5 erreurs courantes du site Elementor et comment les résoudre facilement
Publié: 2021-10-12Si vous utilisez Elementor depuis longtemps, vous devez avoir rencontré des erreurs courantes du site Elementor. Mais comment pouvez-vous les résoudre si vous ne connaissez vraiment pas la solution ? Ici, dans ce blog, nous allons aborder 5 erreurs courantes du site Elementor et les solutions avec un guide étape par étape.

5 erreurs courantes du site Elementor et comment les résoudre facilement
Préparez-vous à connaître les détails de ces erreurs courantes du site Elementor ci-dessous. Vous apprendrez pourquoi ces erreurs se produisent et comment vous pouvez facilement les résoudre en suivant quelques instructions simples et en vous débarrassant immédiatement de ces erreurs courantes. Regarde.
Problème 1 : Elementor bloqué lors du chargement de l'écran d'erreur
Vous pouvez facilement concevoir n'importe quel type de site Web avec Elementor sans codage, et, généralement, Elementor est bloqué sur les erreurs d'écran de chargement. Cela créera une perturbation que vous devrez maintenir longtemps pour charger la page souhaitée. Découvrons donc pourquoi cela s'est réellement produit :
➤Le plus souvent, cela se produit en raison de problèmes de mémoire de votre site Elementor ou peut indiquer si vous n'êtes pas mis à jour vers la dernière version de PHP . Vous devez donc être à jour avec les mises à jour Php et vérifier la taille de la mémoire Elementor.
