Comment créer une page Coming Soon avec HTML et Bootstrap
Publié: 2020-03-02Si vous êtes familier avec les sites Web et les applications, vous connaissez probablement les pages à venir. Cela crée une valeur de marque pour votre site Web lorsque votre site Web n'est pas prêt à être lancé. Les pages à venir aident également à informer les utilisateurs de votre existence et à leur faire savoir exactement quand vous êtes en ligne. Avec un compte à rebours génial, vous pouvez créer un superbe modèle à venir ou en construction sur votre site Web.
Pourquoi avez-vous besoin d'une page à venir ?
- Vous pouvez convertir vos visiteurs en abonnés avec un formulaire d'inscription sur la page à venir.
- Vous pouvez promouvoir vos liens sociaux
- Vous pouvez augmenter le classement du site en choisissant des mots-clés spécifiques
Les pages à venir informeront les gens lorsque vous irez en direct avec vos sites Web et vous aurez plus de temps pour vous concentrer sur le lancement de votre site Web.
Création d'une page Coming Soon avec HTML CSS et JavaScript

Créer un fichier Html Ex : (commingsoon.html)
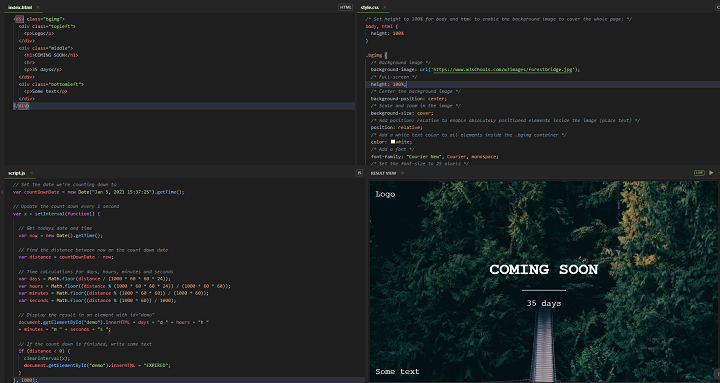
<div class="bgimg"> <div class="topleft"> <p>Logo</p> </div> <div class="middle"> <h1>COMING SOON</h1> <hr> <p>35 days</p> </div> <div class="bottomleft"> <p>Some text</p> </div>Ajouter CSS
Remarque : Si vous souhaitez utiliser CSS avec le même fichier HTML, vous devez utiliser le code CSS dans la balise <Style> ou si vous utilisez un fichier CSS externe, vous devez nommer avec l'extension .css comme comingsoonpages.css
<style> /* code goes here */ </style> /* Set height to 100% for body and html to enable the background image to cover the whole page: */ body, html { height: 100% } .bgimg { /* Background image */ background-image: url('/w3images/forestbridge.jpg'); /* Full-screen */ height: 100%; /* Center the background image */ background-position: center; /* Scale and zoom in the image */ background-size: cover; /* Add position: relative to enable absolutely positioned elements inside the image (place text) */ position: relative; /* Add a white text color to all elements inside the .bgimg container */ color: white; /* Add a font */ font-family: "Courier New", Courier, monospace; /* Set the font-size to 25 pixels */ font-size: 25px; } /* Position text in the top-left corner */ .topleft { position: absolute; top: 0; left: 16px; } /* Position text in the bottom-left corner */ .bottomleft { position: absolute; bottom: 0; left: 16px; } /* Position text in the middle */ .middle { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); text-align: center; } /* Style the <hr> element */ hr { margin: auto; width: 40%; }Ajouter JavaScript
Remarque : Si vous souhaitez utiliser Javascript ci-dessous avec le même fichier HTML, vous devez utiliser le code Javascript dans la balise <script> ou si vous utilisez un fichier JavaScript externe, vous devez nommer avec l'extension .js comme comingsoonpages.js
<script> // code goes here </script> // Set the date we're counting down to var countDownDate = new Date("Jan 5, 2021 15:37:25").getTime(); // Update the count down every 1 second var x = setInterval(function() { // Get todays date and time var now = new Date().getTime(); // Get the distance between now an the count down date var distance = countDownDate - now; // Calculations of time for days, hours, minutes and seconds var days = Math.floor(distance / (1000 * 60 * 60 * 24)); var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60)); var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60)); var seconds = Math.floor((distance % (1000 * 60)) / 1000); // Display the result in an element (demo) with document.getElementById("demo").innerHTML = days + "d " + hours + "h " + minutes + "m " + seconds + "s "; // If the count down is finished, show some text if (distance < 0) { clearInterval(x); document.getElementById("demo").innerHTML = "EXPIRED"; } }, 1000);Nous sommes reconnaissants à w3schools pour un excellent tutoriel pour la prochaine page que vous pouvez consulter si vous souhaitez tester en direct ce tutoriel sur W3schools

