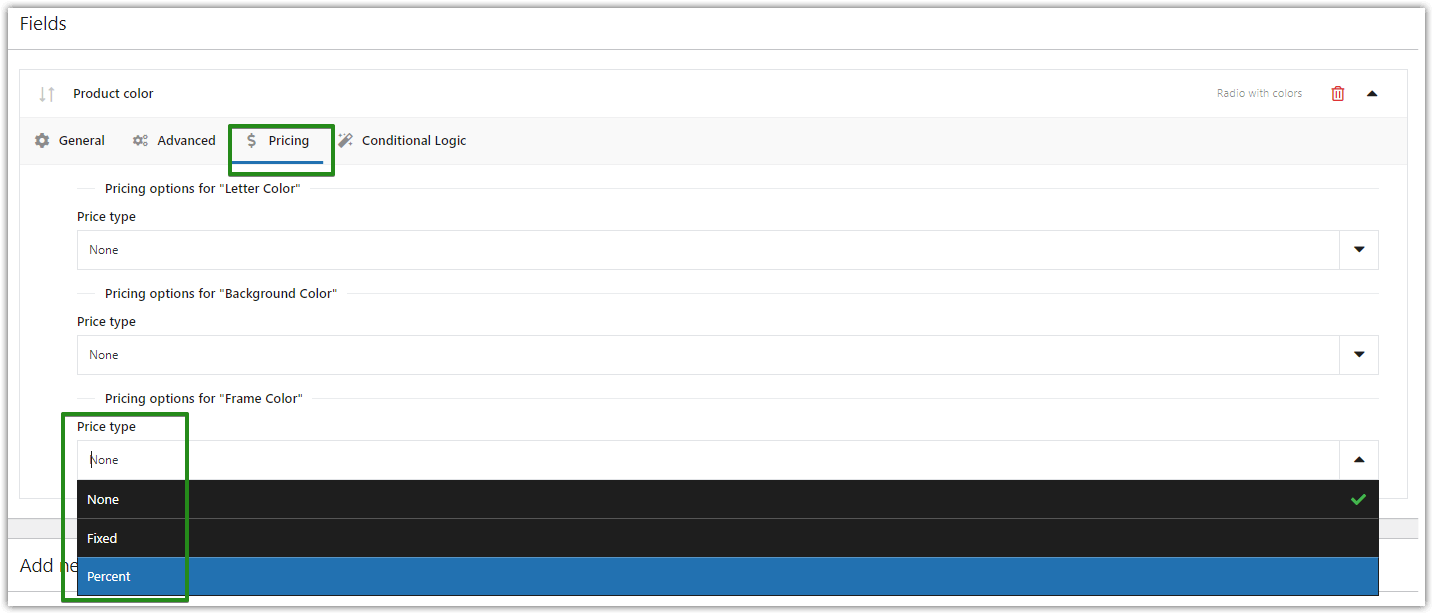
Fixation des prix pour les échantillons de couleurs. Vous pouvez choisir parmi un type de prix fixe ou en pourcentage pour chaque option.
- Lisez également notre documentation si vous avez besoin de plus d'informations sur chacun des champs que vous verrez à ce stade :
Personnalisation des échantillons de couleurs WooCommerce avec CSS
Ce n'est pas obligatoire mais il est possible de coller du code CSS sur la page pour personnaliser le champ de couleur. Mais, bien sûr, vous pouvez utiliser la classe CSS attribuée à la 4ème étape, par exemple custom-color-swatches .

Masquer la légende sous l'image
div.fpf-radio-images p. entrée d'échantillons de couleurs personnalisées + durée d'étiquette {
affichage : aucun ;
}
Changer la taille de l'image à 50 px et la taille du cadre à 10 px
div.fpf-radio-images p. entrée d' échantillons de couleurs personnalisées + étiquette {
largeur : calc( 50px + 2* 10px );
}
div.fpf-radio-images p. entrée d' échantillons de couleurs personnalisées + étiquette img {
largeur : calc( 50px + 2* 10px );
hauteur : calc( 50px + 2* 10px );
bordure : 10px solide transparent ;
}
Changez la couleur de la bordure (lorsqu'elle est sélectionnée) en #d3d3d3
div.fpf-radio-images p. entrée d' échantillons de couleurs personnalisées : coché + étiquette img {
couleur de bordure : #d3d3d3 ;
}
Changer la forme de l'image en cercle
div.fpf-radio-images p. entrée d' échantillons de couleurs personnalisées + étiquette img {
rayon de bordure : 50 % ;
}
Échantillons WooCommerce sur la page produit
Voyons maintenant les options d'effet final et d'échantillons de couleurs sur la page du produit WooCommerce !

Résumé et plus sur les champs personnalisés
Les échantillons de couleurs pour les produits WooCommerce sont un élément important qui attire l'attention du client.
Bien sûr, cette solution fonctionnera pour un large éventail de boutiques car elle est assez simple à adapter à un site Web spécifique. Aussi, il est possible d' insérer un motif ou une image (montrant par exemple la texture du produit) à la place de la couleur.
Vous pouvez obtenir l'effet que vous recherchez grâce au type de champ Radio avec couleurs , que vous pourrez facilement ajouter et personnaliser en utilisant le plugin Flexible Product Fields.
De plus, vous pouvez trouver plus de types de champs dans la version gratuite du plugin, par exemple :
- champs de texte - E-mail et URL
- champs d'options - Case à cocher multiple et Radio avec couleurs
- champs de sélecteur - Heure et Couleur
- et autres champs pour formater la page produit - Paragraphe ou HTML pour insérer du texte et Image