➤Cela peut également arriver pour une installation de plug-in tiers particulière, ce qui entraînera un problème de conflit de plug-in. Parce que vous devez avoir utilisé de nombreux plugins pour fluidifier votre flux de travail, et parfois il ne s'adapte pas à l'environnement du site Elementor et crée ce problème. C'est pourquoi vous devez d'abord reconnaître s'il existe ou non un problème de conflit de plugins à partir de votre tableau de bord WordPress.
Solutions pour le blocage de l'erreur d'écran de chargement dans Elementor
Nous décrirons ici les solutions ultimes simples étape par étape pour ces deux problèmes. Suivons le guide et débarrassons-nous de ces problèmes tout de suite.
Solution : augmenter la limite de mémoire PHP
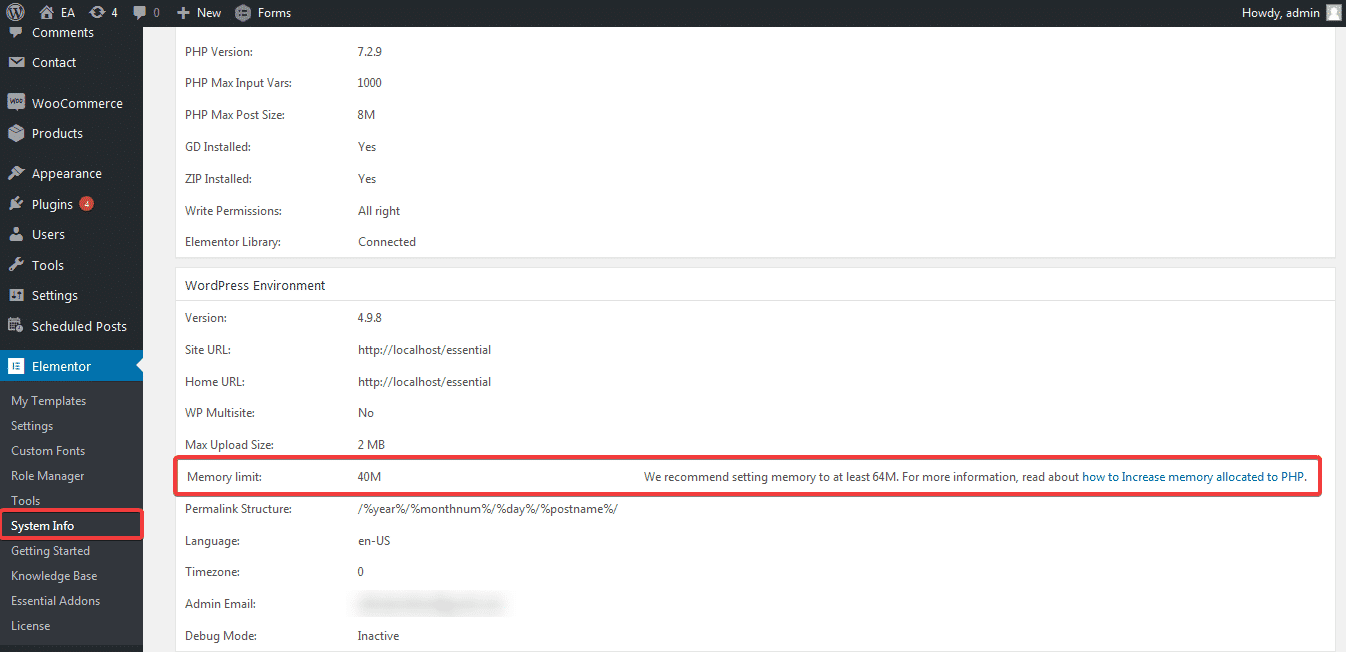
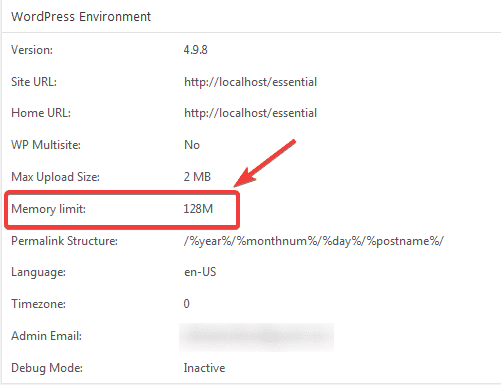
Il est recommandé par Elementor d'utiliser la dernière version 7.0 de PHP pour avoir une expérience utilisateur exceptionnelle sans aucun problème, et la taille de la mémoire doit être étendue à 128 Mo pour ne pas bloquer cette erreur d'écran de chargement.
Donc, pour résoudre ce problème, vous devez d'abord le vérifier, puis résoudre ce problème en accédant au tableau de bord WordPress wp-admin -> Elementor -> System Info.

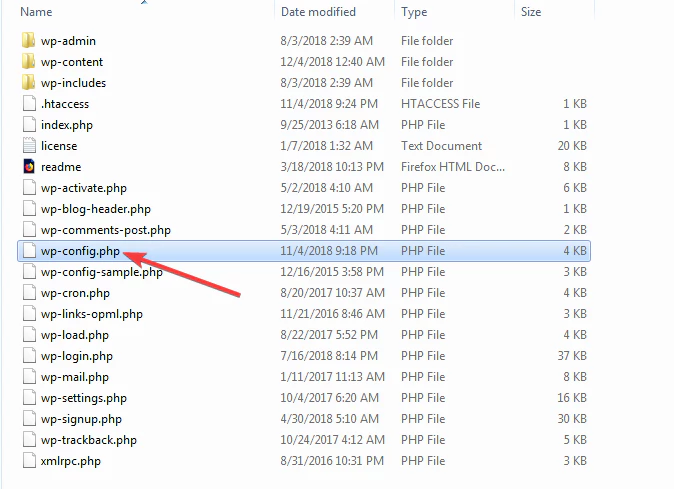
Étape 1 : Trouver le fichier wp-config.php
Vous devez modifier le wp-config.php qui se trouve dans votre répertoire WordPress. Vous pouvez y accéder via votre gestionnaire de fichiers cPanel ou votre serveur FTP .

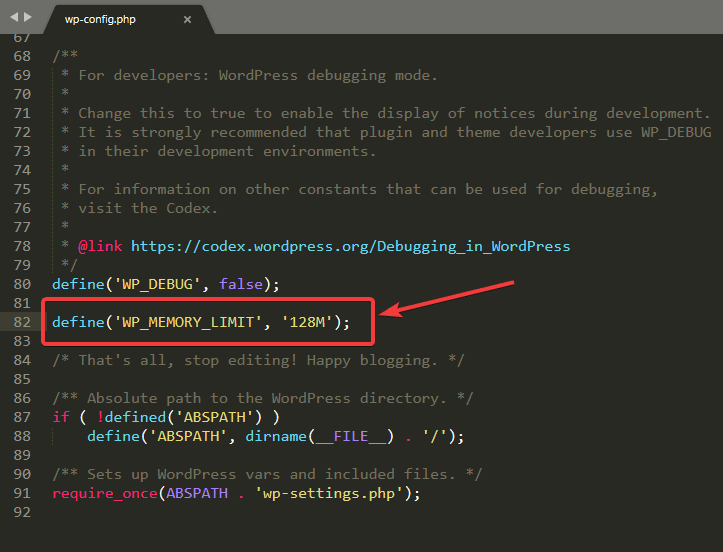
Étape 2 : Ouvrez le fichier wp-config.php
Ici, vous devez cliquer et ouvrir le fichier wp-config.php, et rechercher la ligne qui se compose de "/* C'est tout, arrêtez d'éditer ! Bon blog. */" Il vous suffit d'ajouter le code au-dessus de cette ligne qui est montré dans l'image ci-dessous pour résoudre ce problème immédiatement.