Modèles HTML prédéfinis prêts à l'emploi
Si vous ne souhaitez pas créer votre propre modèle ou si vous n'avez aucune compétence en matière de codage, vous aimeriez choisir des modèles HTML prêts à l'emploi.
Voici quelques modèles HTML époustouflants et totalement gratuits pour la page à venir
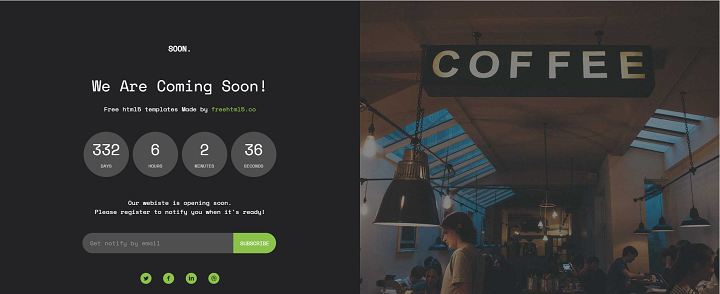
1. Bientôt - Modèle HTML5 Bootstrap bientôt disponible

Soon est un modèle gratuit pour la page Coming Soon basé sur bootstrap. Ce modèle donne un excellent aperçu de votre site avant son lancement. Il dispose d'un compte à rebours où vous pouvez spécifier d'informer le visiteur de la date de lancement de votre site et il est livré avec un formulaire d'abonnement, vous pouvez collecter l'e-mail du visiteur pour l'informer.
Infos | Démo
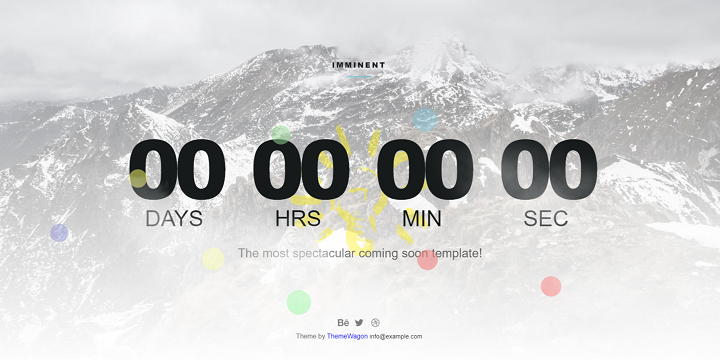
2. Modèle de parallaxe 3D imminent à venir

Imminent est un modèle gratuit de bootstrap 3D Parallax créé avec HTML5 et CSS3. Superbe design minimaliste et créatif, vous ne trouverez aucun modèle gratuit à venir bientôt disponible avec l'effet Parallax 3D ! Un modèle d'apparence premium mais il est disponible gratuitement !
Infos | Démo
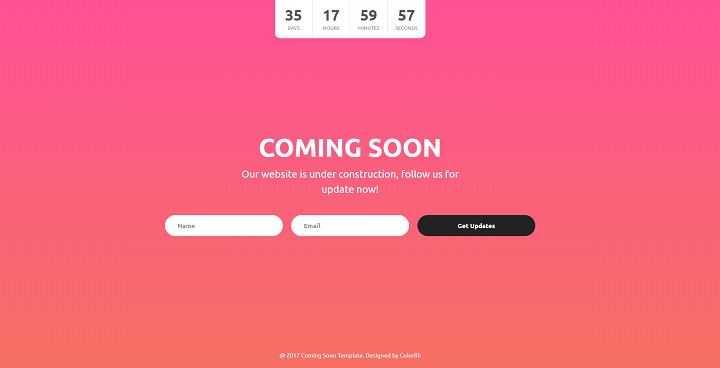
3. Modèle à venir par Colorlib V05

Le modèle de la version cinq est conçu comme un type de vente flash que vous pouvez voir dans les modèles de sites Web de commerce électronique. En haut de la page, vous obtenez un compte à rebours. Ce modèle utilise un dégradé comme arrière-plan. Vous pouvez l'utiliser comme page de lancement d'application, pages de destination d'applications modernes, site Web d'entreprise ou commercial. Vous avez également la possibilité d'un formulaire d'inscription. Le bouton du formulaire d'inscription a des effets de survol. Les champs de formulaire prennent également en charge la validation de champ.
Infos | Démo | Version Wordpress
Si vous utilisez WordPress, vous pouvez utiliser le plugin WordPress pour venir bientôt et le mode maintenance.
Coming Soon Page et Under Construction & Maintenance Mode design par SeedProd
AVANTAGES, CARACTÉRISTIQUES ET OPTIONS :
- Fonctionne avec n'importe quel thème WordPress
- Sensible
- Personnalisez l'apparence et la convivialité
- Ajoutez facilement du CSS et du HTML personnalisés
- Utilise HTML5 et CSS3
- Prêt pour la traduction, support i18n
- Assistance multisite
- Assistance BuddyPress
- Utilise les meilleures pratiques de WordPress
Plugin WordPress gratuit pour bientôt
4. Bientôt disponible et mode de maintenance minimal - Page Bientôt disponible

Le plugin Minimal Coming Soon est minimal mais élégant avec d'excellentes fonctionnalités et fonctionne avec n'importe quel thème WordPress. Vous aurez un contrôle total sur l'interface du site Web et pourrez modifier presque tous les aspects du modèle selon vos besoins. Connectez-vous facilement à MailChimp et collectez les e-mails des visiteurs. Une page Coming Soon parfaite réalisée en quelques minutes !
Infos | Démo
J'espère que vous aimez notre article, n'hésitez pas à partager vos réflexions et vos commentaires dans la section des commentaires. Merci!