Étape 3 : Vérifiez les modifications
Comme vous avez apporté toutes les modifications à la limite de mémoire du fichier wp-config.php, il est maintenant temps de la vérifier sur wp-admin -> Elementor -> System Info pour voir si les modifications y sont affichées ou non.

C'est ça! Vous venez de résoudre ce problème en quelques minutes en procédant comme suit.
Problème 2 : Solution de conflit de plugin
Ces problèmes se produisent pour certains plugins particuliers qui ne sont pas compatibles avec les environnements de site WordPress ou Elementor. Tout ce que vous avez à faire est de désactiver tous vos plugins tiers depuis la section WordPress Plugins et de les activer un par un pour voir quand le problème survient. De cette manière manuelle, vous pouvez vérifier et résoudre ce problème immédiatement.
Astuce : Consultez ce blog complet sur « Comment résoudre l'erreur Elementor Stuck on Loading Screen » et obtenez une solution étape par étape.
Problème 2 : erreur « La zone de contenu est introuvable dans votre page »
Si vous utilisez Elementor, dans certains cas, vous pouvez rencontrer le problème qui indiquait l'erreur "La zone de contenu n'a pas été trouvée dans votre page". Cela créera une situation gênante et vous bloquera là où vous avez commencé votre travail.
Voyons pourquoi cela s'est même produit en premier lieu ::
➤Tout d'abord, si vous utilisez des modèles de page personnalisés sur votre site Elementor, vous pouvez rencontrer ce problème. Parce que certains thèmes ne prennent pas en charge la fonction ' the_content ' sur leurs modèles personnalisés. Pour cette raison, vous pouvez faire face à ce problème.
➤Deuxièmement, si vous essayez de modifier les pages dynamiques d'un site comme la page d'accueil, la page de blog ou autres, c'est également vrai pour les pages de boutique et de produit basées sur WooCommerce. Tout cela est dû au fait que chacun d'entre eux ne prend pas en charge cette fonction 'the_content' . Vous ne pouvez ajouter cette fonction à aucun de ces éléments connexes.
➤Troisièmement, le problème de conflit de plug-in est un autre problème courant pour cette zone de contenu introuvable dans le problème de votre page. Pour certains plugins tiers, cela peut arriver. Vous devez vérifier manuellement et résoudre ce problème immédiatement, comme nous l'avons mentionné précédemment.
Solutions instantanées si vous avez déjà rencontré ce problème
Vous pouvez résoudre instantanément ce problème d'erreur "La zone de contenu n'a pas été trouvée dans votre page" dans Elementor en ajoutant simplement cette fonction "the_content" sur vos modèles de page personnalisés. Découvrez toutes les solutions :
Méthode 1 : Ajouter la fonction 'the_content' sur votre fichier de modèle
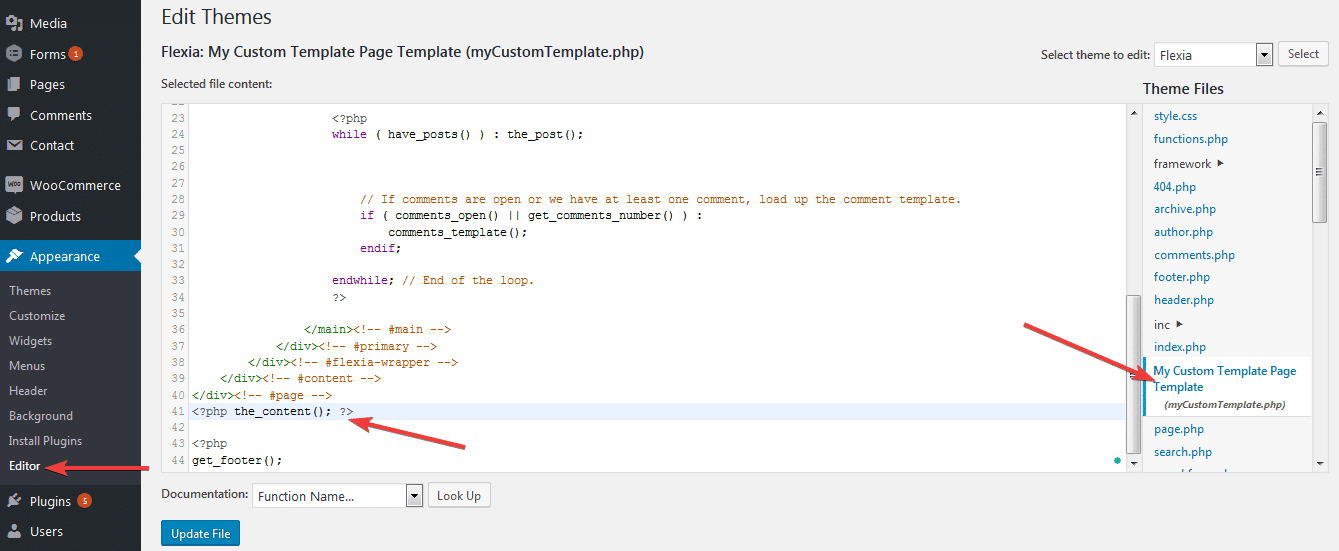
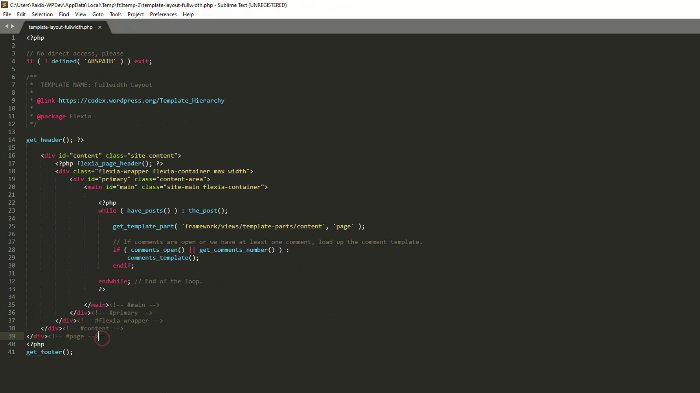
Tout d'abord, vous devez accéder à WordPress Dashboard -> Appearance -> Editor . Ensuite, sous le thème, vous trouverez l'emplacement de votre thème actuel que vous utilisez.
Copiez et collez simplement ce code ci-dessous et mettez-le à jour après l'avoir ajouté. Ensuite, retournez dans votre éditeur Elementor où vous avez trouvé ce problème, il ne sera plus là. Simple!


Méthode alternative pour la méthode 1 :
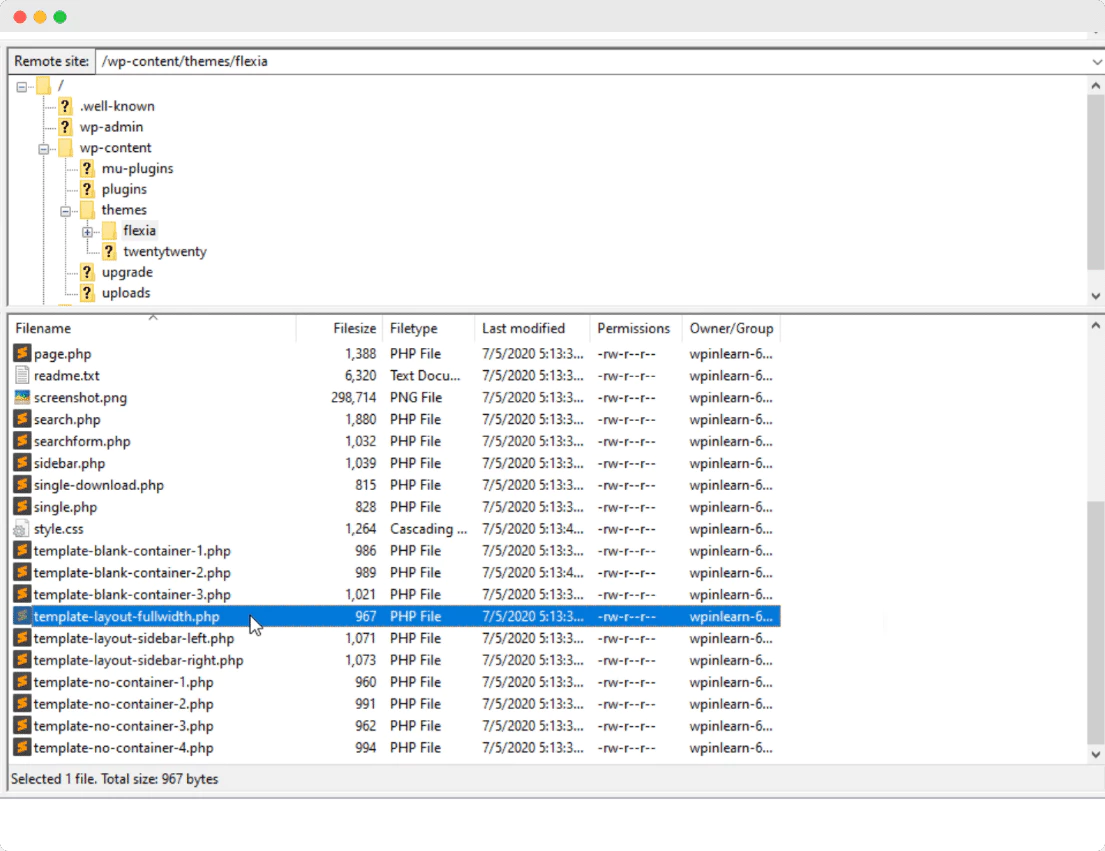
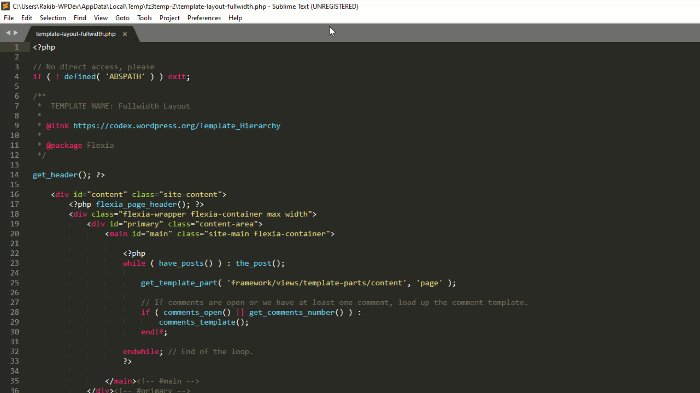
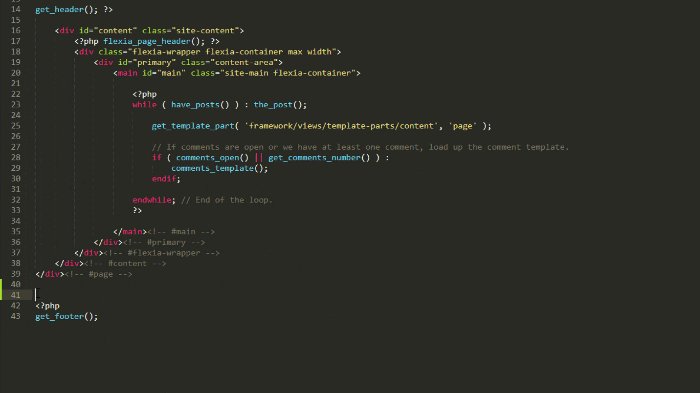
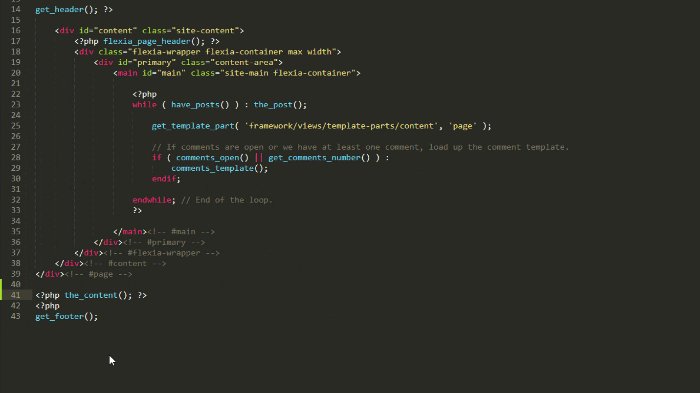
Une autre façon de résoudre ce problème, si vous ne souhaitez pas effectuer les modifications depuis votre site WordPress. Vous devez modifier le fichier de thème depuis votre serveur FTP.
 Pour cela, il vous suffit de naviguer vers wp-content -> thèmes et d'ouvrir le fichier de modèle comme cela a été montré dans l'image ci-dessus. Collez simplement ce <?php the_content(); ?> là. C'est ça! Si vous cochez, ce problème ne sera plus disponible sur votre site Elementor.
Pour cela, il vous suffit de naviguer vers wp-content -> thèmes et d'ouvrir le fichier de modèle comme cela a été montré dans l'image ci-dessus. Collez simplement ce <?php the_content(); ?> là. C'est ça! Si vous cochez, ce problème ne sera plus disponible sur votre site Elementor.

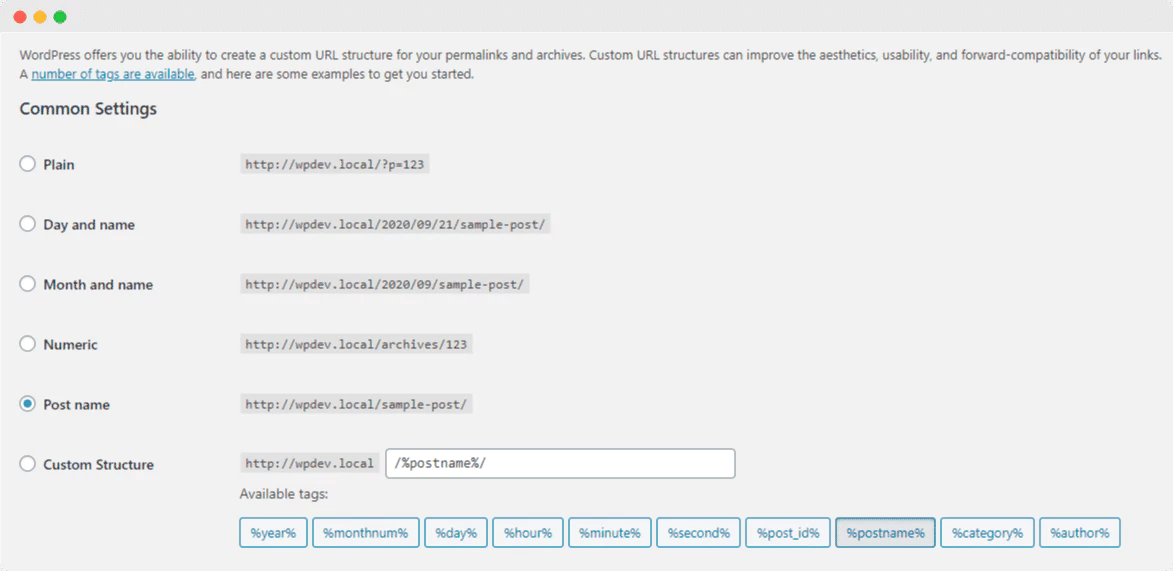
Méthode 2 : Modifier les permaliens
Dans certains cas, la modification des permaliens peut résoudre cette zone de contenu sans trouver d'erreur dans Elementor. Pour résoudre ce problème, rendez-vous dans le tableau de bord WordPress -> Paramètres -> Permaliens . Tout ce que vous avez à faire est de réinitialiser vos permaliens à partir de là. Supposons que vous ayez utilisé le même nom de slug pour chaque catégorie. Vous devez le renommer et enregistrer les modifications.

Astuce : Pour plus de détails, consultez ce blog détaillé ici qui est écrit en particulier dans ce numéro.
Problème 3: erreur "L'aperçu n'a pas pu être chargé" dans Elementor
Si vous avez déjà trouvé cette erreur sur votre site Elementor, cela se produira car votre limite de mémoire PHP n'est pas étendue à 128 Mo. Vous devez augmenter la taille de la mémoire Php que nous avons mentionnée précédemment. En outre, vous pouvez lire ce blog sur "L'erreur de prévisualisation n'a pas pu être chargée dans Elementor" et apporter les modifications.
Problème 4 : Erreur "Le fichier téléchargé dépasse la taille de fichier upload_max_filesize"
C'est l'un des problèmes les plus médiatisés "Le fichier téléchargé dépasse l'erreur upload_max_filesize" dans Elementor qui est rencontré et discuté dans des communautés populaires telles que Reddit, Stackoverflow et autres. Apprenons à connaître les raisons derrière cela:

➤Si vous essayez de télécharger un fichier image plus volumineux avec un fichier haute résolution, vous pouvez obtenir cette erreur.
➤Vous pouvez même avoir ce problème lors du téléchargement d'un plugin ou d'un thème dont la taille de fichier est supérieure à ce qu'il accepte.
Découvrons la solution
Vous pouvez résoudre ce problème de deux manières, et obtenons la solution étape par étape ci-dessous pour résoudre ce fichier de téléchargement qui dépasse l'erreur dans Elementor. Regarde:
Méthode 1 : mettre à jour ce fichier php.ini
Vous pouvez modifier votre fichier php.ini pour corriger cette taille de fichier particulière dépassant l'erreur dans Elementor. Pour une solution, vous devez accéder au dossier wp-admin. Mais cela diffère parfois en raison de la présence de différents fournisseurs de services d'hébergement. Vous devez donc trouver ce fichier php.ini, l'ouvrir et rechercher ce code : « upload_max_filesize ».
Ensuite, tout ce que vous avez à faire est de remplacer la section en utilisant le code suivant :
upload_max_filesize = 256M
Ensuite, il vous suffit d'aller de l'avant et d'actualiser la page de votre site Web pour vérifier davantage. Maintenant, essayez simplement de télécharger le fichier souhaité et, espérons-le, il sera téléchargé avec succès. C'est avec quelle facilité vous pouvez vous débarrasser de ce problème instantanément.
Méthode 2 : Modifier le fichier « .htaccess »
Si la première astuce ne fonctionne pas, vous pouvez suivre cette deuxième tactique pour résoudre ce problème de taille de fichier maximale dans Elementor. C'est votre hébergeur qui vous permet de modifier les paramètres PHP de votre site en utilisant le fichier .htaccess . Tout ce que vous avez à faire est d'augmenter la taille maximale de téléchargement de fichiers à partir d'ici.
Pour ce faire, vous devez vous connecter à votre cPanel ou accéder à votre serveur FTP. En supposant que vous avez réussi toutes les étapes précédentes. Maintenant, allez-y et recherchez le fichier .htaccess qui se trouve dans le répertoire WordPress. Ouvrez-le et incluez tous les codes suivants au bas du fichier :
php_value upload_max_filesize 256M
php_value post_max_size 64M
php_value memory_limit 400M
php_value max_execution_time 180
php_value max_input_time 180
Pointe: Nous avons un blog détaillé ici pour Fix Maximum File Size Error In Elementor . Assurez-vous de le lire et d'être plus avancé
Problème 5 : L'erreur 500 se produit lors de l'utilisation d'Elementor
Si vous rencontrez ce problème, tout cela est dû à votre serveur et vous devez le résoudre en consultant les journaux d'erreurs de votre serveur pour obtenir l'accusé de réception de cette erreur. Vous pouvez résoudre ce problème de deux manières, l'une en fixant votre limite de taille de mémoire, l'autre en vérifiant si un plugin est en conflit ou non. Comme ces deux problèmes sont mentionnés ci-dessus avec des directives étape par étape, il n'y a rien à craindre.
Conseils : Consultez en détail ce blog Top WordPress Site Maintenance pour sécuriser votre site WordPress contre tout dommage.
Si vous voulez lire plus de blogs, rendez-vous sur cette page de blog et n'oubliez pas de rejoindre notre communauté Facebook et de vous abonner à notre chaîne YouTube . C'est tout! Nous avons essayé de vous éclairer avec 5 erreurs courantes du site Elemetor auxquelles sont confrontés les utilisateurs du site Elementor avec les solutions parfaites. J'espère que ce blog vous sera utile.
Plus de blogs connexes :
- Résoudre l'erreur de verrouillage de WordPress
- Correction d'une erreur HTTP lors du téléchargement d'une image dans WordPress
- Résoudre l'erreur 502 Bad Gateway dans WordPress
- Activer le journal de débogage WP pour vérifier les erreurs dans WordPress
- Correction de l'erreur d'établissement de la connexion à la base de données dans WordPress
